网站通常是潜在客户和企业之间的第一个接触点一样,而搜索栏则是用户和网站之间的第一个界面点。当我们的网站是一个具有广泛的信息或产品的网站时,搜索栏发挥了及其重要的作用。拥有搜索栏使用户能够直接获得他们感兴趣的信息,为用户提供流畅的体验,从而提高用户的留存率,让用户愿意继续使用我们的网站。
在下文中,Pixso将与大家一起分享,如何设计出优质的搜索栏,搜索栏应该具有哪些特质。

如何设计出好的搜索栏
1. 凸显搜索栏的元素
搜索栏必须做到让用户点进来即可看见,因此UX设计人员必须确保搜索栏突出显示,让用户可以轻而易举访问相同的内容。但是,为了进一步提高搜索栏的可用性,保留打开的文本输入搜索字段也很重要。
2. 提供放大镜图标设计
带有特征的视觉表现形式会以更快的速度吸引注意力。放大镜图标是搜索栏的普遍认可图标,为了提高搜索栏被注意到的可能性,Pixso建议UX设计人员最好使用放大镜的最简单版本,并具有最少的图形细节。
3. 确保搜索栏居于合适位置
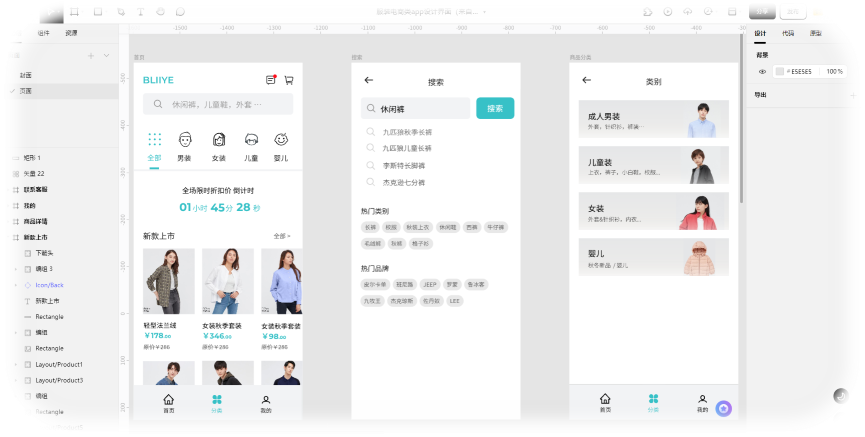
搜索框的精确位置是非常重要的。如果网站严重依赖搜索,那么最好将搜索栏放在界面的顶部中心或右上角。例如Pixso服装电商类app设计模板中,搜索栏处于界面的顶部,用户便可快速定位搜索栏,寻找目标商品。如果没有,搜索栏的左上角可以更方便地达到目的。

此外,Pixso建议将搜索栏放置在网站的每个页面上,而不能简单地将其放在某个主页上。这样,用户就不必来回切换。
4. 为搜索栏提供搜索按钮
在大多数情况下,搜索框设计包括输入字段和提交按钮。而且这两个元素都应该服务于其功能,以确保可用性。虽然用户可以通过"Enter"键提交搜索指令,但最好还是提供一个醒目的"搜索"按钮,"搜索"按钮应放在搜索栏的旁边,而且要确保"提交"按钮足够大,这样用户才可以在需要时发现并单击该按钮。

5. 确保输入字段大小合适
如果搜索栏允许输入的字段太短,就会抑制完整文本的可见性,这对某些用户来说可能不是一种愉快的体验。为了确保不会出现此问题,Pixso建议提供更大的输入字段,最好是可以轻松容纳27个字符的文本输入的字段。
6. 筛选器设计
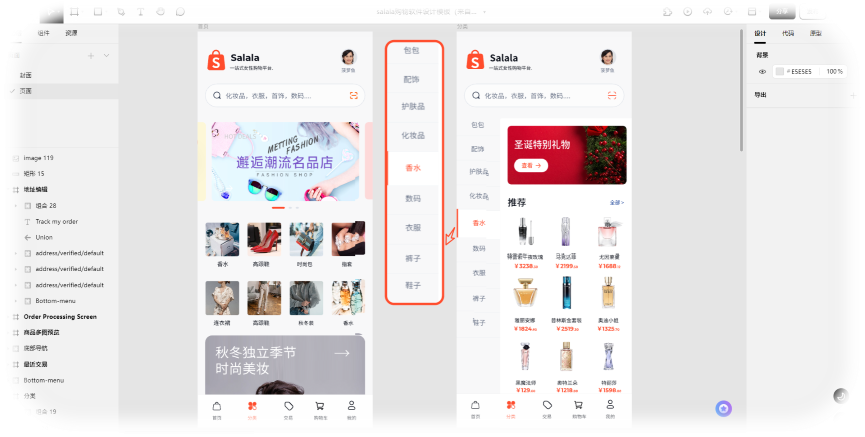
筛选器本质上是一种功能,它将搜索结果限制为用户实际想要看到的内容。比如,假设用户通常会在电子商务网站上看到"香水",他们可以通过选择筛选器"女士香水"来限制结果,就像下图中来自Pixso的资源社区案例《salala购物软件设计》。当然,你们也可以通过选择品牌名称、首选颜色等来进一步减少搜索结果的数量。使用筛选器功能不仅可以确保用户轻松找到他们想要的东西,而且还消除了用户由于大量选择而不知所措的可能性。

筛选器功能使用的建议
-
适当限制筛选器设计选项数量
尽管筛选器功能很实用,但也要限制用户可见的筛选器数量,否则他们会不知所措。Pixso认为一次显示大约7-8个筛选器,然后在用户有更多需求时,提供扩展筛选器列表的选项。除了增加整体用户体验外,这种做法还将确保网页看起来整洁美观,并且不会太拥挤。
-
确定筛选选项的优先级
根据网站提供的内容,根据用户的搜索意图列出筛选器选项非常重要。由于"价格"通常是购买时的决定因素,因此大多数用户选择此筛选器。因此,只有将其放在顶部才有意义。再说一遍,可以优先考虑性别,品牌名称,颜色和其他此类方面,以实现更快,更明确的搜索结果。
总结

想要为用户提供近乎完美的体验,就需要精心设计搜索栏以及筛选器功能。这两个元素的设计中能够让这个网站成为其目标用户的首选,毕竟没有什么比优质的UX设计更能吸引和留住用户!




