一款APP最先呈现在用户眼前往往是从引导页开始。引导页是出现在加载完启动画面之后、进入界面首页之前用户所见到的一系列画面。它作用是在用户使用产品前,告诉其使用方式、产品功能及特色。引导页界面的设计不仅是操作步骤的设计,更应该是流畅、舒适、愉悦体验的设计,是充分利用使用者好奇心关注产品的设计。

Pixso认为,用户第一印象的好坏会很大程度上影响到后续的产品使用体验。那如何才能让我们的APP引导页设计富有吸引力呢?本文将通过梳理引导页设计的构成,以Pixso社区资源中引导页设计模板为例,拆解总结出实用的引导页设计方法,助力你设计出万里挑一的APP引导页!
什么是APP引导页
第一次打开新的应用时,通常会看到2-3个系列开屏页,上面有简短的文案来解释产品的功能,方便用户使用。又或者打开一个全新的社交类产品,会引导用户进行创建帐号、设置偏好、添加兴趣等一系列操作,从零开始带用户了解产品。

用户引导页设计,首先需要解决的问题就是:明确设计优先级。毕竟,用户愿意学习产品的时间和能够记住的内容都是有限的。所以,即使产品信息确实很多,也千万不要尝试在引导页展示所有细节。正确的方法应该是给各个信息设定优先级,由产品相关人员共同决定产品信息展示的先后顺序。当然,在此需要注意的是,教程、向导、提示以及说明之类都是产品最基本的信息,需要优先进行考虑。
APP引导页的作用是什么
APP产品引导页的三个主要作用:
- 欢迎用户
优秀的引导页,往往会以一种非常自然、且富有吸引力的方式,开启产品与用户之间的沟通和交流。利用引导页首先问候欢迎用户,就是其中非常不错的一种方式。
- 介绍产品
在此阶段,清晰介绍产品将如何为用户提供便利也十分重要。
- 吸引用户
引导页的首要作用就是寻求用户情感共鸣,吸引和激励他们继续了解、学习和使用产品。 通过友好的引导页向用户介绍价值主张以及产品将如何改善他们的生活。
入门引导有助于用户了解需要做什么以及怎么做才能从产品中获得需要的东西。这是一种与用户建立信任的方法,不仅有助于用户,也是提高业务转化率和保留率的关键。从以上主要作用我们可以看出,引导页应该是专为新用户而设立,而非那些已经使用产品,并对产品有所了解的用户。
APP引导页的构成元素有哪些
一般而言,各类引导页的构成部件大不相同。但为方便大家了解和学习,Pixso大致为大家总结了以下几个常用的:
- 首次使用引导
一般由一系列页面构成,旨在快速为新手介绍产品,并说服他们试用。
- 欢迎信息
直接展示在欢迎或启动页上的短信息,用于及时问候欢迎用户,也是引导页寻求情感共鸣的最常用方式。而且,在具体案例中,设计师们一般还会加入CTA按钮设计,方便用户直接点击按钮,了解产品详情。
- 进度条和加载指示器
这是基于人们总是希望能够完成任务的想法,而总结出来的设计技巧。界面添加进度条或加载指示器设计(例如常用的加载圆点或破折号等设计),能够有效激励用户完成引导流程,让用户清晰地知道自己所处的产品阶段。
- 产品介绍视频
通过视频,更加生动形象地介绍产品功能和特色。
- 产品提示
为特定组件、布局或用户操作提供解释说明,以引导用户顺利使用该产品。
- 空状态提示
这些提示大都出现在需要用户填写内容的区域。在用户填写之前,类似的提示信息能够为用户解惑,并提供填写引导。
- 操作清单
和进度条一样,都是为了激励用户完成某项操作而添加。此外,更重要的是,类似的设计还能提供游戏般的趣味性体验,加深用户对产品的印象。简单来讲,当用户按照清单完成某些操作之后,就能直接获得一定奖励或开启更多的产品功能,跟游戏里逐步闯关吃鸡一样,有趣而富有参与感。
- 热点设计
热点设计旨在将用户注意吸引到产品的重要区域、控件或功能上。不然,一些新用户很有可能会直接忽略掉他们。
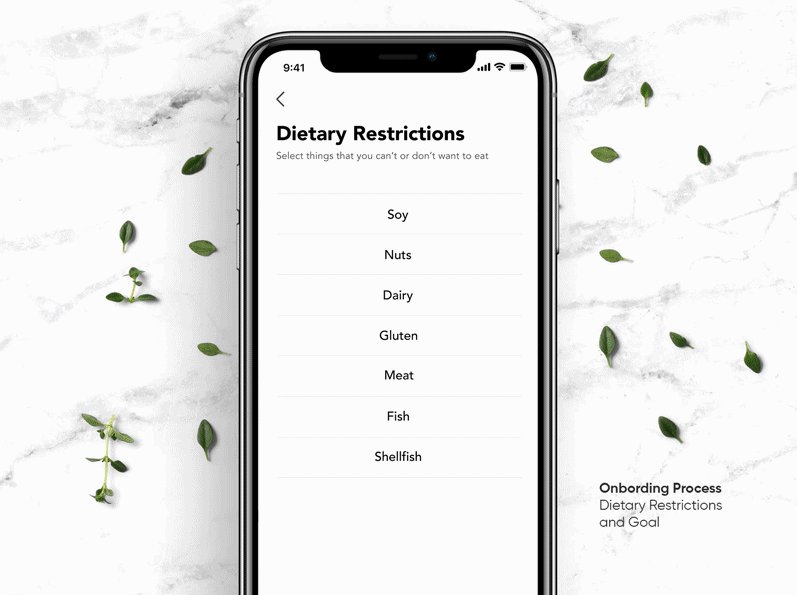
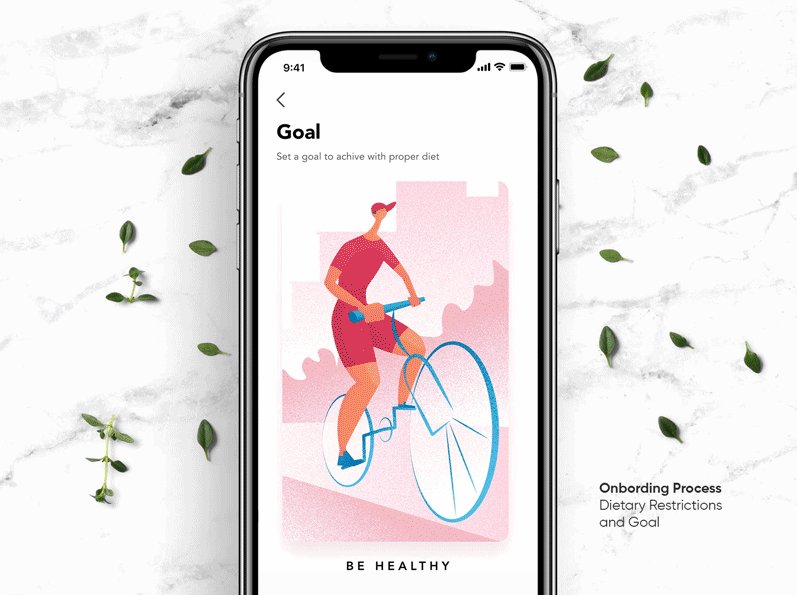
- 个性化引导
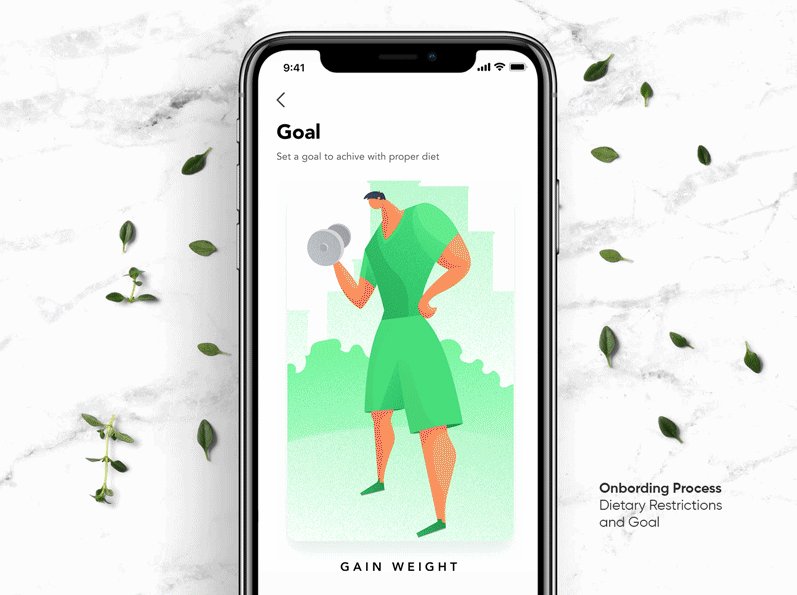
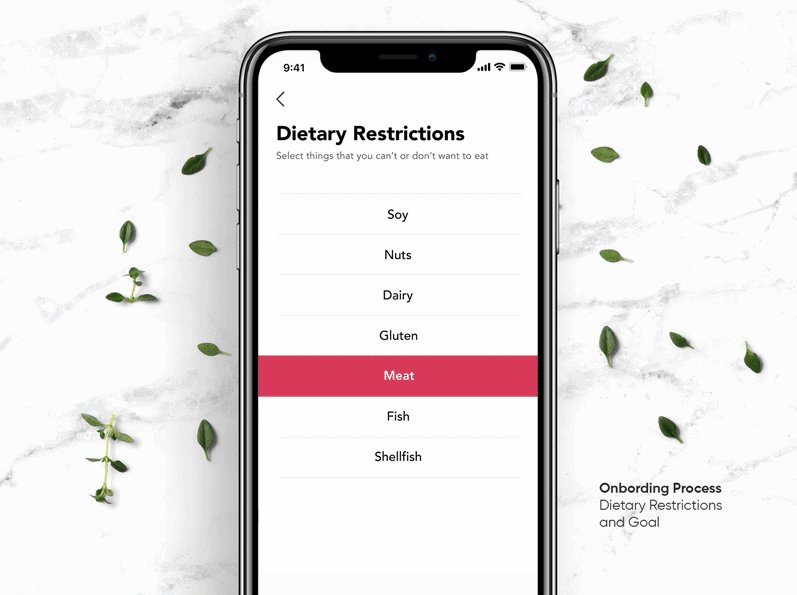
此类设计是基于用户填写的喜好而设定,通常会在拥有很多内容交互的产品中找到。如下图案例,通过引导帮助用户根据各自需求设定减重目标和限制,更加人性化。

(来源:Perfect Recipes个性化引导页)
以上就是常见的APP引导页中的构成元素,但这并不意味着所有部件都必须添加到任何产品中。具体情况应该具体分析。UX/UI设计师需要根据实际的使用情景,有效平衡和取舍。此外,对产品和用户的全面研究,也能帮助设计师们更加深入地了解用户需求和痛点,更加清晰的了解何时、何地为他们提供帮助和引导,才会更有效。
APP引导页实用设计技巧
关注用户需求
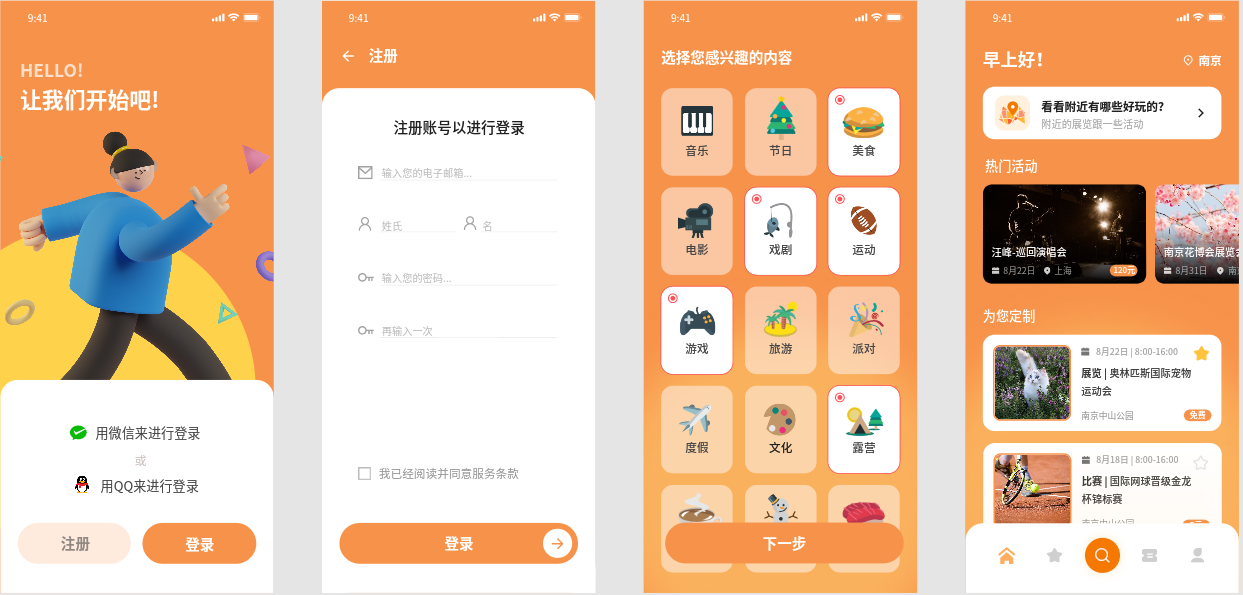
设计师要通过了解用户来调整引导页的设计,发现并利用用户现有的心智模型,来帮助弥合用户对产品的期望。下图来自Pixso社区资源购票平台APP的设计案例,通过提供一个简单的筛选面板,让新用户根据自己个性化需求选择感兴趣的内容,更加注重于为用户提供满足需求的购票服务。

(来源:Pixso社区资源购票平台APP引导页)
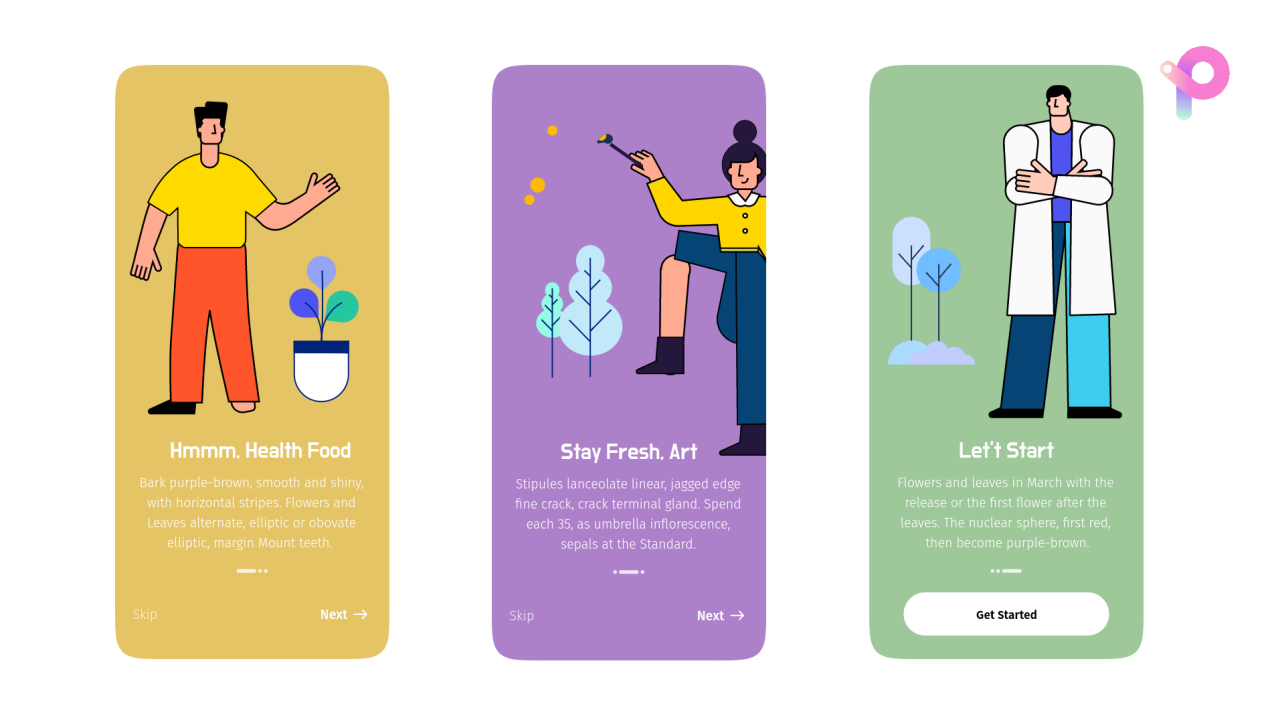
借助图片制作教程
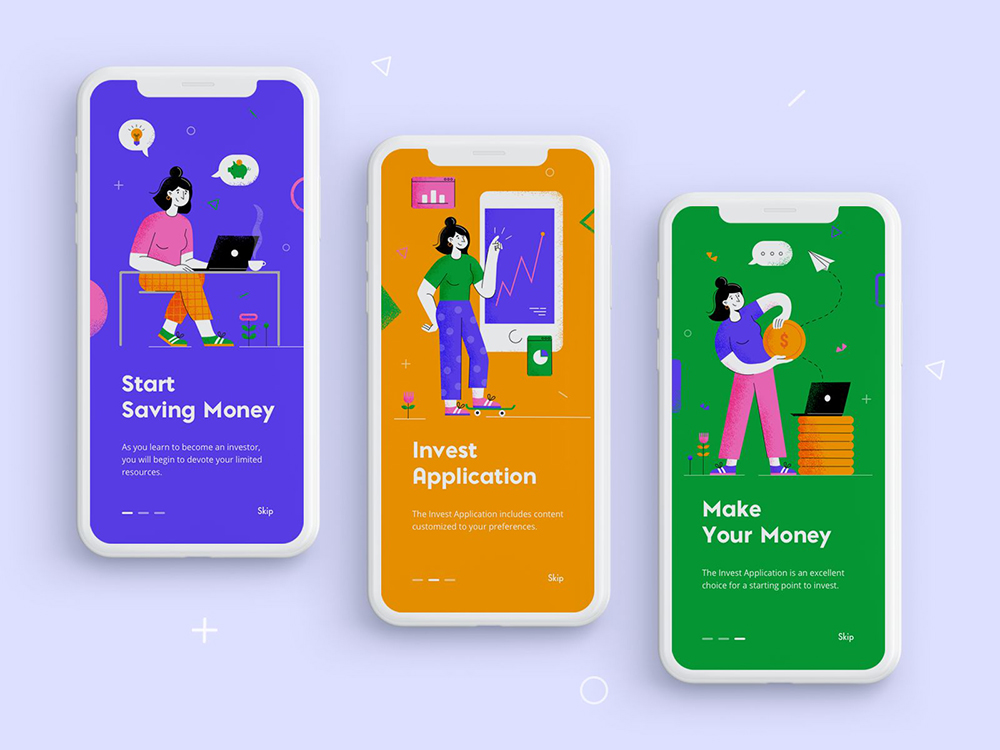
人们对图片的感知和理解远远快于文字。这也使得插画类设计理所当然地成为制作教程,并快速介绍产品信息的重要工具。插画设计是提高产品界面可用性、最大限度地减少复杂文案设计的有效途径,也被广泛应用到儿童和青年类产品网页或APP设计之中。

(来源:dribbble设计师分享)
文案简洁实用
用户界面UX写作的过程中,文案就是力量。设计师必须添加尽量简洁易懂的文案设计,不浪费用户投入教程学习或阅读产品提示的任何时间。
同时,设计师选用的文本样式、字体排版、背景,甚至文本位置等,所有这些因素都会影响到界面文案的可读性。所以,文案设计过程中,所有相关因素都需要考虑在内,尽可能确保文案设计简洁高效,意义深远。

(来源:dribbble设计师分享)
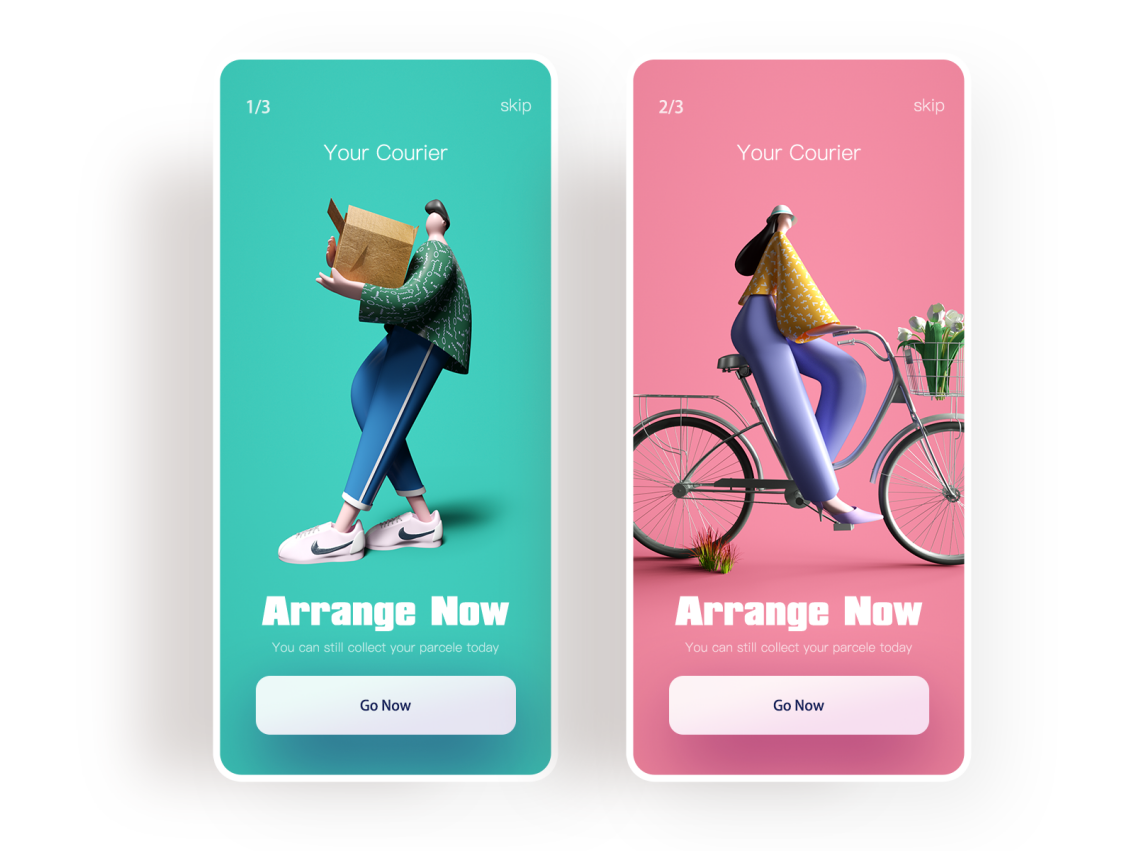
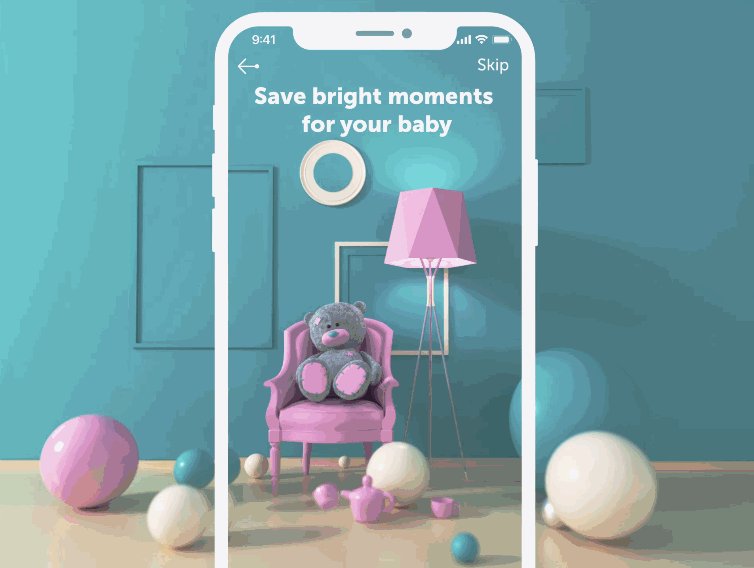
利用动画,提升界面活力
能够有效提升趣味性和用户参与度的方法,就是在引导页中添加动画。好的动画设计,不仅能够让人机交互更加生动自然,还能为界面注入活力,轻松打造出让人眼前一亮的视觉效果。当然,类似的设计也会增加界面加载难度。所以,设计师需要谨慎评估,向开发了解相关技术可行性之后,再考虑是否添加。

(来源:dribbble设计师分享)
以上是来自dribbble设计师分享案例,吸睛的3D动画设计,能够有效提升引导页的趣味性和吸引力。
打开Pixso开启引导页设计
综上所述,优质的引导页设计是产品与用户之间不可或缺的沟通桥梁。它能够快速与用户建立牢固的情感联系,清晰展示产品特色同时,轻松给用户留下最好的第一印象,从而提升产品销售量。因此,设计师们需要格外重视APP引导页的设计。

引导页不仅仅是一瞬间的操作,而是一个与受众建立并保持信任的过程。建议你打开Pixso,马上开启你的引导页设计吧!如果还想了解更多引导页设计案例,请在Pixso社区资源中查看,里面的设计案例全都可以免费复制使用。还在等什么?赶快打开Pixso试一试吧!