这段时间不管你有意无意,相信都会刷到不少“AI工具”的相关信息,那AI工具到底是什么?又为什么会如此神奇呢?其实AI工具是一款问答式AI机器人,但是它不同于以往的AI机器人,AI工具能算数学题、写代码、回答法律、医学、历史以及其他你能想象到的几乎任何问题。AI工具能辅助设计吗?别急,本篇文章将用AI工具搭配设计插件,带你试水AI工具辅助设计!
如何使用AI工具辅助设计?
在很多大型的开发项目中,设计系统搭建是一个非常庞大复杂的工程,经常会遇到各种各样的问题,比如开发还原度低、颜色选择困难、换肤工作量大等等问题,其实大部分都是“人”的问题,但是这些问题又无法避免,这时候就可以让人工智能来辅助设计师,尽可能的避免这些问题,点击参阅设计系统搭建教程。
通过使用AI工具搭配Tokens studio插件,可以有效的避免这类问题,下面就通过一个简单的教程,带领大家了解一下这个“设计助手”的AI。

AI工具辅助设计示范
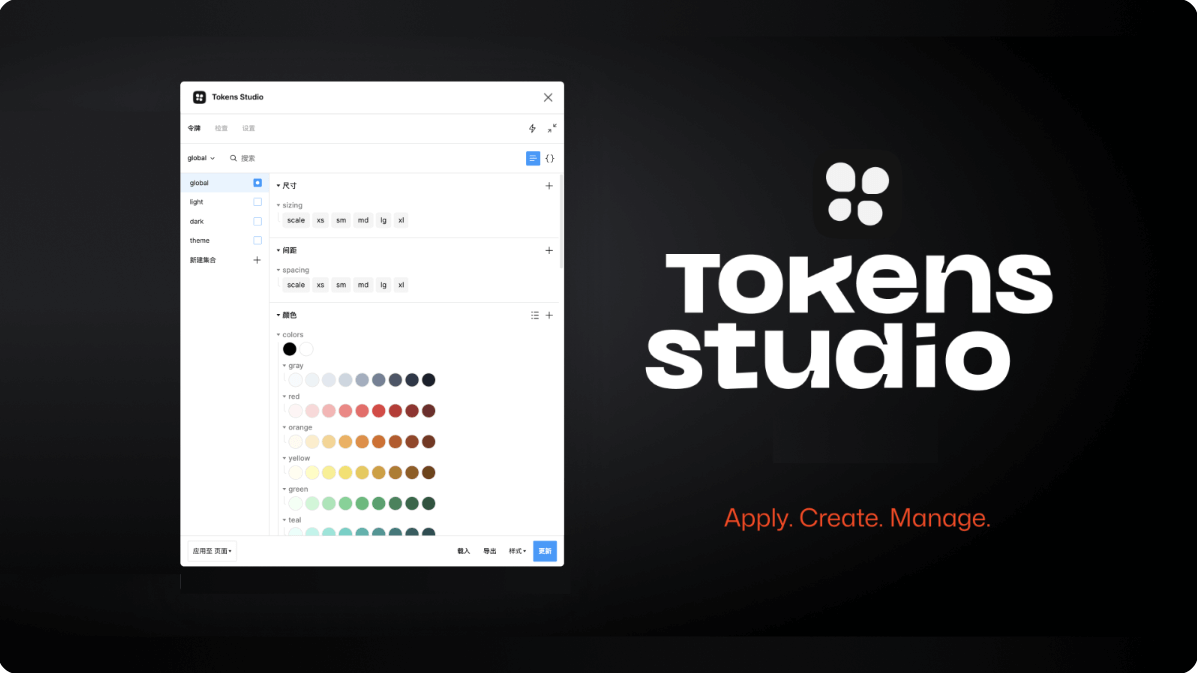
第一步:安装Tokens studio插件
点击注册Pixso账号,免费一键安装Tokens studio插件。在Pixso编辑器右上角的插件列表中,选择Tokens studio插件,点击【安装】。

第二步:添加Design Token样式
这里简单介绍下Tokens studio插件。Design Token 的意思是“设计变量”,主要作用是将复杂的视觉样式参数封装,重新规定样式参数,变成一套符合设计师、工程师理解的统一的命名规则。简单说就是搭建一个图像和代码的桥梁,让它们相互都认识,就不会出错了,点击参阅Tokens studio插件介绍。
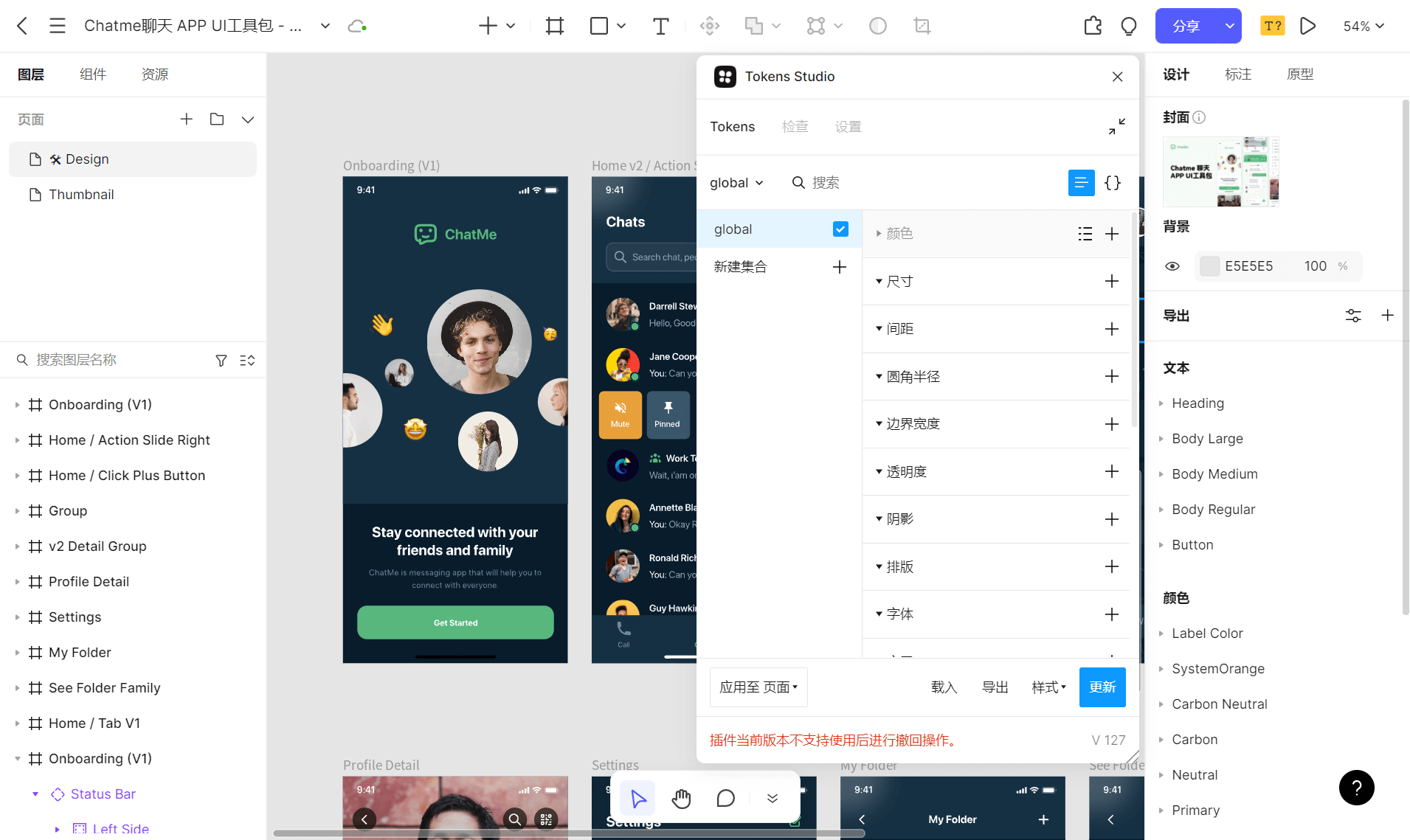
打开Tokens studio插件,里面有很多的预设选项,通过点击分类后面的【+】号可以新建一个Token,也就是给设计元素命名,然后点击【创建】就可以得到一个【变量】。

这里简单说下命名规范,比如颜色色值是一串数字,但是仅仅是一串数字是不够的,具体怎么用,用在哪儿都是需要工程师主观判断的。但是Design Token则可以提炼出这个元素对应的颜色、 投影、透明度、使用场景、产品简称等元素对颜色进行深入命名,命名如下:
传统命名:#163043
Design Token 命名:--td-brand-color-hover: var(--td-brand-color-7)
这样一来就搭建一个图像和代码的桥,工程师在开发的时候直接调用就不会出错了。
第三步:使用AI工具帮你写代码
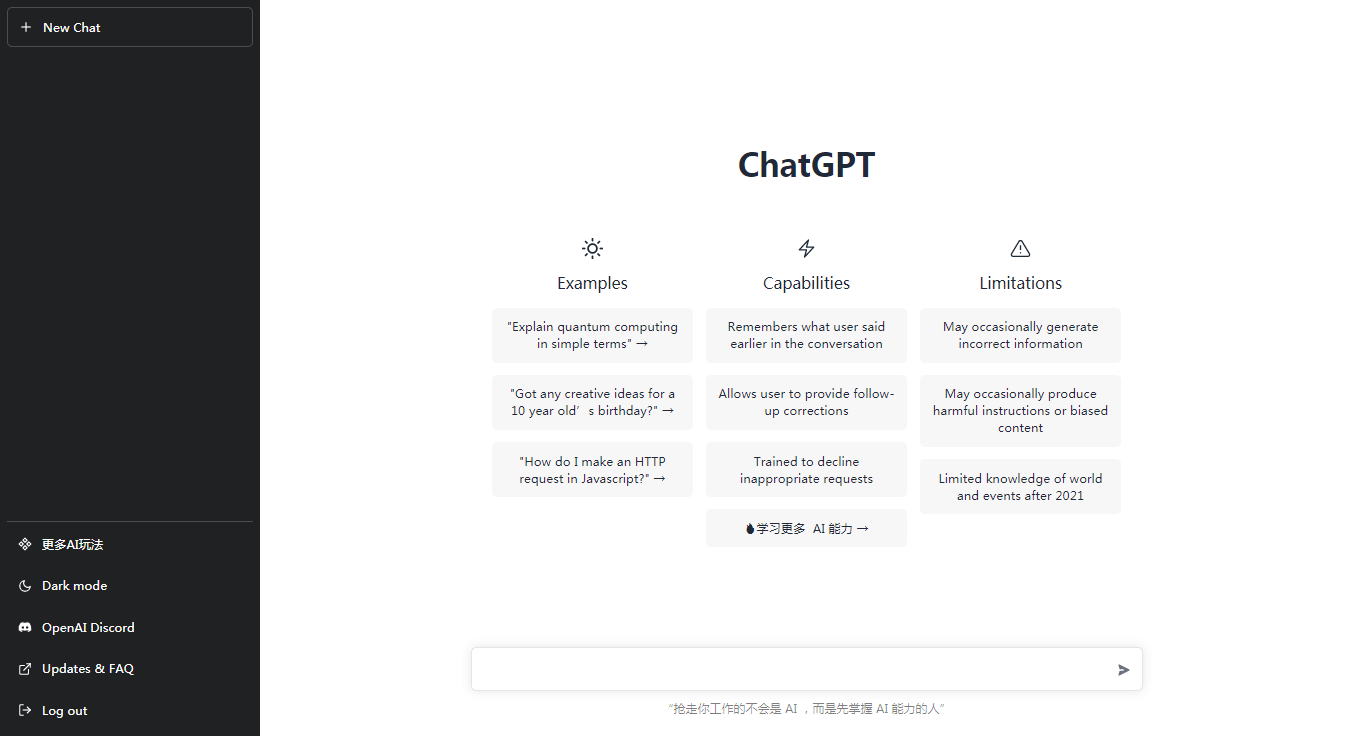
Design Token 虽然可以连接图像和代码,但是想要完成Design Token 的编写却非常费时,这时候就可以用到AI工具来帮你写这些代码,打开AI工具官网:chat.forchange.cn。

首先,需要确定Design Token 的命名规则,然后更具命名规则向AI工具提问。
例如:定义界面底色的灰色为“grey-1-10”,10种不同的灰色梯度,这时候就需要向AI工具提问:
create 10 step palette for neutral tone in hex code in fllowing json format
{
*example_color": {
"value":"#f46e6e"
"type": "color"
}
大意是:用十六进制以json格式写10种灰色调色板,AI工具就会写出json格式的调色板,回答如下:
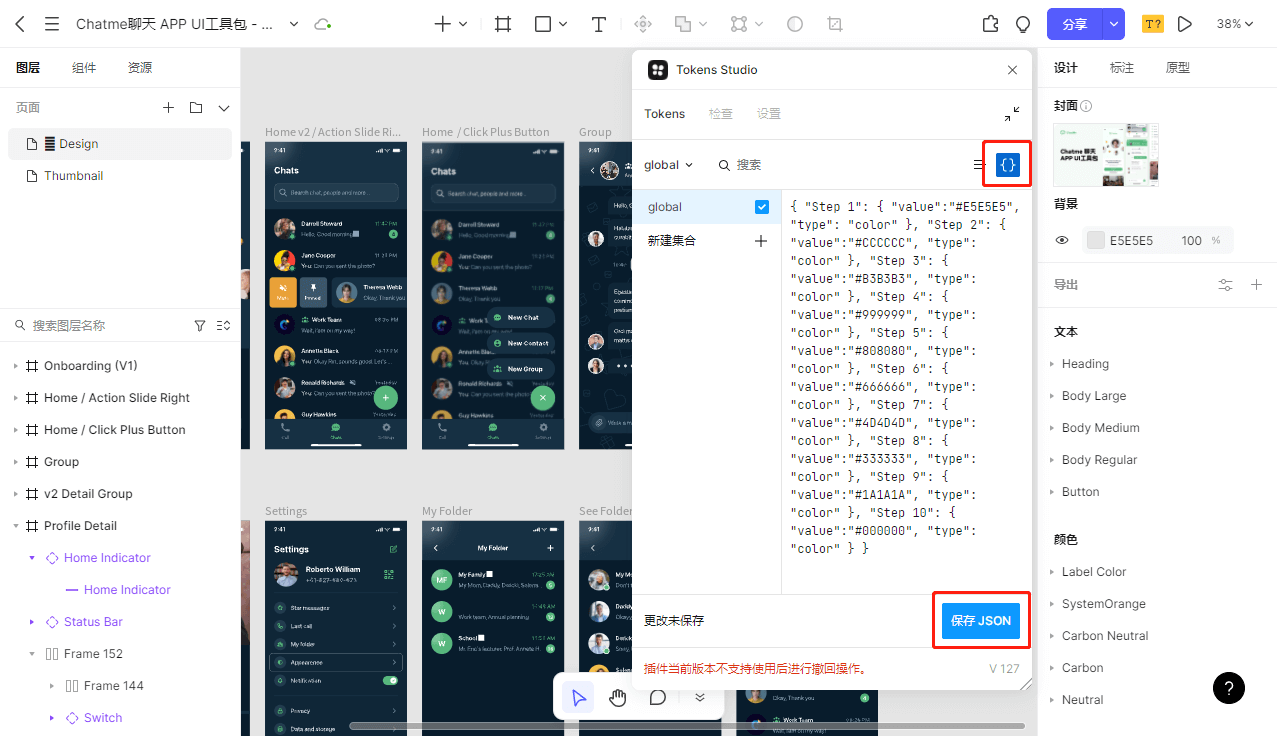
{ "Step 1": { "value":"#E5E5E5", "type": "color" }, "Step 2": { "value":"#CCCCCC", "type": "color" }, "Step 3": { "value":"#B3B3B3", "type": "color" }, "Step 4": { "value":"#999999", "type": "color" }, "Step 5": { "value":"#808080", "type": "color" }, "Step 6": { "value":"#666666", "type": "color" }, "Step 7": { "value":"#4D4D4D", "type": "color" }, "Step 8": { "value":"#333333", "type": "color" }, "Step 9": { "value":"#1A1A1A", "type": "color" }, "Step 10": { "value":"#000000", "type": "color" } }
然后,将这些代码复制到Design Token 中。点击Token右上角的【{ }】按钮,将上述代码复制进入,点击【保存JSON】按钮。

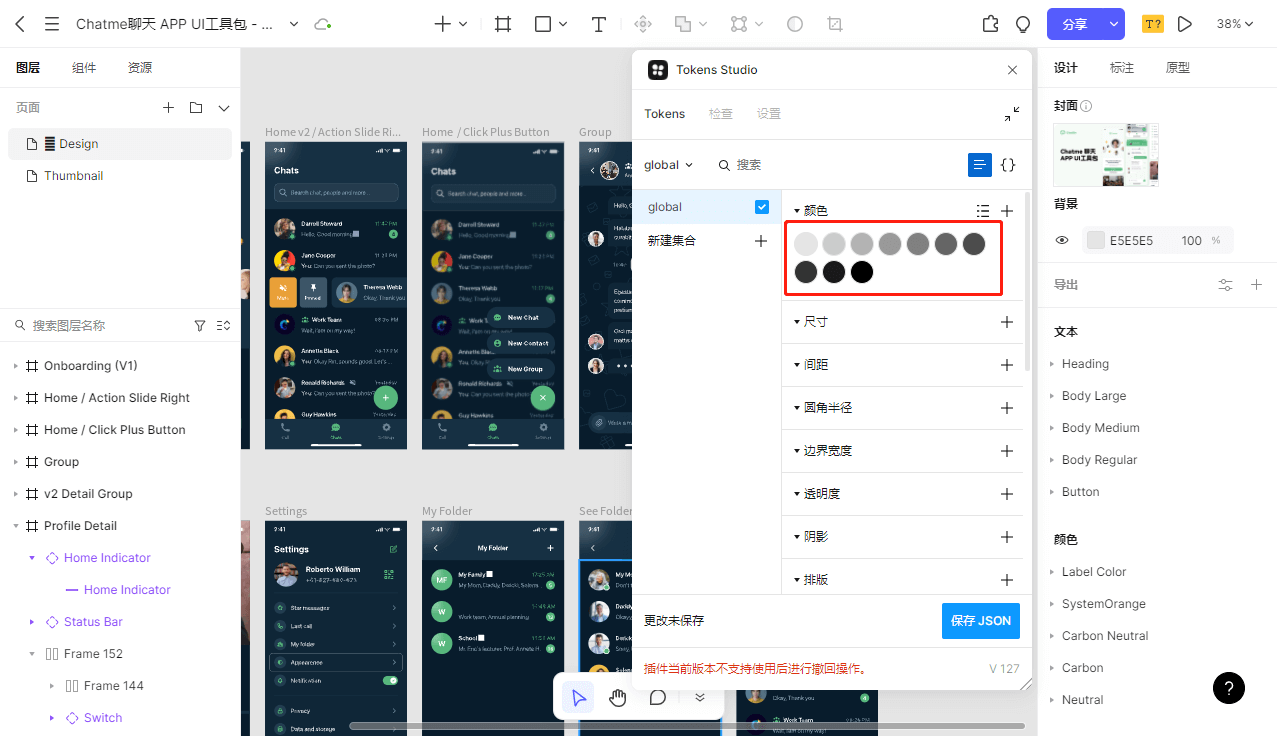
在Design Token 右上角的【列表】中就会出现10种灰色,然后只需要选择组件点击对应的颜色即可添加颜色。

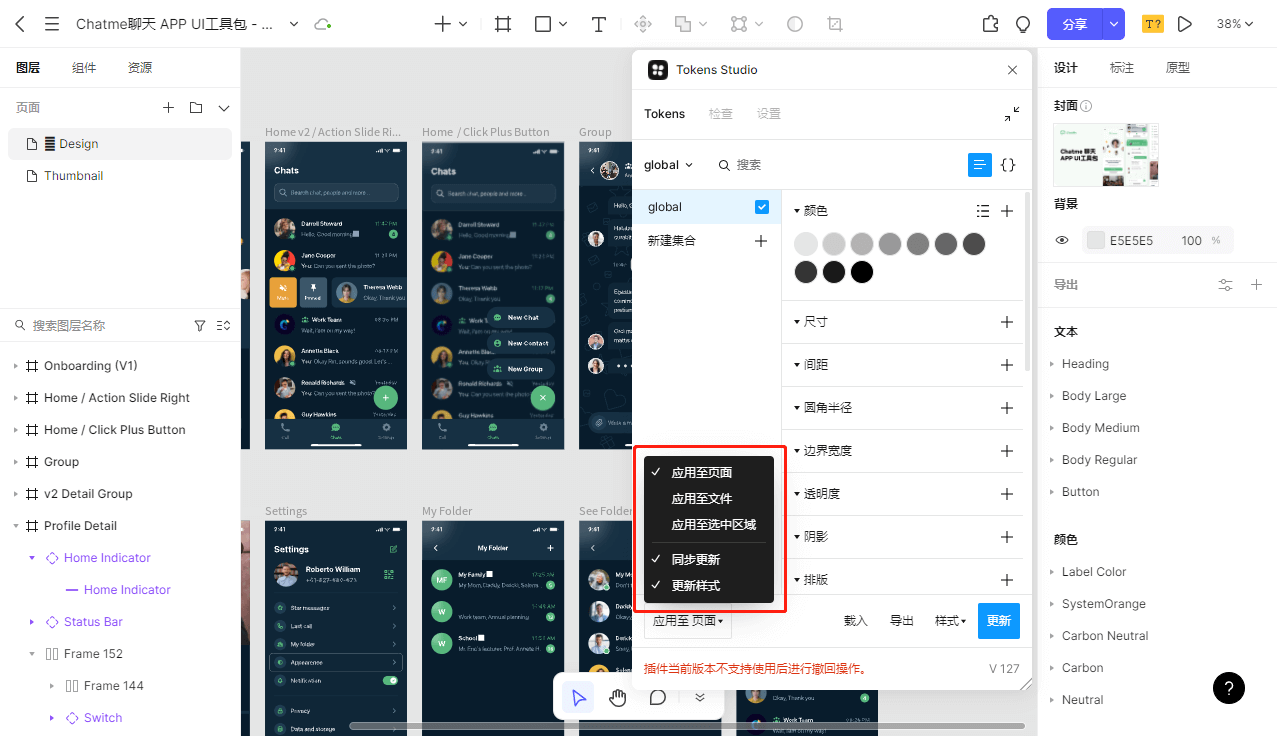
点击Design Token 左下角的【应用至】按钮,有页面、文件、选中区域三种方式,方便在不同的情况下使用。如果需要添加新的样式,可以再点击【{ }】按钮添加,然后点击更新按钮即可。

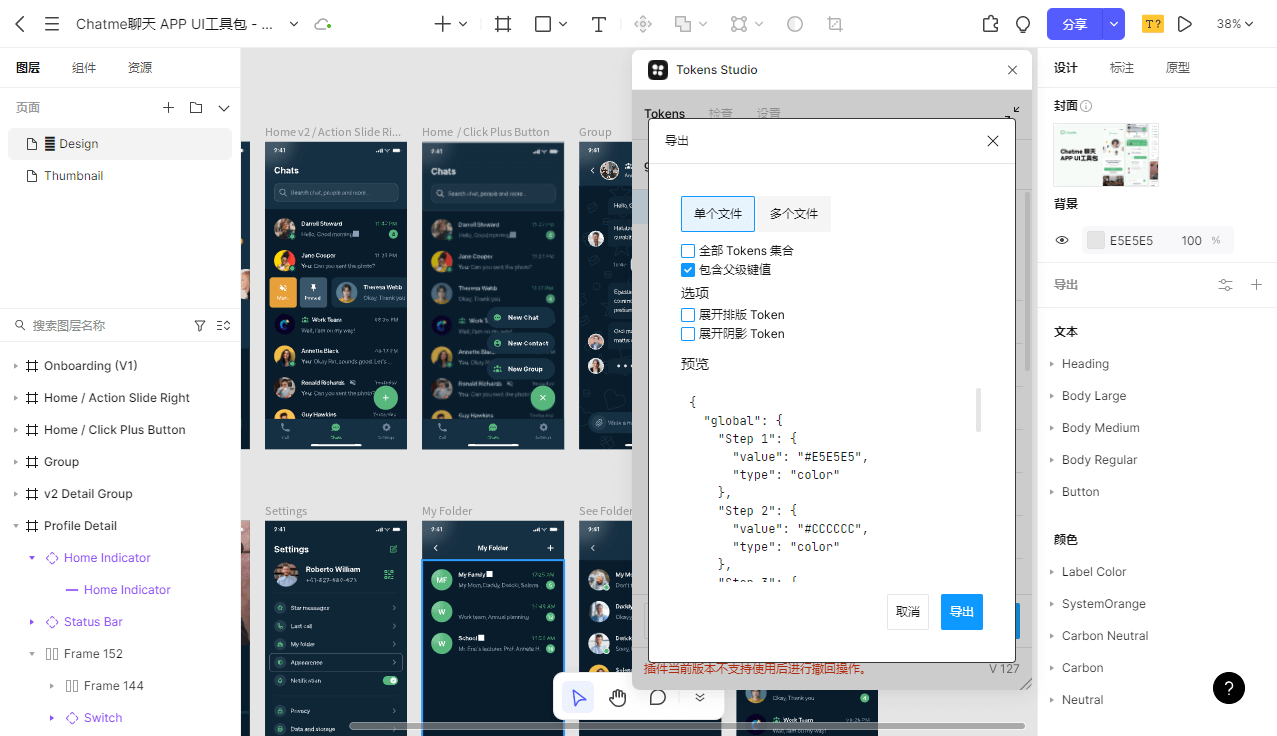
全部设计完之后,点击右下角的【导出】按钮,就可以将代码直接复制给开发,实现团队高效协作。

以上就是用AI工具辅助设计,制作的UI调色板的思路,根据这个思路,可以让AI工具快速生成色板、字体、效果等样式的批量json代码,最后将代码复制Design Token插件,点击【更新】就能快速批量创建样式,然后选中图层,点击不同的样式就可以快速切换。
设计师应如何看待AI工具 ?
如果说目前的AI工具可以自主完成设计是不太可能,但是在Pixso中使用AI工具辅助设计,搭配设计插件,确实可以让设计更加高效,通过这种方式,设计师也可以完成一些简单的代码处理工作,让设计师和程序员之间的协作更加紧密,提升设计小幅的效率。
在AI工具网页的末尾有一行小字,写着:“抢走你工作的不会是 AI ,而是先掌握 AI 能力的人”。因此,设计师只有保持持续学习,努力跟紧时代的发展,才能不被淘汰,点击免费注册Pixso账号,探索更多AI设计相关知识。