Axure是一款交互式原型设计神器,可以帮助专业的产品设计师和业务分析师设计专业的小程序和网站原型。此外,Axure还有着全面的UX功能,可以快速创建原型图和交互文档。好的Axure交互动效能够模拟现实世界的动态,理清产品间的表达层级,增强用户认知和愉悦感,提升产品的易用性与可用性。Axure交互怎么做呢?以汉化版Axure替代Pixso为例,送你一套超高效的Axure交互万能公式!仅需简单3步,话不多说,让我们以实例示范!
步骤 1 :进入Axure原型模式
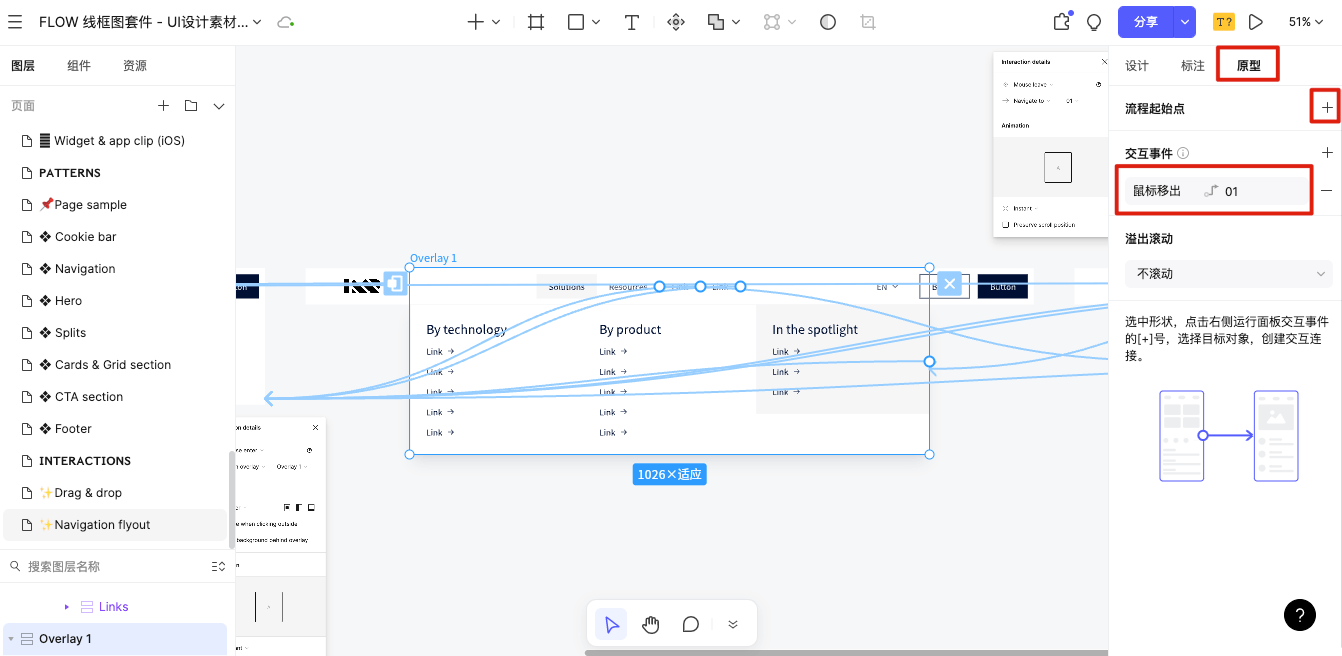
在设计完原型的草图以后,在Axure替代Pixso工作台右边的属性面板中切换到「原型」选项,就可以进入到原型的模式。如果没有选择草图的交互热点,原型的看板会默认选择一开始的「起始面板」。其实面板就是原型开始演示的初始地方。
我们需要注意的是,如果想要提升交互动效的演示效率,我们最好对画板进行命名上的区分,因为其实的画板选项和面板的命名是同步的。选中万原型中的页面、组件或图标后,需要点击添加「交互事件」,才能设置更复杂的触发条件,「+」是添加;「-」是撤销。

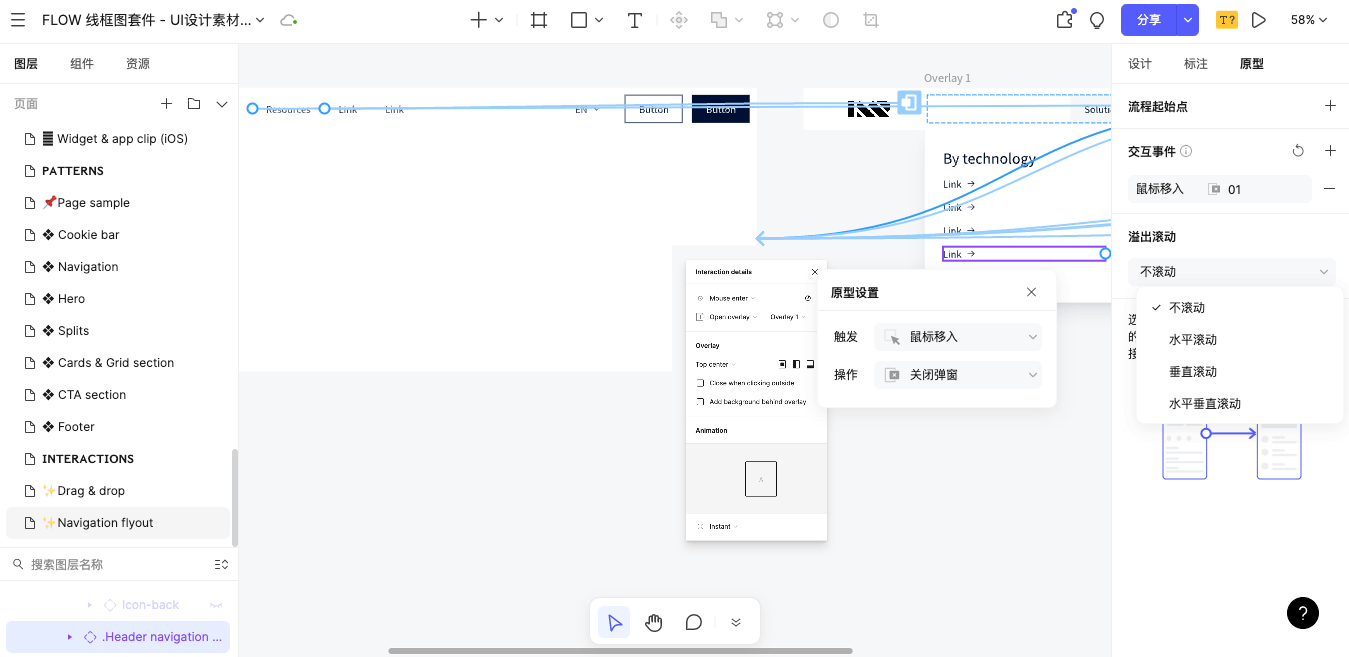
步骤 2 :设置触发条件与目标
在完成了添加「交互事件」后,就可以根据Axure交互逻辑所需的触发条件,设置要跳转到的目标画板。除了可以设置「跳转到」的交互目标,还有「打开或关闭弹窗」等可以选择。

步骤 3 :设置Axure交互动画
设置Axure原型动画的作用在于帮助产品经理、交互设计师、UI设计师以及开发了解产品在真实环境中的外观与相应方式,直接决定了Axure交互动效的用户体验质量。
-
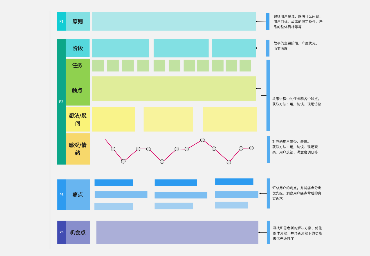
在转场动画中,有多个父级条件可选。除了即时和溶解以外,其他6个条件都可以设置动效出现的来源方向。
-
动效预览功能可以帮助产品经理或者设计师在预览的过程中及时改进更新,得到更好的设计效果。
-
在做原型动效的时候,高阶设计师们很少采用线性状态的运动方式,多用加速或者减速动效,因为物体移动的方式会使设计更加生动,让人感到心情愉悦。
-
通过设置入场或出场完成所需的时间,可以做出更生动的动画效果。
以上就是Pixso设计Axure交互的操作步骤,操作简单方便。在设计动效的时候需要从用户角度出发,设计出用户体验感更高的动态效果。

为什么选择Pixso制作交互动效?

Axure的专业功能复杂,小白一时难以入手,我们不妨看看Axure交互制作工具新选择Pixso,是如何玩转交互设计的!Pixso支持原型交互事件演示,提供如即时、溶解、智能动画、推动、滑入、滑出等丰富的原型动效,完整地向外界演示产品全貌和原型交互细节,获得流畅的原型Axure交互体验。
交互事件演示:实现页面跳转,使用鼠标交互、手势交互、键盘、延时等路径动画,制作引人入胜的产品演示。
丰富的转场动画:支持即时、溶解、智能动画、推动、滑入、滑出等多种渐入渐出动效,轻松构建出色用户体验原型交互,体验最终产品形态。
缓动曲线设置:支持自定义曲线运动时间,支持线性动画、缓出动画、缓入动画、缓入缓出动画等设置。
现在前往Pixso官网注册账号,可以享受到Pixso会员的所有权益:无限文件数量、无协作者人数限制、无限云存储空间以及Pixso资源社区的海量设计素材资源等等。