要问2022年最火的是什么?那一定有元宇宙一席,说到元宇宙就不得不说VR设计。VR作为元宇宙虚拟世界的载体,具有很多新奇的交互体验和更强的视觉冲击力,不少大佬都觉得VR是下一代硬件平台,这也让VR设计成为了下一个风口。对于设计师而言,VR设计必将成为未来的趋势,作为一个全新的设计领域,VR里的大小取决于用户和内容之间的距离,因此了解内容的大小和适当的观看距离至关重要。

传统设计中的字体大小在VR设计场景中根本用不了,传统的单击、滑动扥交互方式在VR设计中也不太适用,这就需要设计师慢慢的去开拓探索更多的VR设计方式。如何先人一步了解VR设计?让自己搭上这班VR设计的大车?就需要从零基础开始了解VR设计,下面就给大家浅谈下VR设计的流程和步骤。
VR设计场景流程
VR设计作为当下最前沿的设计领域,它的设计流程也更加复杂,主要是因为加入了3D场景,让整个设计变成了2D和3D结合的设计方式,所以可以大致分为四个环节:
产品设计师
主要负责VR设计中的功能设计、场景规划、场景构建等,然后提供设计说明书、场景规划说明书、场景平面图等文件。
3D设计师
3D设计师主要负责VR设计场景中的3D场景搭建,通过3D max、C4D等三维软件搭建场景模型,然后深入场景模型,配合材质、贴图、灯光等流程,将场景渲染出一个比较逼真的视觉效果。最后还需要在场景中设置好交互流程,在需要角度的模型和位置上做好标记,以便于后面交互中的事件触发。
UI设计师
UI设计师需要根据产品需求,设计好对应的UI界面,确保UI界面布局合理、页面美观、风格与3D场景风格融合。除此之外,UI设计师还需要辅助3D设计师在场景搭建中的模型细节的整理,可以绘制场景概念图、场景氛围图、局部细节图等原画,辅助3D设计师快速搭建出高质量的场景模型。
开发
根据以上步骤提供的资源,结合产品设计师的需求,开发实现产品完整功能。

通过这四个环节基本上可以实现VR设计场景,可以看出VR设计的门槛还是很高的,而且VR设计的工具也很少,但是还是有一些专业的设计工具可以完成VR设计的需求的,下面就给大家介绍下用Pixso做VR设计详细步骤。
VR设计图怎么做?
VR设计是非常前言的设计,设计难度也相当的高,主要因为其大部分页面都是3D化,传统的设计工具PS、AI基本无法满足VR设计的需求。这时候就需要更新的设计工具,既可以设计出2D的UI界面,也可以设计出3D的VR界面。
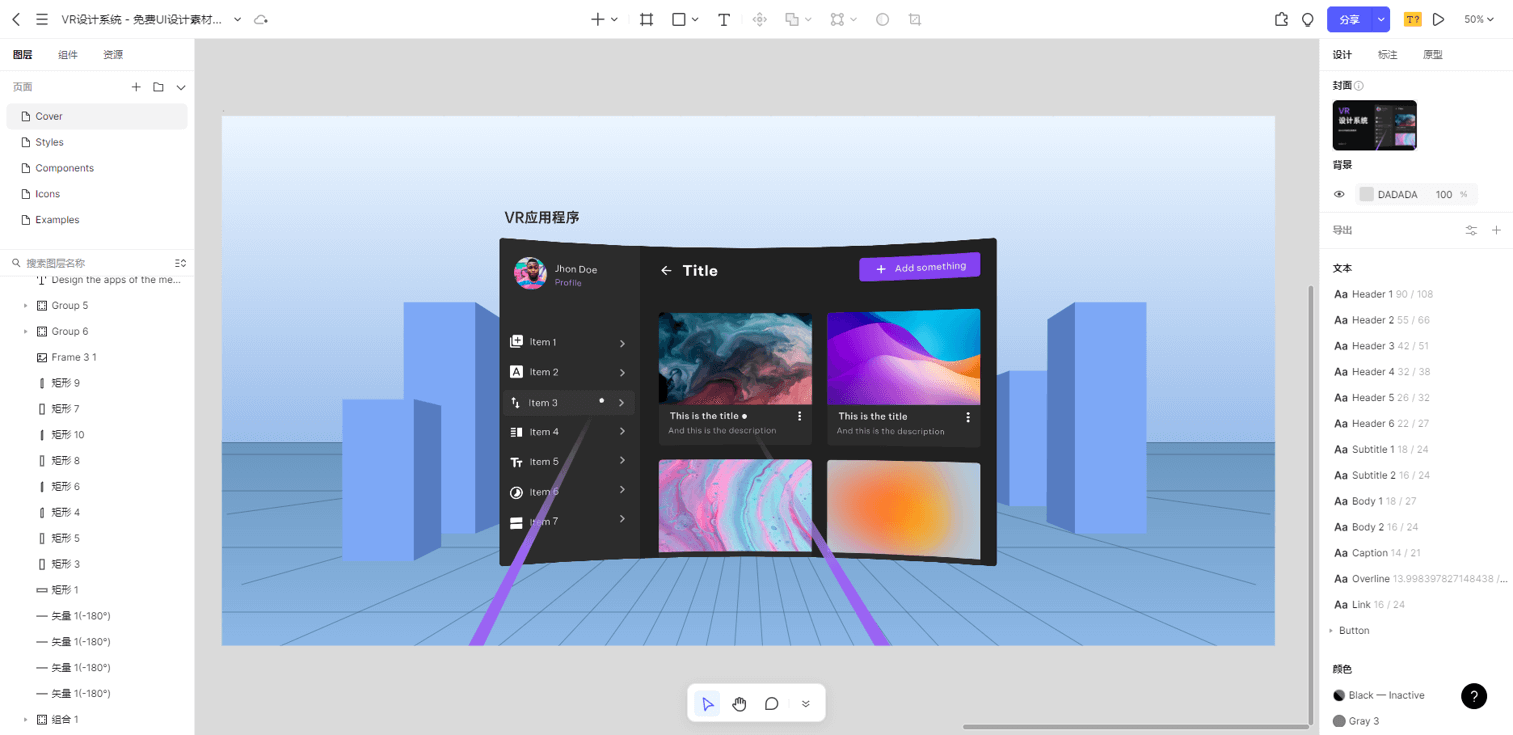
Pixso正好满足VR设计场景要求。Pixso是一款专业的设计工具拥有强大的设计工具,其斜切、变形、旋转复制、曲线弯曲等设计工具可以轻松打造出3D化的VR界面设计,同时Pixso也拥有非常专业的UI设计功能,比如Pixso自带组件变体、自动布局等专业设计工具,支持UI/UX设计和原型播放,一体化完成高保真产品设计,下面就在Pixso中创建一个简单的VR设计。

新建Pixso文件
点击免费注册Pixso账号,进入Pixso工作台,然后在工作台中新建一个文件。第一次使用的用户通过简单注册即可进入使用。

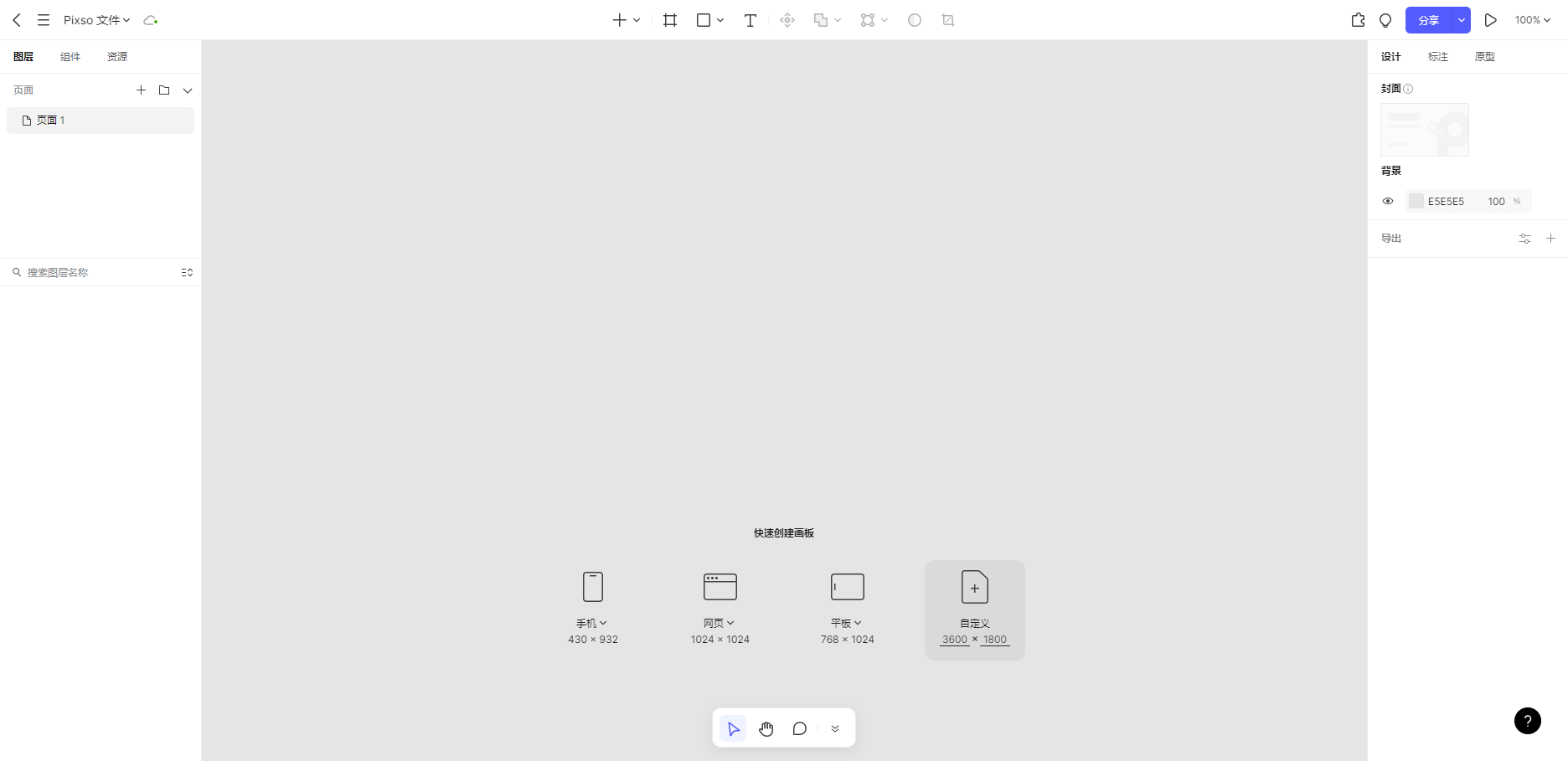
建立大画板
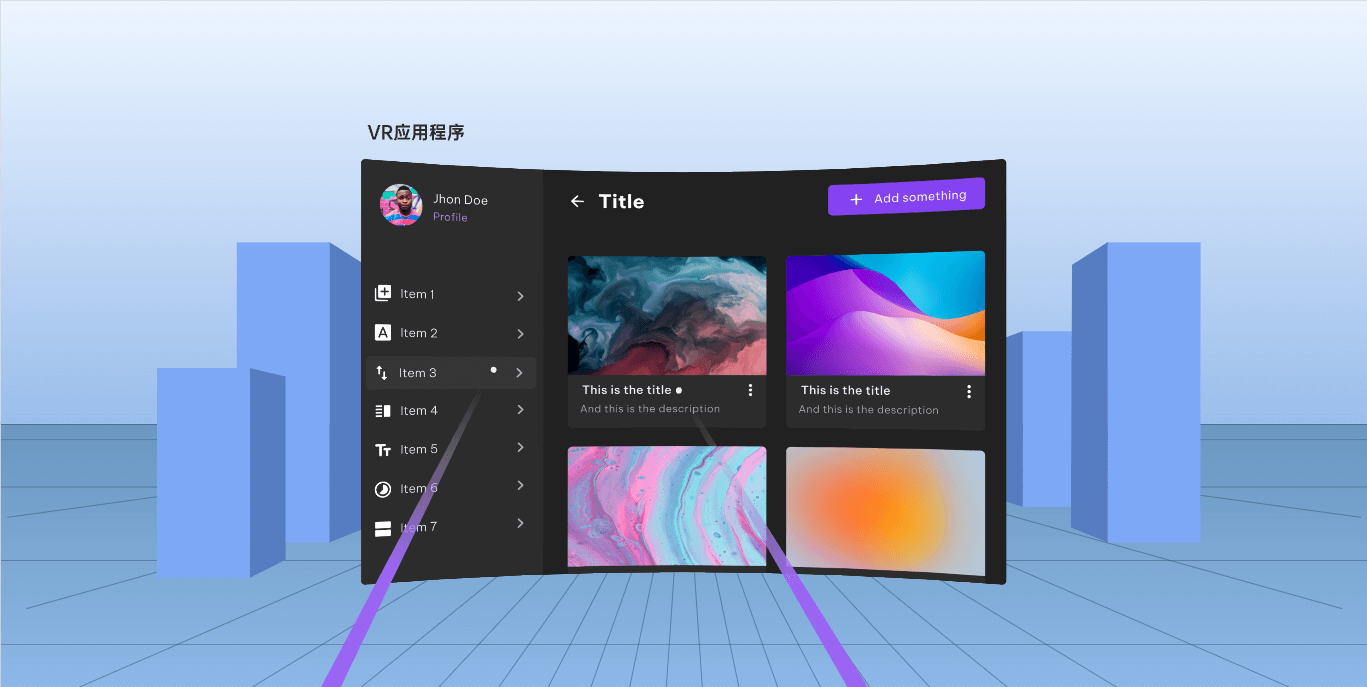
当做VR设计场景时,需要更大的画板作为360度全景使用,这里建议设置画板尺寸为3600x1800(360度),然后绘制出完美的FOV区域来集中主要设计。

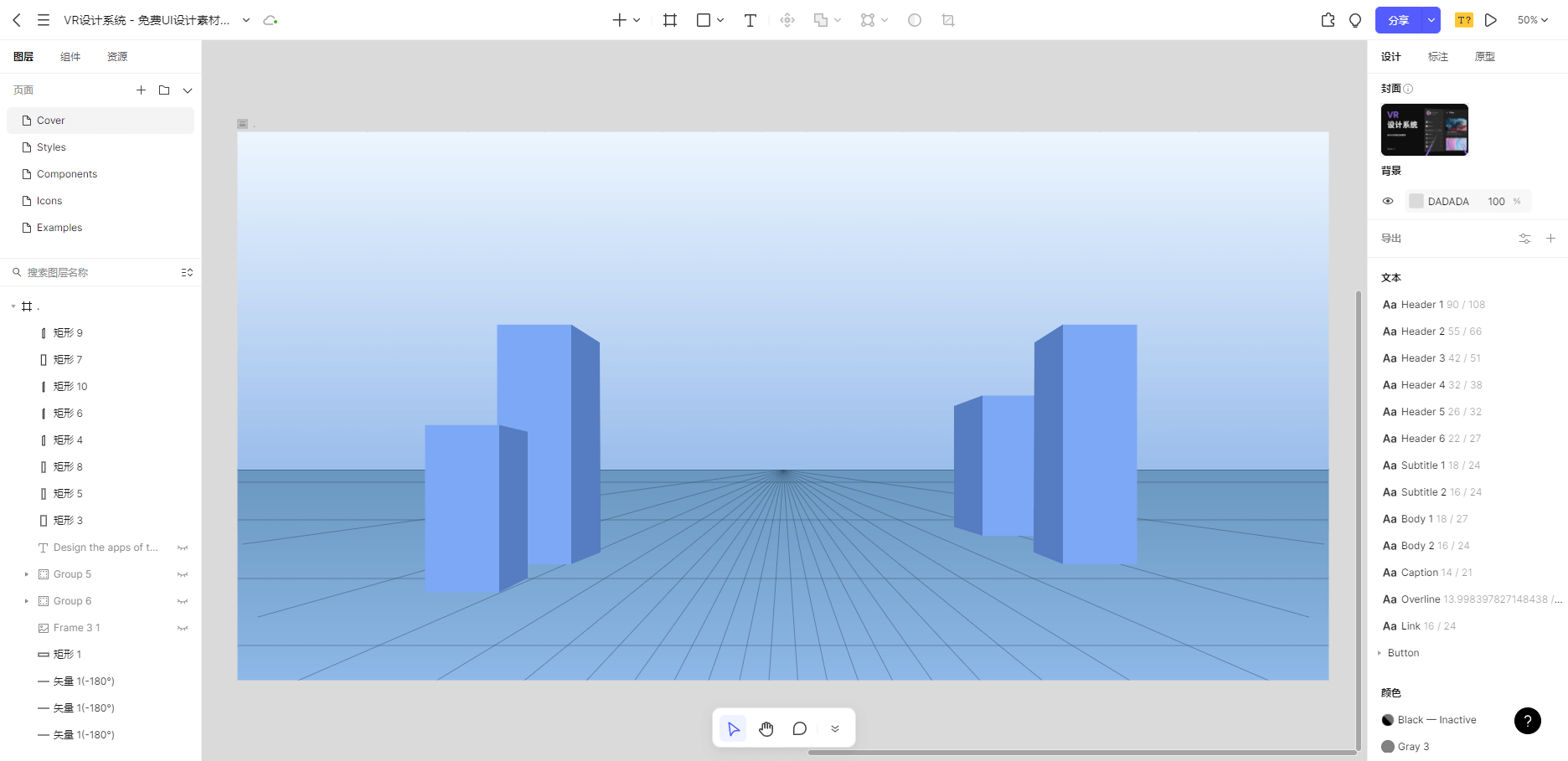
设置消失点
VR设计是在一个3D空间中设计界面,在3D空间中有透视的概念,也就是大家熟知的近大远小,透视线连接到一起就形成了消失点。这个概念在VR设计场景中很有用,因为它能帮助设计师在设计软件中创建一个便于感知深度和距离的参考。
在Pixso中先绘制一条水平线,然后用到【复制旋转】工具,将线端每隔15度复制一条,形成一个发散的线条组合,这个线条汇聚的点就是消失点。然后沿着消失点向下多复制几条水平线,就形成带透视的网格地面效果。

丰富背景
在画好消失点后,需要使用渐变来创建天空和陆地等效果,这里我们可以使用Pixso的【斜切】和【变形】工具,创建出3D效果的形状和元素,然后通过【曲线弯曲】的方式让其更有透视感,这为环境添加了很多细节,使其感觉更3D逼真。

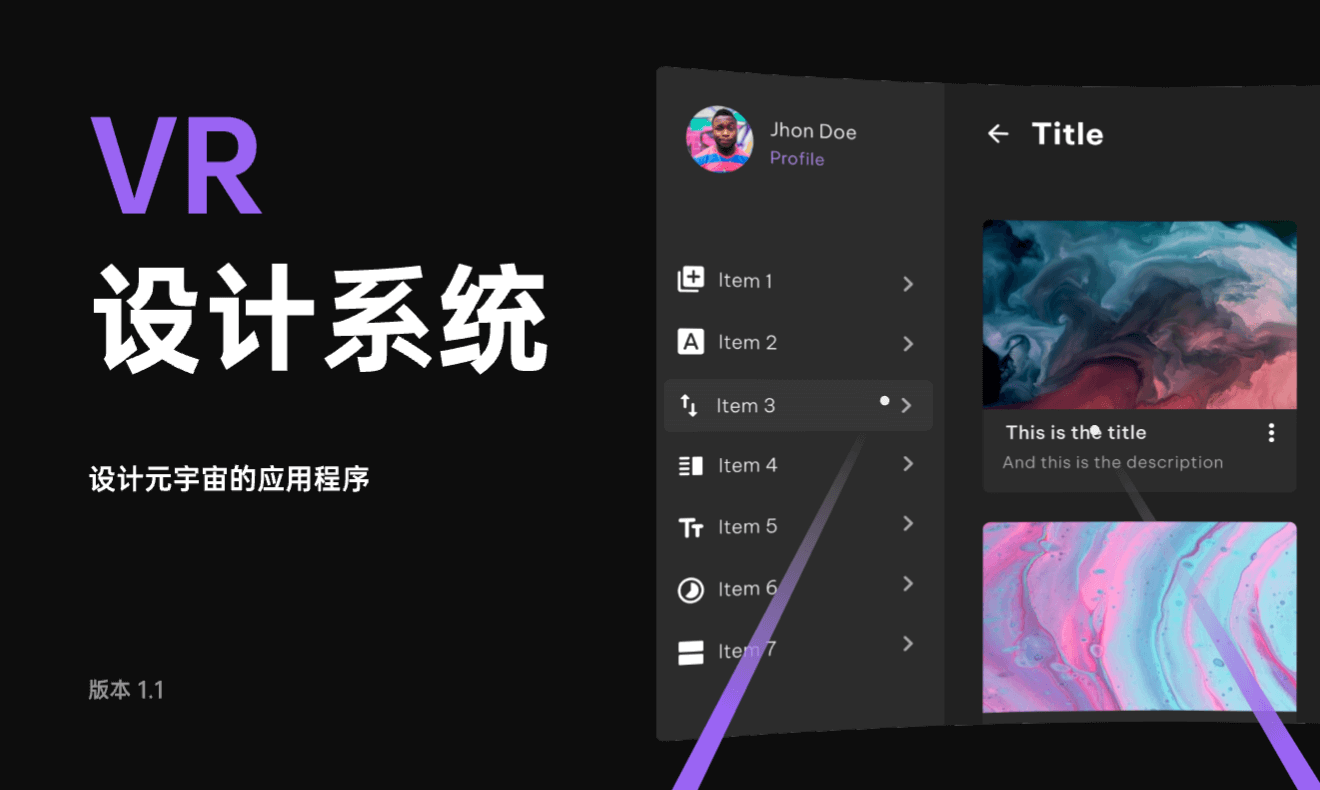
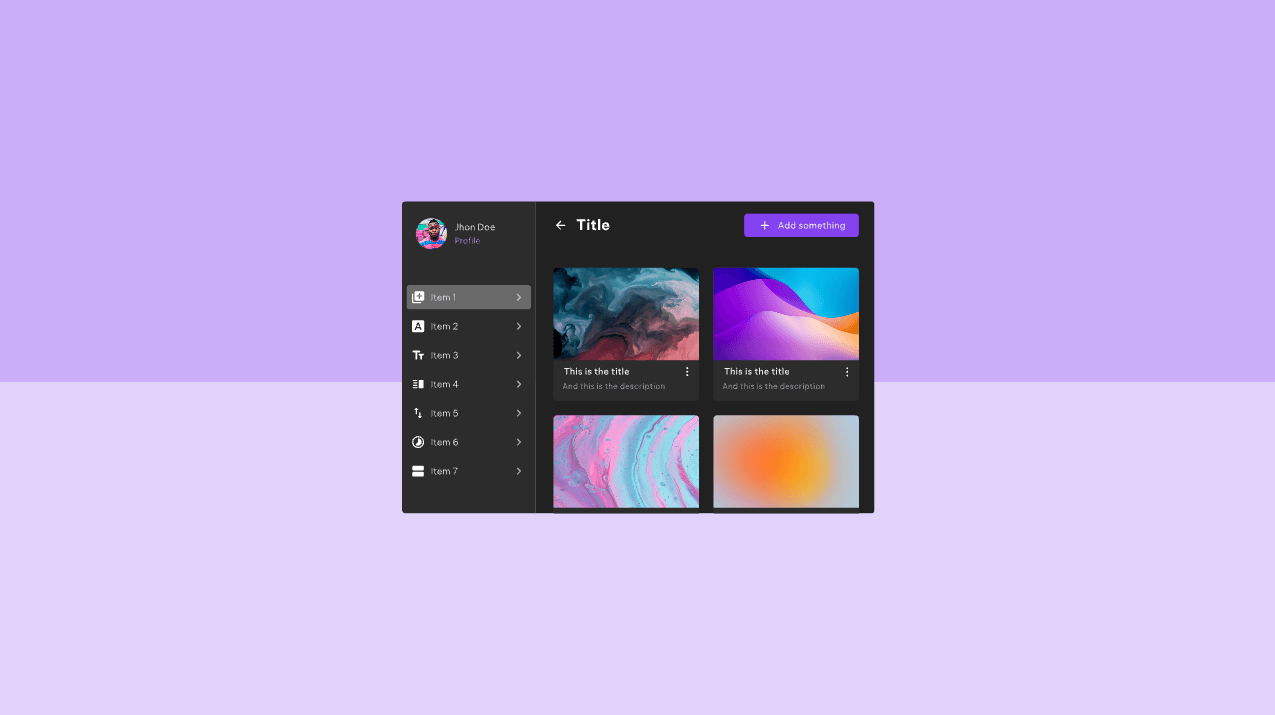
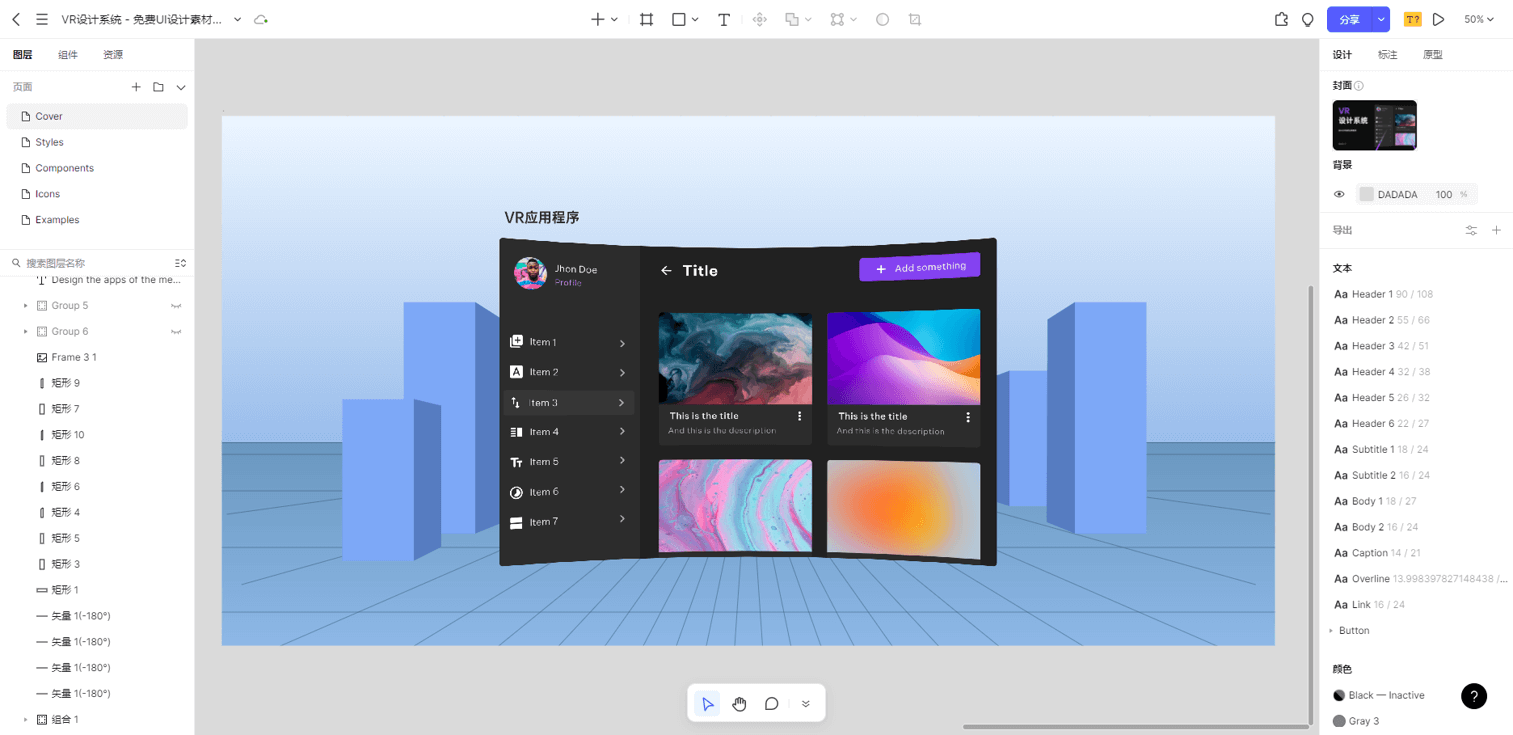
UI界面布局
在设计好的VR场景中绘制好界面布局,VR设计场景中的界面布局与传统的手机电脑不同,手机电脑都有固定的画面尺寸,UI界面只需要根据画面尺寸进行设计即可。而VR场景中,是没有画面尺寸这个概念的,360度的场景都可以作为UI界面的画面。所以这里就需要测试好UI界面的布局的大小,让UI界面布局在一个合理的范围内。避免出现多弹窗时相互叠加,影响用户体验。
UI界面设计
在确定好了UI界面的布局后,就可以开始深入设计UI界面了。在VR设计场景中,对比是最重要的,因此,尽量减少文本和背景周围的颜色。通常,背景一般是半透明,在UI设计中一个白色背景最好适配深色环境,而对于深色背景最好适配白色环境。按钮通常包括两种形式,主要按钮和次要按钮,颜色保持简单同样是最好的。

添加交互反馈
正常的UI设计中,在交互产生时都会有一个反馈的操作,让用户确认自己的操作是否成功,通常是点击位移、放大、变色等动画。但是VR设计场景交互模式与传统交互模式完全不同,由于没有鼠标光标和键盘等外设,用户需要通过其他方式确定自己的操作是否正确。
通常会使用辅助线和声音的方式进行交互反馈。辅助线帮助用户确定选择位置是否正确,而声音是VR开发不可或缺的一部分。考虑通感现象,其中一种感觉的刺激导致另一种感觉自动触发。例如,你闻到一些东西,就会产生味觉错觉,这也适用于声音。

专业的VR设计软件Pixso

通过使用智能设计工具Pixso可以轻松实现VR的场景搭建和界面设计,可以看出效果还是非常不错的。但是Pixso的功能还远不止于此,Pixso是一款集合了策划、原型、设计、交互、代码、交付为一体的协作设计工具。拥有四大核心功能,分别是实时协作、智能UI设计工具、交互式动画演示、链接交付,VR设计场景只用到了Pixso的智能设计工具,功能上可以说非常强大。
同时,Pixso还拥有丰富社区资源、更加稳定的服务器、更完善的中文环境、专业的私有化部署和更高效的客服团队,全方位无死角地解决您的设计需求,如此前沿好用的设计工具还是免费使用的,还不赶紧体验起来。现在前往Pixso官网注册账号,可以享受到Pixso会员的所有权益:无限文件数量、无协作者人数限制、无限云存储空间以及Pixso资源社区的海量设计素材资源等等。