Pixso重磅推出的斜切插件可以进行版式设计、字体设计、2.5D插画绘制、3D设计等,使画面更灵动有力量。
在进行版面设计的时候,上下构图、左右构图等垂直视觉效果都是相对比较平衡和稳定的效果。当你想要设计更灵活、俏皮的版面,创造一个轻松、动态、刺激的氛围时,倾斜是一个更合适的表现元素。
对设计元素进行倾斜,可以打破常规横平竖直的视觉氛围,产生不稳定的动感,使画面显得更具有创意性。

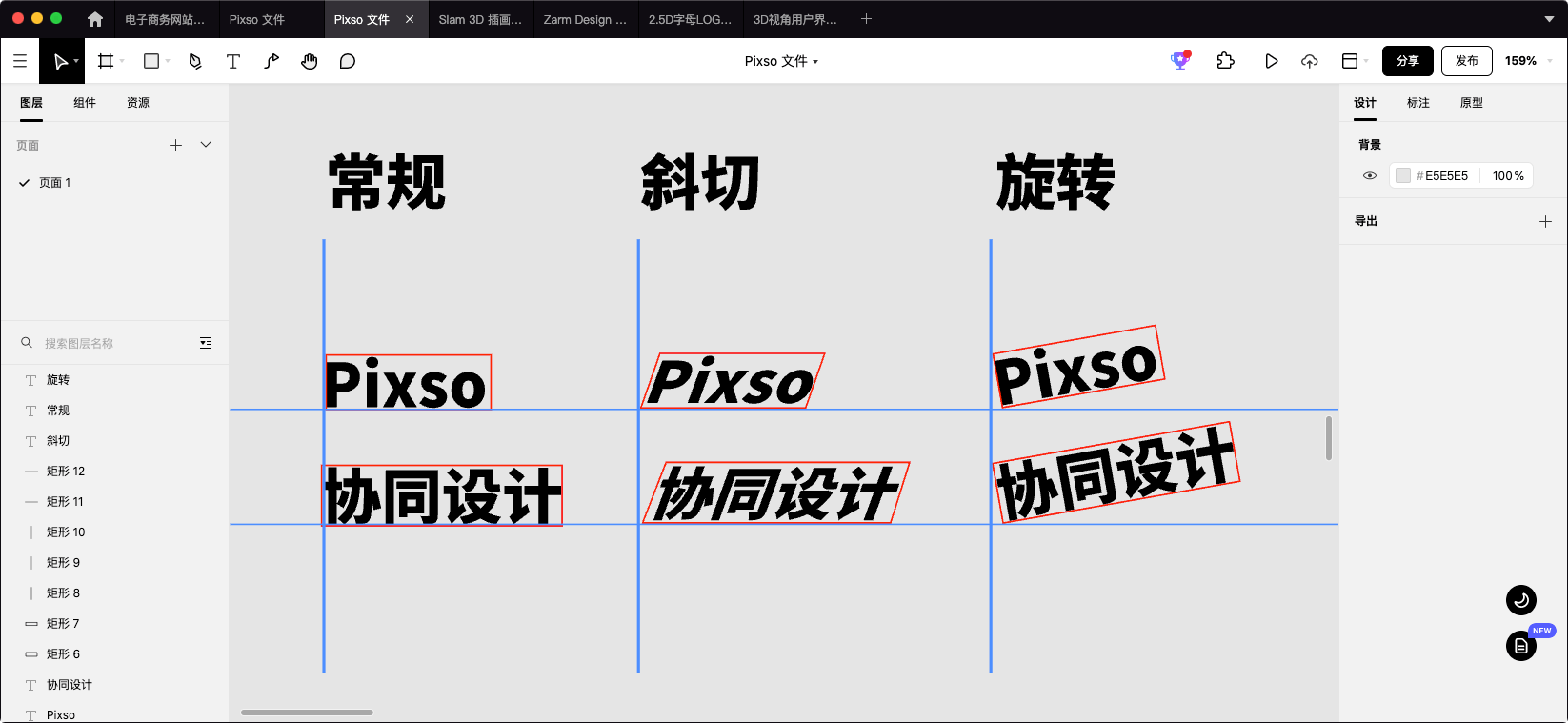
斜切与旋转的区别
我们先来认识斜切与旋转的区别:斜切是线段以某顶点进行顺逆时针的角度旋转,而旋转是围绕中心点或一个轴做圆周运动。而关于角度,选择的方向不同,呈现效果也不同。

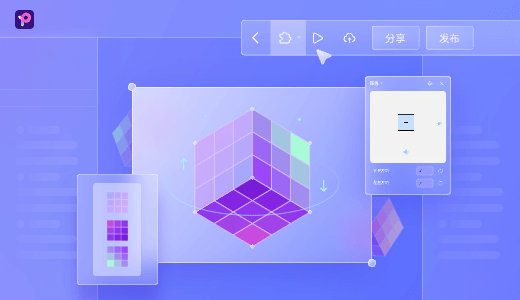
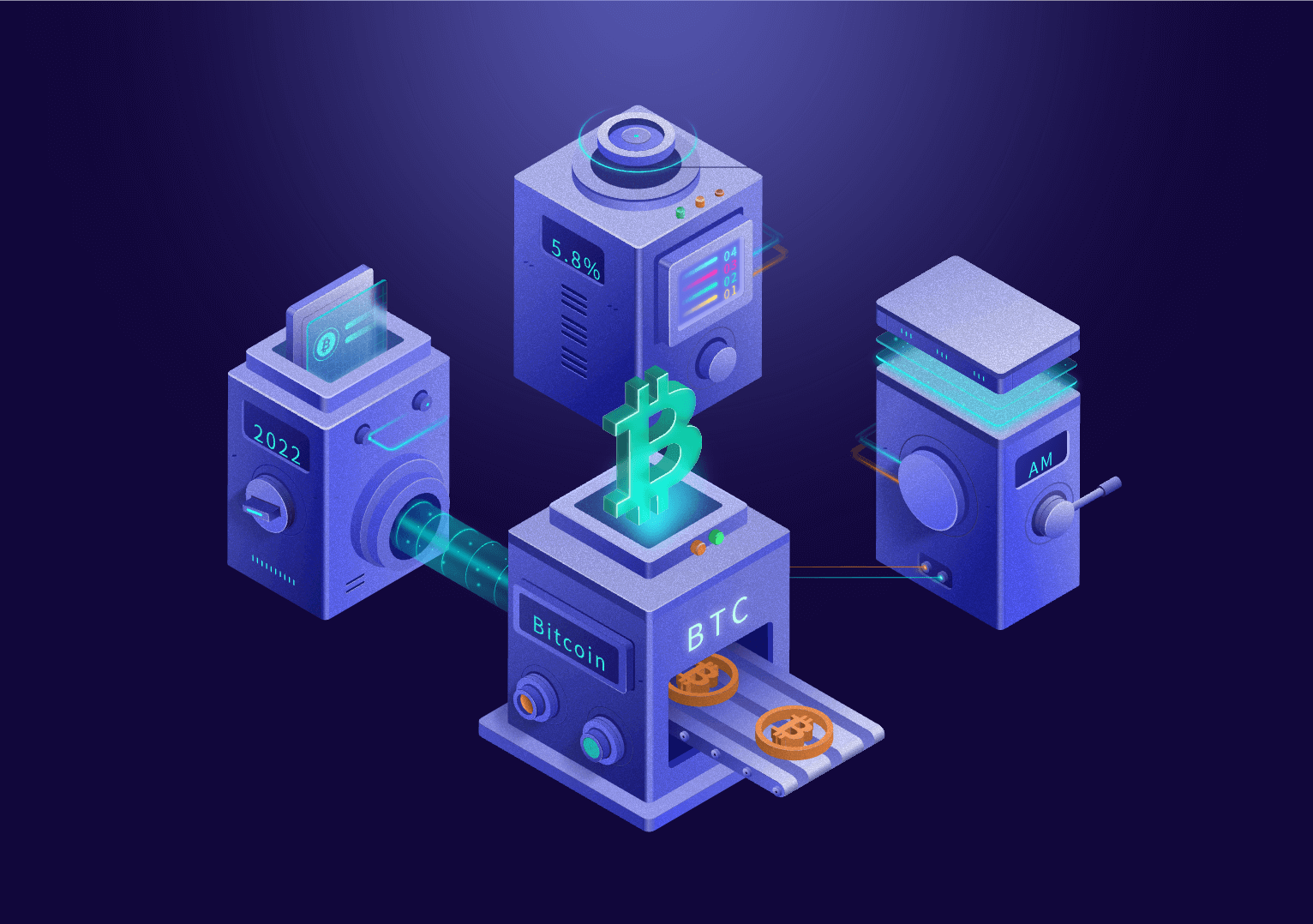
Pixso斜切插件,可以满足你的任何想象。结合多色矢量网格,我们可以将一张平面,设计成一个具有3D空间感的画面。

斜切GIF图例
如何应用斜切功能
版式设计倾斜的色块广泛应用于各种设计中,是设计师最喜欢的元素之一。与水平和垂直色块相比,经过斜切处理更具对抗性、速度感、力量感和冲击力。
由于斜线具有一定的动感,经过反复排列后具有节奏感,线条本身占地面积小,不会对图片造成太大干扰,因此非常适合用作装饰线条。为了使设计风格保持一致,我们可以对字体也进行斜切变换。

字体设计基于字形,整体字形沉稳,每个字体进行了斜切8度,使字体具有强烈的速度感。为了在倾斜后保持字体稳定,Pixso设计师将整体字体设计得宽而平。笔和钩上独特的锐角设计不仅突出了设计的几何感,而且便于后期修改。

2.5D插画
2.5D插画一直是UI插画界的常青树,最初是一款纪念碑谷打动了众多设计师的心。它在设计中一直很流行,无论是海报还是H5闪屏,都会使用2.5D插画风格来呈现。
实现2.5D插画的方法有很多,包括常规网格绘制、动作生成绘制等。使用PS需要手动画辅助线这种方式,会让设计师望而却步。但通过Pixso内置的斜切功能,一切都变得非常方便快捷,Pixso斜切插件堪称为2.5D神器!

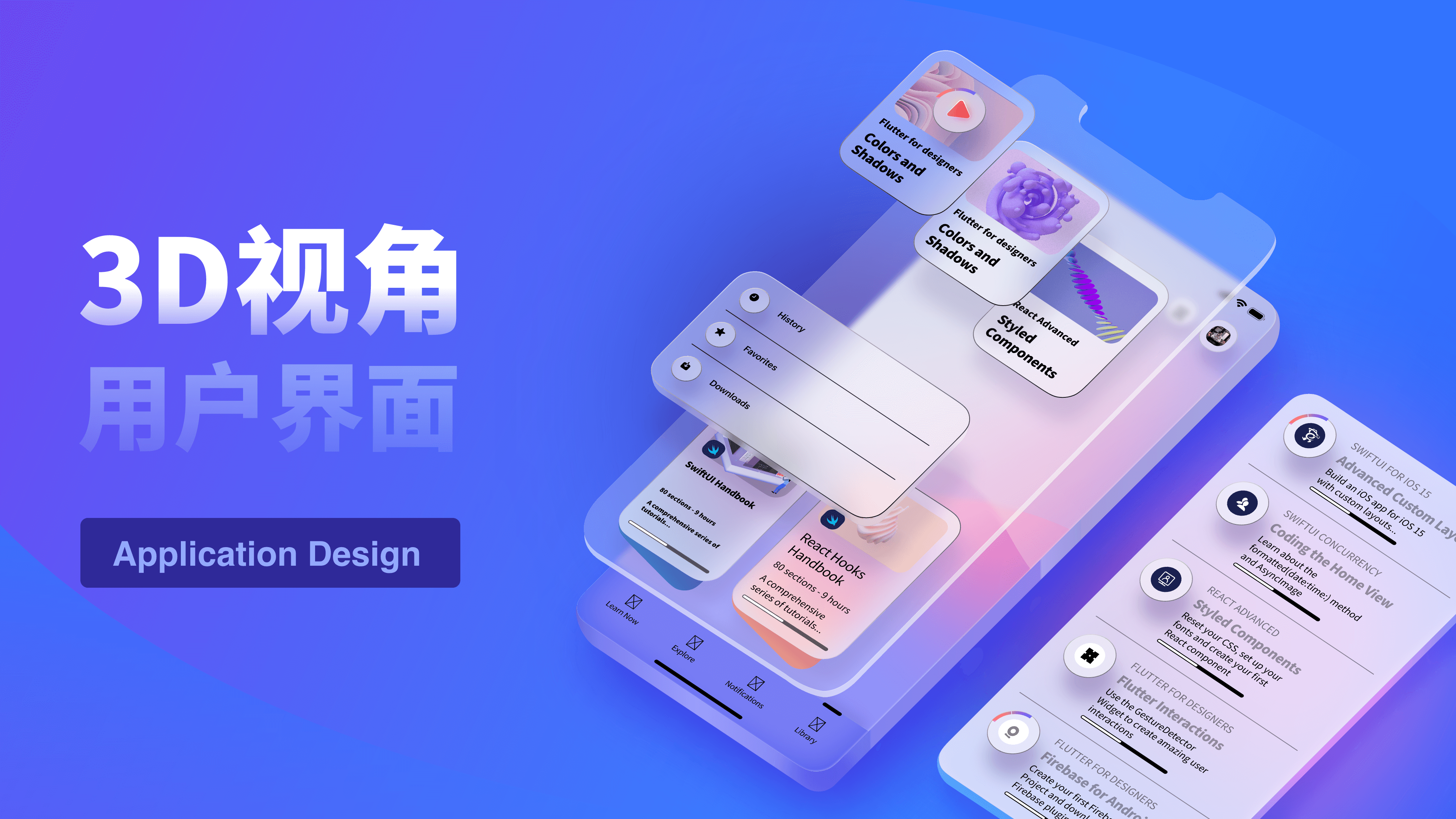
3D视角
借助Pixso斜切插件,可以让100分的作品展现出120分的魅力。

跟着皮皮一起练习吧
第一步,新建一个画布,大小为1920X1080像素,然后填充背景色为弥散光背景。

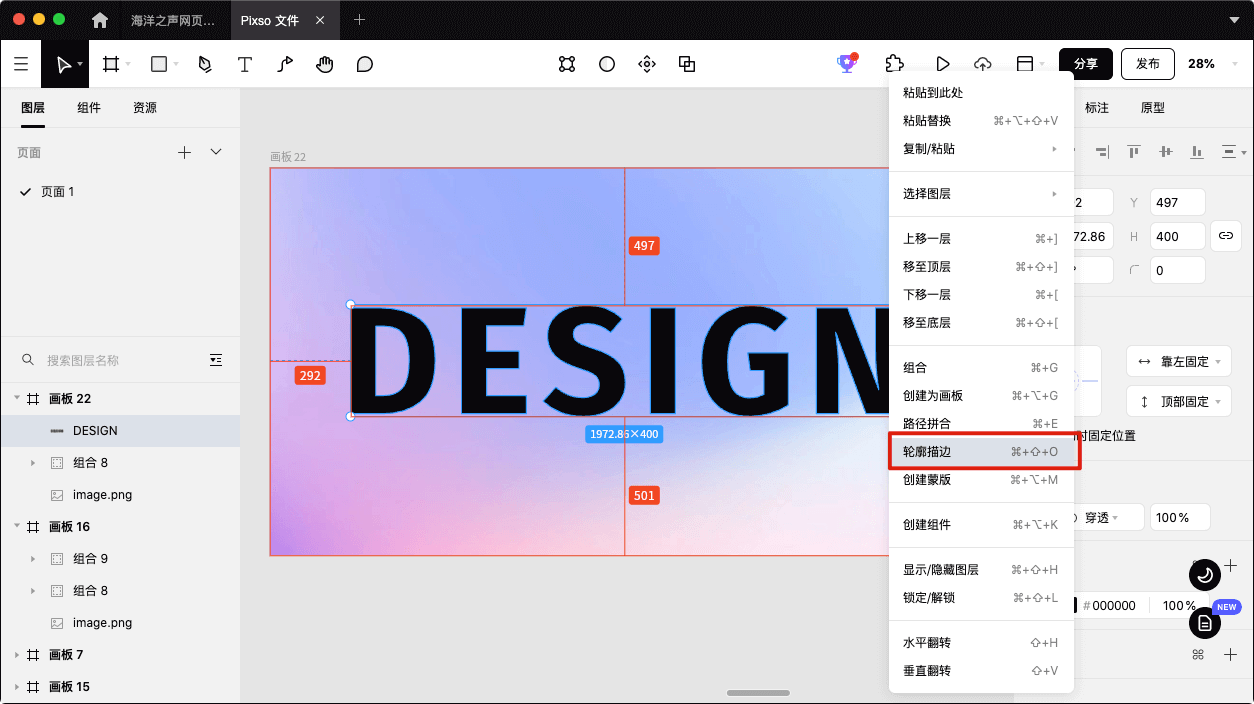
第二步,输入“DESIGN”,注意请选择笔画粗的字体,把字母进行轮廓描边。通过创建轮廓,可以把字母变成矢量图形,方便后续进行变换。我们可以把字母进行稍稍拉长处理,这样经过斜切变换后会更具立体感。

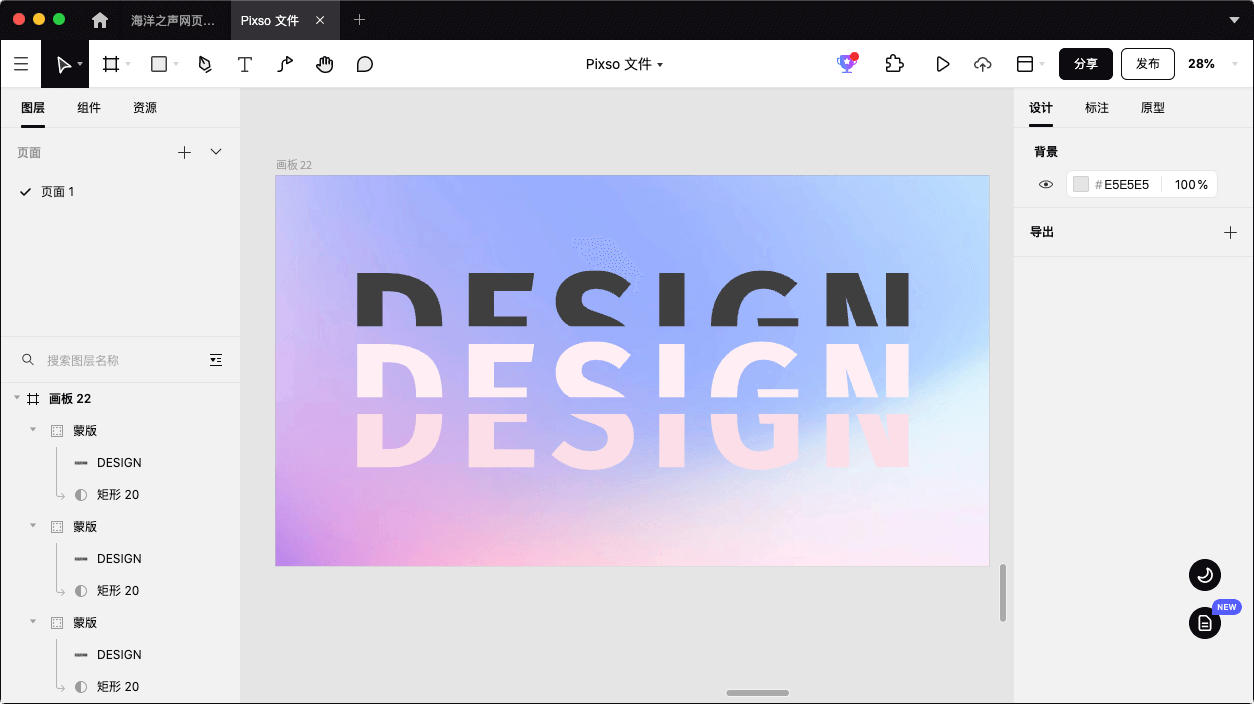
第三步,使用创建蒙版工具,把 “DESIGN”平均分为上下两部分。蒙版可以显示或隐藏图层或对象的特定部分。点击蒙版图标,可针对当前所选创建蒙版。
填充上部分颜色为#FFEFF4,下部分颜色为#FBDEE7。拷贝上半部分作为投影,填充色为#3F3F3F。

第四步,借助斜切工具进行角度处理。
斜切插件使用起来非常简单,选中待转换的图层,分别调整插件面板「水平方向」和「垂直方向」的参数,可以实时预览转换后的效果。完成调整后,点击右下角的「应用」,即可将调整得到的效果应用到图层上。投影部分和下部分设置为水平方向20°;上部分设置为水平方向-20°。

第五步,把三个部分的字母进行拼合,投影移至最底层。调整投影部分的高斯模糊程度为15。

第六步,把所有字母旋转20度,使折叠效果的字母与右下方的弥散光走势一致。到这里就大功告成了!

你学会了吗?
斜切可以让元素在版面中有一种自然的张力,打破了分布均匀的平衡,从而吸引用户的注意力。充满创意的你,赶快打开Pixso试试这个插件吧!