网页布局在整个网页设计中起着至关重要的作用。不同的网页布局设计会产生不同的视觉效果,会直接影响到浏览者对网页的第一印象。Pixso认为,网页布局在很大程度上决定了网站的用户如何和网页内容进行交互。好的网页设计具有很强的实用性和适应性,因此,在布局上我们要选择合适并且让用户满意的设计。
作为UI设计师的我们更应该遵循网页布局的最佳实践效果,给观者带来最前沿最全新的网页体验。下面那么常见的网页布局有哪些呢?跟着Pixso一起来了解一下12种常见的网页布局的设计方法。
12种常见的网页布局设计方法
1. 卡片式网页布局
卡片就是交互信息的承载体,通常以一个浓缩的形式提供相关网页内容。卡片式网页布局非常适合在页面上放置大量内容,同时又使每个内容保持鲜明。卡片式布局有两种主要的布局格式:
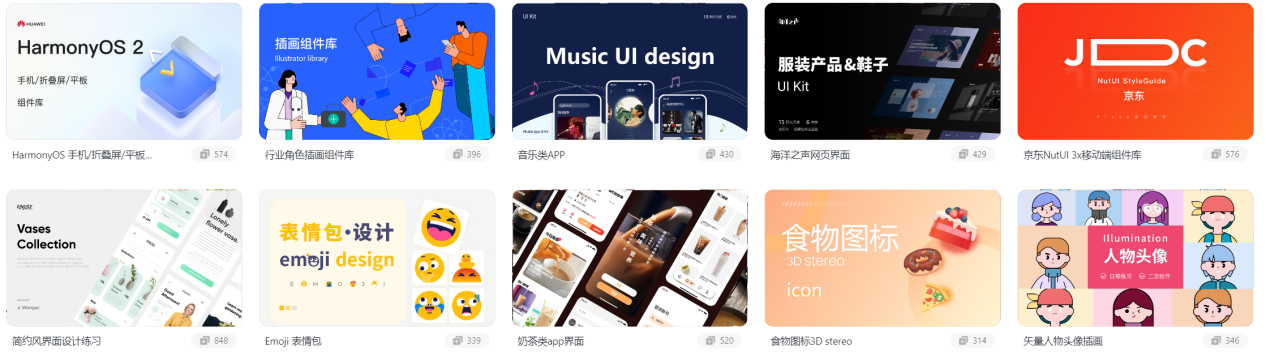
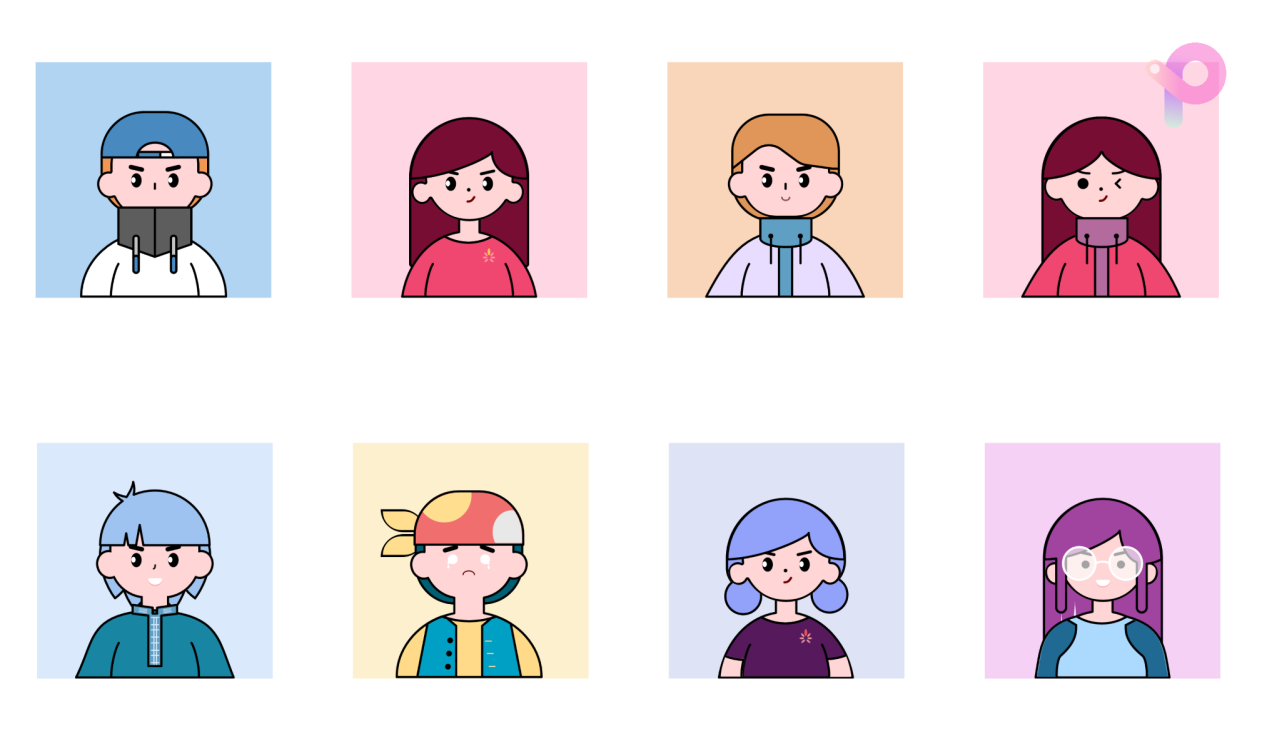
将等尺寸的卡片排列在网格上,如下图所示,Pixso网站使用卡片显示社区资源设计案例。Pixso资源社区内置海量中文网页设计模板素材,致力于设计提效,点击注册Pixso账号,即可一键免费下载网页设计模板。

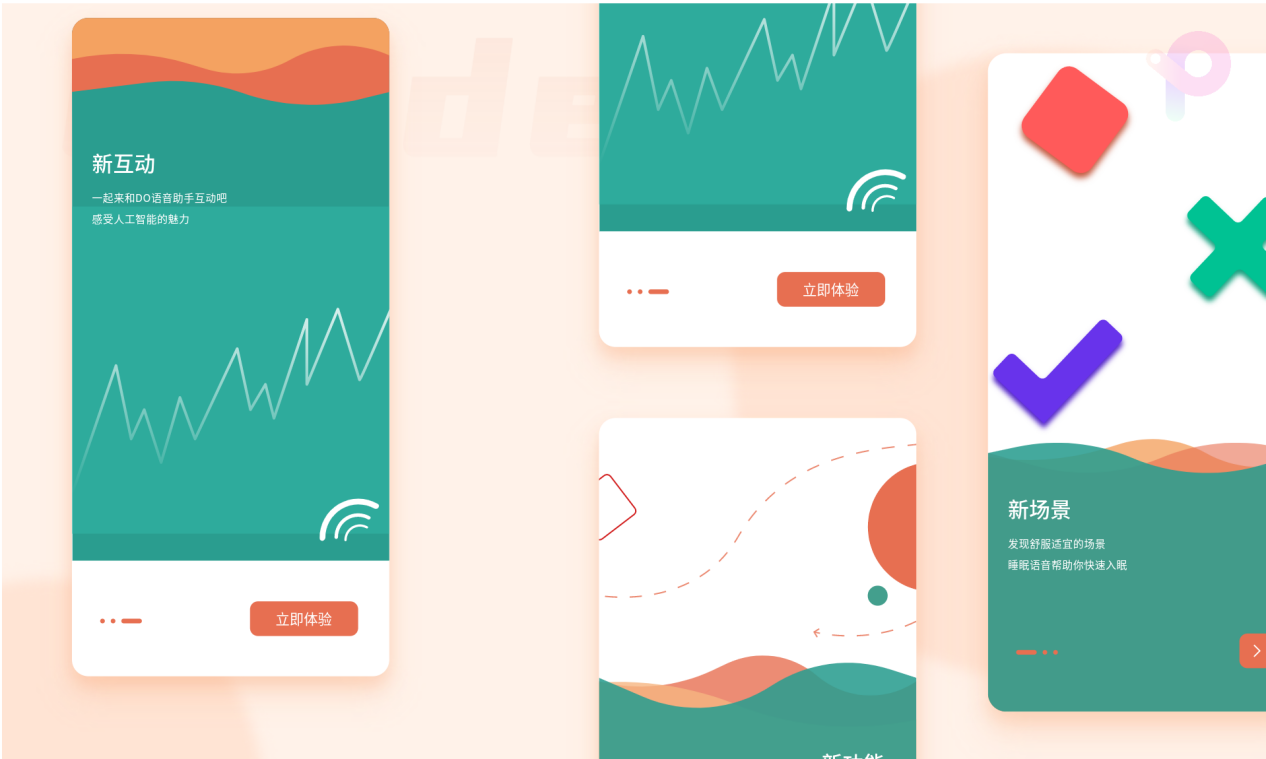
使用流畅的布局,如下图Pixso社区引导页面设计案例所示,将大小不同的卡片排列成有序的列,但没有不同的行。

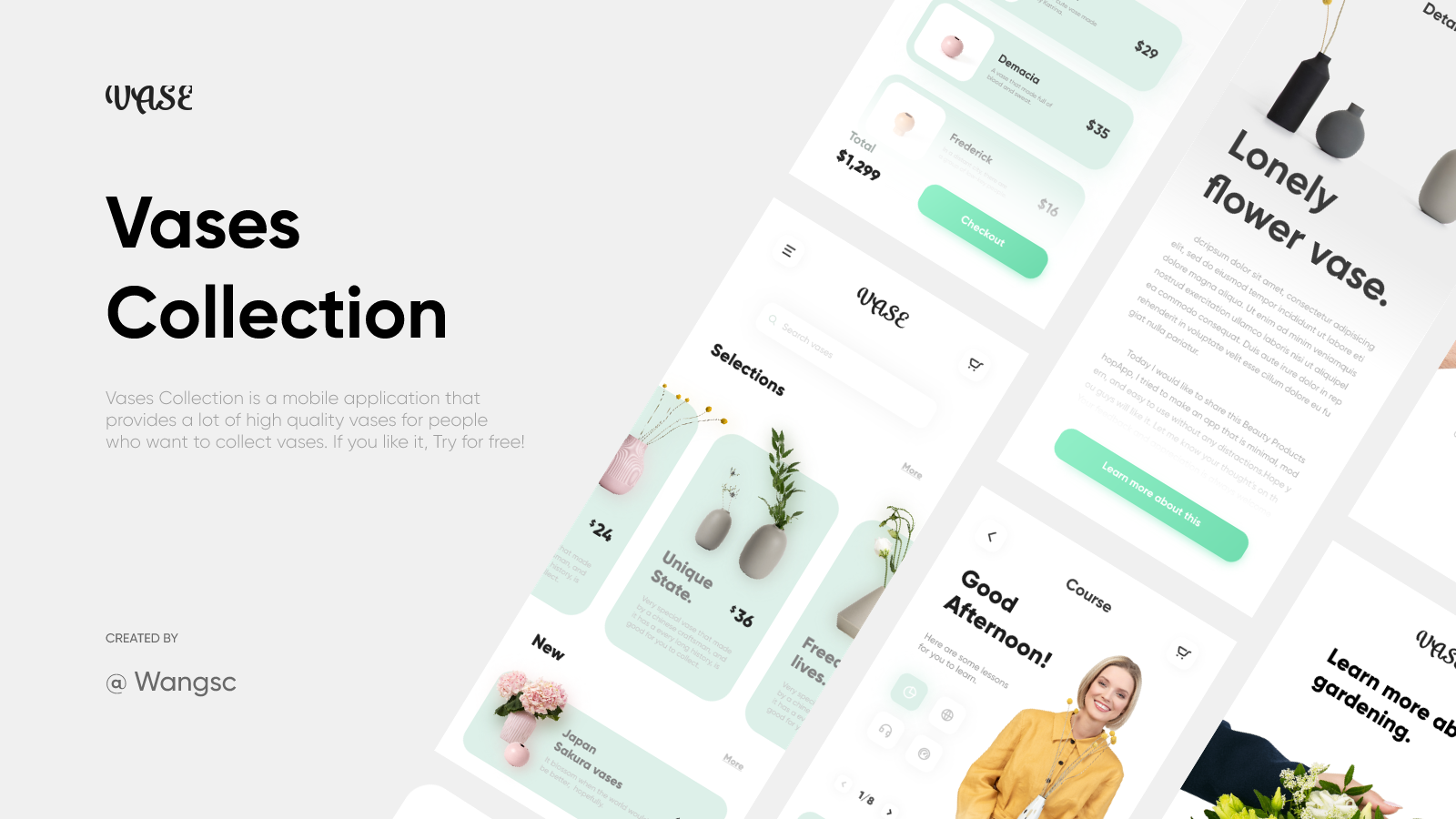
2. 分屏式网页布局
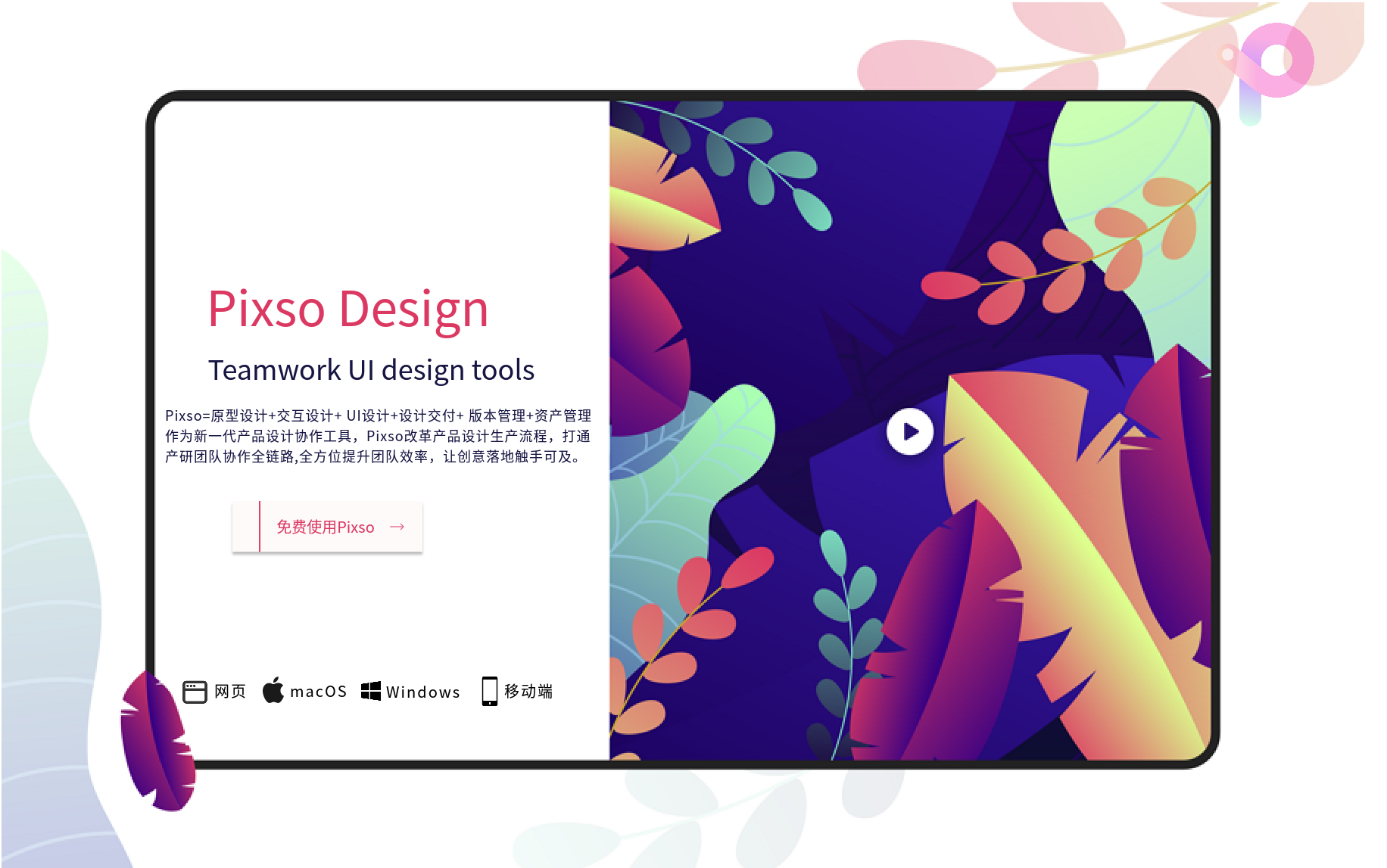
这种布局既指垂直拆分屏幕,也指水平拆分屏幕。是将页面分割为均等或者不均等的两部分,这种方式的好处就是可以将文字信息和图像元素进行更有效的布局区分,让信息更有条理,人们更容易阅读。同时这样做的目的也是支持快速选择,以便立即更好地与网站互动。例如,下图就是典型的水平分屏案例。整个网页从水平方向上分成了左右两部分,文字统一在左侧,图片统一在右侧。整个页面信息分布更有条理,更易于用户快速阅读,分屏是网页布局近几年逐渐成为一种网页设计趋势,想要了解更多分屏式网页设计,推荐阅读《玩转分屏网页设计,这4种手法就够了!》。

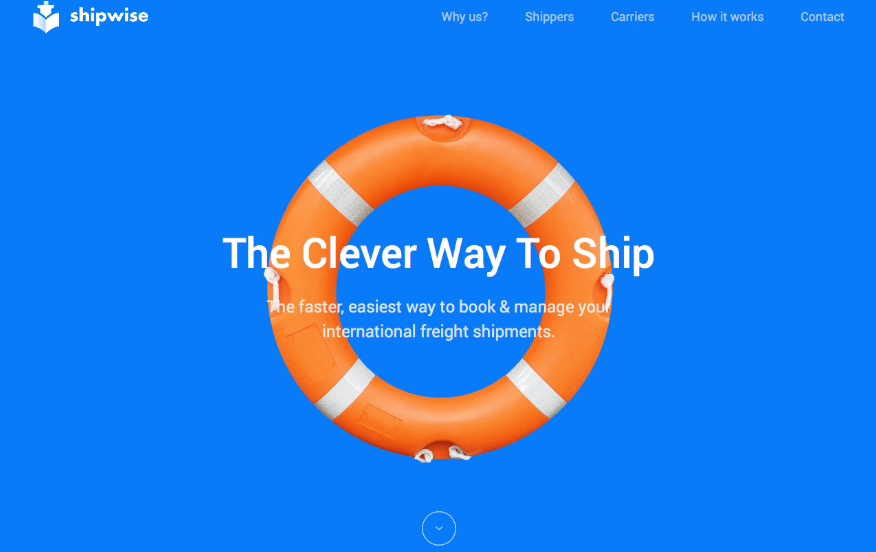
3. 大标题式网页布局
随着移动性设计的兴起,大字体的排版设计得到了普及,大号字体在标题中特别受欢迎。选择正确的字体时,较大的文本更具有易读性,并改善了用户体验。此外,它还提供了强大的视觉效果。大标题在极少有其他视觉元素的简约设计中特别受欢迎。

4. 个性化推荐网页布局
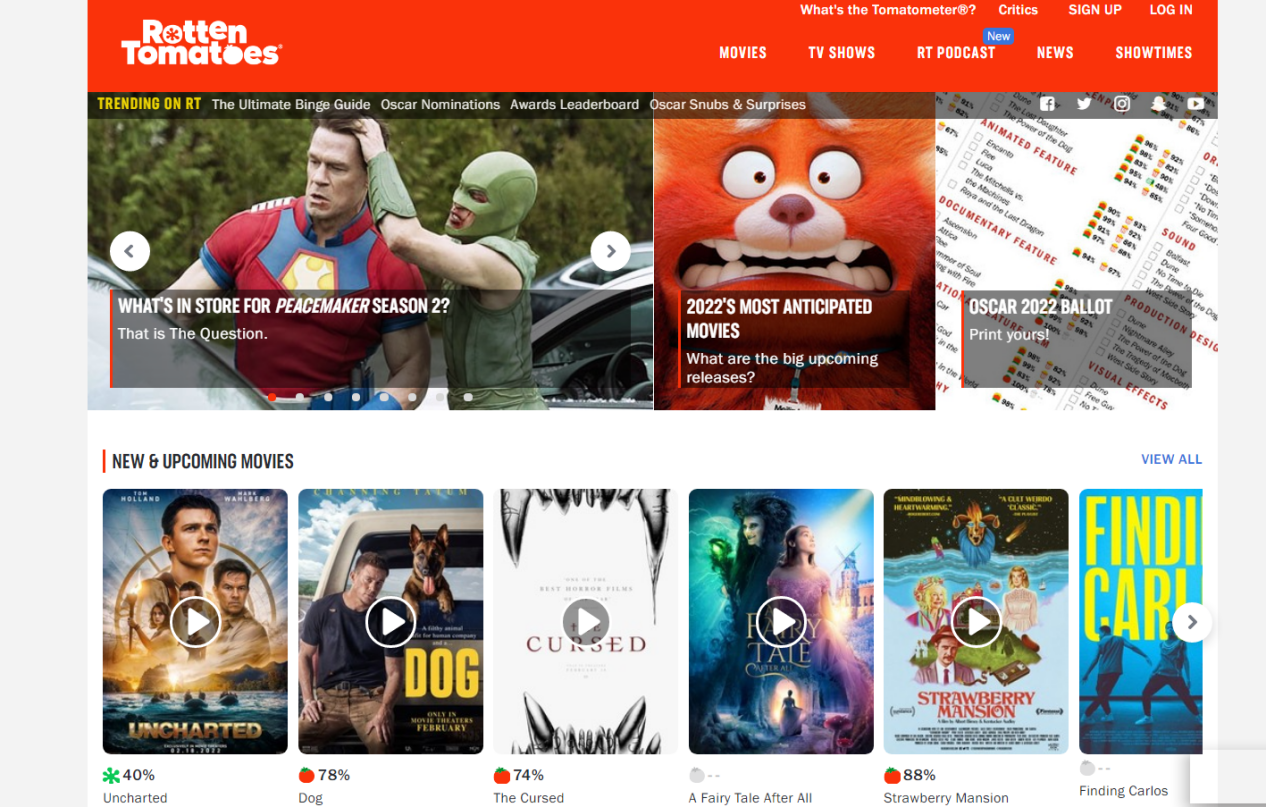
个性化推荐是通过用户的个性化需求给他推荐符合其需求的内容。比较常见的有网易云音乐的每日推荐以及私人FM,系统根据你的听歌习惯自动为你推荐可能喜欢的歌曲。亚马逊的首页商品流会根据你的购物行为数据为你推荐可能想买的物品。而这正是我们一直买买买、看看看而停不下来的真正原因。Rotten Tomatoes具有出色的预测算法,可以提供电影并显示用户最有可能观看的电影。

5. 网格式网页布局
信息被组织成网格,使其易于浏览,人们可以停下来关注感兴趣的特定主题。网格允许将文本、照片、视频平均分配到网页上,让用户决定每个单元的重要性。

6. 杂志版式布局
杂志式布局非常适合展示大量定期更新的、内容多样的图像,这种杂志式的布局独特而令人难忘。杂志样式的版面设计包括特色文章(有时是轮播或类似格式的多个特色文章),以及首页上的第二和第三篇文章。它们也往往有多个内容列,有时分为几部分。这些杂志版式Web布局非常适合内容丰富的网站,尤其是每天添加新内容的网站。
7. 单页式网页布局
单页布局将网站的所有主要内容放在单个网页上。导航是通过滚动完成的,通常使用快捷方式跳转到特定部分,有时还使用视觉差滚动效果。

单页布局非常适合叙述性内容,导航提示(“向下滚动”和箭头)使设计更加人性化。对于内容稀疏的网站,单页网站布局是一个很好的解决方案。它们也是叙事内容(例如互动式儿童读物)网页设计的理想选择。
8. F型和Z型网页布局
F式布局和Z式布局,是一种很科学的网页布局方法。它的基本原理依据了人的视线如何在页面上移动的顺序,即人们如何扫描内容。一个F式网页布局具有跨页面的顶部突出的内容,与在它之下对准的辅助内容在页面的左侧(大致的“F”形)。

一个Z形网页布局图案具有沿着顶部突出的内容,与其它有价值的内容进一步下跌的视觉特点。从页面的右上角到左下角以对角线绘制阅读视线(大致为“ Z”形)。

总的来说,F式网页布局比Z式网页布局具有更多定义的视觉层次,因此适合于内容更多的页面。当浏览者看到两个相同(或几乎相等)相关内容时,Z式网页布局更能吸引用户视线。
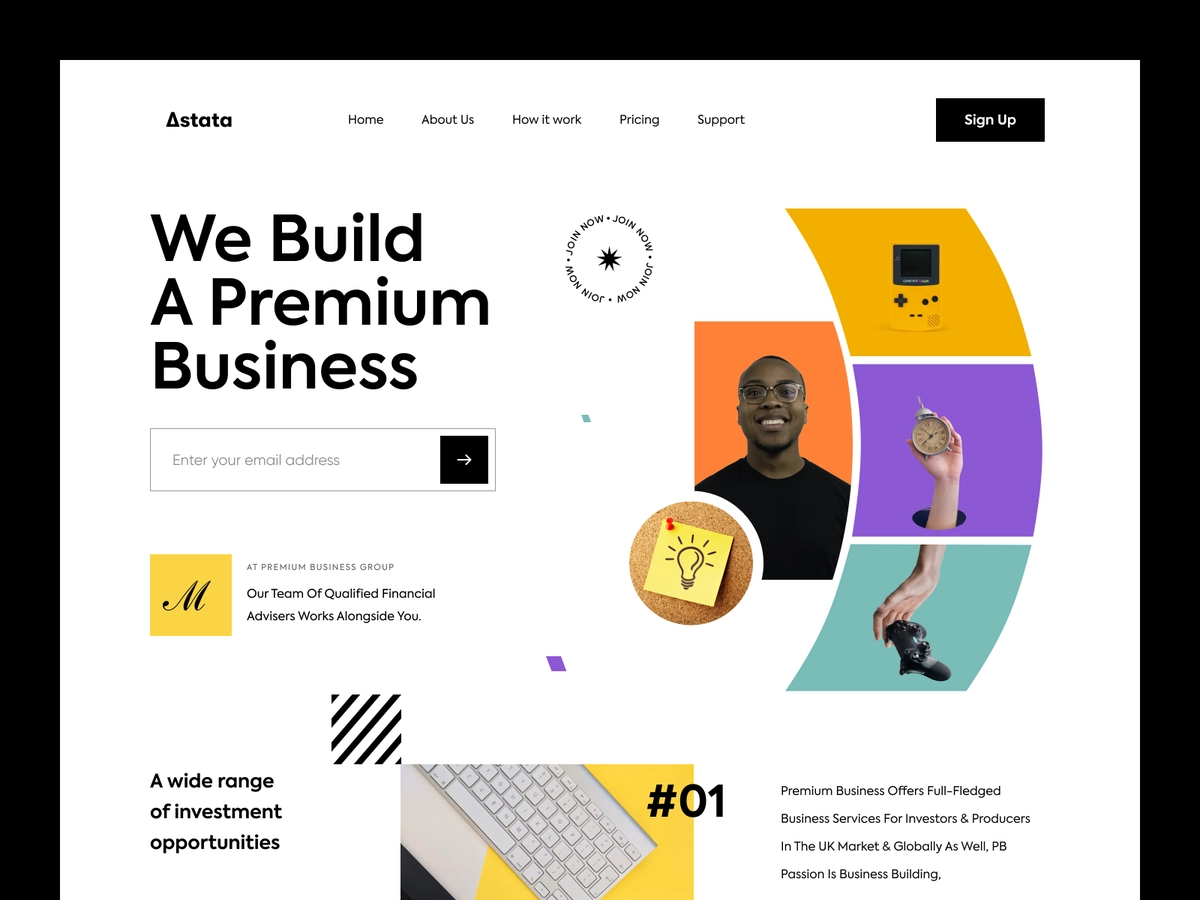
9. 不对称网页布局
在设计中,不对称的设计元素能从其他的元素中脱颖而出,这些不对称的设计看起来更富有活力。如果其中包含有按钮、控件或者链接的话,它们通常能获得比其他部位更多的视觉关注。

10. 简洁的Web布局
简洁的网页布局优点在于它们将内容直接聚焦在内容上,没有视觉混乱。干净、简单的网页布局也可以以整洁的方式合并插图,这种布局几乎适用于任何类型的网站。例如下面来自Pixso社区资源的网页设计案例,就是典型的简洁Web布局。

11. 导航标签网页布局
导航标签是产品的主要框架,一款产品的架构分布基本都是由标签导航来组织,让用户了解这款产品的主要功能。导航选项卡网页布局最适合仅包含少量项目,且可以与下拉菜单结合使用以添加子菜单的网页。

12. 内容轮播网页布局
内容轮播通常在网站的标题或页面顶部中找到。它们通常包含与文本相结合的图像。当空间有限时,它们用于在网站的单个部分中显示多个内容。轮播允许在同一区域展示多个重要内容轮播,非常适合在电子商务网站上展示特色产品。

综上所述,网页设计中的布局影响着网页的成败。为了不断满足人们对网络的需求,设计师应该针对不同类型的内容采用相应的网页布局方法,从而提高网页的质量,优化网页的视觉效果,给用户带来更好的浏览体验。
建议打开Pixso开启网页设计
当你对网页设计毫无头绪时,建议打开Pixso的资源社区找点灵感吧!Pixso的资源社区集聚海量全球知名大厂设计资源,里面有多款网页布局设计的案例可一键免费复用。对于团队来说,Pixso支持自建云端组件库,帮助设计师建立统一的设计规范。一旦资源修改后,项目中引用的所有实例将会自动更新,可以大大提升设计创作及迭代的效率,并且所有资源都能共享到团队,实现快速复用。赶快打开Pixso来试一试吧!





