大部分UI设计师习惯使用Sketch,但Pixso提供多人实时协作功能,打破沟通壁垒,提升团队生产效能,所以知道如何将Sketch导入Pixso变得非常重要,因为将Sketch导入Pixso可以帮助你与团队合作,以提出更好的设计。
在本文中,Pixso将为UI设计师提供有关如何将Sketch转换为Pixso的两种方法。
1. 在文件浏览器页面进行导入
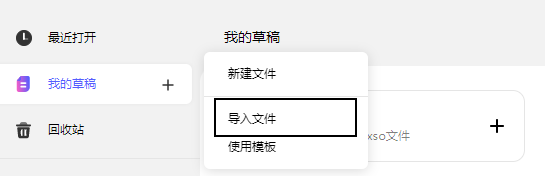
Step1:在文件浏览器中打开“我的草稿”,选中“导入文件”按钮。

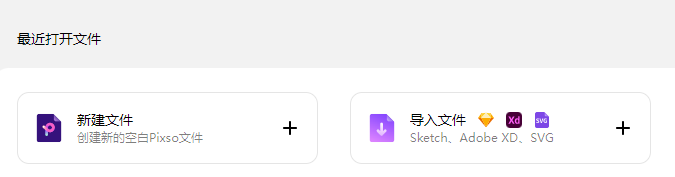
或直接在界面上方选择“导入文件”按钮。

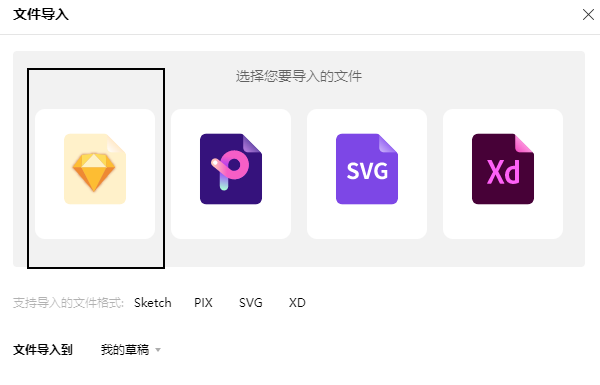
Step2:单击弹窗中“Sketch”文件图标,开始导入。

2. 在编辑页进行导入
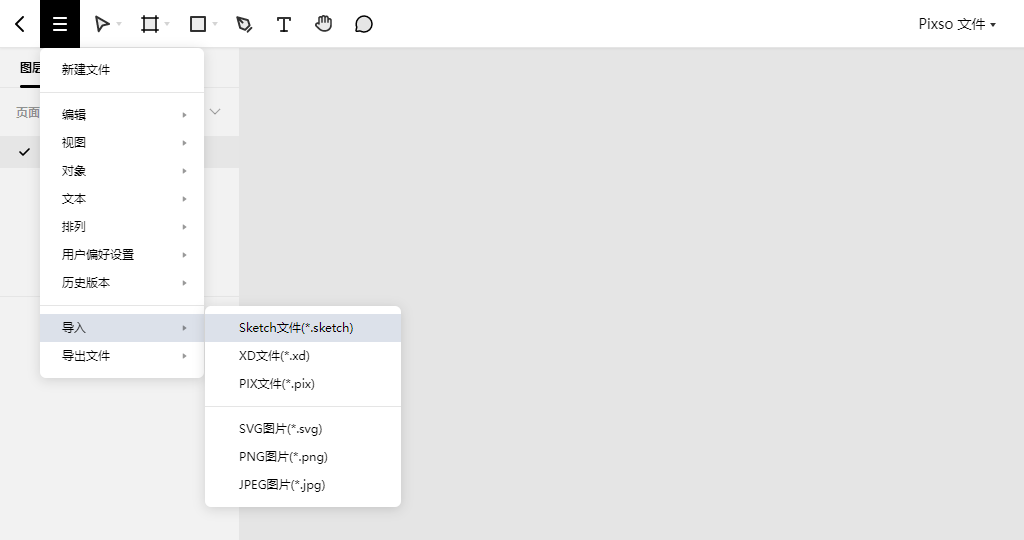
打开编辑页,选择顶部菜单栏的“文件”菜单,鼠标挪至“导入”选项,选择“导入Sketch文件”,开始导入。

以上就是在Pixso中导入Sketch的方法。Pixso还能支持导入Figma、XD文件继续编辑,并且导出的sketch格式的文件无任何清晰度下降的问题,打造完整的生态体系,以便大家能在更多的场景使用Pixso。




