在产品的设计过程中,设计师需要与多方部门进行沟通交流。设计交付不仅影响着设计流程效率,也很影响团队合作的体验。那么,如何做好从设计到开发的交付,提升团队对接效率与交付体验呢?Pixso帮大家总结出了简单又好用的设计交付办法。

1. 移交设计交付项目
在移交具体的设计稿之前,项目的切换和移交非常重要,一款好用的工具可以确保团队的工作流程井然有序。Pixso是一款能够将整个设计流程集合到一起的协同设计工具,可完成涉及多人协作的 UI 设计、原型设计、交互设计、标注切图等工作。用一款工具就能打通产设研工作流,真正解决了原先需要用到多款软件进行交接的麻烦。
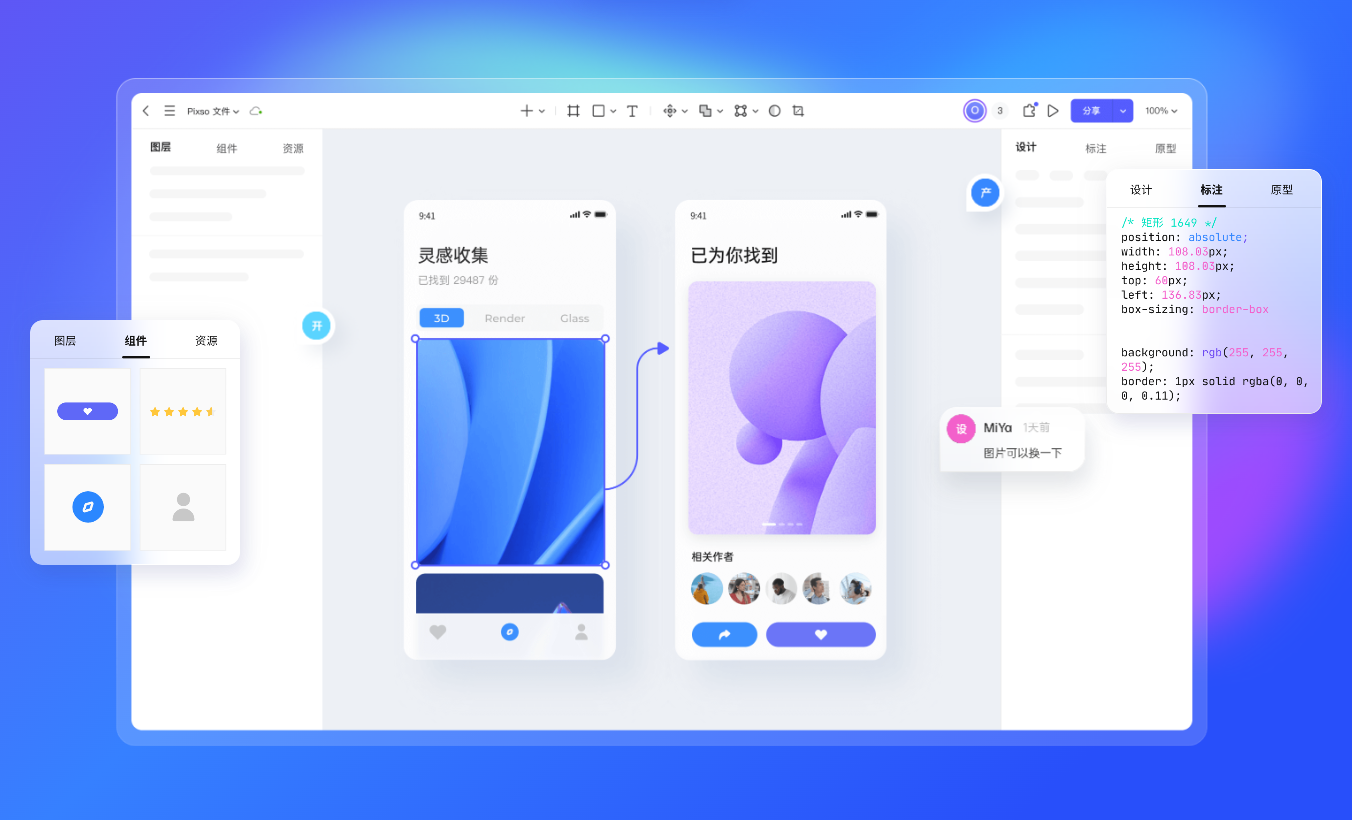
在设计交付流程中,Pixso提供强大的自动标注功能,系统将自动生成智能标注,将设计师在Pixso中所绘制的每一个元素的尺寸、位置、间距和颜色等信息直接呈现在代码里,使交接更顺畅。通过一个链接,产品经理、设计师和研发人员可以在同一桌面共同作业,告别重复繁琐的步骤,大大提升设计交付效率。
-
产品经理:使用智能组件进行原型设计,简单快速。Pixso组件库让原型制作变得比以往更容易,配合交互动画,产品方案演示更加生动。
-
设计师:邀请团队加入,实现一切设计创意。几分内完成从头脑风暴到设计方案的探索,快速统一视觉规范,实现所有UI/UX设计创意。
-
运营:随时掌控项目进度,从此精益运营。通过Pixso在线参与产品诞生的全生命周期,实时评估、反馈、审查和更新运营内容。
-
开发:轻而易举获取代码,从设计到开发无缝过度。Pixso画布上所有内容和样式,自带CSS代码,以便开发人员直接复制使用。
-
管理层:不再受限传统封闭式的沟通模式。不再受限传统的专业工具,全程与团队一起协同工作,享受产品愈加出色的乐趣。

2. 提供设计稿以及标注切图
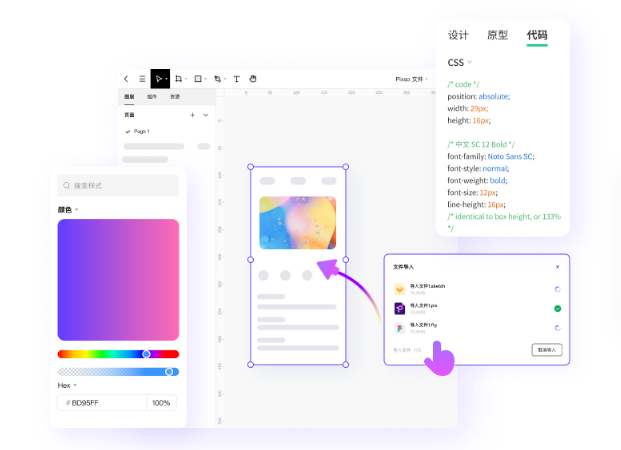
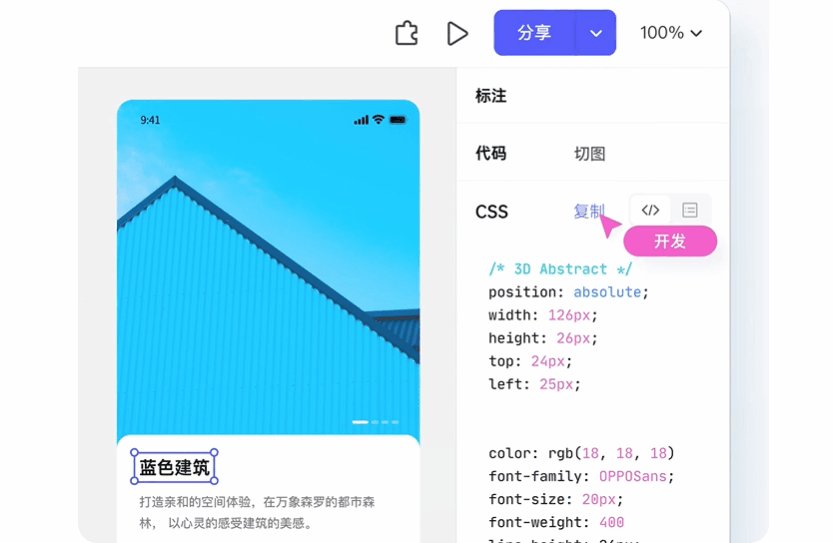
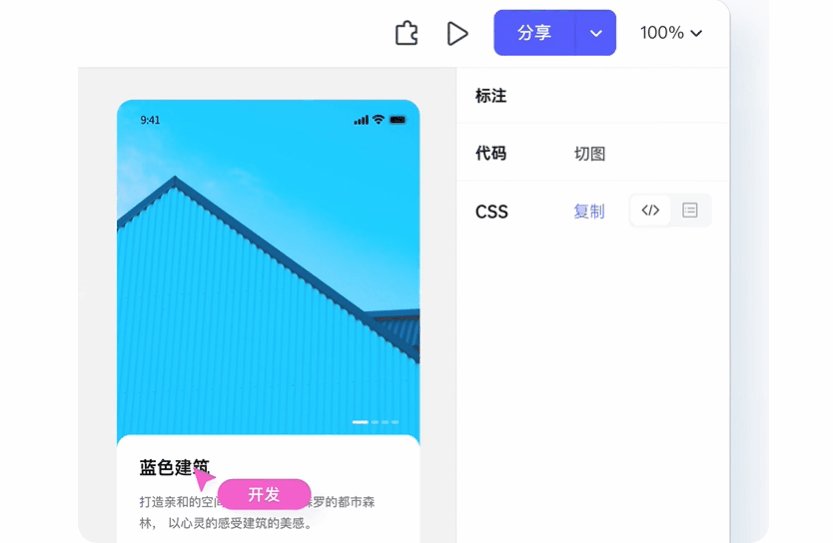
移交设计稿以及标注切图是整个设计交付过程中最重要的环节了。Pixso自带标注切图功能,可以在设计稿中直接查看标注信息,无需将文件导出到本地,再上传到第三方工具获取标注信息。打开Pixso工作台右侧栏的「代码」面板,选中任意元素,就能看到相应的属性和CSS代码,另外按住Alt/Option键,也可以快速获取元素距离容器的相对位置。前端工程师如果想要复制相应的代码,将鼠标移动到CSS代码上方,顶部就会弹出隐藏的「复制」按钮。
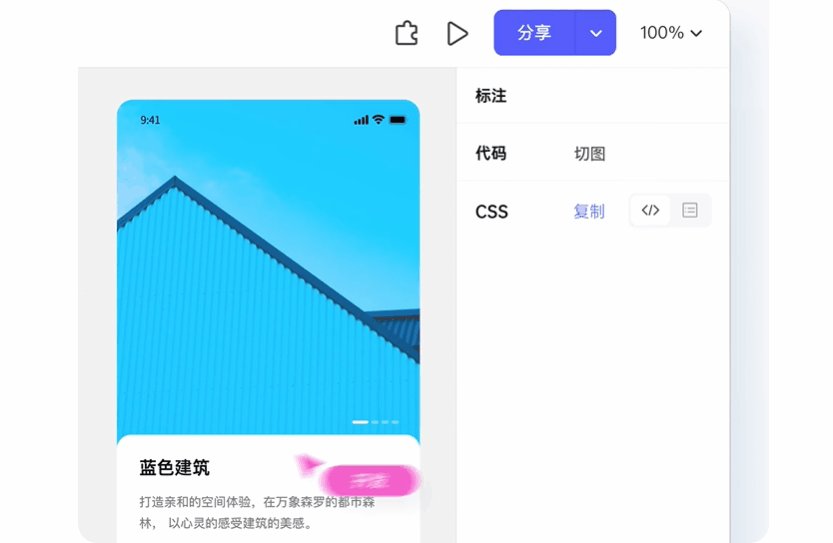
导出切图方面,点击右侧面板的「设计」选项卡,在面板底部可以看到「导出」的选项,支持导出不同的倍数。如果同时选中多个元素,再点击右侧的「导出已选项」按钮,就可以批量导出多张切图。基于Pixso云端实时更新的特点,后续设计文件发生修改,对应的标注信息也会随之自动更新,整个过程是静默完成的,完全无需手动操作。如果你对设计切图标注还不是很了解,建议阅读Pixso设计技巧专栏的文章:《UI设计师如何切图?多人协同,在线标注!》

3. 展示设计交付原型
在原型展示方面,Pixso的表现也非常出色:
-
原型设计流程更真实直观。Pixso支持建立流畅的原型框架流程,将产品整体方案进行具象化演示,以便产品经理、设计师、开发共同探索分析用户核心需求;
-
快速启动原型设计工作。借助Pixso内置设计系统和社区资源,产品经理、UI/UX设计师可获得海量原型模板、页面、组件及图标素材 ,开启敏捷高效工作;
-
打造互动感十足的转场交互。在跳转、弹窗、切换、关闭等情景下,提供丰富的转场交互动画自定义设置,可组合实现上百种转场形式;
-
上帝视角 感知未来用户体验。提供宏观和微观双重视角,即可完整地向外界演示产品全貌和交互细节,也可预览GIF来微调动作、动画设计,与团队在协作中不断优化体验;
-
协同上下游 一站式便捷交付。通过浏览器进入Pixso,实时获取所有原型设计信息,一个工具替代多种传统原型设计和项目管理工具,真正提升产设研团队的沟通协作效率。
4. 使用专业的设计交付工具
使用一款专业的工具就可以完成从设计到开发的完美交付。Pixso通过跨平台的协同、文件实时云同步以及智能设计和协作功能,打通产品、设计到研发的工作链路,全面覆盖产品原型、UI/UX设计、原型交互、设计交付全流程,浏览器即开即用,让设计交付效率原地起飞!