在UI/UX设计师的实际工作中,线框图是设计数字产品过程中非常重要的工具,可以帮助团队成员更好地理解产品的结构和功能,在产品开发前期发现问题并修正,从而确保产品能够提供优质的用户体验。因此,对于UI/UX设计师而言,借助强大的线框图绘制工具,高效完成Axure线框图的制作,是非常必要的。
设计工具Axure RP就是一款专为制作线框图而生的工具,它可以快速准确的创建基于Web的网站流程图、原型页面、交互体验设计等,并导出与团队共享原型。如果还有小伙伴不知道该如何使用Axure RP创建线框图,下面Pixso设计师就给大家详细介绍 2 种线框图创建办法,希望能对大家有所帮助。
1. 无需下载,在线绘制Axure线框图
这里给大家推荐一款更为简单的Axure线框图制作工具:Axure RP在线版替代Pixso,Pixso与Axure RP相比,有着更为便捷的启动方式,仅需要打开浏览器,免费注册一个Pixso账号就可以使用,不需要安装客户端,并且对于团队协作方面,可以只通过一个链接就可以分享,比Axure更为便捷。为了更好的帮助大家,这里也给大家附上使用Pixso创建Axure线框图的详细步骤。
第一步:登录并注册Pixso账号
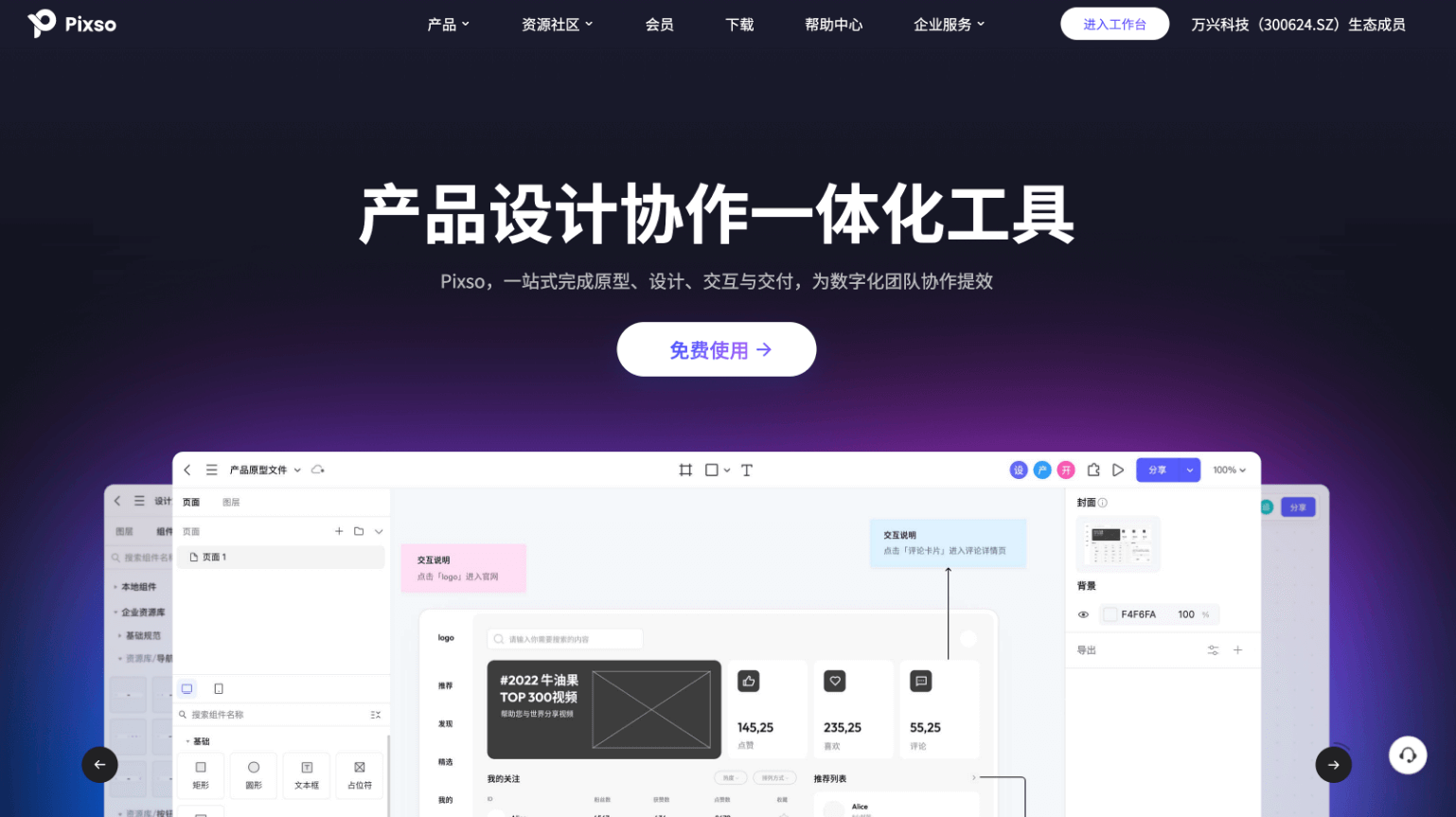
如下图所示,通过浏览器进入Pixso官网,鼠标点击页面中的“免费使用”按钮,进入Pixso登录注册页。现在点击上方注册Pixso账号,还可以享受到Pixso会员的所有权益:无限文件数量、无协作者人数限制、无限云存储空间以及Pixso资源社区的海量设计素材资源等等。

第二步:新建一个Pixso文件
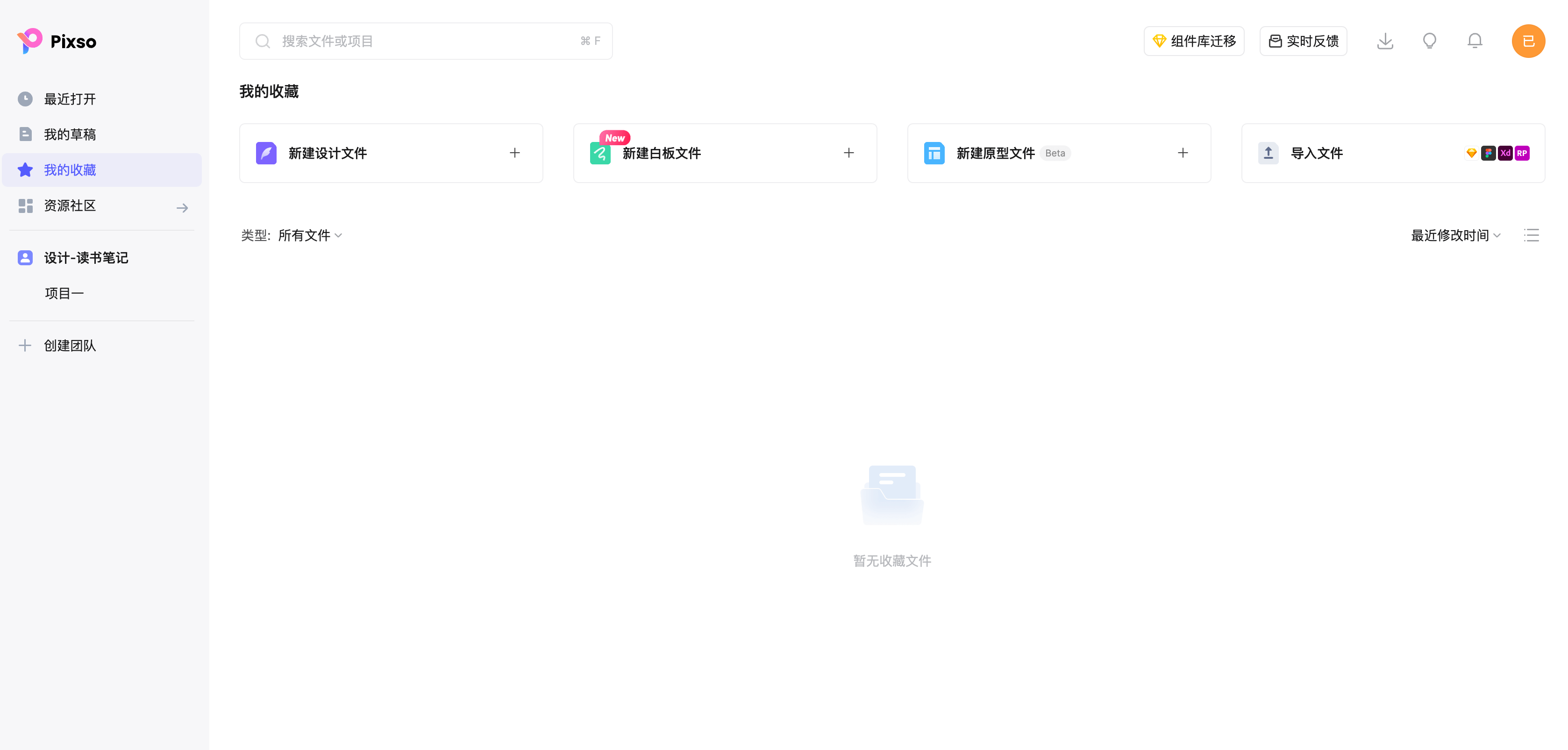
登录Pixso账号后,进入Pixso的工作台页面,在该页面点击“新建设计文件”按钮,新建一个Pixso文件并进入Pixso编辑器页面,点击免费注册Pixso账号。

第三步:添加相关元素
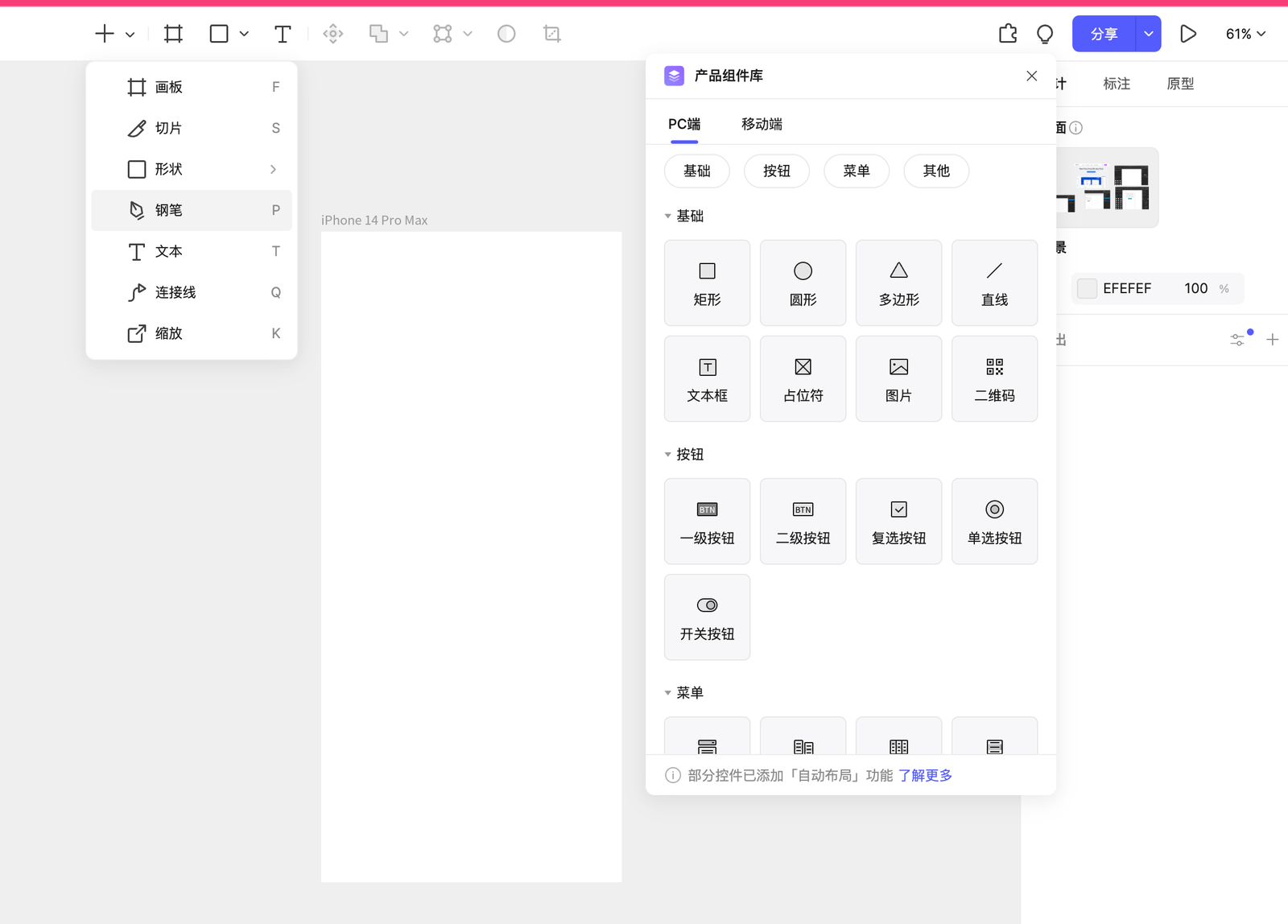
在Pixso编辑器页面,你可以点击Pixso顶部导航栏的插件图标,找到插件“产品组件库”,然后通过鼠标拖动使用其中的组件,绘制Axure线框图。此外,你也可以使用Pixso顶部导航栏的矢量工具,自由绘制你需要的元素。同时,Pixso资源社区内置大量线框图制作模板,注册Pixso账号,即可免费在线编辑、下载,帮助你快速完成线框图制作,点击前往Pixso资源社区。

第四步:添加交互跳转
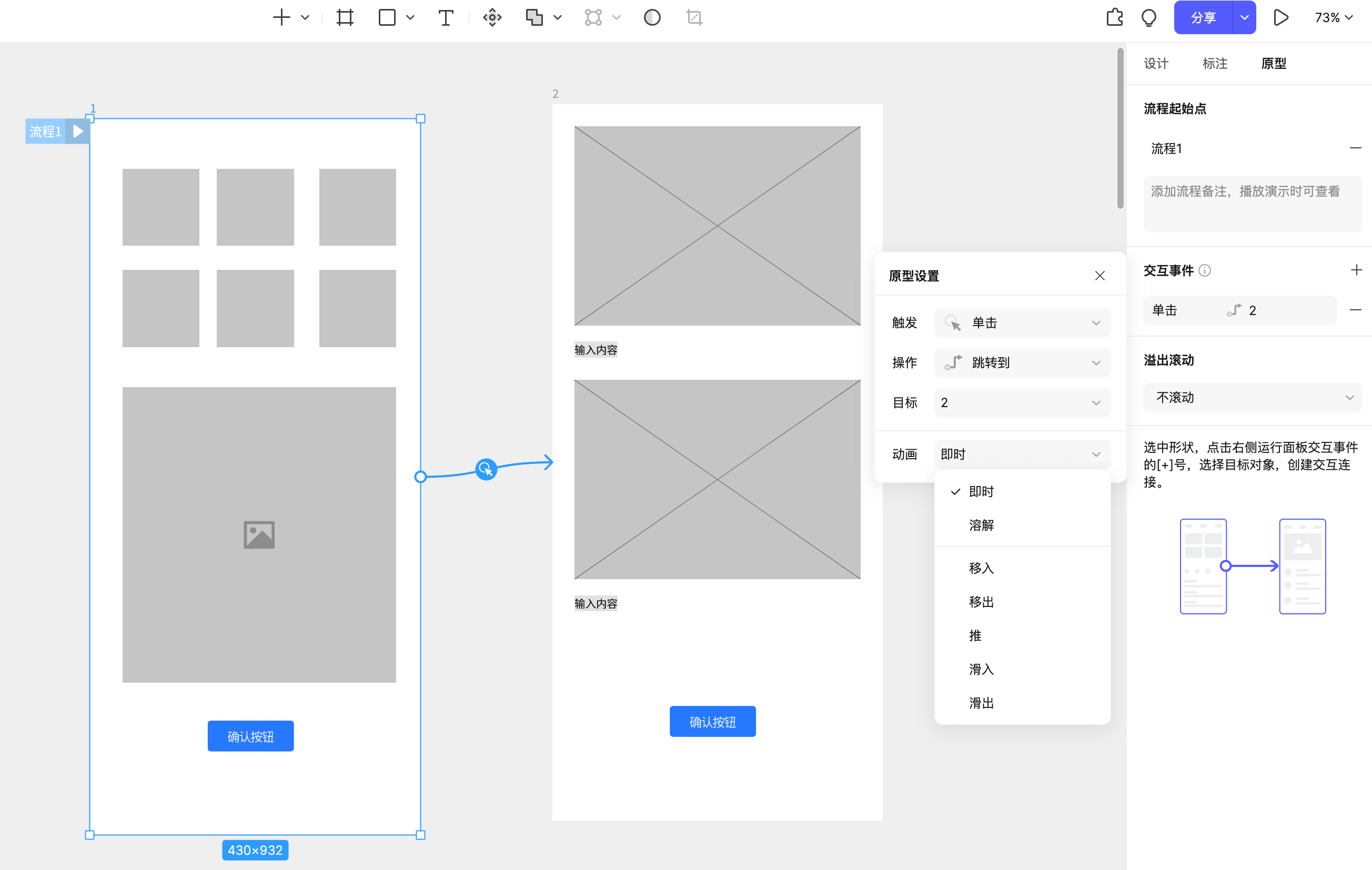
如下图所示,绘制好Axure线框图后,切换Pixso右侧的属性面板类目为“原型”,然后点击“+”添加交互事件,可设置交互动画与页面跳转等。

第五步:预览与分享
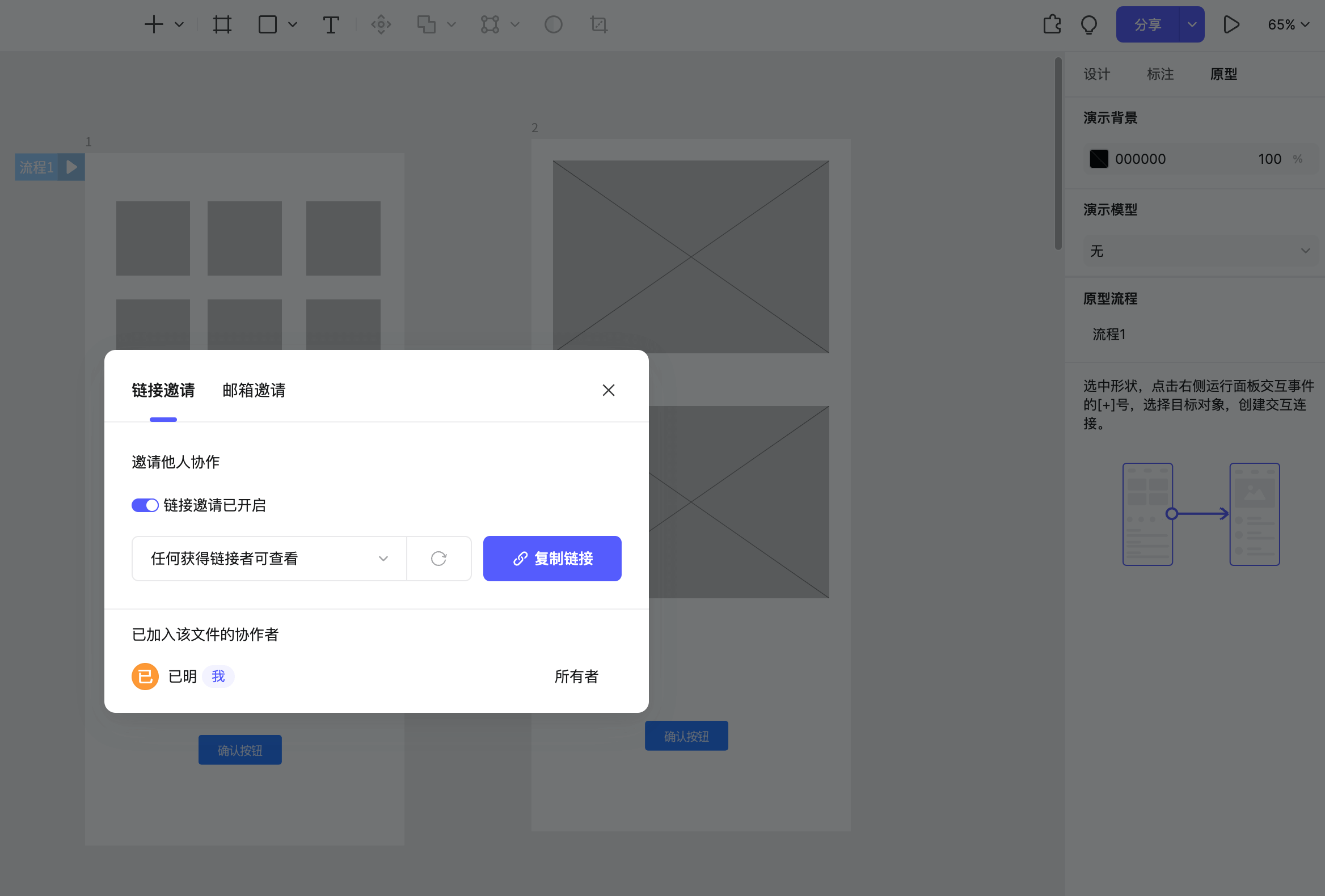
点击顶部工具栏的“分享”按钮,Pixso会弹出分享弹窗,复制弹窗中的链接,就可分享给相关人员查看,十分方便。

2. 下载Axure RP客户端,绘制线框图
使用Axure RP创建线框图需要花费时间去安装,并且在动态面板添加交互方面还需要更多时间去学习,这对于只是想简单、快速的绘制Axure线框图,制作简单的交互跳转的新手来说,比较麻烦。
第一步:下载并安装Axure RP软件
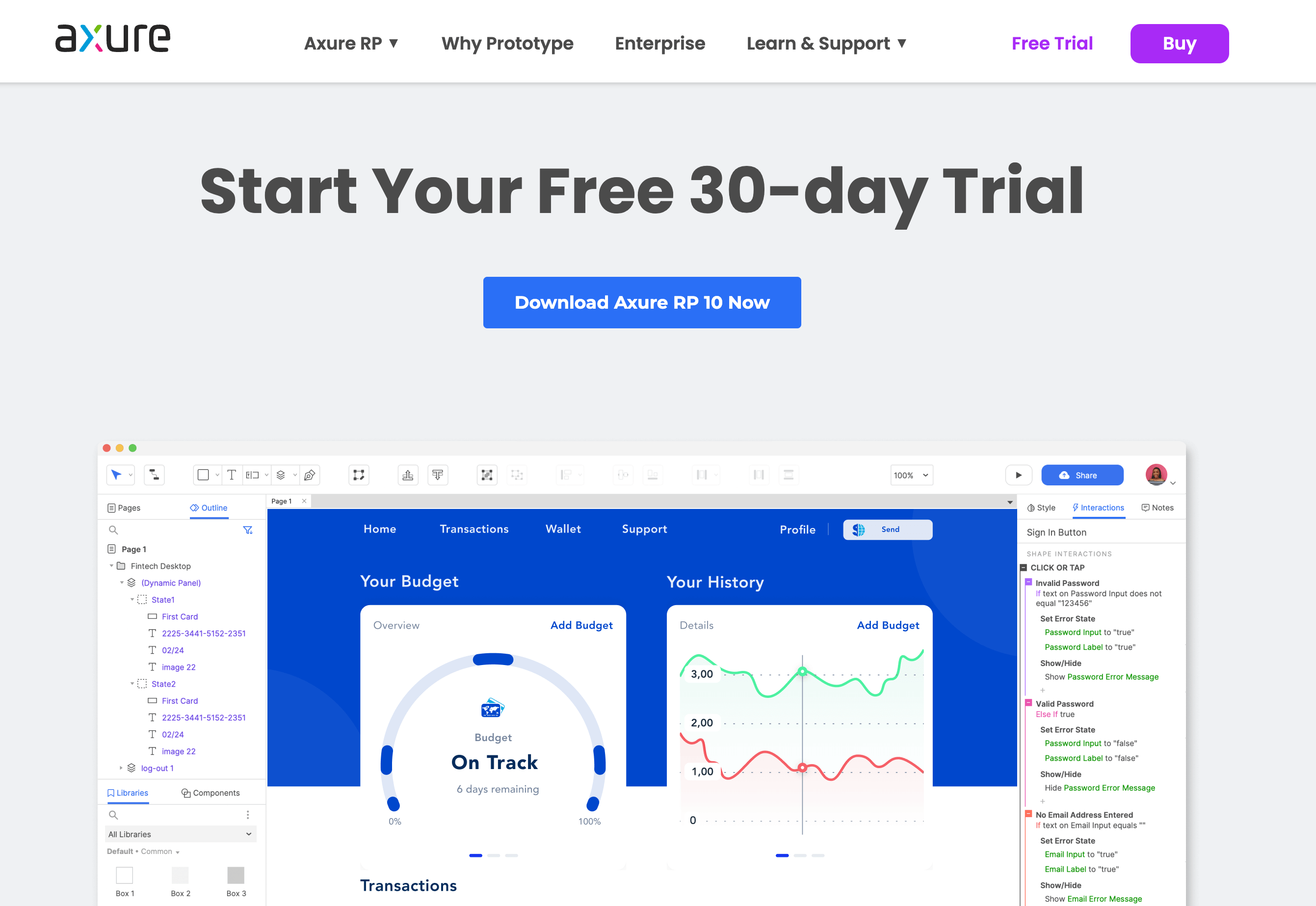
进入其官网如下图所示,点击蓝色的“Download Axure RP 10 Now”按钮,然后根据你的电脑系统,选择相应软件版本下载。

第二步:新建一个Axure文件
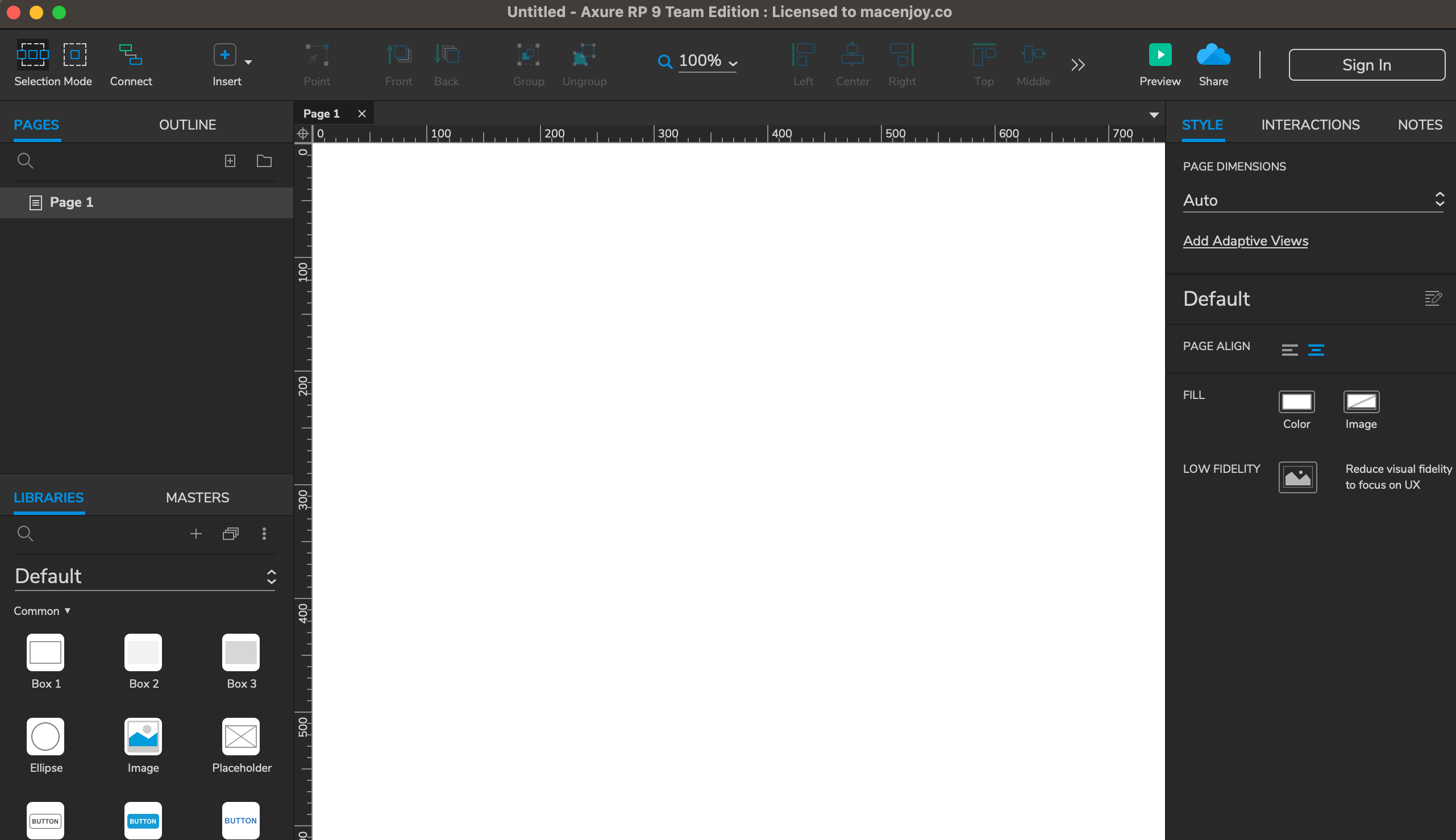
首先启动Axure的主界面,点击“New”按钮,然后选择“Project”来创建一个新项目。在弹出的对话框中,输入项目的名称和文件存储路径,然后点击“OK”按钮。

第三步:添加相关UI元素
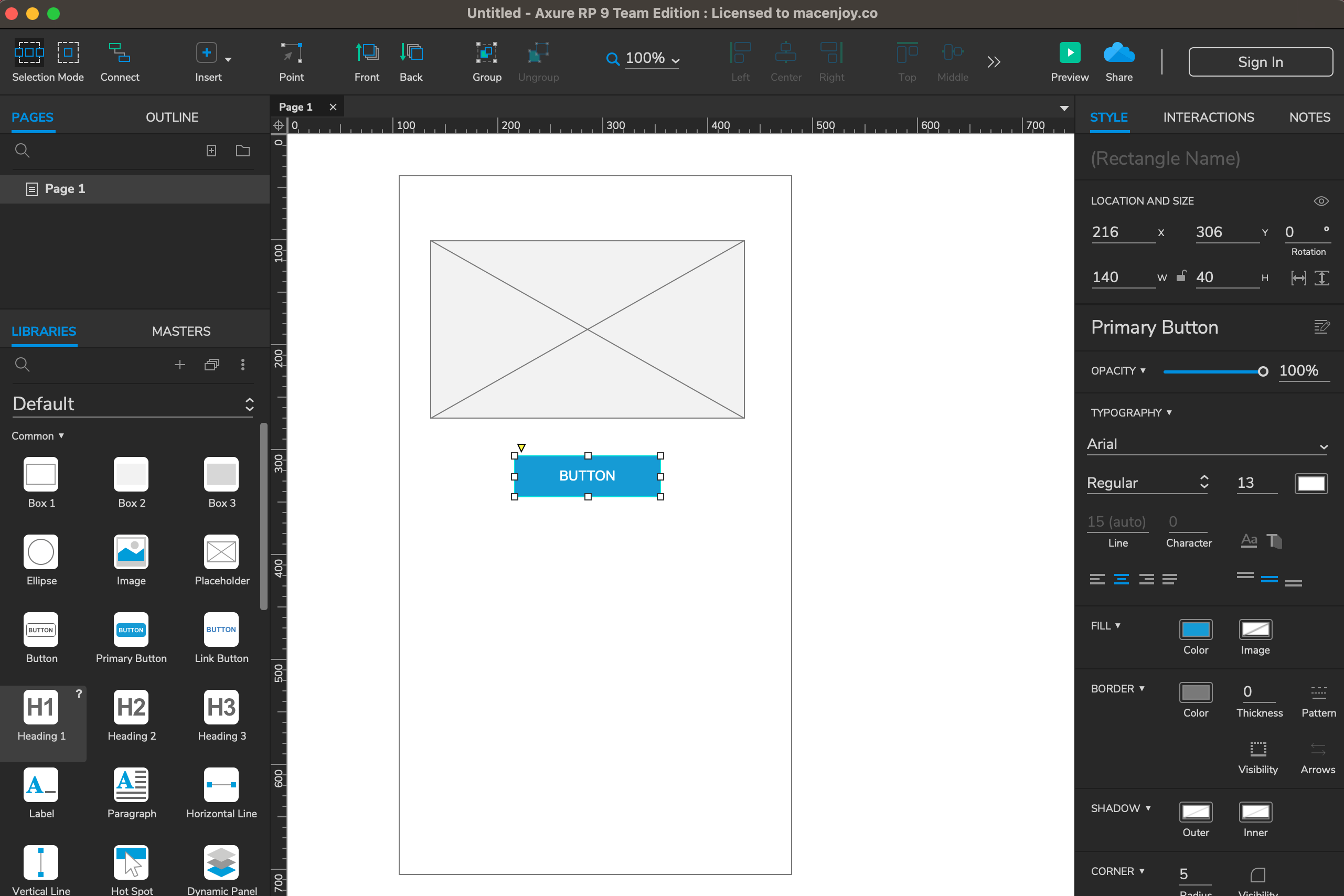
在Axure页面上,点击左侧的“Widget Libraries”栏目来添加不同的UI元素,例如文本框、按钮、下拉框等。选择需要添加的元素,然后将其拖拽到页面上即可。

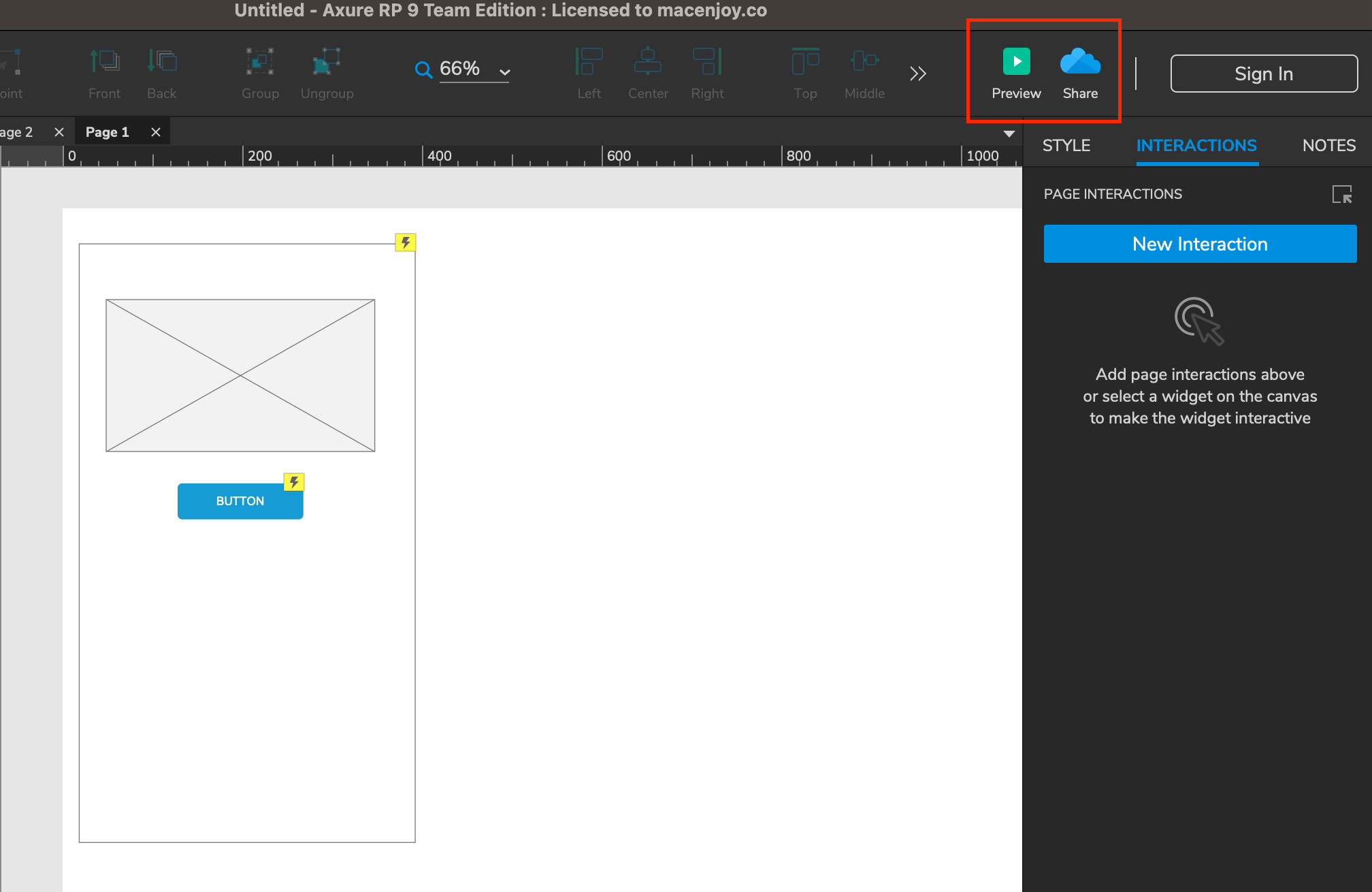
第四步:添加链接和交互功能
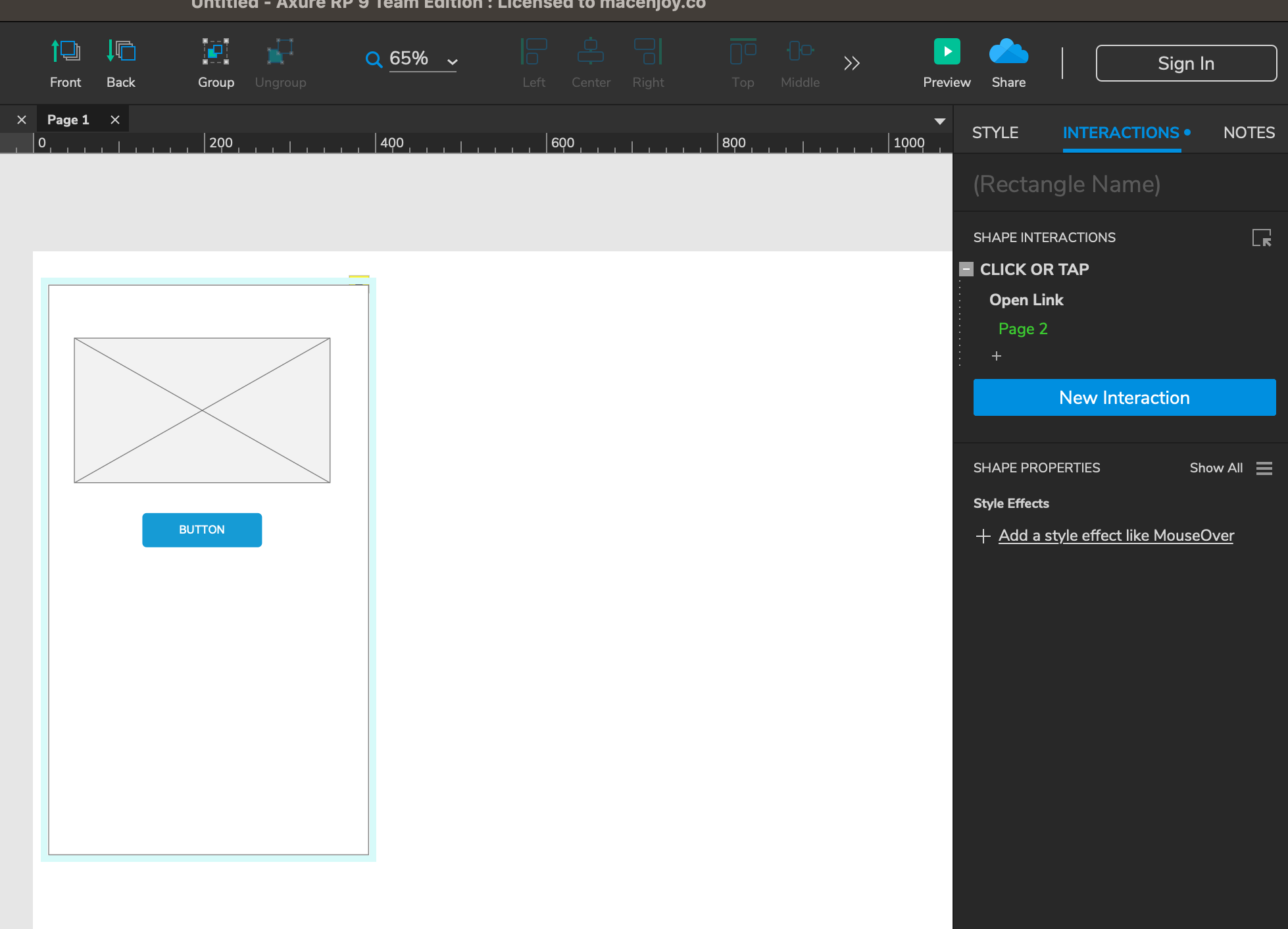
在Axure中,可以通过添加链接和交互功能来实现页面之间的跳转和交互效果。首先,选择需要添加链接的元素,然后在右侧的“Interactions”栏目中选择“Link”选项,输入需要链接到的页面名称或网址即可。对于需要添加交互效果的元素,可以选择“Dynamic Panel”等选项来实现。

第五步:预览和发布
完成Axure线框图的创建后,可以通过点击“Preview”按钮来预览其效果,同时也可以通过点击“Publish”按钮来将其发布到Axure Cloud或其他平台中。

3. 绘制Axure线框图技巧总结
值得一提的是,工具只是辅助,对于设计师来说如何更好地创建Axure线框图,还需要大家平时在工作中,针对具体的问题,与团队充分沟通交流,确保最终的产品是符合用户预期的,才是更关键的。综上所述,使用Axure与Pixso都能快速地帮助UI/UX设计师创建Axure线框图,而显然Pixso在Axure线框图的创建方面更容易让新手上手操作,几乎不需要额外花费时间学习软件操作,因此更推荐大家尝试Pixso,点击免费注册使用Pixso,体验更高效便捷的线框图制作工具。

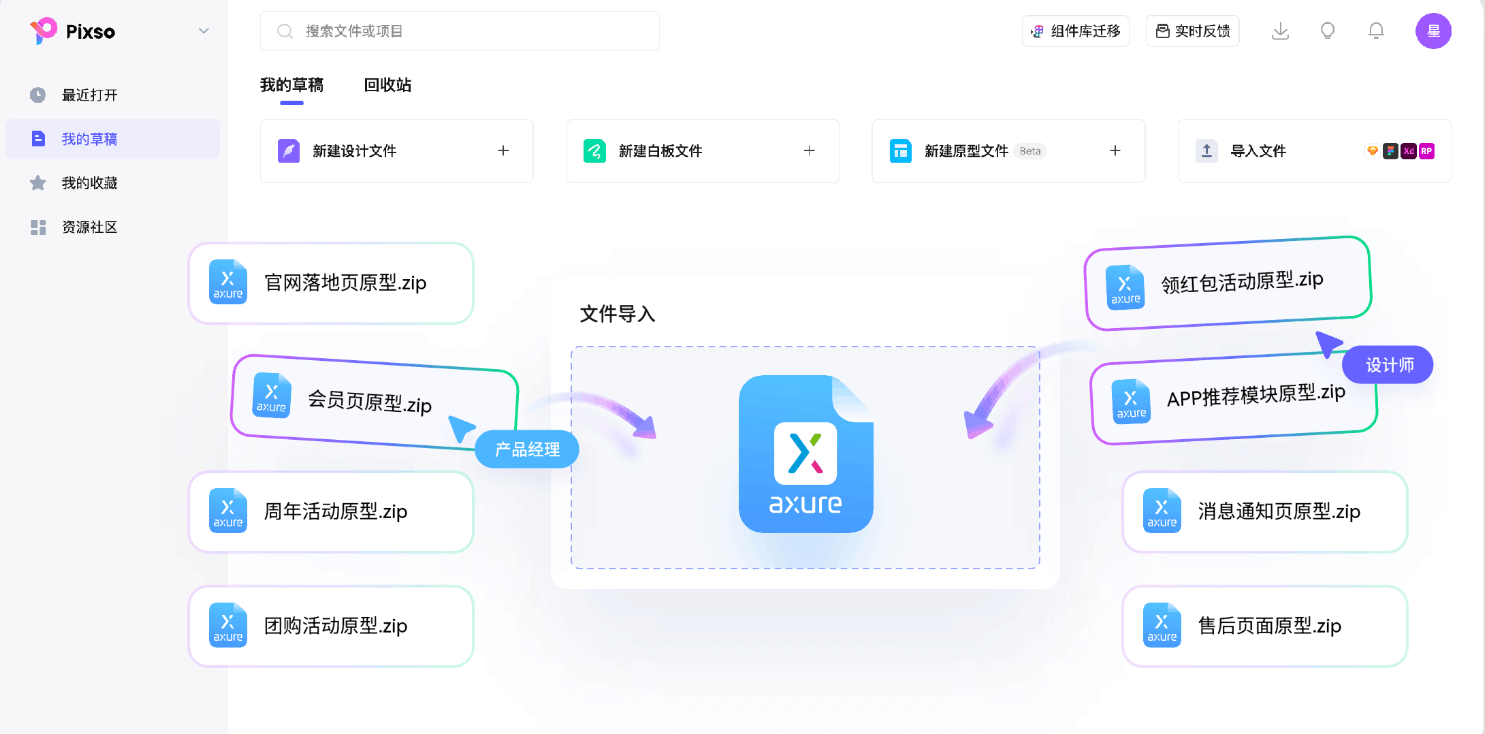
支持一键导入Axure文件:直接拖拽至Pixso工作台,一键导入Axure文件,流畅的云端加载,省时省力,高效迁移。
原型、设计、交付一个工具搞定:导入Axure文件后,自由进行二次布局、评审、演示和分享。
Pixso支持添加组件使用说明,可备注文字或添加网址链接。
团队协同设计更高效:支持团队成员同步编辑和设计,产效倍增,浏览器即开即用,云端协同打破团队信息孤岛。
兼容多种设计文件:兼容Figma、Sketch、AdobeXD等更多文件,线框设计、UI/UX设计、原型交互、免切图导出、代码交付。