SVG矢量图是可缩放矢量图形的编写,基于XML的标记语言,SVG是一种基于可扩展标记语言,用于描述二维矢量图形的图形格式。Pixso具有数百种功能,可以帮助你创建出色的网站。现在,请跟随我们的脚步,在清晰的分步教程中了解如何借助Pixso制作与使用SVG矢量图。废话不多说,让我们开始吧!
在本教程中,我们将创建一个 LOGO 的 SVG 文件。让我们先从 Pixso 社区下载 Dropbox 的SVG矢量图 LOGO。
第一步:从 Pixso 社区复制文件
我们将在本教程中使用设计师 Thomas 绘制的 SVG矢量图 LOGO 图标,先免费注册一个Pixso账号。
-
转到以下网址,将文件下载到你的 Pixso 文件浏览器中:https://pixso.cn/community/file/5qApQfI-I0Df8h8fJlYOSw
-
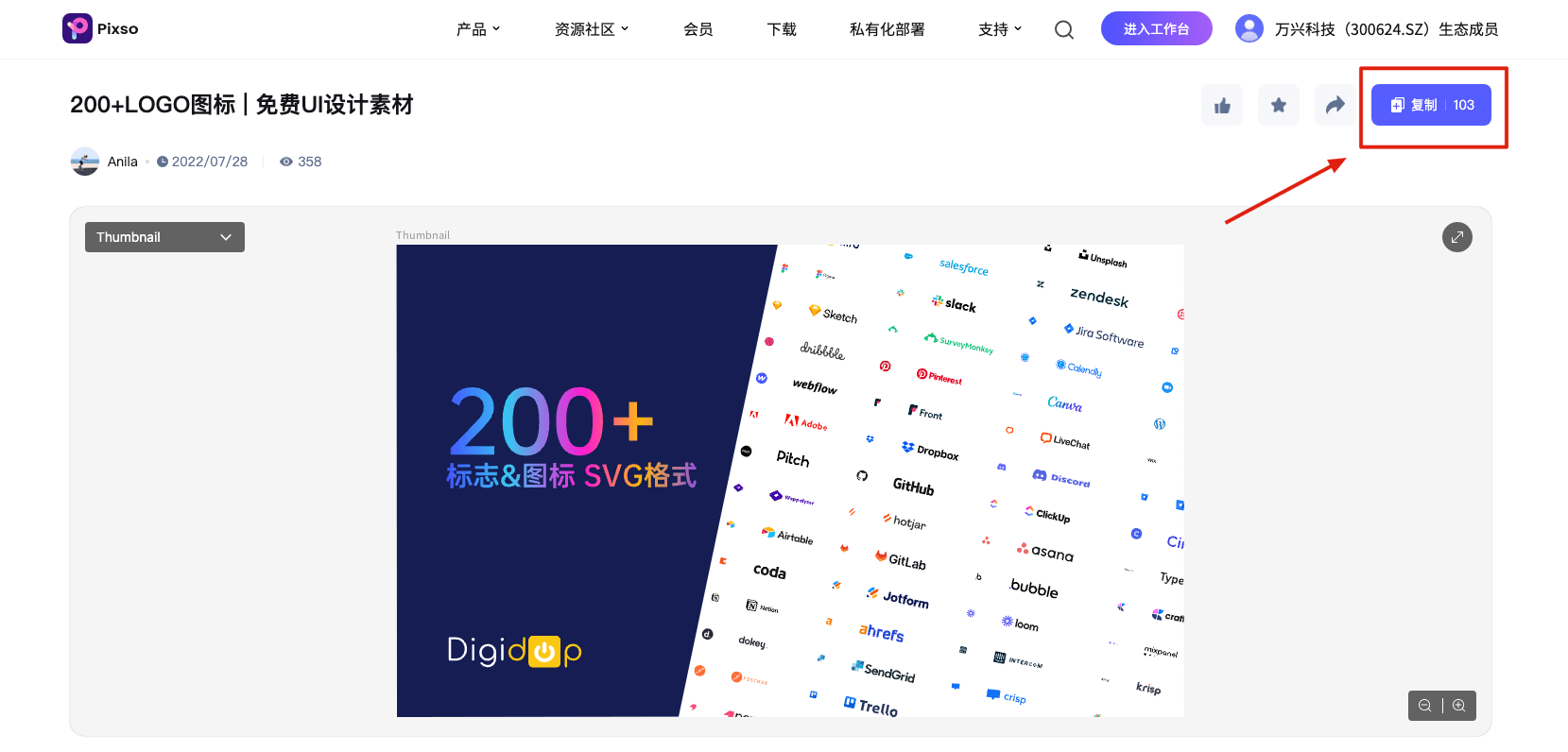
然后,点击该文件页面右上方的复制按钮。

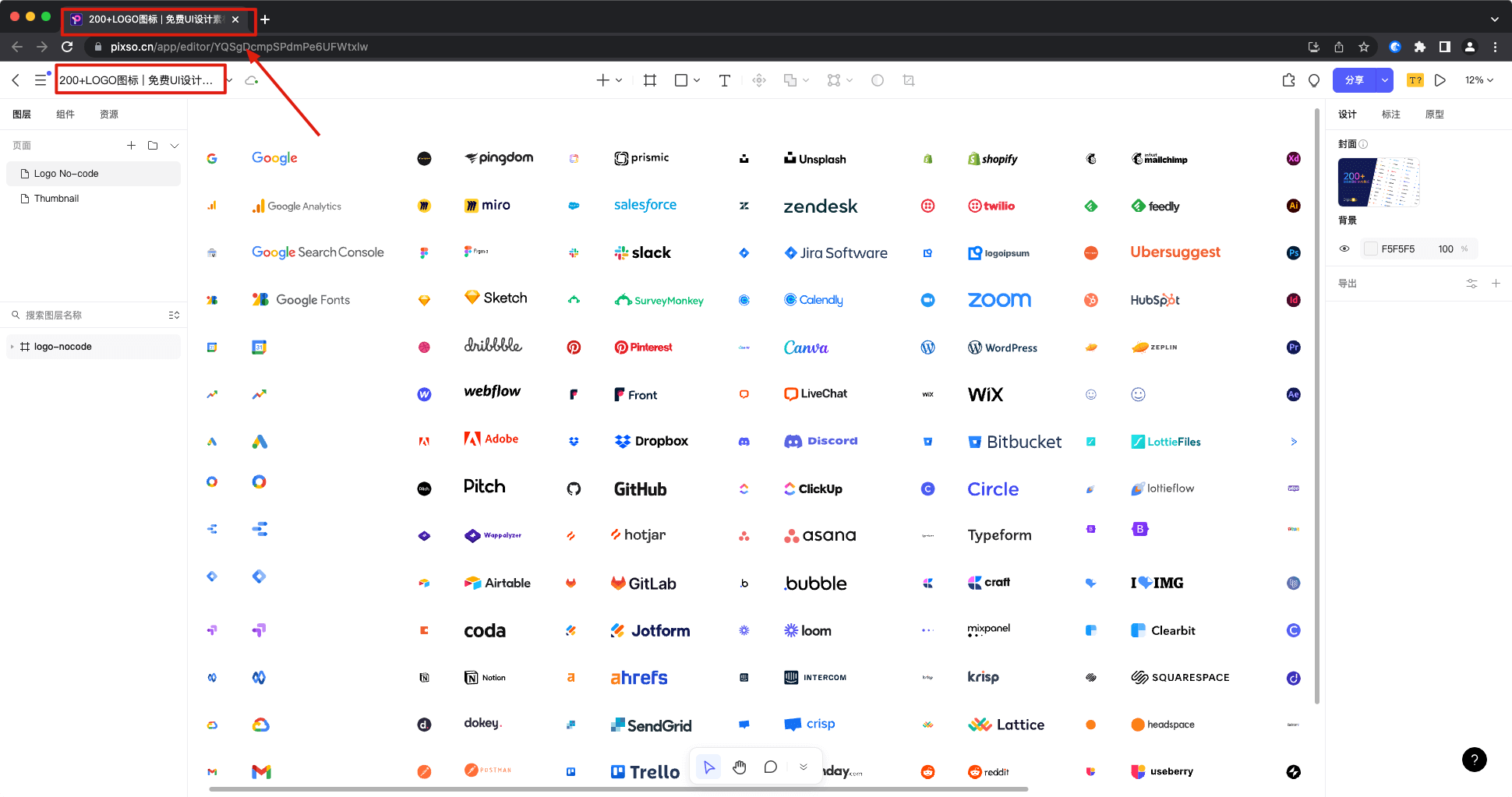
一旦你复制了该文件,它就会自动在你的 Pixso 编辑器中在线打开。

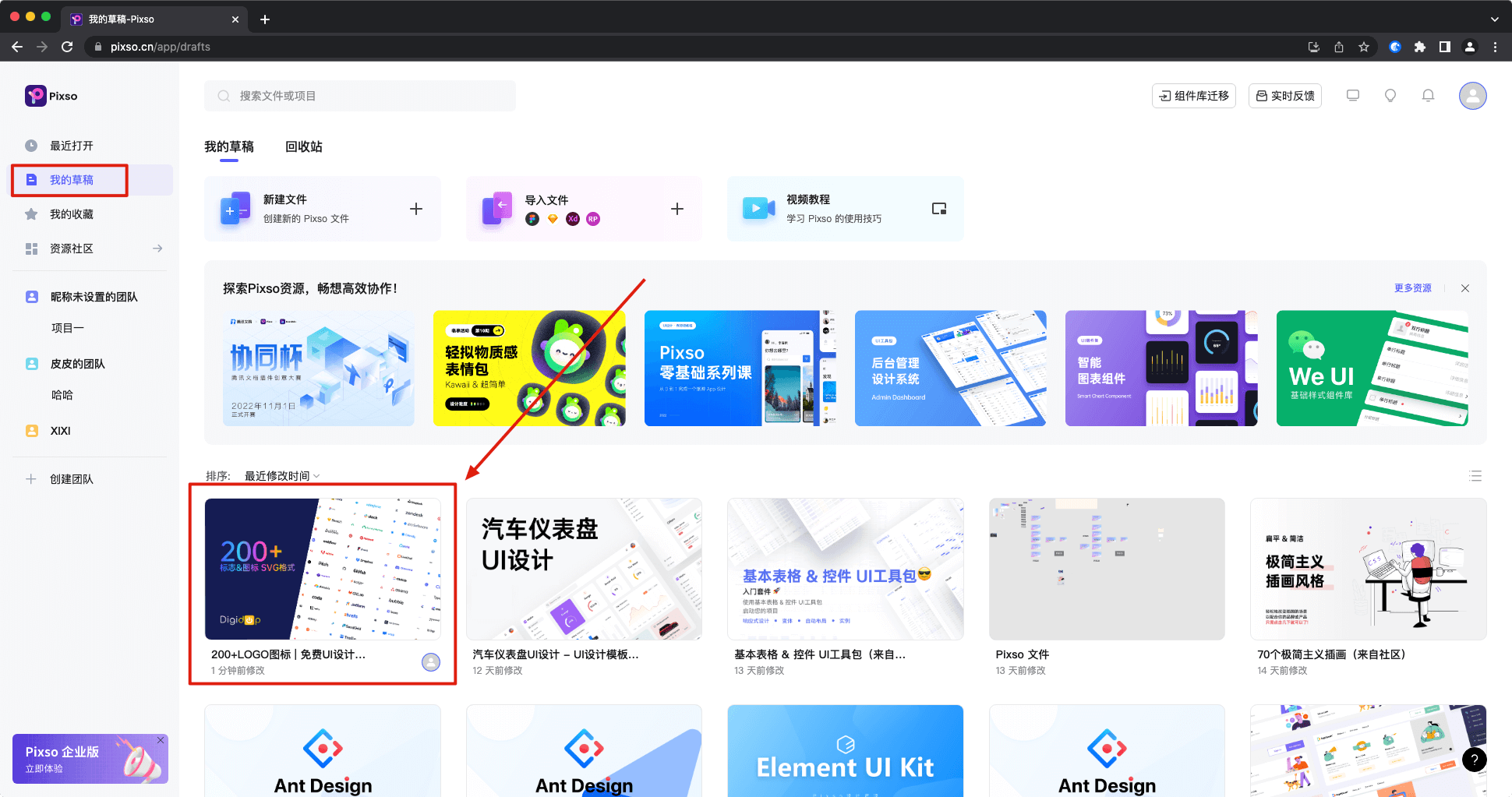
如果该文件没有以新的页面自动打开,请进入你的 Pixso 文件浏览器,从左侧的侧栏中选择草稿。你会先找到该文件,以及其他所有的草稿。

第二步:找到 Dropbox 的 LOGO
在 200+ SVG矢量图【 LOGO 图标 | 免费UI设计素材】文件中,放大并选择到Dropbox的标志。
放大的快捷方式:
-
触控板:
将两根手指伸开以放大
两根手指捏在一起放大
-
苹果鼠标:
按住⌘ Command(Mac)或Ctrl(Windows),然后上下滚动
用一个手指点两下,可以放大和缩小
-
其他类型的鼠标:
按住⌘ Command (Mac)或Ctrl (Windows),向上滚动鼠标滚轮以放大或向下滚动以缩小。

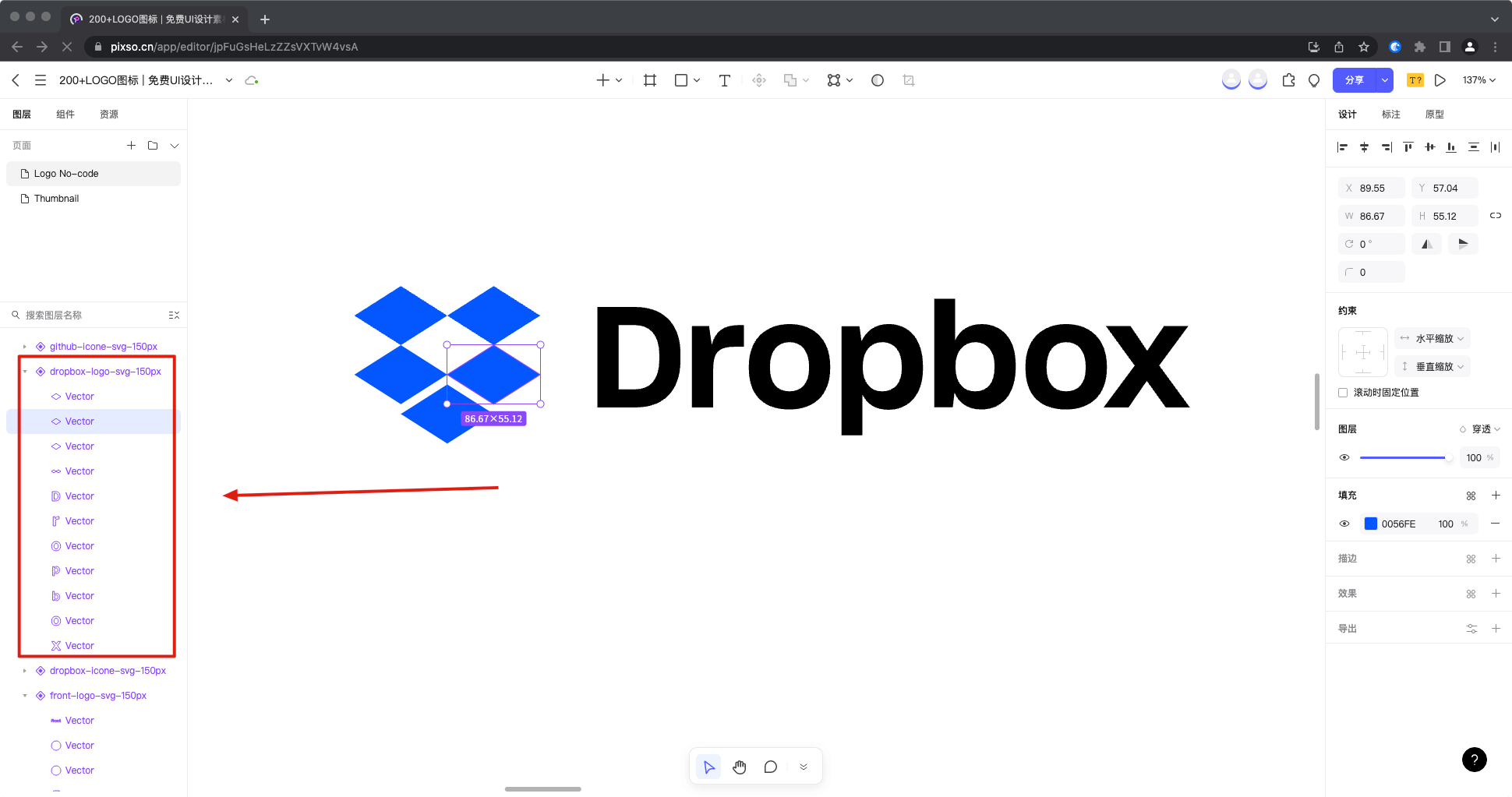
如你所见,Dropbox的 LOGO 是由多个矢量层组成的。

接下来,我们要使用 Pixso 的导出设置,将 LOGO 转换为SVG格式。
第三步:将 LOGO 导出为 SVG 格式
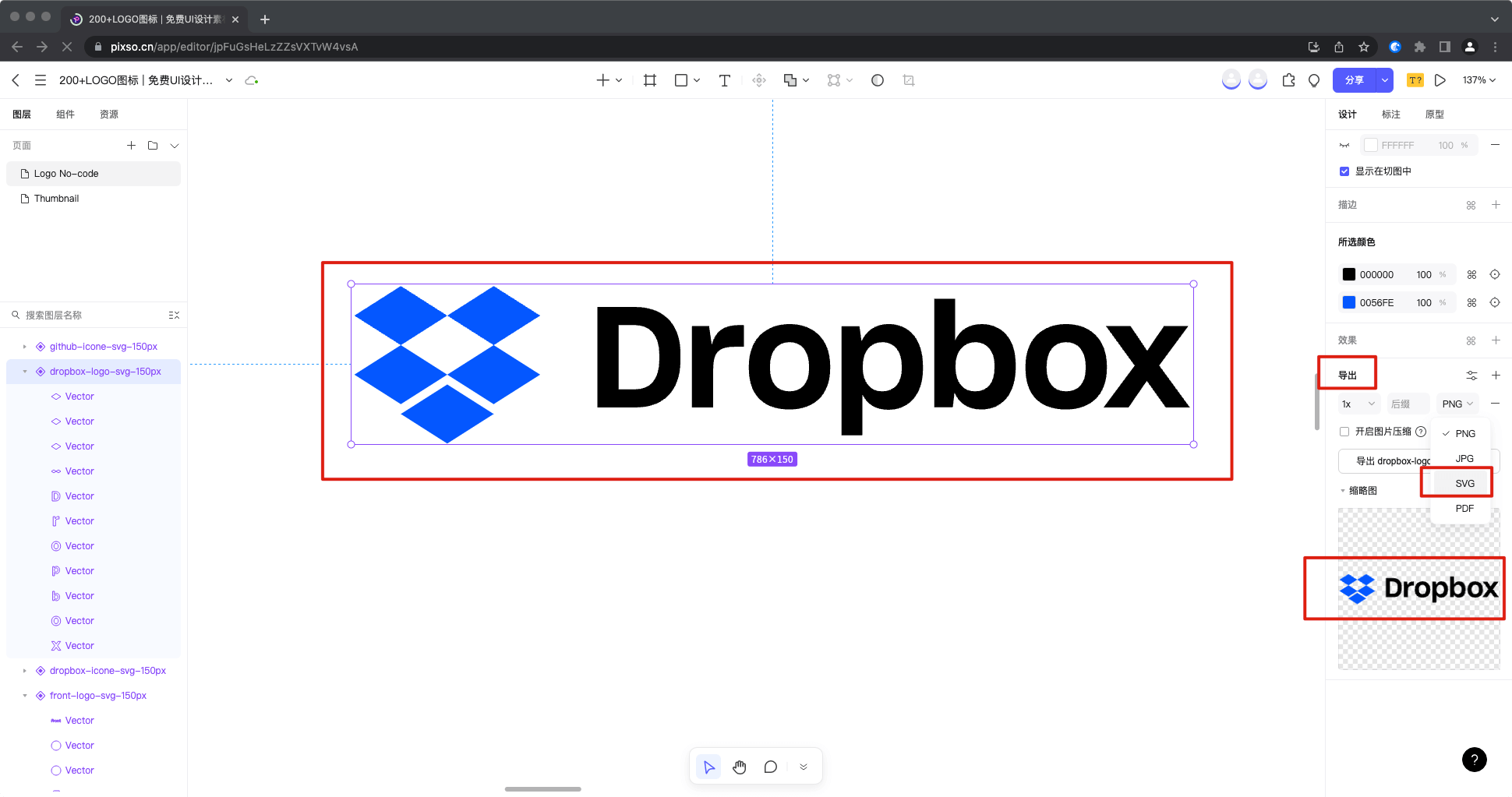
确保 Dropbox 的标志被选中。
-
前往右侧边栏的 "导出 "部分
-
选择 "导出 "部分右角的 "+"图标
-
从图像格式的下拉菜单中选择SVG
在导出之前,你可以在预览切换中预览该SVG矢量图像。
点击导出按钮,从你的本地文件中选择SVG矢量图的导出位置。

恭喜你,现在你已经知道如何从 Pixso 社区复制 Pixso 文件,并将 LOGO 导出为SVG矢量图了!Pixso内置的 SVG矢量图标,支持一键拖拽调用,还可以进行二次加工,随后直接导出SVG格式文件。Pixso作为一款UI设计软件,进行SVG矢量图标设计更是得心应手:
-
钢笔工具:在Pixso中,使用钢笔工具创作的矢量网格没有方向,能够在不同方向进行分叉,轻松设计多边圆弧和饼图。
-
矢量图形工具:直接在画布绘制五种常见矢量图形,矩形、直线、椭圆、多边形、星形。
-
蒙版工具:在设计复杂图形时,设计师可以选择用蒙版工具来组合多个图层,从而达到展示某个特定区域的效果。
此外,Pixso资源社区收录了大量的SVG格式文件的图标设计素材,通过它你可以快速找到你所需要的图标,包括单色、平面化、3D立体、插画、新潮设计效果SVG矢量图素材,可以应用于任何网站和其他项目,Pixso支持一键拖拽调用,还可以进行二次加工,激发你的设计灵感,Pixso个人版永久免费,不限人数,不限文件,马上试试。