与 JPEG 等基于像素的位图文件不同,矢量SVG格式文件通过基于网格上的点和线的数学公式存储图像。这意味着像 SVG 这样的矢量文件可以在不损失任何质量的情况下生成很小的文件,因而加载速度也相对更快,也使其成为LOGO和复杂在线图形的理想格式选择。
与设计相关工作的过程中,时常会见到以“ .svg ” 为后缀名的文件,一般的图片查看工具无法打开查看该格式文件。SVG究竟是什么文件呢?如何正确打开SVG格式文件?下面本篇文章就给大家介绍一下打开SVG格式文件的方法。

1. SVG格式文件有什么用途
SVG是近年来十分流行的图像文件格式,那么SVG格式文件在实践中的用途是什么呢?主要有以下三种种:
1.1 图标和LOGO
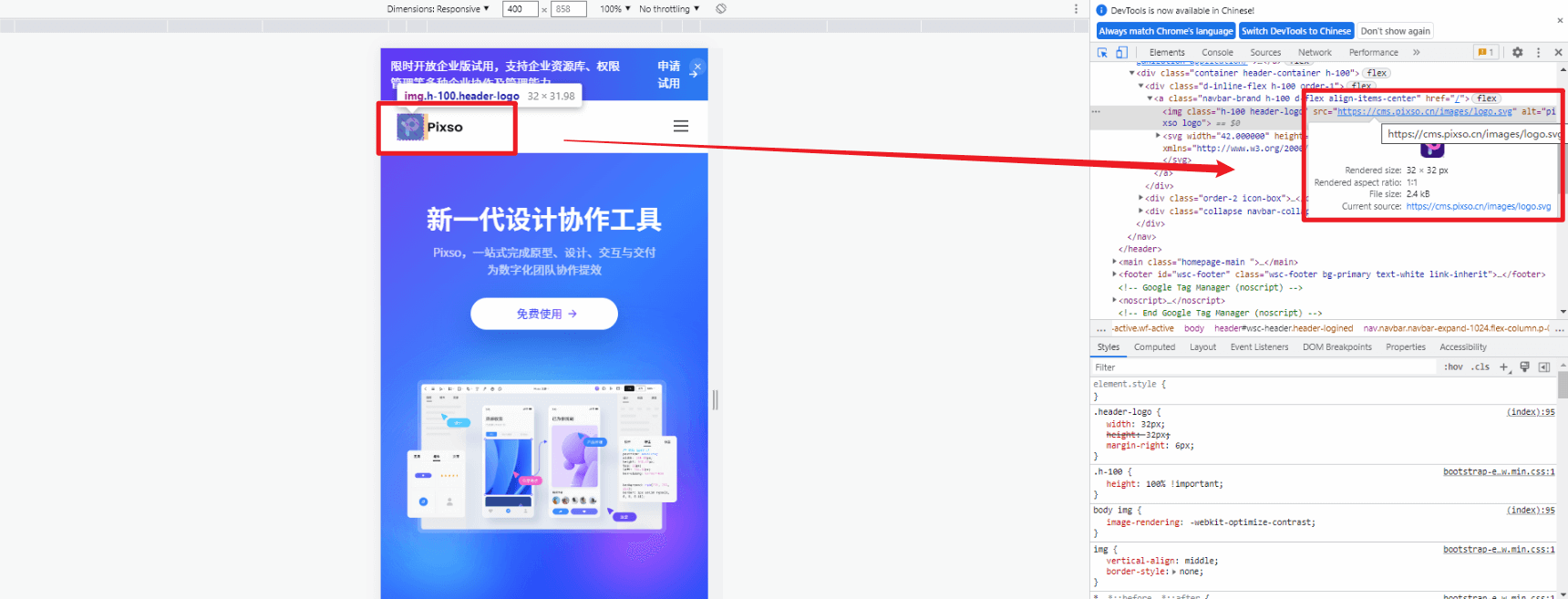
设计师经常使用SVG格式文件来显示网站或应用程序的按钮,以及公司LOGO。logo和图标都追求清晰锐利,这种文件类型能够在不影响其质量的情况下按比例随意放大或缩小,非常适合应用于需要反复出现在不同位置且不同大小的同一元素。例如Pixso官网的logo,就采用了SVG文件格式。

1.2 交互性动态图形
SVG格式文件可以用来动态生成图形,例如可用SVG动态生成具有交互功能的地图,嵌入网页中,并展示给终端用户,或用于绘制数据并根据用户操作或其他事件动态更新数据。
1.3 信息图表和插图
任何适合使用钢笔和铅笔制作的传统绘图都应该完美地转换为SVG格式。由于在SVG格式文件中使用XML代码编写,其特殊的属性允许搜索引擎读取 SVG 图形的读取大量文本的图表和图形,有助于搜索引擎优化。另外,为了让网页变得更有趣,SVG格式文件还支持动画。

2. SVG格式文件的优缺点
在你想使用这种文件格式保存图像之前,先来了解一下SVG格式文件的优点和缺点。
2.1 SVG格式文件的优点
-
矢量格式可允许任意大小的变化,且不会降低其图像质量
-
图像更小,相应速度更快
-
能够在代码或文本编辑器中创建简单的SVG渲染
-
可以访问SVG文本
-
SVG格式文件很容易设计风格和脚本
-
格式具有高度可压缩性和轻量级
-
由于基于文本的格式,从而可以实现基于内容的图像
-
支持透明度
-
允许静止或动态图像
2.2 SVG格式文件的缺点
-
因缺少像素,不适用于高质量的数码照片图像呈现
-
需要特殊的打开方式才可进行图像浏览,在某些版本过低的浏览器上无法呈现
-
如果你不熟悉SVG格式文件,则可能很难理解 SVG 图像中包含的代码
3. 如何在线打开SVG格式文件
如今,无论您使用的是 Mac 还是 Windows,主流浏览器基本都允许你打开SVG格式文件,有些浏览器可能需要安装插件。不过浏览器仅仅只能起到打开查看的作用。Adobe Illustrator也可以查看SVG格式文件,还能对其进行编辑,允许导出保存为SVG或其他格式的文件。但是Adobe Illustrator是需要独立安装的桌面程序,如果本身并没有使用这款软件,只是为了编辑查看SVG而安装,有点太过麻烦。
有什么简单快捷的方法可以进行查看和编辑SVG格式文件呢?用Pixso就可以在线完成!
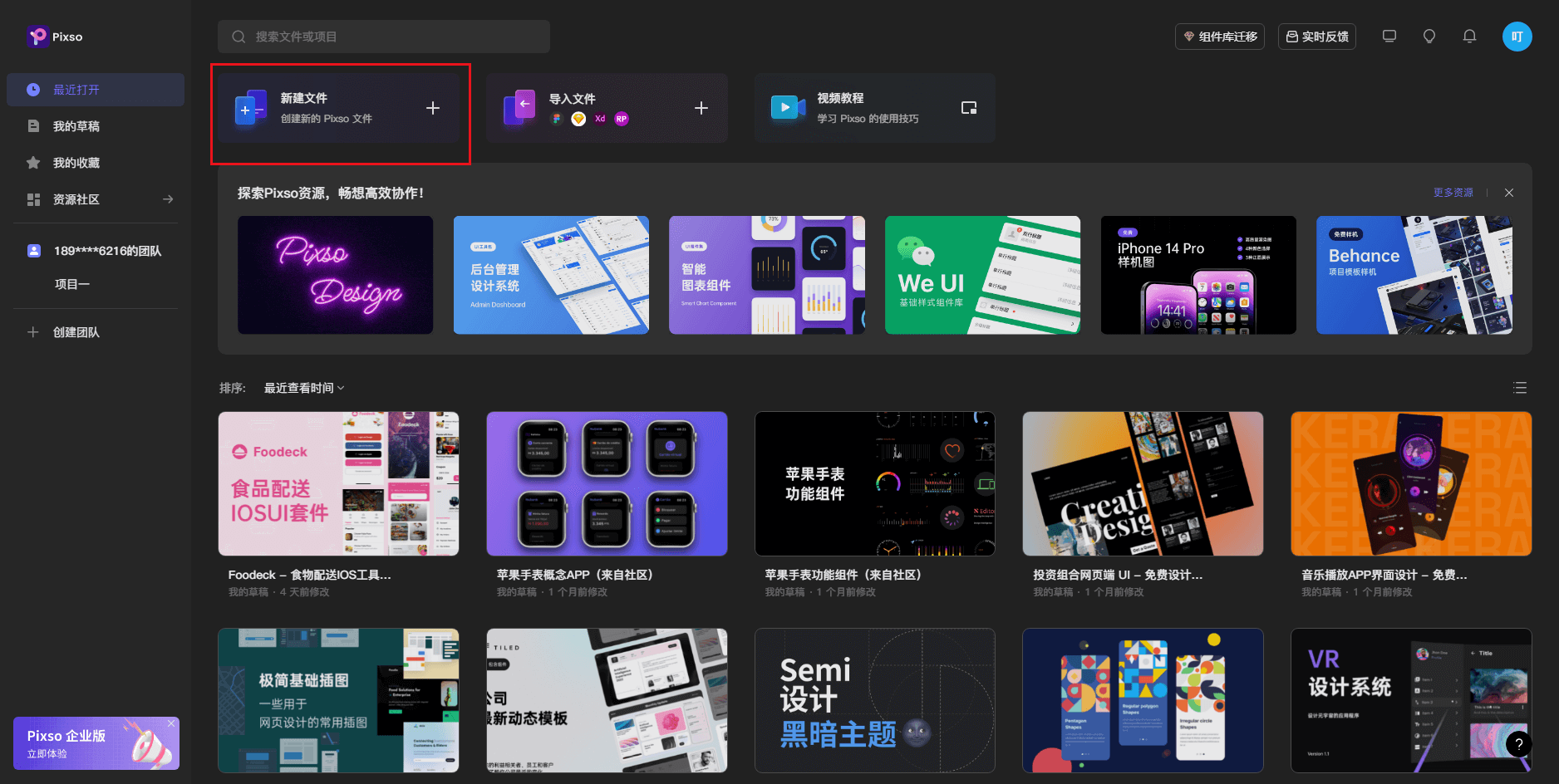
第一步:点击上方按钮,免费注册Pixso账号。浏览器在线打开Pixso官网,登录Pixso账号,在工作台中新建文件。

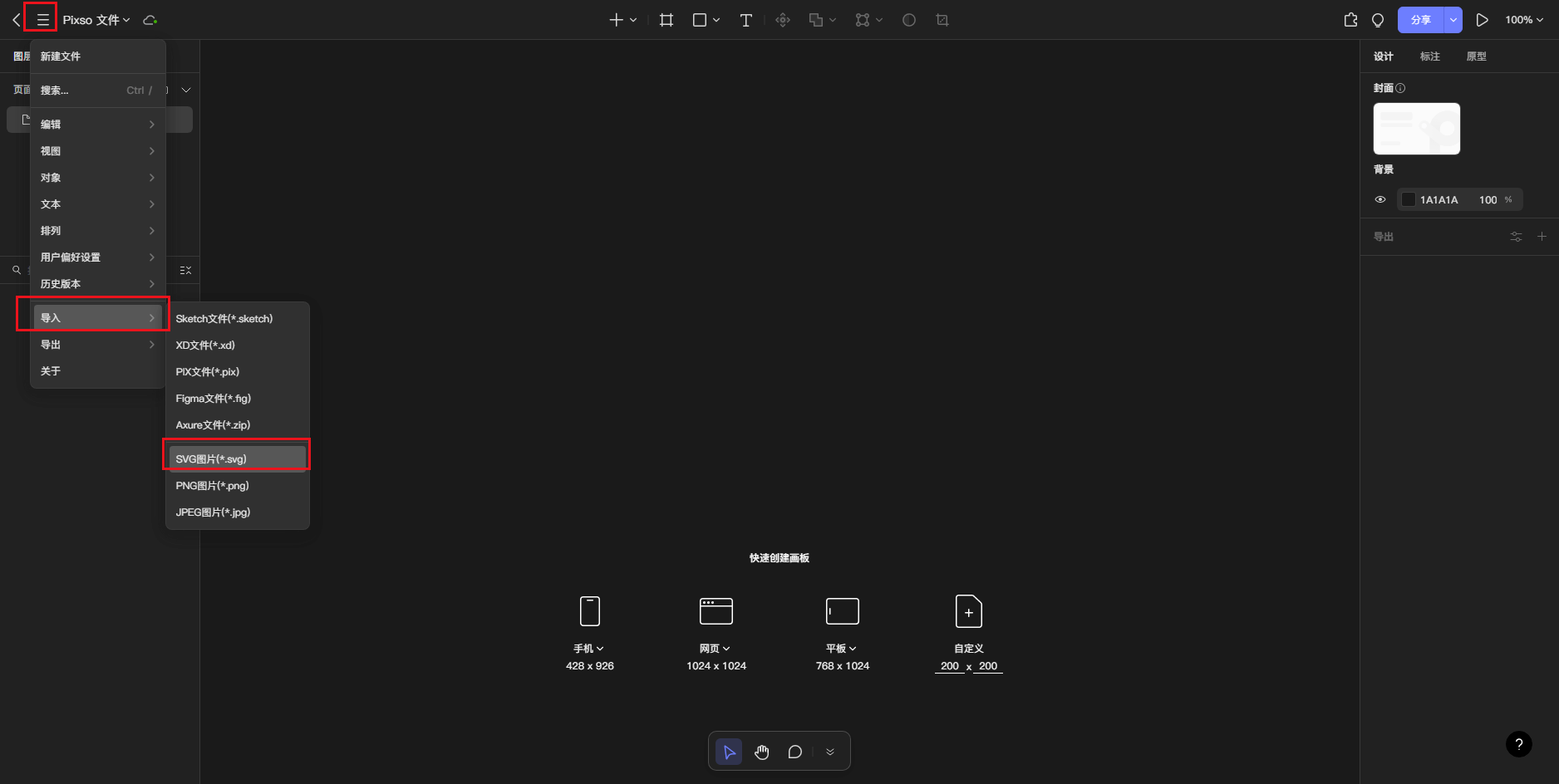
第二步:在工作面板右侧选择【文件】>【导入】>【SVG图片】,即可选择你需要导入的SVG格式文件,也可以直接拖拽相应文件至工作面板。

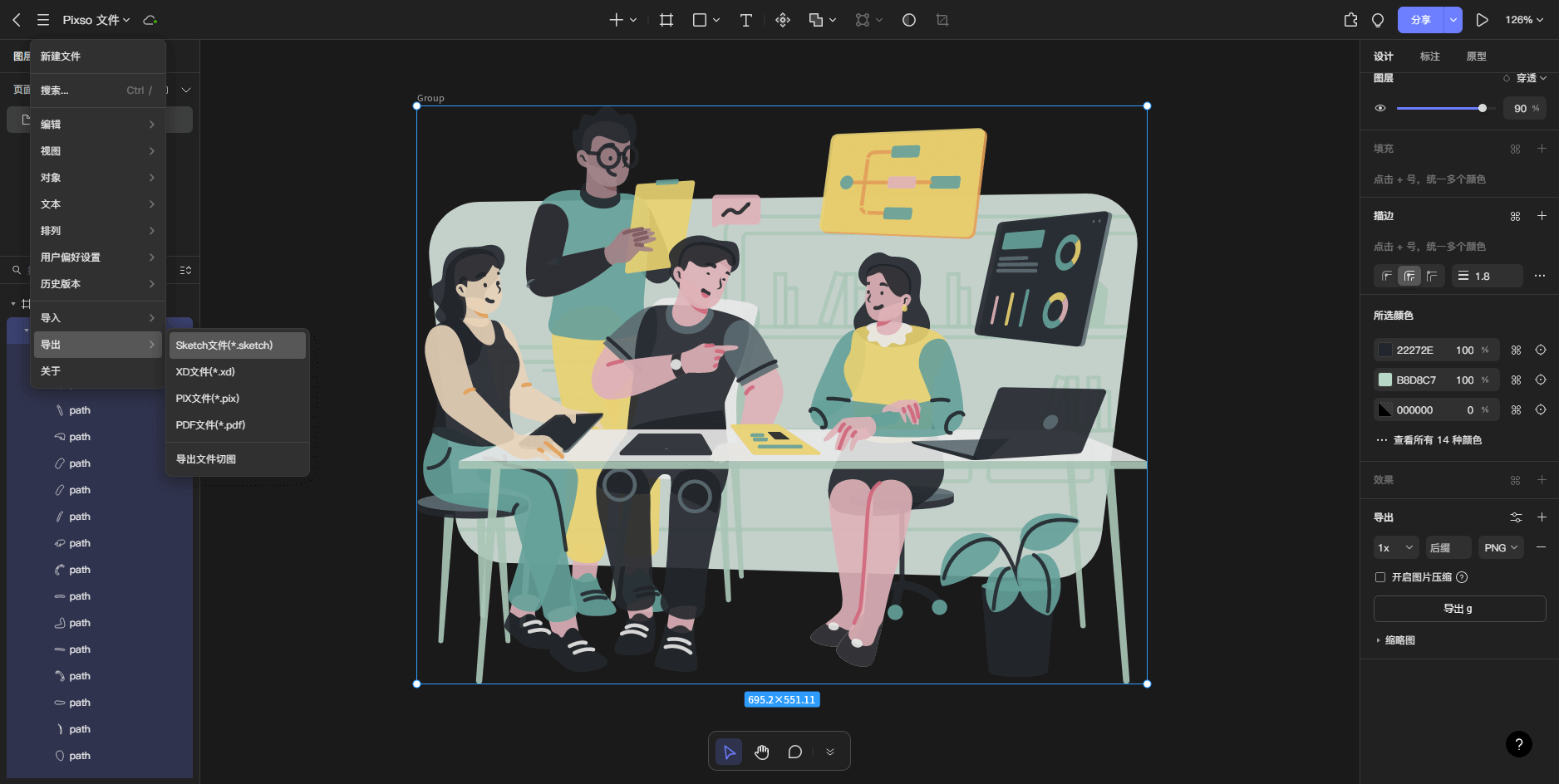
是不是很简单!导入后的SVG格式文件,遵循文件本身的属性,矢量可编辑,在Pixso打开还可以进行格式转换,支持导出Sketch、XD、PIX、PDF、PNG、JPG等多种其他格式。

4. 用Pixso在线免费打开SVG格式文件
SVG格式文件打开工具Pixso是一款在线设计协同工具,打开并编辑SVG的功能完全免费!不用下载应用程序,浏览器在线就能使用。打开SVG格式文件只是Pixso强大功能中的冰山一角。在线协同设计工具Pixso是一款功能齐全+易于上手+团队功能强大的免费设计工具,不论是个人设计还是团队设计都非常合适。除此之外,Pixso兼容 Figma、Sketch、Adobe XD、Axure 等更多文件,线框设计、UI/UX设计、原型交互、免切图导出、代码交付,用 Pixso 一个工具就够了。

在今年,设计软件巨头Adobe斥巨资收购了海外在线协作工具Figma,证明了未来在线协同设计才是大势所趋。Pixso作为国产新一代一站式设计协同工具,表现出了极大的优势,相比海外设计工具,拥有国人熟悉的中文环境,以及反应更快的网页响应。自带的Pixso资源社区也是一大亮点,超过3000+的设计素材模板可供选择,帮助你快速开启设计工作。支持打开SVG格式文件以及众多主流设计格式的导入导出,云端存储、多人在线协同的轻量化工作模式,帮助许多数字工作者打开了新世界的大门。点击页面上方注册按钮,直接免费使用Pixso。




