我们处在瞬息万变的时代,互联网时代、移动互联网、人工智能、区块链一波一波的走进我们的视线。我们总是在追赶每个时代的风口,追赶这个每个时代的节奏。那么下一个时代是什么?答案是:数字时代。随着区块链技术的应用,越来越多的行业选择利用区块链技术来提升自身的安全,快捷。而未来所有的事和物都将被数字取代,都将以数字的形态表现出来。

数字时代的到来意味着越来越多的用户会浏览网站,对网页设计无疑也会产生一定的影响。网站在某种程度可以反映产品的形象,能够吸引潜在的客户。而对网站性能和排名至关重要的一个因素,便是网站图像优化。本篇文章将从图像的角度,分享来自Pixso设计师总结的优化网站的7个小技巧,简单实用,希望能给带来帮助。
技巧一:上传前,选择正确的文件类型
在选择一张网站图像前,你需要选择适合这个图像的文件类型。目前互联网上的图像,大多有以下三种文件类型:
PNG——是一种采用无损压缩算法的位图格式,其设计目的是试图替代GIF和TIFF文件格式,同时增加一些GIF文件格式所不具备的特性。PNG使用从LZ77派生的无损数据压缩算法,一般应用于JAVA程序、网页或S60程序中,原因是它压缩比高,生成文件体积小。这种格式适用于数字艺术,例如logo和图标等平面图像。

JPEG——是JPEG标准的产物,该标准由国际标准化组织(ISO)制订,是面向连续色调静止图像的一种压缩标准。JPEG格式是最常用的图像文件格式,后缀名为.jpg或.jpeg。这种文件格式最适合于照片,因为大多数数码相机都使用 JPEG 扩展作为其基准。

GIF——全称是Graphics Interchange Format,可译为图形交换格式,用于以超文本标志语言(Hypertext Markup Language)方式显示索引彩色图像,在因特网和其他在线服务系统上得到广泛应用。

技巧二:降低图像的文件大小
静态图像的每个像素都有定义的颜色、位置和比例。你只能通过拉伸的方式改变静态图像的大小,而在拉伸的过程中,容易使图像模糊和像素化。而高分辨率图像不仅占用存储空间,而且在网站的加载时间长,这通常也是导致用户关闭网站的原因之一。图片在网站加载得越快,用户在浏览网站时就更加顺畅,更有利于产生好的用户体验。
技巧三:优化图片的alt(替换)标签
alt标签是站内优化不可缺少的一部分,当你的鼠标移动到这张图片上时,会提示某某图片,正确说明图片的内容,从而给予用户良好的体验。图片的alt属性的本意主要是当图片因为某些原因不能正常打开时,网页的访问者也能通过属性文本判断该图片的内容。
alt标签的作用:
-
有利于图片排名——搜索引擎可以很好的解释这个标签,如果你的网站有一定的权重,那么图片排名将会在搜索结果的顶端位置。
-
增加关键词密度——增加首页核心关键词的密度。
-
ALT标签增强内容相关性的属性之一是替换文本,它以文字的形式介绍文章的内容。
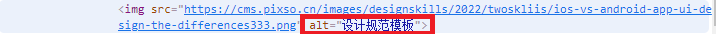
 (alt标签示例)
(alt标签示例)
以下是给图像添加替代文本的小贴士:
-
为所有非装饰性图像添加替代文字。
-
保持简短和描述性。
-
不要在文本中包含“图像”或“照片”,只需描述查看者将看到的内容。
-
问问自己,如果你将图像与替代文本交换,该页面是否同样易于理解。
-
对于链接的图像,替代文本需要描述用户单击图像后,需要完成的操作。
技巧四:正确压缩图像
图像压缩,是在不降低图像质量的情况下,最小化图形文件的大小。而压缩图像,是图像优化的重要组成部分。倘若你能正确压缩图像,不仅可以节省你的内存空间,还可以提高网站图像加载的速度。
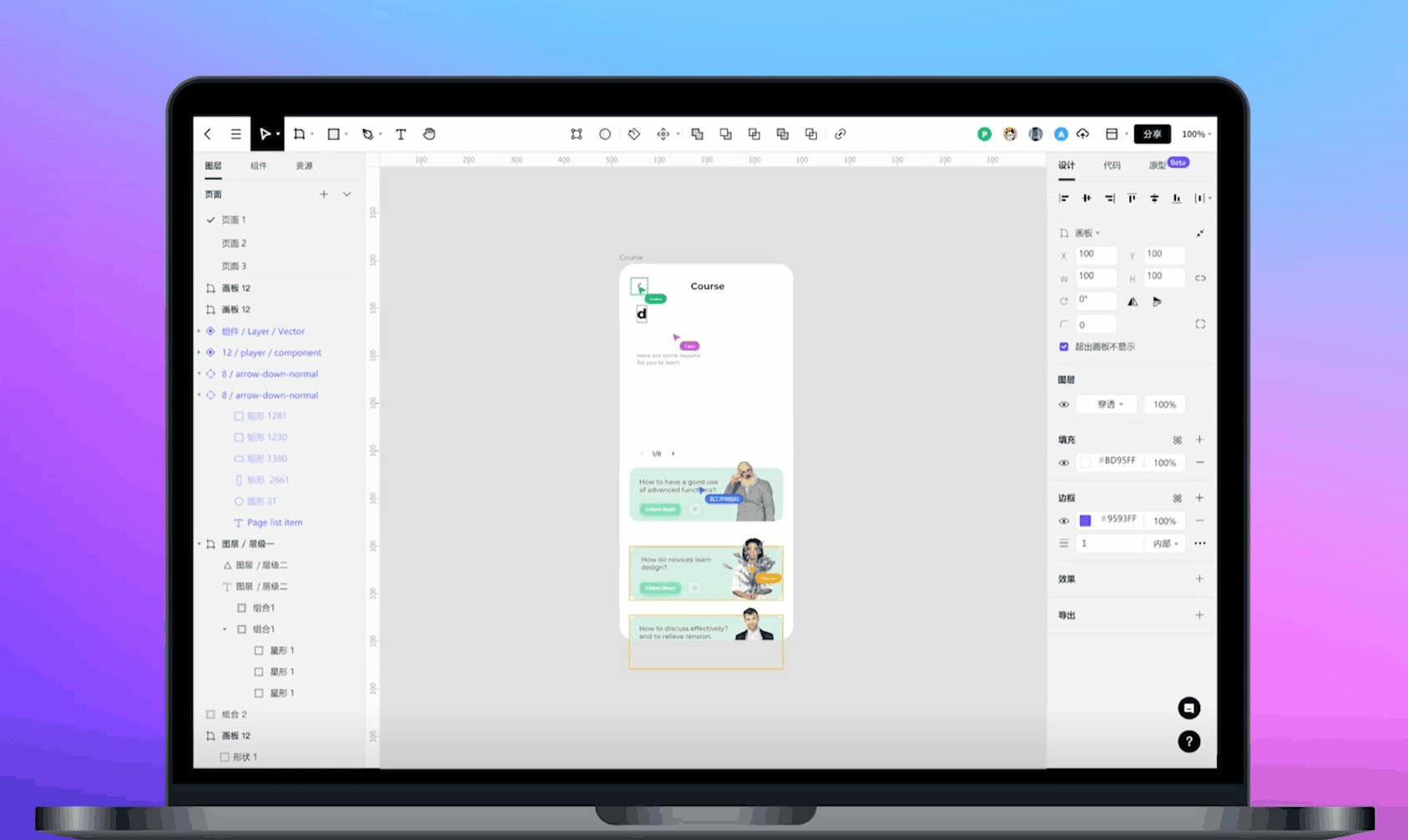
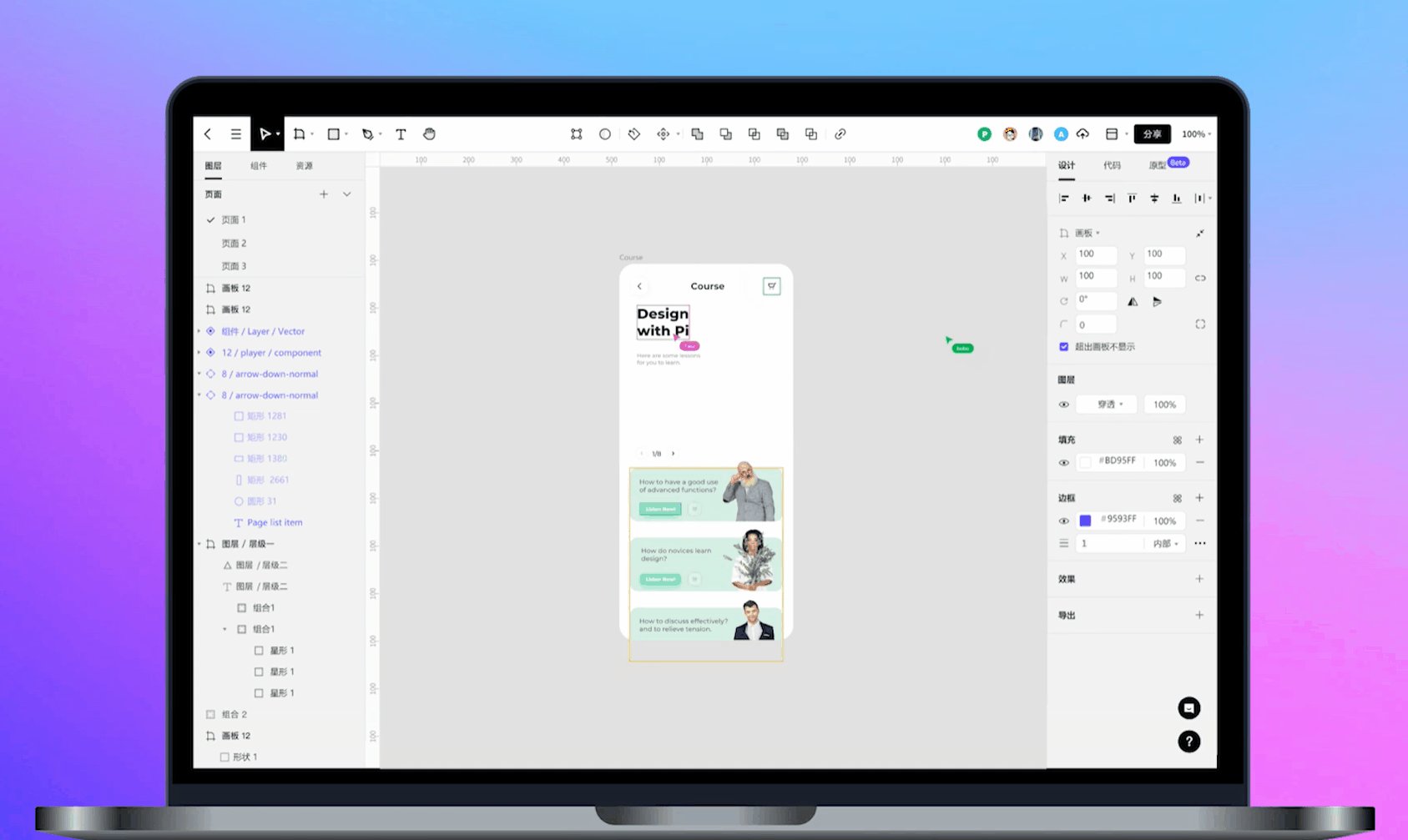
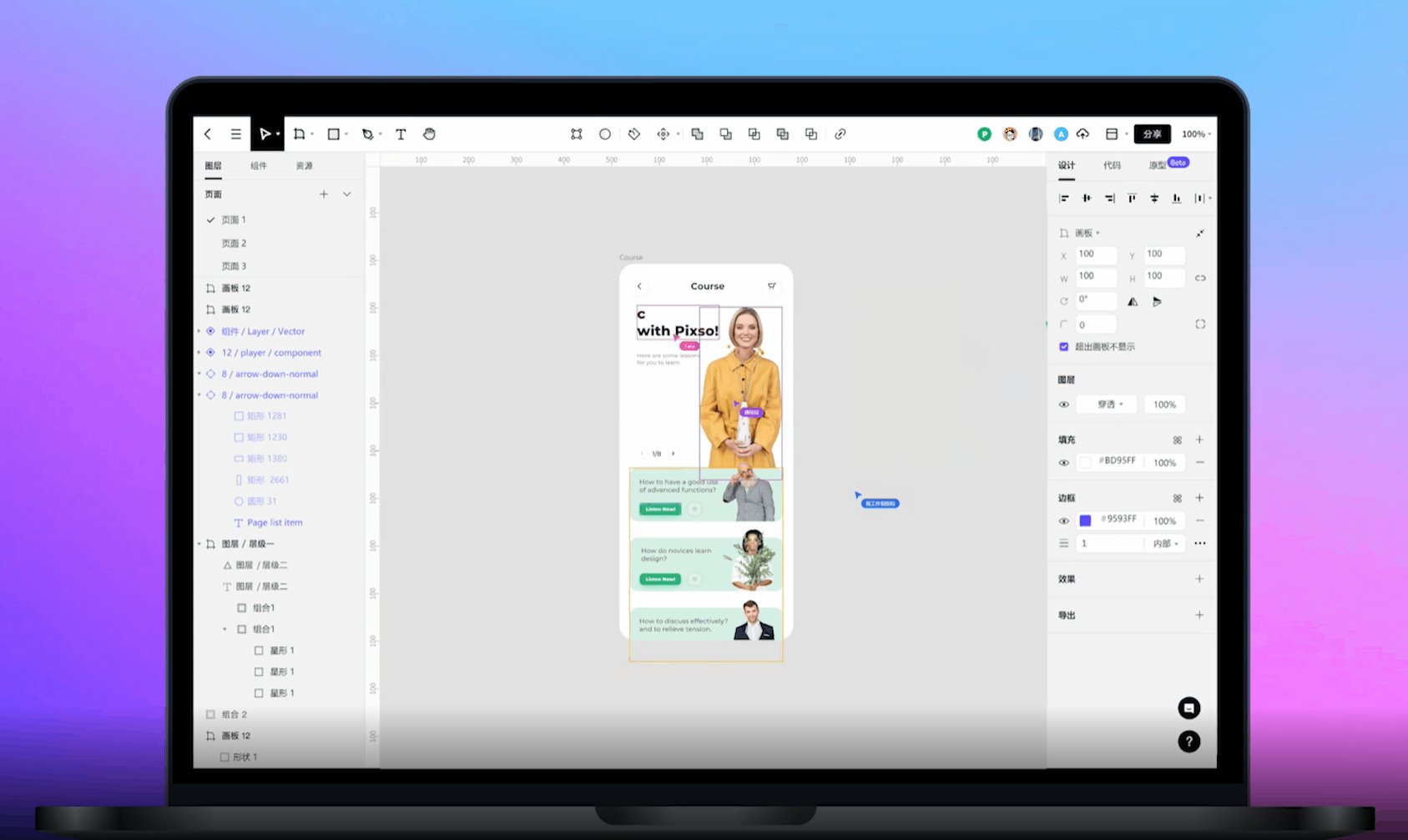
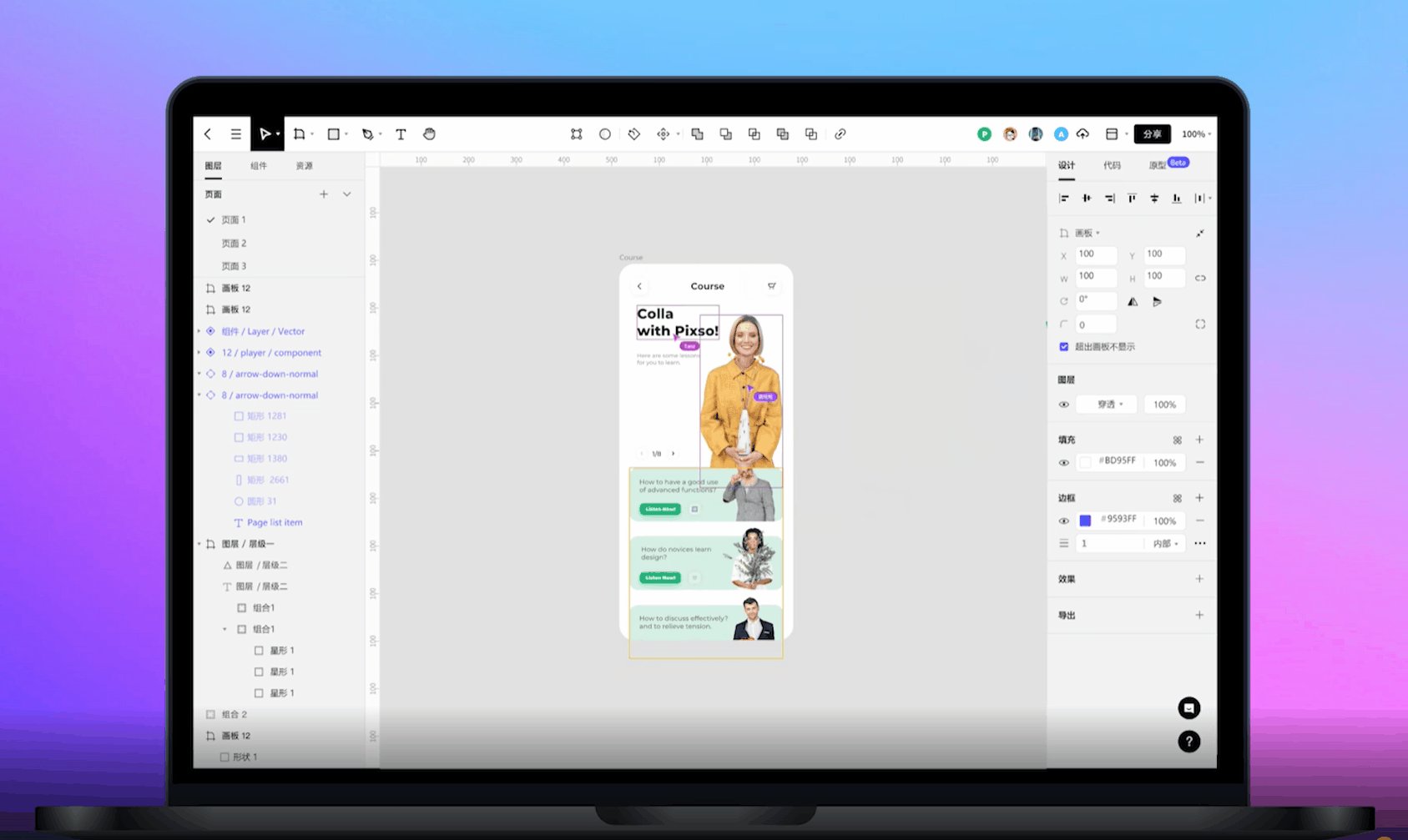
 上图是两种不同分辨率的图像,我们可以明显看到,高分辨率的图像给用户带来的视觉效果是远大于低分辨的图片的。
上图是两种不同分辨率的图像,我们可以明显看到,高分辨率的图像给用户带来的视觉效果是远大于低分辨的图片的。
Pixso小贴士:对于jpg,图像质量在70- 90%之间就可以达到很好的视觉效果。
技巧五:在源代码中简短精炼地描述你的照片
从字面意义上来讲,源文件是指一个文件,指源代码的集合。源代码则是一组具有特定意义的,可以实现特定功能的字符(程序开发代码)。“源代码”在大多数时候等于“源文件”网站的源码可以构建成一个网页、也能构成一个网站。简而言之,源代码就是网站的源程序。例如,在这个网页上右键鼠标,选择查看源文件,出来一个记事本,里面的内容就是此网页的源代码。
网络爬虫(搜索引擎)只能爬取源代码中布局正确的图片,所以,如果你想让你的网站出现在百度或谷歌中,你的网页代码中必须有清晰的图片描述。
以下是有关如何编辑网站源代码以优化图像的一些小贴士:
tips1:使用例如Adobe Dreamweaver等网页、站点设计软件
通过这些软件,插入图像、设置标签和可访问性属性,并在 HTML 代码中查看这些元素。这些软件有助于你根据需要,直接在代码中进行更改。
tips2:给用户适当的图像
通过使用“srcset”的属性,你可以定义同一图像的不同大小版本的列表,并提供关于每个版本大小的信息。有了“srcset”,浏览器会自动为用户提供适合其设备(例如移动设备或桌面设备)的最佳图像。
tips3:删除多余的数据
图像包括元数据,例如照片拍摄地点、时间、相机类型等信息,这些元数据会减缓图像在网站加载的速度。
技巧六:了解图像的作用
图片对于一个网站来说是必不可少的,有助于用户了解品牌、公司业务或企业文化。不过,过多的图像会拖慢网站的加载时间,并提高用户关闭网站页面的概率。网站延迟一秒钟,客户满意度会降低 16% ,而有接近一半的用户,不会重新访问性能不佳的网站。

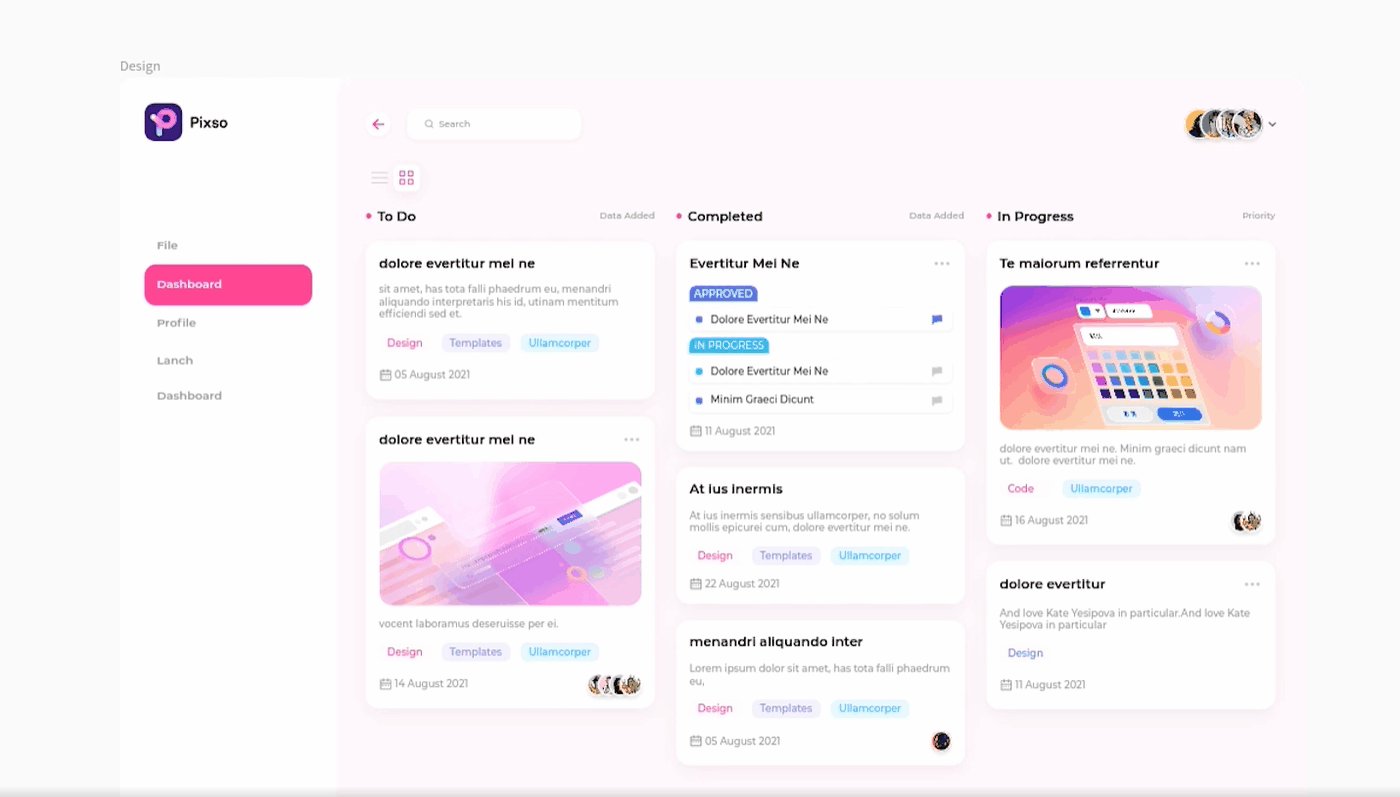
例如,以上是一个购物网站,好的产品图像可以激发买家放大图片产看产品的动机,进而查看产品的细节。而好的产品细节图能决定买家是否愿意将产品”添加购物车”。
技巧七:选择合适的UI设计工具
网页设计是一个发杂的工程,设计师在设计一个网页时,除了需要优化网站的图像外,还需要考虑网站上每个元素的布局、字体、排版、调色板等。因此设计师需要一个设计功能强大的UI设计工具,来满足这些需求,Pixso便是每个UI设计师绝佳的设计工具。
自动布局
组件级自动布局,增加或删除内容都无需手动调整,智能排版,且自适应不同屏幕尺寸
组件变体
随意切换一个组件的多种状态,设计师可以更加高效地去创建和复用组件
矢量网格
有别于传统的设计工具,Pixso实现了模拟画笔的特色,提供精细化矢量设计,自由切割线段,连点成面
团队组件库
可以创建一个组件,在任何地方重复使用它,当主组件样式更新,所有组件将自动同步发生改变
原型设计
支持添加页面交互和原型播放,模拟产品最终形态,在设计过程中可视化和优化用户体验

更多矢量网格、布尔运算、样式创建、智能排版等高阶功能,使设计师真正专注于创造本身。赶紧打开Pixso,探索更多UI设计功能~