Axure是一个强大的原型设计工具,广泛应用于产品设计、用户体验设计和交互设计领域。它能够帮助设计师和产品经理快速制作高保真原型,验证设计和功能,进行用户测试。结合Pixso的协作功能,团队能够更加高效地创建、分享和优化原型,从而加速项目的开发和迭代过程。
如果你是一名Axure的新手,想要快速入门制作简单的原型图,本教程为您提供简单易懂的在线版Axure教程,让新手能够快速掌握原型设计的基本技能,实现创意的无限可能!
1. 注册账号
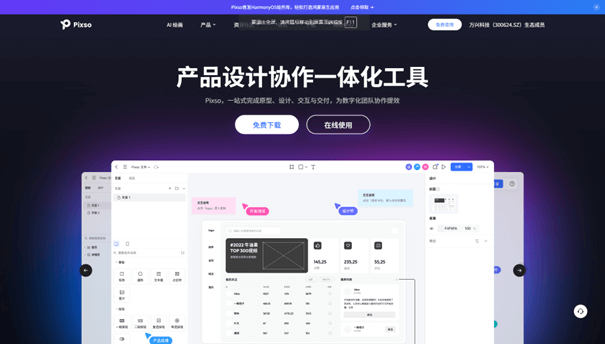
Pixso是国内首个实现产品设计一体化交付能力的在线设计工具,通过跨平台的协同、文件实时云同步以及智能设计和协作功能,在产品内打通白板、UI/UX、原型三大板块,充分具备Axure的国产化替代能力。
首先,通过搜索进入“Pixso官网”,然后,点击官网首页的“在线使用”按钮,可免费注册并登录一个在线版AxurePixso的账号,如下图所示。

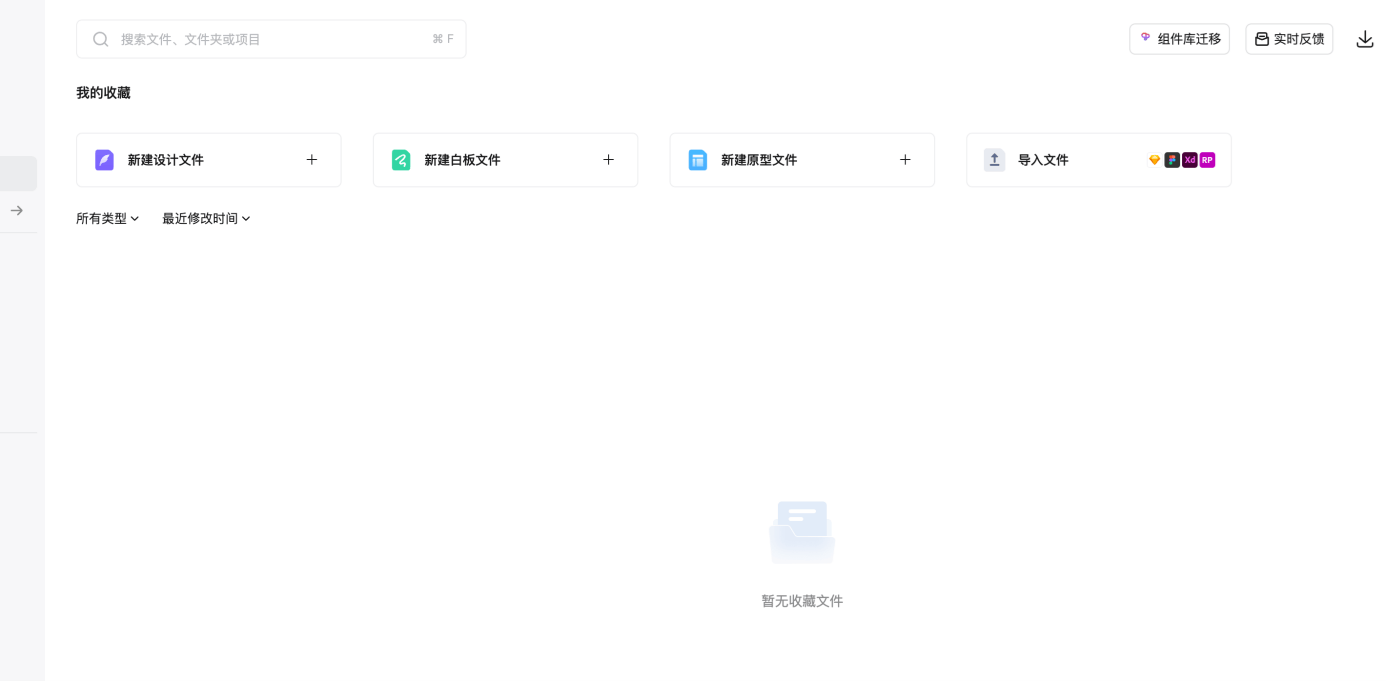
2. 新建一个空白文件
登录Pixso账号后,会进入Pixso的工作台页面,在Pixso的工作台页面,点击“新建原型文件”新建一个空白的在线版AxurePixso的原型设计文件。

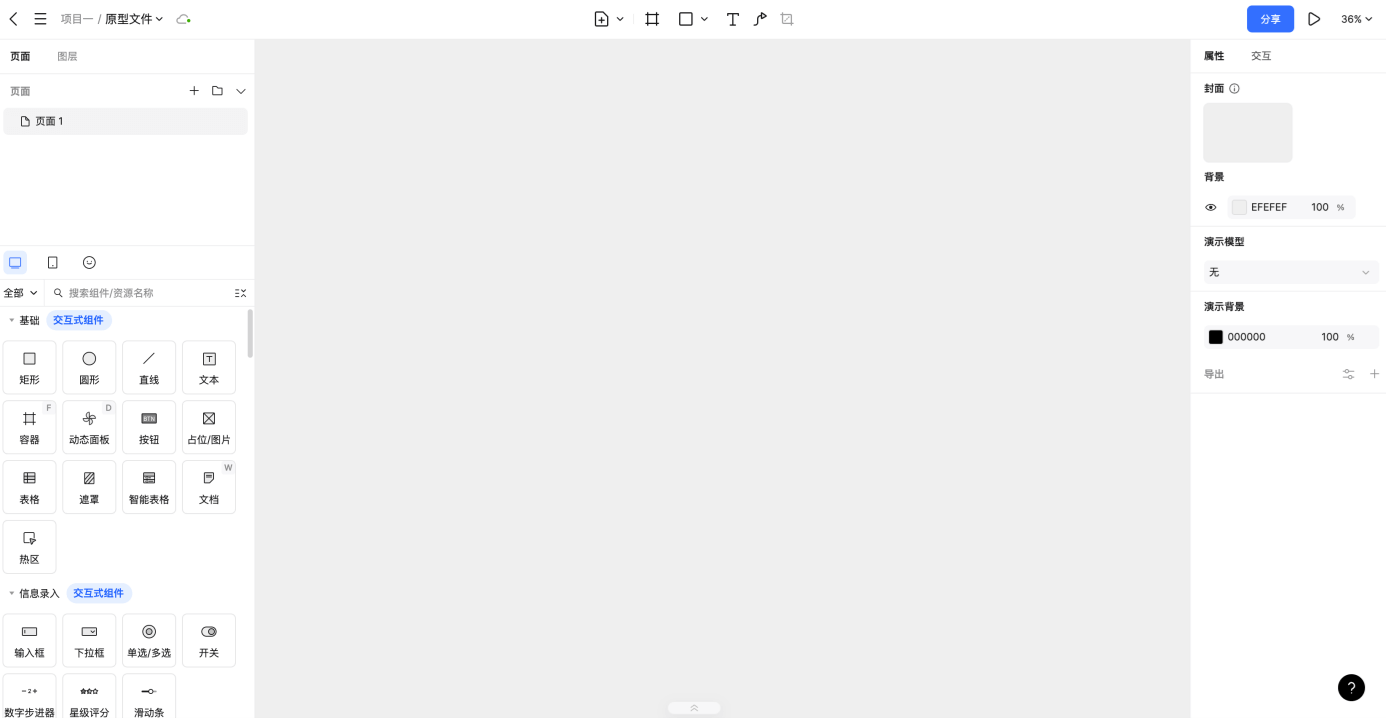
3. 熟悉Pixso的界面
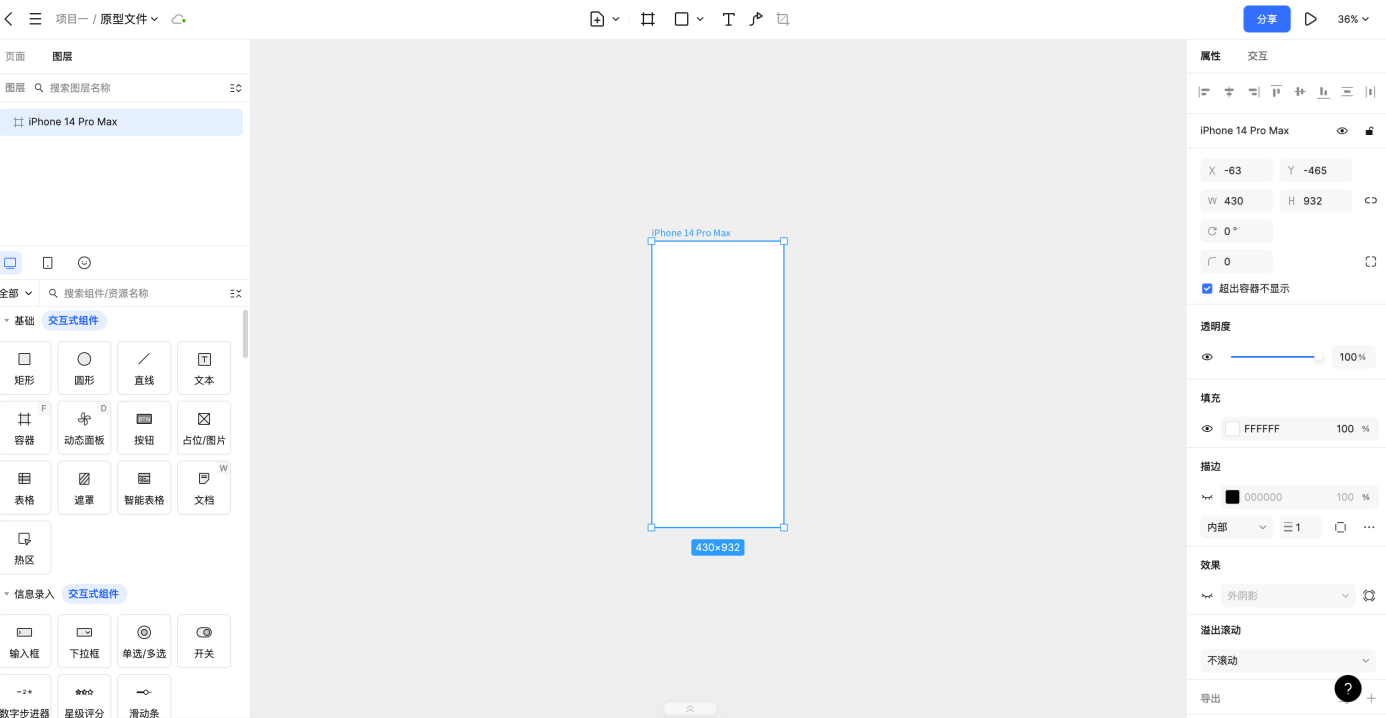
如下图所示,在线版AxurePixso的界面非常简洁,主要分为顶部常用工具栏、左侧页面管理及元件库、中间工作区、右侧属性面板及交互面板这几个区域。

- 工具栏:提供了常用的文本、形状、连接线等工具。
- 页面管理区域:可以新增与管理页面,还可以根据图层进行搜索。
- 元件库区域:提供了原型设计常用的基础组件、图标,包括移动端与网页端。
- 工作区:是主要的设计区域,你可以在工作区放置与编辑元件。
- 属性面板:可以进行基础的背景色设置以及图片导出。
- 交互面板:可以添加基础的交互页面跳转并设置动画。
4. Pixso的基础操作教程
(1)创建原型画板
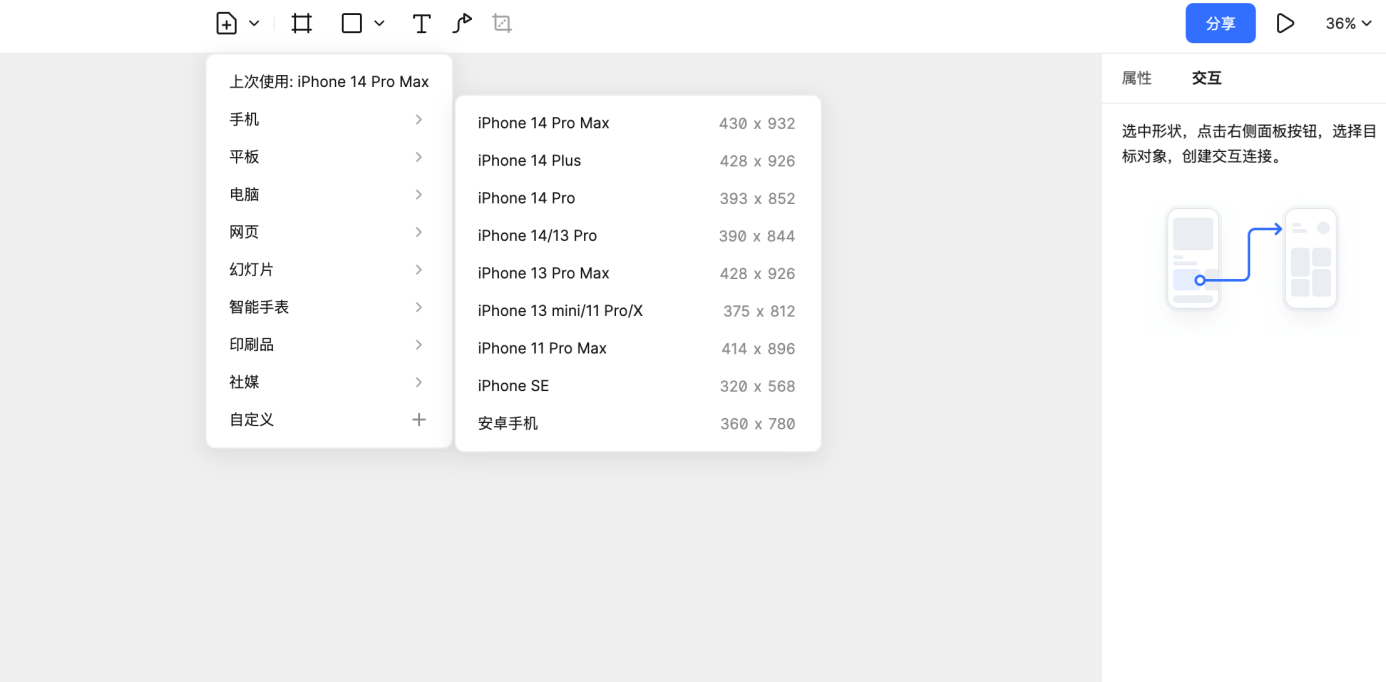
如下图所示,将鼠标移动到在线版Axure——Pixso的工具栏,选择“原型页面”图标下的原型图尺寸,新建一个原型页面画板。

(2)修改画板属性
在Pixso的左侧,选择“图层”标签,双击新建的画板名字区域,修改画板名称。同时也可以在右侧的属性面板,修改画板的背景色等。

(3)绘制页面原型
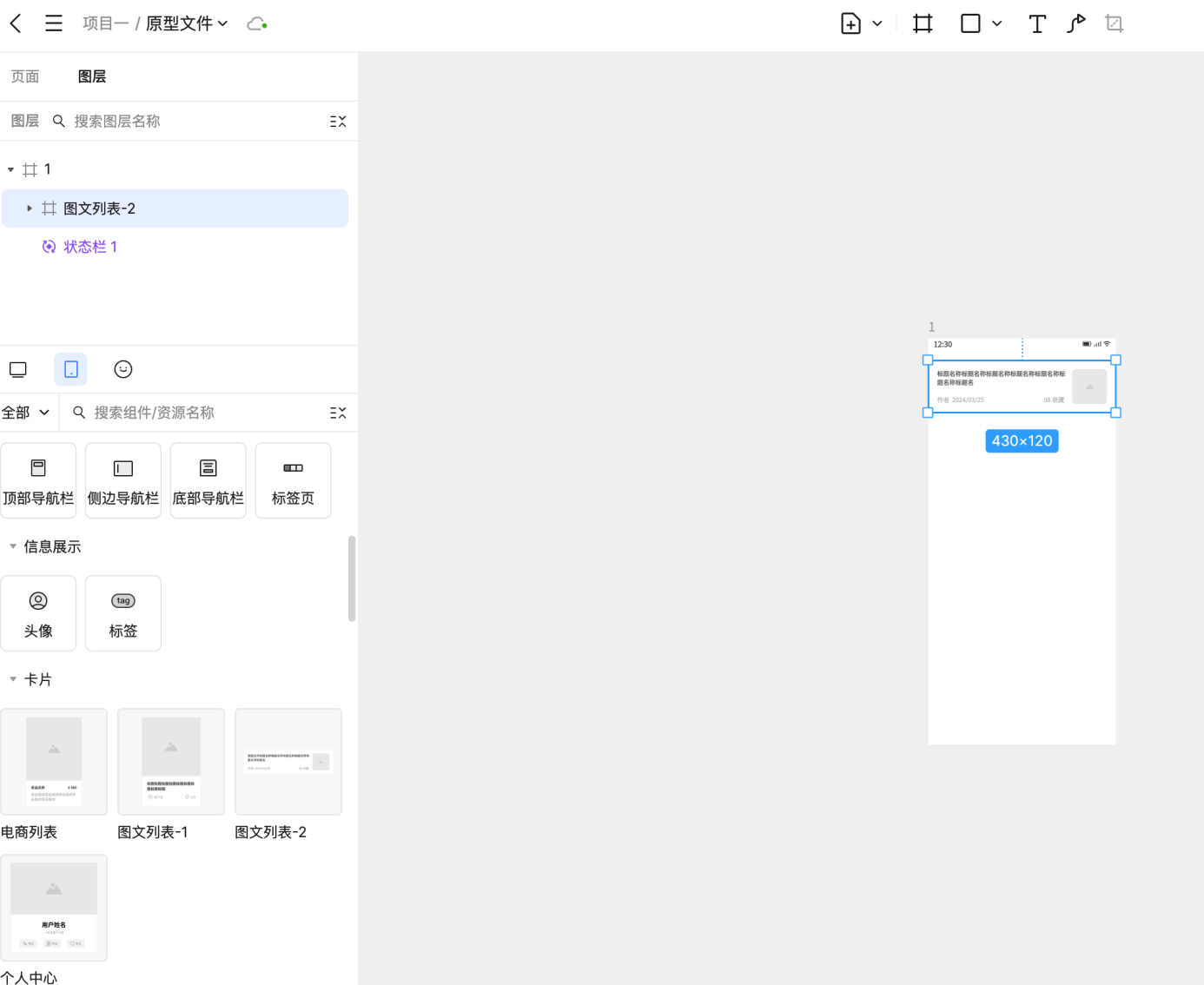
在Pixso的左侧元件库区域,选择合适的组件将其拖动到工作区,进行编辑修改,创建原型,如下图所示。

(4)设置原型交互
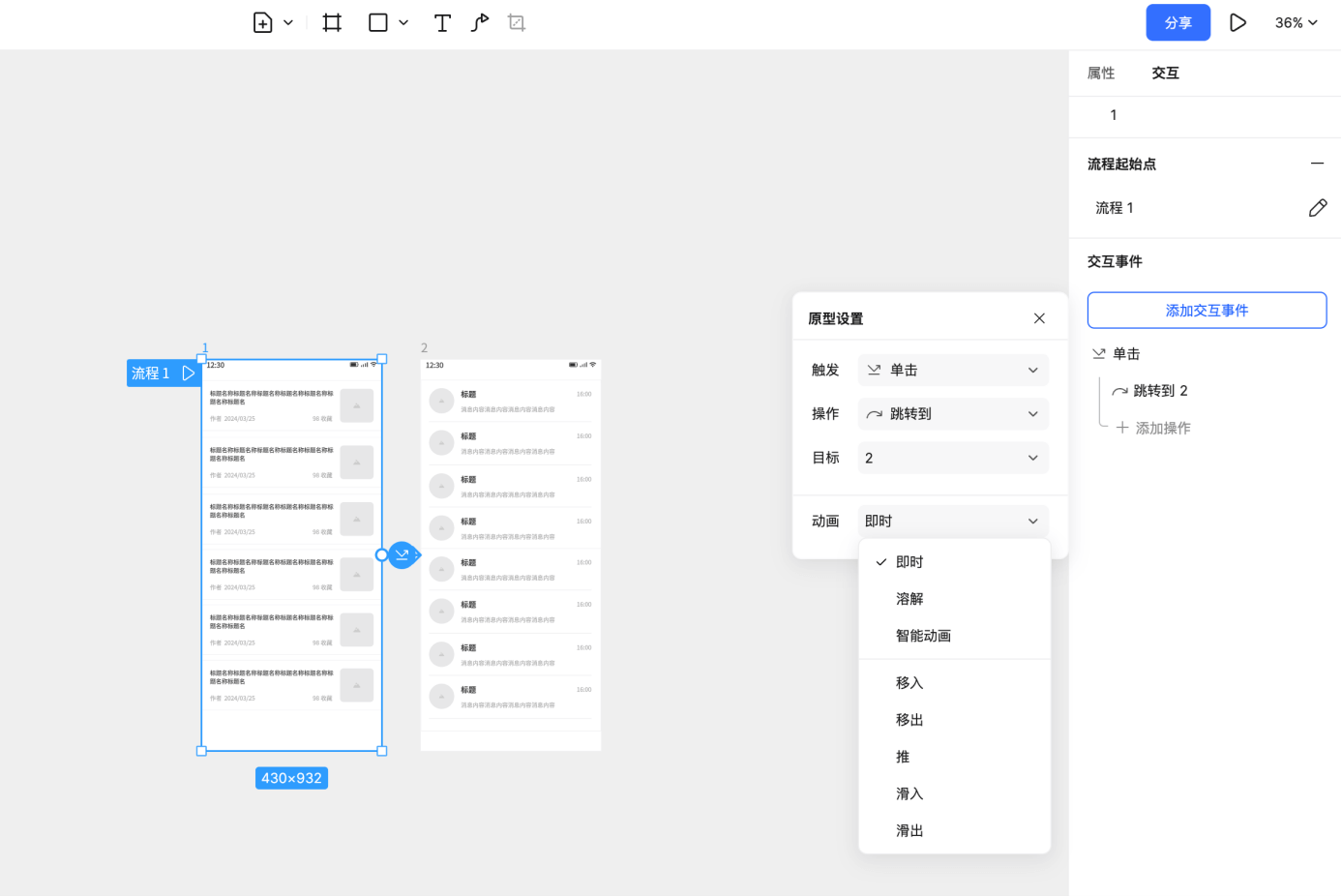
绘制好页面原型后,你可以直接使用Pixso的交互面板,为你的原型设置交互,可设置页面跳转关系以及跳转动画,如下图所示。

(5)分享原型页面
绘制好原型后,你可以点击右上角的“分享”按钮,通过链接的方式将原型分享给团队成员,收集相关人员的反馈,非常的高效与编辑。

5. Pixso学习资源推荐
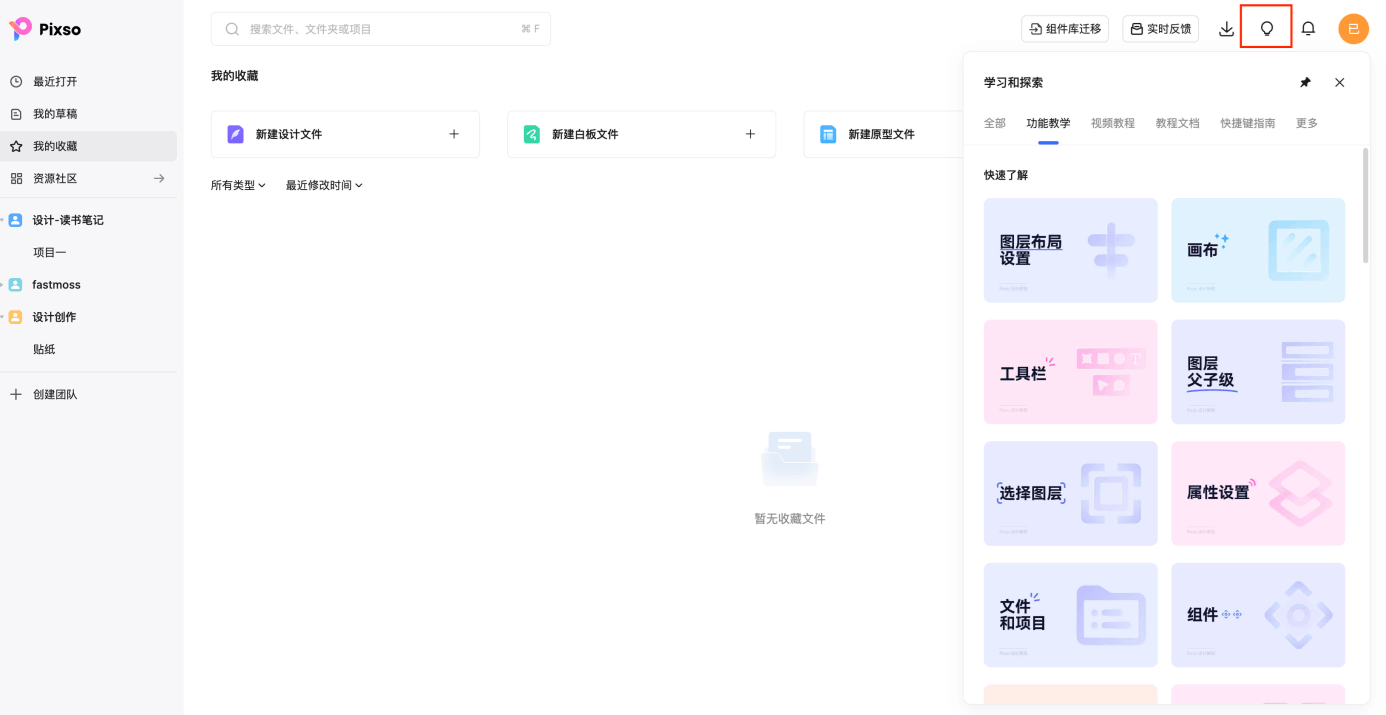
如果你想了解更多关于Pixso的功能使用,可以在Pixso的工作台页面,点击右上角的“学习与探索”图标,进行学习。它里面有大量官方的视频教学课程,以及每个功能的详细讲解,可以帮助初学者更好的进行系统学习。

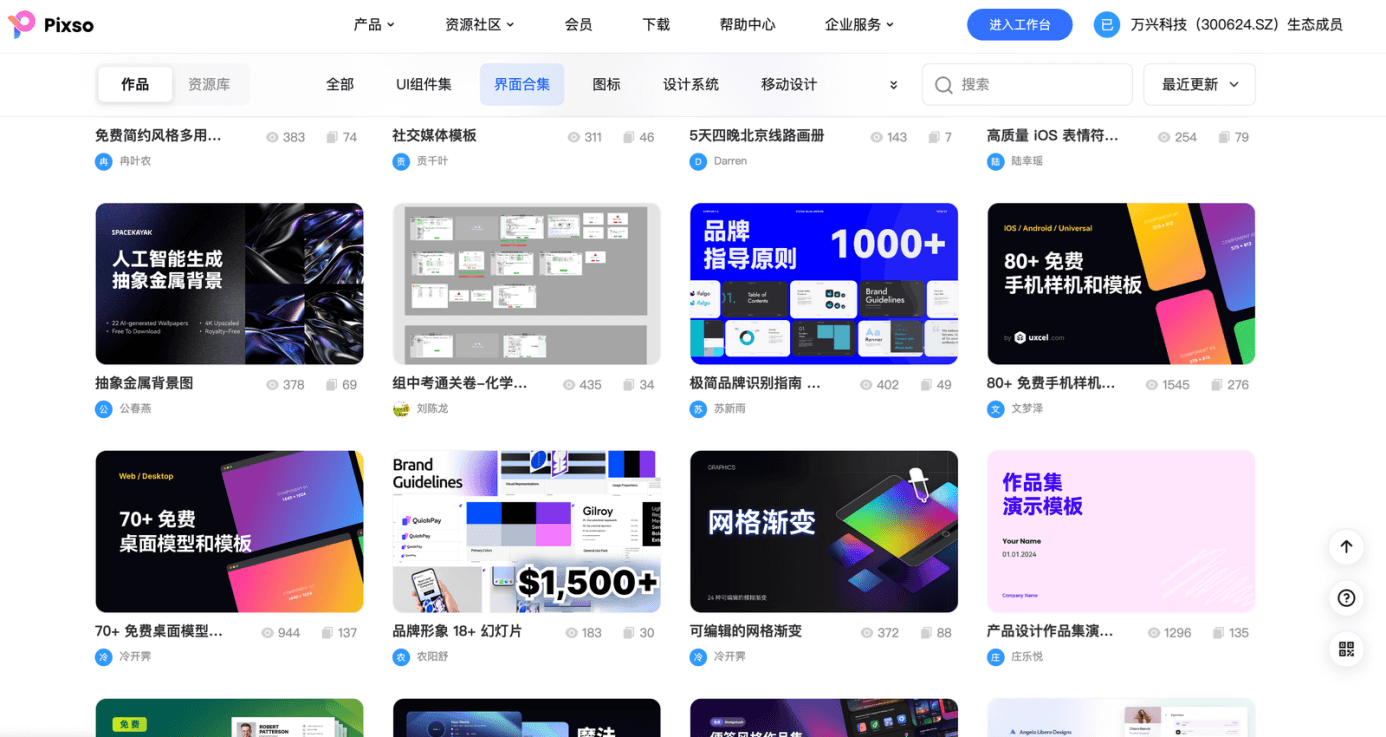
以上就是一份基础的在线版axure教程,通过Pixso完全替代axure,提供简单直观的使用界面,是不是非常的简单易懂,相信即使是新手,你也可以快速掌握。当然,如果你不知道原型该怎么画,在绘制时没有什么想法,这推荐你可以去Pixso资源社区获取更多成熟的原型页面设计来获得启发。

Pixso资源社区拥有很多优秀的免费原型设计资源,且还是持续更新的,获取了合适的资源可以直接复制到你的Pixso账号中进行编辑修改,可以有效提升你的原型设计效率,一定不要错过哦!👉注册Pixso,高效开启原型设计