常见的Tab图标设计基本上都是用图标和文字的形式,在底部画出一个矩形框,将所有的Tab图标放进去,稍微添加一点设计感,比如断线、调色之类的,这种设计语言也是近年最流行的设计形式,但是除了这些还有不少创新性的Tab设计形式。本篇文章将会由浅入深的带你学习Tab图标。
1. 什么是Tab
Tab的主要作用是内容分类,节省屏幕空间,让用户更容易找到他们需要内容。根据Tab在界面中所处的位置我们可以把Tab分为顶部栏Tab、侧边栏Tab和底部栏Tab。下面主要来说下底部栏Tab。
常见的Tab
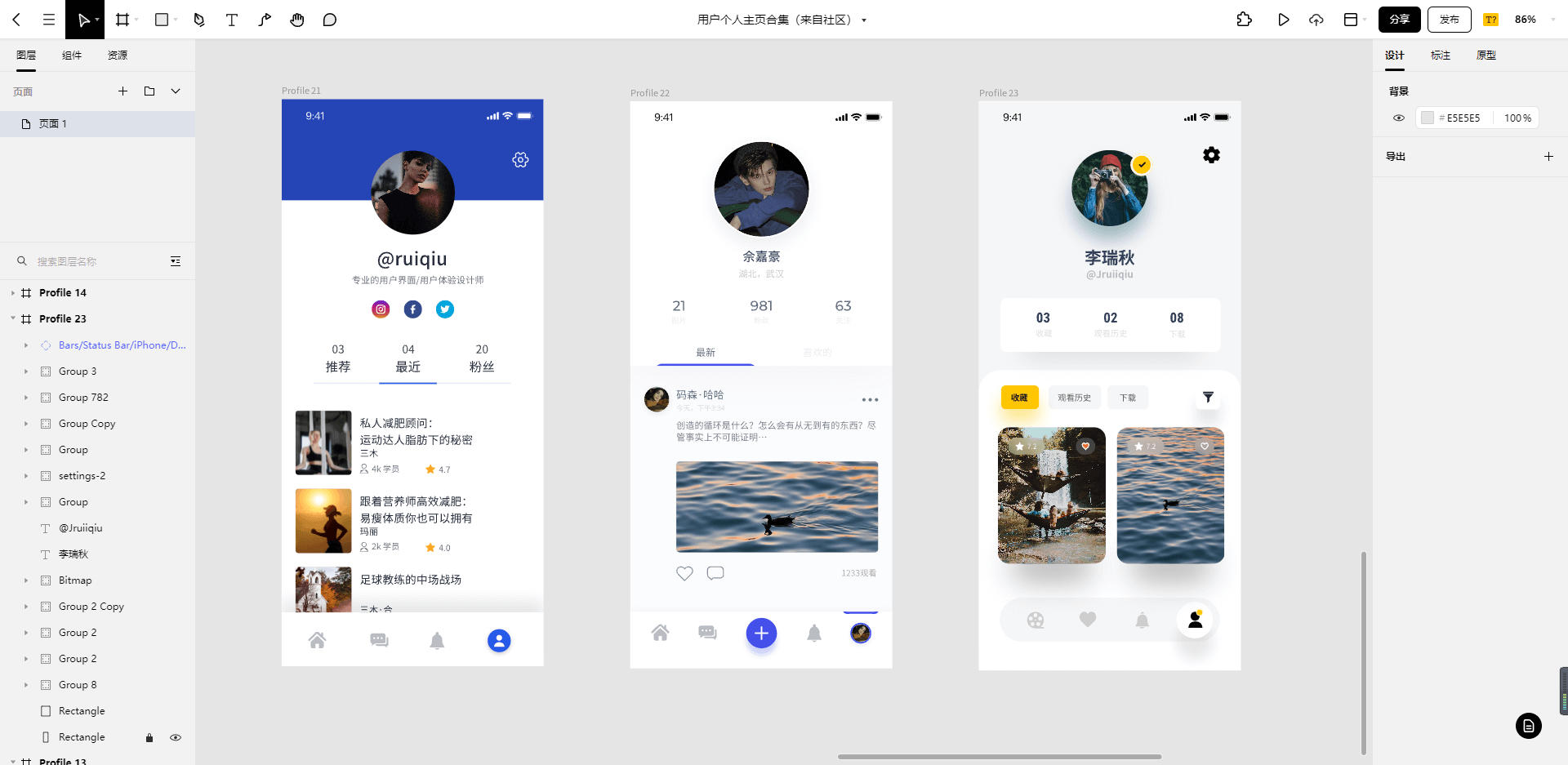
常见的Tab都是差不多,大致分为主页、消息、通知、个人中心四个模块,图标样式一般也比较常见,底部的选中状态是颜色填充的图标,整体看起来简洁易懂。正如下图中的三款Tab图标设计,中规中矩,虽然起到了分类的作用,但是在突出品牌调性、吸引力和趣味性上略显不足。

2. Tab图标设计思路

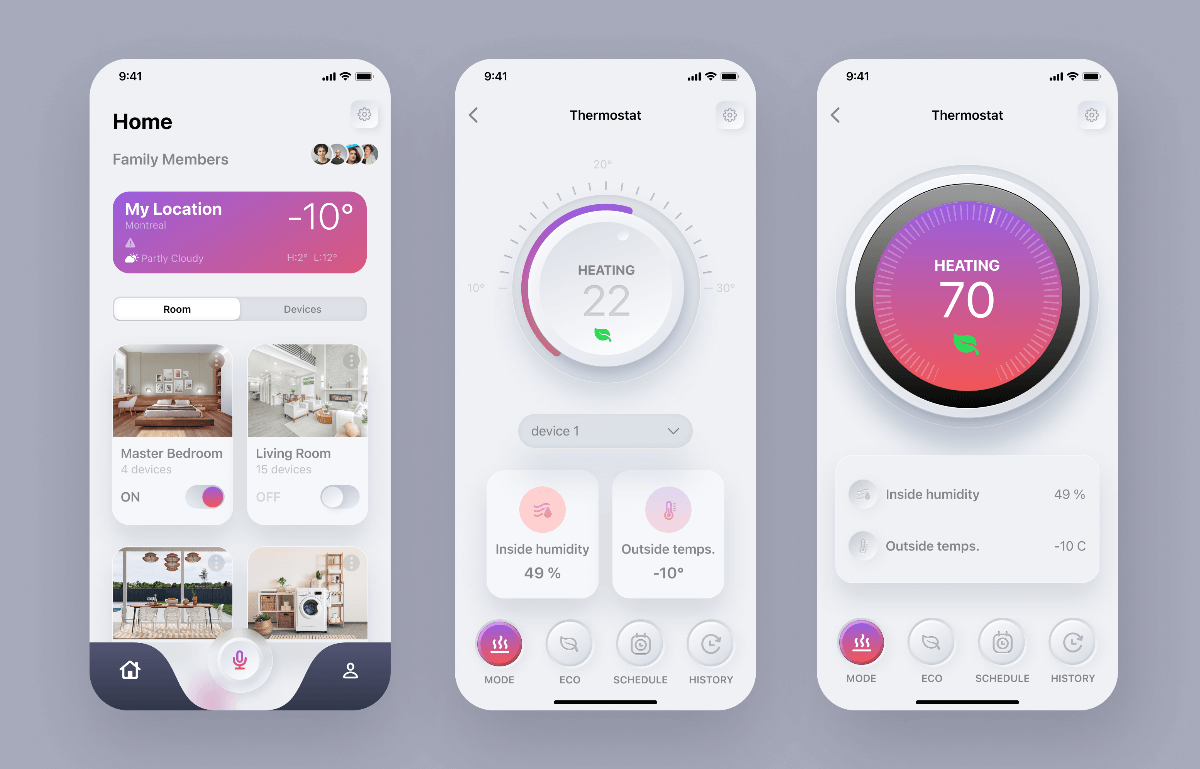
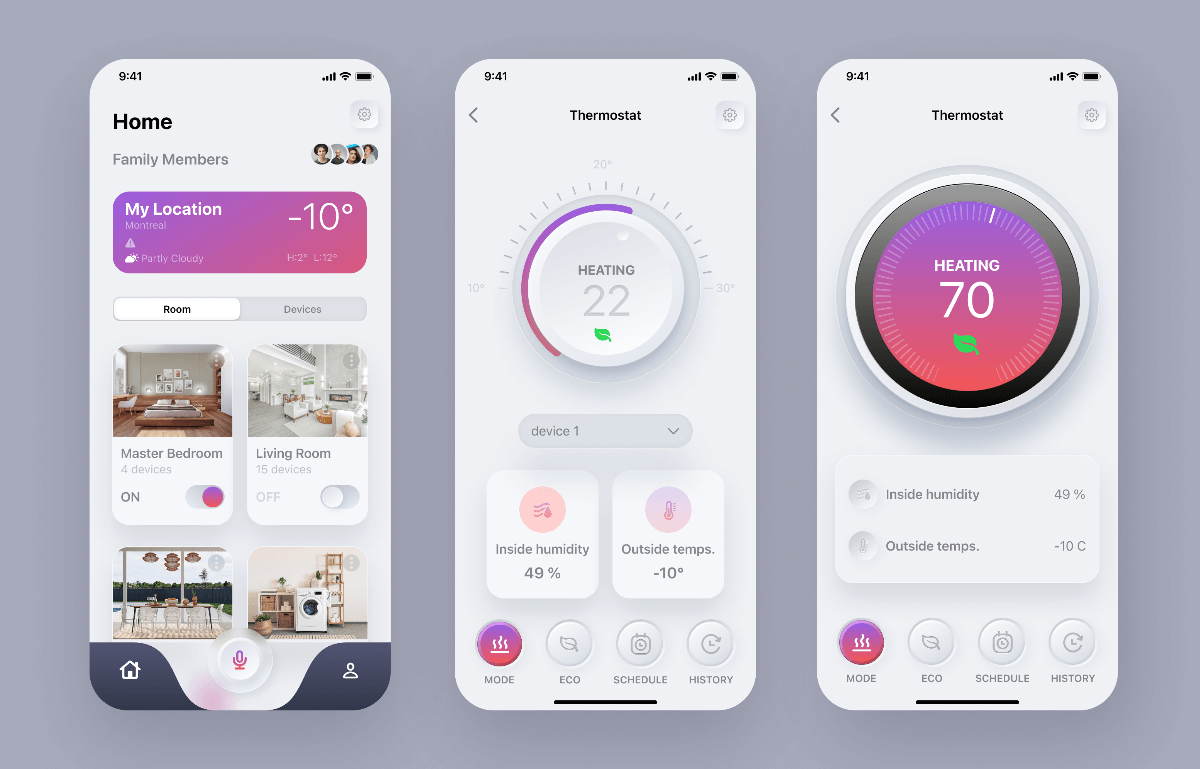
我们以Pixso资源社区中的一款智能家居APP为例,给大家分析下如何设计出优秀的Tab图标。
2.1 了解需求
在设计Tab图标之前,首先要了解Tab图标在整个UI中起到的作用。
-
传统的Tab图标的作用是内容分类,节省屏幕空间,让用户更容易找到他们需要内容。
-
现在的Tab图标除了承担分类的作用,还起到了体现产品本身的品牌调性、吸引力和趣味性。
很多设计师在设计Tab图标时,只关注到了内容分类,却忽视了与产品本身的联系,让Tab图标缺少记忆点和品牌调性。所以Tab图标设计时需要融入了产品调性的抽象化符号图标,强化智能家居的智能感,打造记忆点。
2.2 从参考中学习设计要素
在了解了需求后,就要去找大量的参考,所谓磨刀不误砍柴工。在Pixso资源社区中,有大量优秀的图标设计模板,你可以查看每个图标设计模板的源文件,学习分析优秀的Tab图标设计思路,收获Tab图标设计灵感的同时,提高Tab图标设计的技能。
2.3 明确设计方向
通过以上设计参考的分析,我们明确了3个设计方向:
-
概括图标——设计出符合智能家居品牌调性的图形符号
-
加强质感——提升按钮的品质感和画面层次感
-
记忆强化——异形Tab图标提高智能家居界面趣味化和辨识度
通过这三个设计方向,我们将其融入到智能家居的Tab图标设计中,这样带着方向去设计,才不会让设计变得混乱,同时也可以提升设计师的逻辑思维能力。
3. 如何设计Tab图标
明确了设计方向后,设计就变得水到渠成,下面来跟着Pixso一步一步的设计出Tab图标。
第一步:绘制出符合智能家居的图标
这个智能家居APP案例中的Tab图标只有三个,首页和个人中心都是常规的图标,中间的AI唤醒图标是它的核心,设计成了麦克风的图形。但是这样的效果并不能突出核心按钮,所以进行了下一步的优化。

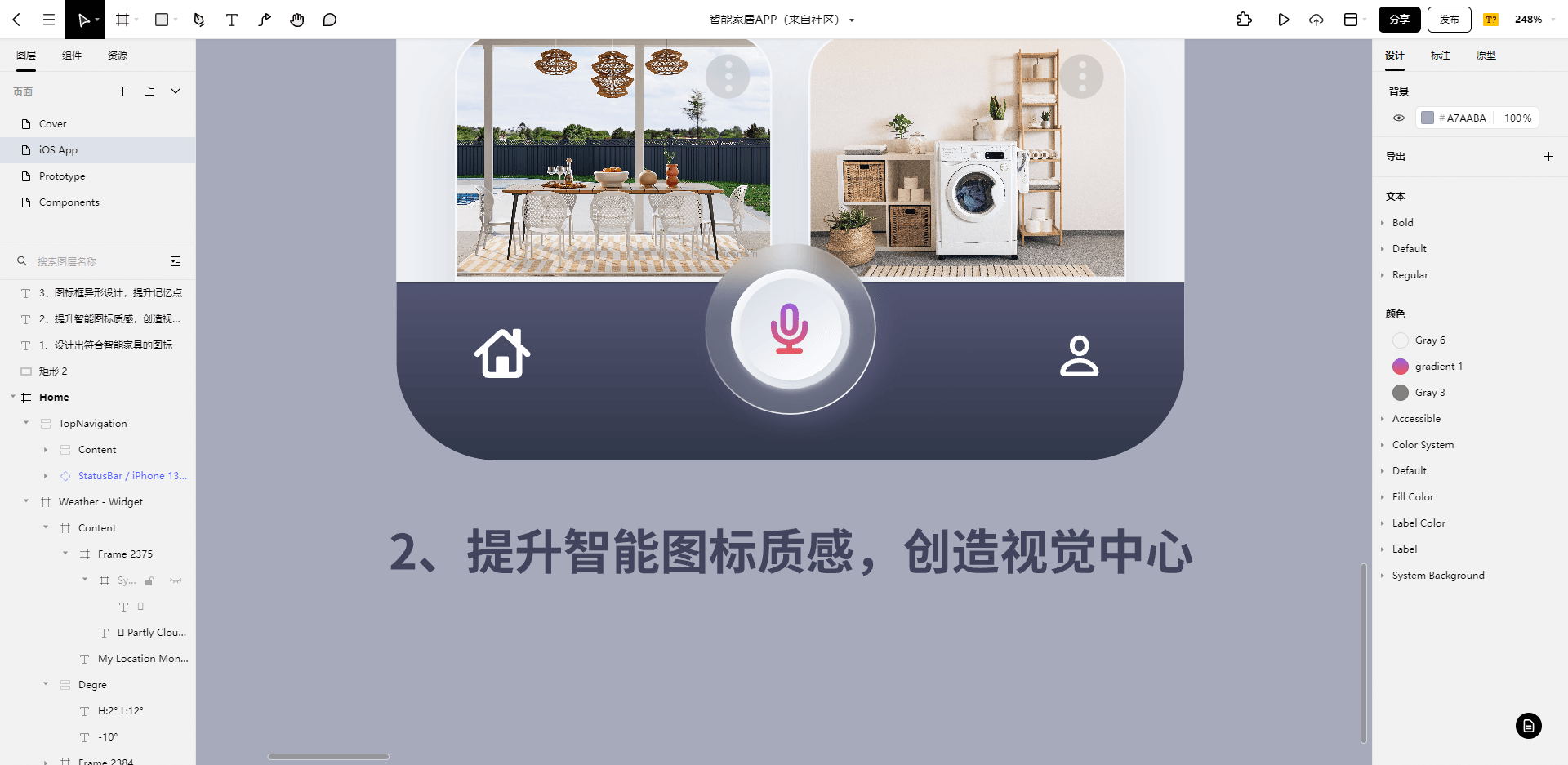
第二步:加强质感强化核心AI唤醒Tab图标
在Tab图标底部增加了一个白色的凹凸圆环,使其更像一个按钮,背景叠加了玻璃拟态的圆环,增加了触控面积,同时让AI唤醒图标变得更加有质感,做成类似汽车启动键的感觉,成为整个界面的视觉中心。但是整体形式还是偏常规,下一步需要增加记忆点。

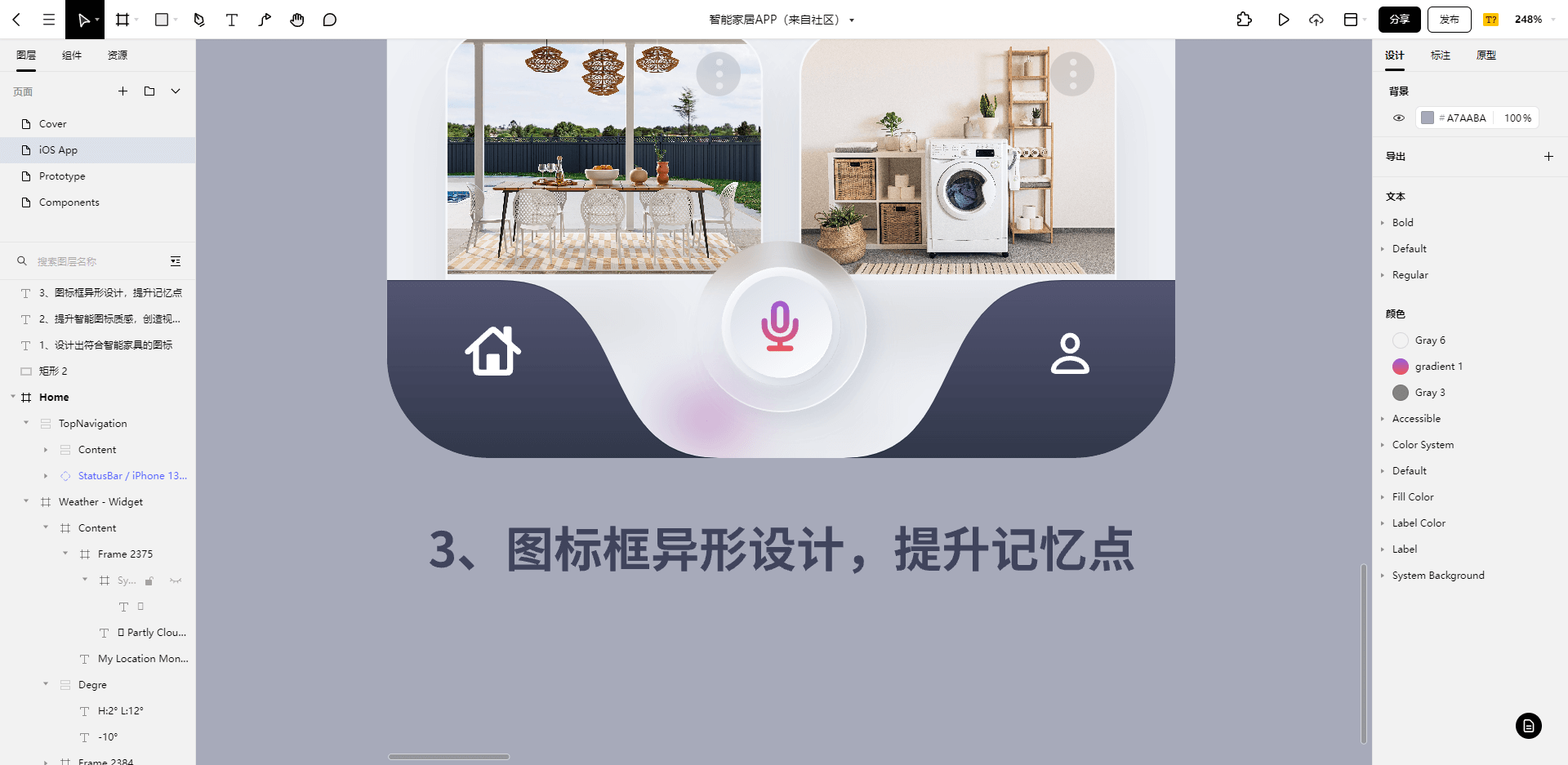
第三步:优化Tab图标的背景形状
将其改造成异形图形,提升视觉记忆点,让AI唤醒按钮变得跟更加突出。流线型的背景形状,包裹住类似汽车启动键的AI唤醒按钮,形成一套科技感十足的Tab栏。

在完成了首页的Tab图标设计后,再根据首页图标风格设计后续页面的图标,最终确保页面完整统一。

4. 优秀的Tab图标设计案例
我们从中找了几款优秀的Tab图标分析下,从中学习它们的优势,看看如何运用到我们的设计中。
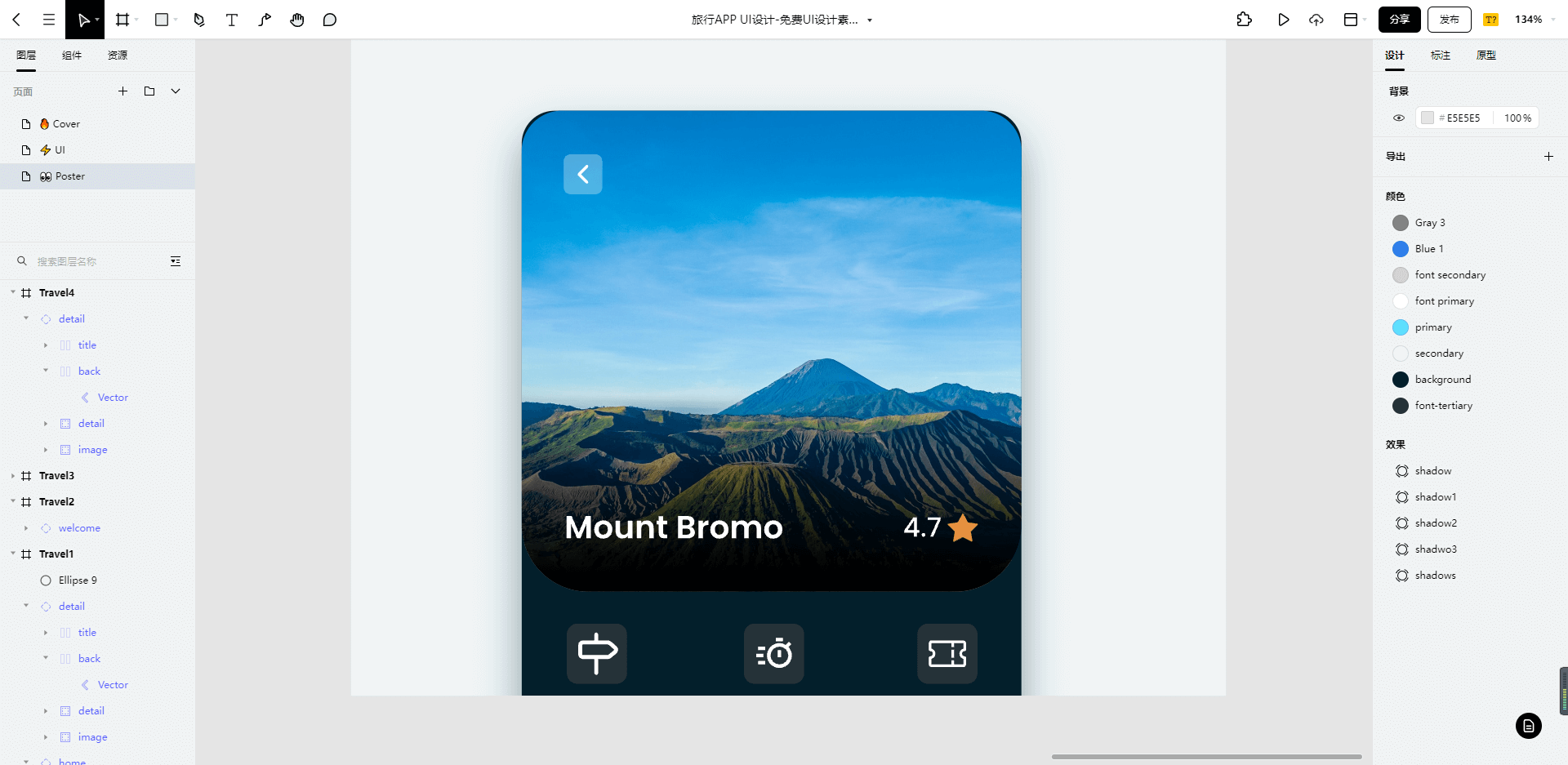
参考一:Tab图标的概括能力
优秀的图标设计是一名设计师概括能力体现,从下图旅行APP的Tab图标可以看出,这套图标简洁概括,即使没有文字一眼也可以看出是路线、行程、订票三个图标,同时这三个图标的图形可以很自然的联想到旅行,准确的传达了行业属性。所以在设计Tab 图标第一步首先是要学会概括。

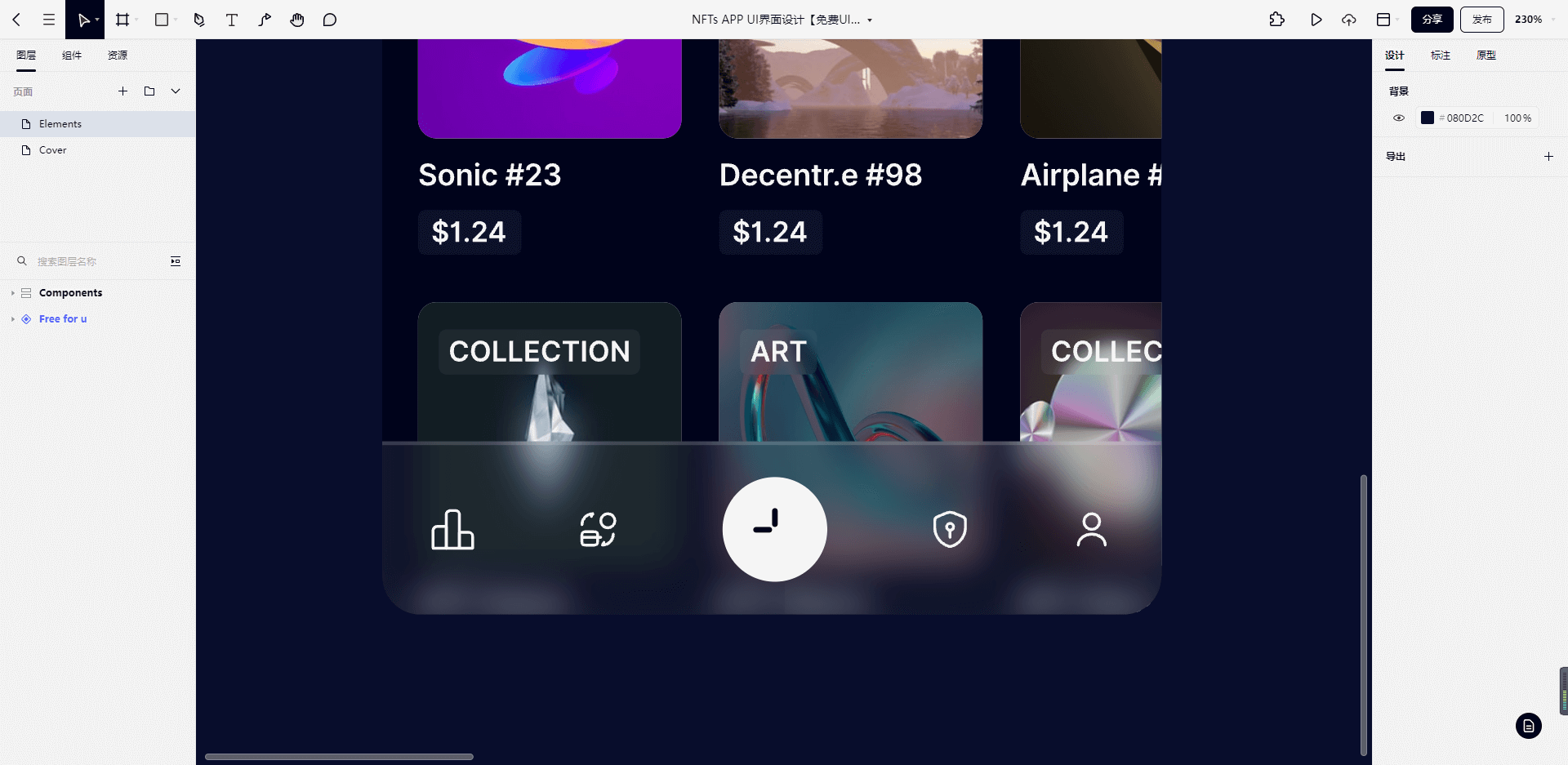
参考二:质感表达很重要
图标的质感在当下的图标设计中非常重要,质感的表现形式也很多,可以通过颜色、线条、纹理等等表现形式。比如下面NFTs APP UI界面设计的案例中,Tab 图标就采用了当下最流行的玻璃拟态效果做背景,让图标变得非常有层次,提高了整体页面的品质感。

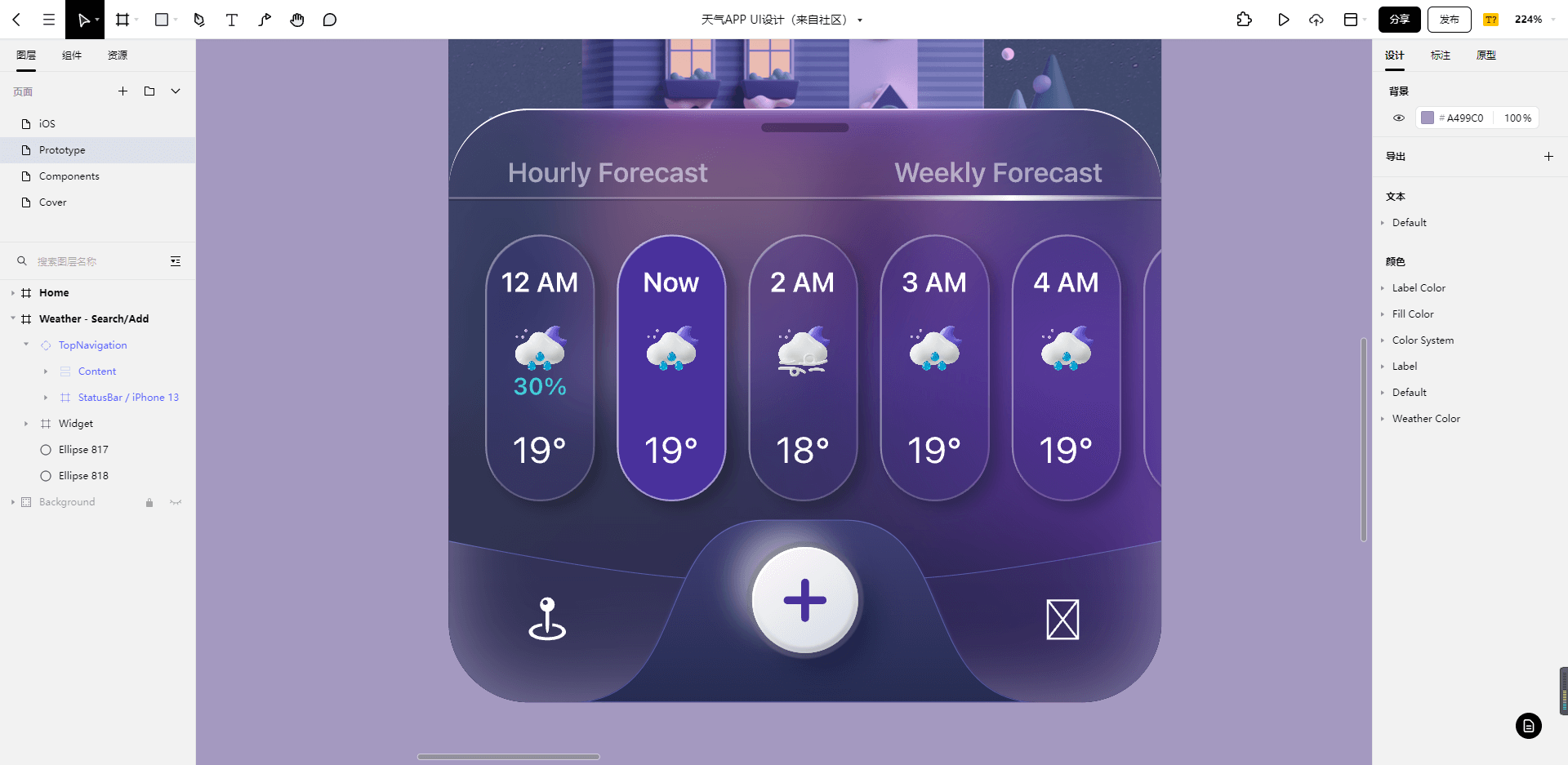
参考三:异形Tab是趋势
传统的Tab栏一般都是矩形,因为矩形最省空间,看起来也最有秩序感。其他形状的Tab栏就很少见到,究其原因是技术受限,随着设计工具的迭代,以前那些前端实现不了的效果现在都可以实现了。比如下面天气APP中的Tab舍弃了传统的矩形,采用了异形的Tab栏,质感上采用了玻璃拟态效果,大大提升了Tab图标的辨识度和层次感,整体界面看起来让人眼前一亮。

5. 选择专业的图标设计工具Pixso
Tab图标是整个APP最重要的交互点,承担着给用户传递信息和品牌调性的功能,在整个APP中具有不可替代的重要性。一个APP是粗糙还是精致,通过Tab图标就可以直观的感受到,因此Tab图标也是检验APP设计是否优秀的标准之一。
这么重要的Tab图标要如何学习呢?在Pixso的资源社区中,有大量优秀页面可供小伙伴免费学习研究。上文中的案例都是来自于Pixso资源社区,进入Pixso官网找到资源社区,点击【复制】-【打开文件】即可进入免费使用。