智能手机和平板电脑的日益普及给网页设计师带来了相当大的挑战 ,因为网页界面不仅显示在标准的浏览器窗口中,而且还显示在屏幕的一小部分尺寸上。
也许对尺寸的分别不够了解的人会认为,一个桌面版的网页,只要把它缩小,就可以成为另一个尺寸屏幕的界面了。但实际上并不是这样,每个成功的网站都需要以移动用户为中心进行规划。现在甚至有Web开发框架优先考虑移动界面,因为移动用户是会由于网页设计不佳或者可用性不强而流失的。
那么,对于屏幕形状和尺寸的范围,我们有什么解决方案来适应呢?
在Pixso的这篇文章中,我们将探讨解决这个问题的一种方法——创建流畅的网页设计。Pixso期望为阅文的读者们解释什么是流畅设计、它是如何工作的,以及它如何与其他设计一起调整大小等问题。希望通过本文,你可以找到决定扩展网页及其内部元素的最佳方式。
什么是流畅的网页设计
在流畅的网页设计中,页面元素的宽度与屏幕或浏览器窗口的宽度成比例。流动网站会根据当前视口的宽度进行扩展或收缩。流畅的设计有助于使网站在具有不同屏幕尺寸的设备类型中更可用。
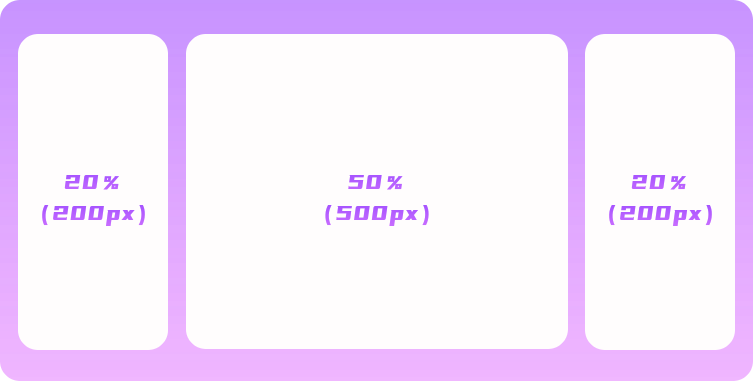
当显示在 1000 像素宽的浏览器窗口中时,网站如下所示:

每个元素的宽度(以像素为单位)基于视口的 1000 像素宽度。
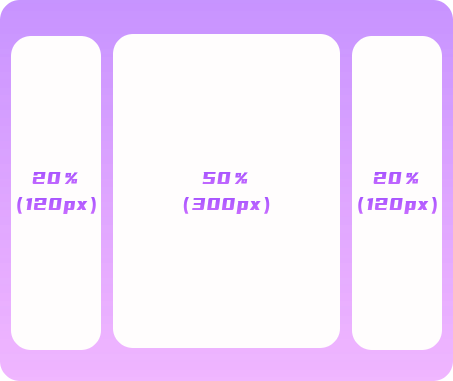
当我们将浏览器窗口缩小到仅 600 像素时,流体设计会按比例缩放这些元素:

流畅的设计确保无论屏幕如何,网站在布局上始终相似。一致的布局有利于用户体验,同时确保尽可能多的访问者的可用性。
网页设计中的流体网格
流体网格是流体设计方法的常见实现方法。流体网格将页面宽度分解为几个大小相等且间隔相同的列,页面内容根据这些列进行放置。
网格是一种广泛的布局,用于以可理解的方式构建页面内容,并且将流体原理应用于网格是使网格适用于不同屏幕的一种方法。
然而,流体设计并不是唯一的方法,另外还有三种常见的布局设计:固定、自适应和响应式。接下来Pixso会将这三者分别与流体设计比较。
-
固定设计与流体设计
遵循固定设计的布局不符合视口大小。与流体设计和流体网格中的元素不同,固定布局中的元素设置为特定的像素宽度,并且这些宽度不会随设备或屏幕大小而变化。
固定设计因其在各个设备之间缺乏灵活性和用户友好性而失去了设计人员的青睐,设计师现在通常使用流畅、自适应或响应式网站。
-
自适应设计与流体设计
流畅的布局有助于使网站更具可用性,但它们缺乏自适应设计的微调控制。在自适应设计中,设计师为特定的屏幕宽度创建多个单独的网站布局,以迎合多个特定设备。因此,自适应设计网站可能具有单独的布局设计,支持在台式机、平板电脑和智能手机上查看网站。
虽然流畅的设计在过大或过小的屏幕上可能看起来很笨拙,但自适应设计使我们能够为特定设备制作更精确的布局。如果设计师能做到为用户使用的任何设备负责,则无需担心会带来不好的用户体验。
在这两项的对比中,自适应设计比流体设计需要更多的时间。从本质上讲,自适应设计意味着设计师需要创建多个布局,而不是单个动态布局,因此对于单个网站所有者来说,这种方法可能无法持续,尤其是在新设备进入市场时。
-
响应式设计与流体设计
你可能听说过“响应式”一词来描述针对不同设备调整布局的任何网站。从这个意义上说,流体和自适应设计在技术上都是的。
但是,“响应式”也可以指进行这些调整的特定方式。在这里,Pixso将分析后一种意义上的响应式设计。
响应式设计布局是应用于网页的单个布局,用于根据断点重新设置元素的格式并调整元素大小。断点是触发网站布局更改的特定视口宽度值(以像素为单位)。断点是在 CSS 中使用媒体查询设置的。
与流畅设计不同,响应式网站使用断点来重新排列或删除页面上的元素,而不是简单地调整它们的大小。因此,响应式布局在台式机、平板电脑或智能手机上可能看起来大不相同。
当响应式布局显示在不同设备上时,变化不仅仅是缩小元素的宽度,还有网页内容本身。
响应式设计是具有内容丰富、高度交互式页面的商业网站的首选。虽然它们比纯粹的流动页面更费力,但响应式设计可确保文本、媒体和交互元素在任何查看宽度下看起来都是优质而合理的,特别是当简单地缩小页面元素的宽度并不能保证良好的可用性或美观性时,Pixso建议设计师们最好还是选择使用响应式设计。
什么时候应该使用流体设计
流体设计、响应式或自适应设计都不是对立的关系,所以它们是可以结合使用的。
在考虑流体设计时,你应该考虑:
受众指标:可以按桌面设备、平板电脑和移动设备细分你的流量,然后决定将设计资源放在何处。
网站内容:如果你的网站在文本、媒体和互动功能方面相对较少,则可以在某些或所有页面上使用纯粹的流畅设计。否则,最好结合自适应和响应原则。在此阶段,Pixso建议设计师们使用线框映射布局。

资源:由于流体设计相对简单,所以从头开始整合通常需要更少的时间、金钱和精力。但是,如果使用Pixso的智能化设计功能,也可以让设计师们在进行复杂的响应式设计时,也节省大量力气。
最后,如果在网页上添加了流畅的元素,请在各种屏幕尺寸上测试你的网站。如果没有关于如何适应特定维度的具体说明,纯流体方法可能无法达到理想的用户体验。