线框图设计对于设计师来讲一定不会陌生,无论你是一名UX/UI设计师,还是交互设计师,能画出不错的线框图,都是一个必备的技能。简单来讲,线框图就是一个网站或者APP的一个图形化的骨架,能够引导一个页面的内容及概念。线框这个术语已经使用了几十年,早在它被网页设计界采用之前。线框最初用于计算机辅助设计(CAD)软件,用于说明对象的设计,而无需细节。结果是一张看起来像是用电线制成的蓝图,最终,我们得到了线框图。
在设计界,线框图是一种低保真度的设计原型,在去除所有视觉设计细节之下,进行页面结构、功能、内容规划。在本文中,你会了解线框图的确切含义以及制作线框图最好的方式。
两个模糊定义
线框图并非是原型,但即使是经验丰富的设计师也可能会将两者混为一谈。了解两者的定义和区别能帮你有效定位线框图,避免跑偏。
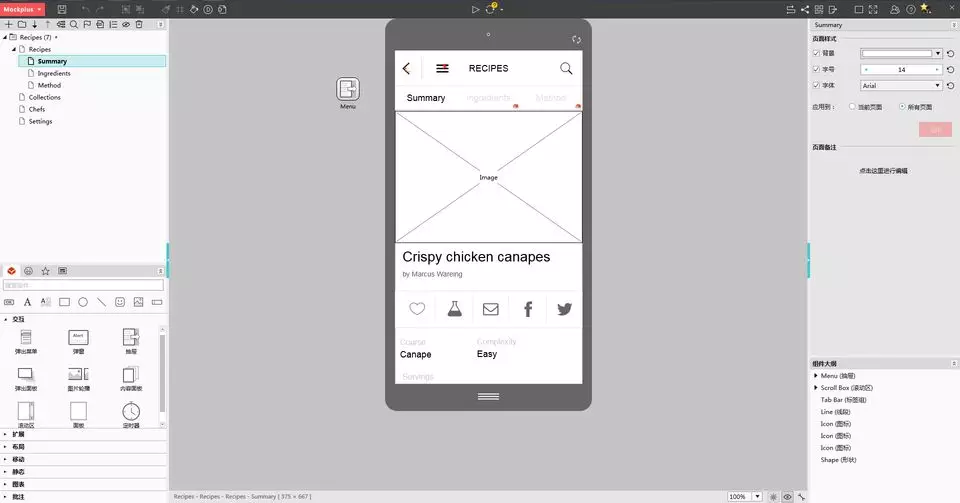
线框图是产品设计的低保真呈现方式,它有三个简单直接而明确的目标:呈现主体信息群、勾勒出结构和布局、用户交互界面的主视觉和描述。线框的视觉特性局限性非常明显,通常设计师会只需要使用线条、方框和灰阶色彩填充(不同灰阶标明不同层次)就可以完成。

原型的要求比线框图/可交互式线框图要高,它要求必须是可交互的,并且尽可能贴合最终的用户界面的高保真模型。制作原型的目标非常明确:尽可能真实地模拟用户和界面之间的交互。当一个按钮被按下的时候,相应的操作必须被执行,对应页面也必须出现,尽可能地模仿完整的产品体验。

三个绝对优点
画线框图绝对是产品流程中不可或缺的一部分,主要有以下三个优点:
-
快速创建
设计师不用考虑太多细节,便能迅速画好一个线框图交付评审。
-
帮助聚焦
简洁精炼的线框图能在产品项目的前期,去除视觉和细节的干扰,确保评审中大家把注意力集中在什么需求、需要放什么东西、需要放什么功能、优先级如何划分等重要问题上。
-
方便修改
线框图制作快速且低成本,在多种可能的对比下试验,可以及时得到反馈,设计师可以轻松修改,要么及时放弃、重新绘画新的线框图。
五步实用流程
虽然线框图的设计并没有一个标准规范,但以下五步设计流程是最实用的:
-
内容清单
-
视觉层次
-
内容线框图
-
打磨线框图
-
低保真原型
接下来看看每个步骤都是怎么操作的:
内容清单
首先你得创建一个内容清单,其中聚合了所有相关的素材,在创建线框图之前得合理地整理起来。
内容清单最好是制作成为电子表格,其中根据页面来划分,将所有需要单独呈现的内容都清楚地罗列出来。内容清单有助于你进行以内容为中心的设计,在这样的思路下,你会更精准的判断哪些元素更加重要。
最好是按照下面的流程来制作内容清单:
-
列出所有的内容,附上URL和简短的描述
-
根据主题组织整理出内容条目
-
将每条内容条目分配到最合理的页面,将出现在多个不同页面上的内容条目标注出来
-
筛选出冗余内容,将你不需要的内容删除掉,你删除掉的内容越多,那么你留下的内容就越有价值
-
可以将你的团队分割为不同的小组,并且将特定的人分配到特定的页面或者目录
视觉层次
接下来,你需要基于你的内容列表来创建视觉层次。当你的内容清单整理出所有可用的条目之后,再筛选出每个页面的优先级就不难了。
随后,你可以在电子表格中按照优先级的高低,分别标记出每个项目一级、二级和三级的内容条目,而这就是我们要的视觉层次的划定依据了。
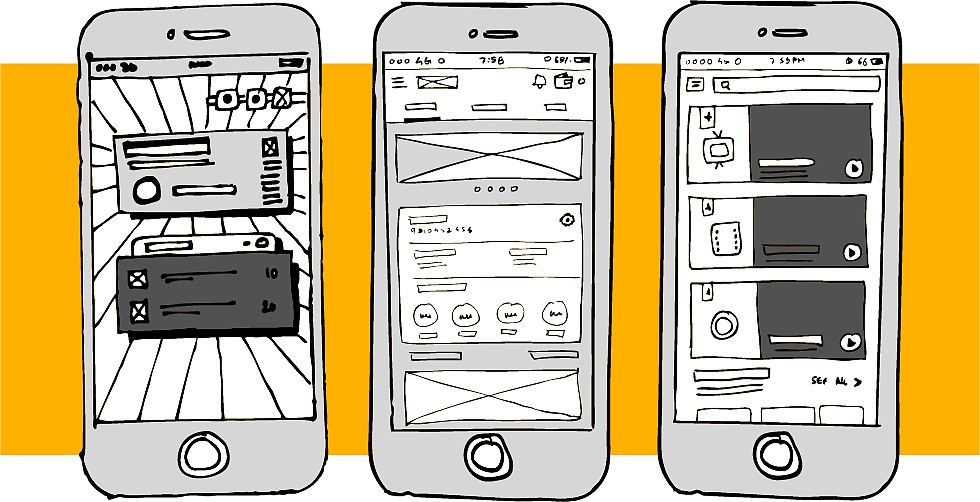
内容线框图
这个部分会将你之前所规划的内容划分到不同的区块当中去。内容线框图仅仅是关乎内容的走向,而非展示方式。线框图在绝大多数情况下都同移动端优先的设计相适应。

当你的线框图要优先适配小屏幕的时候,只需要优先考虑最重要的部分,然后随着尺寸的增加而添加细节和元素。另外一种处理方式是打一开头就将所有元素都设计出来,然后随着屏幕尺寸的缩小而对元素进行删减,但是这种方法的问题在于,费时费事,而且容易让界面元素之间出现割裂。
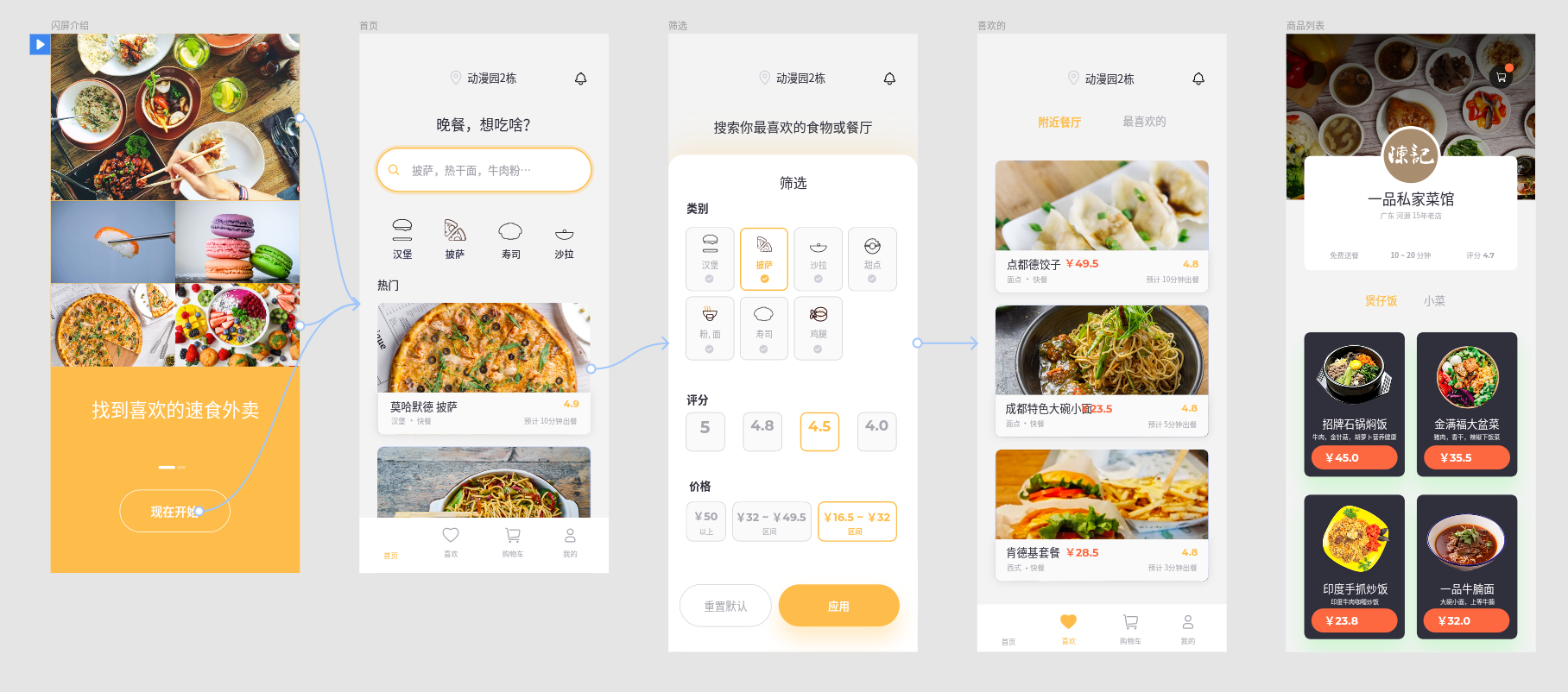
打磨线框图
完成了基本结构的搭建之后,下一步就是要将它们塑造成可识别的组件。这意味着你需要为图片预留空间,考虑链接和图标的交互走向,并且计算各个组件之间的尺寸比例。
当然,千万要控制好度,不要设计得太过细致。线框图本质上还是界面的框架,其中的控件是占位符,不用做的那么精确。在打磨线框图细节的过程中,也别忘了用户流程的设计。在这个阶段,你可以适当地将交互和设计模式纳入到其中,并且更准确地定义整个界面的视觉层次。
低保真原型
强烈建议你设计好线框图之后,将其转化为低保真的原型,这样你就可以尽早开始测试。
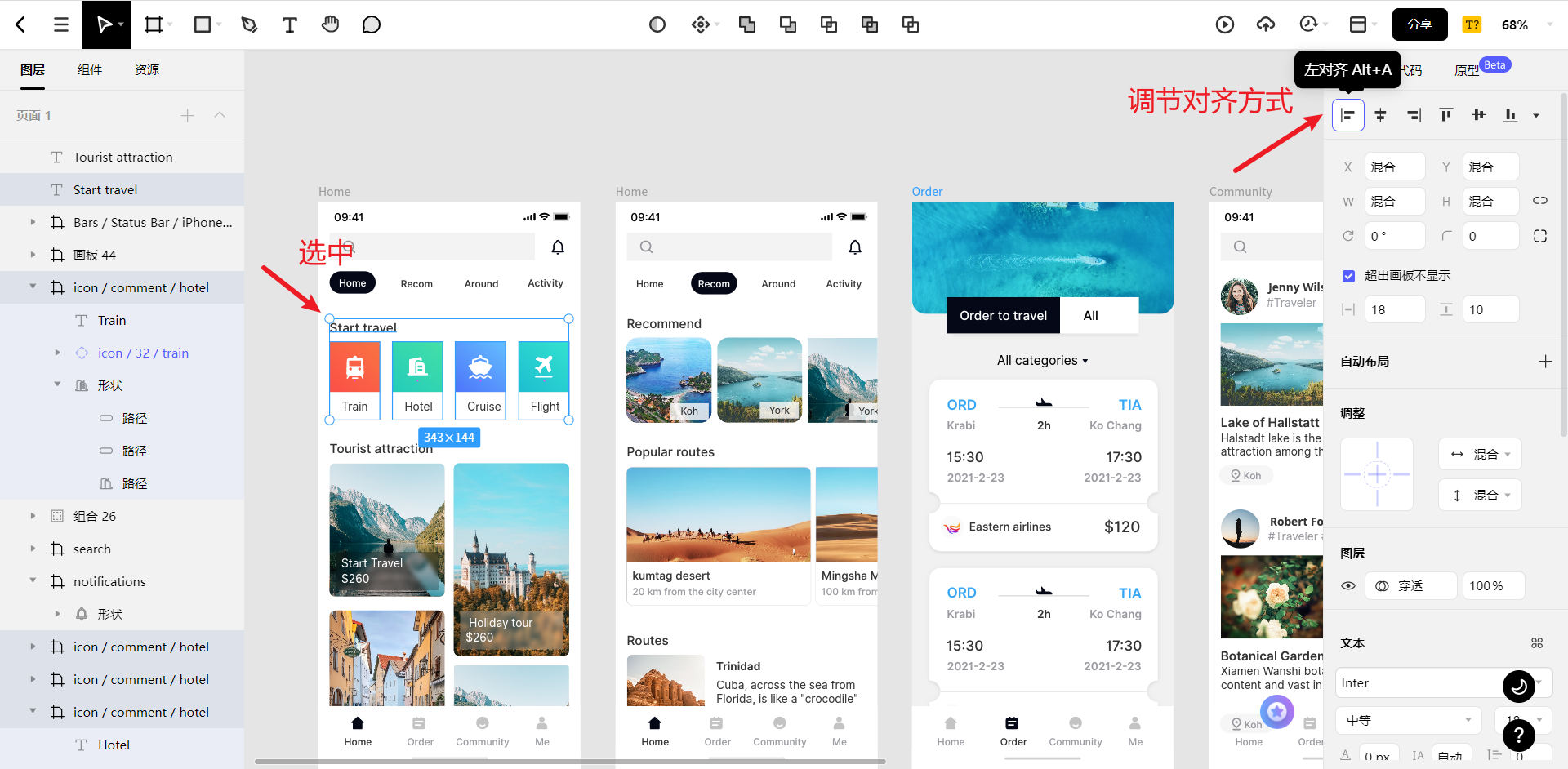
挑对了设计平台,你可以轻松地基于线框图来加入交互,许多优秀的工具如Pixso,甚至可以通过简单拖放来实现这一点。即使你的低保真模型仅仅具有最基本的交互,也可以及早地帮你造出可用性问题,特别是在整体布局和导航上。
快速原型设计的思路核心在于尽可能快地完成原型设计,加入交互,开始测试,然后获取反馈,迭代升级。这种思路之下,你无需一次完成全部的测试内容,而是逐步完成,分段完善的。
一款好用的工具
上面说到画线框图要越快越好,除了要用对办法,还得选择合适的工具来助你一臂之力。在这里强烈推荐Pixso。Pixso是一个更快、更简单的线框和原型工具,它可以帮助你在5分钟内创建交互式原型图或线框图。对于制作线框图这样需要可快速实现产品设计和迭代的工具,Pixso绝对是第一选择。

Pixso这款工具主打“快速”,通过多种功能来帮助实现高效率制作线框图/交互原型:
-
快速界面设计:内置300多个高度封装组件,2000多个矢量图标,无需绘制,拖拽即可呈现界面设计。一键导入项目页面和模板,快速搭建基础界面,还可以获得灵感来源。
-
自定义组件库、数据填充、SKETCH导入等特色功能实现设计快速复用,告别重复操作。
-
快速交互设置,设置交互只需拖拽鼠标,动态原型设计全部可视化。支持页面交互、组件交互、动画原型交互。
-
团队组件库、海量素材库、在线协作、实时更新。分享链接在线审阅、评论,还可高效获取客户反馈,快速完成产品迭代。
以上就是对线框图制作的技巧分享,希望本文的两个定义、三个优点、五步流程、一款工具能帮助你了解线框图及其最实用、快速的画法。