不久前,多位来自跨境电商、跨国零售、头部媒介的负责人向Pixso分享了他们创建多品牌设计系统的经验。当产品业务不断迭代,设计产出的不确定性越来越高,如果多品牌设计系统创建得好,可以帮助设计师将不确定性控制在一定范围内,让公司运营兼具规范和效率。而且,随着远程沟通越来越频繁,让团队中的每个人都能在同一页面上进行协同,完成一套具有包容性和多元化的设计系统,解放重复劳动,比以往任何时候都更加重要。因此,Pixso精选了这次分享中,大家能常运用得到的一些经验与知识点。

从贴纸板到图案库,设计系统发展至今已经走了很长一段路。现在,设计系统是由代码组成的“生命系统”,为我们带来了全新的工作方式,除了通过标准设计和组件来实现设计的规范性之外,还能使团队更快、更有效地工作。
经验一:设计系统是灵活的,跳出惯性思维
由于设计系统是团队统一的标准文件源,设计师很容易会在惯性思维下,设计出一套固定的规范,它不仅涉及设计系统的内容,还涉及如何使用这个设计系统。虽然提供稳固的结构很重要,但过于规范会阻碍创造力,最终可能会让设计师觉得他们需要跳出系统,在系统规则之外才能实现自己的设计。

解决问题的关键在于用复杂性换取灵活性,通过分层构建来实现这一点,分层从最不复杂和最不灵活(例如基础组件)到最复杂和最灵活来构建,这使设计师能够构建更标准的东西或探索新方法。虽然简单的基础层对于大多数项目来说已经足够了,但分层架构的设计系统可以更加灵活地应对各种复杂的情况,灵活支持设计师们,满足他们在设计过程中的各类需求。在默认为简单组件,同时允许更复杂组件的构建架构下,系统优化了效率并确保设计师在设计系统中就能满足所有的需求。
设计系统能否灵活适应不同品牌的需求至关重要,通过组件构建模块化、适应性强的组件来做到这一点。单个组件可以为每个品牌持有不同的设计值设定,从而使系统可以轻松地跨品牌扩展。例如,标记“突出文字”指的是每个品牌的不同字体。
经验二:保持实时更新,将系统做到最优化
一旦构建了适合团队需求的设计系统,工作就会应接不暇。应用设计系统后,应当在实际操作中判断哪些设计对工作有用,哪些无用。通过实际体验,确定需要改进的内容,并更好地了解设计系统的用法。顶级的设计系统可以轻松修正系统,删除系统的冗余功能或者弥补系统的缺陷,使其不断优化。那些发展最快的公司,往往都是将系统做到最优化的公司。
对于跨境电商的团队来说,上述过程提供了一个使系统“弯而不折”的基础。整个系统应当在不断优化中,达到边际效益最大的那个临界点优。Pixso的UX设计总监指出,设计系统在优化的过程中,会遇到一个关键问题:当团队制作被视为文物的“博物馆级质量”系统时,他们害怕随着案例和需求的发展而进行更改。我们必须进行观察,观察设计系统是在哪一块达到它最优的临界点,也就是超出了这个限度,它就不能达到我们想要的最优情况,这时候这个临界点就是我们重建最优设计系统的关键。

经验三:代码连接设计语言,确定名称和值
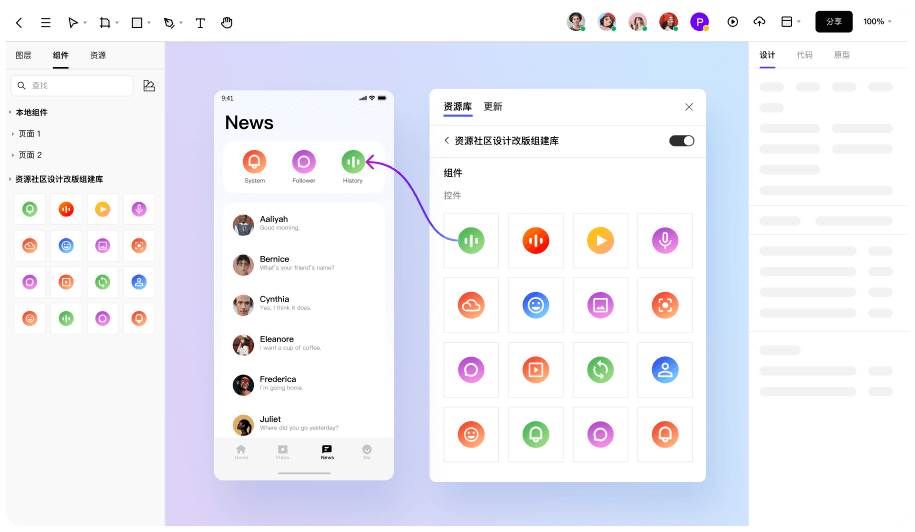
设计语言是设计系统的基础,包括与品牌识别和情感相关的颜色、文字、布局、图标和动效等。组件库作为设计语言的重要组成部分,会经常在设计系统中运用。不过组件虽然能提升工作效率,但如果能找到将这些将组件转换为代码的方法,会使设计更加便捷高效。
例如,某跨国零售品牌的网站在是基于javascript 中运行,他们同样也使用了组件系统,他们团队构建了一个自定义插件,允许对组件的更改,这种组件系统使团队能够“快速建立新市场”,并确保设计师和开发之间的顺利交付。

如果团队不需要管理多个品牌,那么这个系统则并不需要过于复杂,可以根据它的需求对其进行简单的颜色或排版设定。通过确定名称和值,能够清晰地判断出目前设计系统的复杂程度,或者它是否过于复杂。
总的来说,照搬套用是无法满足所有设计场景需求的,构建最适合团队规模、结构和优先级的系统和流程非常重要,所有的设计系统都应找到自己对应的架构,不存在一刀切的解决方案。




