在产品设计中,UI原型设计师将总结市场调研信息,分析出用户的需求,然后用过设计的方式将这种概念进行产品上的转化,从而形成一份可具象的效果图,将“需求”转化为产品“原型”,那么对于当下的市场而言,如今进行UI原型设计呢?
在此之前大部分的设计师还是喜欢用Adobe XD ,因为它的使用非常简单,而且设计界面也高效,继承自 Creative Cloud 包中的姊妹应用程序的样式。它提供了为不同平台(包括 Web、移动设备、平板电脑等)进行原型制作的工具。Adobe XD 工作区分为两个视图;设计和原型,可以从应用程序的右上角访问。在设计视图中,设计人员可以使用许多工具和功能来创建设计布局元素、添加用于表示布局页面的画板以及从其他应用程序(如 Adobe Illustrator 和 Adobe Photoshop)导入资源。

在 Adobe XD 中创建一个 UI 原型基本需要10个步骤,先在Adobe XD 创建原型项目,然后在画板中创建原型背景,第三步是设置屏幕标题,第四步则是构建内容区背景,第五步需要添加合适的内容,第六步要创建内容网格,第七步创建新页面(画板),第八步创建更多页面,第九步设置项目主页,第十步建立页面之间的链接,第十一步创建交互,第十二步预览原型,第十三步分享原型。由此可见,即便是在Adobe XD中完成原型设计,但是如此繁琐的工作步骤也是令人头痛,何况一旦需要修改也是挺麻烦的。不过如今市场中出现一款本土国产在线协同设计工具——Pixso。
Pixso自身功能强大,可兼容多款软件使用,是一体化设计协作工具,制作原型设计、UI/UX设计、视觉设计等都给人以流畅的工作体验,让其团队协作更高效,并且Pixso支持在线查看Axure原型文件,1:1还原Axure原型,点击马上免费试试。那么Pixso是如何进行UI原型设计的呢?
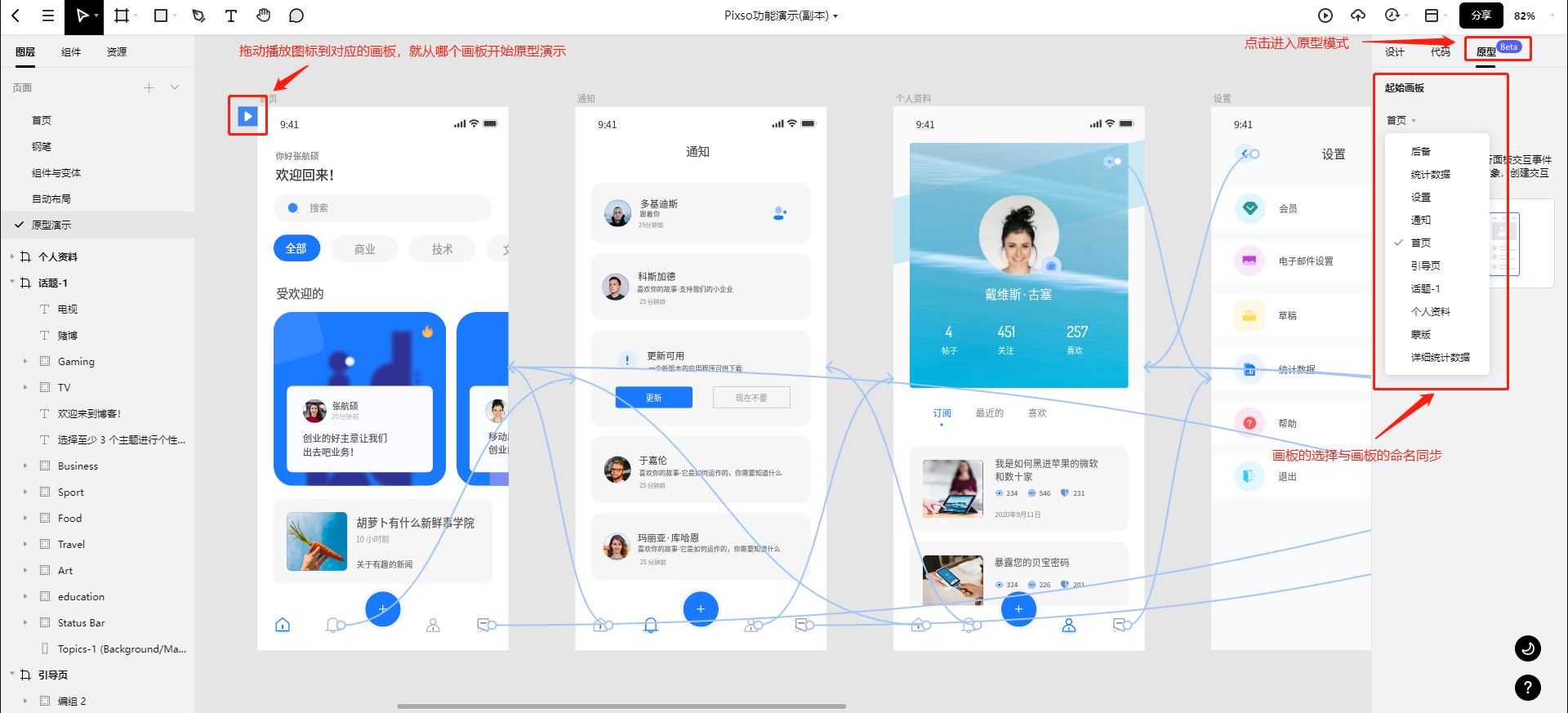
第一步:进入原型模式
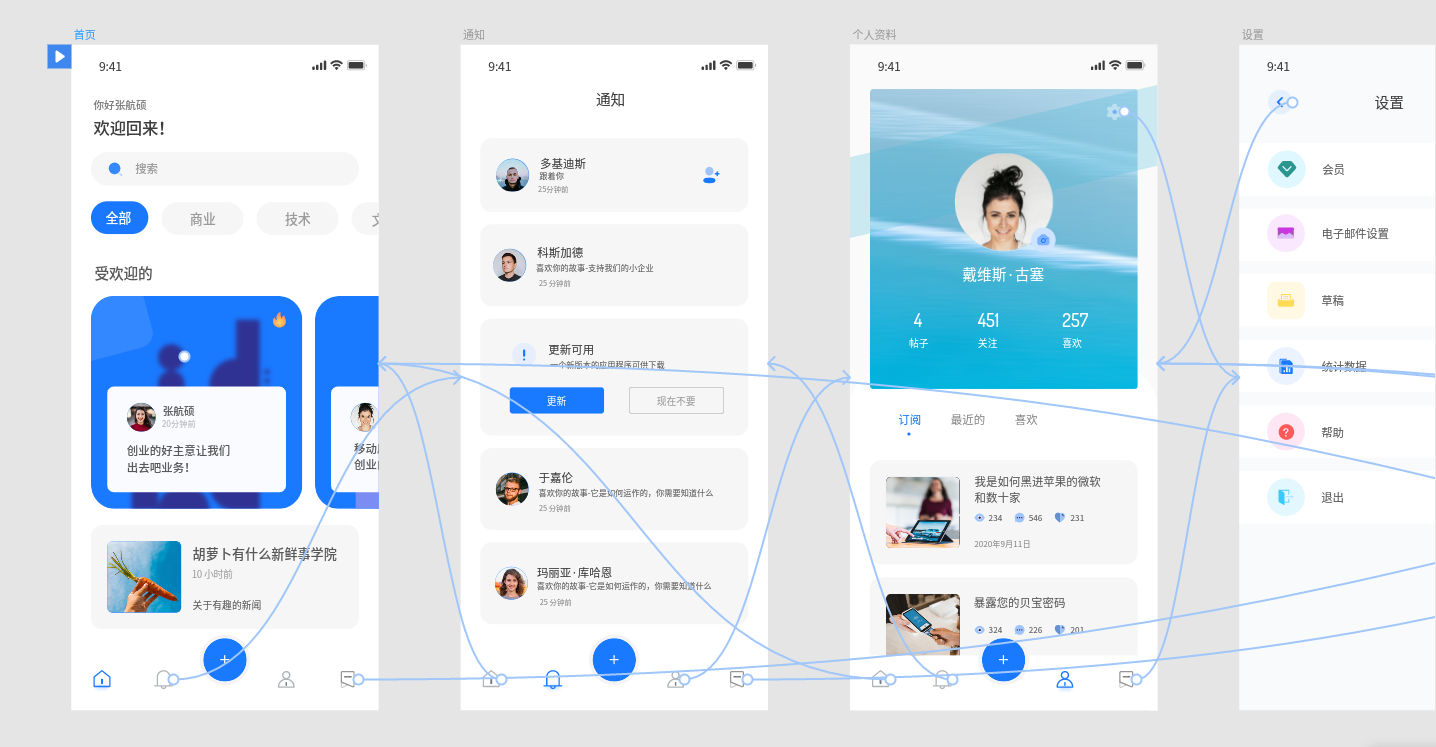
设计好App的原型草图后,点击右边看板的【原型】按钮,即可进入原型模式。在没有选中草图的任何交互热点时,原型看板会默认让用户挑选【起始面板】。选择哪个页面作为起始面板,原型就会从哪个页面开始演示。

值得注意的是,起始面板的选项与画板的命名同步,为了提高原型动效的设置效率,做好画板命名区分十分重要。当选定了原型中的页面、组件或图标时,需要添加【交互事件】,来设置更复杂的触发条件,【+】为添加;【-】为撤销。
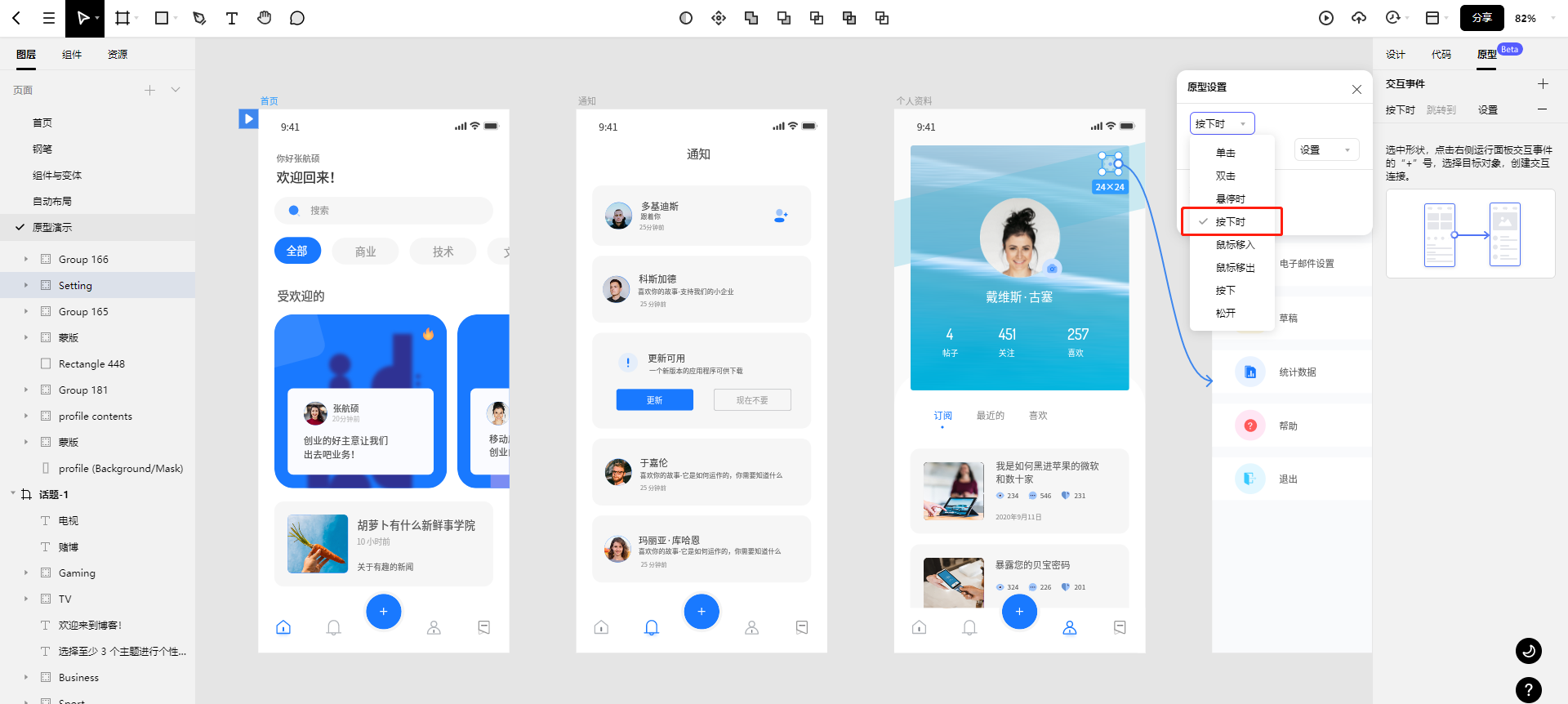
第二步:设置触发条件与目标
在添加【交互事件】后,即可根据交互逻辑所需的触发条件,设置要跳转到的目标画板。如图所示,Pixso有多种可设置的触发条件,均可以单独或者叠加使用,还原各种产品经理期望的效果。例如【按下时】这个触发条件,当用户点击并按住画布中的鼠标或触控板时,将触发操作。这个触发条件,可以用来做移动端原型的长按复制或长按扫描二维码交互。

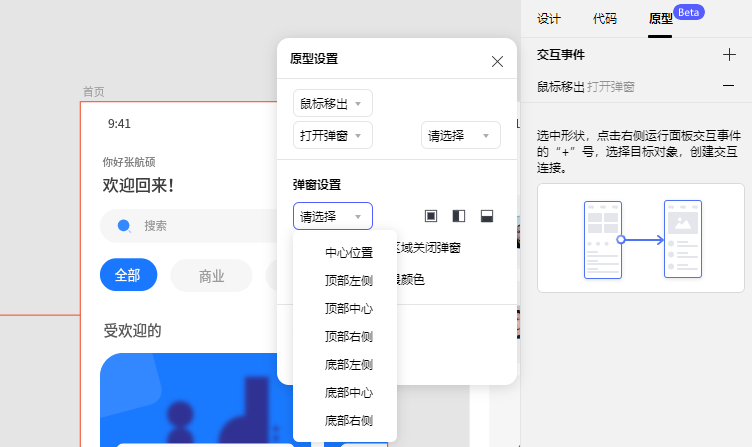
当然,了解每个触发条件的含义,可以做更丰富的原型动效。除了可以设置【跳转到】的交互目标,还有【打开或关闭弹窗】等可以选择。以【打开弹窗】为例,单单是弹窗在画板中的位置就有至少5个选项,还有诸如【点击弹窗以外区域关闭弹窗】等条件,这些丰富的原型交互在Pixso一个工具上就可以完成。现在前往Pixso官网注册账号,可以享受到Pixso会员的所有权益:无限文件数量、无协作者人数限制、无限云存储空间以及Pixso资源社区的海量设计素材资源等等。

第三步:设置转场动画
完成以上的设置,到了原型动效最关键的一步——设置原型动画。这有助于产品经理、交互设计师、UI设计师以及开发了解产品在真实环境中的外观与相应方式,直接决定了原型动效的用户体验质量。
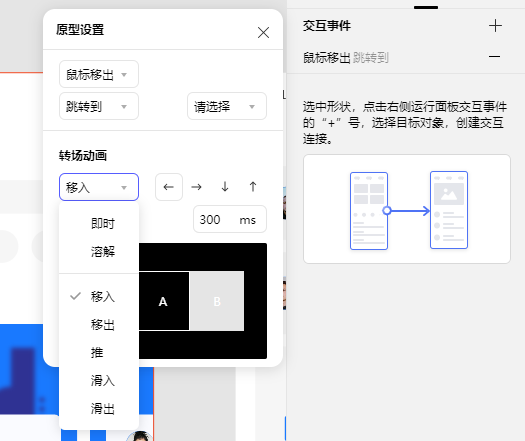
在转场动画中,有多个父级条件可选。除了即时和溶解以外,其他6个条件都可以设置动效出现的来源方向。同时还有动效预览,可以帮助产品经理或者设计师找到其理想的动效方式。如选择【移入】+【←】,预览区域中的正方块就会从右边进入,定格在目标画框之中。

高阶设计师在做原型动效的时候,很少采用线性状态的运动方式(没有速度变化的运动到另一点),更多的是加速或者减速动效,因为这类物体移动方式会让人感到更加愉悦。因此,Pixso利用可自定义的数值,来帮助用户获得更好的产品体验。通过设置入场或出场完成所需的时间,可以使动画不再那么尖锐或生硬,甚至做出更生动的效果。
完成以上3个步骤,在Pixso上的原型动效就基本完成了。

在Pixso,只要完成一个交互动作的设置,画板上都会有浅蓝色的箭头,可以直观地看到整个原型的交互逻辑,点击箭头就可以进行调整。这无疑是提供了其他设计工具无法提供的“设计+原型动效”一站式体验,让UI设计与原型交互的工作区无缝衔接。
由此可见,虽然现在市场中也会有其他的原型设计工具,但是多数是以国外版本居多,对于本地的设计师而言,难免会存在使用上的语言限制,何况有的软件在设计过程中还需要依靠第三方工具完成交付工作,一旦出现了软件不兼容的话,可能会造成文件丢失。但是Pixso作为本土的国产软件,几乎上之前存在的问题都进行了解决,尤其是强大的兼容功能,比如常见的Figma的功能都可在Pixso上实现,一站式交付工具完成,提高设计工作效率,而且客户的感受也会更直观。