线框图是产品、应用程序设计的重要组成部分。设计师离不开线框图绘制,就像应用程序离不开代码。在线协作线框图绘制工具Pixso,让设计师实现从纸质线框图绘制转移到数字线框图,为设计师的设计效率大幅提效。近况纸质线框图看起来很简单,但它在实际的工作流程中还是具有劣势。因此,越来越多的设计师开始使用设计工具开始线框图绘制。

1. 线框图可以手绘吗
答案是:可以。市面上的确已经有很多线框绘制工具可供设计师使用,但如果设计师涉及到产品、设计的迭代时,手绘线框图是设计师的首选。Pixso资源社区内置大量优秀的线框图资源模板,均可免费一键调用,每个资源模板都可以查看源文件,不仅可以复用优质的线框图模板,也可以学习优线框图绘制技巧。

2. 为什么要绘制线框图
手绘线框图的门槛较低,只要身边有纸、笔,几乎每个人够可以绘制线框图。除此之外,线框图还有利于团队协作,团队成员可以聚集在一起,共同完成一个线框图绘制。对设计师来说,如果设计项目正处于设计开发的早期阶段,可以以最小的时间、金钱成本对线框图进行迭代。
3. 线框图绘制只需5步
尽管线框图绘制门槛较低,但想要绘制一个优质的线框图也需要遵循一些设计技巧:
第 1 步:确定设计的设备
如果你的设计项目是应用程序APP,你需要选择正确的纵横比,以及确定设计过程中会用到的设计元素、资源,以确保整个设计流程都是符合应用程序设计规范的。如果你的设计项目是网页设计,你需要考虑用户与键盘、鼠标的交互方式,因为这一因素会影响你的潜在用户。Pixso提供了以下移动、桌面标准分辨率参考:
-
桌面:16:9 宽高比(通常为 1920x1080 像素)
-
移动:16:9 横向纵横比(通常为 720x1280 像素 )
第 2 步:绘制线框图导航
无论是从网站构架还是UI设计角度来看,网页或应用程序APP的导航都极为重要。导航是整个用户界面的支柱,可以帮助用户定位到目标页面。
同理,导航的类型取决于设备的选择。桌面端通常会采用顶部导航,而应用程序或平板电脑的通常会选择侧边栏导航。

第 3 步:以产品或 USP 为中心进行设计
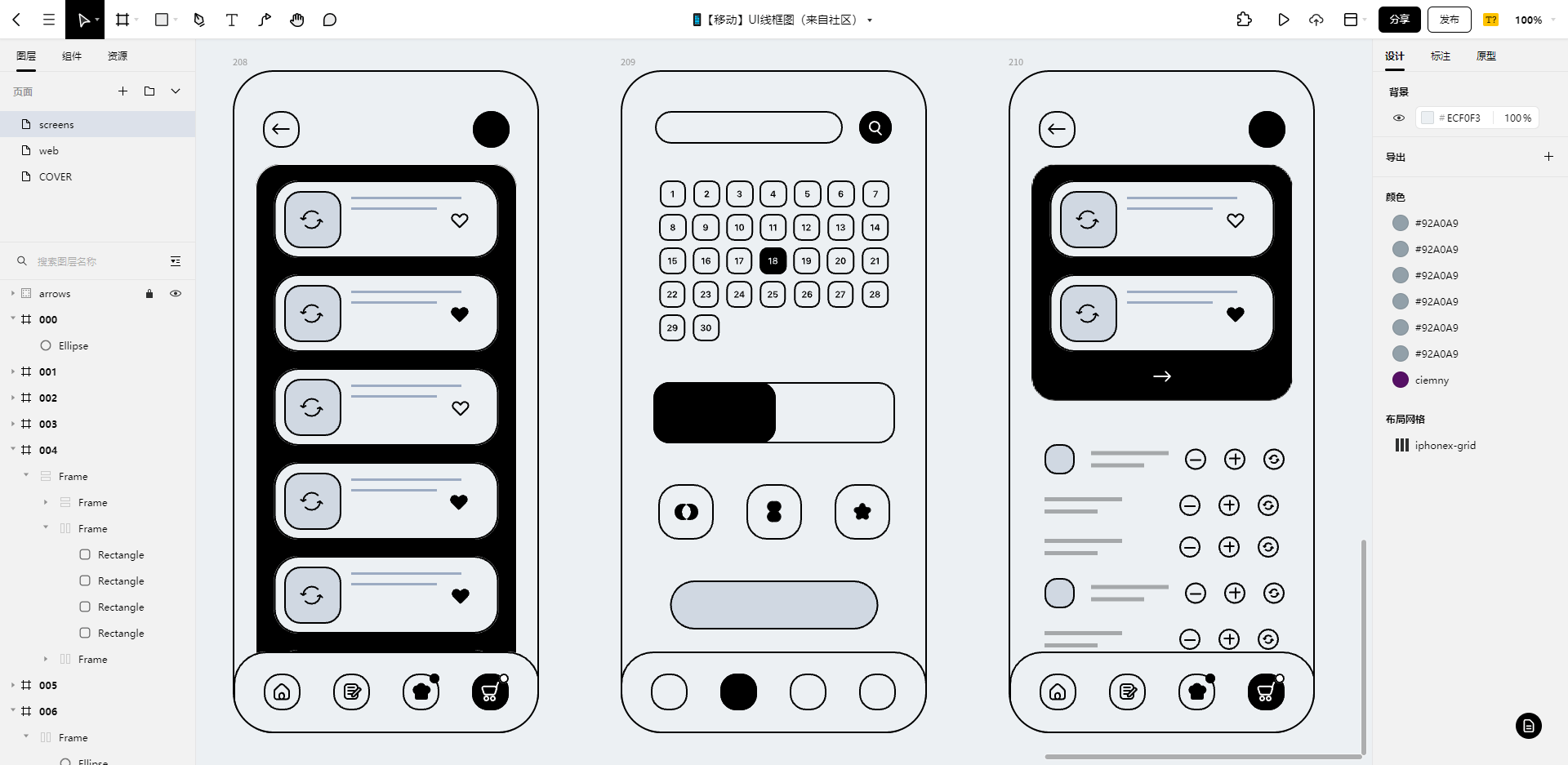
如果你的绘制线框图的目的是推广产品,那么如何让用户了解产品是设计的重点。你需要确保产品在界面的核心位置,例如下图中,产品的信息设置在登录页的banner中,能让用户更直观的了解产品信息。

第 4 步:添加图片、文本块和其他界面元素
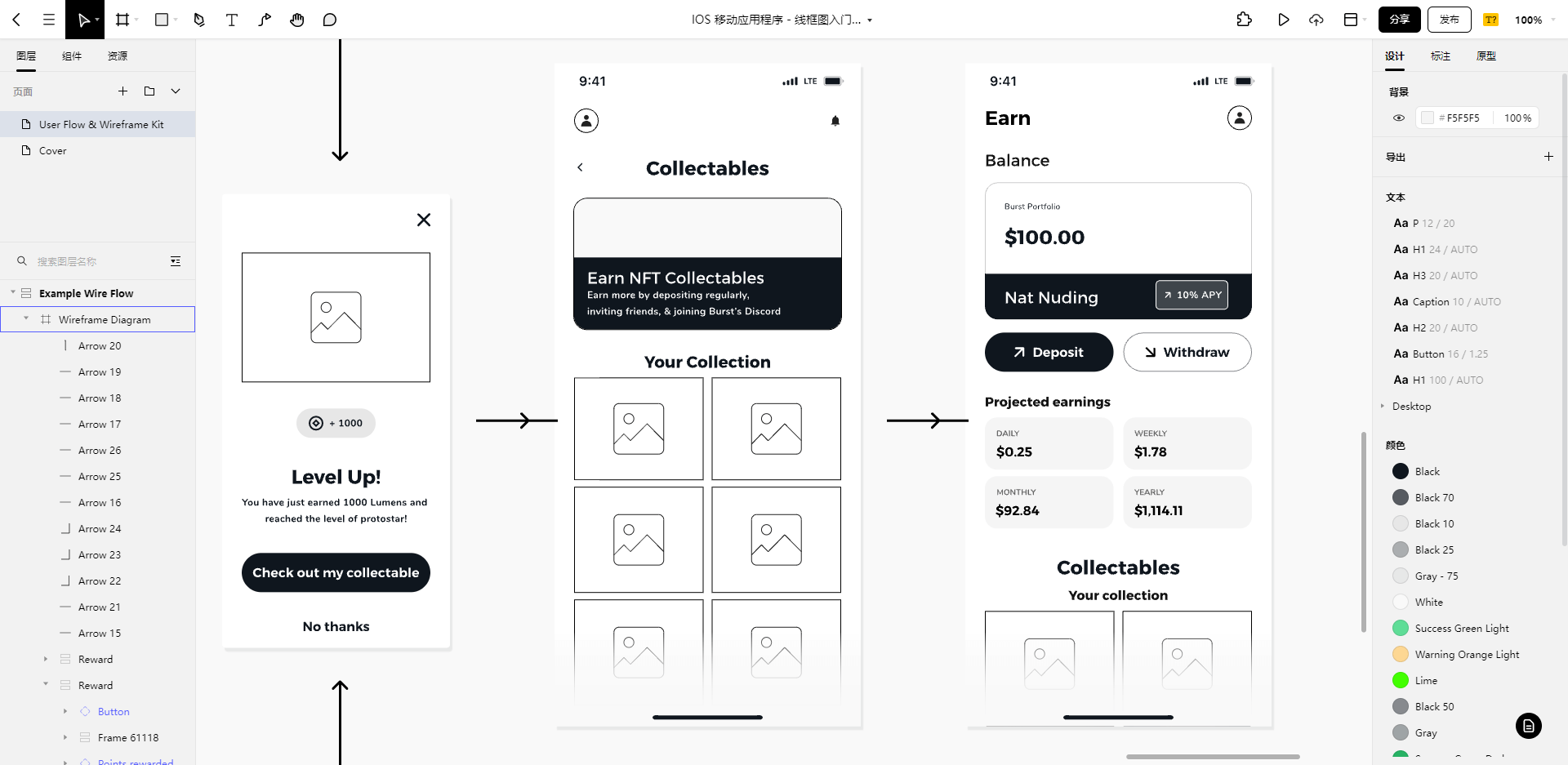
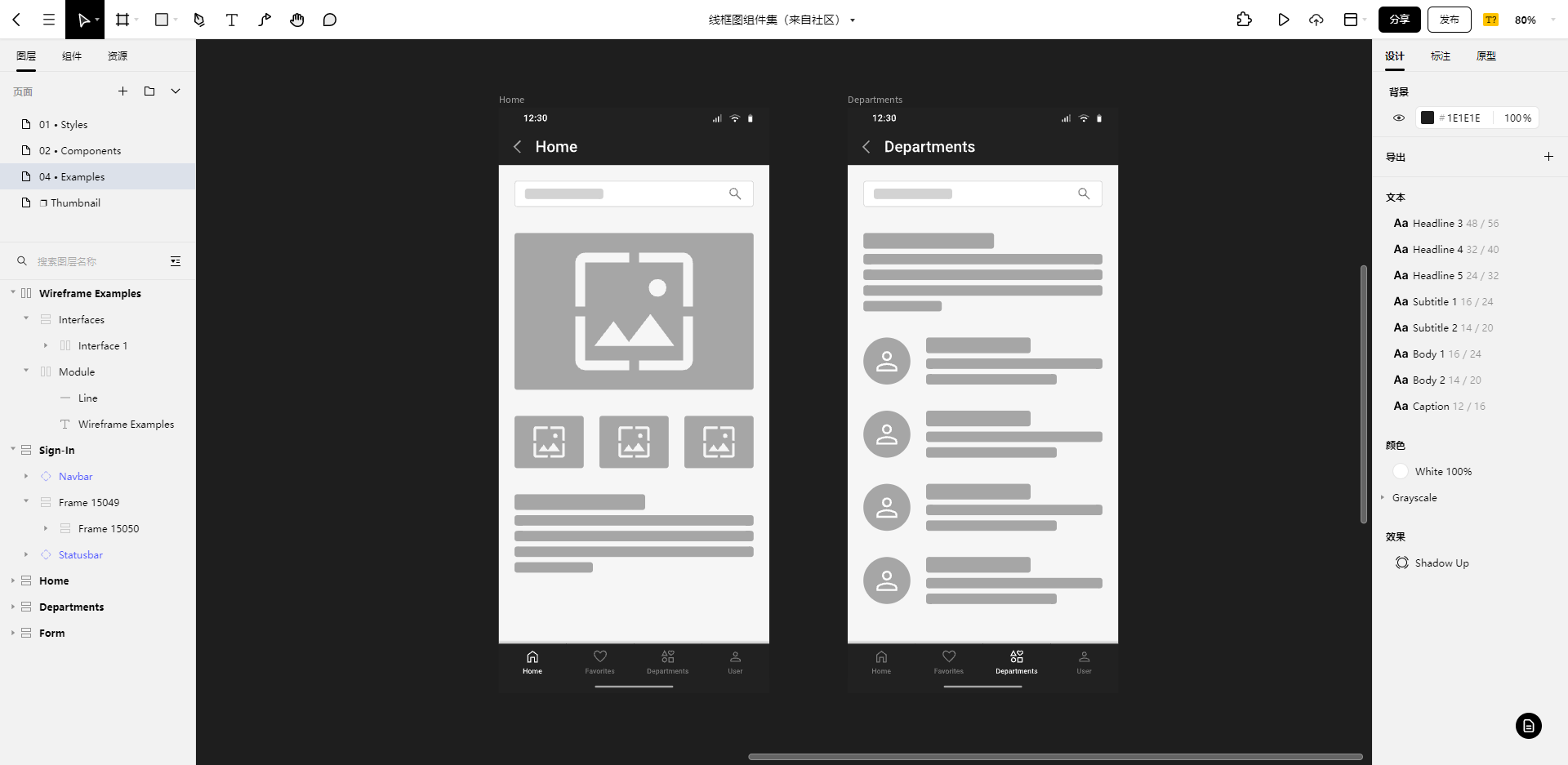
在完成屏幕、导航、产品或会员页线框图绘制后,你需要利用一些视觉元素来美化你的设计了。如下图所示,你可以在文本、图像块增加一些设计细节,让线框的视觉效果更加饱满,这也有助于用户以及团队成员了解设计项目的整体感觉。

第 5 步:添加 CTA(号召性用语)和其他导航元素
用户可以通过CTA按钮完成页面跳转,即从一个特定页面跳转到另一个页面。例如在购物APP中,用户点击【立即购买】的CTA按钮,即可从当前页面导航到PDP(产品展示页面)。界面的CTA按钮经典示例还包括“阅读更多”、“立即购买”或“注册”。CTA按钮能够将这些简单的信息准确的传递给用户。

推荐使用Pixso进行在线原型设计
当设计师完成线框图绘制后,下一阶段即是将纸质的线框图转换为数字化原型。推荐使用在线协同原型设计工具Pixso。Pixso是一款无需撰写代码的原型制作工具,它与其他设计工具集成,包括 Adobe XD、Figma 和 Sketch,你只需单击几下即可轻松导入现有原型设计。Pixso内置丰富的资源社区,不仅可以直接拖拽使用Pixso自带的设计资源库,你还可以将项目中常用的图标、自制组件一键保存,共享至团队资源库,省去大量重复劳动,形成统一视觉规范。除此之外,Pixso自带组件变体、自动布局等专业设计功能,支持UI/UX设计和原型播放,一体化完成高保真原型设计。无论论你的技能或经验水平如何,都可以快速创建漂亮的原型设计。





