插画是一种富有表现力和创造力的艺术形式,与我们的日常生活已经密不可分,无论是书籍、广告、游戏还是社交媒体,插画都以其独特的风格吸引着人们的目光。随着艺术形式的不断发展和多样化,插画风格也变得越来越丰富。本文将全面汇总插画风格有哪些类型并分析,帮助读者更好地理解和欣赏这一艺术形式。
1. 扁平风格插画
扁平风格插画是近年来最为流行的一种插画风格,其特点是简约、轻快、整洁。这种风格通过简化复杂的元素,将画面关系简约化,使得整体看起来更加清爽和直观。
扁平风格通常使用简单的几何形状和明亮的色彩,强调图形的识别性和信息传达的直观性。在商务工具类APP、网页设计中,扁平风格的应用尤为广泛,因为它能够快速地传递信息,同时保持视觉上的简洁和优雅。
例如Pixso资源社区中的这套《Nallow插画》,运用扁平风格插画表现现代人物的日常生活,进入后还有一整套插画素材,涵盖了休闲、工作、交流,娱乐等场景。这些插画质量都很高,如果遇到紧急项目,基本上可以做到拿来简单改改就可以使用了。如果构图不能满足,平面插画里还包含了拆解元素,有人物、有场景还有常用配色。大家可以随意组合,拼凑出各种属于自己独特的插画。
2. 肌理风格插画
噪点肌理风格是一种强调肌理质感和光感的插画风格。通过在画面中增加颗粒感和光影效果,噪点肌理风格使得画面更具层次感和冲击力。
这种风格常用于表现自然、真实的场景,如风景、花卉等。噪点肌理风格的作品通常没有描边线,画面饱和度高,注重细节和层次感的营造。在摄影、游戏插画等领域,噪点肌理风格能够赋予作品更加生动和真实的质感。
例如Pixso资源社区中的这套《再现名画》插画,以几何体和大色块的方式,提炼了世界名画的特征,添加了噪点肌理效果,让画面更有质感。此外还搭配了画框样机,让插画更具表现力。
3. 涂鸦插画风格
涂鸦插画风格则是一种大胆、有个性的插画风格。它起源于街头涂鸦艺术,后逐渐发展到电脑绘制。涂鸦插画通常具有随性、张扬的特点,但又不失章法。
这种风格的作品常常表现出反叛、自由的精神,因此受到许多年轻人的喜爱。在社交媒体、潮牌设计中,涂鸦插画风格能够传达出独特的个性和品牌理念。
例如Pixso资源社区中的这套《印度涂鸦》插画,里面有了60张涂鸦风格的插画,包含了生活中常见的各种状态。画面运用了大色块和细线条的组合方式,让每张插画都具有很强的辨识度,非常适合放在加载页或者空白页中使用。
、
4. 3D插画风格
3D插画风格是一种具有立体感和空间感的插画风格。3D插画通常具有广阔的视野和独特的视角,能够展现出复杂场景中的细节和层次感。在电商类APP、游戏场景中,3D插画风格能够赋予用户更加沉浸式的体验感受。👉点击注册账号,免费使用Pixso
例如Pixso资源社区中的这套《60个3D场景插画》,包含了60幅高质量的3D插画,每个幅图都包含了完整的场景效果和背景,整体质量非常高。虽然都是3D风格,但是场景很丰富,包含了科技、家居、工作、旅行等不同场景的插画,基本上拿来即用。
5. Low Poly风格插画
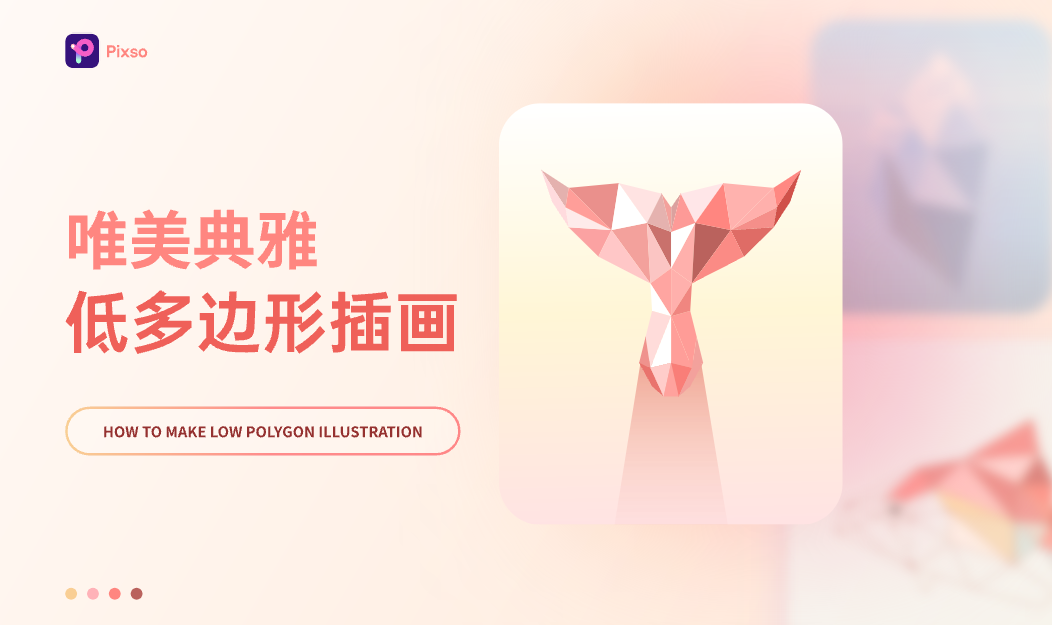
Low Poly风格插画也叫底面数插画,是三维插画的一种。这两年非常的火,因为大家看惯了三维的物体,突然出现这种块面化的物体让人眼前一亮。Low Poly风格插画本身的视觉效果也很优秀,块面画化结构非常适合表现力与美。
例如Pixso资源社区中的这套《低多边形插画》就是运用了这种风格,运用同色系的多边形组合出了不同的造型,给人一种安静祥和的氛围,适合放在页面中做主体元素,可以快速提升页面档次。
以上就是关于插画风格有哪些类型的全部内容,每一种风格都有其独特的魅力和应用场景。通过了解和掌握这些风格的特点和技巧,我们可以更好地欣赏和创作插画作品。
6. 如何使用免费插画设计素材
在Pixso中使用插画素材可以帮助设计师快速丰富设计内容,提升作品的视觉效果。以下是具体的操作步骤:
Step1:登录Pixso账号
在浏览器搜索并进入Pixso官网,注册或登录你的Pixso账号
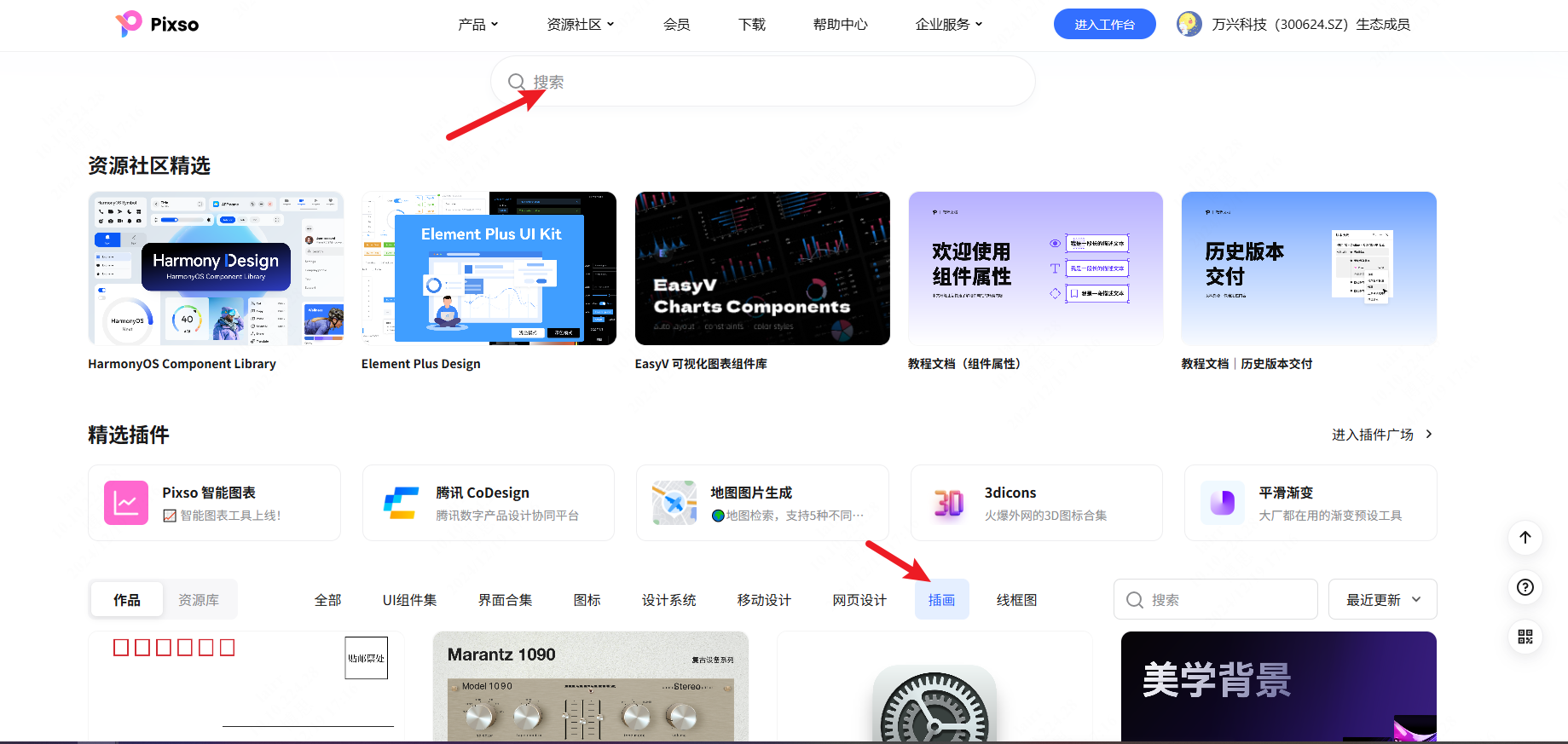
Step2:访问Pixso资源社区
Pixso提供了丰富的设计资源,包括插画素材,你可以在社区资源中找到各类风格插画素材。
在搜索框输入关键词(如“插画”或具体主题),或直接点击进入“插画”分类素材,找到适合的插画素材包。
Step3:将插画素材导入设计画板
选择心仪的插画素材后,点击“复制”并打开对应文件。
Step4:调整插画素材
位置调整:使用鼠标拖动插画到合适位置。
尺寸调整:拖动边角调整插画大小,按住 Shift 键可保持比例。
颜色修改:如果素材支持矢量编辑,你可以通过右侧属性面板调整颜色以匹配设计主题。
Step5:结合其他设计元素
将插画与文本、形状、图标等元素结合,创造更加生动的设计效果。
使用 Pixso的AI助手 生成其他配套设计元素,与插画协调搭配。
Step6:保存与导出
完成设计后,可以保存到 Pixso 云端或导出为 PNG、SVG 等格式,便于分享或应用到其他项目中。
通过Pixso使用插画素材,你可以快速实现创意表达,让设计更具吸引力!