iOS16正式版的推送,看到不少设计师都在刷屏,除了“照片抠图”“自定义锁屏”等新功能,Pixso 更加关注UI设计上的变化,隐藏着新的UI设计趋势趋势。本篇文章将围绕iOS16 UI界面的升级,聊聊UI设计上的一些变化,为大家带来相关的素材和组件,帮助大家提高视觉审美,快速“拿捏”业务,下面就一起进入正题吧!
iPhone14系列组件,案例展示更惊艳
在iPhone14系列发布会上,备受瞩目的无疑是“灵动岛”的设计,让原本死板的界面瞬间灵动,很好的诠释了什么叫“设计赋能”。
每年苹果的更新换代,无论是作品集还是项目展示,全新的样机都必不可少,能提升整体视觉的高级感,提高稿件交付的通过率,Pixso资源社区更新了iPhone14全套样机,还有“灵动岛”动效组件,帮你抓住动态UI设计趋势。

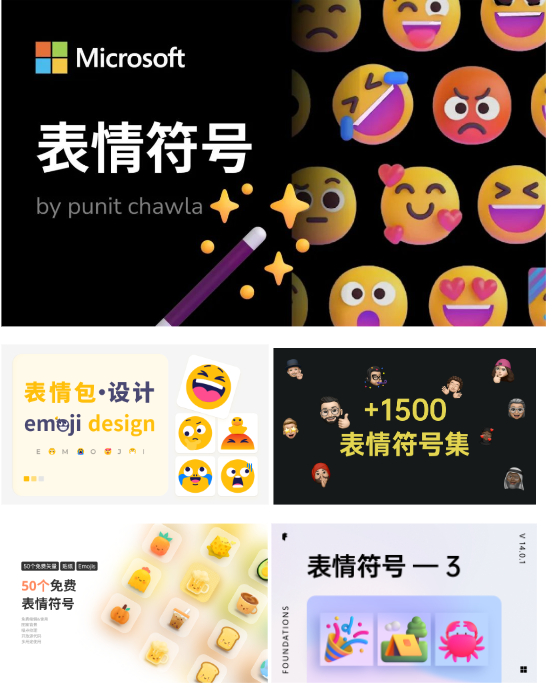
设计情感传递,善用Emoji表情
最近几年,Emoji在UI设计上的应用肉眼可见增长,细心观察的设计师会发现,无论是最新的iOS16的Emoji壁纸,还是淘宝APP的Emoji表情,Emoji的使用越来越多样化,成为UI设计趋势发展一颗“新星”。
Emoji表情的出圈,归根结底是设计的情感化趋向,它能传递情感、营造氛围,降低界面严肃的氛围,提高设计与用户之间的互动。下面就精选了5款Emoji资源组件,涵盖表情、动物、手势等几千个组件。

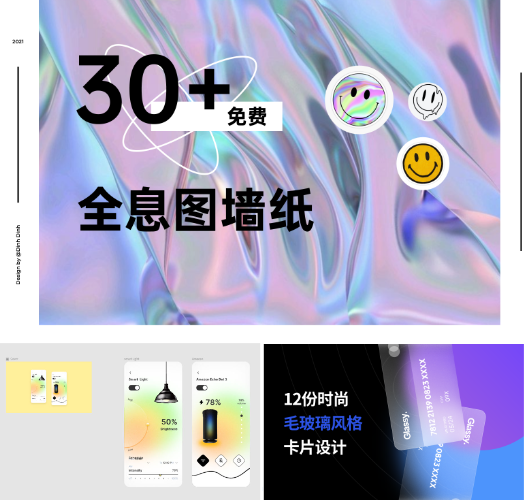
毛玻璃邂逅弥散光,快速抓住用户眼球
说到UI设计流行趋势,毛玻璃和弥散光必不可少,被各个大厂反复使用。
本次iPhone14的产品中,依然使用大量的弥散光设计,但Pixso关注到一个重要细节,除了iOS16的弥散光LOGO,14Pro系列壁纸采用是毛玻璃+弥散光,传递出神秘而又通透的氛围,相信不少设计师也想做个类似的尝试。Pixso精选了毛玻璃与弥散光最新资源,还有镭射渐变等相关素材,帮助大家高效“调用”!

3D拟物模型,传递品牌故事
除了iOS16上的变化,Pixso还观察到元宇宙的火爆,让3D拟物风不断“出圈”,通过3D人物、物件等元素的搭配,还原产品的各类应用场景,快速引起用户的共鸣。

Pixso资源社区,灵感因子聚集地
Pixso资源社区会更新UI设计趋势,通过最简单的一键分享和复制,降低了资源共享的成本,让每一位设计师都可以更容易地向所有人展示自己的知识成果,也可以更直接地享受到他人知识成果带来的便利。借助Pixso资源社区,新手也无须畏惧,设计不必从0开始,告别重复的基础工作,把更多精力用在更有价值的事情上。