Apple Watch界面设计的发展,让用户对手表的功能需求,发生了翻天覆地的变化。基于 iPhone 手机的功能越来越强大,Apple Watch 也开始主动分担起部分轻量级的任务,成为一个令人惊叹的小型计算机,同时 Apple Watch 又能满足 iPhone 的功能延展。那对于界面设计师来说,应该如何抛开传统的手表用户视角来看待 Apple Watch 智能手表这一新时代产物呢?Pixso 就来给大家讲解一下,如何做好 Apple Watch界面设计规范。
1. 界面屏幕尺寸
Apple Watch 目前有 8 个系列,屏幕尺寸分别有 38mm、40mm、41mm、42mm、44mm 和 45mm,与 iPhone 一样都是高分辨率视网膜显示设备。Apple Watch 采用相对大小和间距,可自适应设备填充空间,因此只需在Pixso中以 40mm 或 42mm 尺寸的屏幕分辨率制作一倍图设计稿导出两倍分辨率的图像即可适配 Apple Watch 不同尺寸的屏幕。

2. 界面图标设计
Apple Watch 迄今为止有 6 款不同屏幕尺寸的手表,每个尺寸有不同类型的图标,包括主屏图标、通知中心图标、Short look 图标、App Store 图标和配套设置图标等。
-
设计师需要为每个屏幕尺寸的手表创建一个版本的图标,可以以 App Store 为例,创建一个 1024x1024 像素版本的 WatchOS 应用图标,再让系统自动将此版本缩小到其他不同类型图标对应的尺寸。
-
创建图标时使用全出血正方形图片,系统会自动添加圆形遮罩。
-
推荐使用 PNG 格式,避免使用交错的 PNG 图片。
-
图标应避免使用黑色作为背景,可提亮黑色背景或添加边框,使得图标不会融入屏幕背景。
-
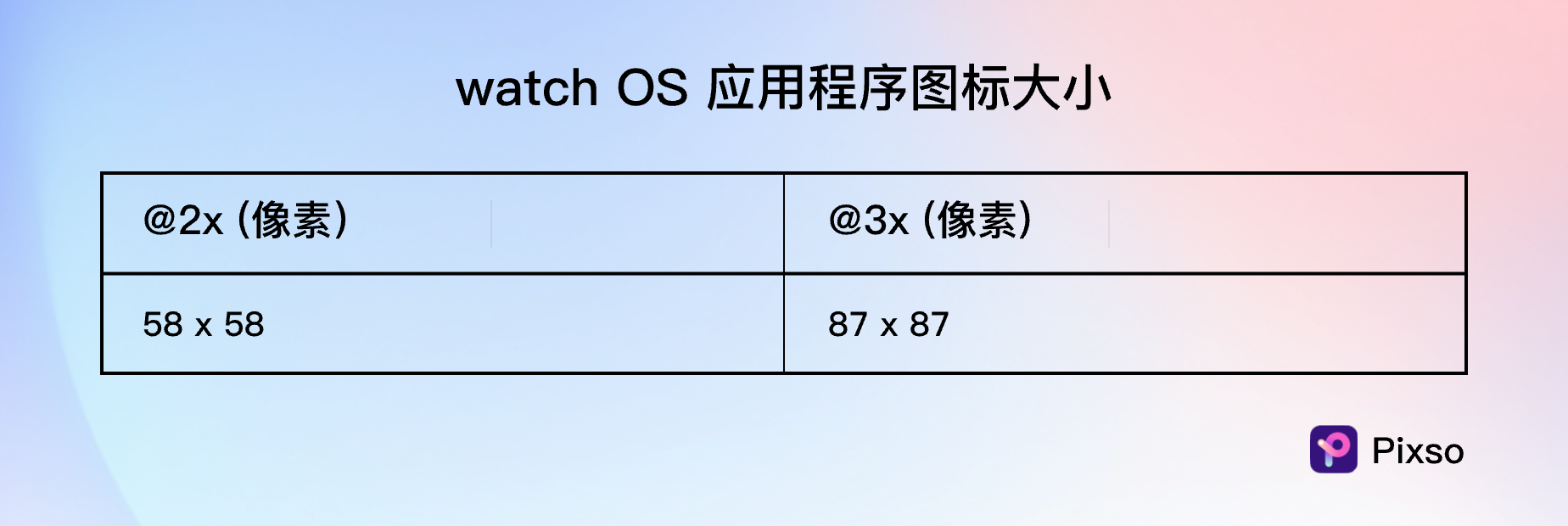
想以特定尺寸自定义 APP 图标的,也可以根据下表尺寸提供,并导出二倍图。

-
如果有配套的 iPhone APP,还需要提供以下尺寸的 WatchOS APP 图标。

3. 应用通知界面
Apple Watch 的通知分两种类型,Short look 和 Long look。当用户首次收到通知提醒时,Short look 通知出现并保持一段较短的时间,用户可以通过降低手腕来关闭该通知。若用户想查看其详细信息,则可以抬起手腕并点击 Short look 界面,进入 Long look 界面查看。
由于手表始终佩戴在用户身上,因此必须对通知的提醒频率与内容有所节制,建议针对用户的环境动态来推送只对用户有用的信息,如位置、时间或活动等实时相关的信息。
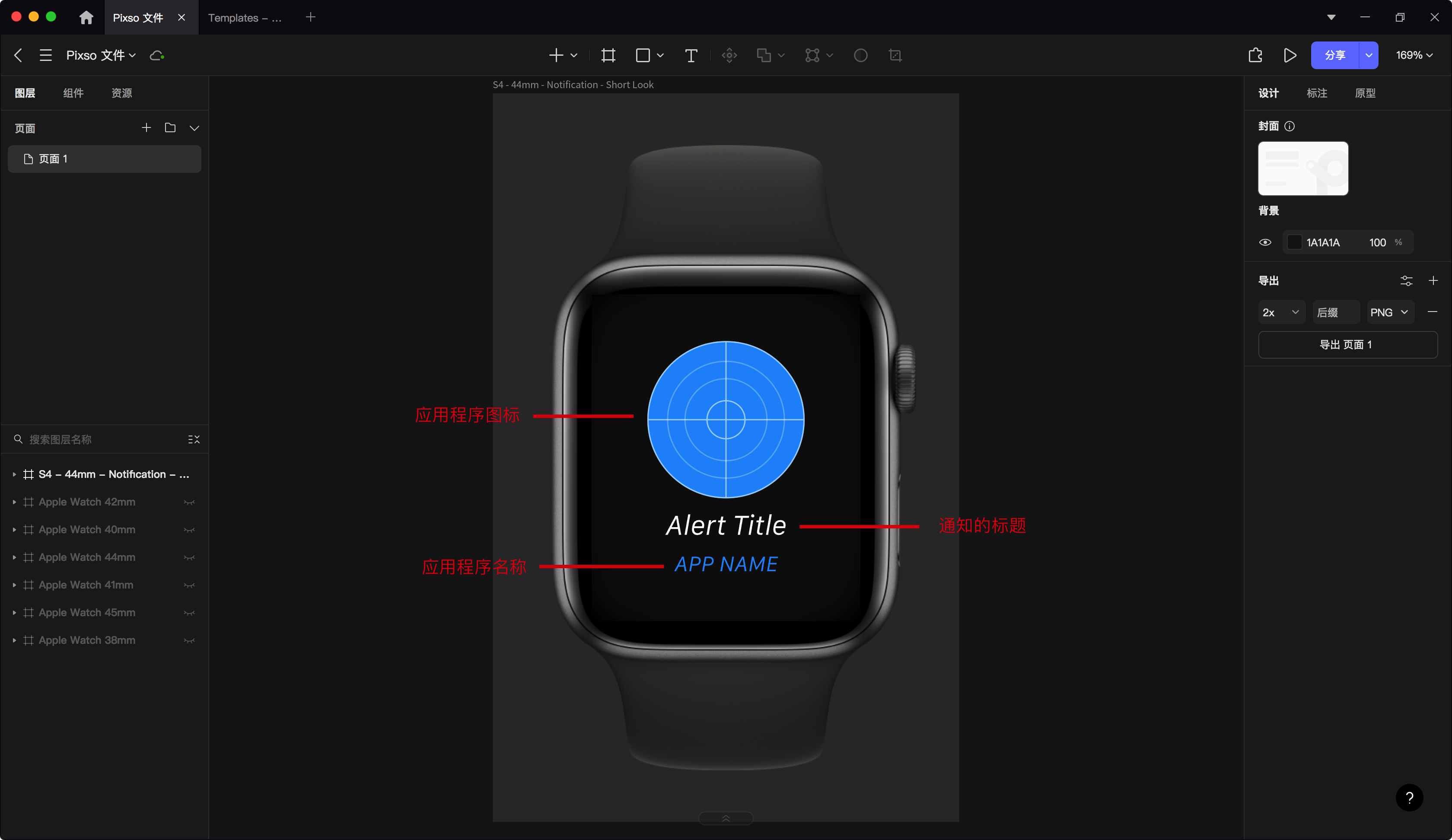
3.1 Short look
Short look 界面是基于固定模板的,包含 APP 的名称、图标和通知的标题,其中 APP 的名称系统会用其品牌主色来展示。通知的标题可自定义,但请保持简短精悍,无需展示过多详情。

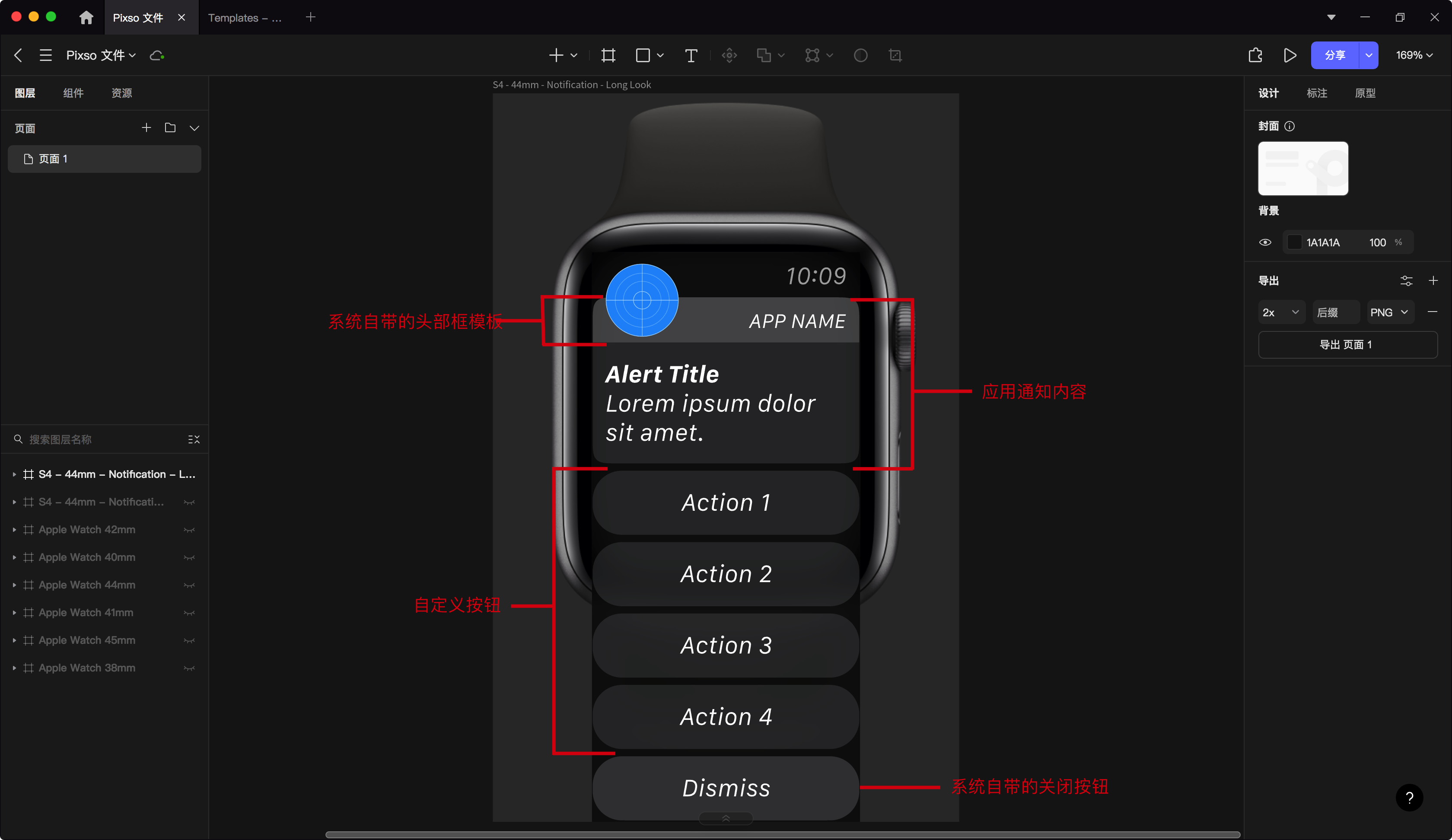
3.2 Long look
Long look 可以理解为 Short look 的详情界面。系统为 Long look 界面提供了一套标准的头部框组件,包括 APP 图标及其名称。头部框和底部之间的区域可自定义内容,底部只能容纳不超过4个的自定义按钮及系统自带的关闭按钮。Pixso资源社区 提供了一些优秀的 Apple Watch界面设计资源,下载并用 Pixso 客户端或网页端导入设计资源,即可轻松绘制 Short look 和 Long look 界面。

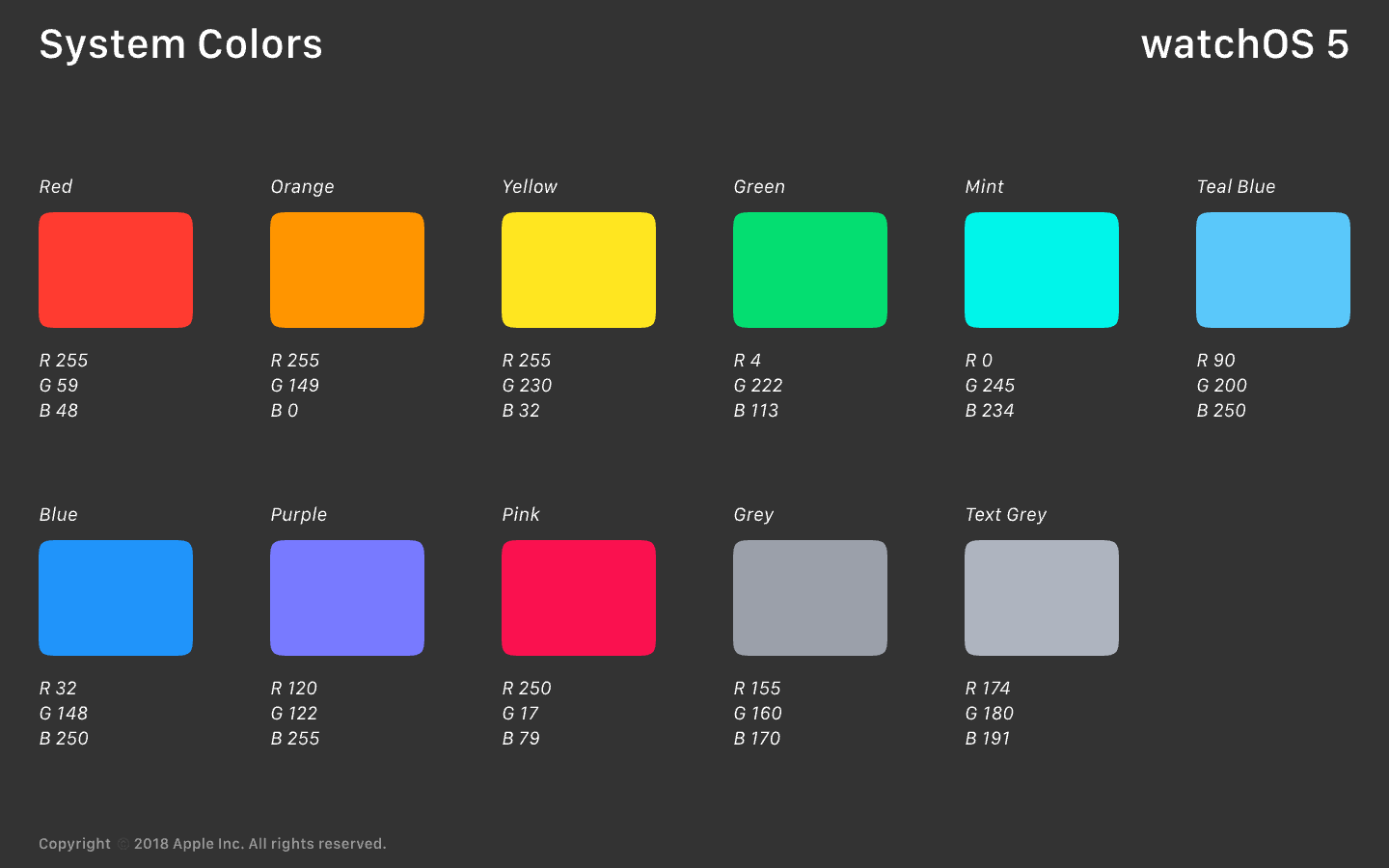
4. 界面配色方案
设计师需要为 Apple Watch 的 APP 设定一个主色调,该颜色应与其他设备(如 iPhone )中对应的 APP 保持一致,以构建视觉统一与品牌认知。因此建议从以下几个方面考虑:
4.1 使用黑色作为 APP 的背景色
黑色的背景色可以与 Apple Watch界面的边缘无缝融合为一体,营造一种无边屏幕的错觉,因此避免在界面中使用明亮的颜色作为背景色。
4.2 使用 APP 的主色调来突显品牌或状态信息
每个 APP 都应该要有主色调,系统会将主色调应用到屏幕左上角的标题字符和通知界面中,突出 APP 的名称和其他关键信息,设计师也可通过此方法对 APP 进行品牌设计。
4.3 使用高对比度色彩的文本
在黑色的背景中,使用高对比度色彩的文字可提高其易读性。
4.4 考虑色盲用户的使用感受
很多色盲用户是难以区分红色与绿色的。因此设计师应确保在 APP 的所有界面中,没有单纯使用红色和绿色作为区分不同状态与数值的设计。
4.5 注意不同颜色在不同文化中的含义
设计师应考虑到色彩对与每个人的认知是不一样的,不同种族文化的用户赋予色彩的意义也大相径庭。因此,设计师还需要多花些时间去研究 APP 的配色如何能让其他国家的用户和文化所接受,以及如何利用 APP 的色彩去传递恰当的信息。
4.6 避免使用色彩来展示交互性
可以适当使用主色调来凸显品牌特色,但不要单纯依靠用主色调展示作为引导用户操作的交互方式。

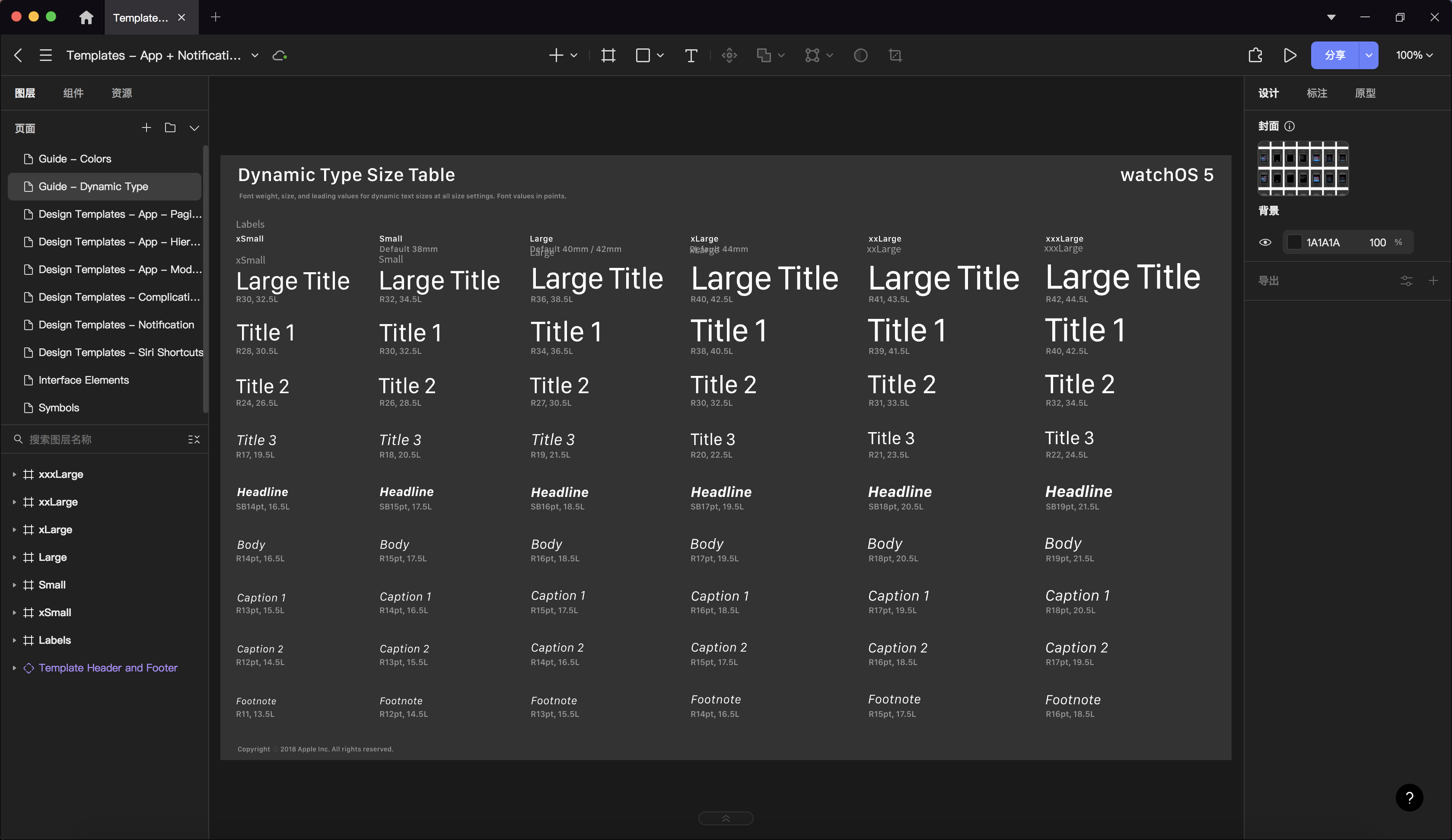
5. 界面字体选择
设计师需确保文字在小巧的 Apple Watch界面上是清晰易读的,推荐使用系统默认的动态字体(Dynamic Type),它是特别针对在 Apple Watch 上实现良好易读性而设计的。当使用较大字号的情况下,字符会轻微压缩,更少地占用横向空间;使用较小字号时,字符则会稍微松散,使得文字在用户难以专注聚焦的情况下仍能保持较高的可读性。
除此之外,动态字体还可针对不同的字号自动调整字符间距和行高、根据文字区块的语义来指定不同的文字风格,如 Body、Footnote 或 Headline 等。建议设定系统字体大小,当字号为 19pt 或以下的,使用 SF Compact Text 字体;当字号为 20pt 或更大的文字时,建议选择 SF Compact Display 字体。
除了使用系统默认的动态字体,设计师可以出于展示品牌的需要而使用自定义字体,但建议尽量少用。使用自定义字体时,还需保持APP内的文字可以根据用户在系统中的设置而进行相应的调整。

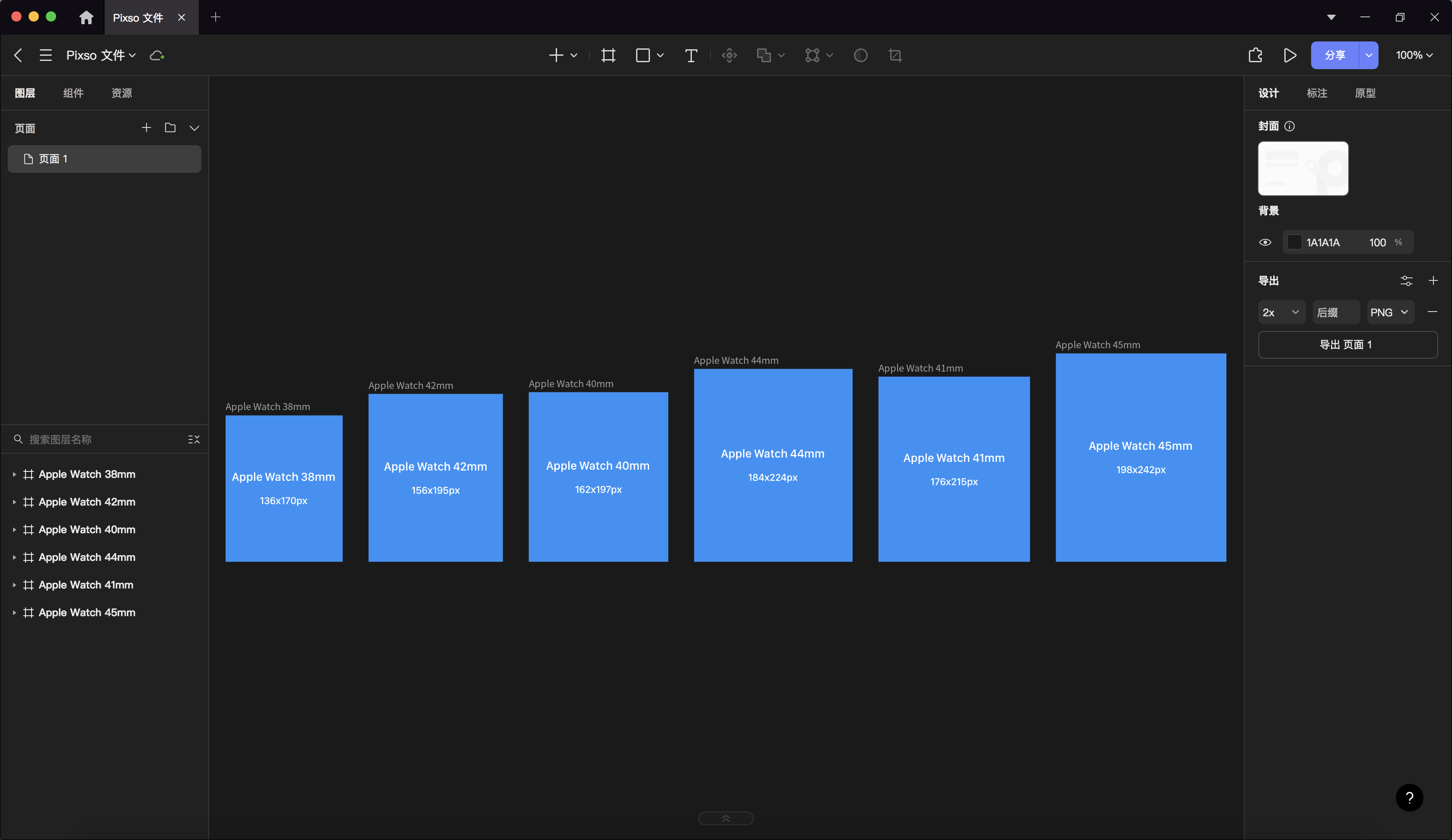
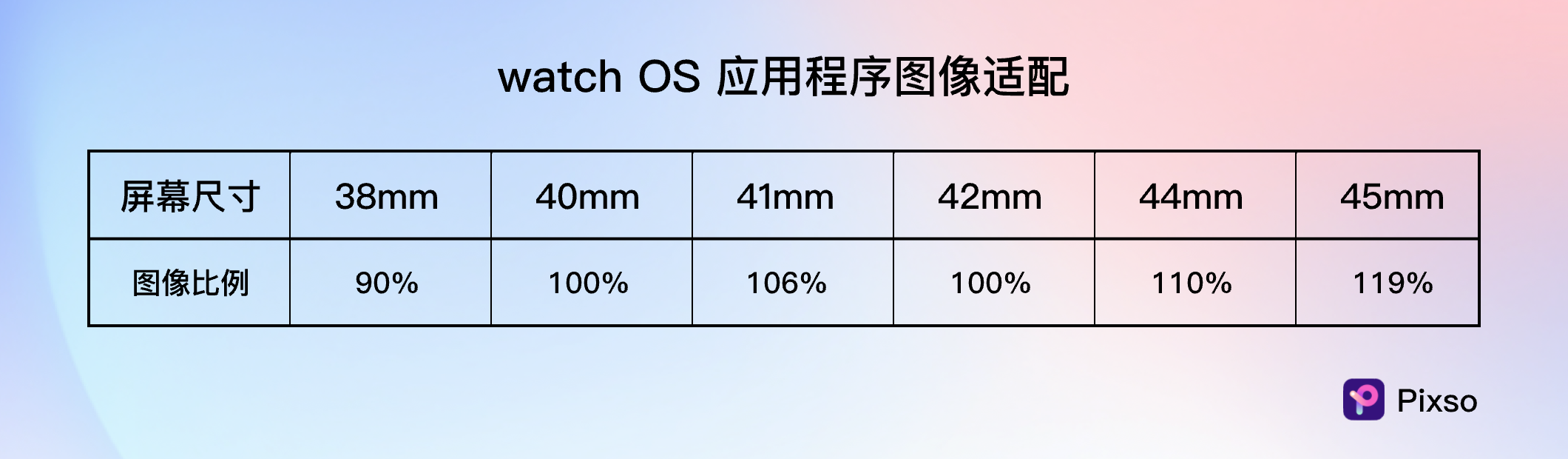
6. 界面图片设置
图像一般建议使用 PNG 格式,且尽量避免包含透明度,因为 Alpha 通道会增加文件大小。对于不需要完整 24 位颜色的 PNG 图片,可以使用保存格式为 PNG-8 的图片。但在复杂图像、菜单图标和其他用作模板图像的界面图标中,则应该包含透明度。另外还需要为图片设置合适的大小以适配不同屏幕尺寸的 Apple Watch ,可以使用屏幕尺寸为 40mm 和 42mm 为例设计 100% 图像比例的 2 倍图,WatchKit 会根据设备的屏幕尺寸进行自动缩放,如下图所示:

7. 界面设计规则
APP 的颜色、字体和图标都是构建自定义 Apple Watch 应用程序的重要部分,但仍需遵循一些基本规则:
-
可通过自定义字体、颜色和图像来突显品牌特色,传达品牌认知的目的。
-
避免在 APP 中展示品牌 logo。
-
无需设计启动屏幕,因为它会影响交互速度。
-
当界面使用不同的排版时,请确保其清晰易读。
-
可以使用品牌色作为 APP 的主色调,但应避免使用品牌色或 logo 来填充背景。
8. Apple Watch界面设计总结
作为设计师的你,无论是否在筹划或正在开展面向 WatchOS 的设计,了解并掌握 Apple Watch界面设计规范及其背后的原理都是非常值得的。可以看到,无论是消息提醒,还是功能添加、字体选择、颜色把控等方面,Apple Watch 始终保持节制并围绕着作为 iPhone 功能延展的设备为目标来展开。相信你已经从中得到一些启发,最后推荐使用一款在线设计软件 Pixso 来进行 Apple Watch界面设计更能得心应手。让你在阅读完本文之后,抛开了传统手表用户视角的同时,以一种全新在线协作方式开展 Apple Watch界面设计工作。快去 Pixso 官网试试吧~