夕阳、天空、湖面、霞光......色彩随距离和光影的变化而形成的渐变色,近大远小、近实远虚的透视,为大自然营造了浪漫的氛围。引申到UI/UX设计领域,这种具有写实、惊艳、独一无二特性的渐变色也深受众多设计师的喜爱。本文,我们来了解一下什么是UI渐变色设计以及应该如何正确运用渐变色设计,来为我们的设计增分添彩。
1. 什么是UI渐变色设计
UI渐变色设计是色彩的一种有规律性的变化。从明到暗,或由深转浅,或是从一个色彩缓慢过渡到另一个色彩,渐变色为设计增添了变幻无穷的神秘浪漫气息。UI渐变色设计不是一个新的设计概念,但却一直非常流行,那么,为什么设计师都钟爱UI渐变色设计呢?
-
首先,渐变色非常适合用于增加图像的深度。UI渐变色设计通过调整明、暗的角度,以及不同程度的透明度相结合,营造出图像的空间感和距离感。
-
其次,渐变色使设计更加写实和惊艳。在现实生活中,我们看到的任何物体都不是单一的色彩,而是UI渐变色设计。所以对我们的眼睛来说,渐变色更自然,也更符合逻辑。
-
最后,渐变色使我们的调色盘更加丰富。颜色有限,但搭配无穷。UI渐变色设计通过将2-3种颜色巧妙混合,创造出无穷的、独一无二的色彩。

2. UI渐变色设计类型
我们已经了解了渐变色是什么以及为什么设计师会选择它,下面让我们更深入地认识一些常见的UI渐变色设计类型:
-
线性渐变:创建源自“线”的颜色带。请注意,这条线不必是垂直的、水平的,甚至不必是直线的。
-
径向渐变:从中心点向外辐射,在径向颜色渐变中,有空间玩转中心点、大小和过渡速率。
-
角度渐变:从起点到终点颜色按顺时针做扇形渐变,即发射形渐变。
-
圆锥渐变:与径向渐变类似,都是圆形的并且使用中心点作为颜色的起点,区别在于锥形渐变以圆形、顺时针(或逆时针)的方式渐变。
-
菱形渐变:从起点到中间由内而外颜色进行方形渐变。
3. 如何使用渐变色
3.1 做好UI渐变色设计色彩搭配
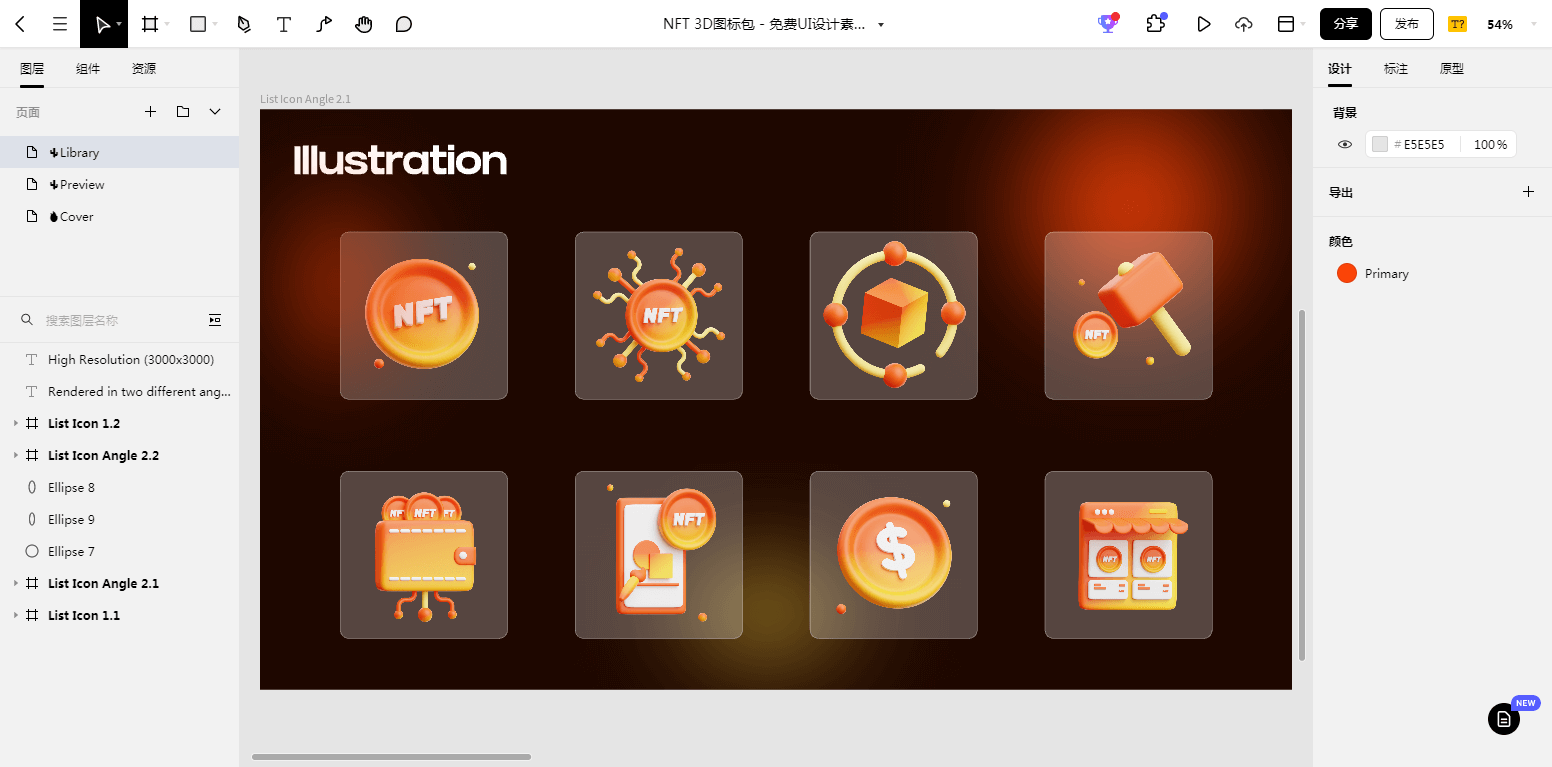
使用柔和的颜色过渡来获得平滑的UI渐变色设计是个好主意,颜色的突然或戏剧性变化可能会令人不快和令人反感,从而损害整体用户体验。使用相似的颜色(在色轮上彼此相邻的颜色)或相同色调的阴影是最安全的,如下图Pixso资源社区的NFT 3D图标包使用黄色+橙色的渐变,整体非常自然。

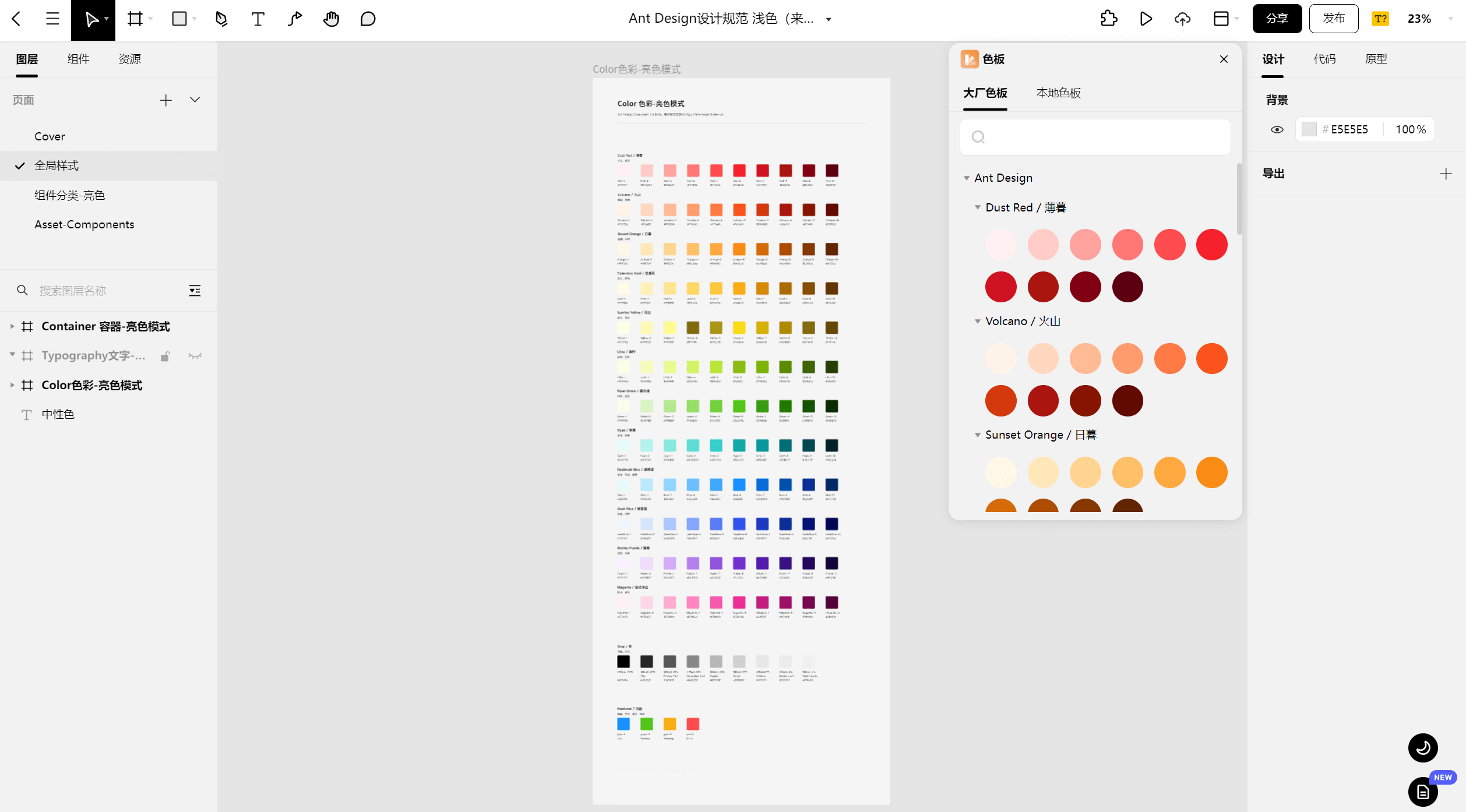
除了参照色轮关系配色,应用大厂的配色方案也是一种很聪明的做法。Pixso内置色板管理插件,除了能够找到Material Design、Arco Design、Element等大厂色卡外,还可以自定义色板,在设计项目中快速复用。

3.2 尝试两种以上的颜色,但不要过度使用
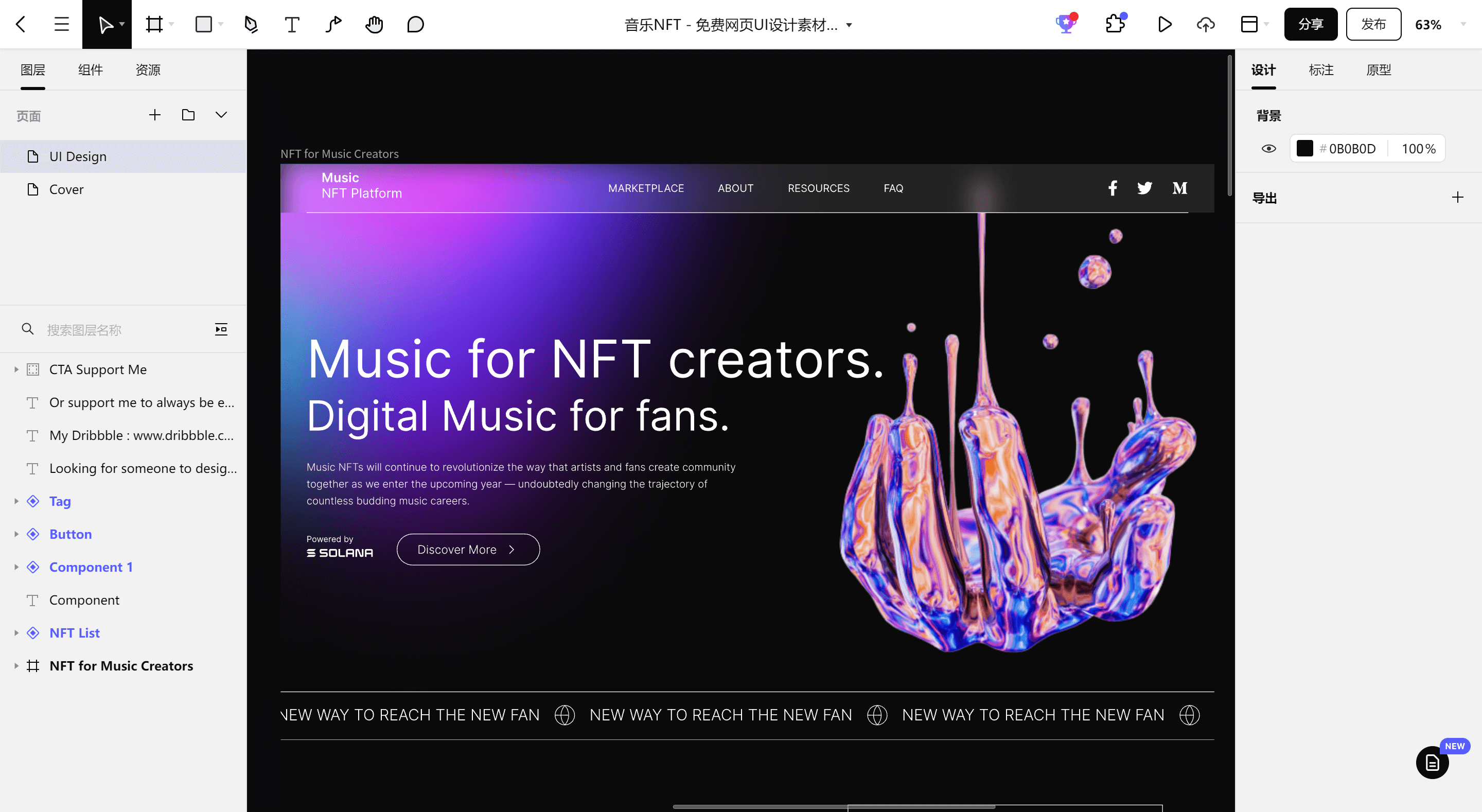
有时在颜色渐变中仅使用两种颜色会在中心产生浑浊的灰色。这对用户的眼睛来说是一个非常不愉快的浏览体验,解决方案是尝试在中间添加另一种颜色。如Pixso资源社区的音乐NFT运用了三种以上的颜色进行UI渐变色设计,以此创建平滑的色彩过渡效果。

3.3 巧妙设计渐变“光源”
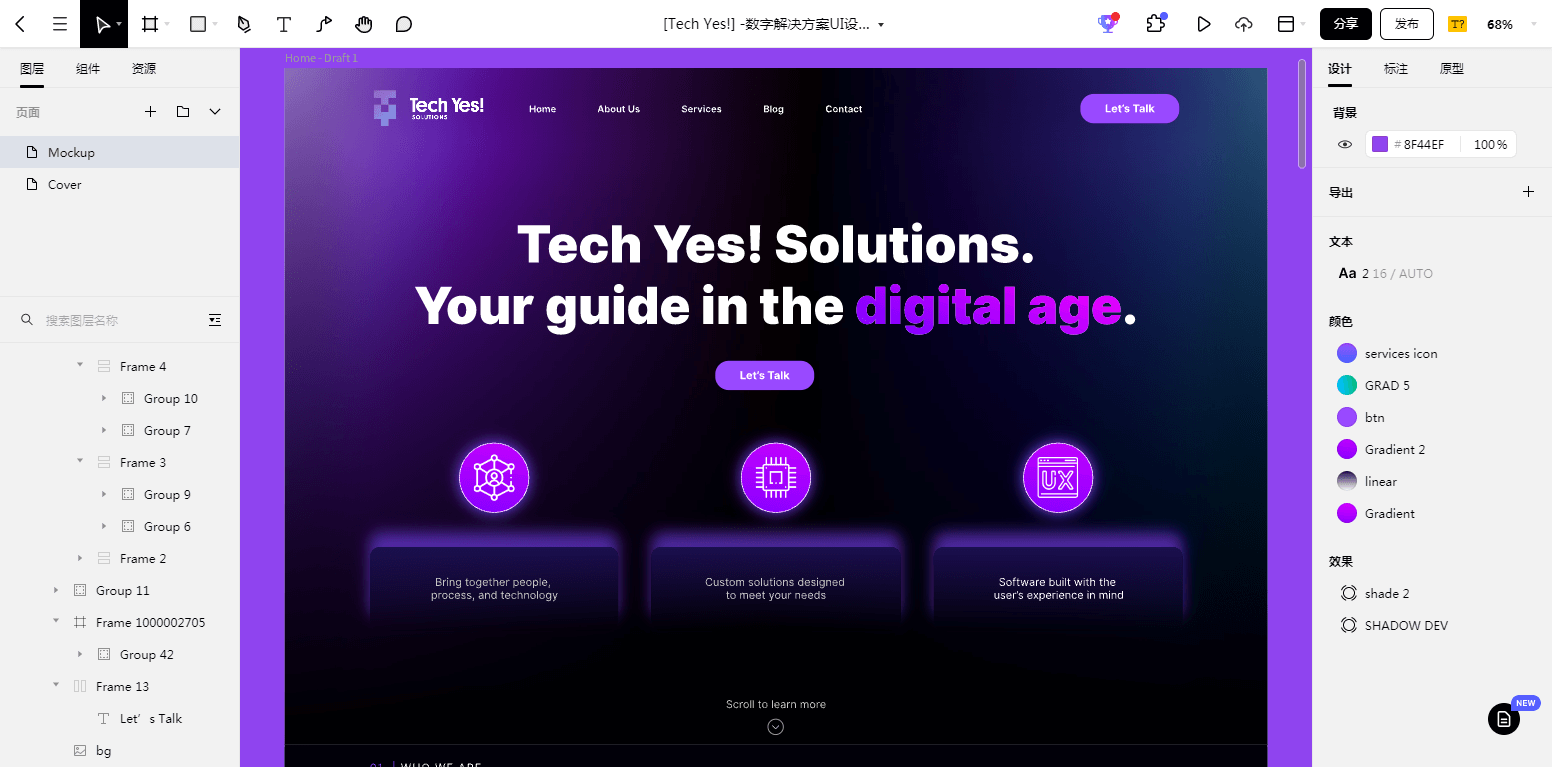
设计师可以通过对颜色渐变中的“光源”有一个清晰的想法和计划,为用户的注意力创建路径,引导用户注意页面、应用程序或产品中最重要的部分。如Pixso资源社区的Tech Yes数字解决方案UI设计,浏览者通过感知网页色调和明暗的变化,会有意识地注意到右侧品牌信息特定的色彩和视觉焦点,增强对于品牌的记忆点。

3.4 用渐变色设计图标更年轻、活泼
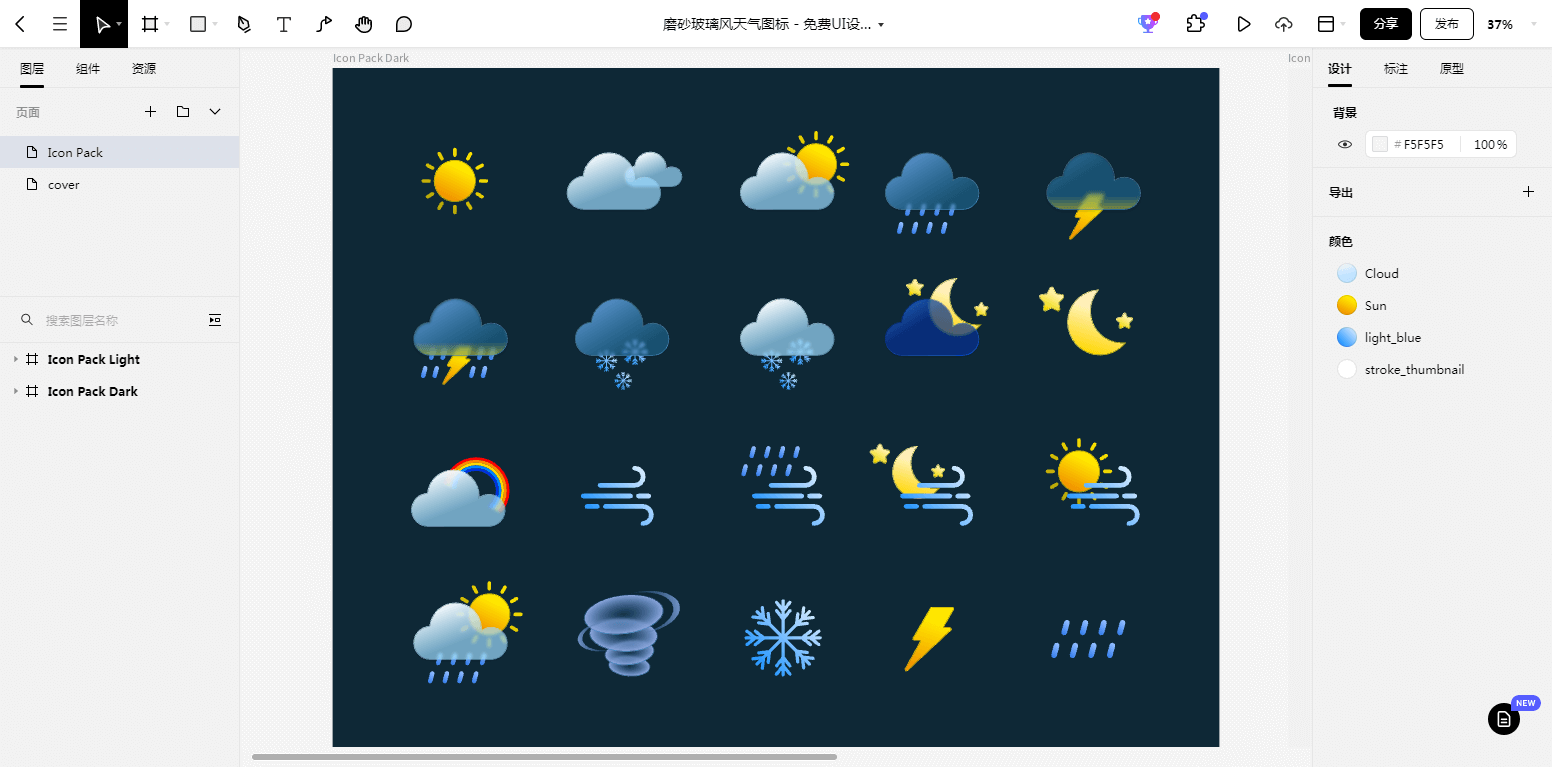
和纯色相比,渐变色显得更年轻、活泼和多变,经常被用在一些年轻化的产品身上。如Pixso资源社区的磨砂玻璃风天气图标,UI渐变色设计给人以若隐若现的感觉,整体更加精致、美观。
要想实现这种效果在Pixso中是非常轻松的,点击查看用Pixso制作磨砂玻璃质感天气图标教程。

3.5 渐变色背景增加质感
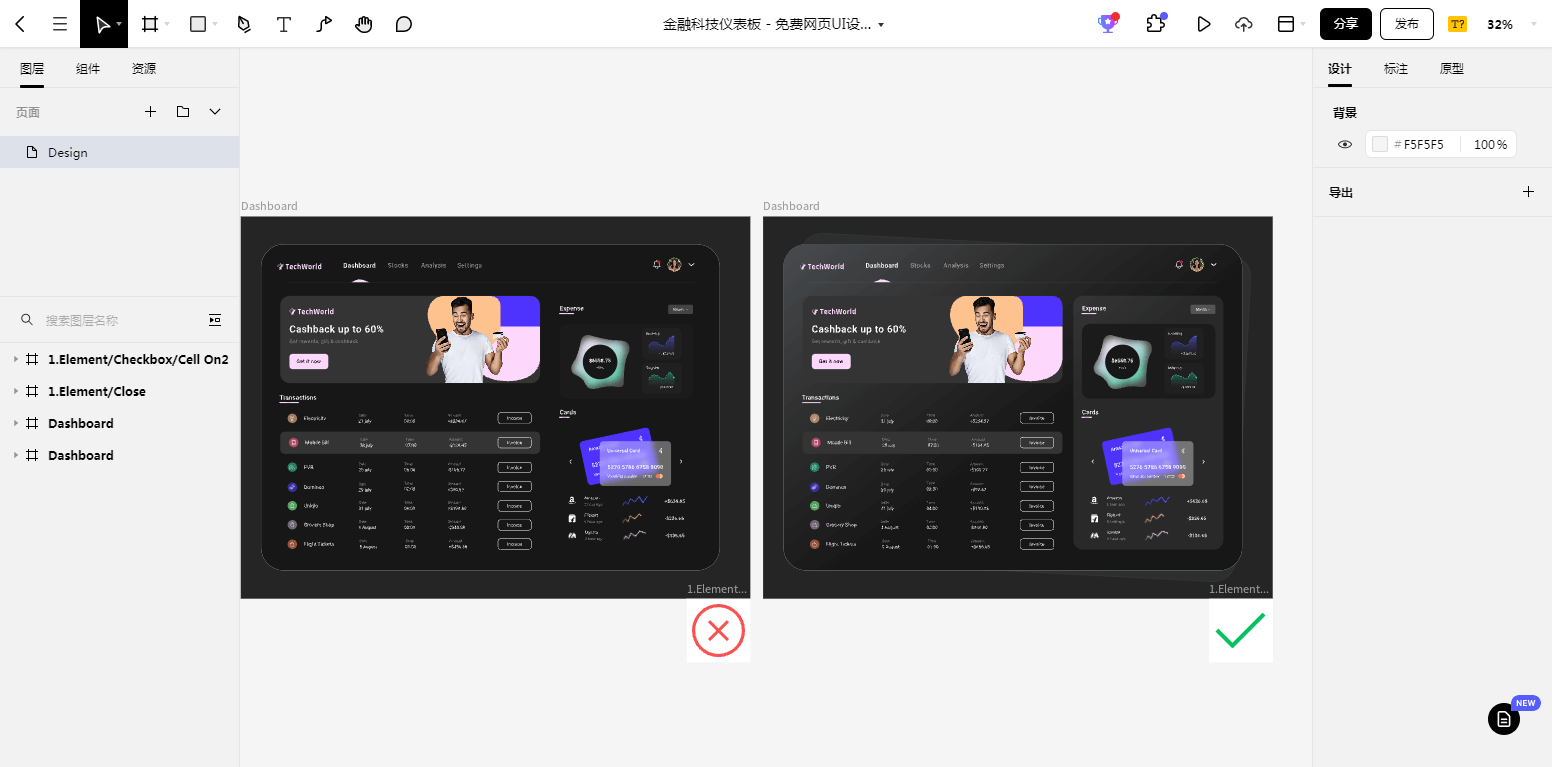
UI渐变色设计对于我们营造整体设计质感,有一定的辅助作用,如下图Pixso资源社区的金融科技仪表板用最简单的渐变色和纯色对比,可以明显看到背景使用渐变色更利于凸显设计质感,使界面整体更加精致。

4. 总结
虽然UI渐变色设计并不是什么新鲜事物,但时至今日,我们仍然可以看到它们在应用程序设计和网页设计中频繁地出现。通过了解什么是UI渐变色设计以及如何巧妙运用UI渐变色设计,可以让我们的设计更美观也更有质感。在Pixso中,我们可以将常用的渐变色搭配创建为颜色样式,使设计的整体元素具有一致性,也避免多样式导致的视觉效果不佳以及给用户带来的认知障碍。打开Pixso工作台,创造出更具有个性、更大胆的渐变色为你的设计增分添彩吧!




