对于UI设计来说,除了创造性之外,合理美观的间距设计是创建良好UI(用户界面)的关键。合适的间距是每个优秀设计中最基本,也是最重要的元素之一。UI间距设计有助于组织信息,同时在设计中设置节奏、结构和层次,将这些因素共同作用,有助于设计师在处理间距等元素时有一个合理的方法。本篇让我们来学习UI间距设计基础知识。

1. UI间距设计基本单位
设计师在工作中经常面临各种小细节的调整。这些细节可能看起来并不显眼,但是往往会在不知不觉中影响并改变你的画面美感。因此,设计师必须使用空间系统来维持产品的一致性,并减少设计师花费在沟通和改变UI间距设计上的时间。基本单位允许你在空间系统中创建受支持大小的比例。作为一名设计师,你会遇到4pt、5pt、6pt、8pt或10pt的增量系统。

2. 8像素UI间距设计规则
许多设计师偏爱8px线性标度,这是有科学道理的。8符合“偶数原则”,它可以被4和2整除,既能适应大多数设备屏幕,又能保证输出各种倍数图时不出现奇数或半个像素。所以,严格按照8倍数UI间距设计要求去执行,可以很容易地调整任何元素的大小,而不会出现半像素的尴尬境地。如果你使用10px,你可能会分别得到5px、2.5px和1.25px。

3. UI间距设计元素尺寸
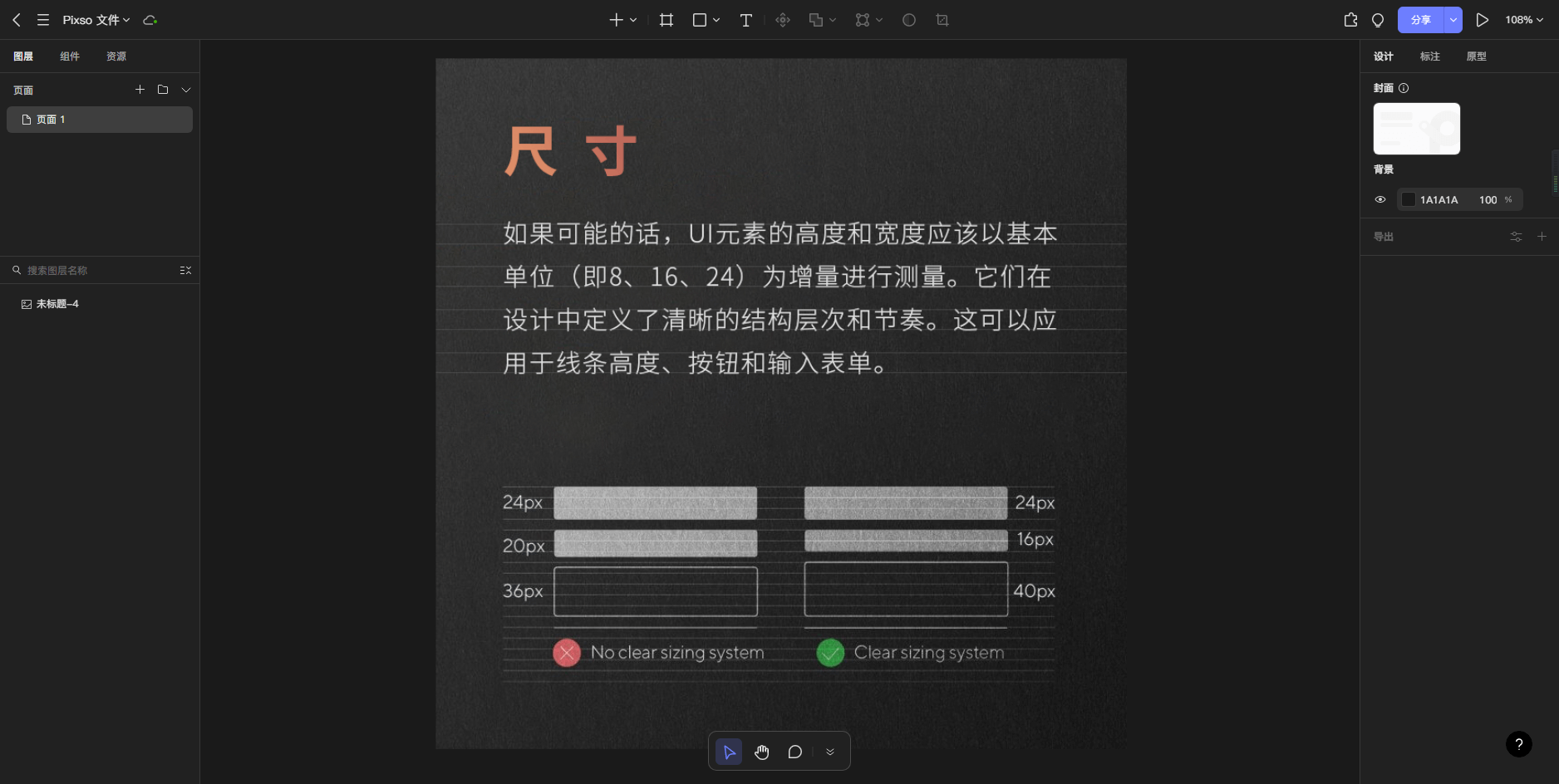
当涉及到一个固定的空间系统时,必须优先考虑实体元素的大小,以两个元素之间的匹配。按钮和表单这样的UI元素通常以基本单位(8px,16px,24px)为增量来度量的。这样做将有助于为你的设计定义一个清晰的结构、层次和节奏。该尺寸也可以应用于行高、按钮和输入表单。

4. UI间距设计填充
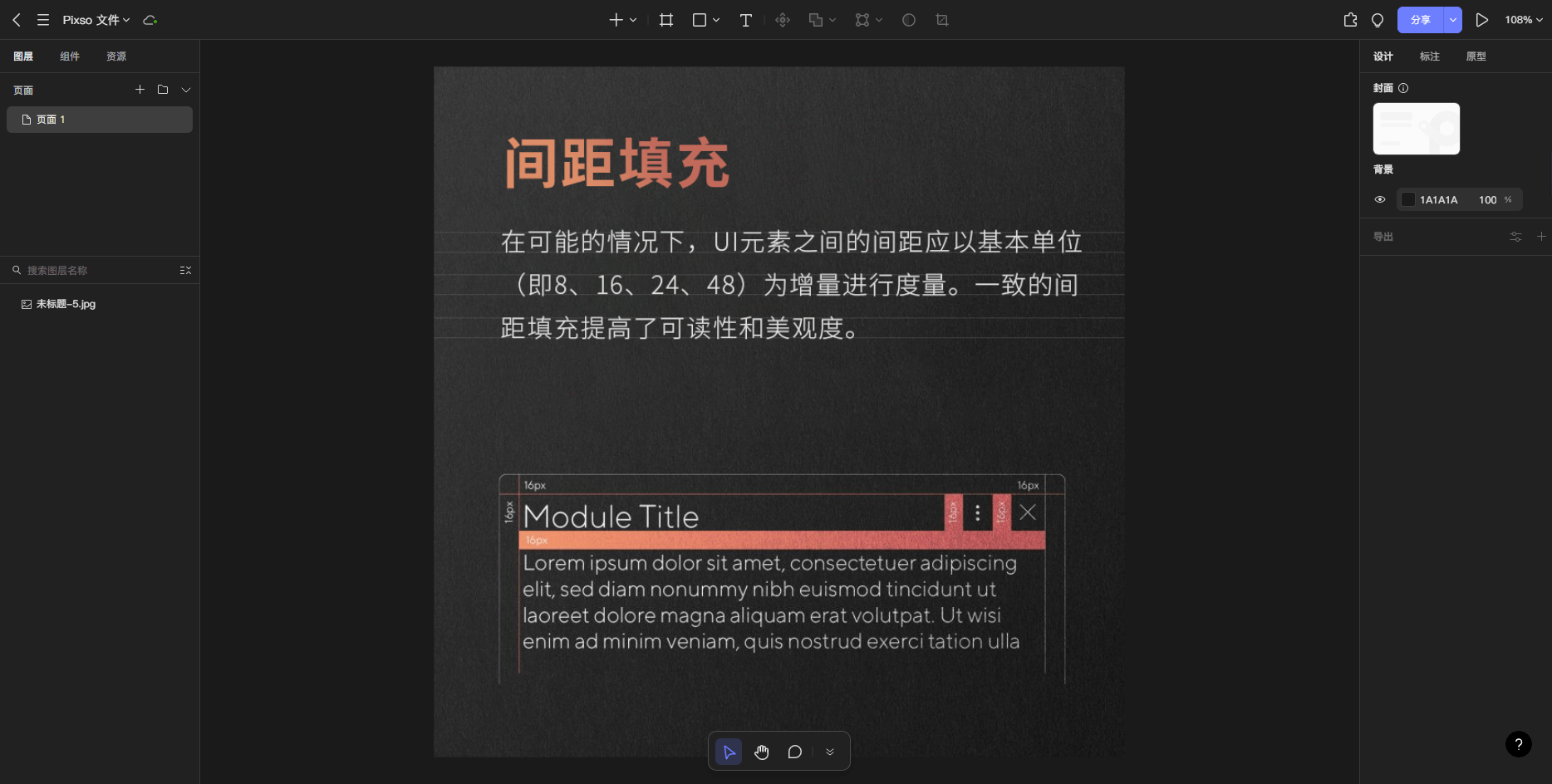
想让UI间距设计美观且具有易读性,设计者必须严格执行UI间距设计填充规则。UI间距设计填充的大小取决于空间系统的规则,从信息层级角度来看,等级权重越高、间距就越大。所以UI间距设计元素之间的空间,可以有规律的递增或递减,尽可能以基本单元(8,16,24,48)为增量来测量。对于UI排版设计来说,经典的字体大小为12、14、16、18、20、24、30、36、48、60和72像素。

专业设计工具Pixso,助力间距设计
虽然凭直觉随心所欲的设计很方便,但可能会给用户造成不好的体验,所以创建和遵循系统的结构很重要。不过,在实际操作过程中,修改这些UI间距设计元素,并协同其他人参与同一个项目也并不是一件易事。推荐使用设计协作平台 Pixso,和团队一起进行间距的调整和产品交付设计。Pixso,一站式完成原型、设计、交互与交付,为数字化团队协作提效。

-
自动布局一键调节版面,高效搞定排版
拥有强大自动布局功能。多个内容需要整齐排版的情况下,自动布局是最佳的选择,可以在第一时间实现快速对齐;同时,当调整个别内容间距和布局过后,所有子元素都将会自动同步,无需手动反复调整
-
实时协作,让所有人聚焦同一个目标
当面对一个复杂的设计项目时,通过链接邀请团队成员,进行多人云端协作设计,实时同步间距、字号、边框、颜色等各种细节。
-
智能UI设计工具,快速上手专业技能
传统产品,往往要多个工具协作才能预期效果。而Pixso自带组件变体、自动布局等专业设计工具,支持UI/UX设计和原型播放,一体化完成高保真产品设计。
-
高保真原型,交互式动画演示
在设计过程中可视化、智能化预知用户体验, 支持添加页面交互和原型播放,模拟产品最终形态,助力团队规避无效投入,快速提升产品核心价值。
-
链接交付,构建清晰直观的工作流
Pixso具备全栈原型、设计、交付能力,团队上游一键发送链接交付,下游成员打开浏览器即可完成审查。支持切图一键导出,设计标注和代码在线生成与交付。
选择一款好用的工具,不仅能为团队增效,更少的UI间距设计修订,以及更快的产品交付,也会带来更好的用户体验,快打开 Pixso 试试吧~