在开发产品前,交互流程图能帮助设计师和开发人员分解复杂的流程,更直观地了解用户操作路径,从而优化用户体验。交互设计师需要清楚:用户在使用我们产品时,会进行怎样的一个流程步骤。本篇文章,Pixso将带你全面了解交互流程图的相关知识,包括交互流程图绘制阶段,交互流程图包含哪些内容,已经绘制交互流程图使用工具等。
1. 了解用户
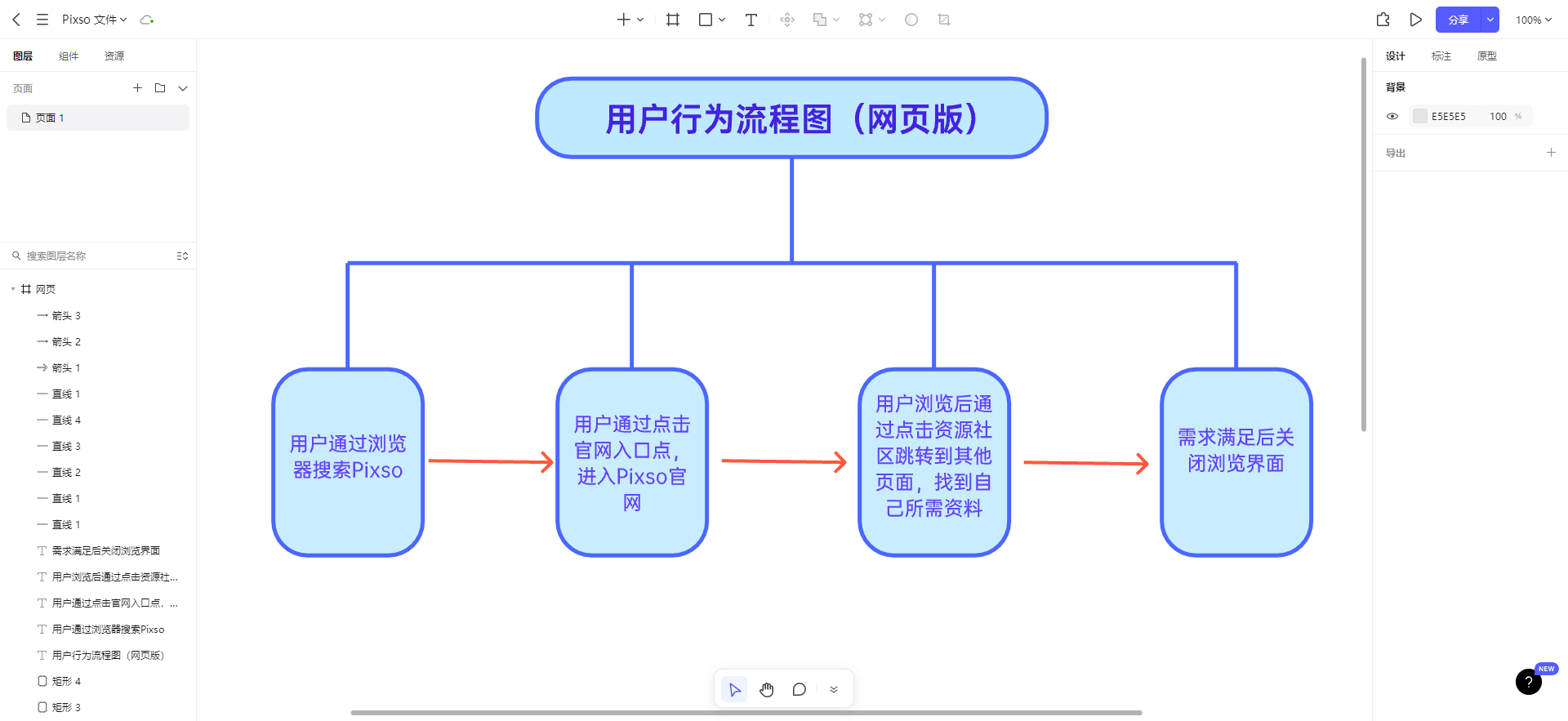
交互流程图的绘制起点是用户。设计师需要进行用户研究,确定目标用户及其需求。要知道产品始终是服务于用户的,而用户研究能够帮助设计师更加合理精准的调整产品定位。用户会如何访问产品,是网页还是移动端入口等等,这都是设计师首先要确定好的引入入口点,用户将要通过这个入口点到达你的产品,才能继续进行他们的操作。
例如用户访问Pixso官网,用户需要先通过浏览器搜索Pixso,一直到用户需求得到满足后,才会关闭浏览器界面。不过,有时一个产品的目标用户可能不止一个,因此产品就会拥有多个入口点,允许用户通过站点流向他们的最终目的地。例如:用户也可以通过【https://pixso.cn/】网址打开Pixso的官网入口。在确定好入口点后,就可以使用交互流程图梳理用户如何浏览你的产品了。

2. 交互流程图尽量在一个页面内
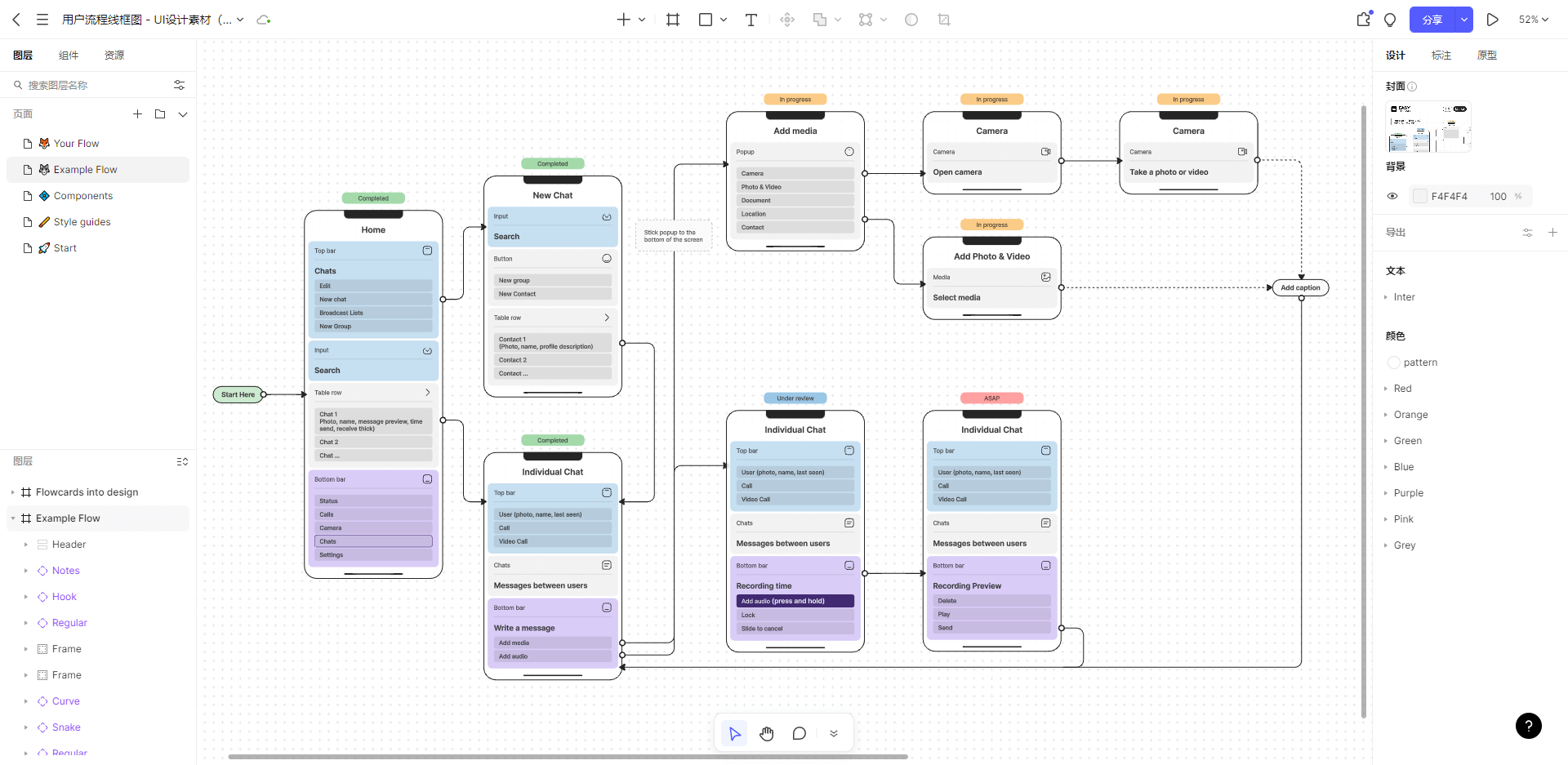
产品的原型设计时通常包含每个界面的交互流程。将交互流程图的范围控制在一个页面内,能够让用户轻松阅读从开始到结束的流程。而多个屏幕则会使用户分心,失去阅读兴趣。

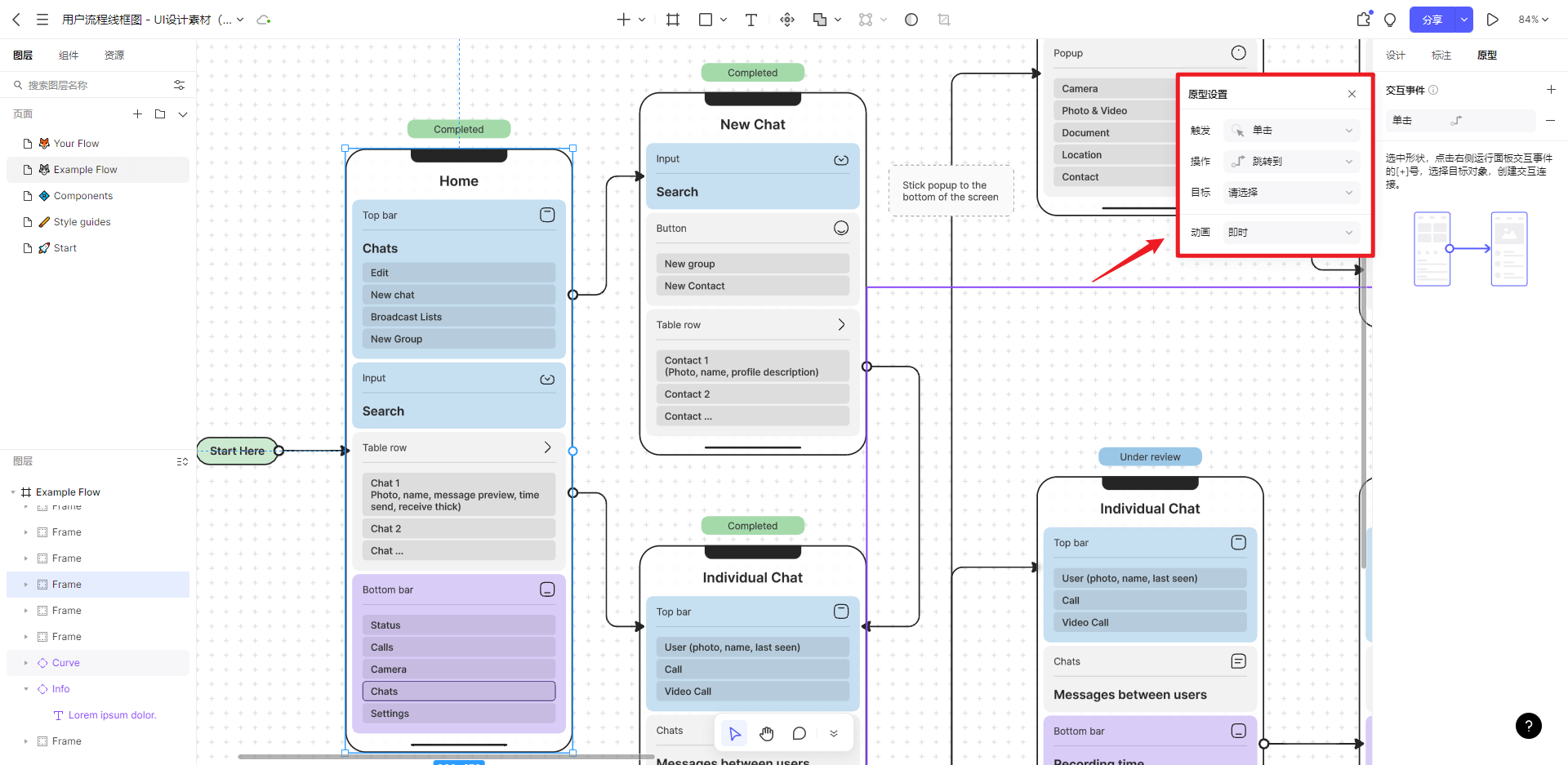
如果用户流比较复杂时,可以将其分解为子流,在Pixso中设置原型跳转,使原型或画板的容器滚动,跳转到顶层框架内的任意对象,导航到另一个画板或打开一个外部链接。

3. 交互流程图具有可读性
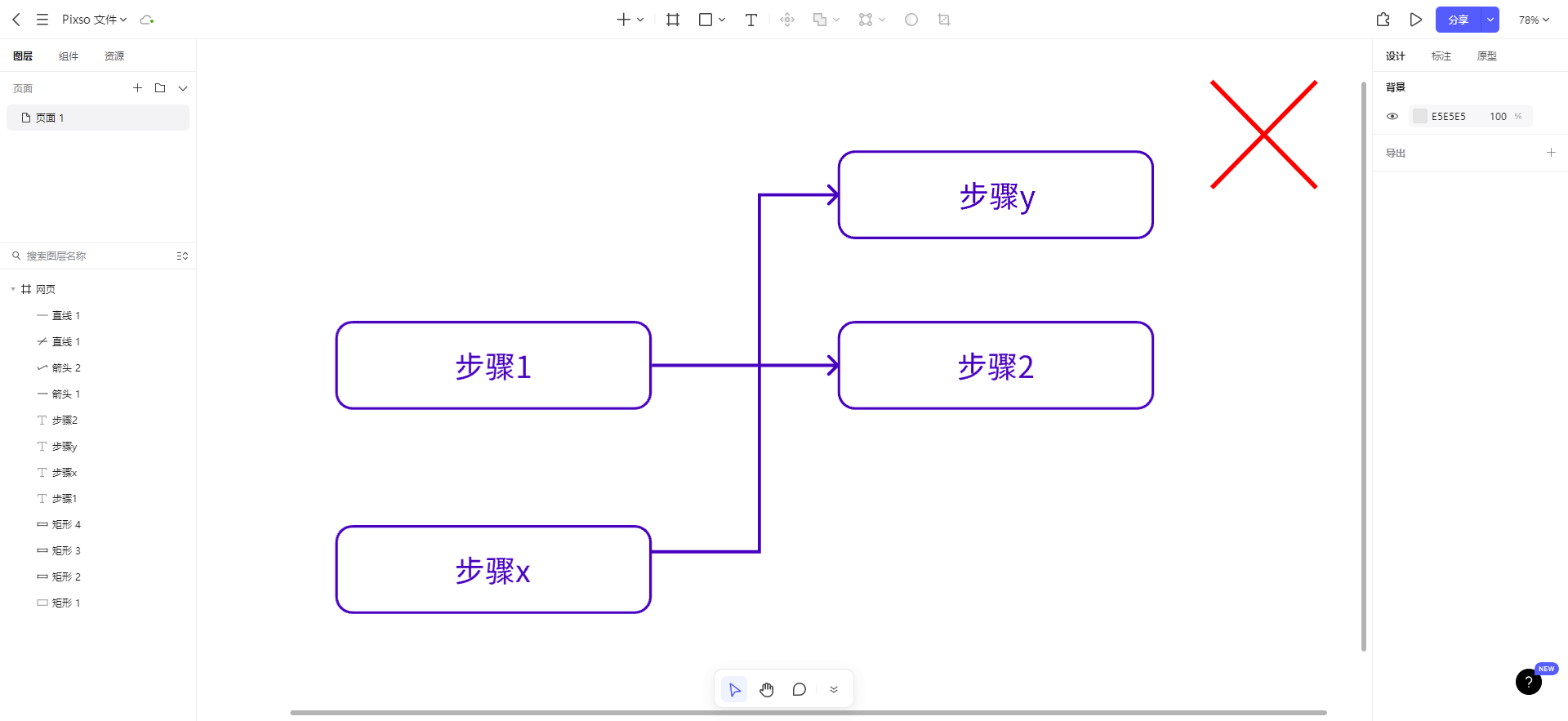
创建交互流程图时,始终从左到右、从上到下展示数据,这样更符合逻辑,便于团队所有人易于阅读和理解。更要注意的是每只箭头的路径最好不要交叉以免造成理解上的混乱,必要时设置跳转链接尤为重要。
交互流程图的交叉点会增加你的工作量去给你的团队成员们解释导航线的正确方向以及正确步骤,才能尽量防止你的团队成员搞错下一步。那么工作效率就会大大降低。当然,Pixso能够实现在线协作,面对复杂的设计项目只需要通过链接邀请团队成员即可进行多人云端协作,👉 点击马上免费试试。

错误的流程交叉点
4. 使用标准的交互流程图组件
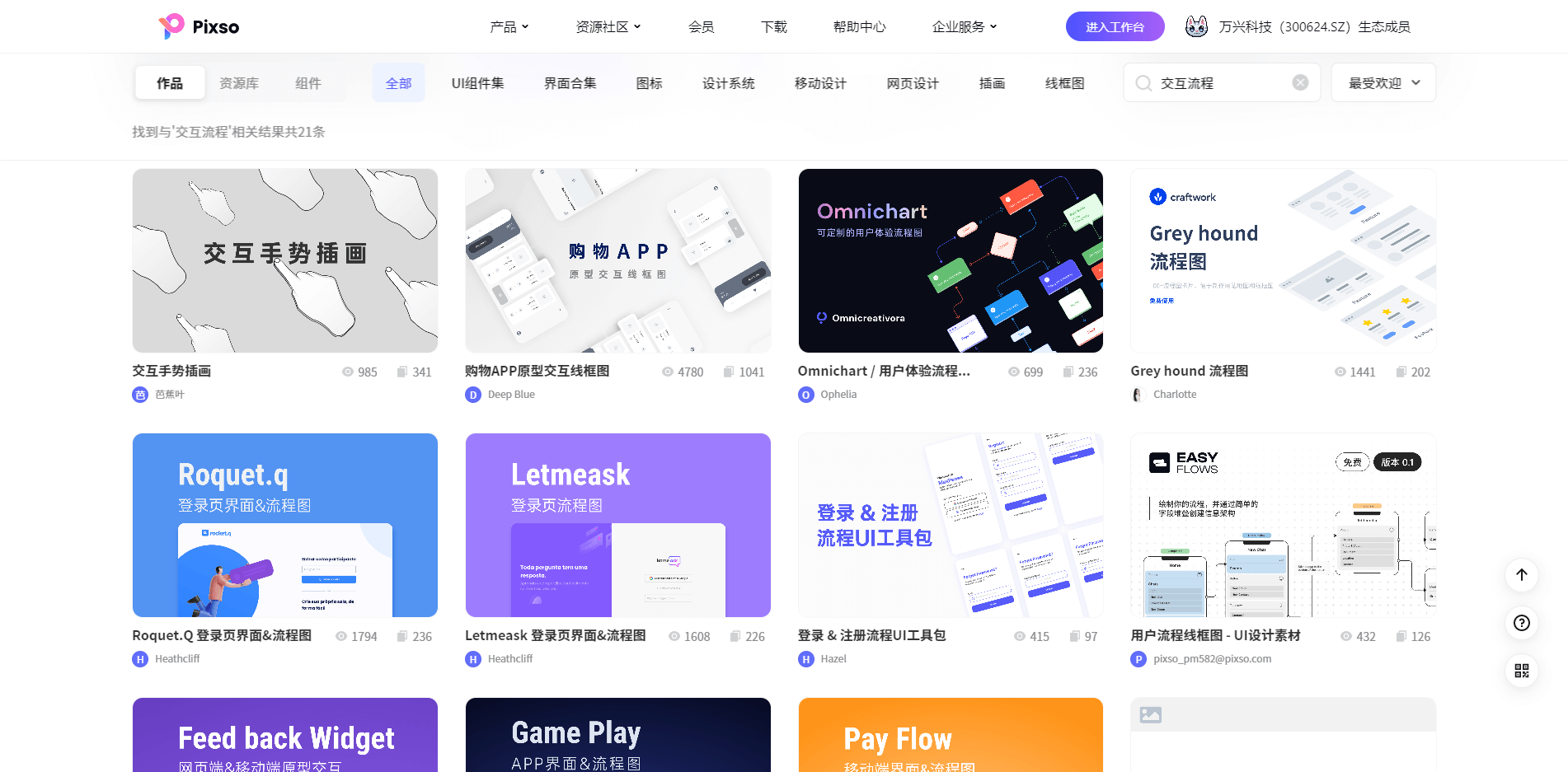
使用规范的交互流程图组件,是产品经理画好交互流程图的一个重要方法。规范的交互流程图组件可以确保你的交互流程图设计流程是清晰可用的,并且也是用户熟悉的方便操作的模式。Pixso资源社区内置了大量高品质的用户流程线框图、交互组件库等,类型涵盖移动端APP、网页端,所有流程图均支持二次编辑、免费下载,帮助产品经理快速开启流程图制作,👉 点击在线创建交互流程图。

5. 坚持3个交互流程图设计原则
原则一:标签的意义
标签能够引导用户完成交互流程。最重要的标签是流程图的标题,因此要用描述准确的标签。如果你不确定是否描述清楚,可以让你团队的其他人员通读一遍,如果他们没有弄清整个流程图是做什么的,你就需要重新思考交互流程图的表述的标签了。
原则二:选择合适的颜色
在交互流程图中,颜色的主要目的是帮助读者识别和分组资源,并突出重要的用户操作。前后流程中,每组UI的颜色最好是一样或者成一个色系。Pixso的资源库中有许多统一风格的UI标签,你可以任意更改自己像要的颜色并自定义资源库。
原则三:与视觉习惯保持一致
保持放置元素前后的一致性能够确保交互流程图时不会被误导,视觉上不让人眼花缭乱。在Pixso中,可以通过智能选择将多个选中的对象图层,快速的均匀排布成行和列。
6. 明确交互流程图 2W1H 要素
2W1H要素能帮助你在设计交互流程图的过程中,保持对用户行为以及需求的不断思考,避免陷入设计者思维。
-
Who:目标用户人群是谁?
-
What:目标用户的需求是?
-
How:目标用户需要通过哪些步骤来达到他们的需求?
7. 选择高效的交互流程图绘制软件
合适的交互流程图设计软件,往往能够大大提高你绘制交互流程图的效率。相较于传统的Axure、Visio绘图软件,Pixso自带组件变体、自动布局等专业设计工具,并且拥有庞大的资源社区,操作起来简单且更容易上手。交互流程图软件Pixso,集合原型设计、交付、协作与资源管理为一体,无需学习成本,让零基础的小白设计师也能快速上手进行交互设计。Pixso对个人用户永久免费,企业和团队现在免费试用体验,内置的所有功能皆可免费使用。在线网页、Windows和Mac等全平台适用,👉点击马上免费试试。

-
原型:Pixso支持建立流畅的原型框架流程,将产品整体方案进行具象化演示,以便产品经理、设计师、开发共同探索分析用户核心需求。
-
设计:借助Pixso内置设计系统和社区资源,产品经理、UI/UX设计师可获得海量原型模板、页面、组件及图标素材 ,开启敏捷高效工作。
-
交互:在跳转、弹窗、切换、关闭等情景下,提供丰富的转场交互动画自定义设置,可组合实现上百种转场形式。
-
体验反馈:提供宏观和微观双重视角,即可完整地向外界演示产品全貌和交互细节,也可预览GIF来微调动作、动画设计,与团队在协作中不断优化体验。
-
团队协作:通过浏览器进入Pixso,实时获取所有原型设计信息,一个工具替代多种传统原型设计和项目管理工具,真正提升产设研团队的沟通协作效率。
交互流程图非常复杂,如果没有图表。没有人能够发现错误或者解决它。虽然一些小故障并不严重,但如果登录体验是用可靠的用户流构建的,这个错误可能永远不会发生。我们也可以避免一些顾客的不满意。那么既然你已经阅读完这篇交互流程图技巧,就赶快打开Pixso制作你自己的产品流程图吧。