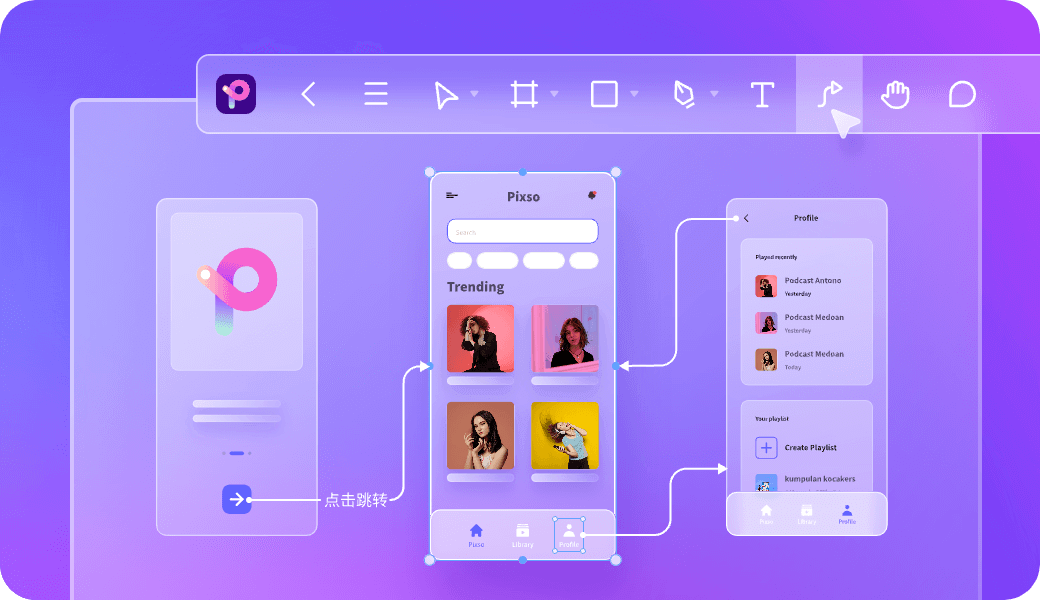
如果在设计产品时不画原型,后续修改就不能分阶段进行,测试时也会陷入重重困境。交互原型可以让视觉设计师和开发人员在早期的概念阶段就参与进来,进行查看、使用和给予反馈。一个可交互原型可以在演示阶段进行清晰展示,这是静态的线框图所不能比拟的。 Pixso 的交互原型直观有效,带来的好处不是一星半点。

1. 深耕交互动效,打造高效体验
交互原型动效可以通过动态视觉提升产品用户的体验,好的动效能够模拟现实世界的动态,理清产品间的表达层级,增强用户认知和愉悦感,提升产品的易用性与可用性。
Pixso支持原型交互事件演示,提供如即时、溶解、智能动画、推动、滑入、滑出等丰富的原型动效,完整地向外界演示产品全貌和原型交互细节,获得流畅的原型交互体验。
1.1 交互事件演示
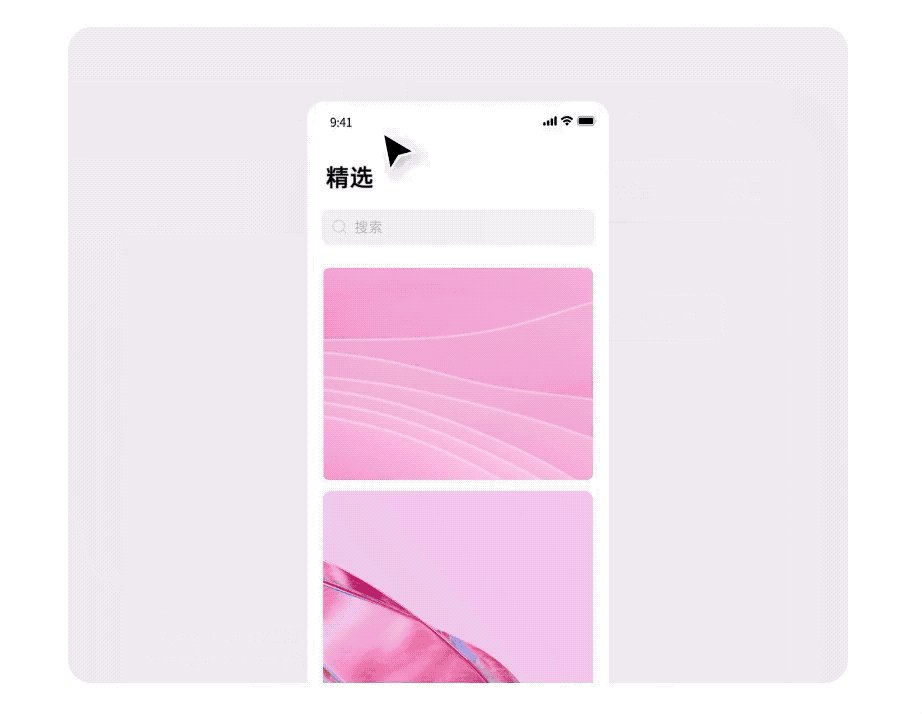
实现页面跳转,使用鼠标交互、手势交互、键盘、延时等路径动画,制作引人入胜的产品演示。
-
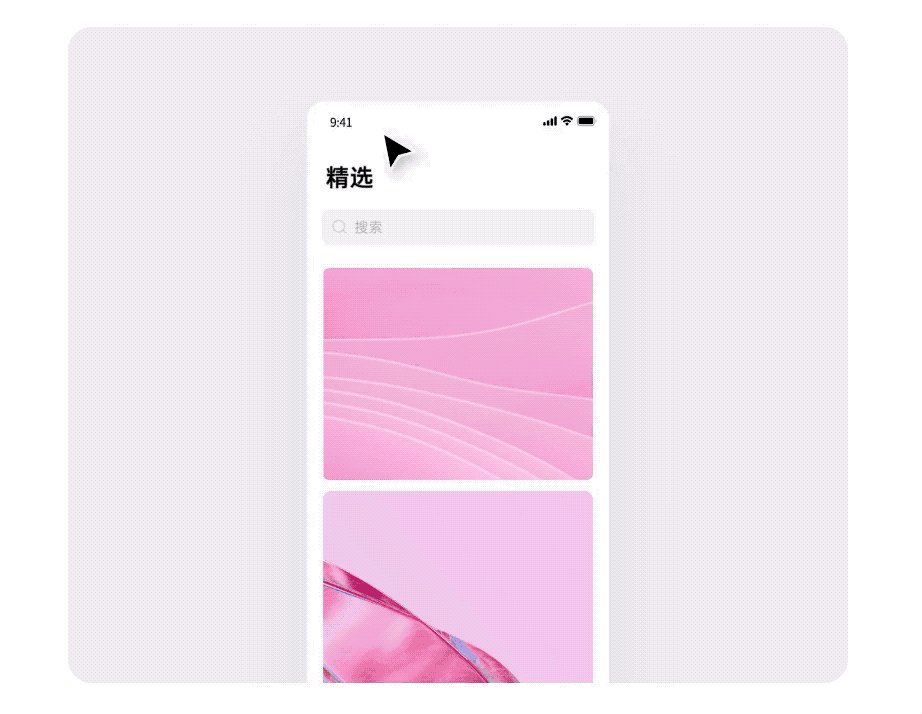
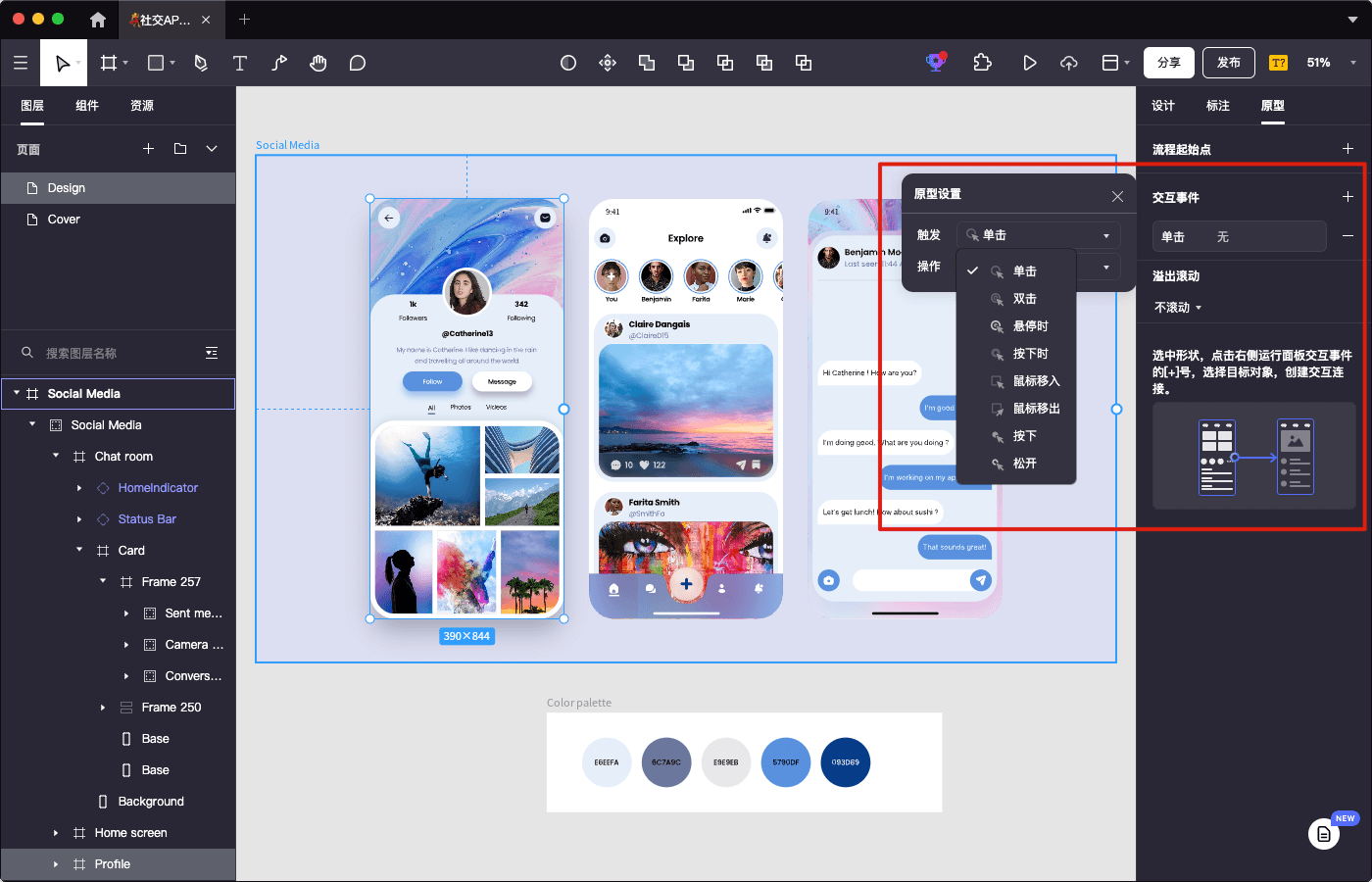
单击/双击:通常用于常规的作用,例如打开链接,或者单击按钮的场景。
-
悬停时:通常用于按钮的功能提示展示,或者通过悬浮时的状态变化提示用户该区域可交互。
-
按下时:当用户点击并按住鼠标在热点时触发该操作。通常用于移动端的场景,例如在 iOS 上使用 3D Touch 。
-
鼠标移入:通常提示用户该热区可交互,或者不需要鼠标点击确认就切换信息场景,例如查看日期时,随着鼠标在日期上移动,对应动态展示该日期的信息。
-
鼠标移出:使用场景和鼠标移出相似,一般二者会结合起来一起使用。
-
按下:通常是在可点击热区可产生变化的场景下使用,例如 Windows 系统,点击桌面上任意程序图标时,会进入一个选中状态。
-
松开:通常结合按下的场景来一起使用,例如拖动滚动条的场景,用户需要按下滚动条进行拖动,完成拖动时松开鼠标离开选中状态。
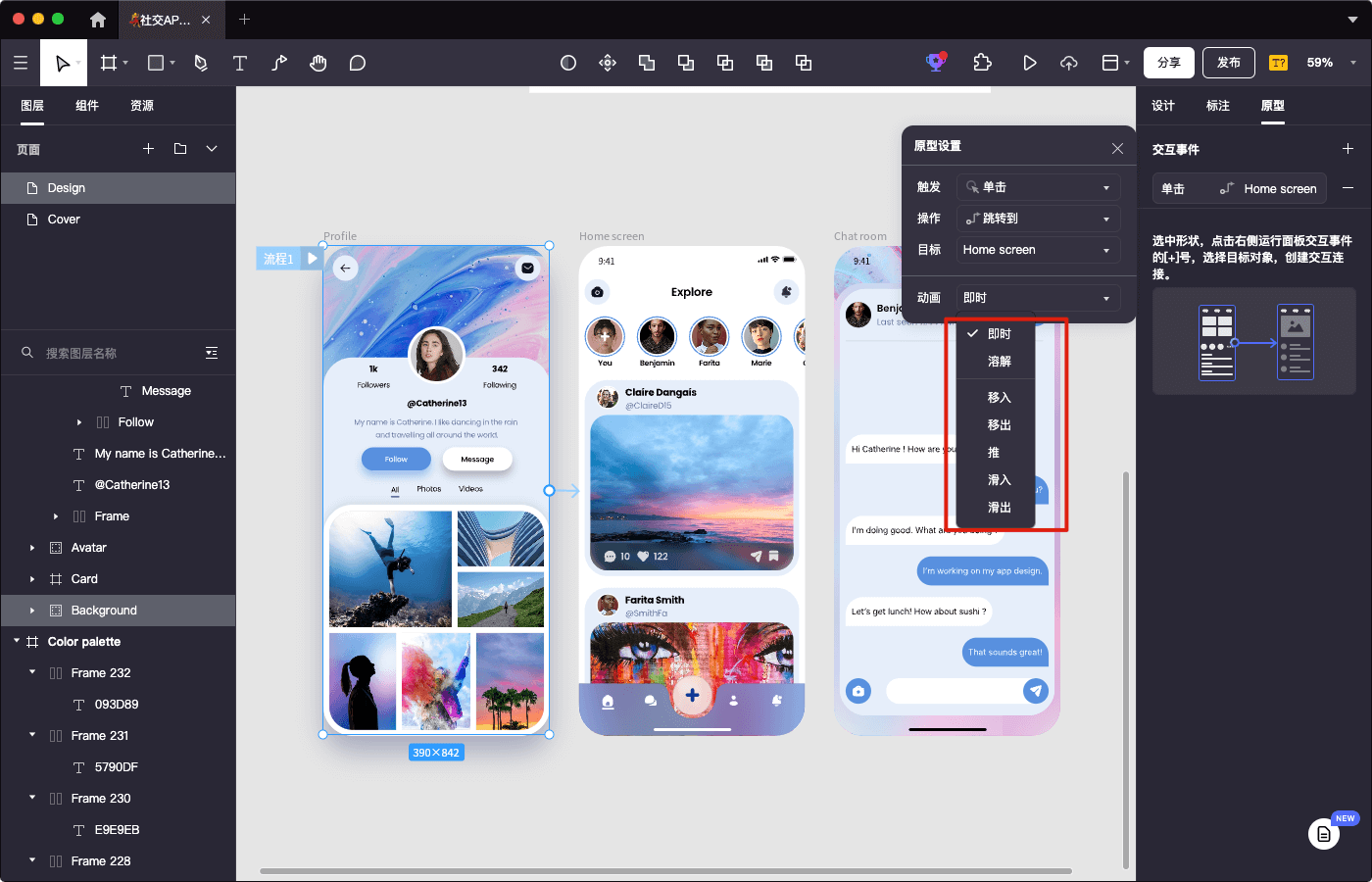
1.2 丰富的转场动画
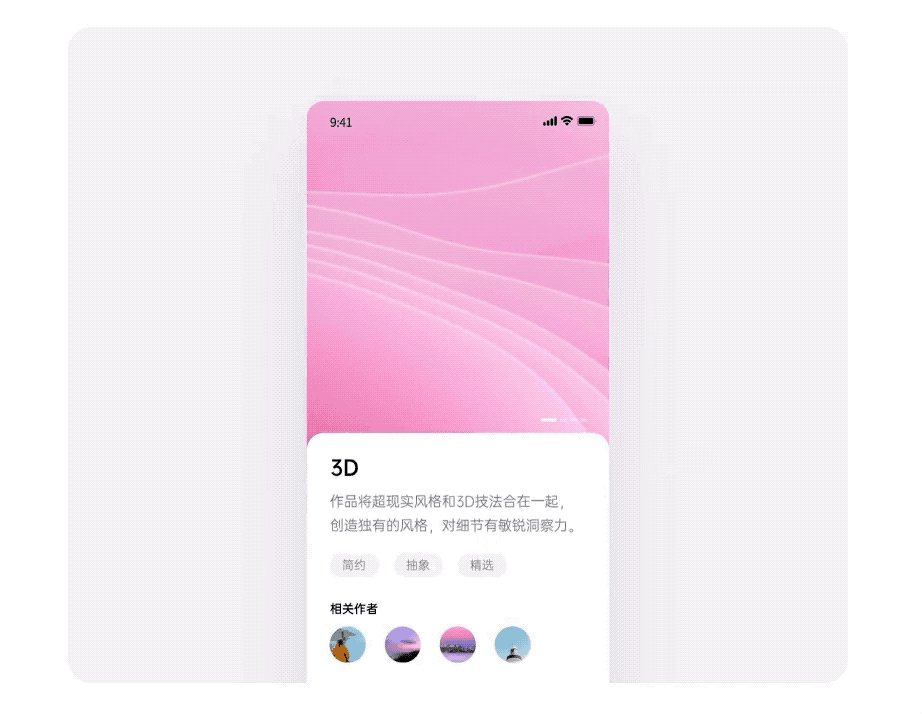
支持即时、溶解、智能动画、推动、滑入、滑出等多种渐入渐出动效,轻松构建出色用户体验原型交互,体验最终产品形态。
1.3 缓动曲线设置
支持自定义曲线运动时间,支持线性动画、缓出动画、缓入动画、缓入缓出动画等设置。

2. 聚焦界面流程,致力流畅演示
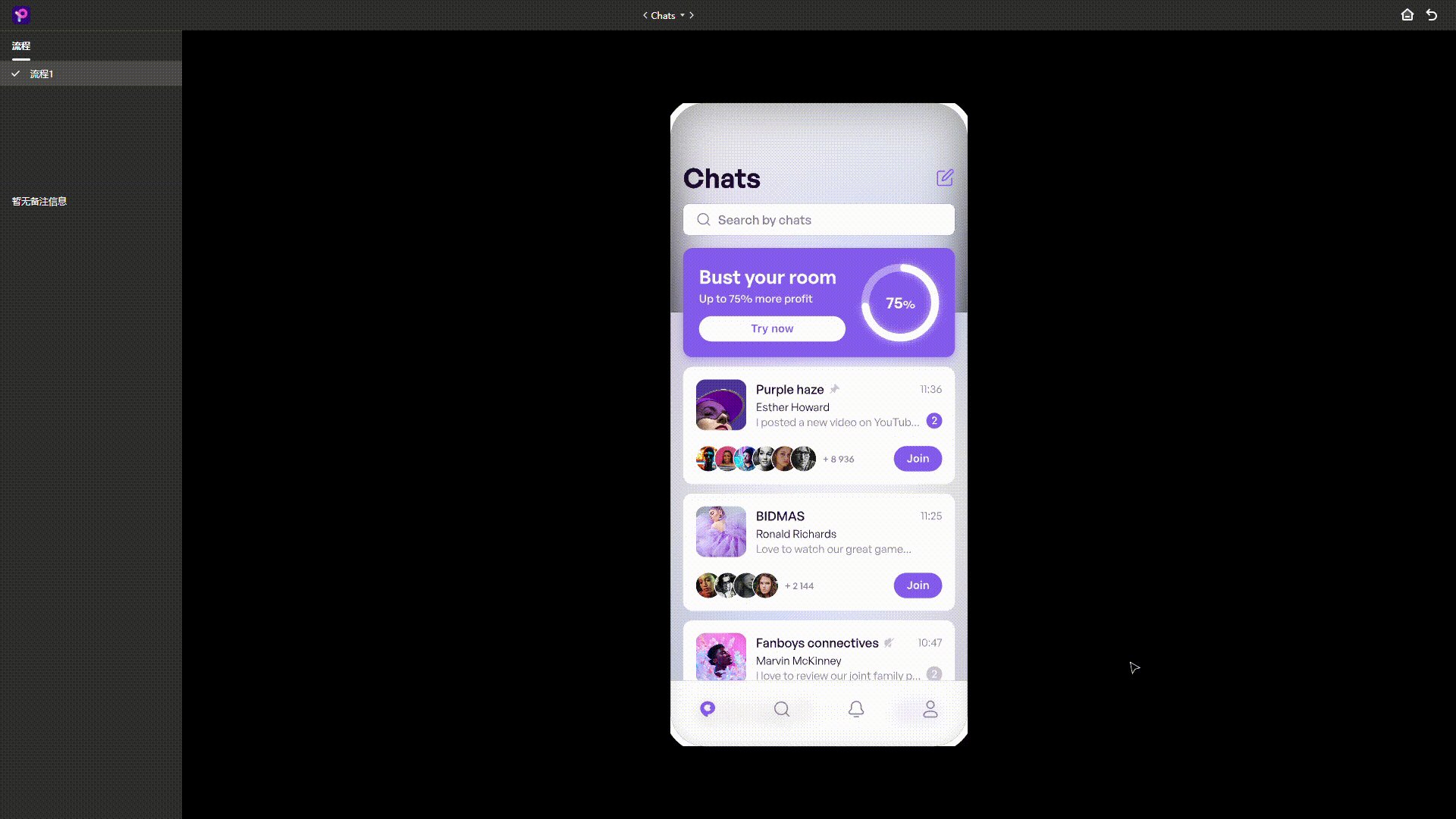
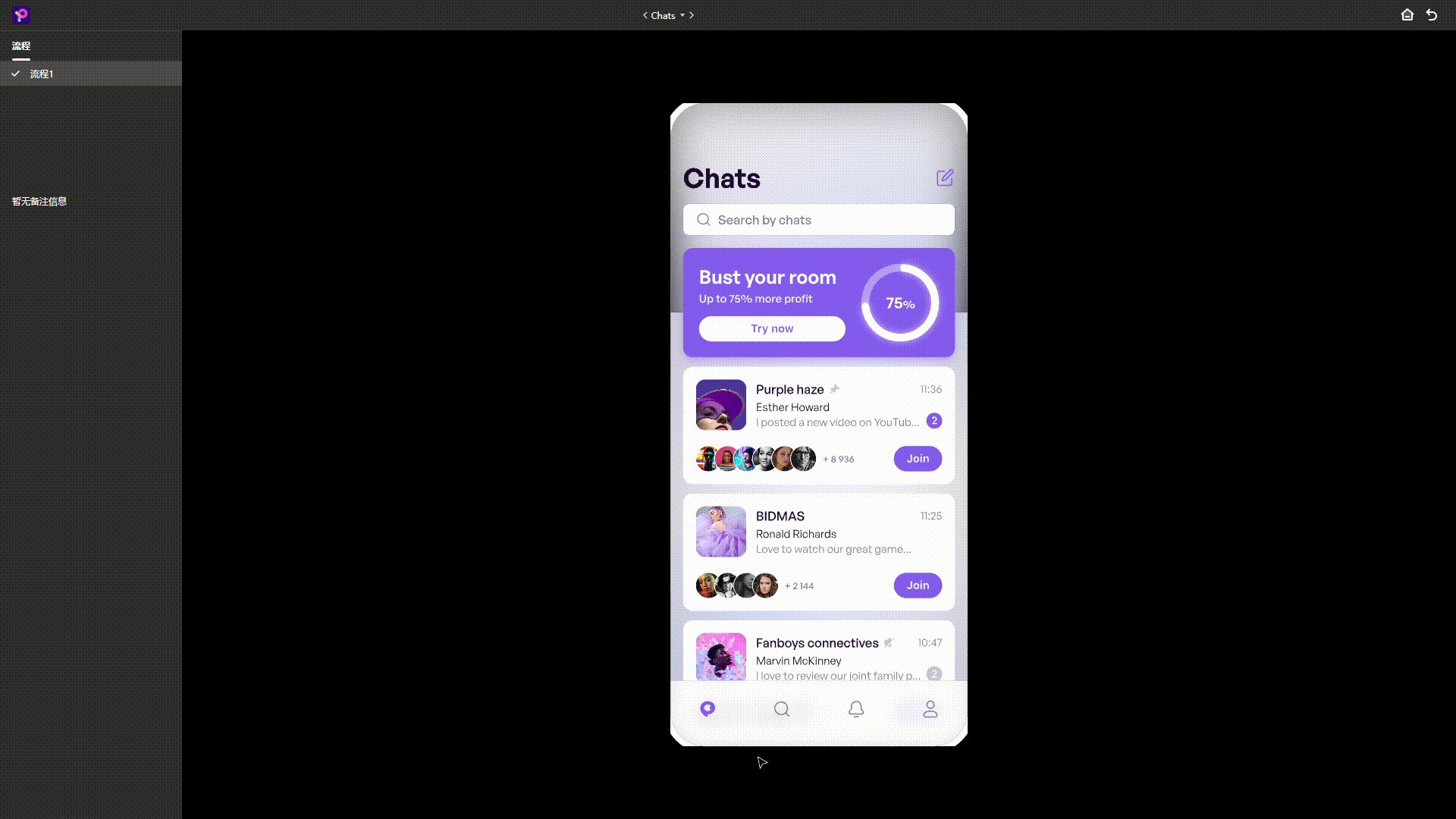
流程指的是在多个画板之间的原型交互事件连接,从A画板开始到B画板结束。当创建原型交互事件时, Pixso 就会默认在初始画板左上角创建一个「交互流程」,或者可以在原型模式下,选中任意画板后,在右侧面板中点击「加号」添加「交互流程」。
创建的状态越多,就能够更好地测试不同的使用场景。因为原型设计的主要目标是了解用户如何与应用程序原型交互,所以仅创建一个愉快的路径可能是不够的。如果只是为了看看用户尝试使用应用程序做什么,请尽可能创建替代流程。替代流程可以像一个屏幕一样简单,它仍然允许查看他们点击的内容并在其上测试他们。
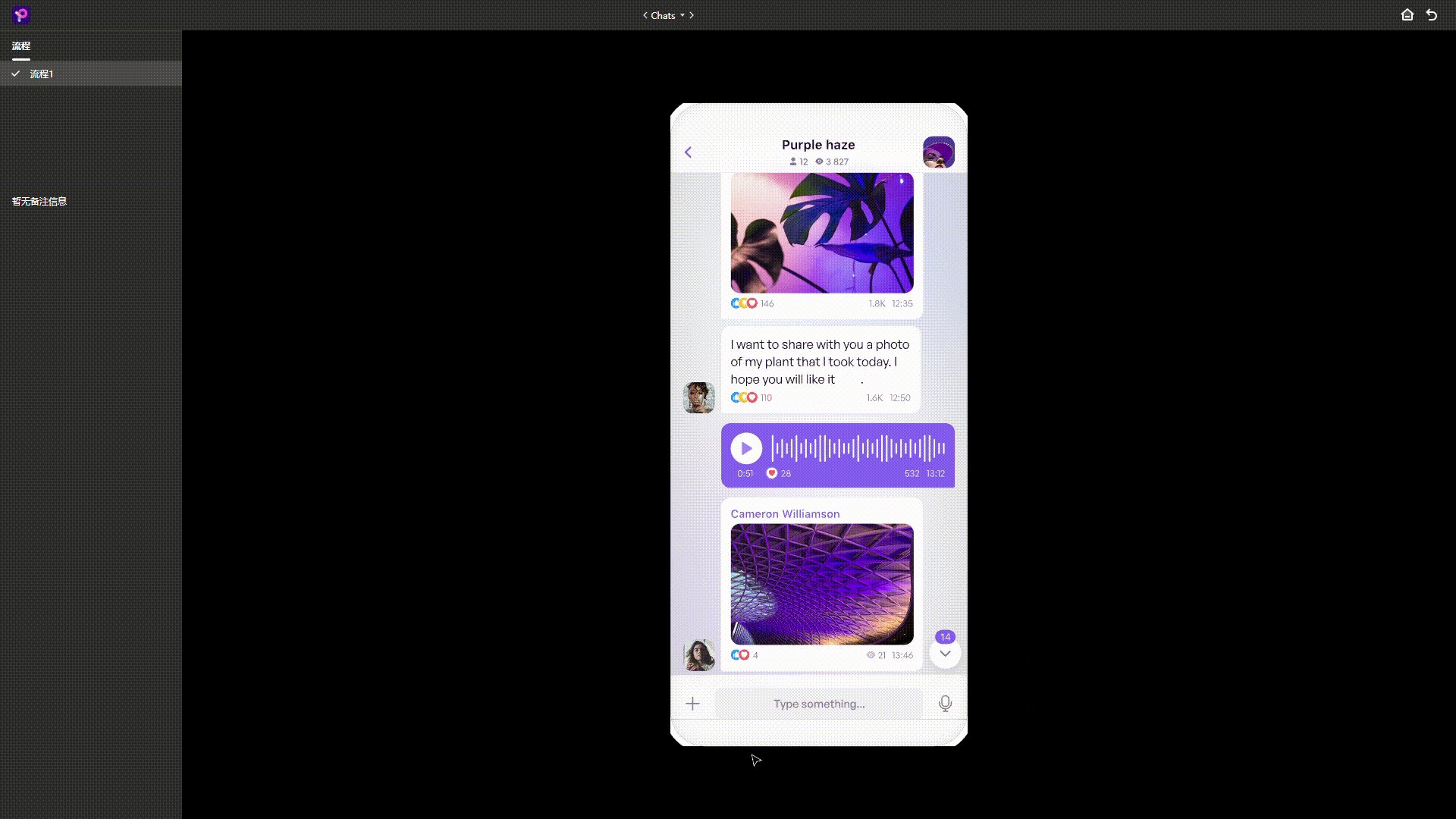
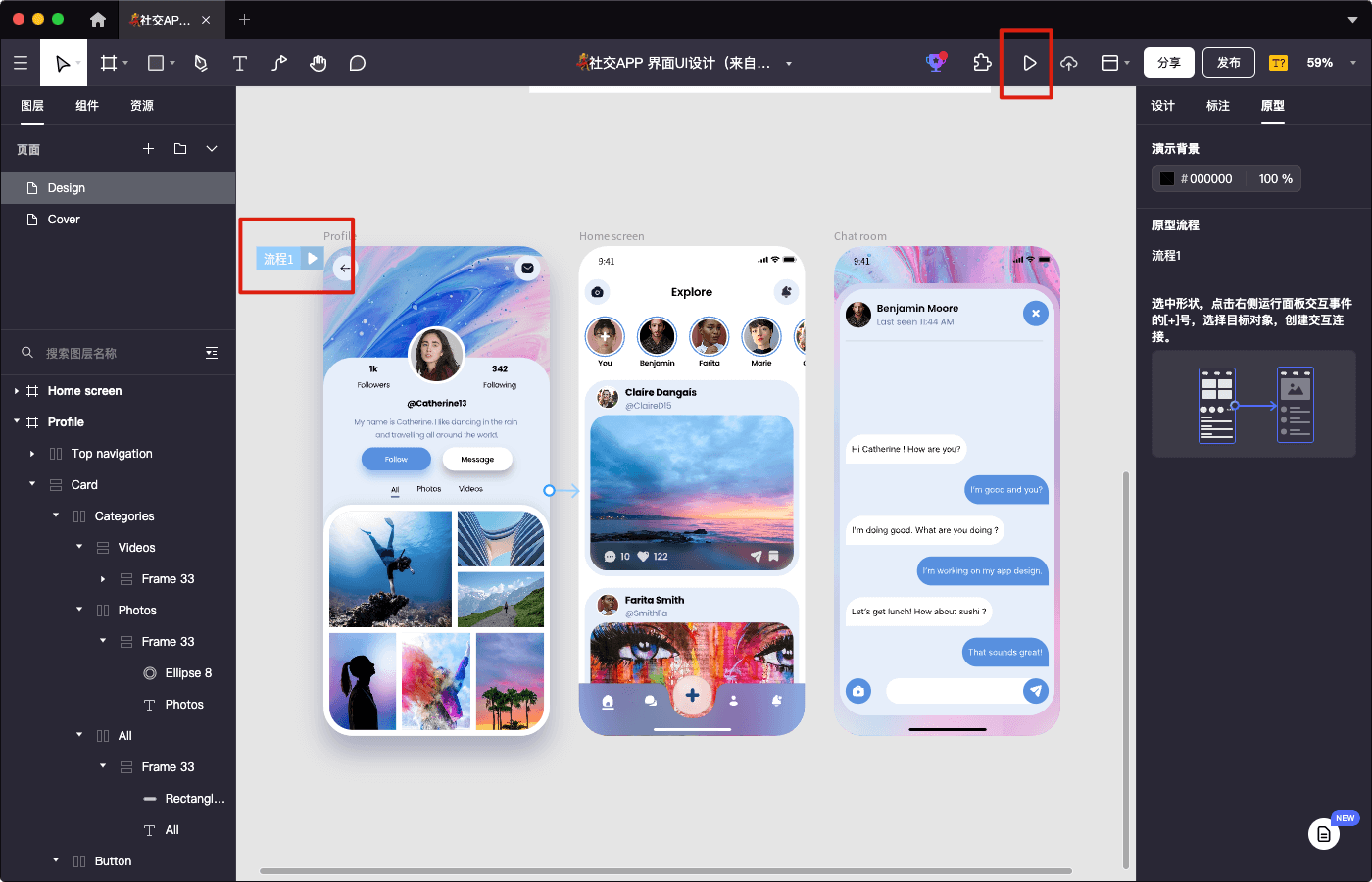
在原型面板,可以使用所有的原型交互设置功能,在画布中的画板之间建立连接。通过连接,可以模拟界面与用户的交互,并在演示视图进行播放。可以通过以下三种方式开始预览原型:
-
在编辑页面界面的右上角点击「播放」按钮。
-
原型模式下的右侧面板中的流程列表,鼠标悬停后的播放按钮。
-
画板的左上角的「交互流程」播放按钮。
你可以将原型设计保存为 .pix 文件以导出整个 Pixso 文件。这不包含原文件中的任何评论、版本历史记录或权限。

3. 拿下交互原型,仅需五步操作
在 Pixso 完成设计后,切换到原型模式,仅需五步操作即可拿下交互原型!
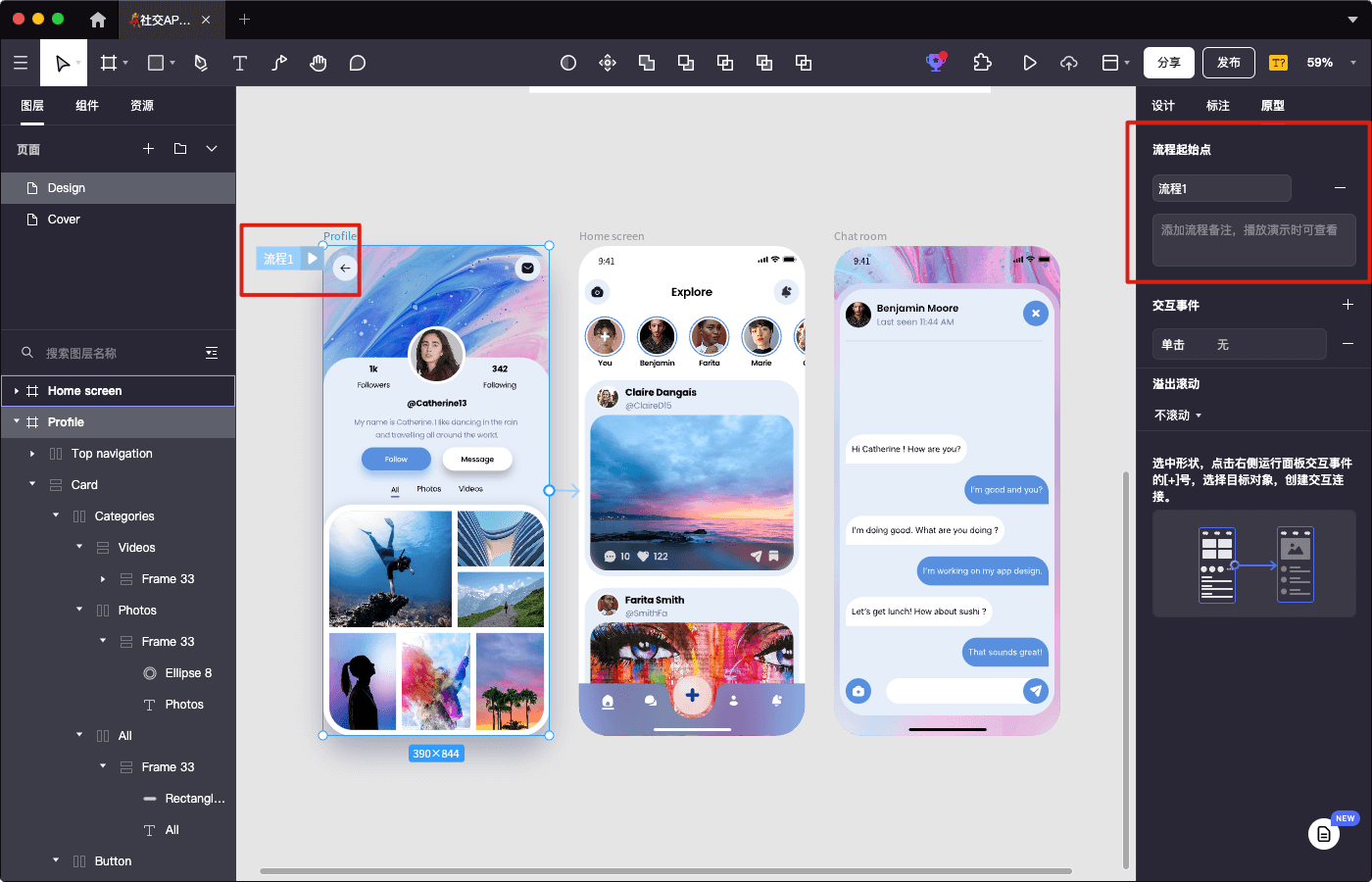
step 1 :设置流程起点
点击右侧属性面板中的「原型」即可进入「原型模式」,「原型」可以让在设计稿中对画板与画板,图层与画板之间创建交互原型流程,并进行演示播放。将起始画板标记为流程起点,即可成为演示的起始点,下方添加流程备注可以方便演示者查看。

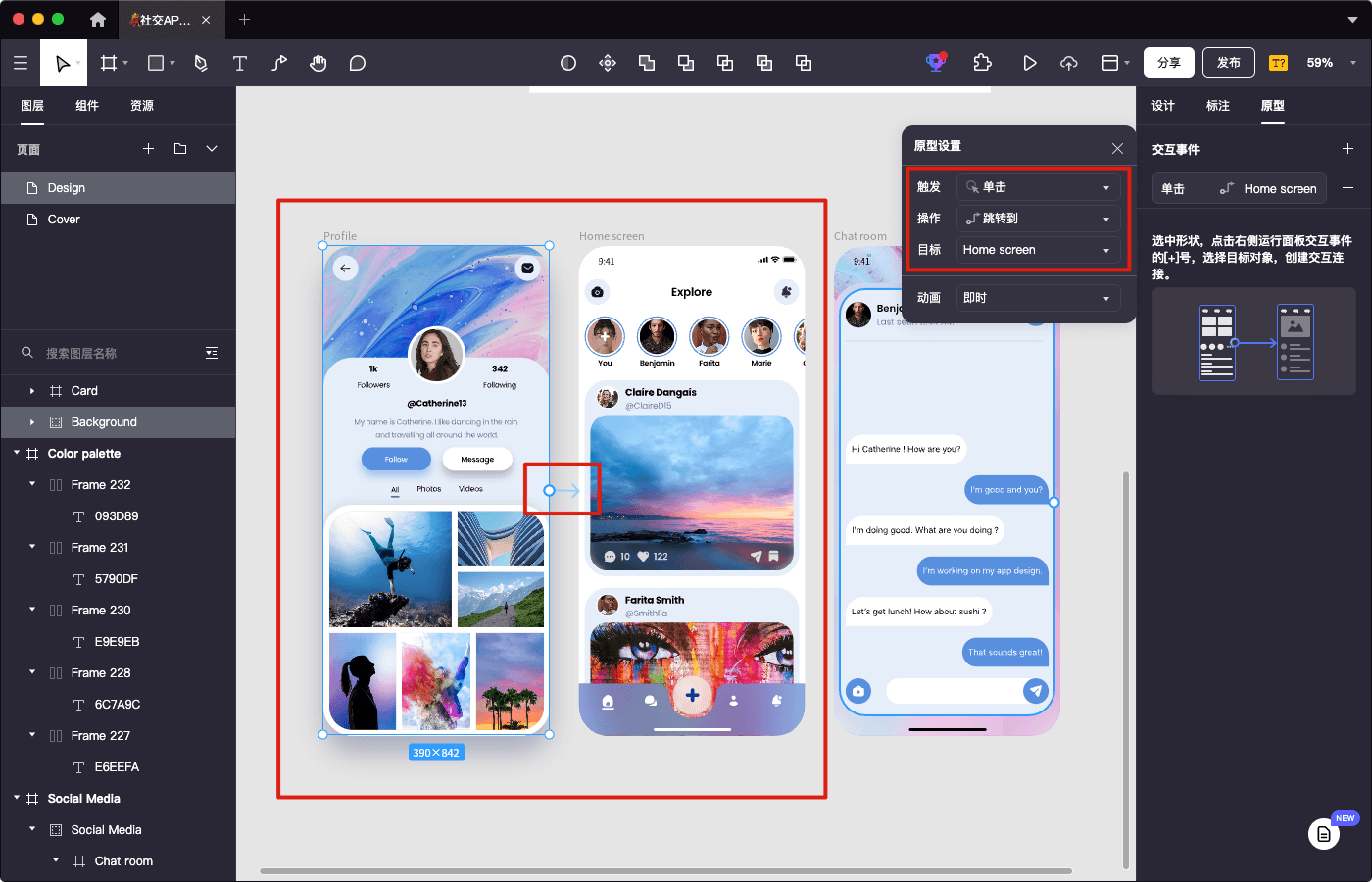
step 2 :添加交互原型事件
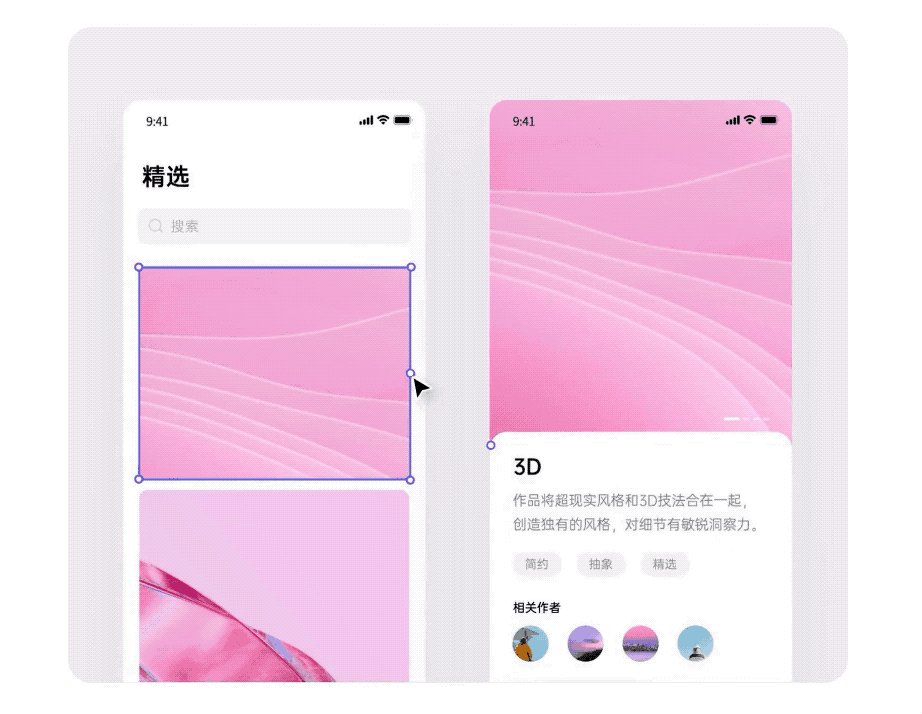
在原型模式下选中「画板内得图层」或「画板」,选中图层后右边框的中心会出现「触发点」。鼠标点击并拖拽「触发点」至「目标」图层,即可完成创建交互事件。或者可以选中画板后,直接在右侧「原型」-「交互事件」点击“加号”,直接添加交互事件。

step 3 :添加触发行为
触发决定了什么情况下热区被激活,导致原型开始进行演示。原型指令被出发后,会有一系列的操作行为。

step 4 :添加转场动画
转场动画可以丰富事件发生的行为多样性。转场动画默认项为「即时」,并且支持各种动画效果,通过动画的效果组合可以生产多种不同的交互原型表现。每一项动画下都有动态的效果预览,辅助你更好地了解动画的实际效果。

step 5 :进行播放演示

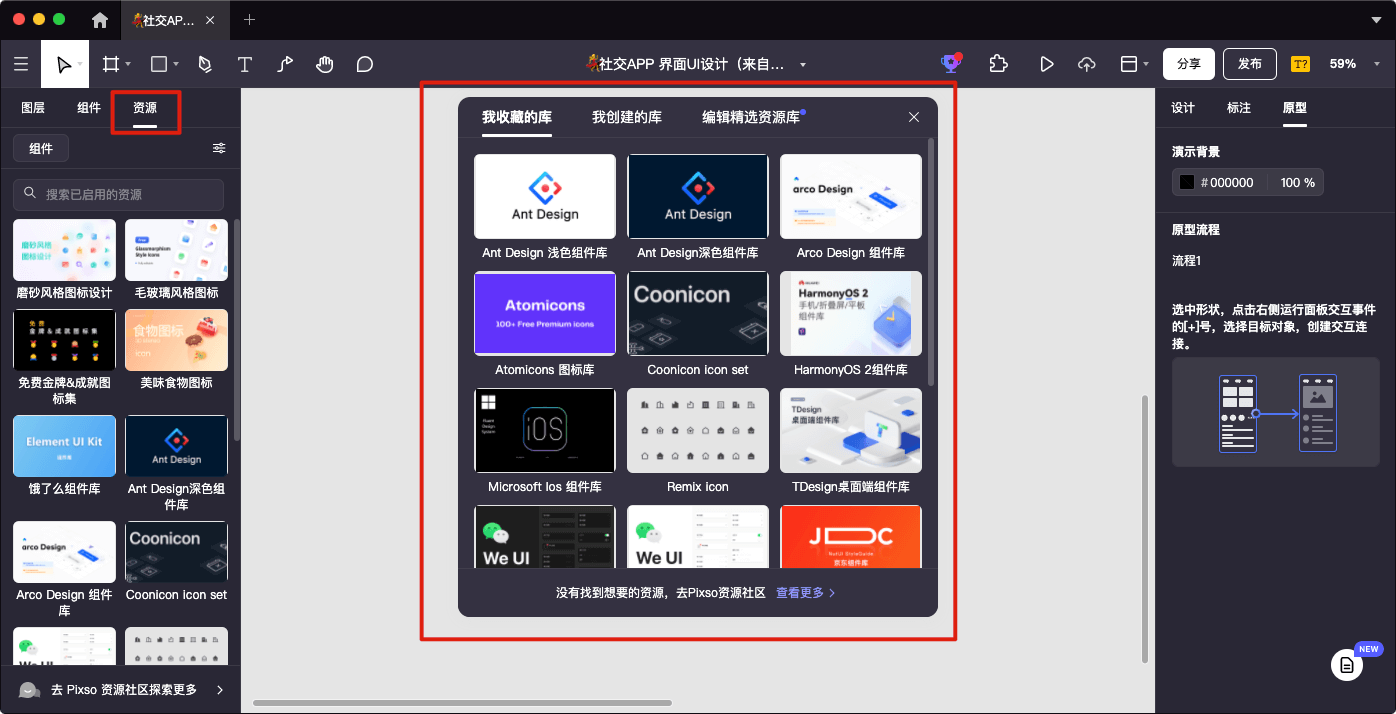
是不是非常简单易懂呢?除了上述步骤外,为方便用户复用 Pixso 资源社区中的组件,Pixso 在编辑器中内置了众多大厂的组件库,将左侧栏切换到「资源」页面,就可以看到内置的所有组件库。每个组件库包含了不同类型的组件,涵盖图标、弹窗、按钮、导航栏、表单等,在编辑设计文件的过程中,将左侧栏的组件拖拽到画板中,即可直接调用。

4. 推荐使用在线原型设计工具Pixso
好的原型交互设计是产品成功的关键环节,但最重要的还是要关注用户需求、重视用户体验。 Pixso 支持建立流畅的交互原型框架流程,将产品整体方案进行具象化演示,以便产品经理、设计师、开发共同探索分析用户核心需求。这么优秀的国产软件,难怪可以C位出圈!