在常规的工作流程中,交互原型设计师最终交付的产物包括任务流程图、信息架构图、页面原型图、页面交互说明、页面流程图等,这些都可以归纳到交互设计文档中。因此原型图是交互稿的中非常重要的一部分,学会绘制交互原型图也是交互设计师的必备技能。因此今天Pixso设计师就以丁香医生APP交互原型图(如下图所示)为例,教大家如何使用Pixso设计软件进行交互原型图的绘制。
由于Pixso软件支持交互事件演示,丰富的转场动画,即时、溶解、智能动画、推动、滑入、滑出等多种渐入渐出动效,可以轻松构建出用户体验交互,体验最终产品形态。同时Pixso对于团队协作方面也很方便。

丁香医生线框图
1. 设计首页
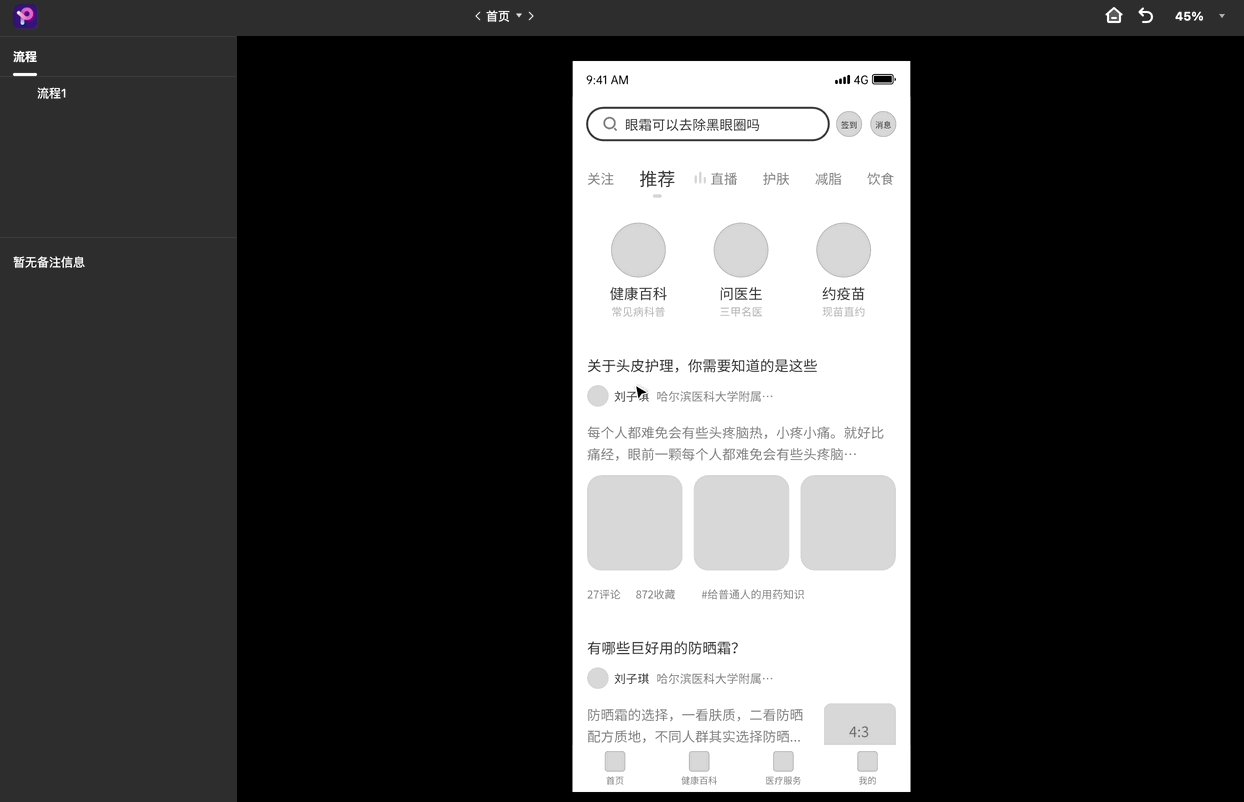
在绘制前,Pixso设计师先简单分析下【丁香医生首页-推荐模块】,将其进行功能划分为:搜索区、各功能引导区、热门文章推荐引导。在原型绘制时,要注意根据用户行为,对功能的主次进行合理的划分。以下为线框图绘制思路:
1.1 新建一个Pixso文件,使用画板工具【F】创建尺寸为750x1624的画板。
1.2 使用矩形工具【R】与圆形工具【O】绘制如下图所示的页面图片元素。注意在设计原型时的,可用灰色几何图形填充来表示图形,不要使用更多杂乱的图片,防止分散阅读者的注意力,从而可能造成错误解读。
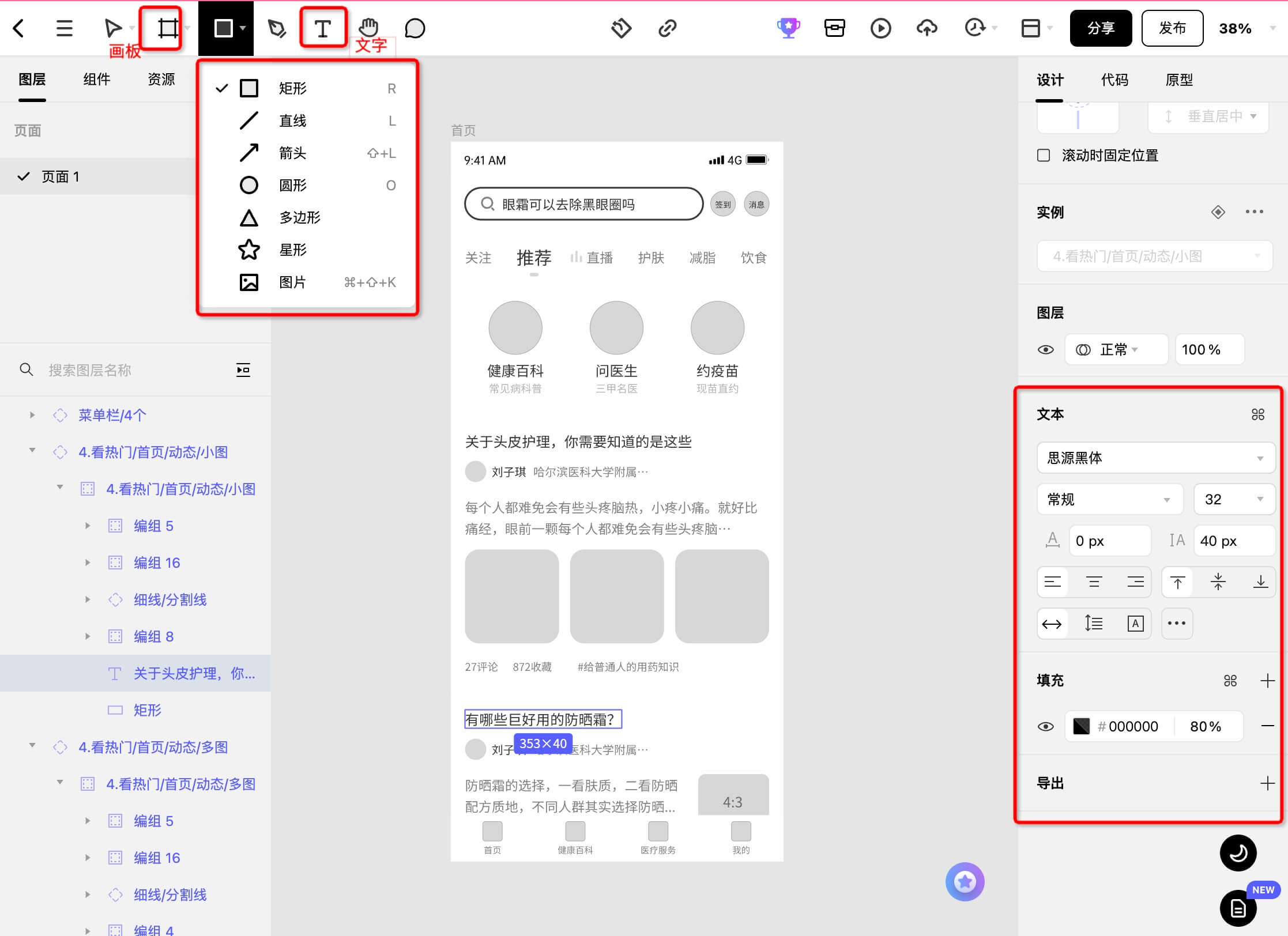
1.3 使用文本工具【T】绘制下图中的文案元素,然后在Pixso属性面板右侧调整字体属性。注意对于文案的大小、字重的表现要清晰,方便UI设计师明确主次元素,以便更好的进行视觉设计。

首页
2. 设计攻略详情页
攻略详情页是从推荐文章列表进入,这里需要给用户更好的展示文章内容信息,让用户看到是谁发布的,从而更好的向发布者关注、咨询,同时引导用户与发布者进行文章内容的互动。以下为绘制方法:
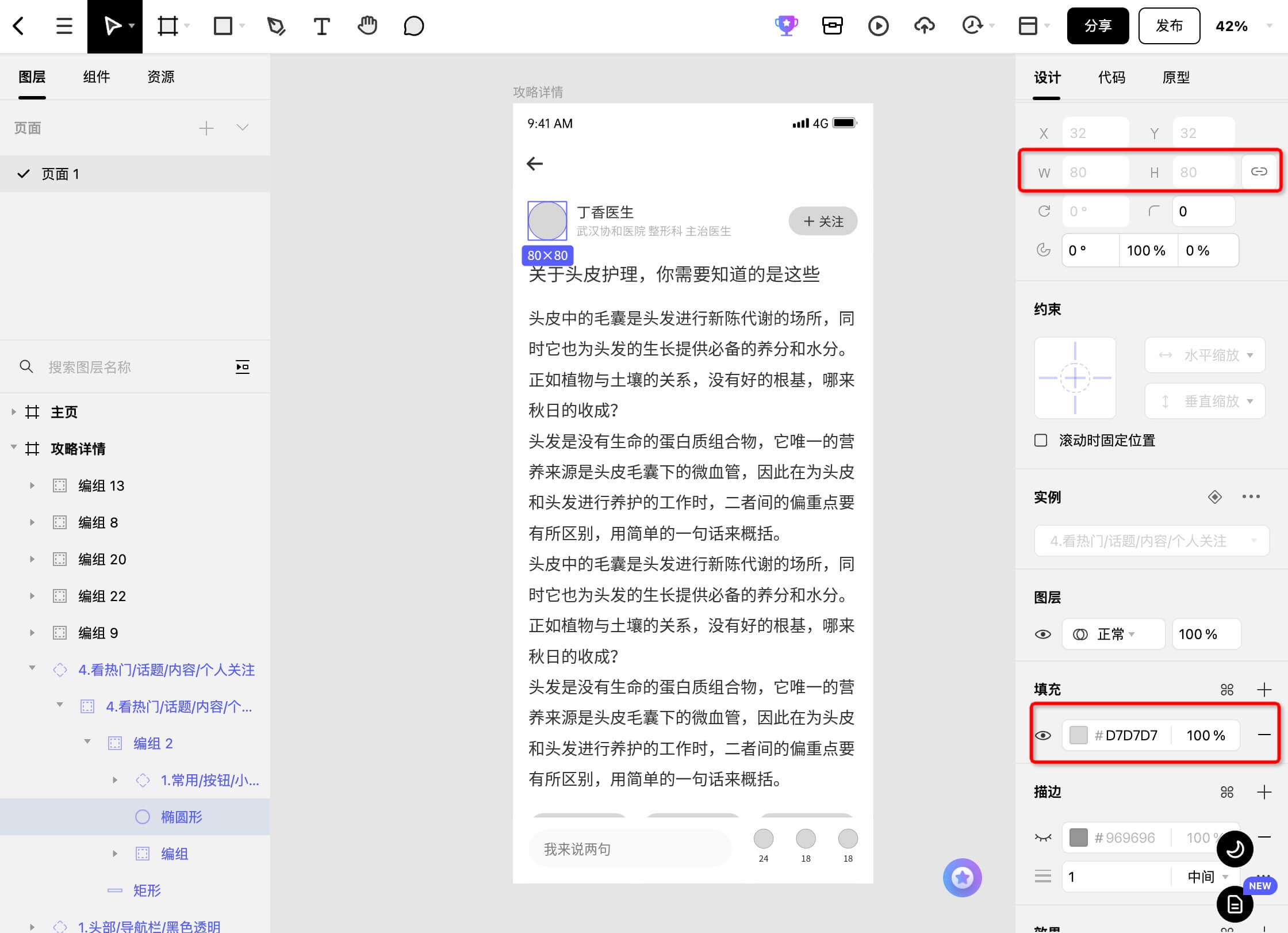
2.1 使用圆形工具【O】绘制页面图形,在右侧属性面板调整尺寸与颜色。
2.2 文案信息输入与首页一样。

攻略详情
3. 设计主页动态
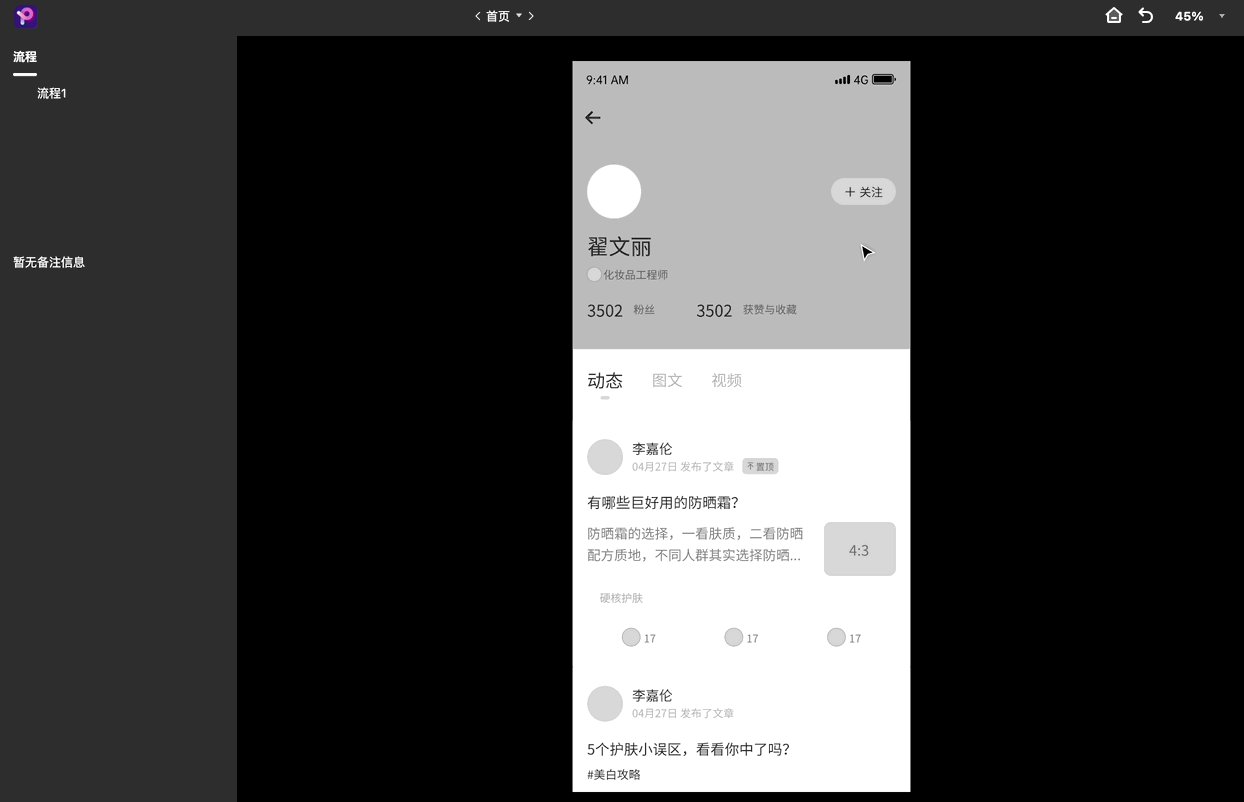
主页的重点功能分区:个人基础信息、个人动态。这个页面的绘制需要对用户发布的内容图片进行尺寸比例限制,方便页面在视觉展示上呈现更好的展示效果。各信息层级排布需要主次有序、结构清晰。
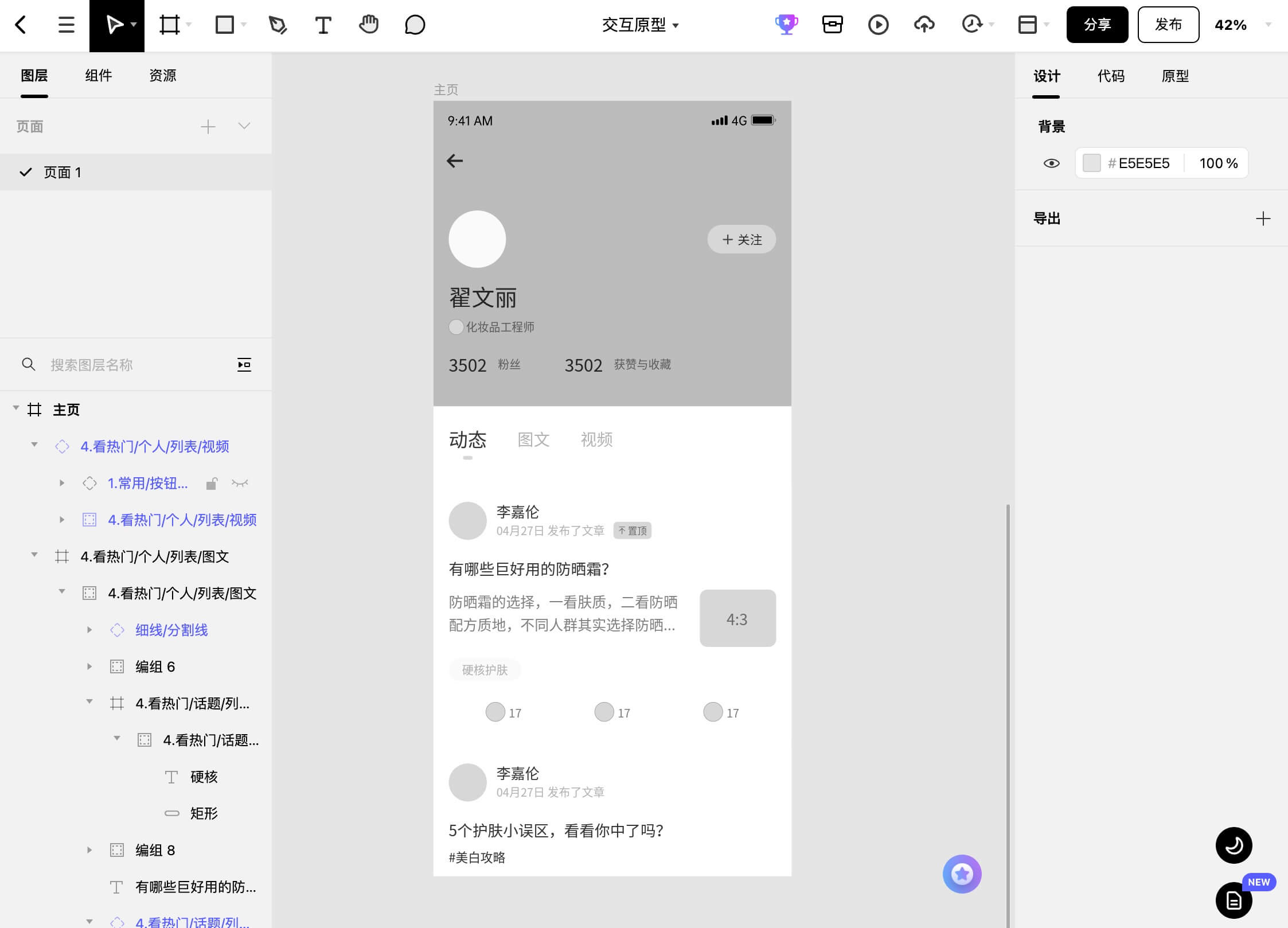
页面绘制方法与首页一致,使用矩形工具绘制图形。然后,使用文本工具输入文案。

主页动态
4. 设计视频页
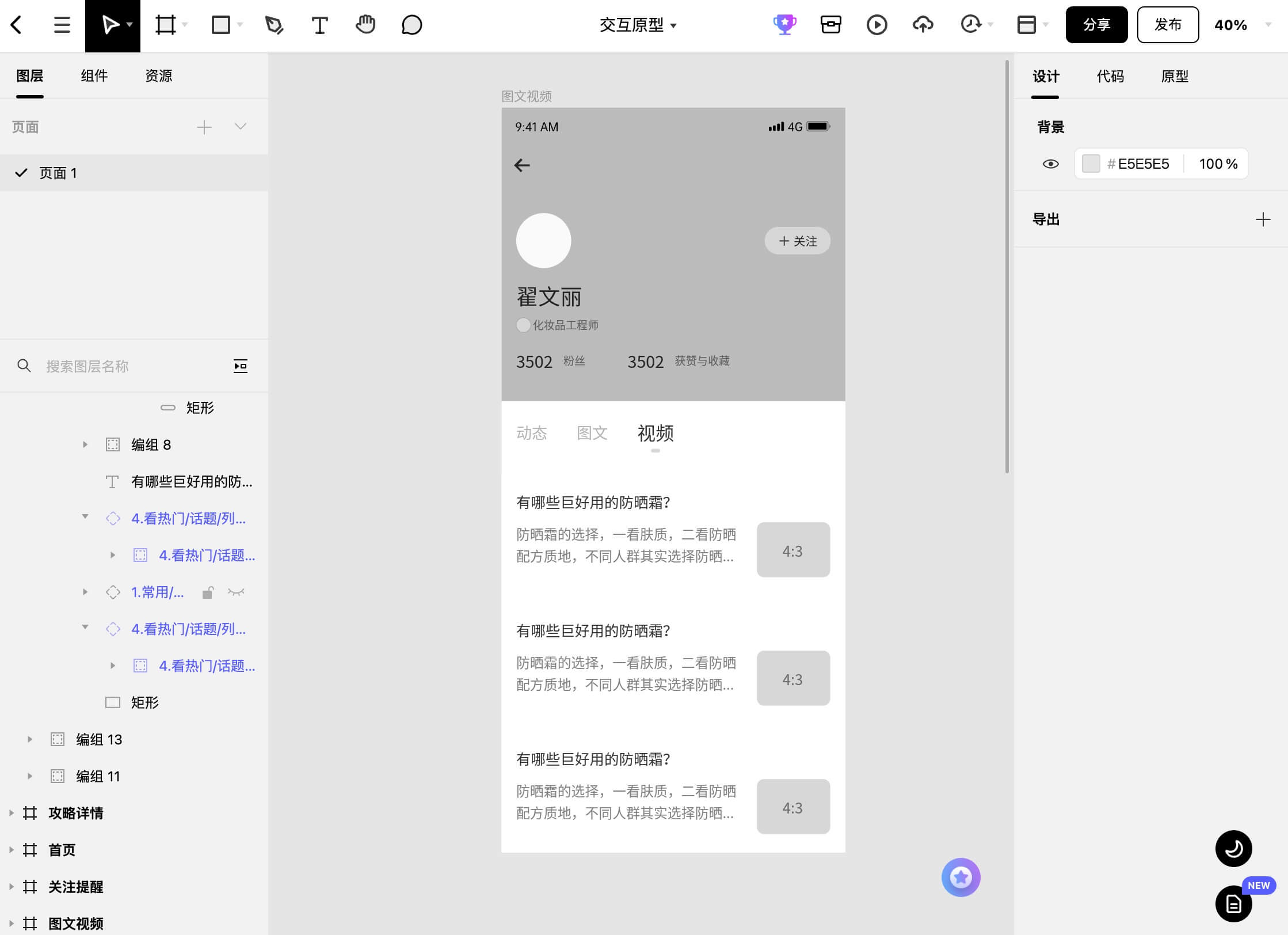
视频页的绘制需要考虑好视频的封面比例。对于视频标题与视频描述要进行主次区分,方便用户对信息的获取。页面绘制方法与首页一致,使用矩形工具绘制图形。然后,使用文本工具输入文案。

视频页
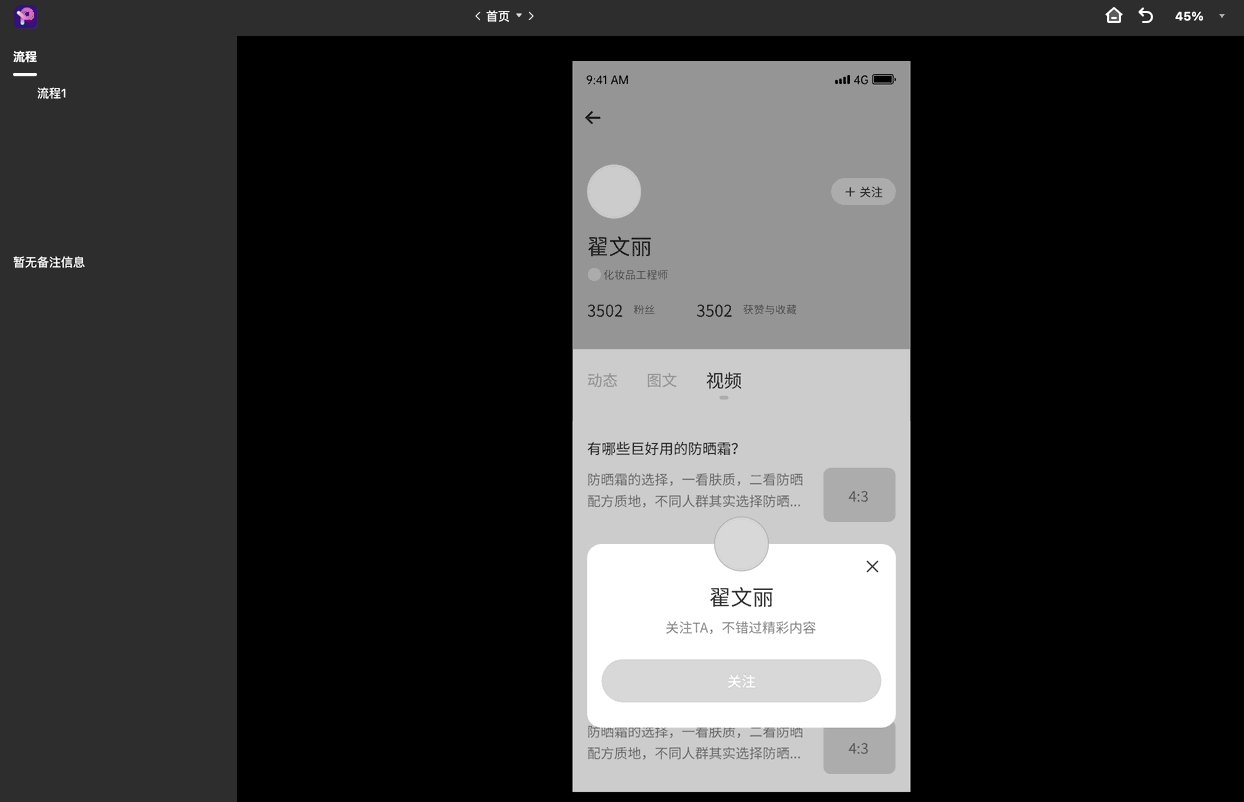
5. 设计关注弹窗
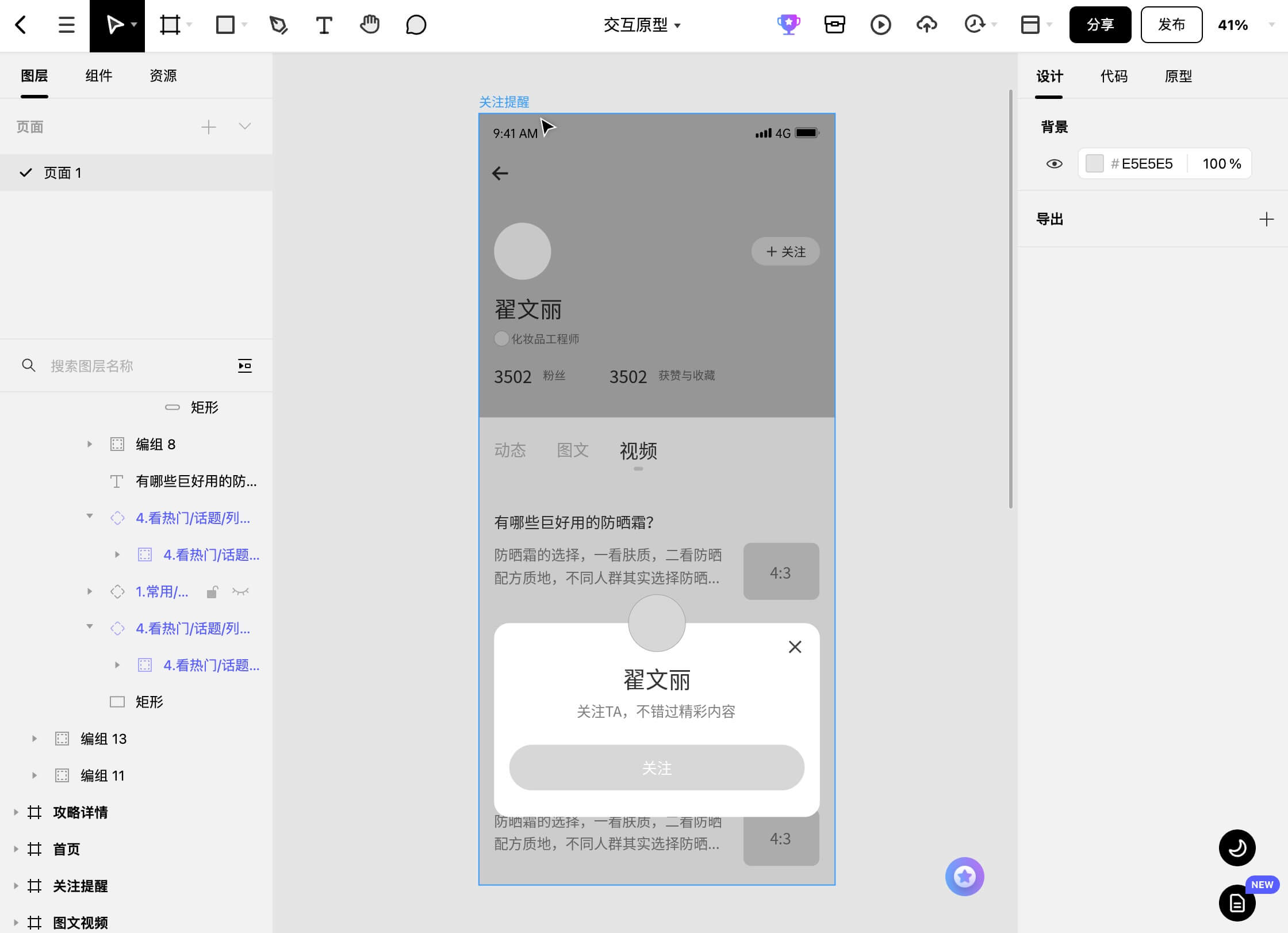
关注弹窗需要考虑弹窗的出现、消失交互,以及强化弹窗中的关注按钮,方便用户更好的操作。在原型绘制时,使用矩形工具【R】绘制蒙层,并在右侧属性面板调整填充颜色的通明度。然后,如下图所示再使用文本工具【T】和矩形工具【R】绘制弹窗元素。

关注弹窗
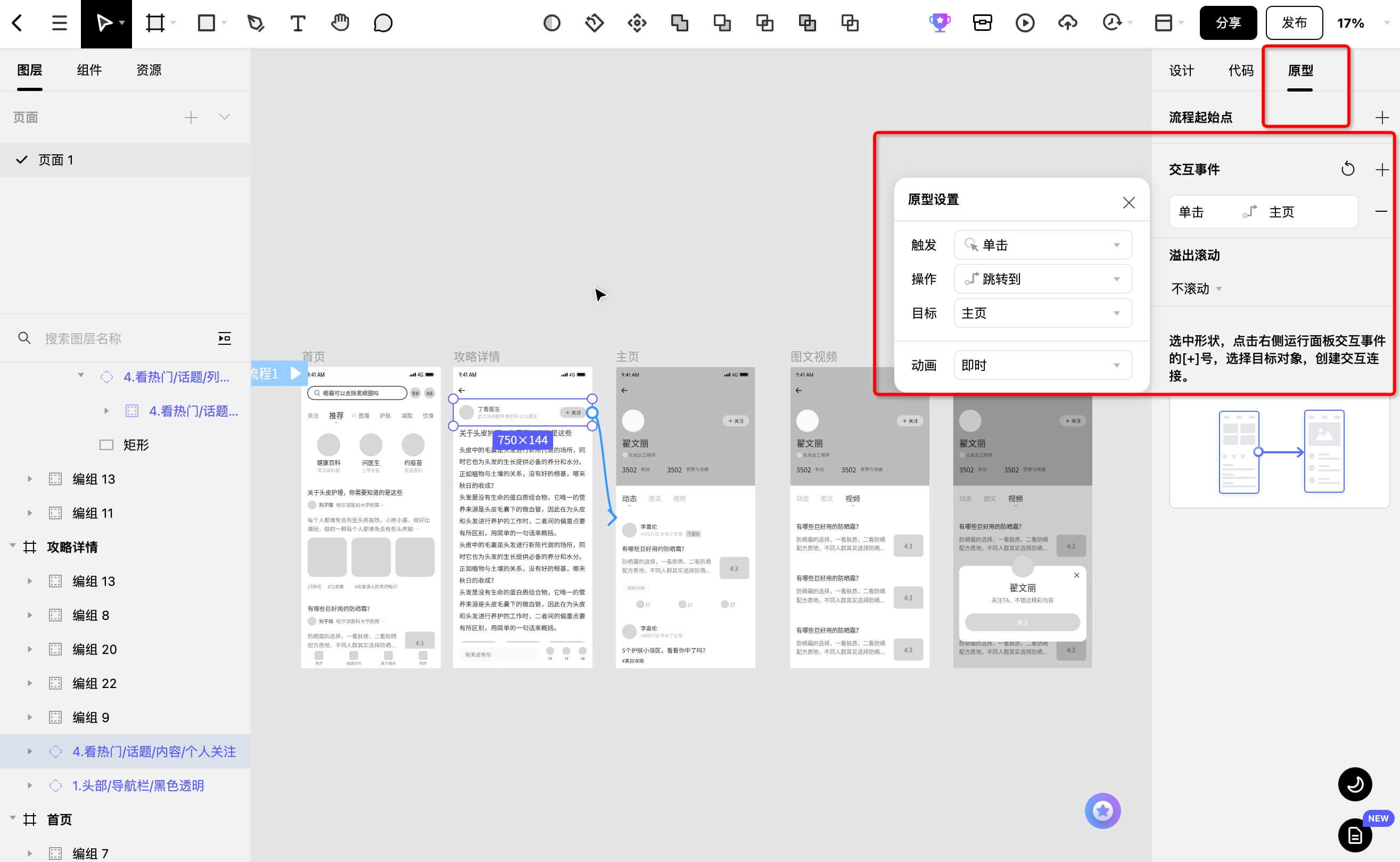
6. 添加交互演示事件
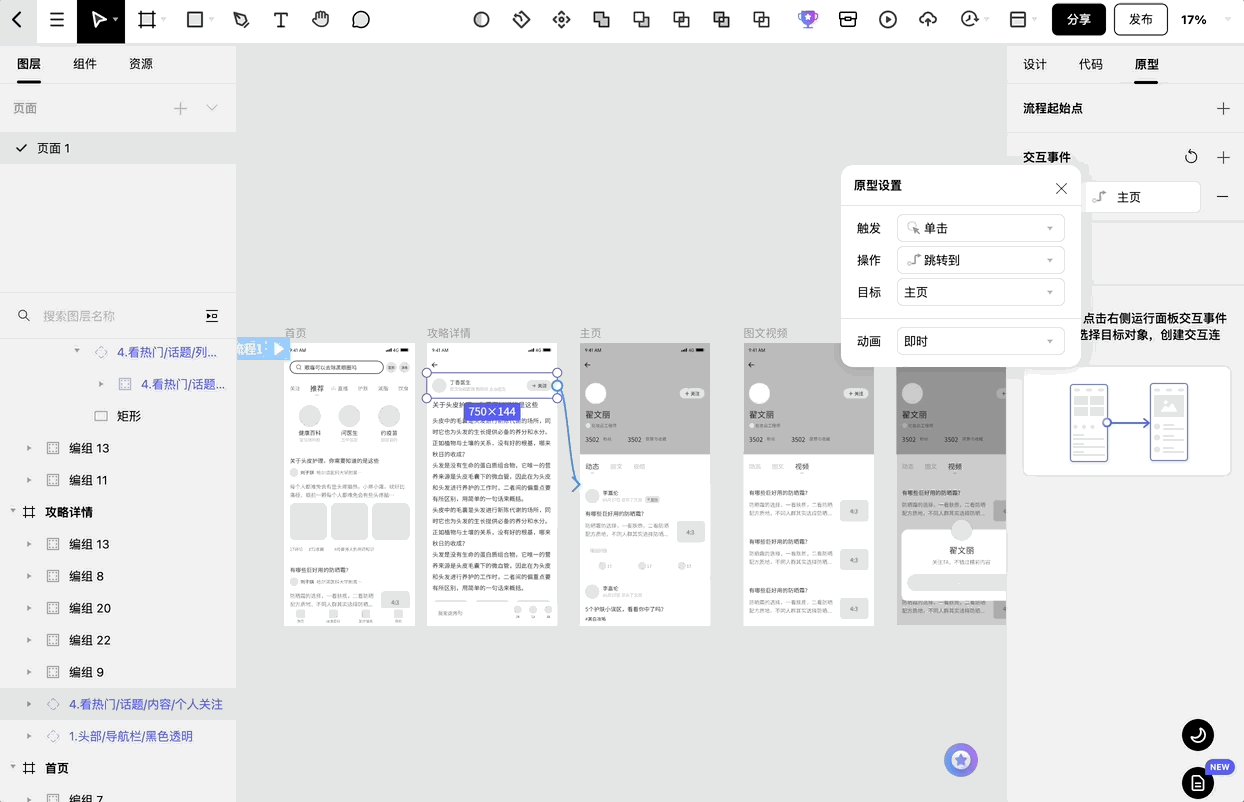
如下图所示,将上面绘制的原型页面按照正确的展示逻辑,进行交互事件设置。在右侧属性面板的【原型】tab中,添加交互包括:触发、操作、目标、动画。

交互操作
7. 写在最后
相信通过本文,大家已经了解了该如何使用Pixso设计软件进行基础的原型绘制方法。值得一提的是,在工作中大家在给团队讲解演示原型时,也可以通过交互演示,从而让团队成员对于整个产品的交互逻辑有更清晰直观的理解。

交互演示
因此,这里非常推荐大家尝试使用Pixso进行制作原型。另外,Pixso除了具备制作交互原型的能力外,也满足UI设计师所需要的设计基础功能,对UI设计来说也是非常值得尝试使用的,设计团队对设计图也可以进行实时反馈评论,这有助于团队间的协调配合。

最后,Pixso设计师想说交互设计师在产出原型图时,在满足产品和业务需求的基础之上,让原型图美观简洁,让团队更好理解设计意图,更是交互设计师专业性的体现要素之一。通过好的工具进行设计演示,将更好的帮助我们传达设计,从而促进业务目标的达成是很重要的。




