今天Pixso设计师结合当下的设计风格,给大家聊一聊当下流行的极光风UI设计。极光风被称为Aurora UI,一种类似极光的视觉影像风格。作为UI设计师需要时刻关注设计趋势,每年也会出现很多相关的趋势总结。通过设计趋势可以让我们的设计方向更好满足当下用户的审美需求,提升用户体验。

Aurora UI具有既可以保持功能的灵活性,又可以在视觉上呈现出质感与有机感的特点。在UI界面中,可以不改变本身的结构层,在背景层和装饰性元素上进行视觉感的强化,这使得Aurora UI 在界面设计中成为设计趋势的关键。下面Pixso设计师就给大家详细介绍如何用Pixso软件实现UI界面中的极光风设计。
极光风设计实战案例
如下图所示,为我们本次需要设计的UI界面。

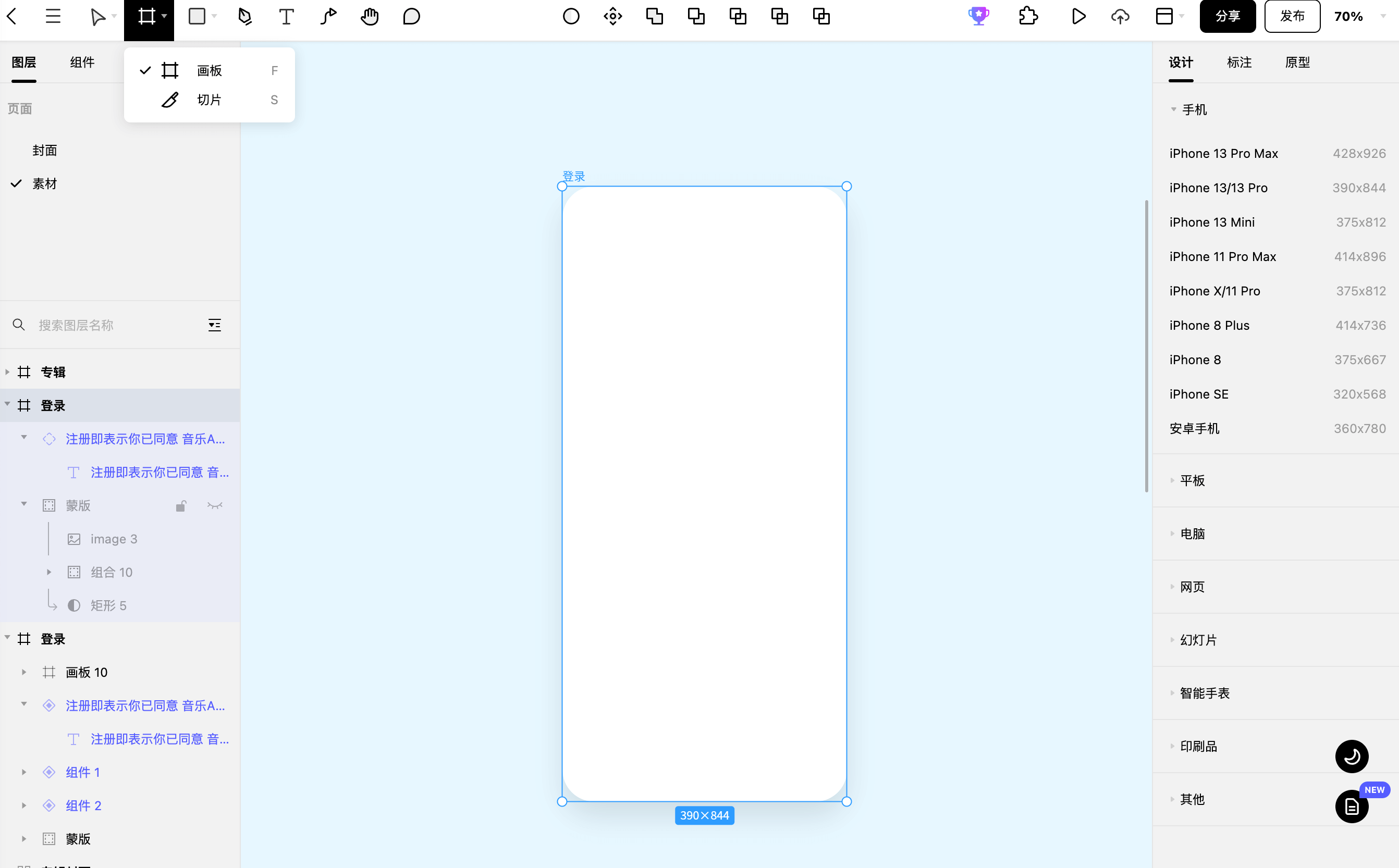
1. 新建【登录页】画板
登录Pixso账号,新建Pixso文件,在Pixso编辑器页面,鼠标点击顶部导航栏工具【画板】或者输入快捷键【F】,新建一个390x844的空白画板。

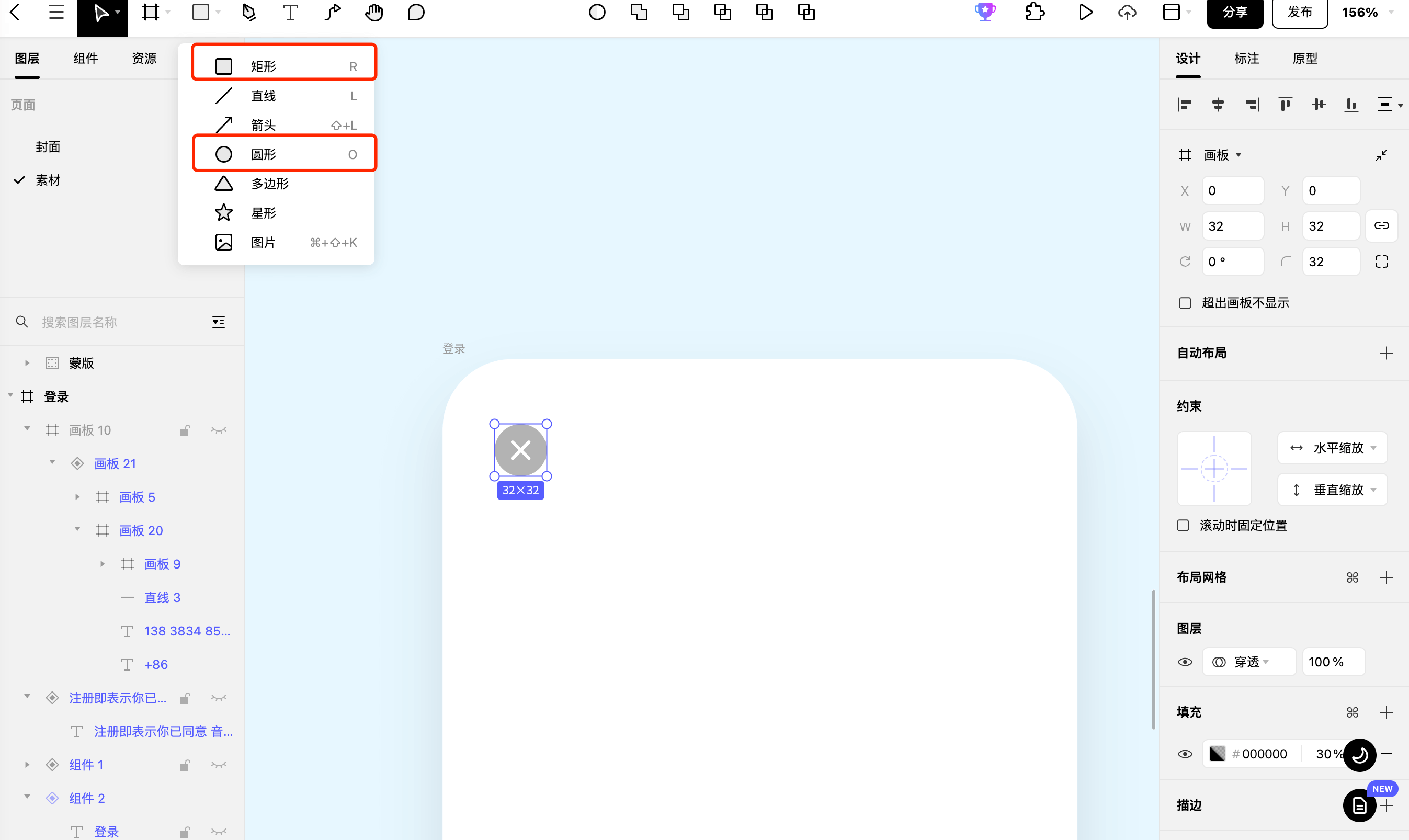
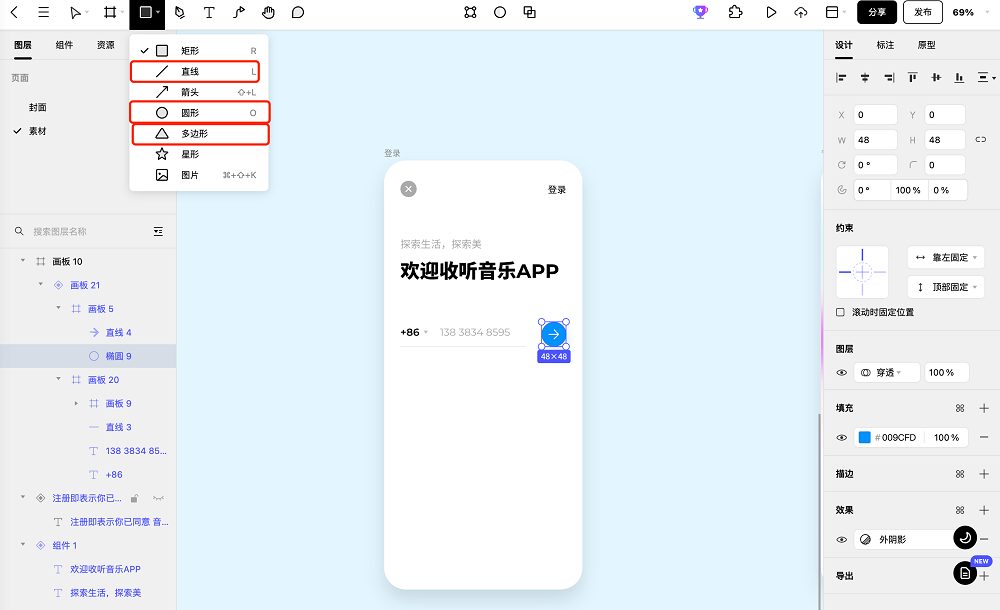
2. 绘制【关闭】图标
鼠标点击顶部导航矩形菜单中的工具【圆形】或者输入快捷键【O】绘制尺寸为32x32的圆,在右侧属性面板【填充】模块下修改圆的色值为#000000,透明度30%,使用矩形工具快捷键【R】绘制尺寸为14x2,圆角为1的矩形,按住【ALT】拖动鼠标再复制一个圆角矩形。使用在右侧属性面板的对齐方式,将2个圆角矩形进行中心对称,使用【Ctrl+G】将其打组,再右侧属性面板调整组的角度为45度。最后,使用对齐功能将其与圆形中心对称,获得关闭按钮。

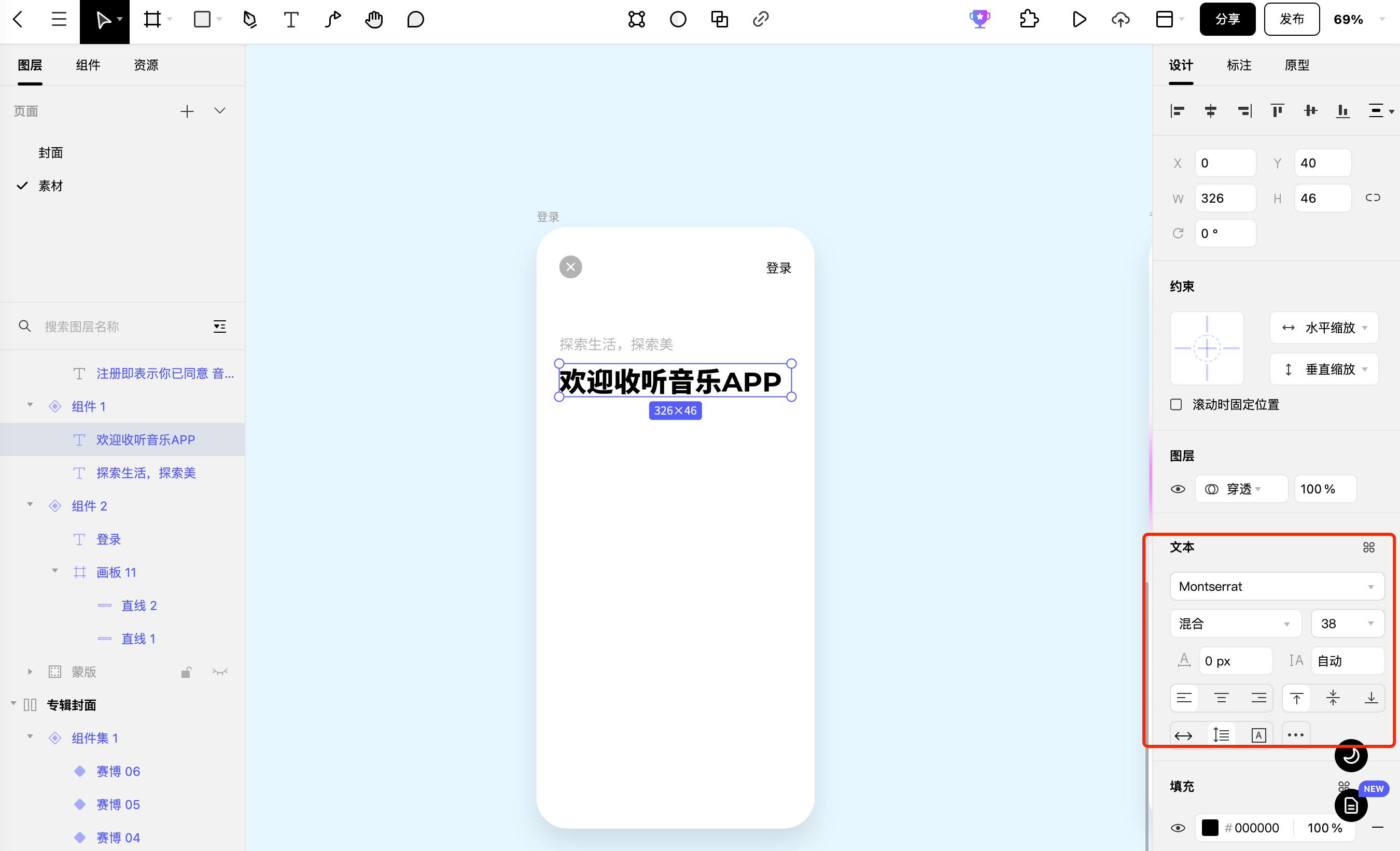
3. 输入文本
如下图所示,使用顶部导航栏的图标【T】输入页面中的文字,在右侧属性面板,调整文字的字体名称、字重、字号等参数。文字“登录”参数为字体名称Montserrat,字号18,字重为常规,色值#000000,透明度100%。文字“探索生活,探索美”参数为字体名称Montserrat,字号20,字重为常规,色值#000000,透明度为30%。文字“欢迎收听音乐APP”参数为字体名称Montserrat,字号38,字重为粗体,色值#000000,透明度为100%。

4. 绘制【箭头】图标
如下图所示,使用直线工具【L】绘制分割线与箭头,使用多边形工具绘制下拉图标。使用圆形工具绘制箭头图标的圆尺寸为48x48,色值#009CFD,外阴影色值#009CFD,透明度15%,模糊值20,X方向值5,Y方向值10。

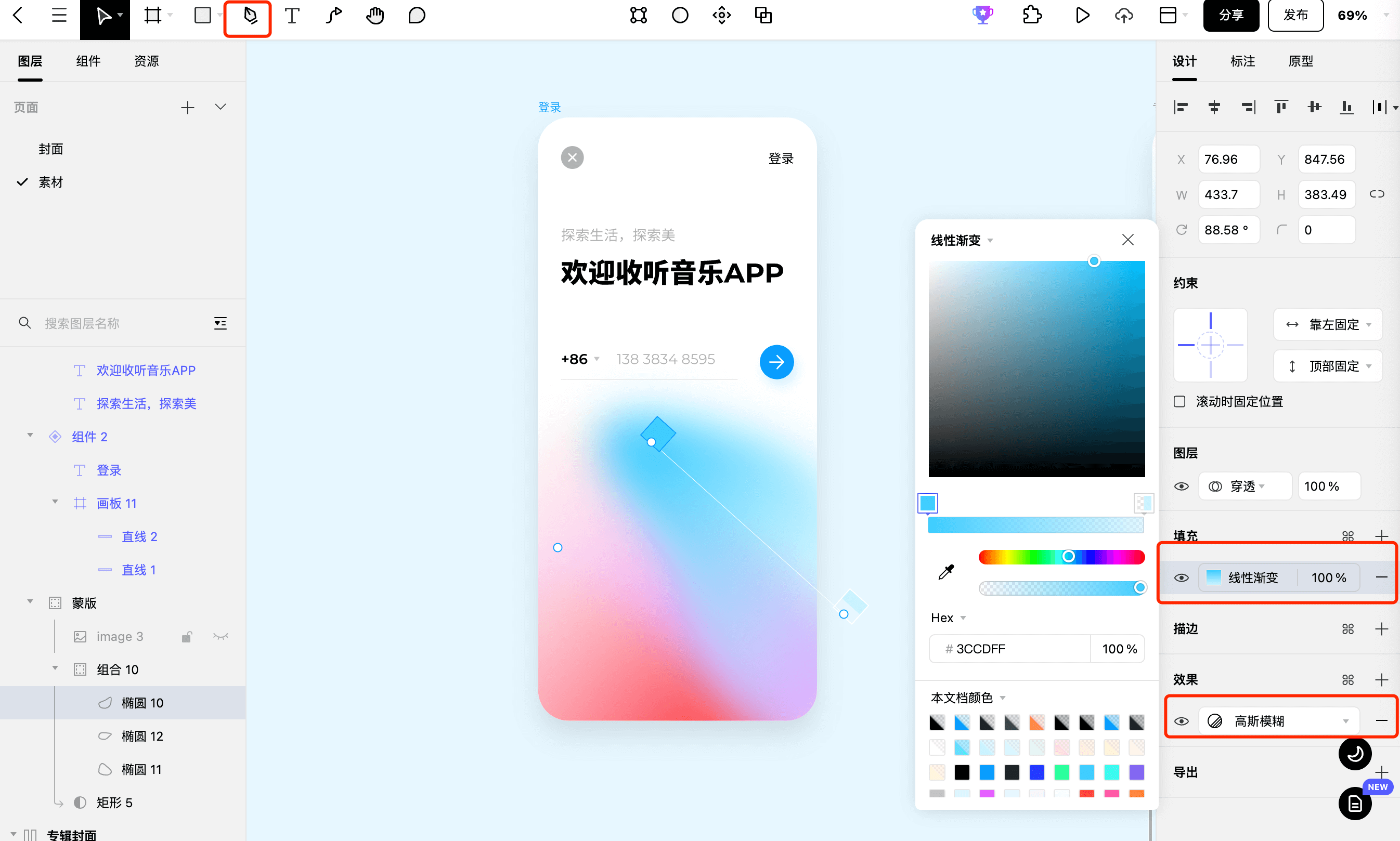
5. 绘制极光风UI背景
使用钢笔工具,快捷键【P】绘制3个极光风UI背景形状,在右侧属性面板调整形状颜色依次为线性渐变色值#3CCDFF,透明度100%与色值C9F7FF,透明度55%,设置效果为高斯模糊,模糊值80;线性渐变色值#FF4545,透明度100%与色值#FFF4EB,透明度55%,设置效果为高斯模糊值80;线性渐变色值#E65EFF,透明度100%与色值FFDFE1,透明度55%,设置效果为高斯模糊值80。

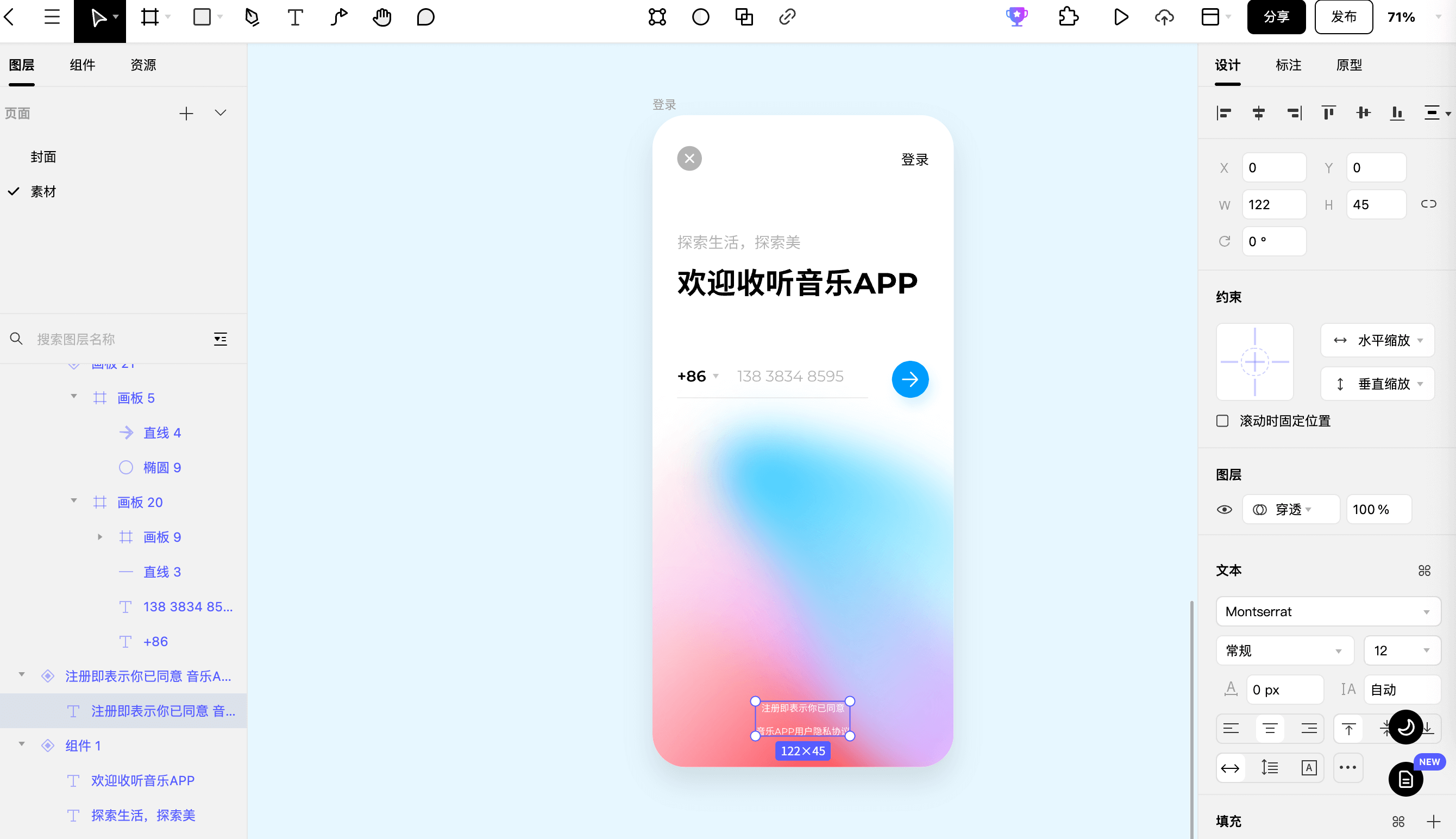
6. 输入隐私协议文字提示
使用文字工具快捷键【T】,输入文字“注册即表示你已同意音乐APP用户隐私协议”,在右侧属性面板调整文本参数字体名称Montserrat,字号为12,字重常规,字体色值#FFFFFF,透明度100%。

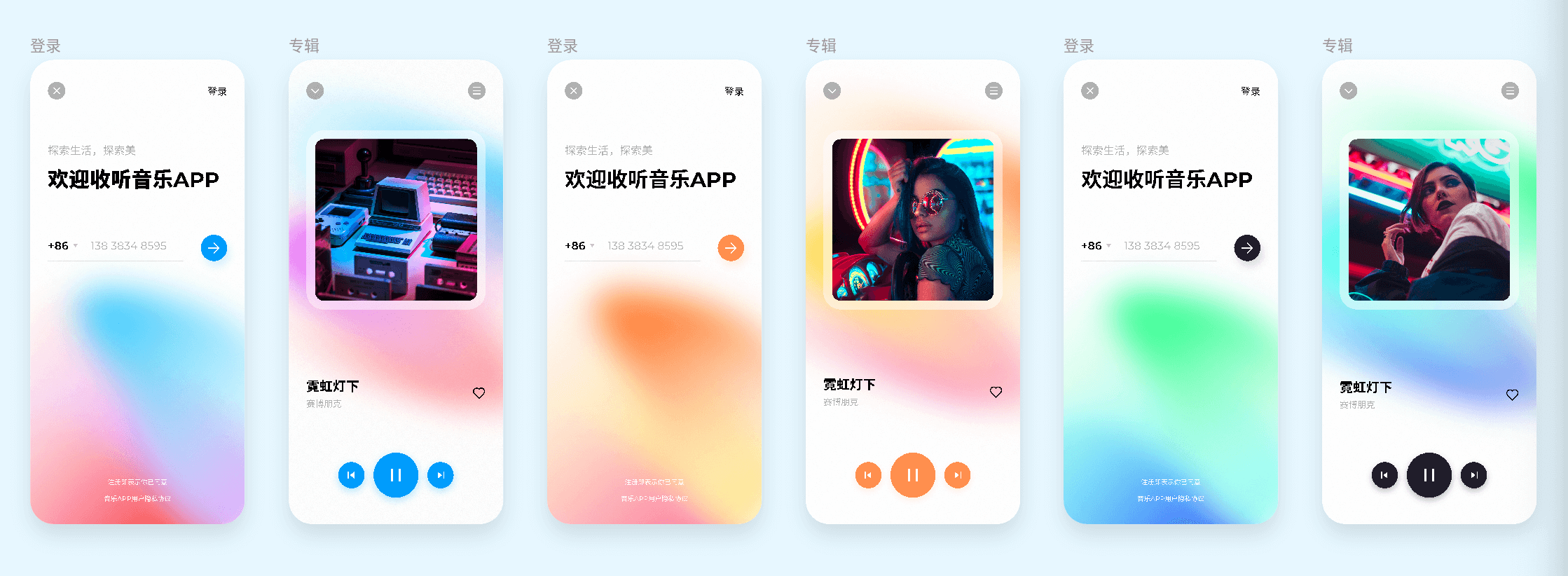
7. 绘制【专辑页】
如下图所示,绘制专辑页。图标绘制主要使用矩形工具菜单下的矩形、圆形、多边形工具进行绘制。文本输入、极光风UI背景绘制方法同上。界面中的专辑封面为图片素材,专辑描边尺寸为326x326,圆角大小为32,填充色值#FFFFFF,透明度为50%。

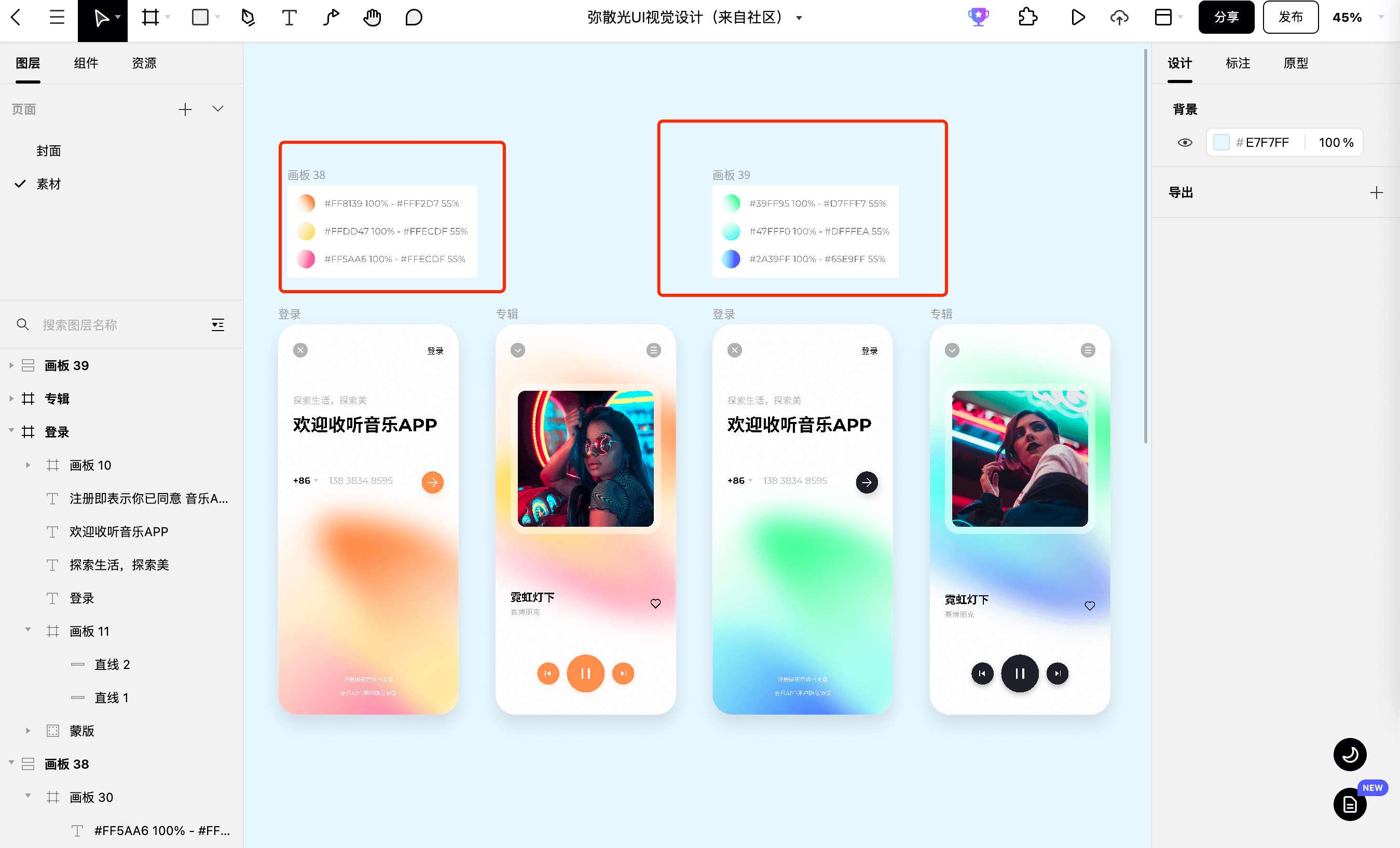
8. 其他极光风UI背景配色
其余极光风配色色值,如下图所示。橙色背景极光风配色参数:线性渐变色值#FF8139,透明度100%与色值#FFF2D7,透明度55%;线性渐变色值#FF5AA6,透明度100%与色值#FFF8DF,透明度55%;线性渐变色值#FFDD47,透明度100%与色值#FFECDF,透明度为55%。
蓝色背景极光风参数:线性渐变色值#39FF95,透明度100%与色值#D7FFF7,透明度55%;线性渐变色值#2A39FF,透明度100%与色值#65E9FF,透明度55%;线性渐变色值#47FFF0,透明度100%与色值#DFFFEA,透明度55%。

最终总结
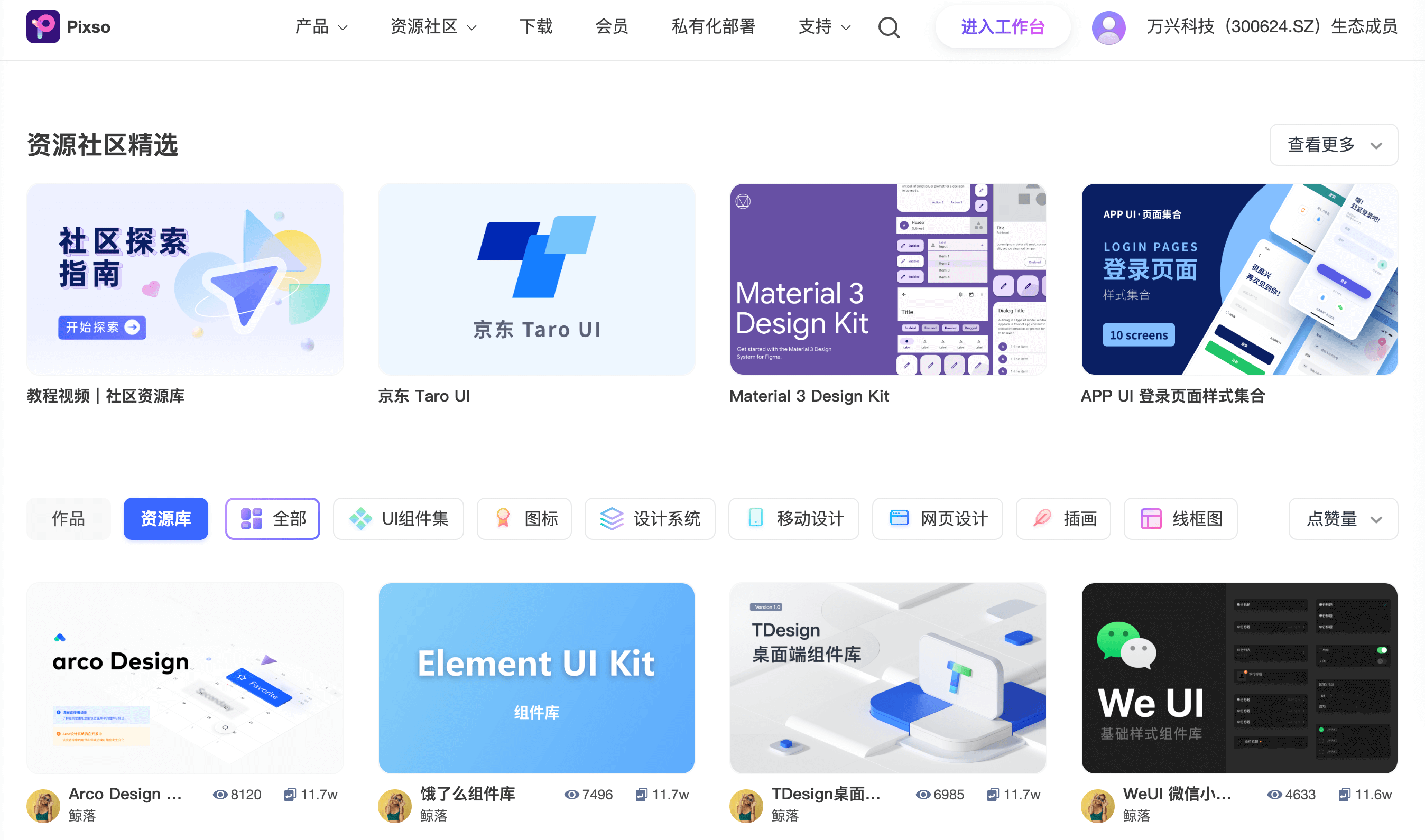
需要注意的是,作为UI设计师平时我们需要多关注当下的设计趋势,这才能让我们的设计跟得上用户的需求,在实际工作中做到游刃有余。这里推荐大家使用Pixso的资源社区功能,可进行了解当下流行的设计风格,为自己的设计项目收集创意与灵感。

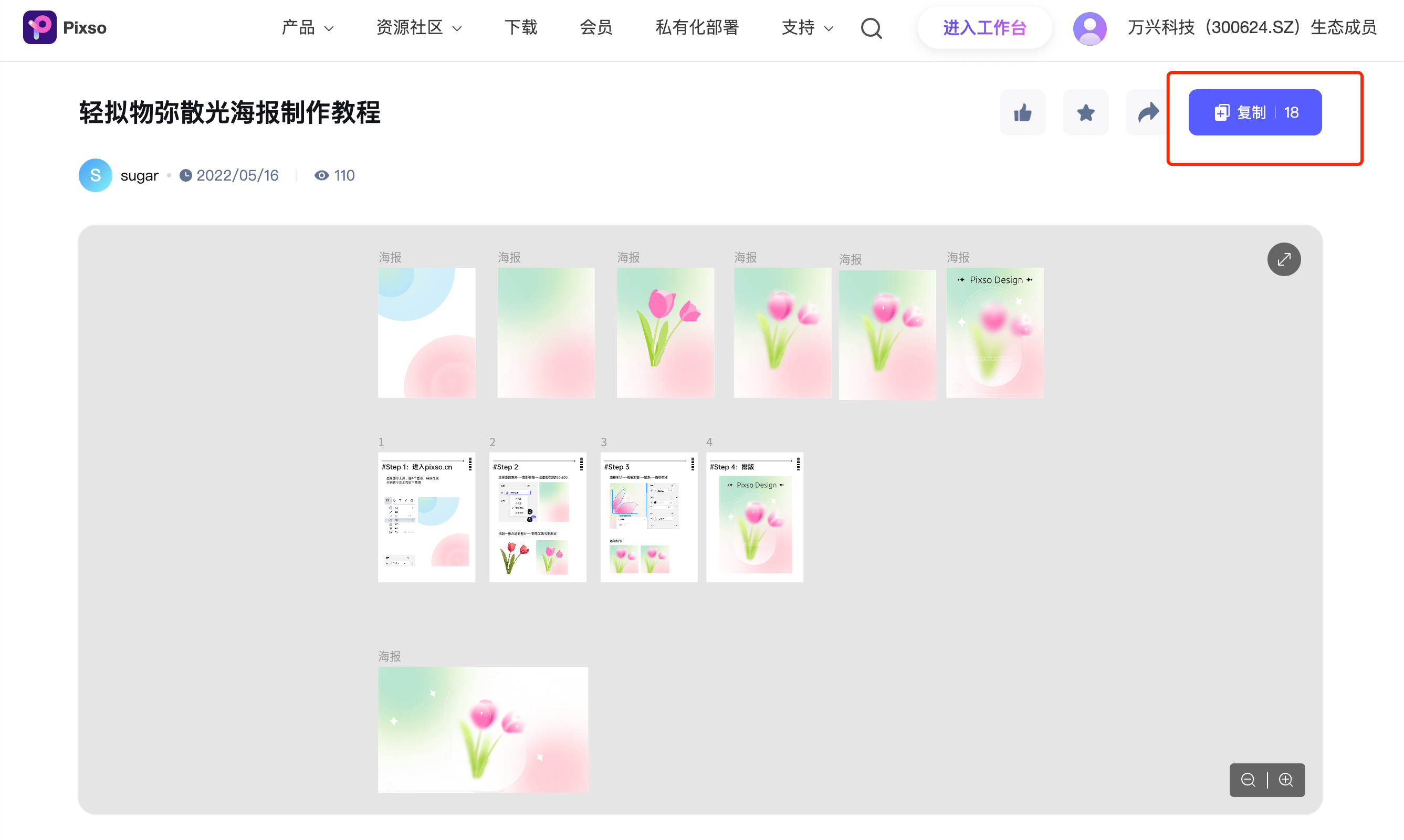
Pixso除了能够在社区浏览最新创意灵感,还能很方便的进行收集使用,只需要点击下图中的【复制】按钮,就可以保存在自己的项目中,方便在需要的时候使用。

最后Pixso设计师想说,本文介绍的极光风是最近非常流行的一种UI设计风格,Pixso设计师希望大家能够通过以上案例能掌握并灵活运用到项目设计中。UI设计趋势还有很多,但是我们在项目运用中需要考虑产品的定位、用户偏好等。本次分享的仅为抛砖引玉,后续Pixso设计师也将和大家探讨更多的有效设计风格趋势,辅助提高我们的设计能力。




