金融APP的许多操作都涉及到用户资金安全,是专业性非常强的产品,业务周期相对较长。金融类APP想要获得用户的青睐,就必须在设计上做好引导,更关注操作的防错容错机制,让用户安全感满满。Pixso社区内置了滴滴Mand Mobile 40+的实用组件,包括基础样式、结构布局、通用控件等,本文Pixso带大家一起了解各金融app组件的功能。

1. 金融APP基础组件
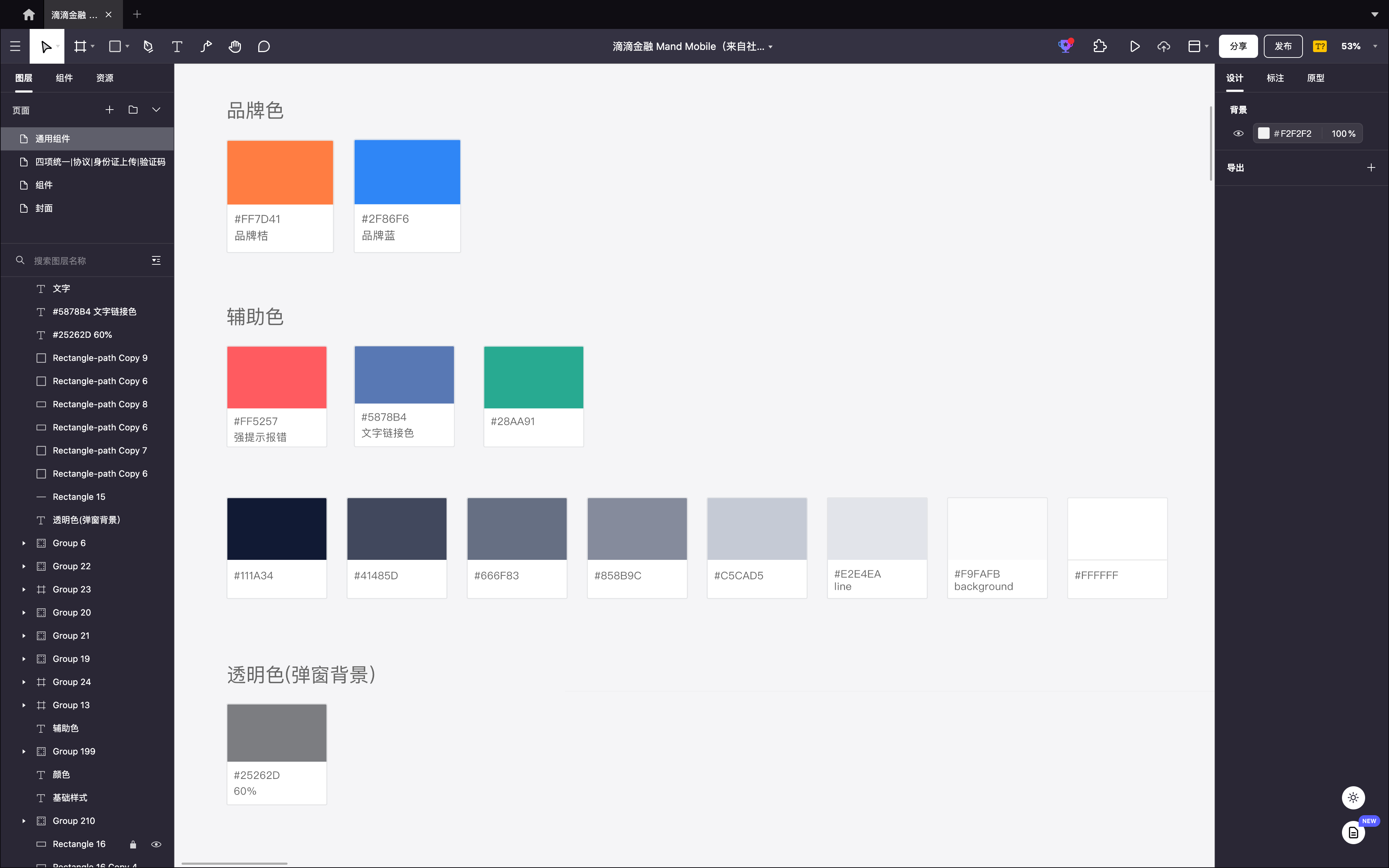
1.1 颜色
遵循色彩心理学的规律,滴滴金融的品牌色为蓝色,代表便捷安全、专业、安全,配合深灰色的品牌蓝,凸显产品的沉稳、前沿、可信赖感;

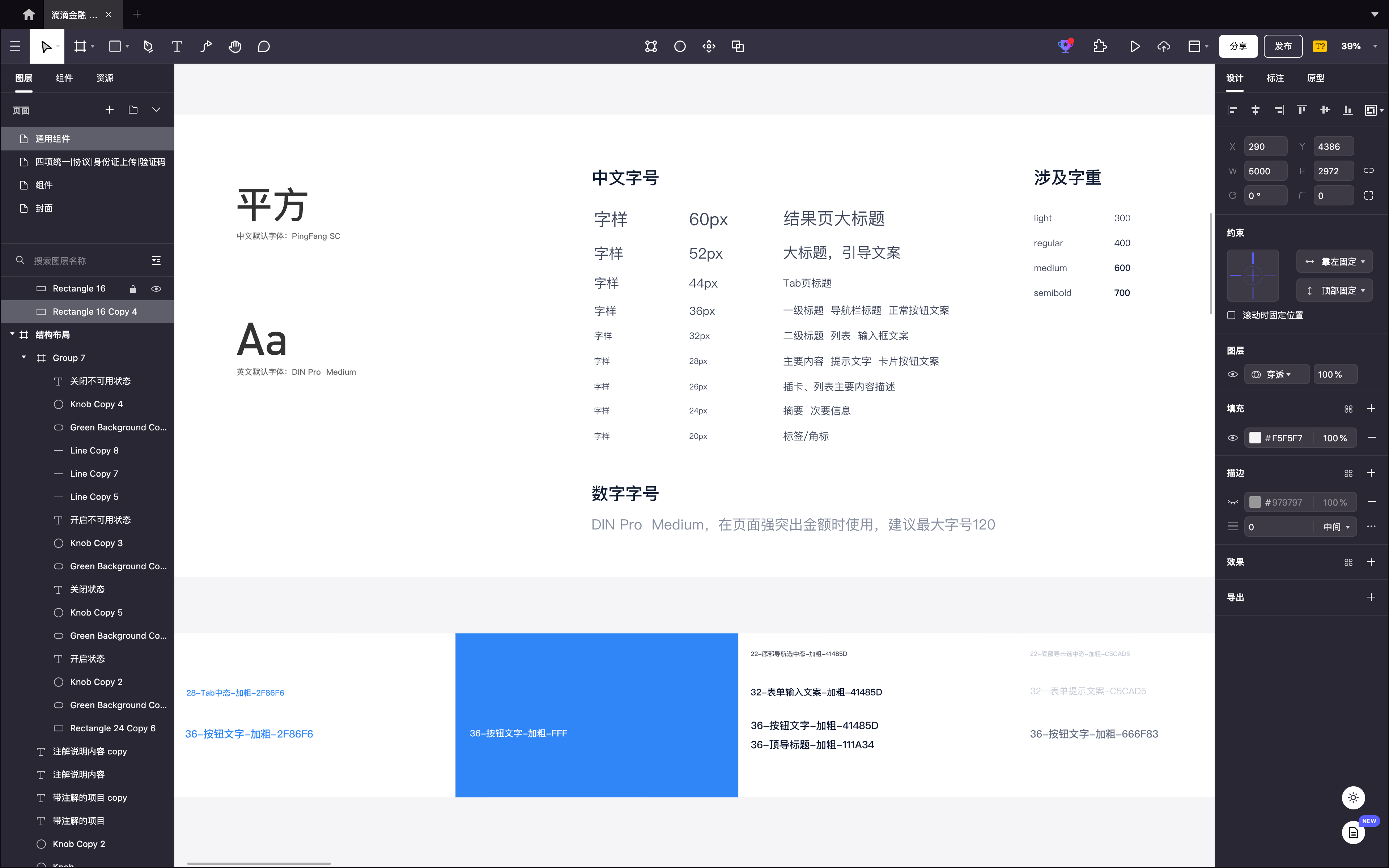
1.2 文字
字体的使用注意中文和英文的使用,金融app的产品数字均为页面的重要信息。规范规定中文的字号建议最大是60Px,最小为24px。字号大小均为偶数(4的倍数最佳),以保障所有开发场景下为整数的单位。
根据特殊场景的需要,字号标准可做相应调整。另外也需对文案长度做最优考虑,过长导致信息接收质量降低,过少避免信息解释不明。

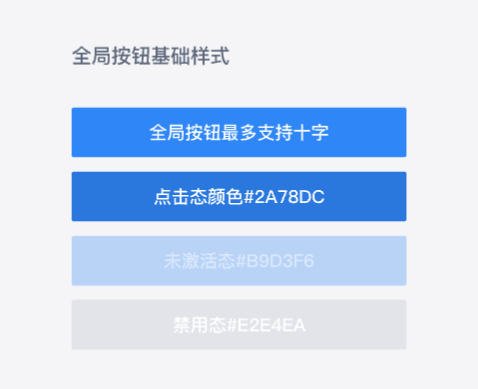
1.3 按钮
按钮组件,可配置多种不同的按钮样式。
全局按钮:全局按钮是作用于整个界面的操作,层级较高。按钮宽度跟随界面宽度变化而变化,距离界面两侧边距固定。全局按钮有两种结构,直接作用于背景层的,和有白色背景卡片承托的。

文字按钮:文字按钮可由纯文字或者文字加图标组成。文字按钮颜色必须具有可操作感,按钮文案必须简短直接,文字按钮与文字链不同,文字链可嵌入在一段文字之中。文字按钮比重较轻,与界面融合度高。

吸底按钮:汇集若干文案或操作按钮的吸底边栏,可用于展示表单信息与提交按钮。固定在页面底部,为避免遮挡内容区底部预留不小于100px的空白。

1.4 图标
图标作为产品的服务以及品牌传播的视觉表达,应该具备高度的一致性。金融APP的图标设计原则:简洁明了,品牌个性。滴滴金融的图标设计精雕细琢,符合UI设计的趋势,能让用户感知到设计团队的专业和细心,唤起用户对金融产品的信任和安全感。

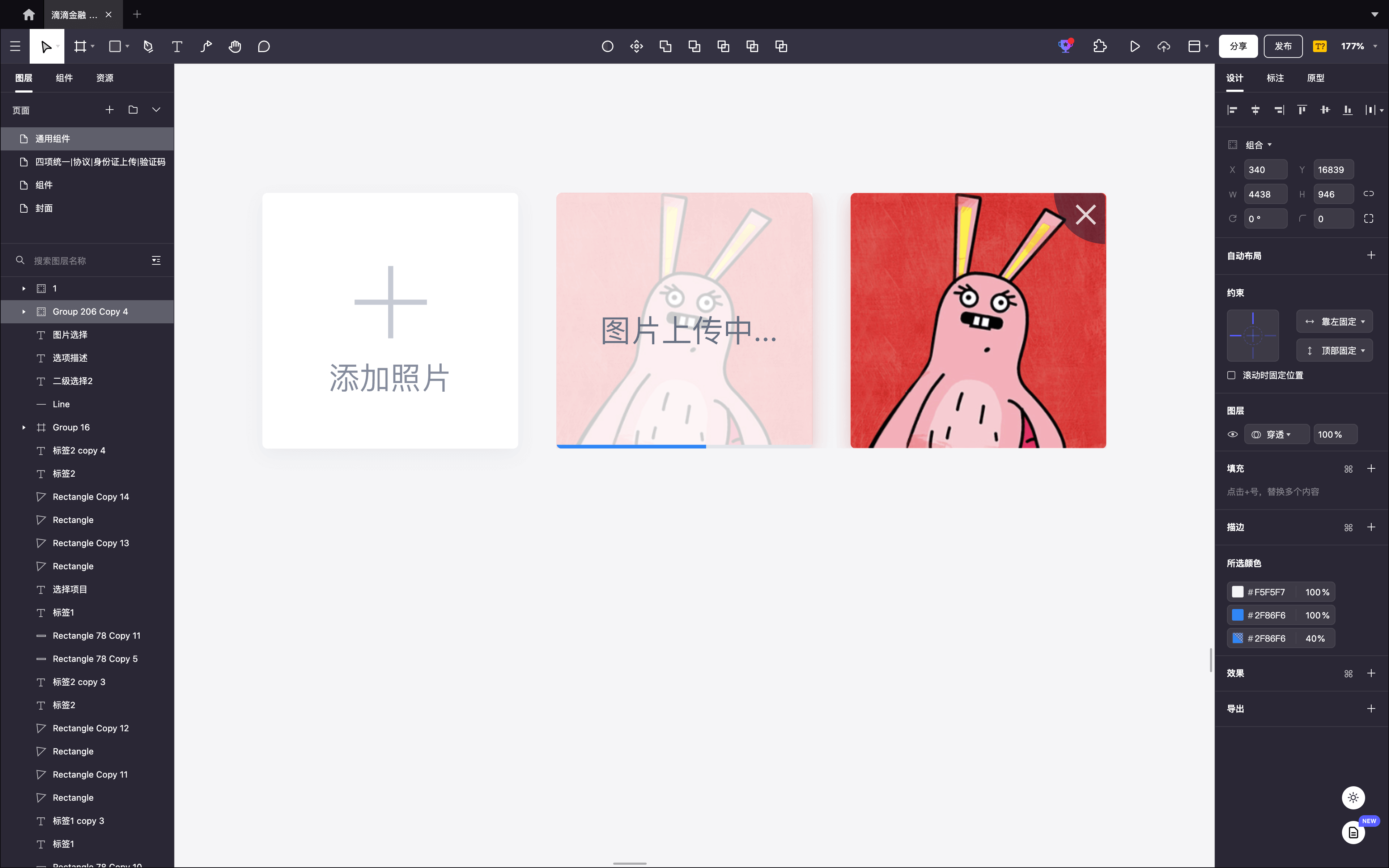
1.5 图片选择器
图片选择器用于相册照片读取或拉起拍照。图片查看器用于浏览多张图片,并可对图片进行滑动切换。
上传前:点击加号可以添加相册中的照片;
上传中:在上传图片的过程中,进度指示器能够通过视觉上的百分比告诉用户当前上传需要多久时间方能完成,提供了即时反馈,用户安全感拉满;
上传后:右上角的按钮可以删除图片。

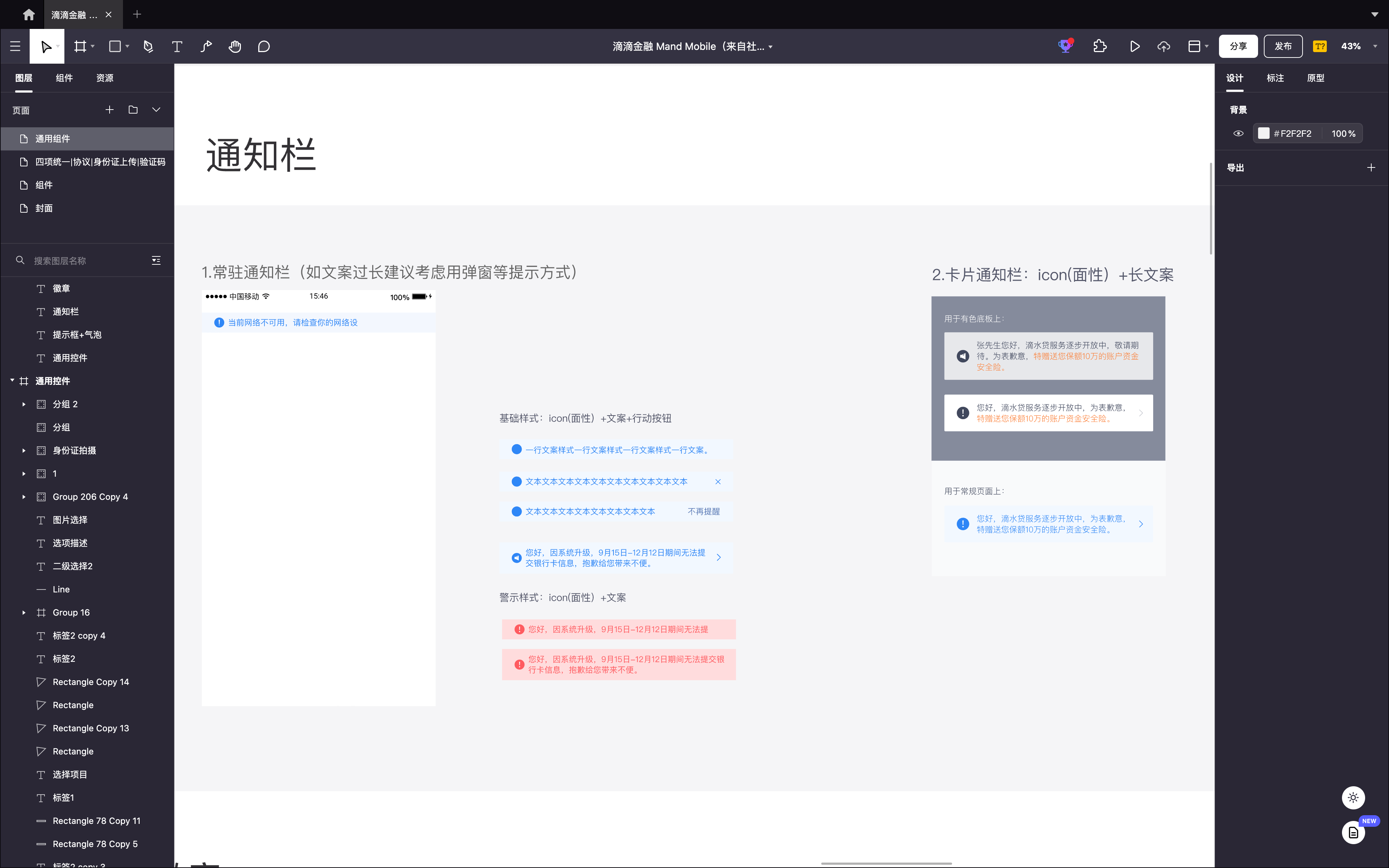
1.6 通知栏
通常用于系统提醒、活动提醒等通知。
在金融产品中,通过在合适的时机,设计合理的通知提示,帮助用户了解最新信息、完成操作,解决用户的不安情绪,让用户对产品产生信任感。

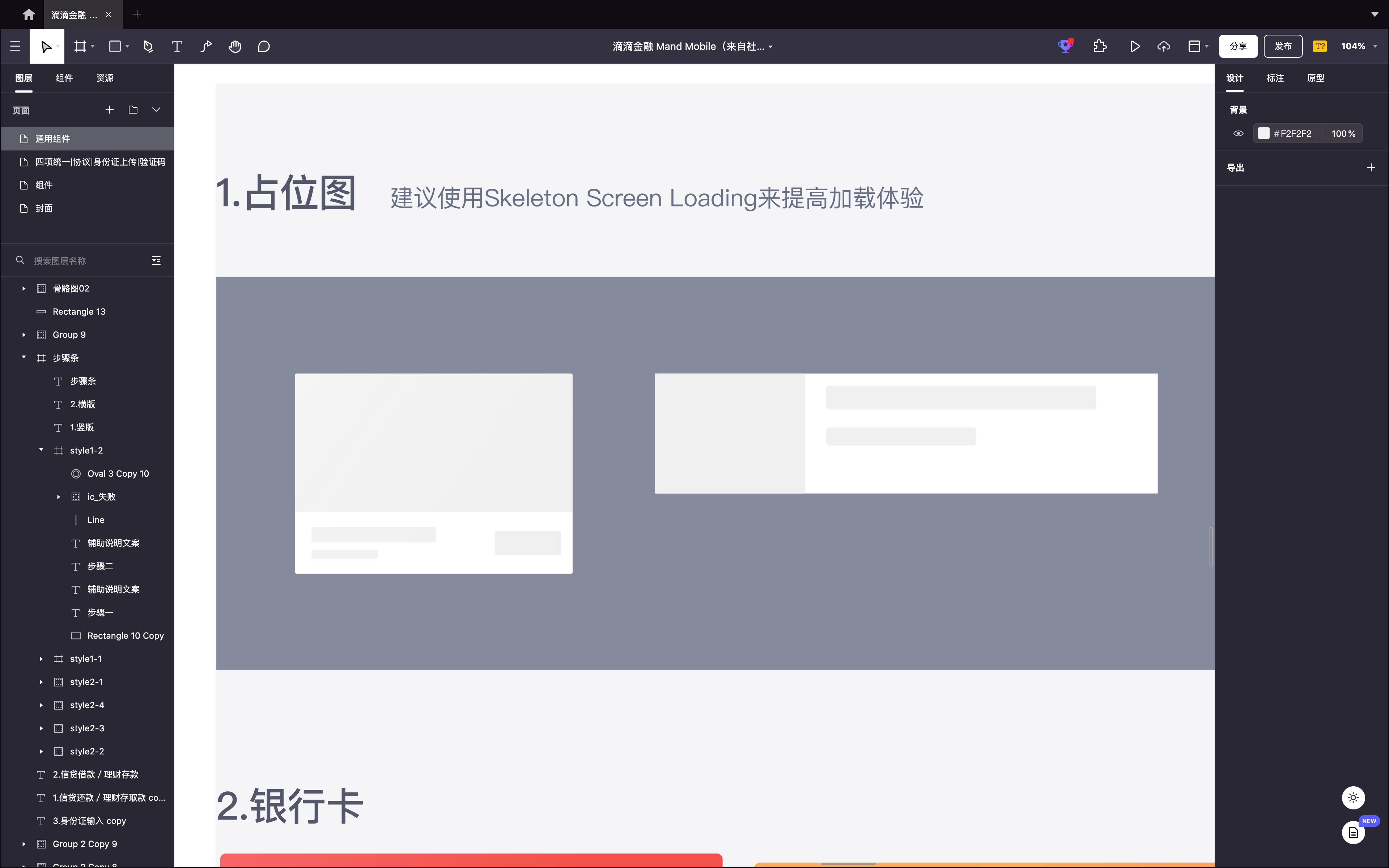
1.7 占位图
占位图是近年流行的加载控件,通常表现形式是在界面上待加载区域填充灰色的占位图,一般用于数据尚未加载前先展示出页面的大致结构的加载状态。
对于金融APP,如果能在加载前把内容的大概轮廓预先展现出来,然后再逐步的加载真正的内容,这样既满足了加载即将呈现的期待,又降低了焦躁情绪,又使得界面加载的过程变得更顺畅,感官上会觉得比其他加载方式更快。

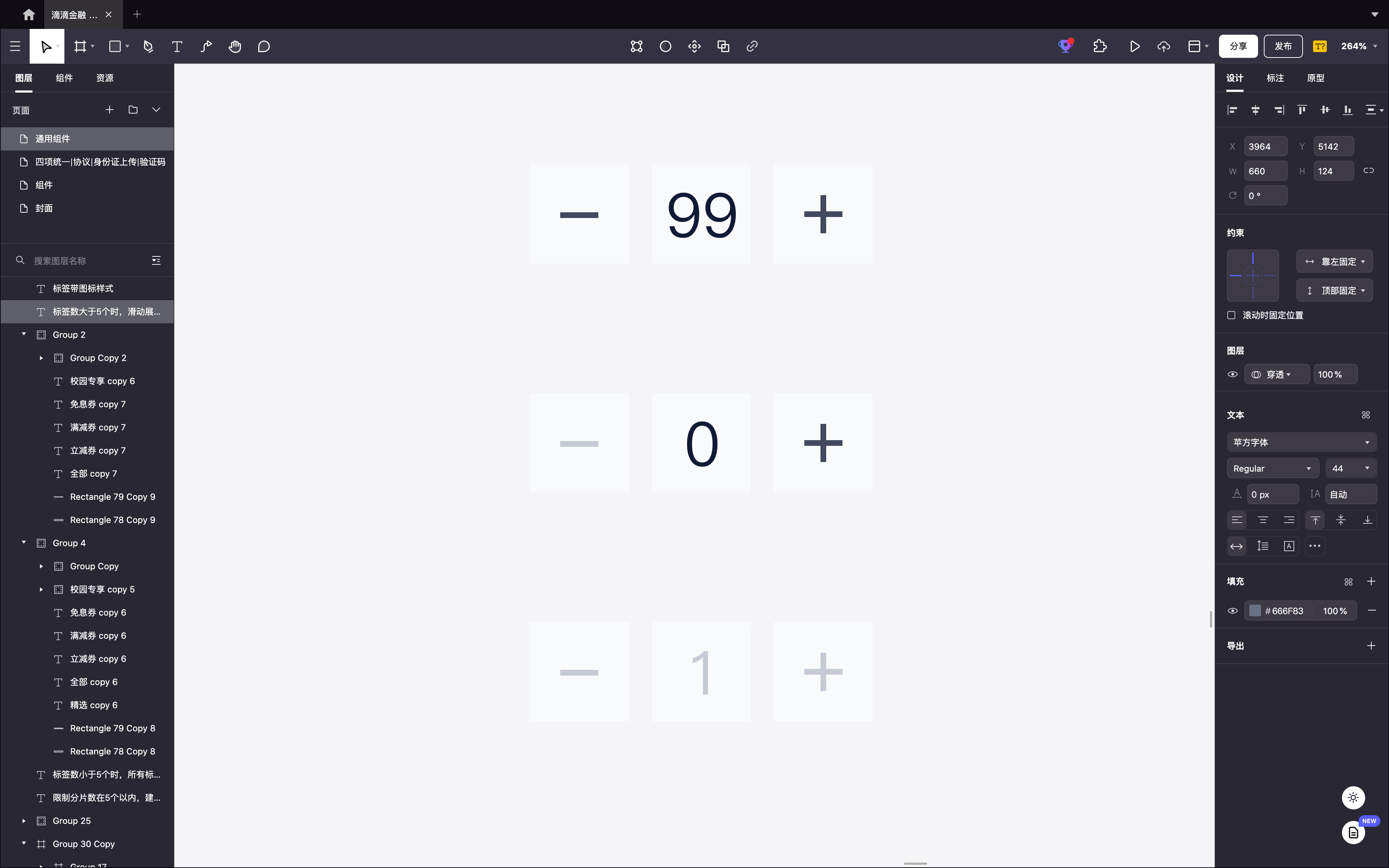
1.8 步进器
用于增加、减少或修改当前数值。步进器由增加按钮、减少按钮和由按钮控制的数值组成。
每次点击增加按钮(或减少按钮)数字增长(或减少)的数量是恒定的。对于数值型数据(利率、投资比率、天数等等)的精确小范围调整,步进器优于其他控件,是金融APP的必备组件。

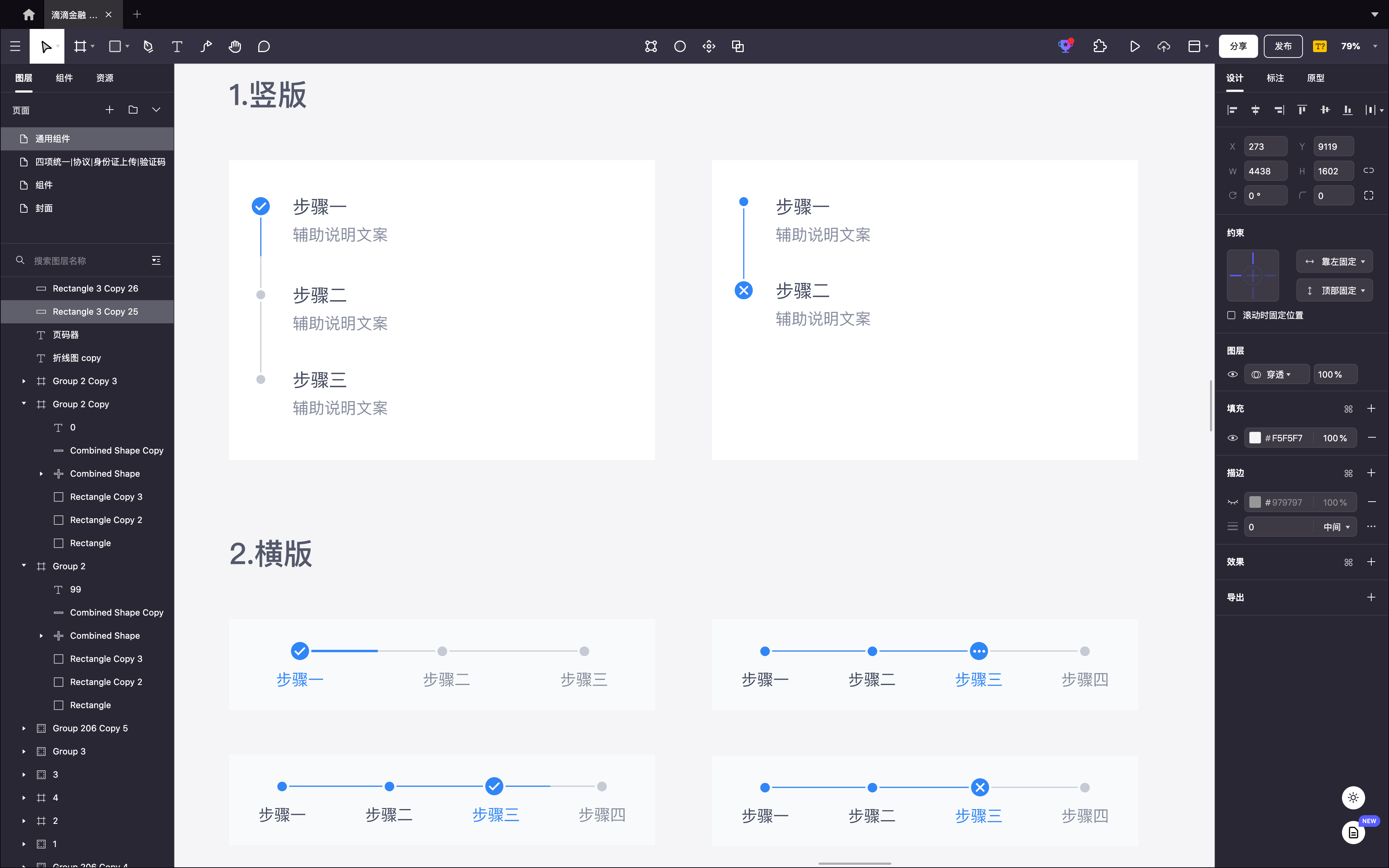
1.9 步骤条
用于引导用户按照流程完成任务的导航条,显示当前所在步骤。
步骤数目就相当于告知用户——能去哪或者说流程中将要经历什么。所以,步骤条出现在比较长的流程中较为合适,如果只有2个步骤,没有使用步骤条的必要;3步及以上时,使用步骤条是合适的。

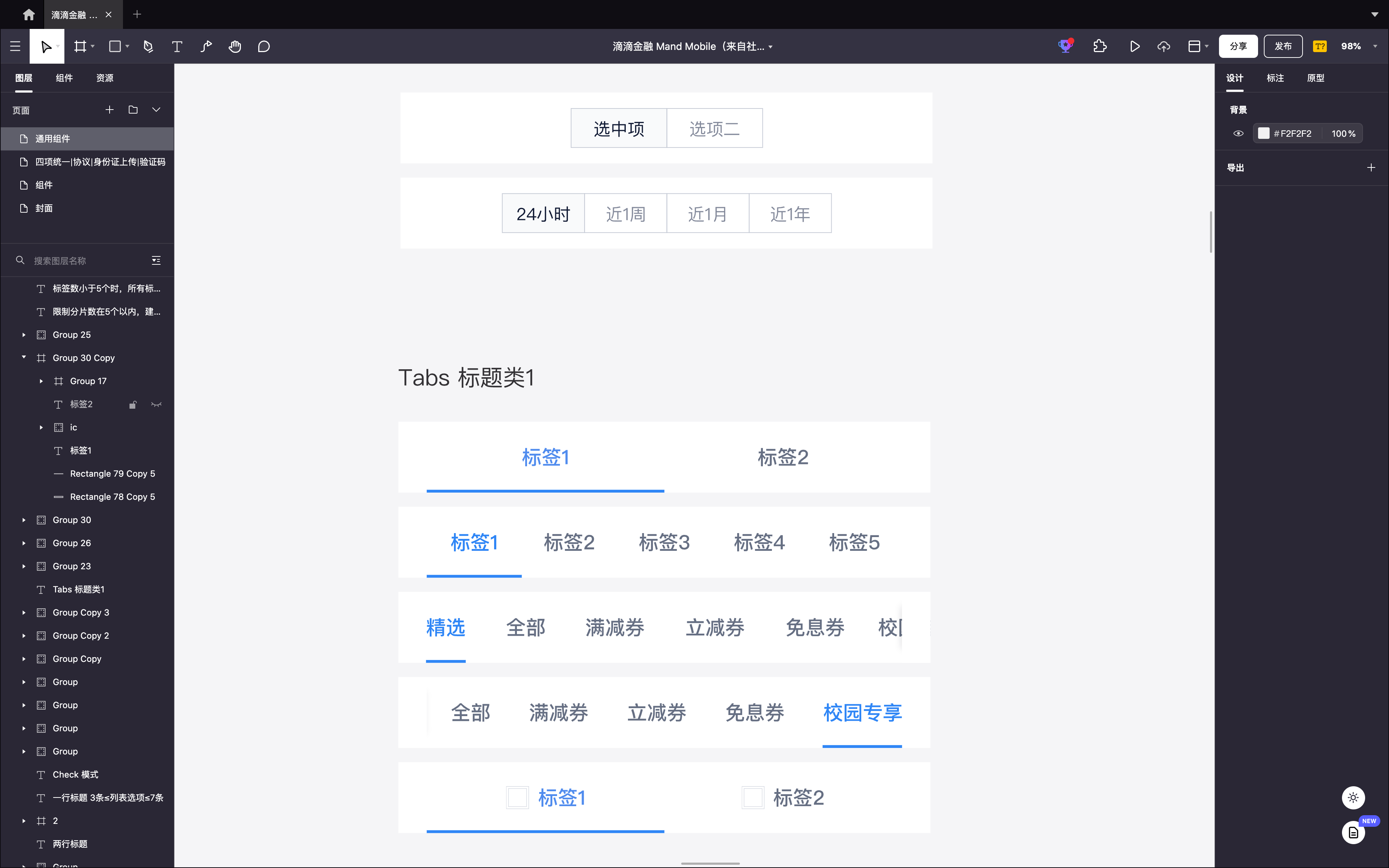
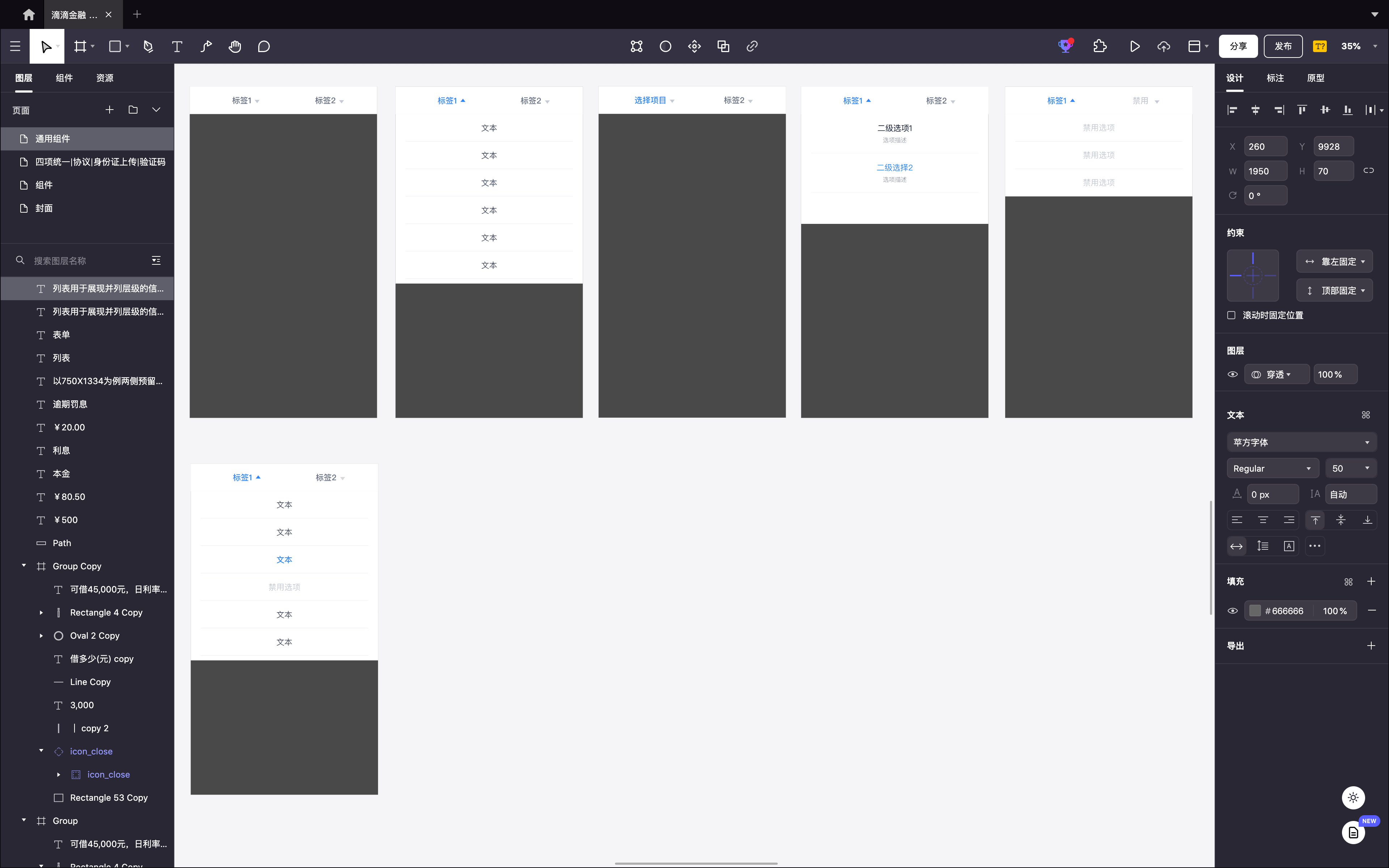
1.10 标签栏
用于创建不含内容区域的标签栏。
固定屏幕内的限制分片数在5个以内,建议文字控制在2-4个字。分段的宽度要保持一致,以最长的标签文字左右20px为宽度基准;
标签数小于5个时,所有标签均分屏幕宽度,选中指示器随均分的间距的长短变化;标签数大于5个时,滑动展示;
选中指示器随标签文字的长短变化。

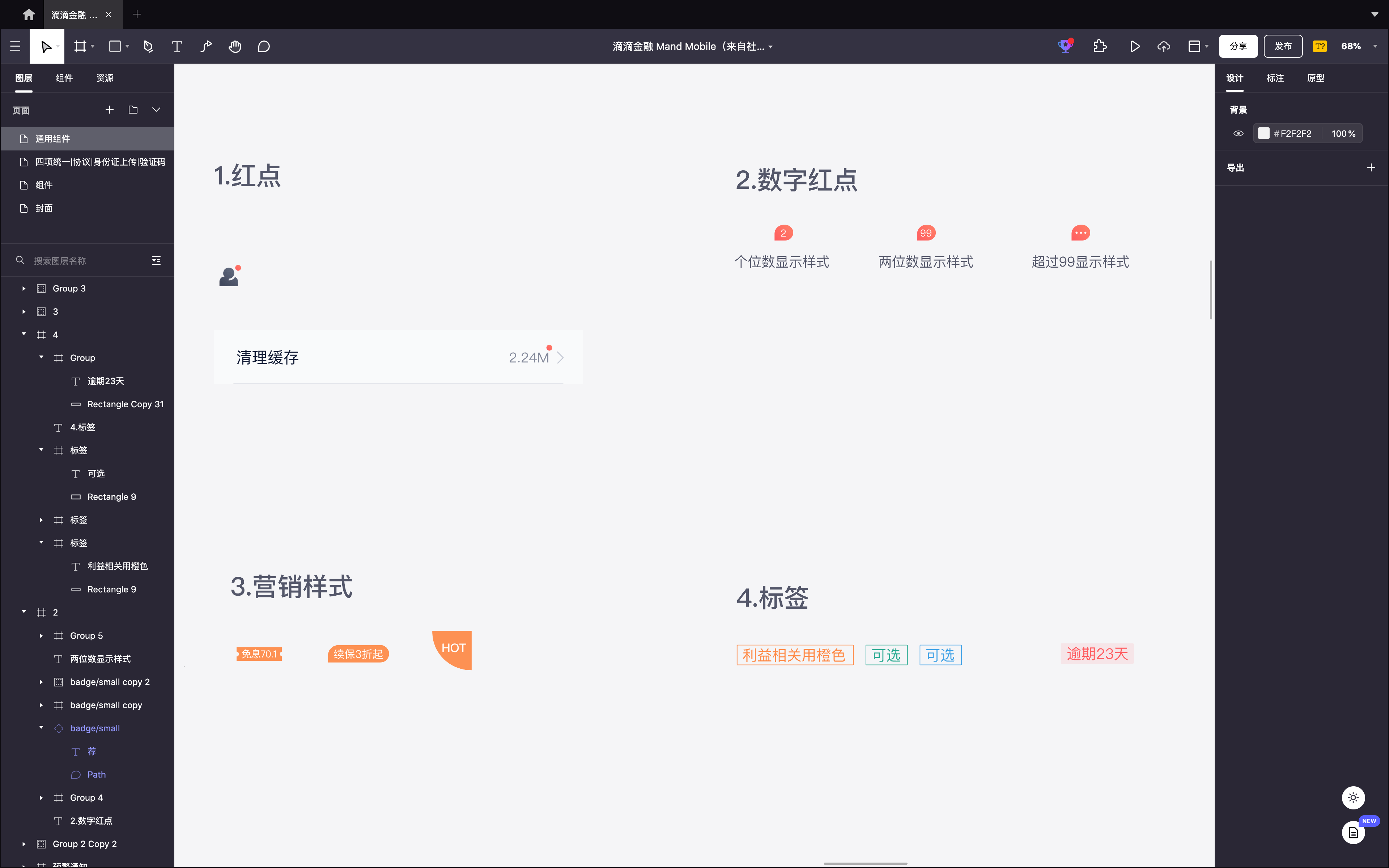
1.11 标签
用于表示区域的状态的标签。
用户在金融产品上会有很多交易,需要用户去投入时间获取和关注信息的变化,这会占据用户较大的记忆负荷。通过标签,以合理的界面元素去唤起用户的记忆,可以帮助用户快速进行判断。

2. 金融APP商务组件
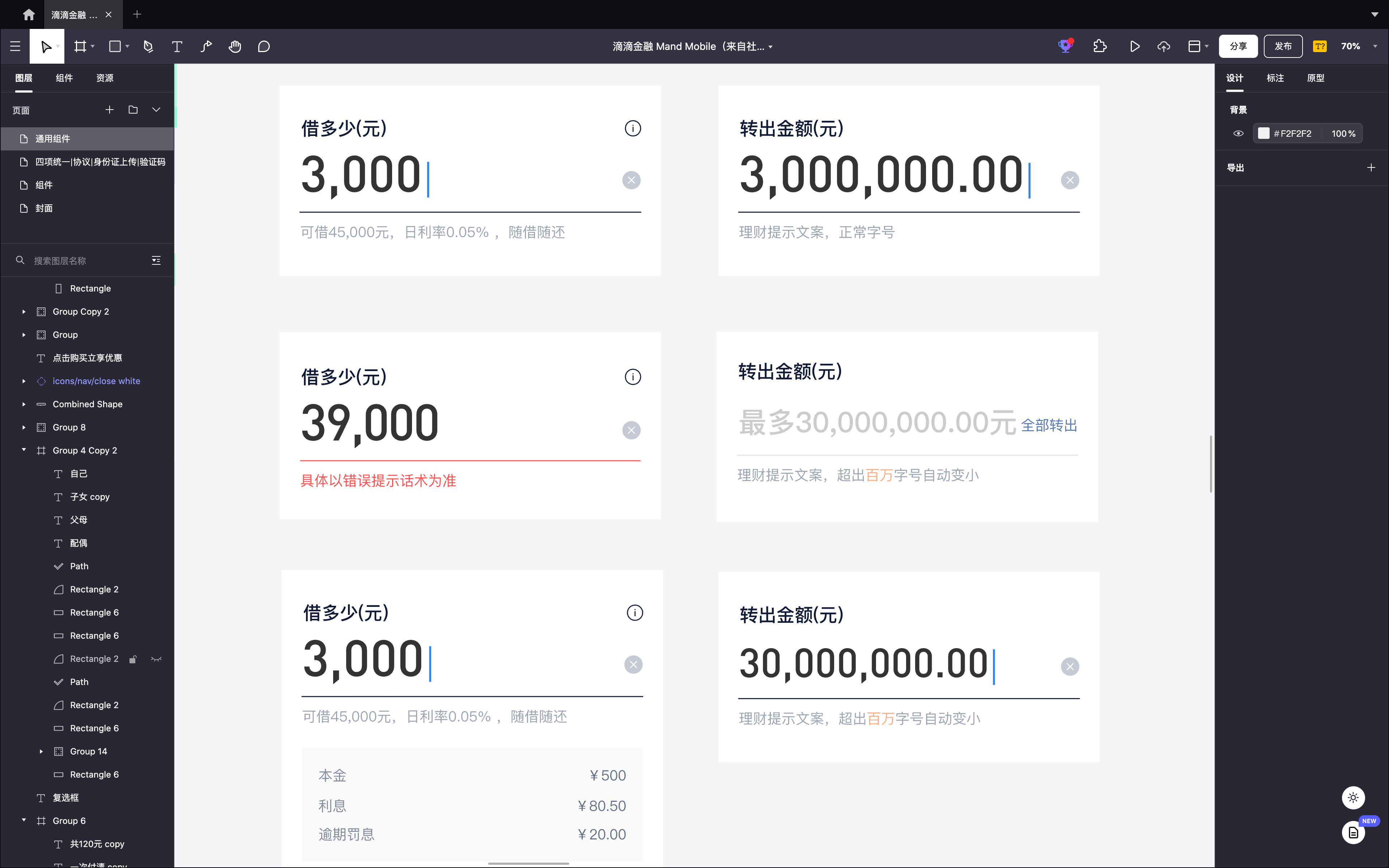
2.1 金融数字
金融数字,一般用于金额,数量等。
金融APP组件库使用了DIN Pro Medium字体,在页面强突出金额时使用,建议最大字号120。
这款字体被称为“德国国民字体”,在德国路牌、产品包装等,经常能看到这款字体。国内与金融有关的平台,几乎都在使用这款字体。如微信支付、京东金融、百度金融、招商银行等的数字,就是DIN字体的变形。

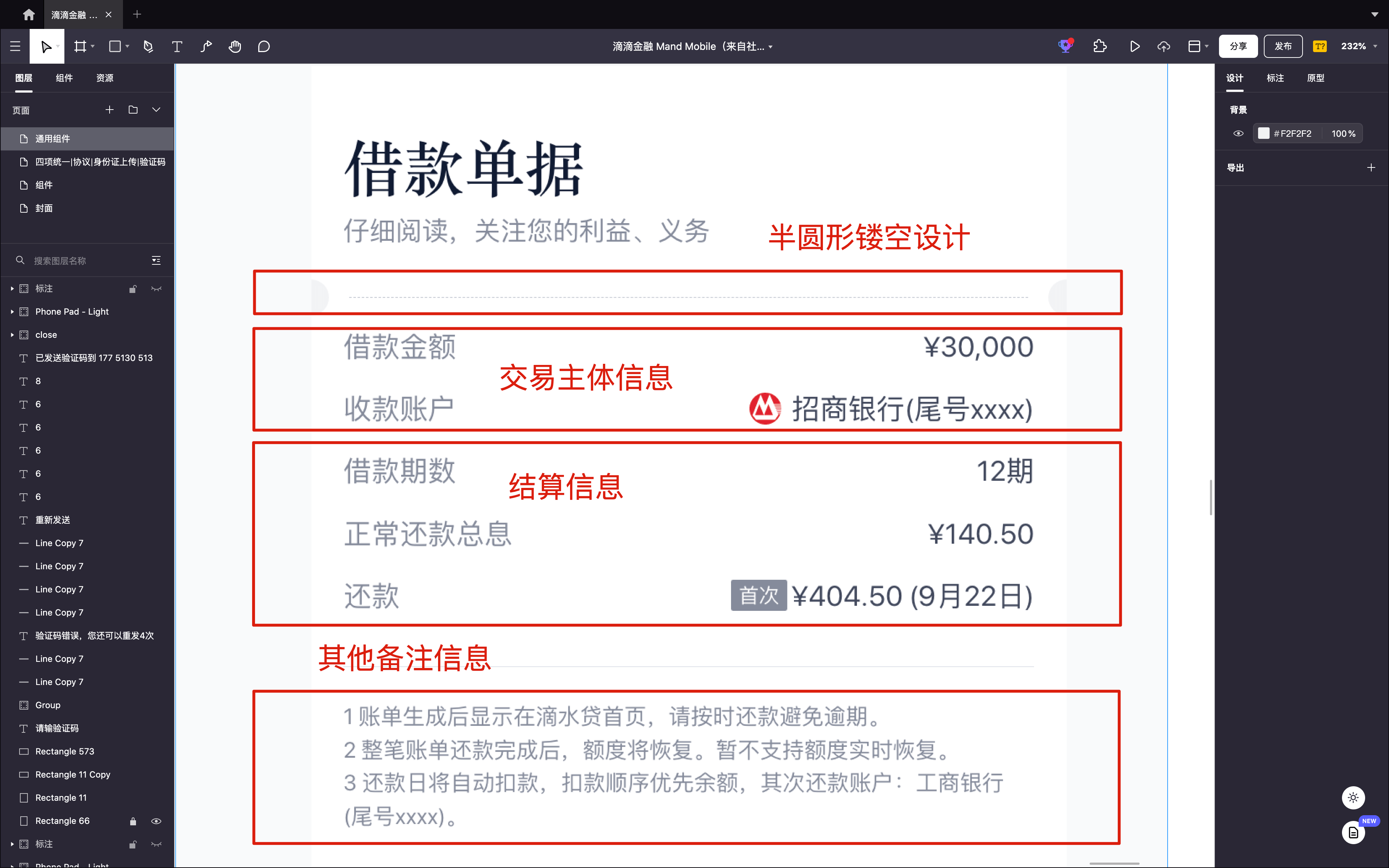
2.2 票据
电子账单或票据。
关于纸质购物小票,各位应该都见过,在一般稍微大点的超市购物之后,收银系统完成交易后,打印机都会打印一张小票给你。滴滴金融的借款单据使用了半圆形镂空的设计手法,模拟现实生活中的票据。
对于票面上的信息,可以主要呈现出以下三个模块:
交易主体信息:借款方信息及收款方信息;
结算信息:交易金额、收款账户、借款期数、利息、还款时间等;
其他备注信息:金融类的产品备注信息这类文案重要性不容小觑,在对于此次交易、小票本身的说明,完全可以放置在此处。

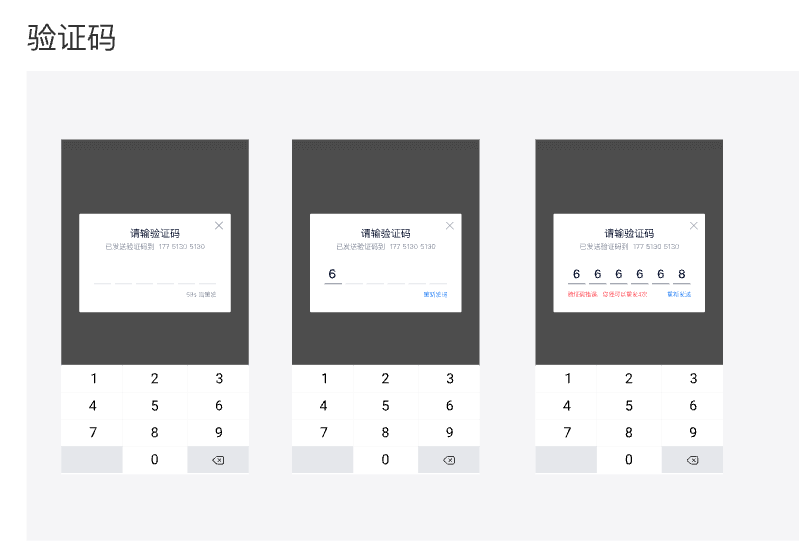
2.3 验证码
短信验证成本相对输入型验证高,因为需要购买短信,但安全型却是指数型增长的,用户体验来说非常不错,适合金融APP。

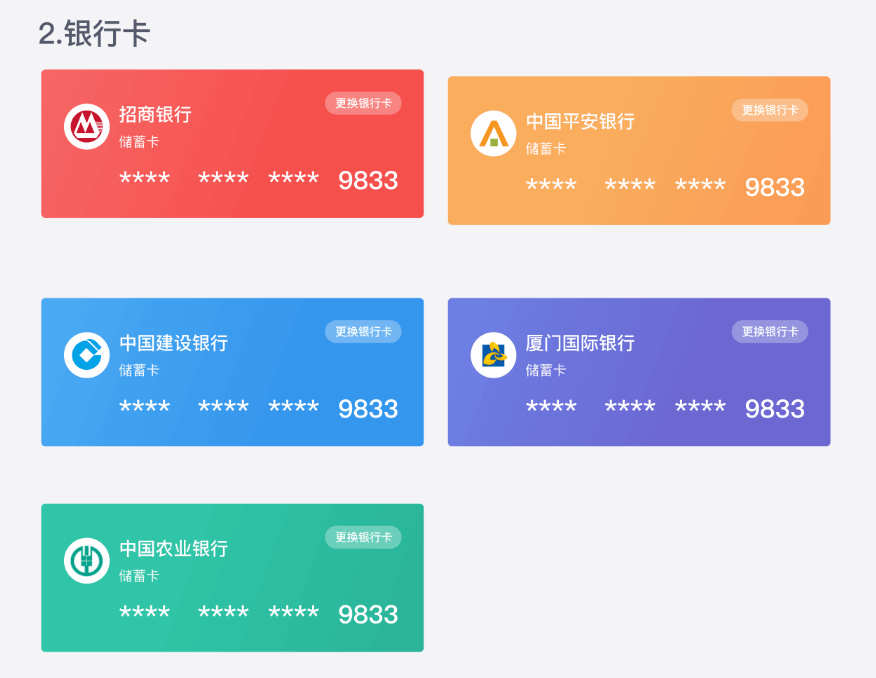
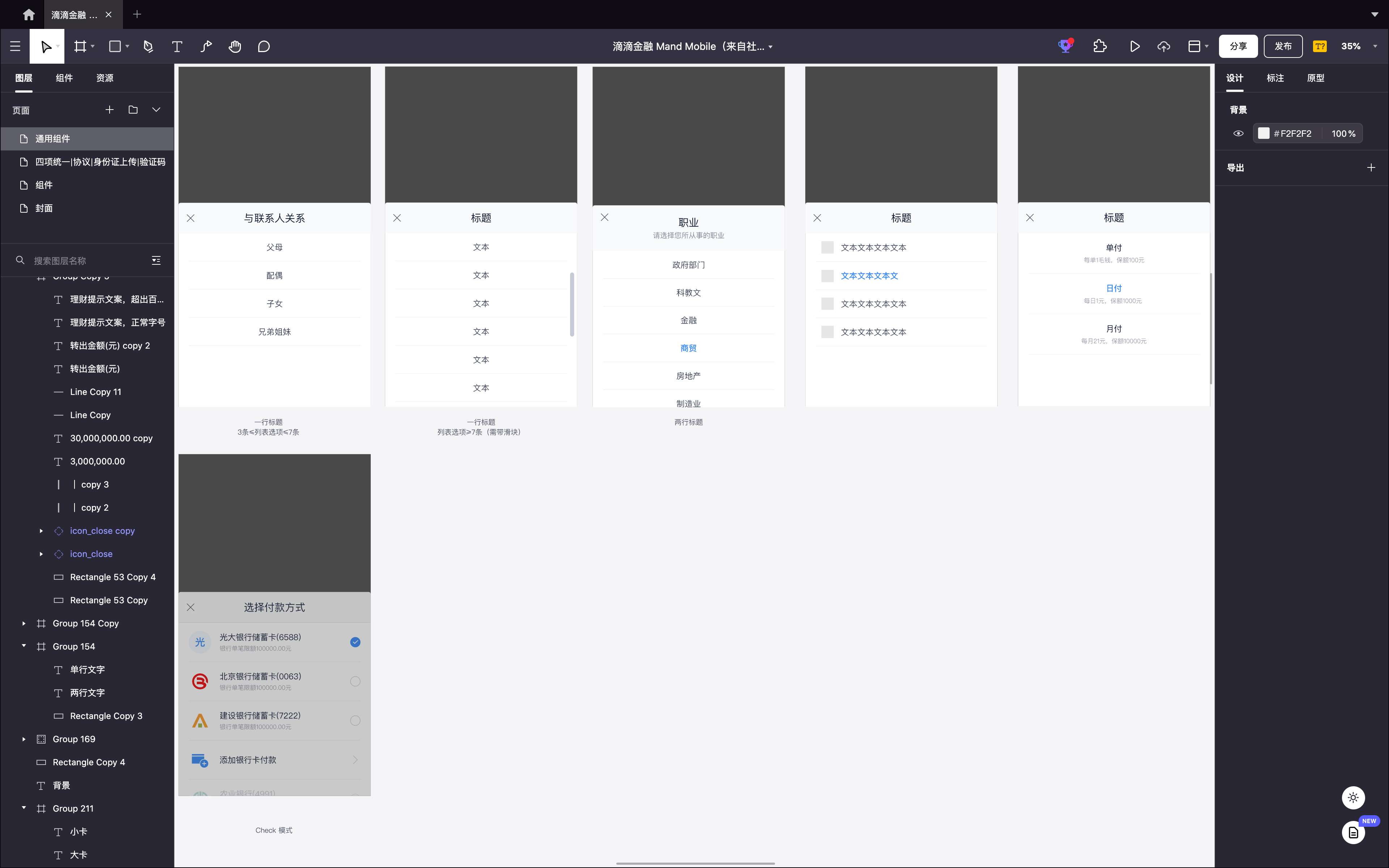
2.4 收银台
红色:工商银行、中国银行、招商银行、华夏银行、中信银行、广发银行、北京银行
蓝色:建设银行、交通银行、浦发银行、上海银行、兴业银行
绿色:农业银行、民生银行、邮储银行
橙色:平安银行
不在名单中的银行,默认使用色值#6e82d7。

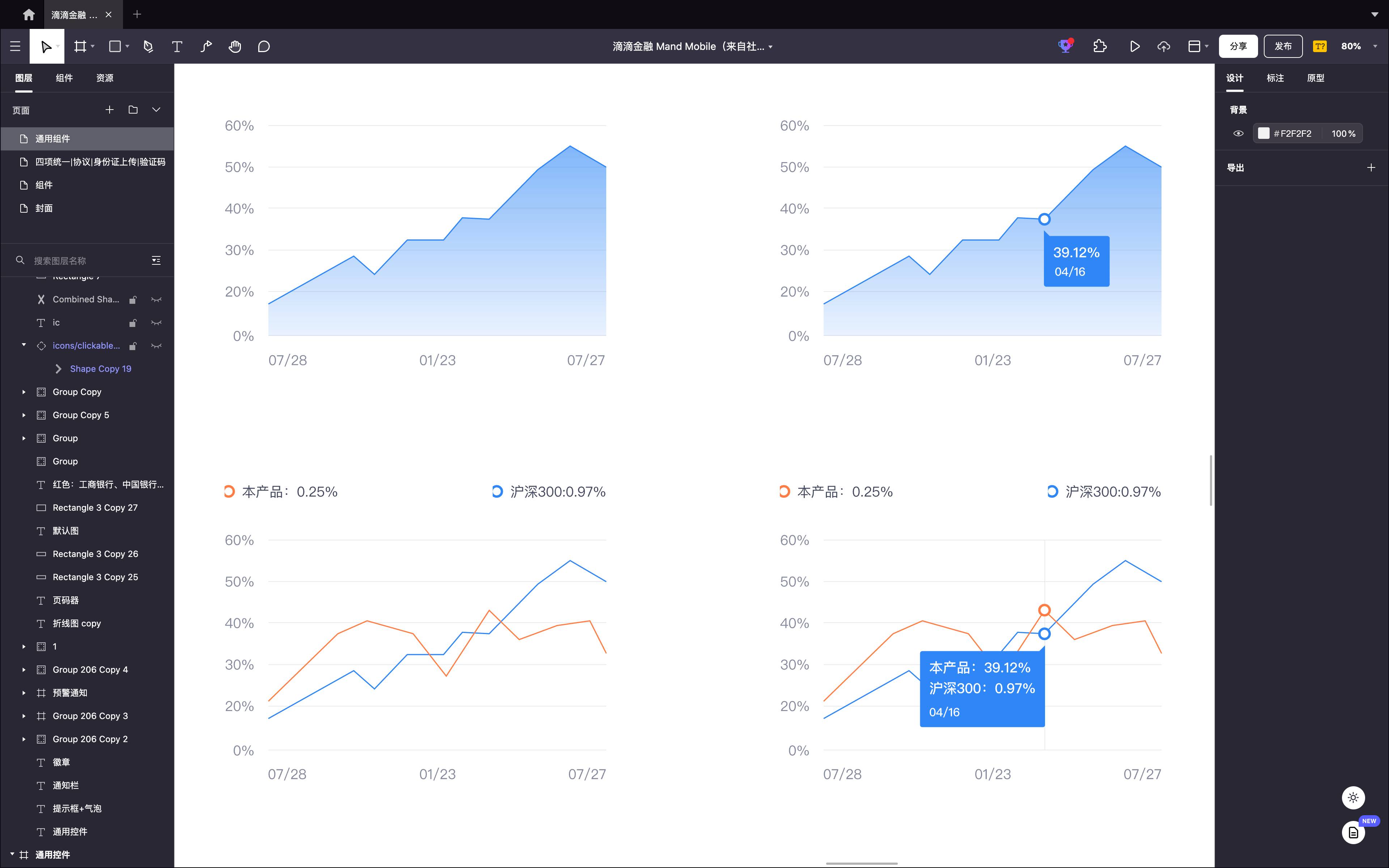
2.5 折线图表
人脑对不同类型信息处理速度:图片大于文本。
如果把金融商品的专业、复杂信息与用户所掌握的知识,即我们经常称之为视觉的信息联系起来,就可以在一定程度上减轻感知的负担。滴滴金融中的SVG折线图表, 可绘制多条折线并配置不同的显示规则。

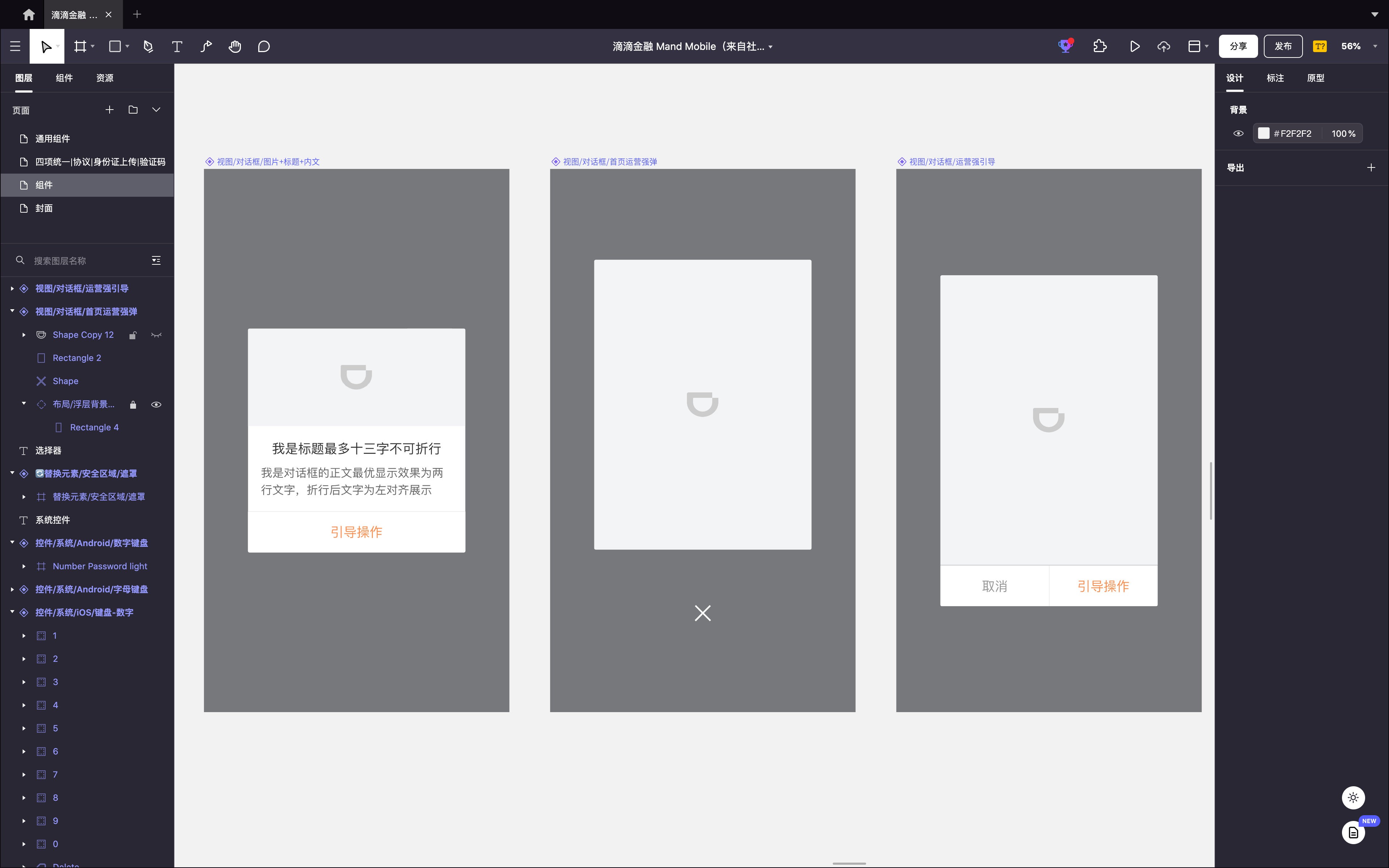
2.6 浮层
在全屏浮层上展示功能描述,用于形势复杂的功能介绍、运营活动、广告等。

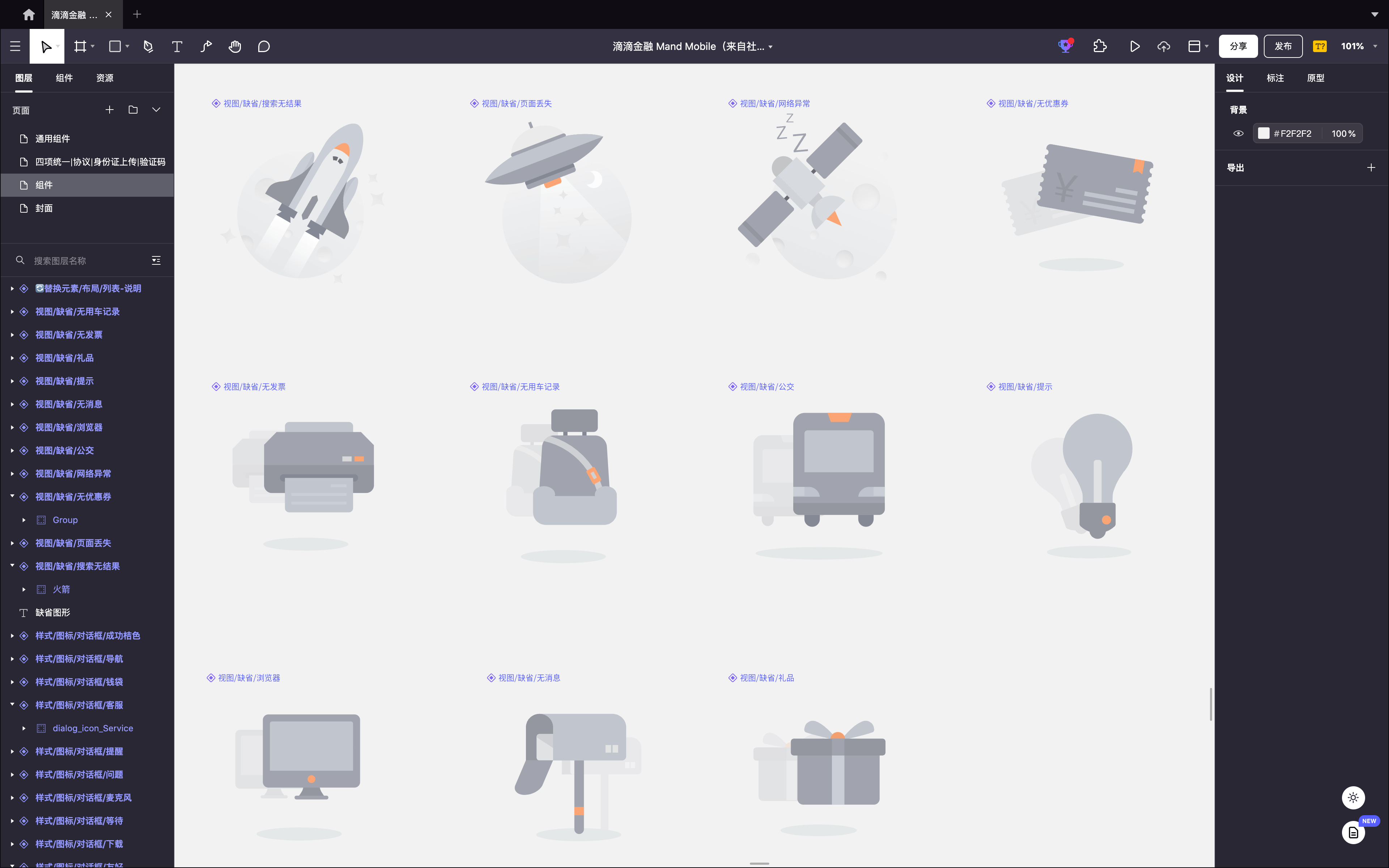
2.7 缺省页
滴滴金融的缺省图标尽量以简洁为主,减低了主色系透明度。这些图标在一定意义上传达了信息,稳固了画面层级,引导用户的同时也避免了画面过于表现的弊端,整体轻松欢快,干净大气,是一种很利于金融类产品的表现手法。
通过缺省页可以提升用户体验,缓解用户情绪,使用户产生共鸣,从而起到指引性作用。

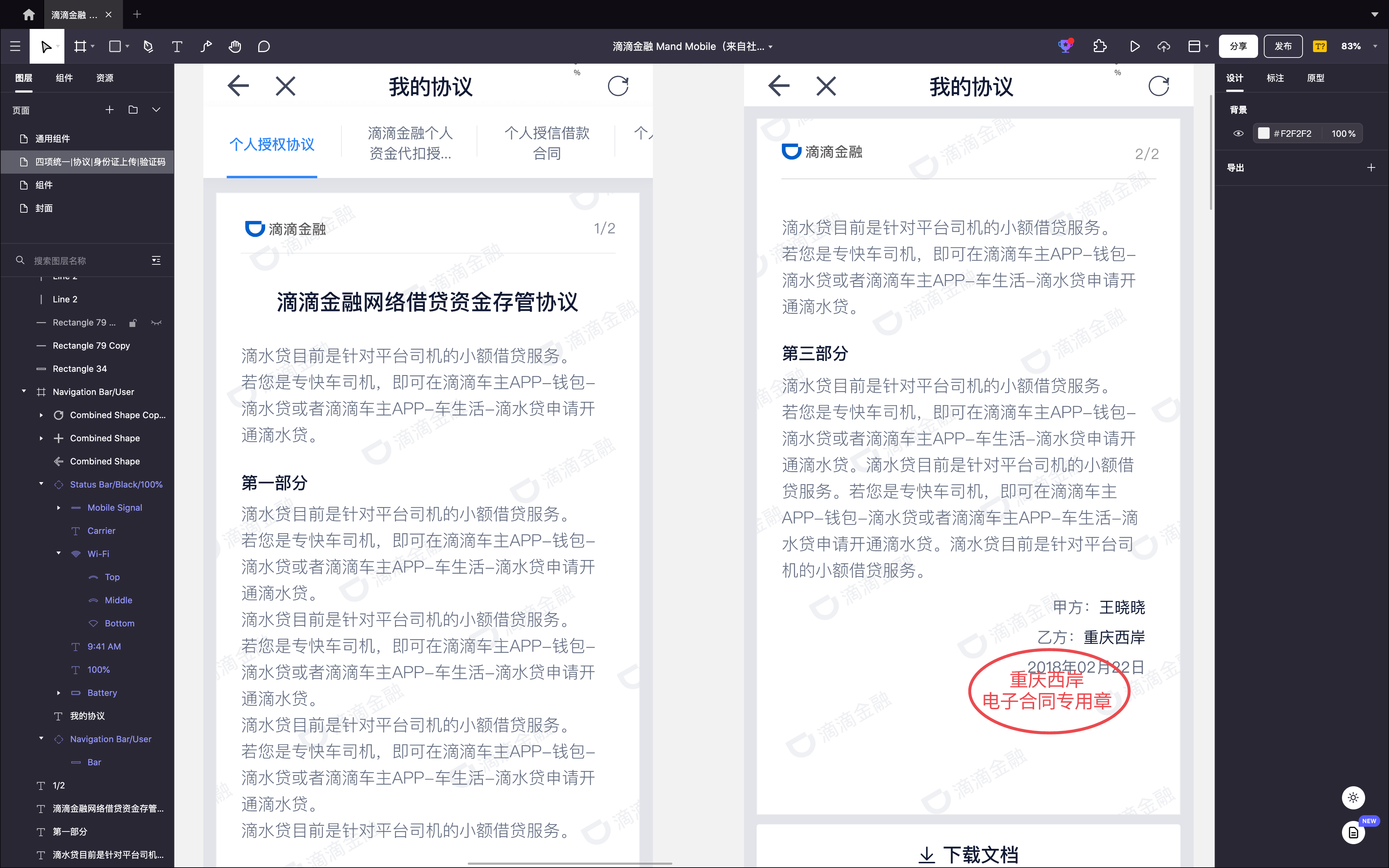
2.8 水印
金融APP组件自带水印背景的容器,水印将特定的数字信号嵌入金融产品中保护数字产品版权或完整性的技术。
数据水印可以在数据泄漏发生后可精准溯源到操作数据用户身份、作业及泄露范围和渠道,从而提高数据共享和交换中数据的安全性。

3. 金融APP反馈组件
3.1 动作面板
用于提供场景相关的多个操作动作。

3.2 下拉菜单

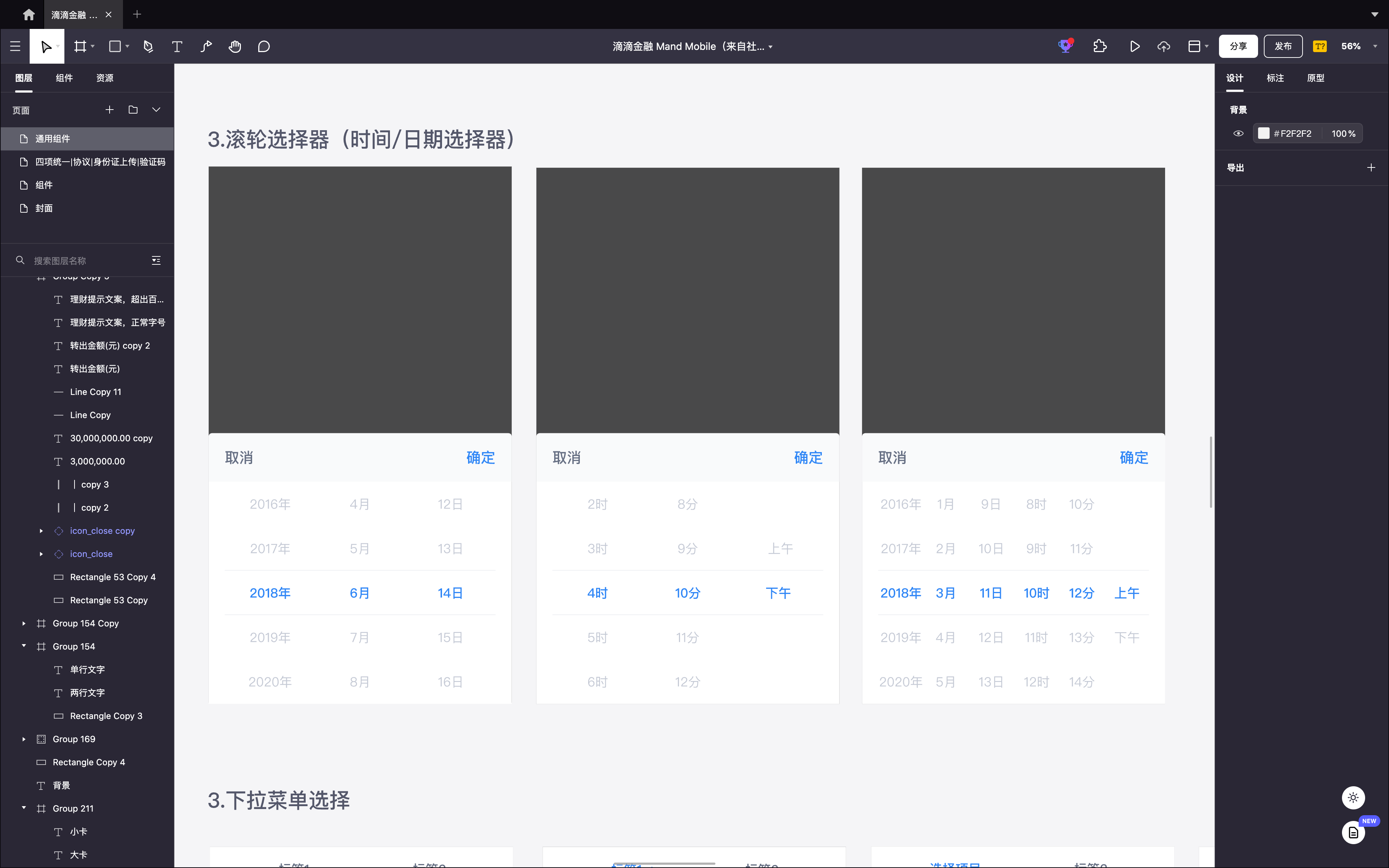
3.3 时间选择器
选择日期或者时间,支持年/月/日/时/分和按照范围选择。

3.4 联级选择器
联级选择器采用信息递进显示来完成选择,每次只可以改变一列。相对于传统的滚轮选择器,这种联级的地区选择器不容易误触,操作时注意力更容易集中。

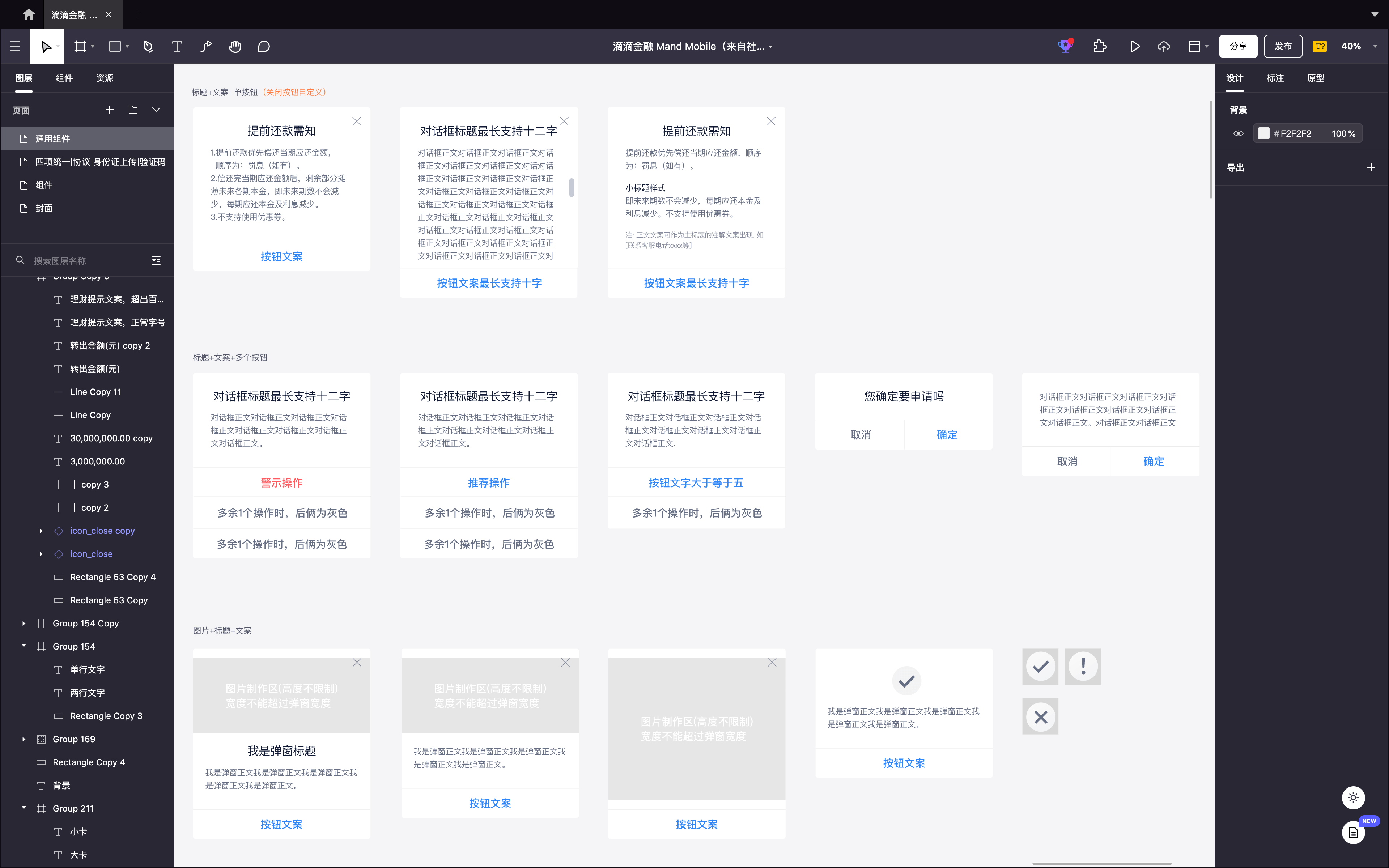
3.5 对话框
用作显示系统的重要信息,并请求用户进行操作反馈。模态浮层,浮层以外的界面不可滚动和操作。更多对话框详情可看干货!超全的模态对话框指南,让你不再被怼。

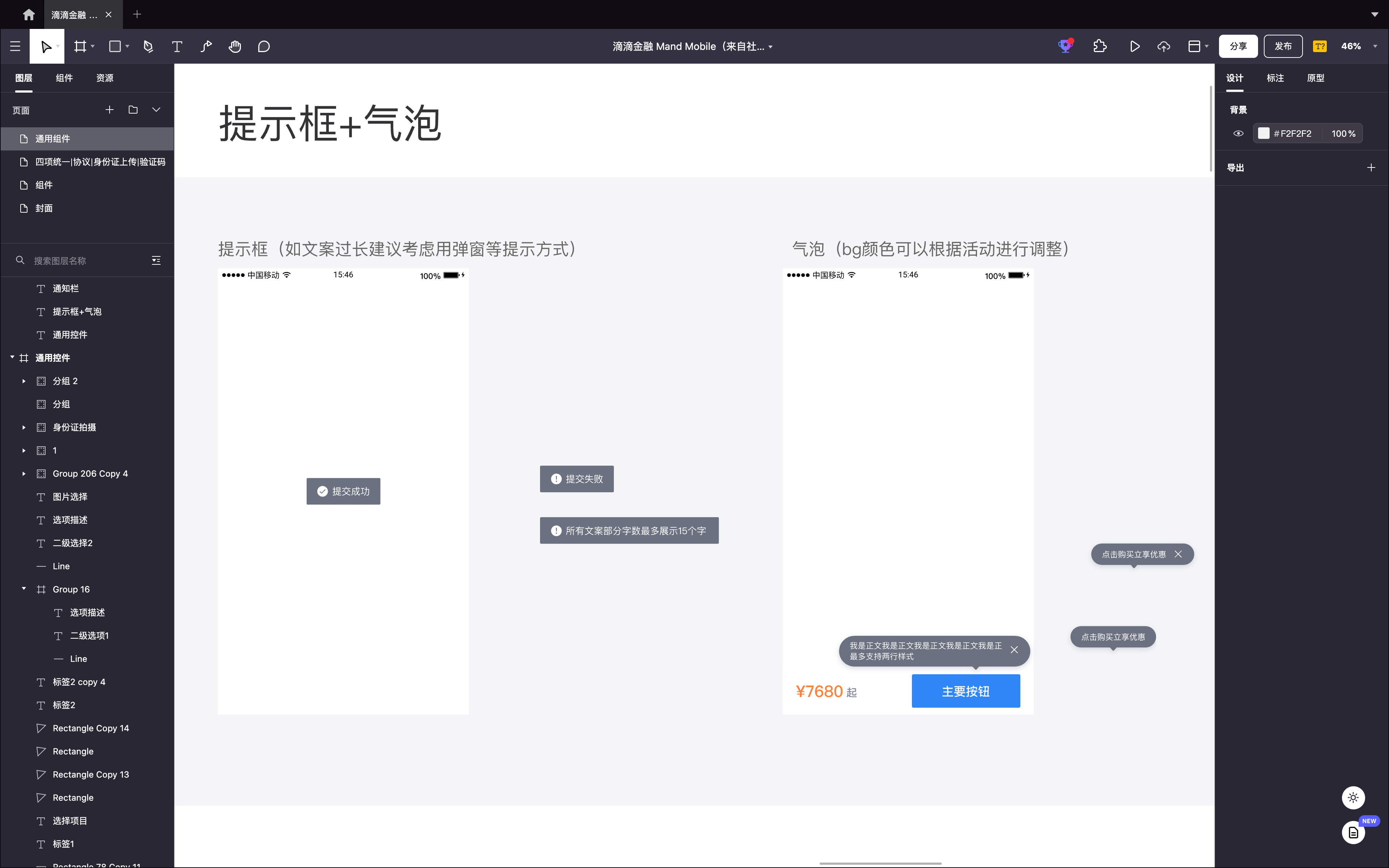
3.6 提示框+气泡
用户在使用金融产品时,都希望既快又简单地完成买卖操作,并且遇到问题时,有一定的引导和帮助。否则,一旦用户在界面中迷失,或者说寻求帮助时没有及时得到反馈,会让用户产生焦虑,失去信任感。所以在界面设计当中一定要注意适时适度地给用户一些引导和帮助。

4. 金融APP表单组件
表单页通常用来执行登录、注册、借款、转账、认证信息等任务,是金融产品中数据录入必不可少的页面模式。因此,舒适的表单设计,可以引导用户高效地完成数据采集。
4.1 勾选按钮
用于标记切换某种状态,如协议勾选、婚姻状况勾选。
4.2 复选项组
复选项组可以提升页面加载速度,减少表单滚动操作。把表单填写的大目标分解成为小目标可以减轻用户负担。
4.3 输入框
单行文本输入框,支持特殊场景文本格式化。包括:必填信息提示、标题、输入框、占位提示文本、附注说明。在移动端中,多使用左右分布。
4.4 开关按钮
开关按钮有两个互斥的选项(例如开/关、是/否、启动/禁用),它用于表示开关状态/两种状态之间的切换,选择其中一个选项会导致立即执行操作。

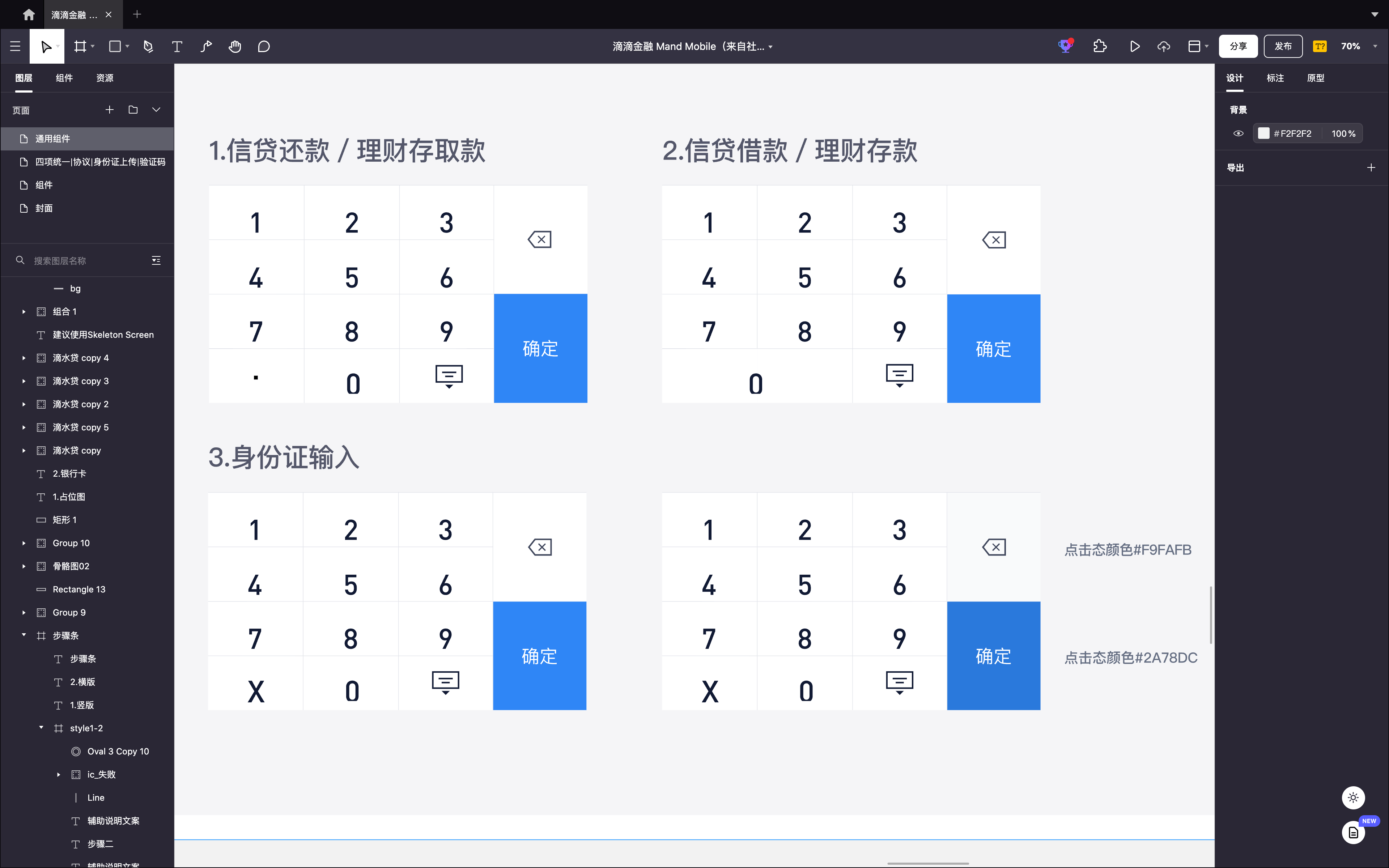
4.5 数字键盘
一般用于密码,验证码或支付金额输入等金融场景。根据输入框的不同数据类型,为用户提供不同的键盘标注,比如:信贷借款带小数点、输入身份证带字母“X” 等,用户会偏爱那些根据输入内容提供了合适键盘的应用。

5. 结语
Pixso社区的金融APP组件视觉规范保证了应用的项目内部、项目之间都能保持高度的视觉一致性。简洁大气的设计风格,在保证项目整体的美观与格调的同时,也让其有能力适应更广泛的应用场景。
除了滴滴Mand Mobile外,Pixso资源社区还内置其他海量国内外大厂的设计系统及组件库,包括TDesign、Arco Design、Ant Design、Material design等优秀设计规范,所有大厂组件库资源均可一键调用,可以学习最新的设计规范,统一项目视觉效果。
颜色、文本样式、图层样式不仅可以一键保存为资源,还可搭配起来重复添加为组件资源共享到团队,实现快速复用,赶快来试试吧!