什么是金属效果?金属效果是UI设计中常用的效果之一。金属卡片光泽感的视觉效果,能迅速提升界面的高级感,通常会用在卡片和按钮中。传统金属卡片效果因其高饱和的颜色,有很强烈的视觉厚重感,让用户产生审美疲劳。UI设计工具一直处于不断升级发展中,从熟知的Adobe Photoshop、Sketch、Figma,再到如今的新一代设计协作工具Pixso,给设计师带来了高效、协作、一体化的设计体验,这种金属卡片效果如何通过Pixso做出来的呢?今天带大家用Pixso绘制一款金属卡片效果。

1. 怎样绘制金属效果卡片
第一步:新建文件
打开Pixso进入工作台,新建一个文件。

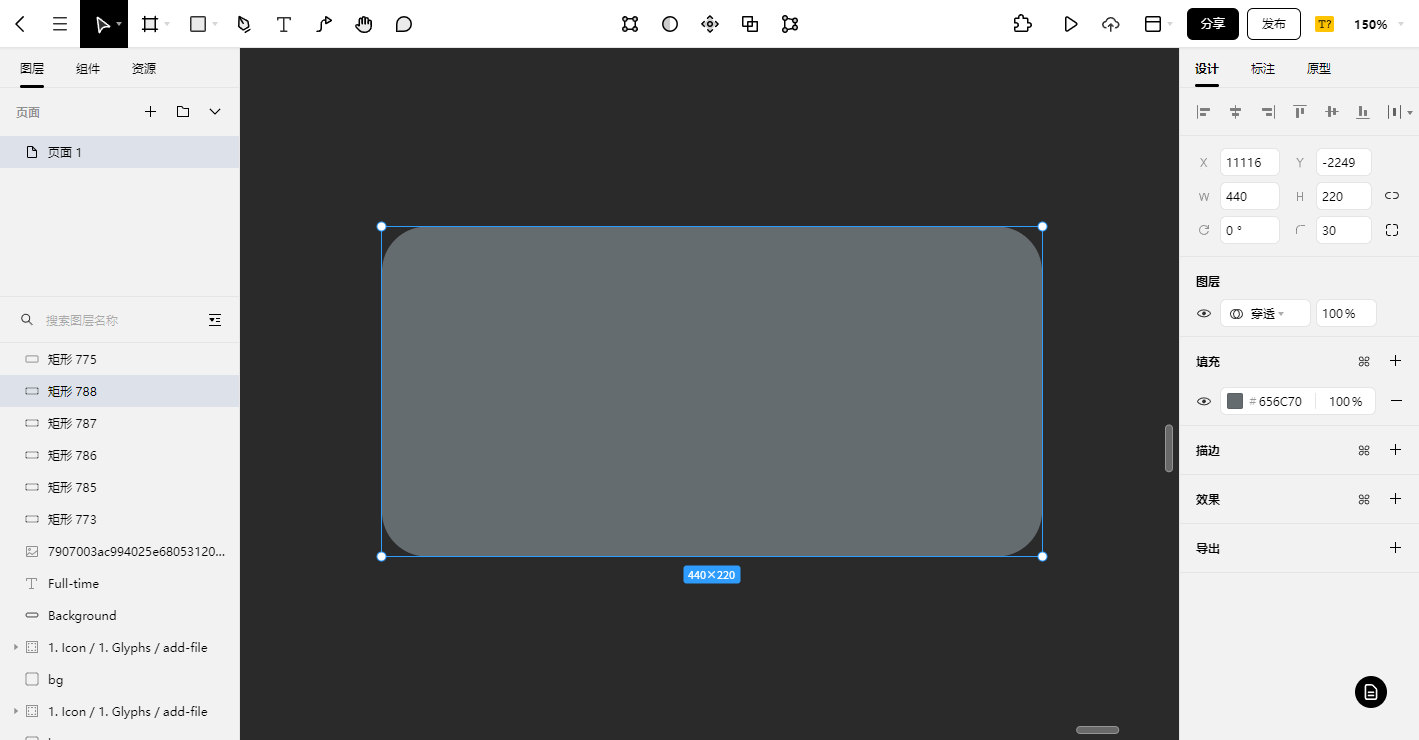
第二步:创建矩形底板
点击【形状工具】,创建一个矩形形状,作为卡片的底板。W:440xp,H:220xp,圆角30xp。

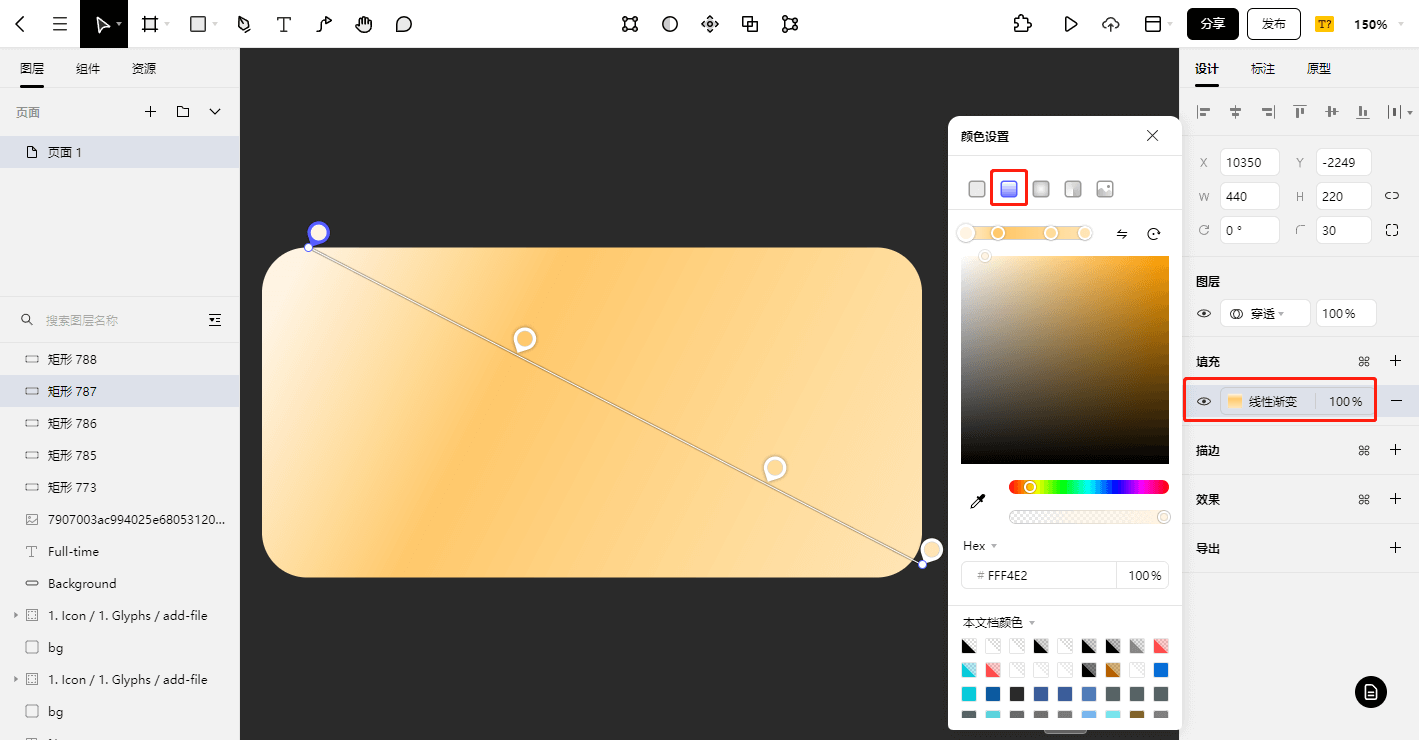
第三步:添加金属卡片效果
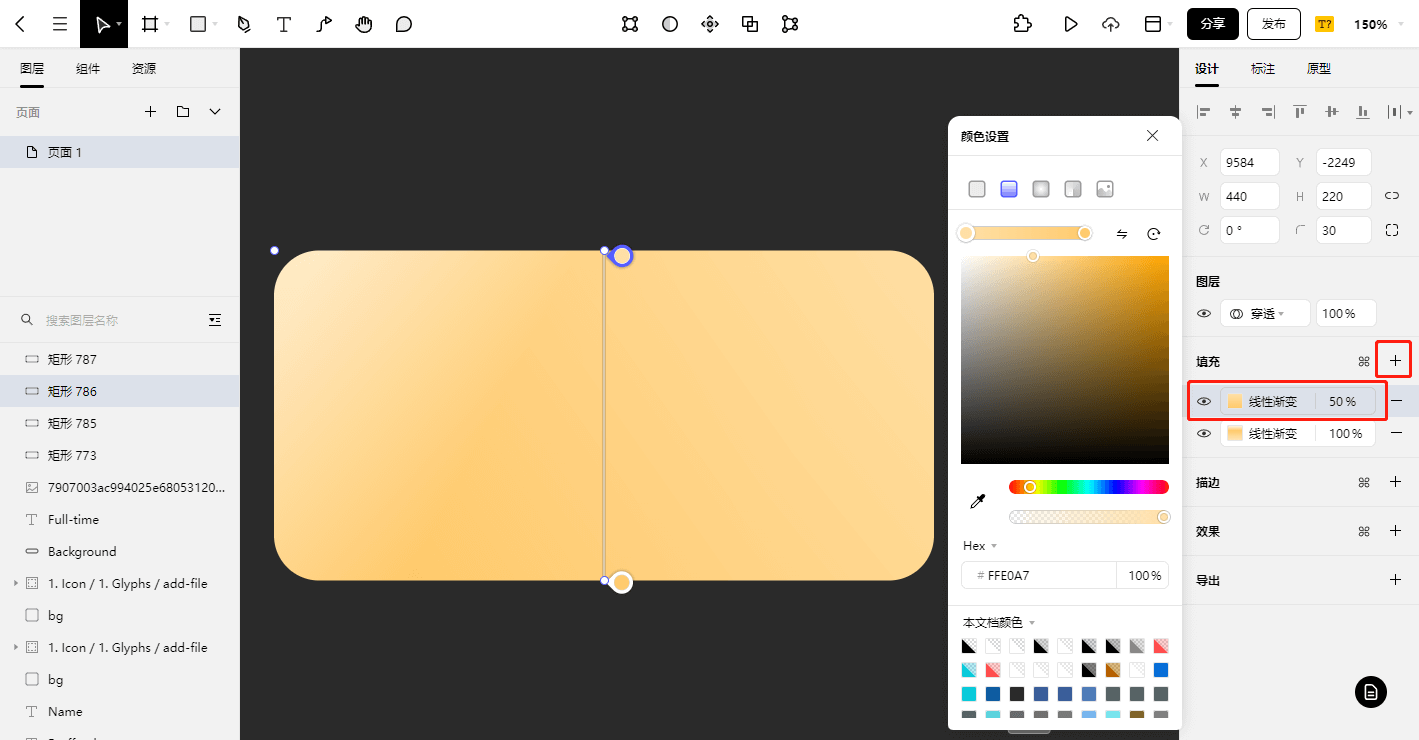
在【填充】中选择图形颜色,在弹出的颜色设置中选择顶部的【线性渐变】按钮,然后将渐变两段的锚点拖拽下,左高右低这种倾斜的更加灵活一点。然后点击线段就可以添加新的锚点,这里创建了四个新的锚点,色值从左到右分别是:FFF4E2、FFC86B、FFDC9A、FFE6B5。

第四步:细化金属卡片效果
在【填充】中选择后面的【+】号,添加一个新的颜色,点击颜色,在弹出的颜色设置中再选择【线性渐变】按钮,将渐变设置成上下模式,上面锚点色值:FFE0A7,下面锚点色值:FFCA6C,然后在【填充】中将第二个渐变色的透明度改为50%。

第五步:增加金属卡片厚度
选中图形,在【效果】中选择后面的【+】号,添加两个效果,用来从顶部和底部创建金属的厚度。
顶部效果参数:选择【内阴影】,X:1,Y:1,模糊:1,扩展:0,色值:FFFFFF,透明度:100%,用来模拟金属顶部厚度的高光效果。
底部效果参数::选择【内阴影】,X:-1,Y:-1,模糊:1,扩展:0,色值:C38A3A,透明度:100%,用来模拟金属底部厚度的暗面效果。

第六步:添加文字内容
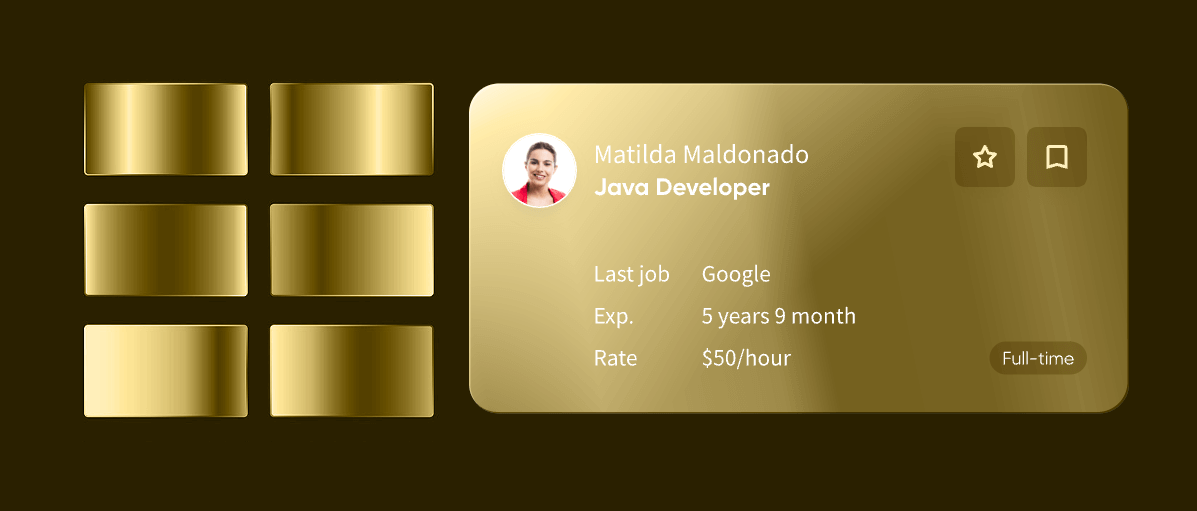
通过前几步金属卡片已经做的差不多了,这里添加卡片的文字内容。同样文字内容使用的是金属色系的颜色,稍微做了写颜色深浅的变化,详细参数如下:
-
黄金会员:优设标题黑-常规,34号字,色值:B86E1C,不透明度100%。
-
到期信息:思源黑体-常规,14号字,色值:B66000,不透明度50%。
-
经验值信息-数字:思源黑体-中等,14号字,色值:B86E1C,不透明度100%。
-
经验值信息-升级:思源黑体-常规,14号字,色值:B66000,不透明度50%。
-
积分:思源黑体-中等,14号字,色值:B86E1C,不透明度100%。
这里字号的大小和颜色的深浅主要是为了做出层次感,让用户一眼看到有效信息。

第七步:添加图标
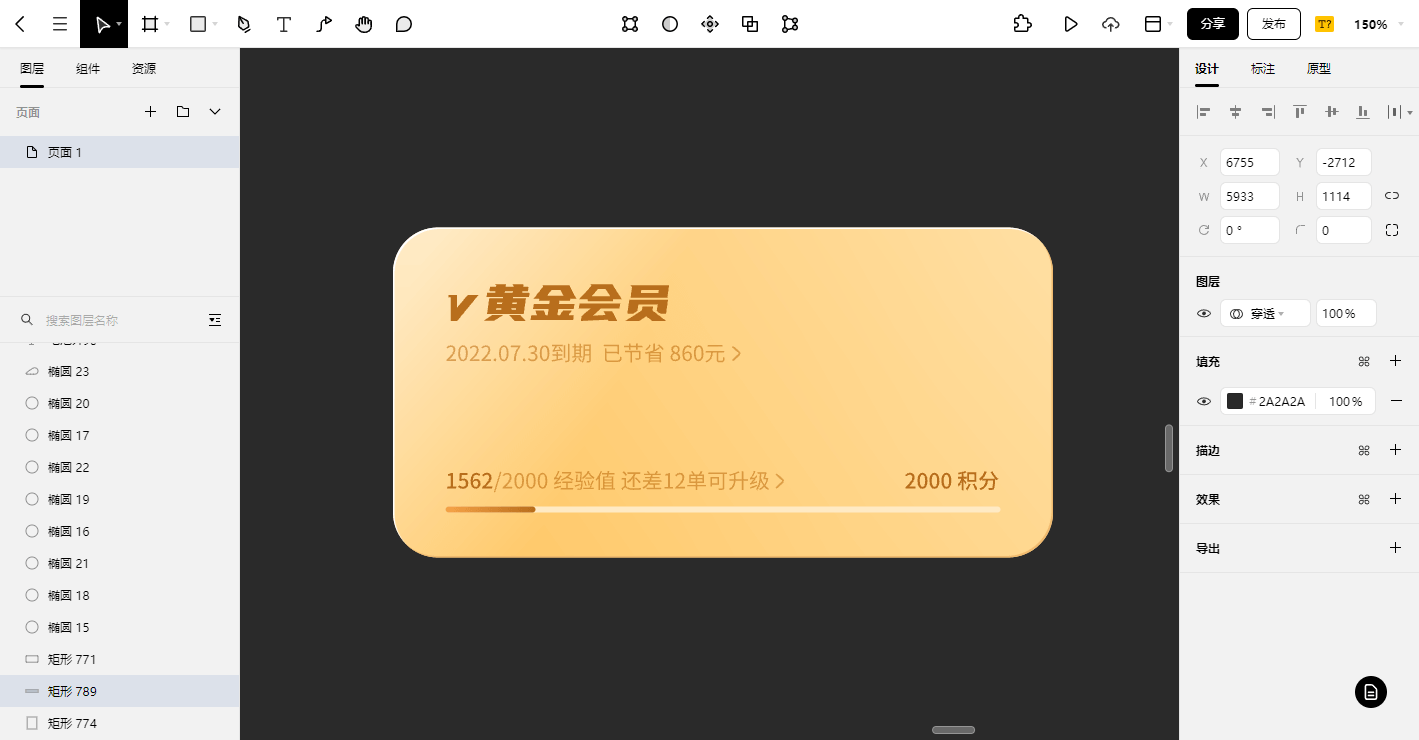
在右上角添加合适的会员图标,这里使用了Pixso资源社区中的低多变形插画进行了改色,然后再给图标增加了一点外阴影,让其看起来更加立体,同时给底部增加了光效,让整个图标更有层次。这样一个黄金会员的金属卡片就完成了,
最后我们来对比下两种不同效果的金属卡片,传统金属卡片效果的质感更强,颜色更深,相对符合传统用户审美。当下流行的金属卡片效果更加偏轻质化,颜色更加柔和,相对更加符合当下用户的审美。

2. 用Pixso绘制金属卡片效果
你也可以直接在Pixso资源社区搜索【卡片】,直接复用免费的卡片设计素材。Pixso是新一代设计协作工具,不仅实现了和Figma、 Sketch、Adobe XD 的无缝衔接,更基于优秀的组件变体、自动布局等特色功能,让UI设计师在网页上就可以尽情自由创作。作为一款为本土设计师量身打造的国产设计工具,因其实时协作、精细化设计工具等特色功能,收获了广大使用者的喜爱。使用Pixso在线协同设计金属卡片效果,直接拖拽使用Pixso自带的设计资源库,省去大量重复劳动,让设计更流畅,协作更高效!
3. 协作设计工具Pixso的特点

团队协作:团队成员面对一个复杂的设计项目,不再需要等主视觉完成后再进行子页面设计。在 Pixso 完全可以多人云端协作设计,实时同步字号、边框、颜色等各种细节。
设计工具:自带组件变体、自动布局等专业设计工具,支持UI/UX设计和原型播放,一体化完成高保真产品设计。
私有化部署:通过内网本地服务器部署,确保团队敏感数据和核心业务数据私有化,还能根据团队配置,进行定制化功能开发,自定义管理权限,规避数据泄露风险。
设计资源:不仅可以直接拖拽使用Pixso自带的设计资源库,还可以将项目中常用的图标、自制组件一键保存,共享至团队资源库,省去大量重复劳动,形成统一视觉规范。




