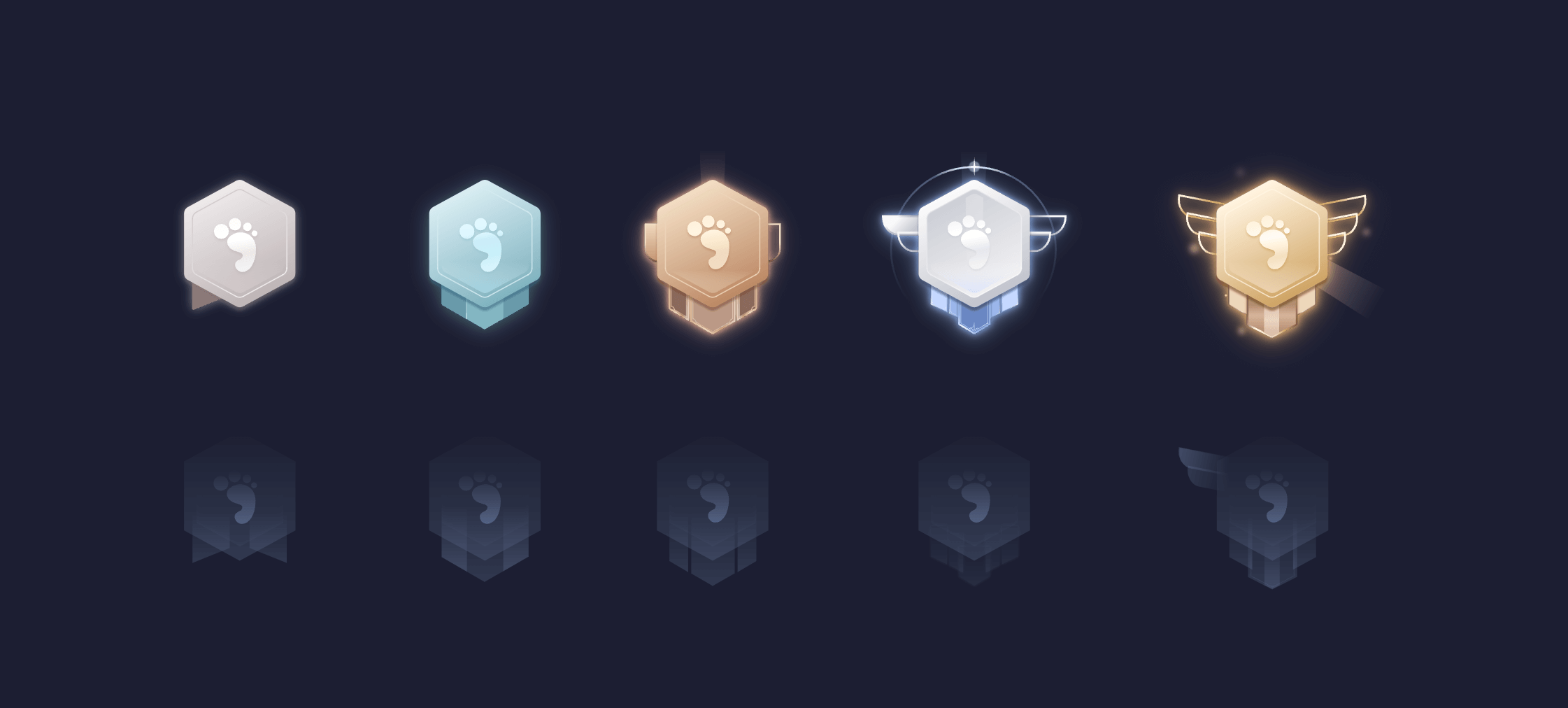
金属卡片是APP为了实现更精准有效会员触达的载体,金属卡片效果可以优化会员服务体验、增加会员忠诚度。金属卡片会以会员等级来激励用户增加活跃度。常见的金属卡片会员等级有新人、青铜、白银、黄金、铂金、黑金……金属卡片会员等级越高,享受的增值服务权益越多。本文,Pixso 以黄金等级为例,炫出保姆级的金属卡片效果教程,学会后就能举一反三,让你的金属卡片效果会员中心页面尽显尊贵!

步骤一:基础金属卡片矩形
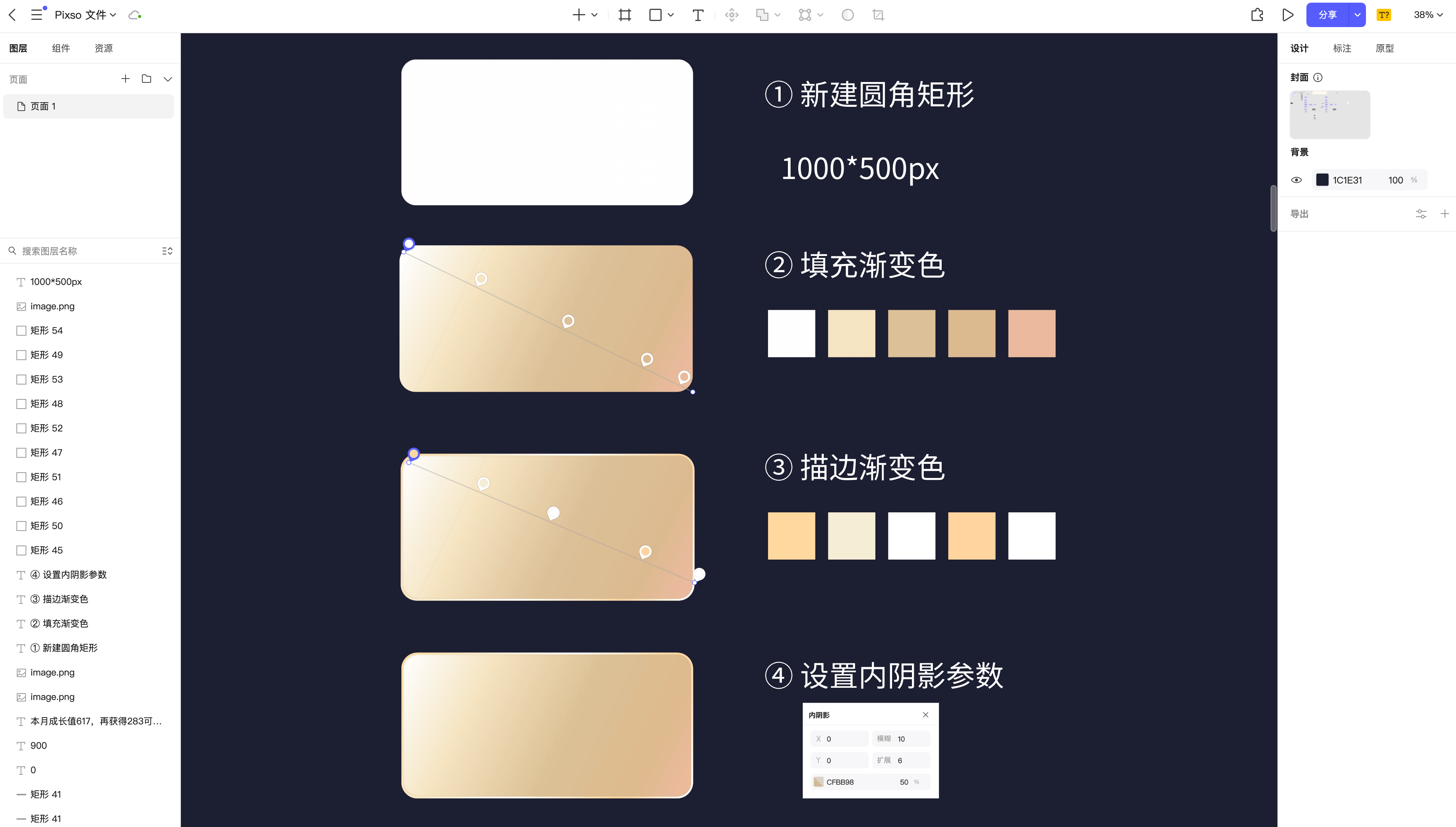
① 打开 Pixso工作台 ,创建一个圆角矩形,快捷键为「R」
尺寸为:1000*500 px,圆角为50 px
② 点击「填充」,填充左上角到右下角方向的100%线性渐变,打造金属卡片效果质感,颜色值参考参考如下:
#FEFEFE,#F5E4C2,#DCC199,#DCBA90,#EBBA9E
假设左上方是光源,越接近光源颜色越亮,右边依次变暗,右下角的反光处理为粉橙色,使金属卡片效果富有变化、透气。
③ 点击「描边」,增加6px的内描边,颜色为左上角到右下角方向的100%线性渐变:
#FED89D,#F6EDD5,#FFFFFF,#FED49F,#FFFFFF
增加描边后,金属卡片效果有了厚度感,在深色背景下显得更凸出。
④点击「效果」,设置内阴影参数:
颜色为50%透明度的#CFBB98,扩展:6px,模糊:10px

步骤二:金属卡片会员等级与类别
① 创建文本 「V5」,字体:Roboto-Black Italic,尺寸:200px
② 选中文本,右击-选择「轮廓描边」,把文本转换为形状
③ 用钢笔工具(快捷键:P) ,在V字母的左半部分勾勒,填充为从上到下的线性渐变色:
#B68551,#8C5E36
创建蒙版嵌入到原字母形状中。
V字母的右半部分同理,填充为从左下角到右上角的线性渐变色:
#BD8955,#BD8955
数字5填充为左下角到右上角的线性渐变色:
#724827,#B88042
④ 在金属卡片输入文字「黄金会员」
字体:Roboto-Regular ,尺寸:50px,颜色:#A5774A,距离左边 V5 文字18px,底部对齐
⑤把整体文字编组,置于金属卡片上方64px,左方60px。在文字底部用钢笔工具勾勒一个与文字倾斜角度相同的三角形,填充为从上到下的线性渐变:
50%#FCF8EF,0%#F8ECD2
现在,我们完成了金属卡片效果会员等级与类别文字的制作,通过蒙版嵌入,文字内部颜色具有明暗变化,底部叠加倾斜角度相同的半透明光束,使文字更有力量感,彰显尊贵。

步骤三:金属效果成长进度条
① 绘制一个矩形,大小为570*30px,圆角为40px,填充为纯色100%#FDFBF7
② 复制刚刚的矩形(快捷键:ctl or cmd + c),原位粘贴(快捷键:ctl or cmd + v),宽度改为387px,颜色填充为从左到右的线性渐变:#DEBD8D、#D1A76B
③ 距离进度条两端10px的位置放置数字0和900,字体:Roboto-Regular ,尺寸:20px,颜色:#A5774A,与进度条水平居中
④ 距离进度条上方24px处,放置进度说明“本月成长值617,再获得283可升至黑钻会员” 。
字体:Roboto-Regular ,尺寸:24px,颜色:#A5774A
⑤ 将进度条、数字、进度说明进行编组,位置距离金属卡片左方60px,下方64px。

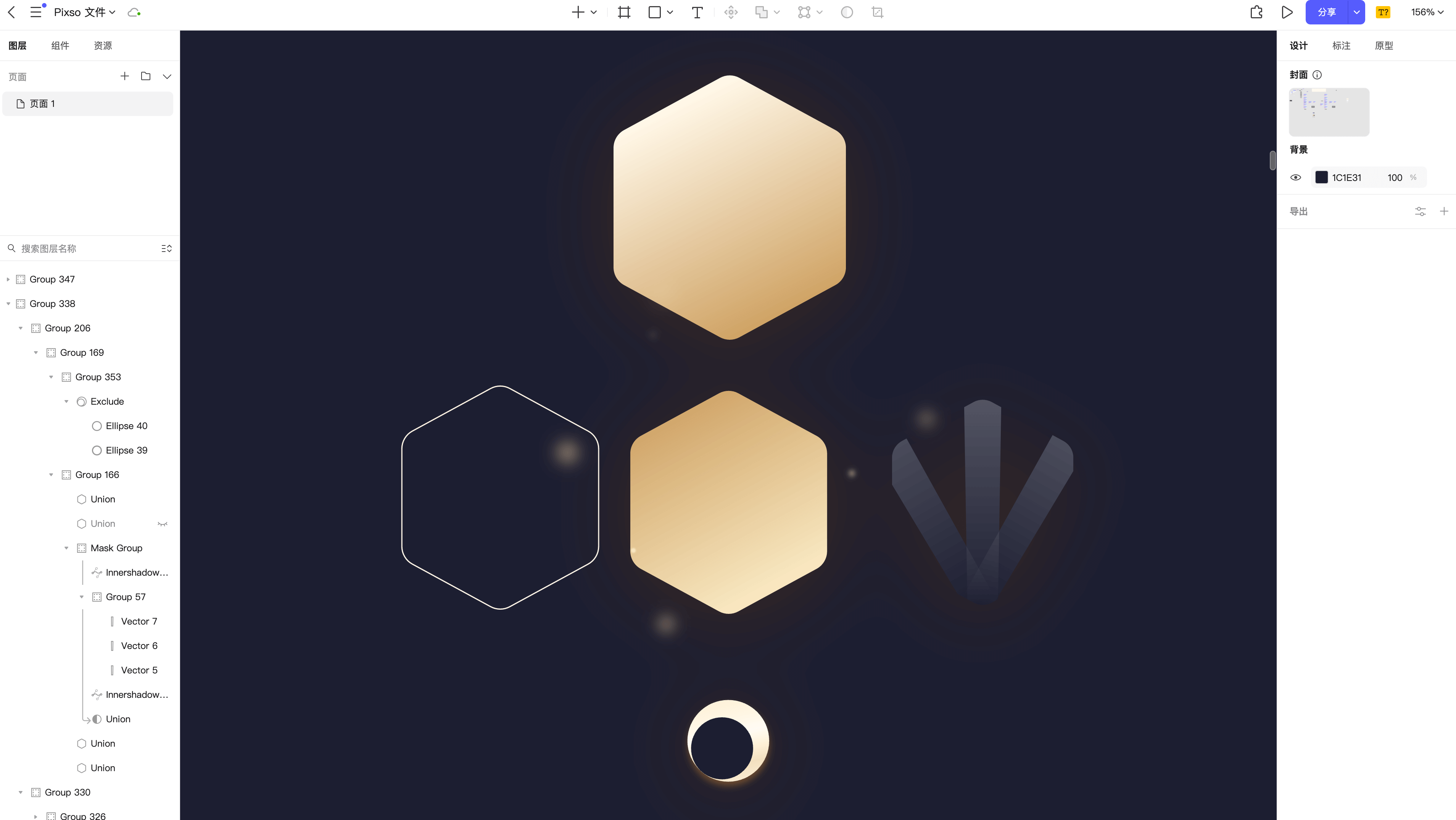
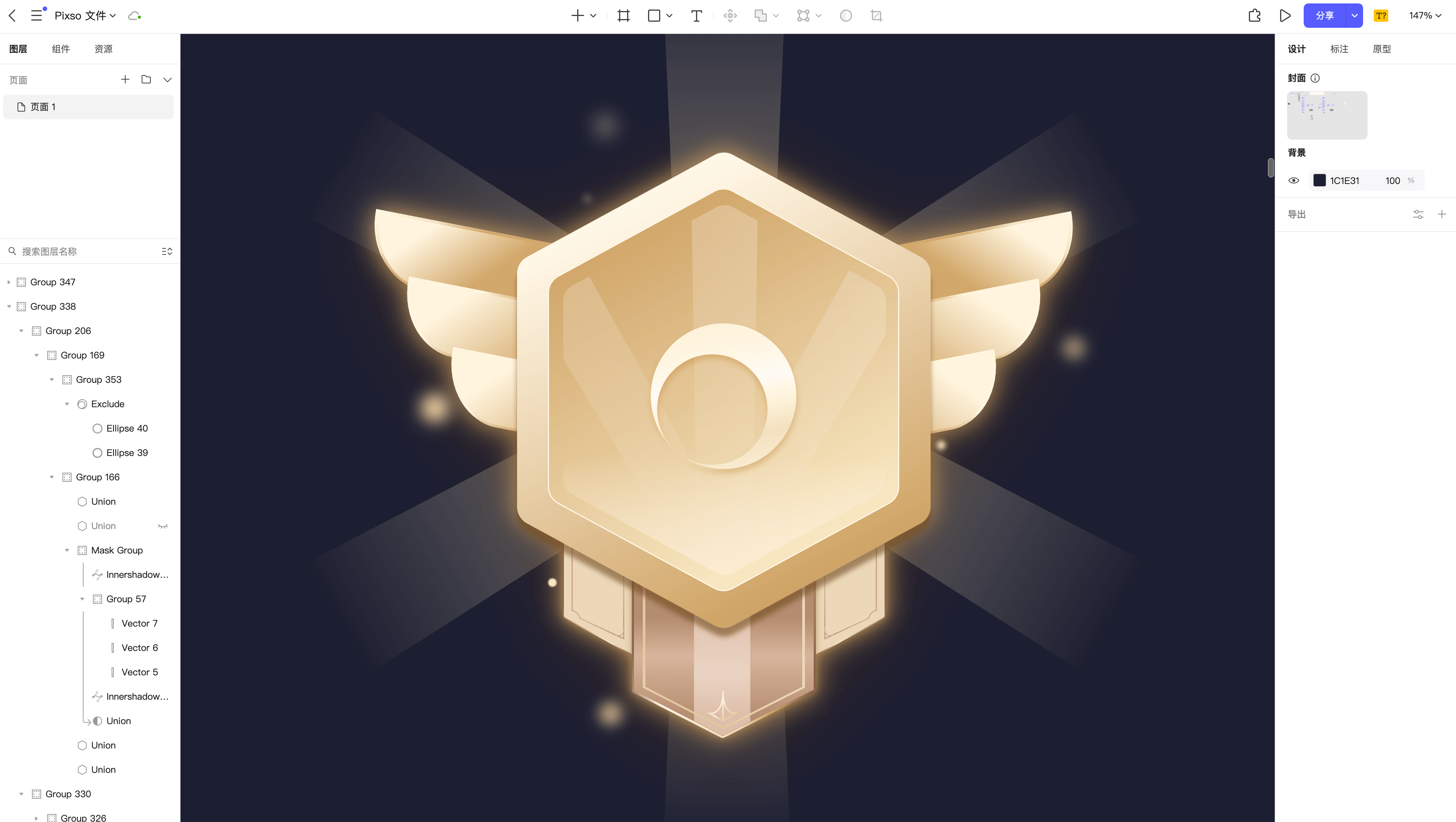
步骤四:金属效果黄金徽章
重头戏来了,乍一看觉得无比复杂,但是只要拆分开来,也无非是在基本形状上的细节打磨,具体步骤如下:
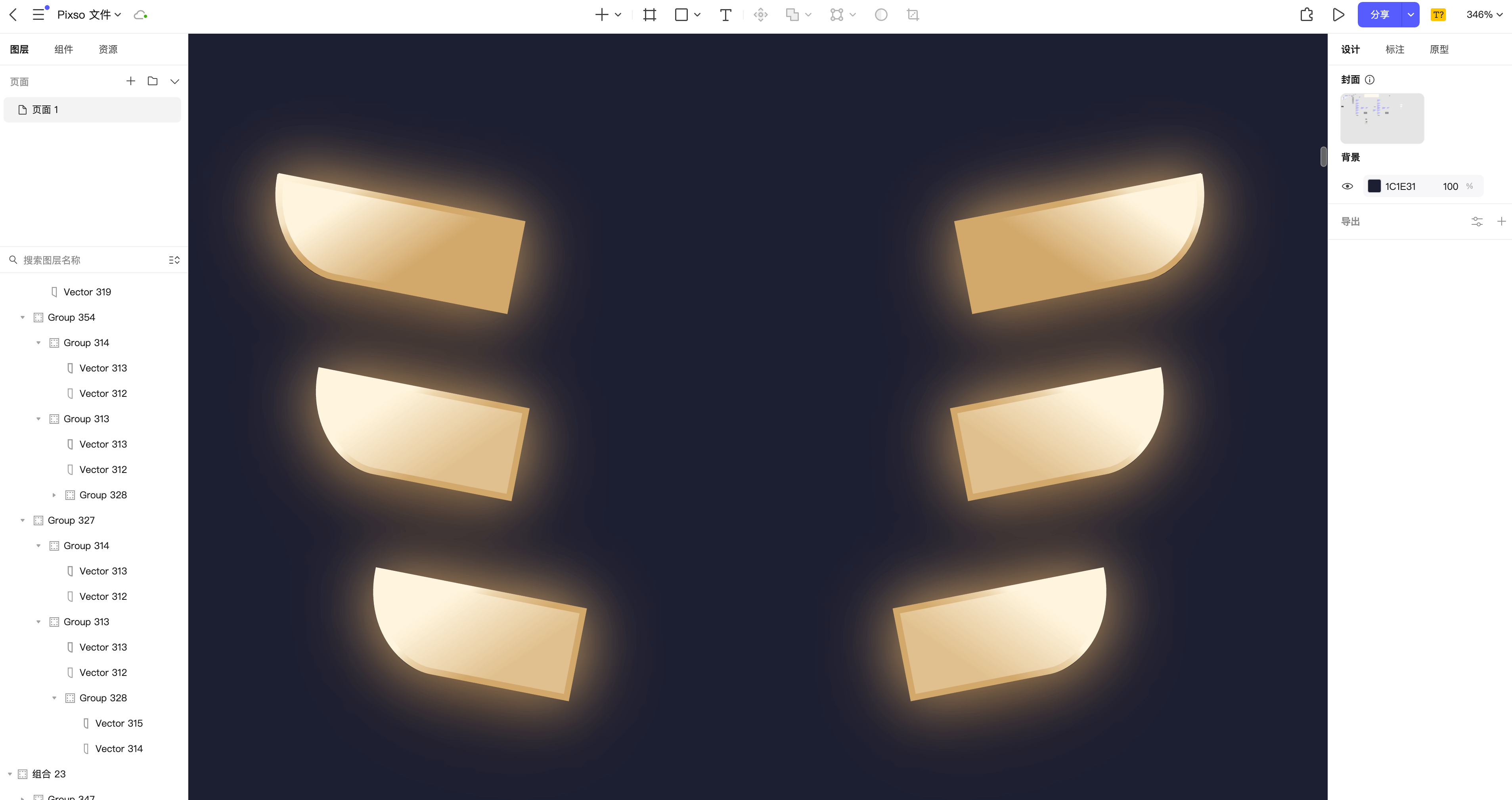
① 背景光芒:用钢笔工具勾勒出一个内小外宽的梯形
由内向外填充线性渐变为:40%#FFEEC4,#0%FFF5D5
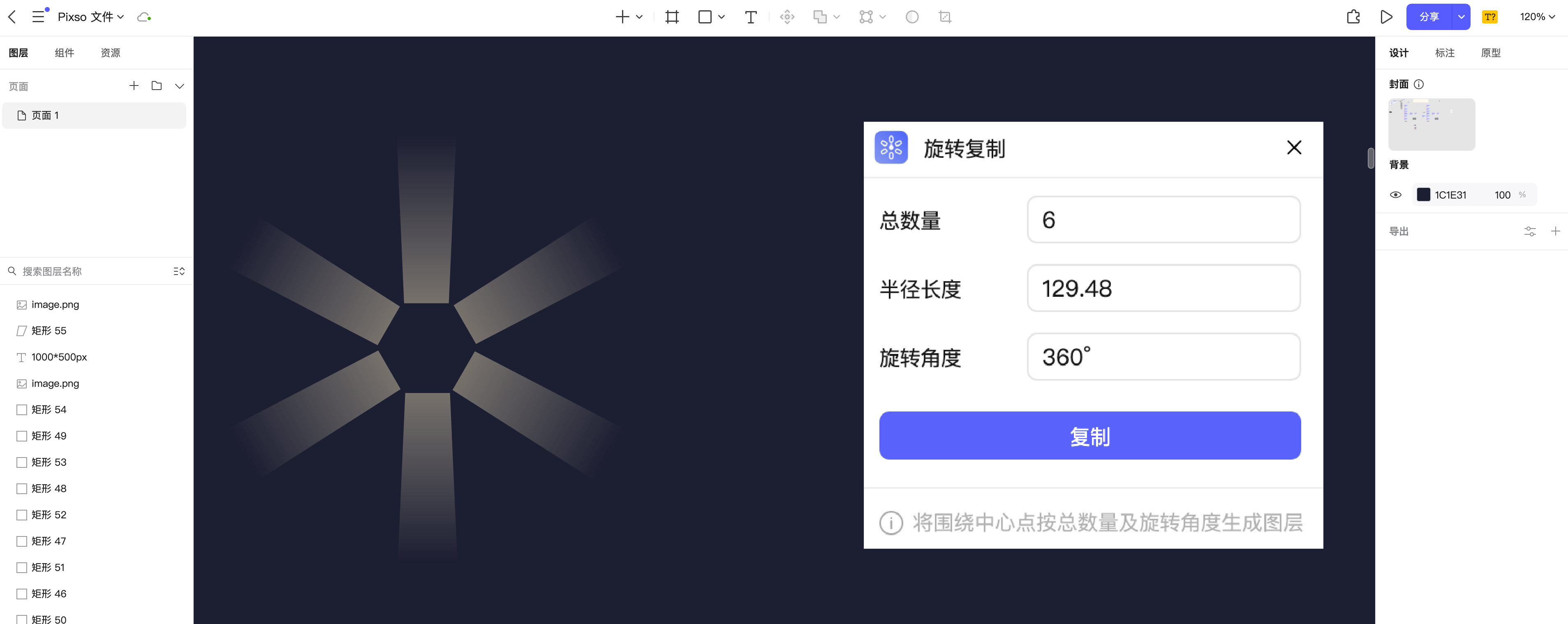
借助 旋转复制插件 绘制成光芒状:总数:6,半径长度:129.48,旋转角度:360°

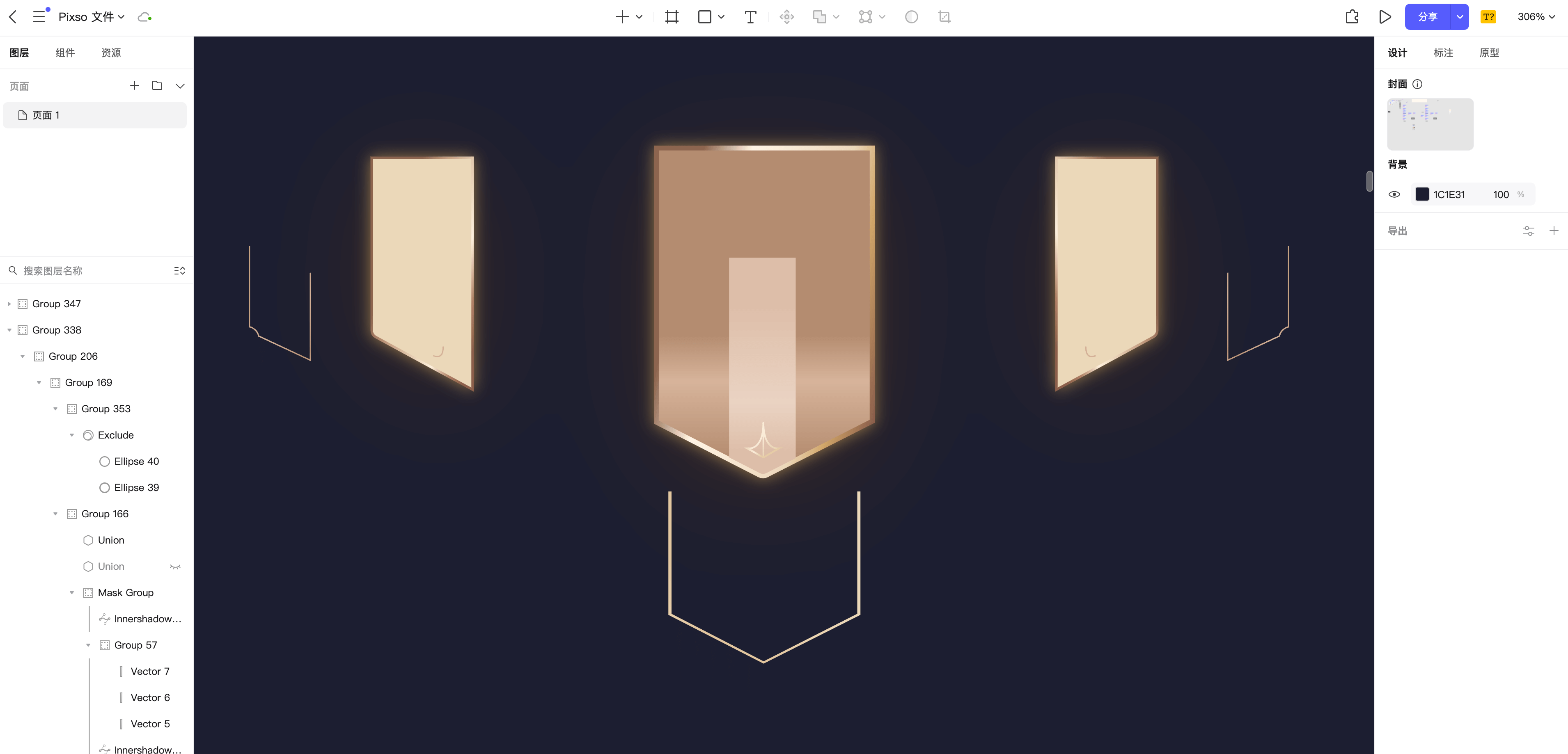
② 左右羽翼:每片羽翼的基本形状为矩形,左下角调整为大圆角,旋转至合适角度,填充和边框都为线性渐变,具体颜色角度和值可按自己想要的效果调整,遵循下层压暗、上层提亮的原则。完成左边羽翼绘制后,复制翻转到右边即可。

③六边形徽章
创建一个多边形,边数为6,增加圆角,填充为左上角到右下角的线性渐变:#FFF7E7,#CFA365
复制六边形,原位粘贴后进行中心缩放至合适大小,填充为左上角到右下角的线性渐变:#D2A86C,#F7E6BF,增加1px的描边
颜色为左上角到右下角的线性渐变:#FFF5E6,#FFF8EB
绘制底纹的矩形,填充为从上到下的线性渐变:50%#FFFFFF,0%#FFFFFF
借助旋转复制工具做成发散状,然后借助蒙版工具嵌进六边形中。
绘制中间弯月,方法为:分别绘制一个大圆形和小圆形,借助顶部属性栏的「减去顶层」 工具即可获得弯月形状,颜色填充为左上角到右下角的线性渐变:
#F3F3F7,#FFFFFF,#E6E6EE,#F3F3F3

④ 下方彩带装饰:
左右点缀带填充为纯色#EBD8B9
描边为从左到右的线性渐变:#8D654F,#C39F7D,#FFF0DB,#B28268,#8C5F4B
中间主彩带填充为从上到下的线性渐变:#B48C70,#B48C70,#D7B49B,#B48C70,#B48C70
描边为从左到右的线性渐变:#8D654F,#FFF4E5,#ECD8BA,#D0A568,#8C5F4B
中间添加一个填充为纯色#C4C4C4的矩形。

⑤将所有元素(除背景光芒外)进行编组 ,添加两层外阴影。
-
第一层外阴影参数为X:0、Y:0、模糊:30、扩展:0、颜色:100%#FCCC83
-
第二层外阴影参数为X:0、Y:6、模糊:90、扩展:0、颜色:60%#523116
徽章的素材来自Pixso资源社区奖牌系统,小伙伴们如果对步骤存有疑惑可以打开源文件查阅,也可以一键复制使用!

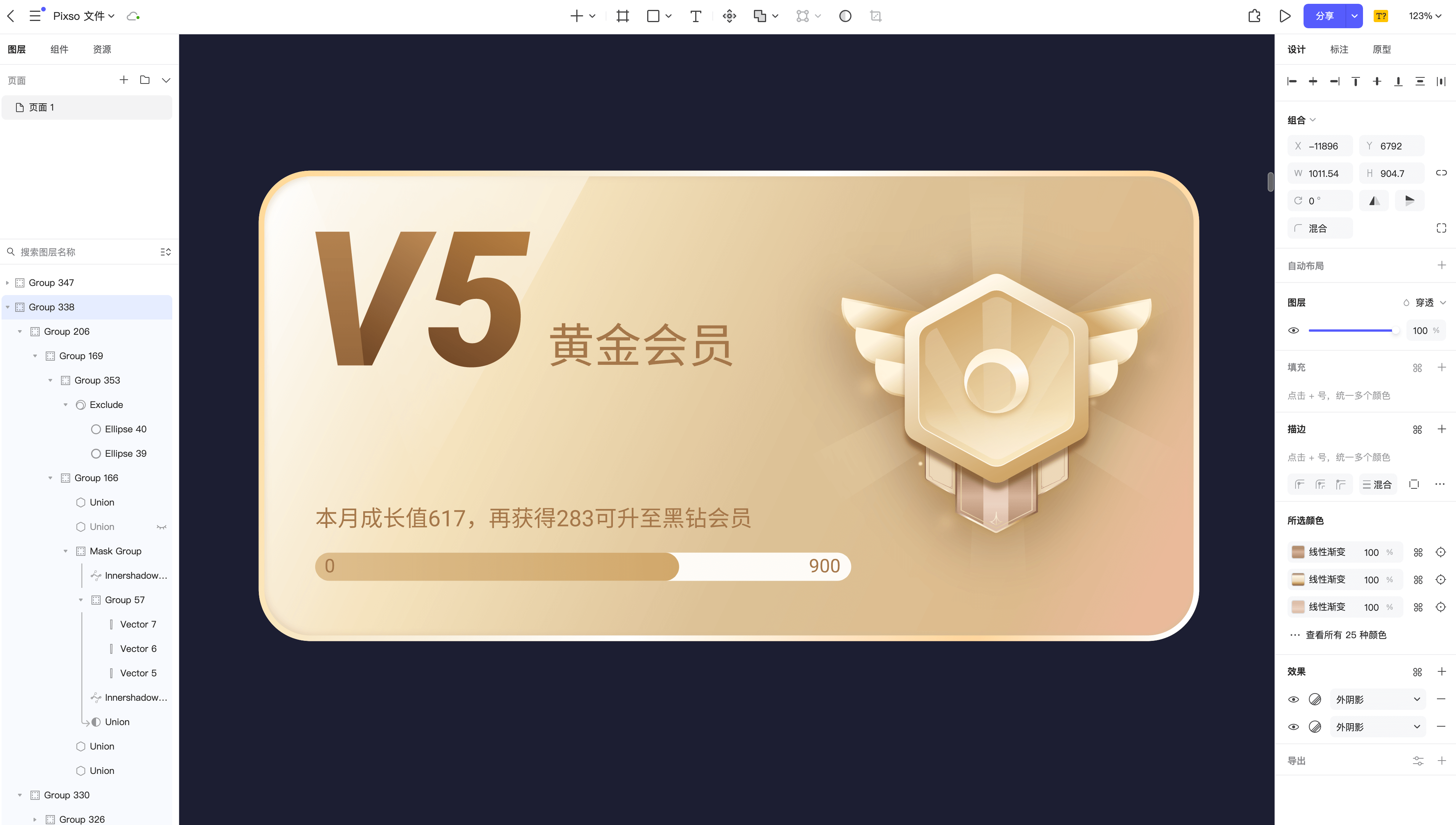
好了,现在徽章已经绘制完毕,让我们把它置入金属卡片中,一起来看看效果吧!

用Pixso在线绘制金属卡片效果
通过四个步骤,我们完成了会员金属卡片效果的绘制,相信你一定有了自己的想法和思考!不妨打开 Pixso工作台 亲自动手试试看吧!如果你想了解更多关于金属卡片效果的信息,欢迎进入 Pixso设计技巧与案例教程 进行交流学习。
-
旋转复制:旋转复制工具可以将任意图层自定义复制数量、半径长度以及旋转角度,进行旋转生成新的图层。将Pixso的矢量图形工具与旋转复制插件相结合,就可以很轻松地完成一个效果相对复杂的icon。
-
灵活锚点:在传统工具中,大多数钢笔工具(例如sketch)必须形成闭合,而Pixso的矢量网络没有规定的方向,在不创建单独的路径对象的情况下,再分叉到不同方向,也可以在一个节点上创建多条路径。
-
矢量图形:直接在画布绘制五种常见矢量图形,矩形、直线、椭圆、多边形、星形。
-
蒙版工具:在设计复杂图形时,设计师可以选择用Pixso的蒙版工具来组合多个图层, 从而达到展示某个特定区域的效果。
-
大厂色板:除了参照色彩理论基础知识,应用大厂的配色方案也是一种很聪明的做法。Pixso内置色板管理插件,除了能够找到Material Design、Arco Design、Element等大厂色卡外,还可以自定义色板,在设计项目中快速复用。
-
丰富资源:Pixso资源社区 收录了大量的矢量图标,包括单色、平面化、3D立体、插画、新潮设计效果素材,可以应用于任何网站和其他项目。支持一键拖拽调用,还可以进行二次加工,激发你的设计灵感。