卡片式UI在过去几年火爆了设计圈,就连数百万用户使用的某歌等大公司的产品,他们在产品界面中也使用了这个流行的 UI 组件。利用卡片式UI设计,有利于用户整合不同信息,每一个UI卡片承载的信息为一个版块,可以移动、随机播放和混合不同的内容类型。

UI卡片是对响应式设计兴起的完美回应,无论是响应式布局还是自适应布局,卡片式UI设计都可以对适配产生贡献,其灵活可控的容器结构可以根据宽度灵活调整布局结构。谷歌已经在他们的Material Design框架中非常深入地描述了卡片的使用。虽然UI卡片在加载速度、屏幕兼容上有着天然优势,但是由于卡片的独立性,每个版块为一个单独的信息,设计时可能会出现界面出现过多认知负荷的情况。本文中,Pixso将着重介绍以下几个设计卡片式UI设计的小技巧,帮助你的设计少走弯路。
1. 统一UI卡片的风格
在一个合格的卡片设计中,界面始终保持一致。

在实际运用中,文字信息可能会出现过载的情况,无法使界面保持一致,例如,描述各不相同,名称并不总是相同字符,此时我们应该善用UI卡片的层次结构,突出关键内容和信息,还可以使用排版来突出关键的信息和交互。当UI卡片以较大的屏幕尺寸放置在网格中时,会使界面出现大量留白,留白虽好,但无规律的留白会使界面看起来毫无逻辑,增长用户思考的时间。
如果不可避免的出现以上的问题,设计师可以从以下三点出发去解决问题。
-
截断后的数据是否有意义?当数据被限制在特定字符数时,标题或描述是否能精简,用户是否会遗漏重要信息,这种方法可以提高界面的简洁有序。
-
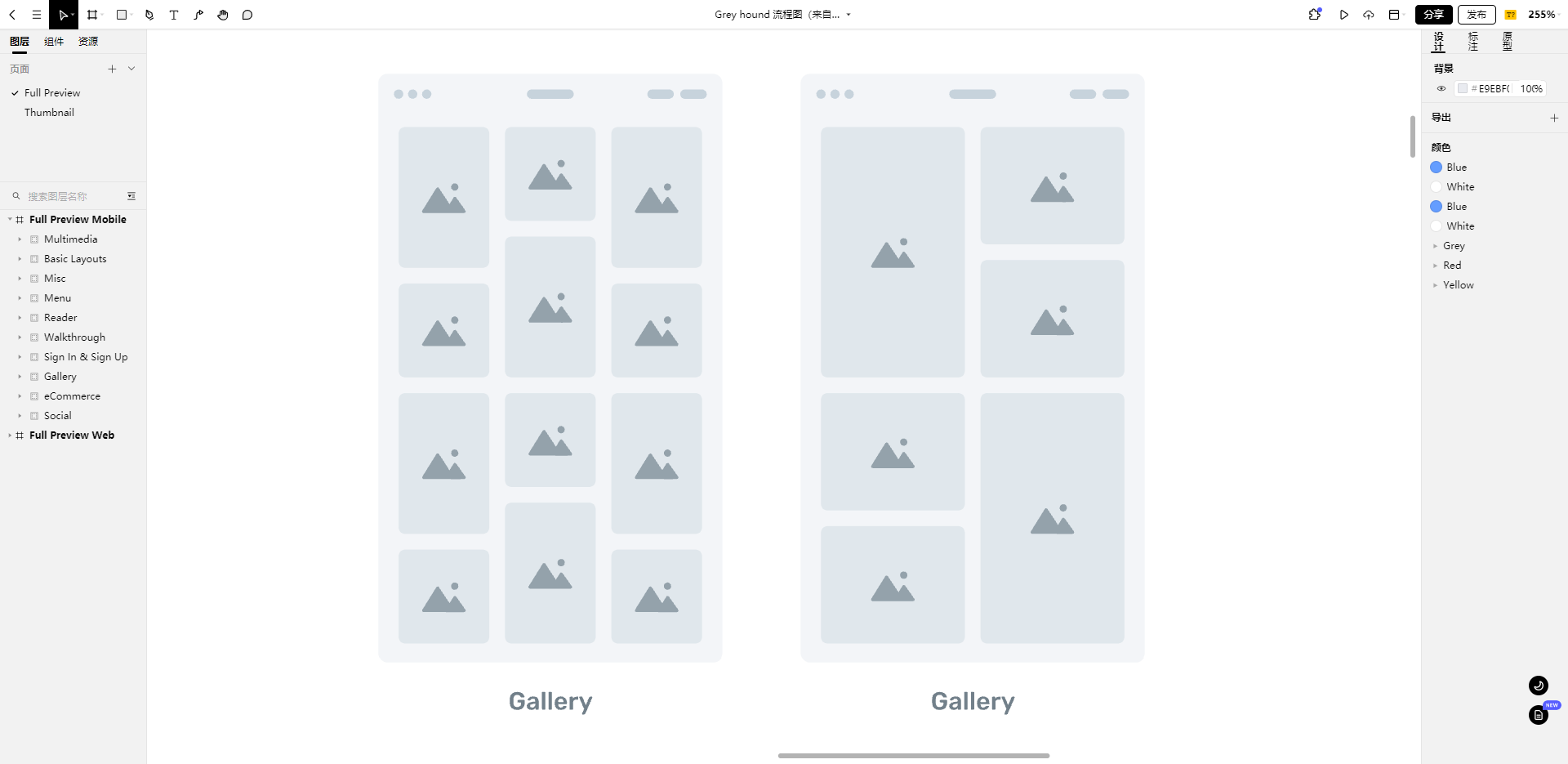
卡片在砖石布局中是否有意义?当用户不需要繁琐地扫描内容,可以仔细阅读内容时,这种方法可以提高用户体验的舒适感。
-
是否可以移动卡片内的内容?使卡片内的内容在所有设备尺寸的一列上工作,使得卡片可以根据需要变短或变高,这种方法可以帮助用户更快的找到所需内容。
在进行卡片设计时,保持一致的UI卡片风格,需要团队反复沟通、反复修改,其中耗费的大量人力、时间极其耽误产品交付的效率,使用Pixso协同设计工具,设置岗位权限,每个人有序的完成自己工作的同时,实时更新也能看到团队其他人修改的地方,显著提高设计效率。

2. 保持UI卡片界面简洁有序
在一个合格的卡片式UI设计中,界面始终简洁有序。

在设计UI卡片时,让用户在界面中看到更多的内容是设计师的追求,尤其是在构建如仪表板或 Web 应用程序之类的东西时,用户可能会喜欢一目了然地看到所有内容。但在设计卡片时,这种方法并不可取,因为网格内或任何特定时刻屏幕上的卡片过多会使视觉效果变得过重,并可能导致用户在扫描时感到紧张。
就像文本行长度一样,我们需要考虑用户在浏览界面时可以合理地接收多少内容,Pixso建议建立卡片的层次结构,这样不仅有助于引导用户对重要信息的阅读,突出关键内容和信息又能够保持界面的简洁。
3. 遵循一卡一内容的设计规则
卡片式设计中,最有价值的就是将一个事物的全部内容和操作放在一个卡片大小的容器中,视觉上更个性化,也是操作上快捷的内容信息入口。

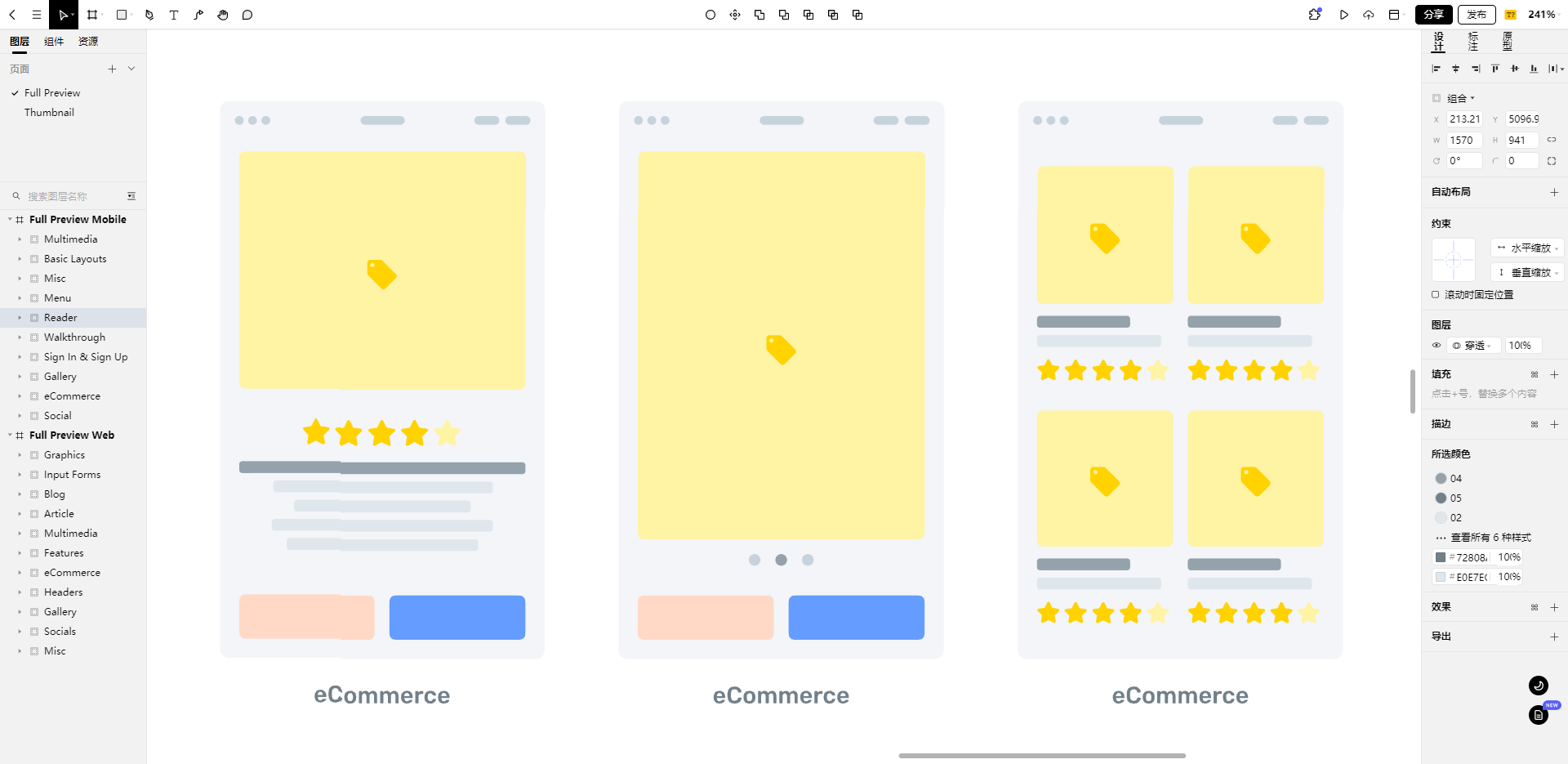
UI卡片可以承载多种多样的信息和元素,但是单个卡片应当保持其中内容属性的纯粹性和直观性,不易混杂太多其他的风格,这样用户会更轻松的选取他们想要的内容。这些内容块是用户可以采取的额外信息或操作的门户,有时设计师会应客户的要求下在卡片中设计大量隐藏动作。
希望我们的设计师思考用户在日常使用场景中,哪些操作是必要的,并按重要性或类型对这些操作进行分组,再将几个关键动作统一到每张卡片显眼的位置,让用户可以独立操作产品。
4. 将UI卡片上的信息整合、分层
卡片是一种拟真元素,将平面的事物转变为一个与用户交互的设计。

UI卡片在将大量数据分解成可消化的小块方面做得很好。它们特别适合快速获取项目、文档或新闻故事的快照,但有时会诱使我们在用户浏览界面堆积过多内容。
将卡片内容分为主、次、辅三部分可以让用户更轻松浏览页面。所以在设计卡片前,我们需要调研使用产品的用户群体以及他们的需求。然后,再根据所调研的结果,将我们的卡片数据按照用户的喜好完成排序。
使用交互原型来进行用户调研是最便捷快速获取用户体验的方式,Pixso协同设计工具支持建立流畅的原型框架流程,将产品整体方案进行具象化演示集着重于用户界面设计及用户体验设计,强调在线协作,在线更新迭代产品短板。运用好卡片设计可以帮助产品增加视觉愉悦度,对用户体验的提升是明显的,Pixso资源社区内有大量卡片式UI设计模板,供设计师使用、借鉴,快来Pixso开始你的设计吧。





