配色是数据可视化图表的主要因素,一组合适的配色能表达数据的重点和趋势,而糟糕的配色则会削弱可视化表达的有效性。在本文中,Pixso将梳理数据可视化中使用的调色板类型,通过案例揭示数据可视化配色的技巧,并介绍能生成调色板的插件以供数据可视化配色使用。
1. 数据可视化调色板类型
在数据可视化中选择调色板类型主要取决于映射到颜色的数据性质。数据可视化主要有三种主要类型的调色板:
1.1 定性调色板
当变量本质上是分类时,使用定性调色板。分类变量是指带有不同标签而没有固有顺序的变量,如国家、种族和性别。变量的每个可能值都分配有定性调色板中的一种颜色。

在定性调色板中,分配给每个组的颜色需要不同。设计师应该将调色板的大小限制为十种或更少的颜色。如果颜色过多,会有区分的麻烦。当类别实在多不胜数时,设计师应该尝试将值捆绑在一起,将最小的类别设置为“其他”类别。需要注意的是,多次循环颜色会导致混乱。
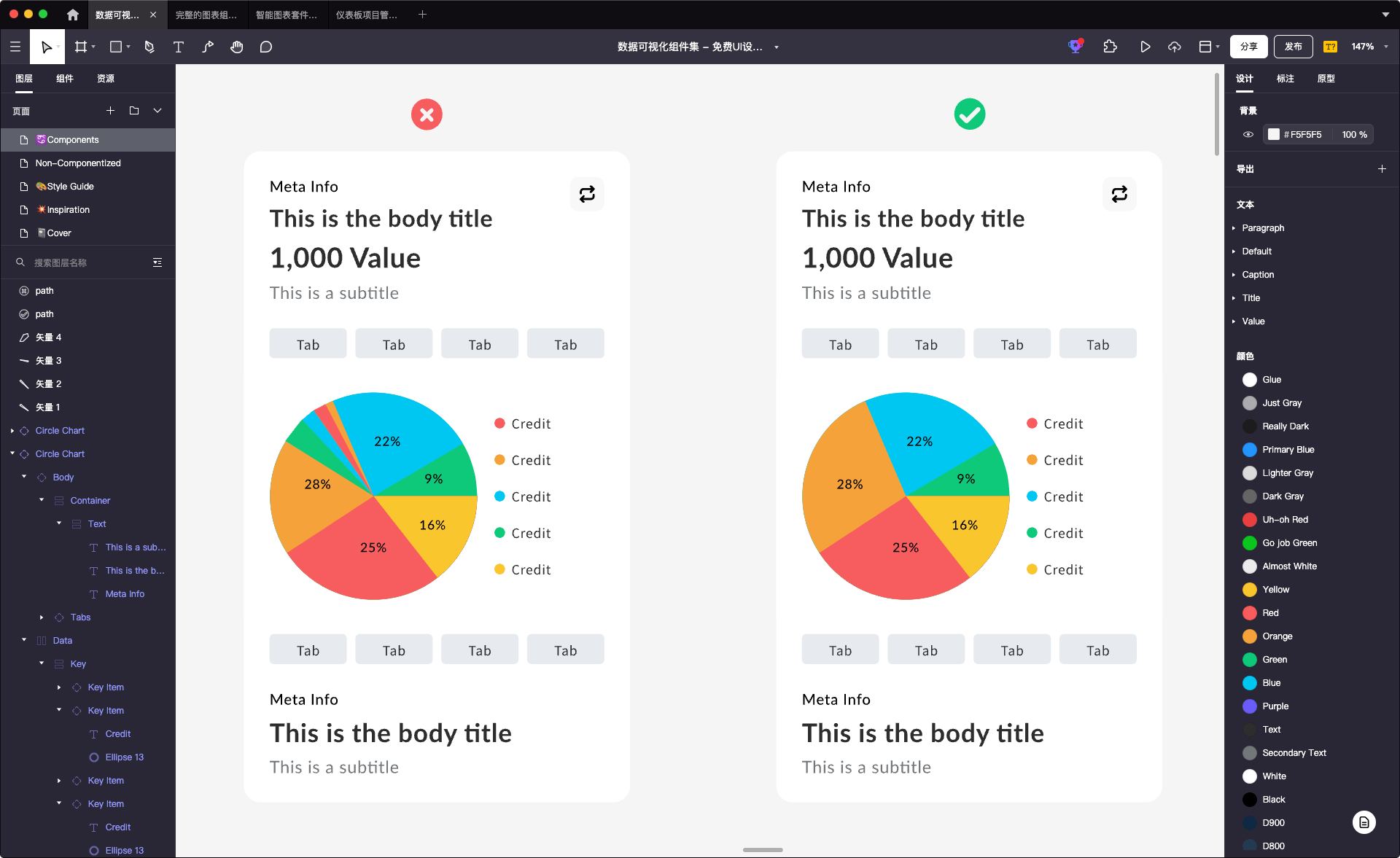
如下图所示:左侧最小的切片不仅重复了调色板中的颜色,而且彼此之间也很难区分。

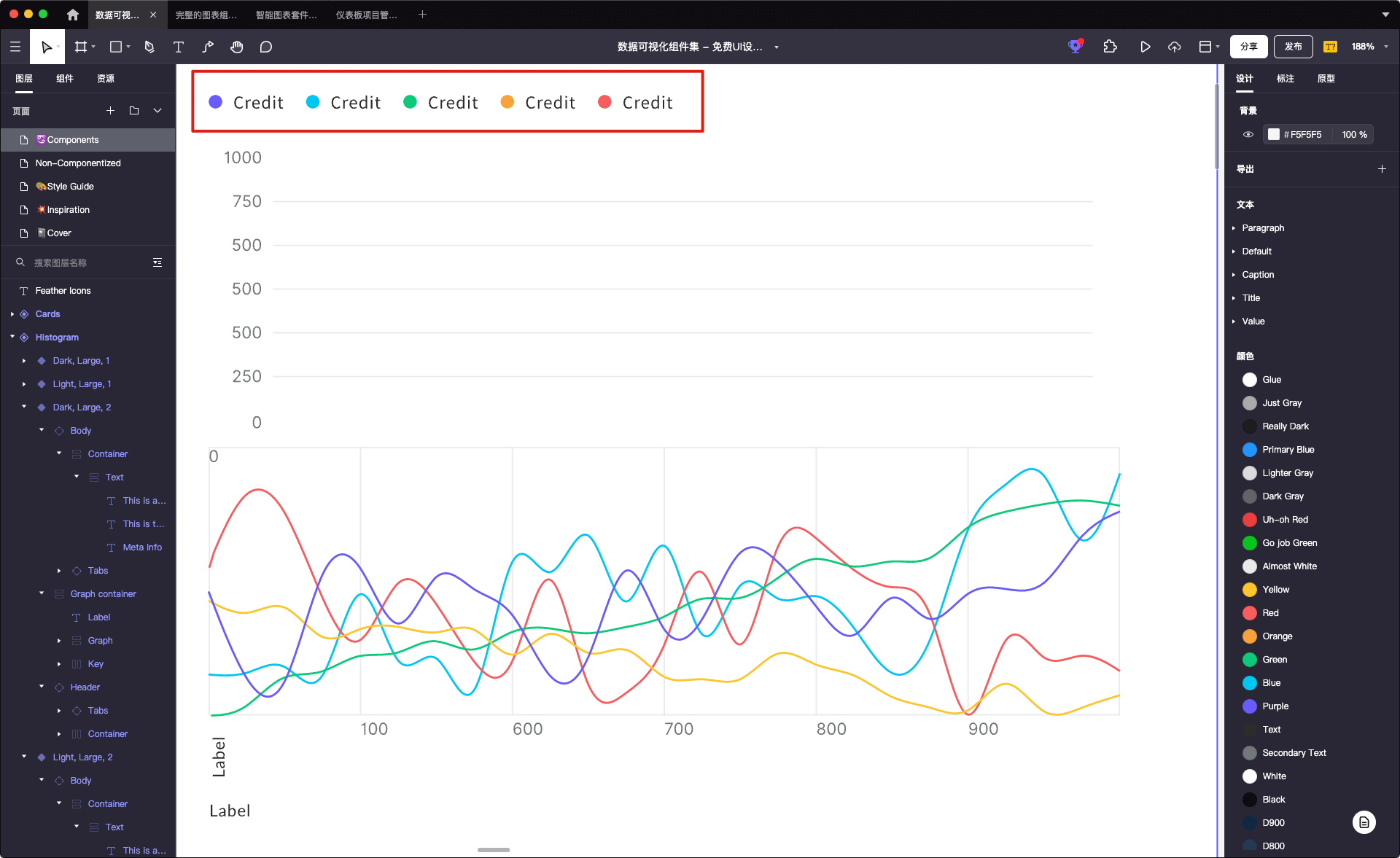
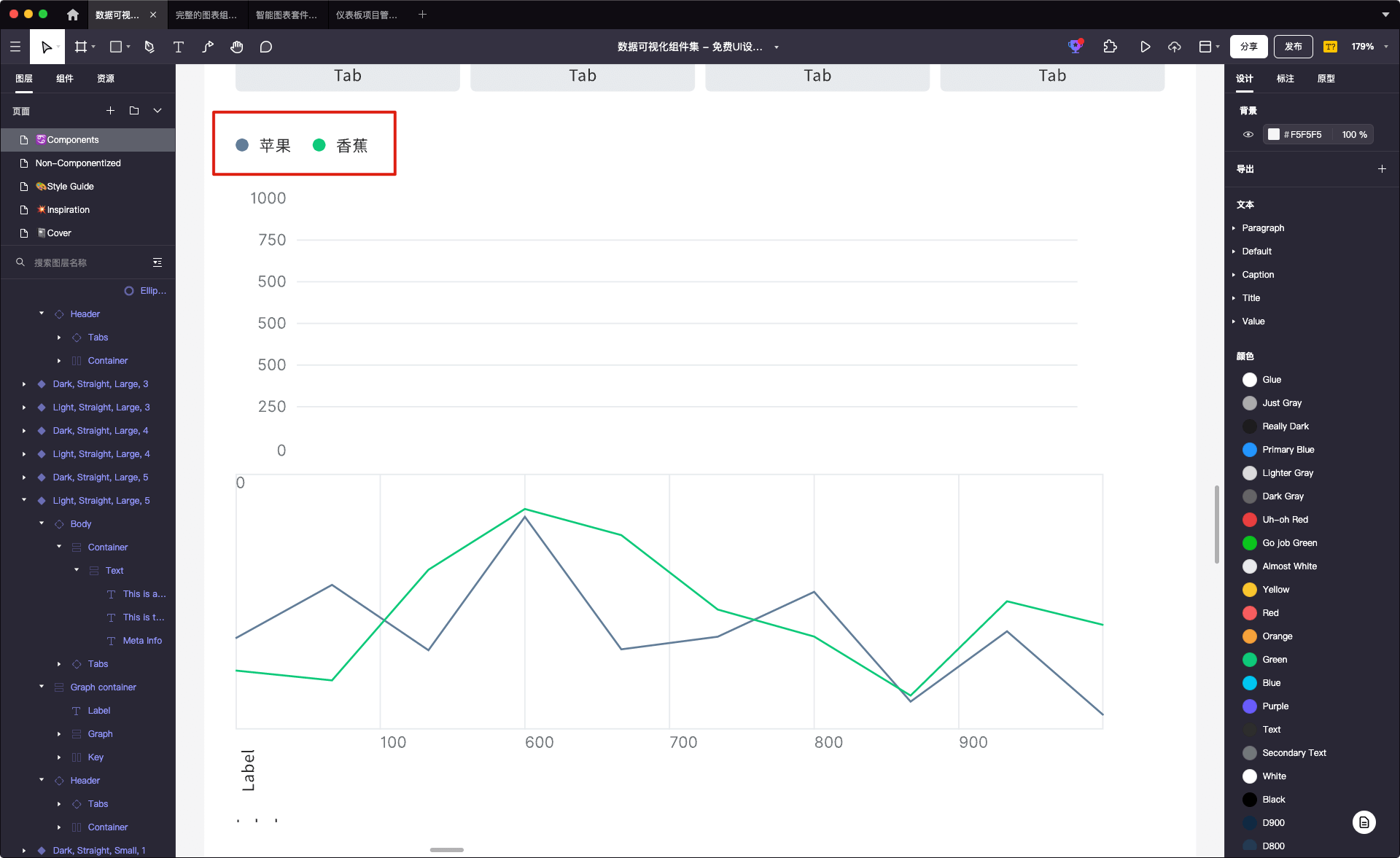
区分颜色的主要方式是改变色调。可以通过调整亮度和饱和度来使颜色之间产生变化,但最好不要使差异过大,太大的差异会过分突出某一类数据。另外,要避免使用具有相近色调两种颜色,除非它们所属的类别相关。例如,在下方折线图中,其中浅色线条为香蕉,而深色线条为苹果,区分非常明显。

1.2 顺序调色板
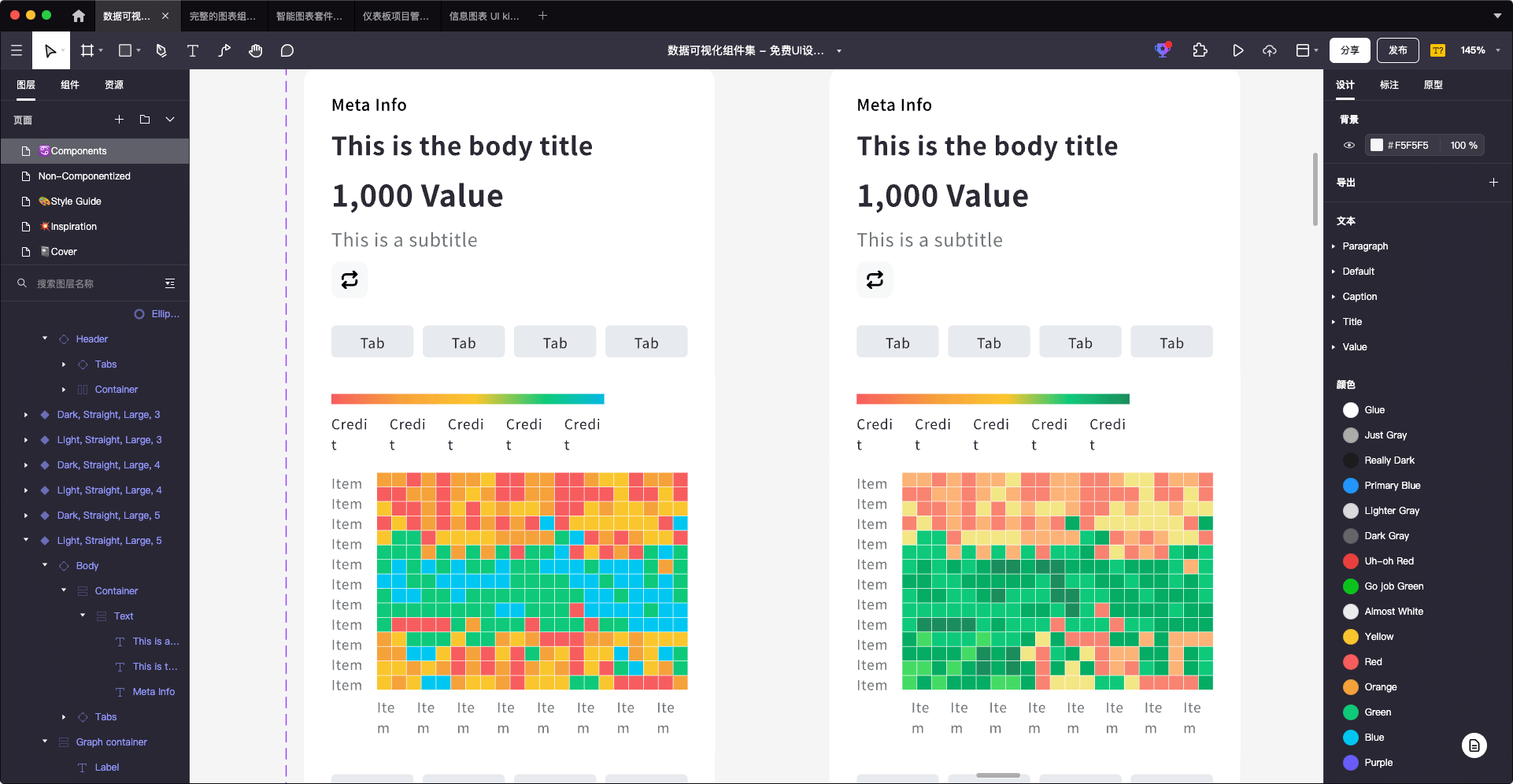
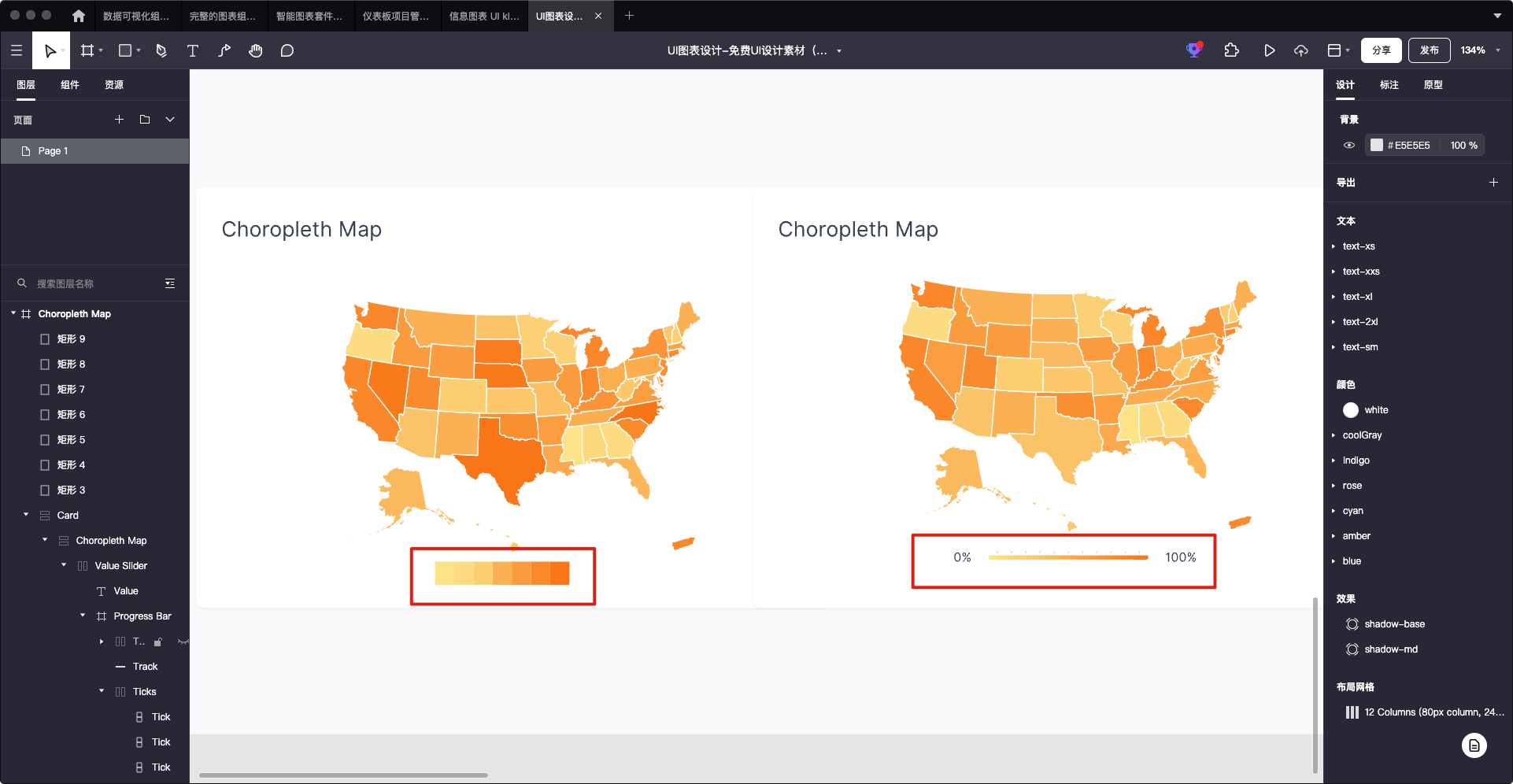
如下方的热力图所示,较深的颜色表示较高的价格。

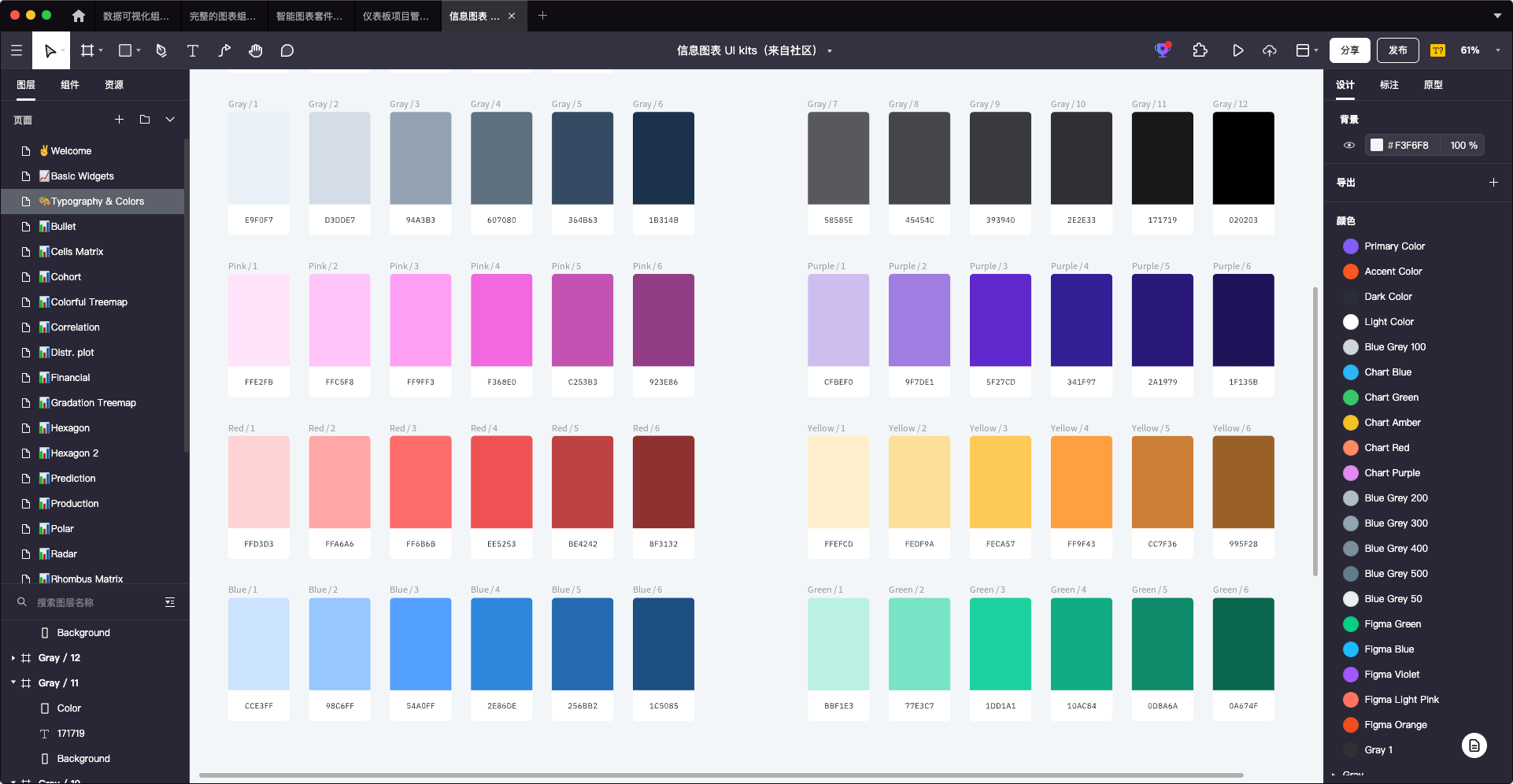
当变量是数字或具有固有的有序值时,则可以使用顺序调色板。有顺序的颜色通常基于亮度和色调产生变化。具有单一色调的顺序调色板示例:

顺序调色板最突出的颜色维度是亮度。通常,在白色或者浅色的背景上,较小的值与较浅的颜色相关联,较大的值与较深的颜色相关联。而在深色背景上,用色则相反,其中较高的值用更亮、更浅的颜色表示。
顺序调色板的第二个维度是色调。颜色图只使用改变亮度来表示值的单一色调固然很好,此外还可以考虑使用跨越度较大的颜色。通常,较暖的颜色(红色或黄色)将出现在较浅的一端,较冷的颜色(绿色、蓝色或紫色)位于较暗的一端。

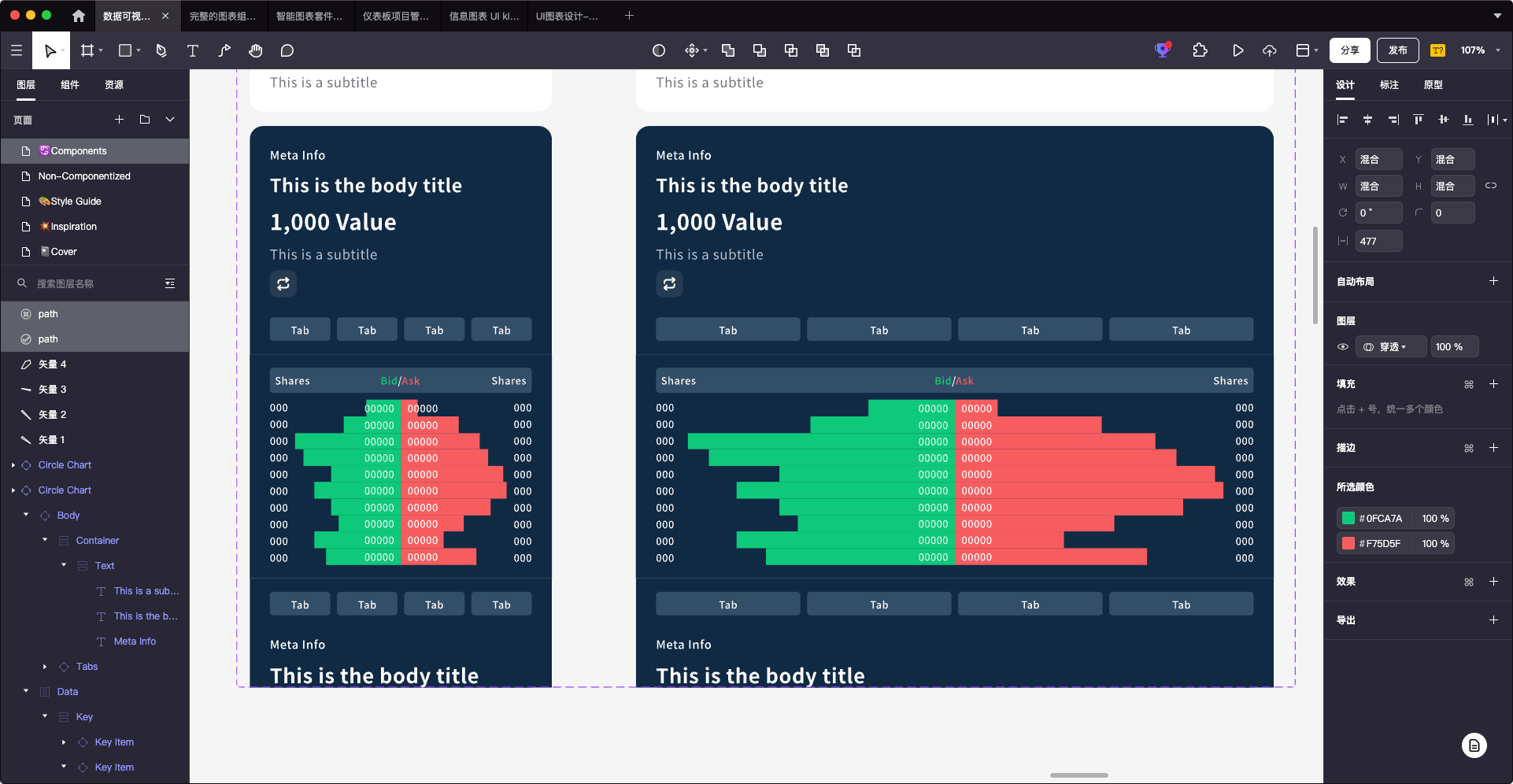
1.3 发散调色板
如果数值变量有特殊的中心值,比如零,那么可以选择发散的调色板。发散调色板本质上是两个连续调色板的组合,其共享端点位于中心值。大于中心的值分配给中心一侧的颜色,而较小的值分配给另一侧的颜色。
一般来说,顺序调色板使用独特的色调以区分相对于中心的正值和负值。与顺序调色板一样,发散调色板的中心值通常为浅色,越深的颜色表示距中心的距离越大。

1.4 离散与连续调色板
创建常规的调色板通常遵循第一种类型,而创建数据可视化配色,则要考虑连续关联性。虽然在值和颜色之间具有连续函数更好,但离散化调色板仍然有优点。
值的离散化可以通过显示数据的广泛性来减少认知负荷。如果数据包含异常值,连续调色板可能会强制大多数数据进入更窄的值范围,而使用离散调色板意味着可以创建大小不等的范围以更好地表示数据差异。

2. 数据可视化配色技巧
2.1 避免过度使用颜色
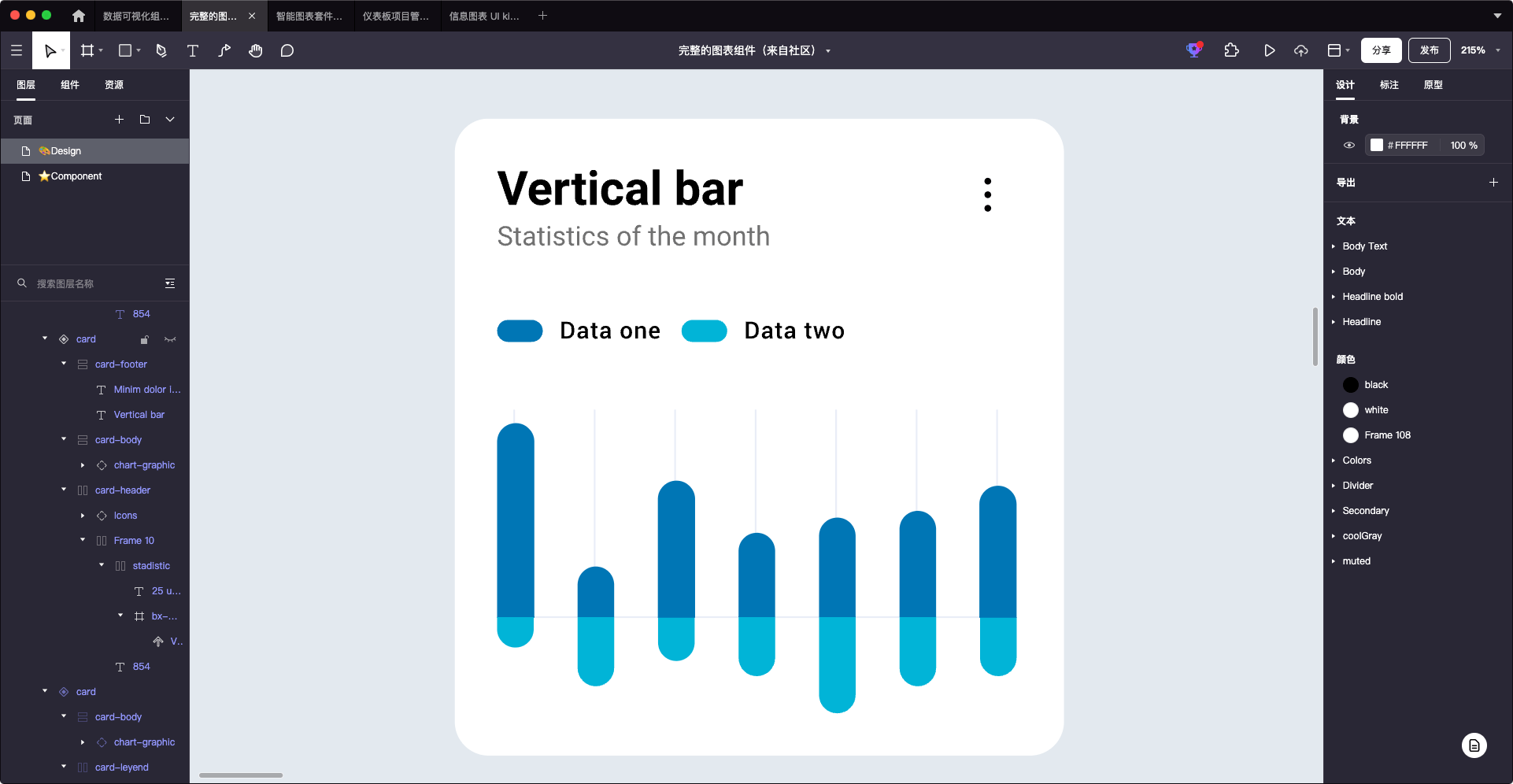
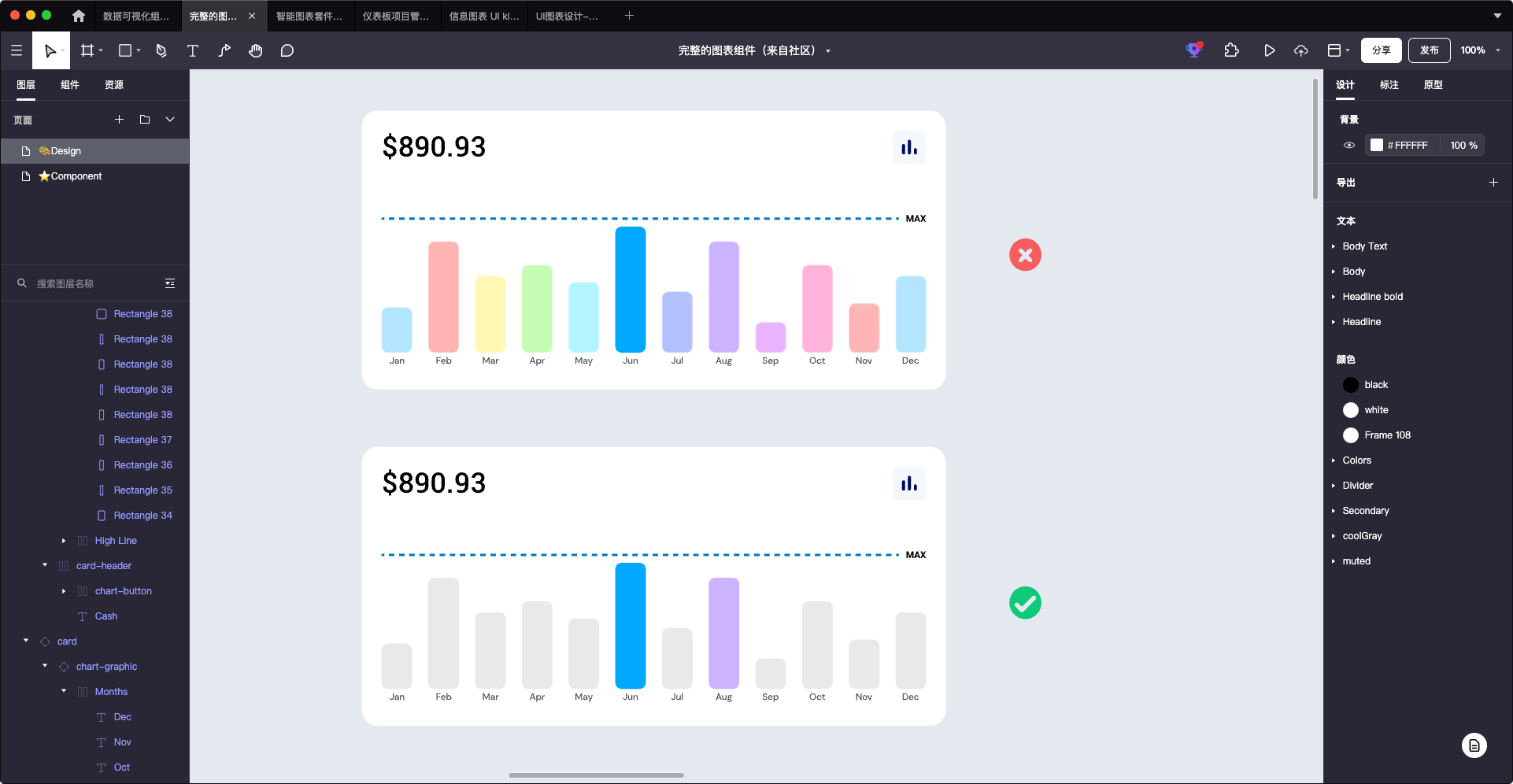
尽管数据可视化配送是数据可视化的重要组成部分,但也要克制使用。并非每个图表都需要多种颜色,如果只有两个垂直或水平排列的变量,其他定量保持同一颜色即可,数据可视化配色通常只在第三个变量编码到图表中时才会出现。但是,在某些情况下,可以添加颜色以强调特定发现或作为额外突出显示的数据。
如下图所示,的彩上面虹条颜色没有意义,应该避免。大多数条形图为中性灰色,以突出两个彩色条形图的比较。

2.2 与图表颜色保持一致
如果仪表板包含了多个图表,则当图表引用同一组变量时,最好在图表之间保持同样的数据可视化配色。如果颜色在图表之间改变了含义,这会使读者难以理解。

2.3 利用色彩的意义
可以利用颜色的感知方式来增强可视化效果。一般来说,要避免过高的色彩饱和度和亮度,以减少眼睛疲劳。这也为突出重要的数据留出了空间,与其他数据可视化配色相比,高饱和度和高亮度更吸睛。此外,不同的文化赋予色调不同的含义。例如,红色在某些西方文化中可能与激情或危险有关,但在某些东方文化中可能与繁荣和好运有关。
2.4 关注色盲
最常见的色盲形式会导致红色和绿色混淆、蓝色和黄色混淆。出于这些原因,需要改变的除色相以外的维度,来指示与颜色相关的值,例如亮度和饱和度。

3. 数据可视化配色插件
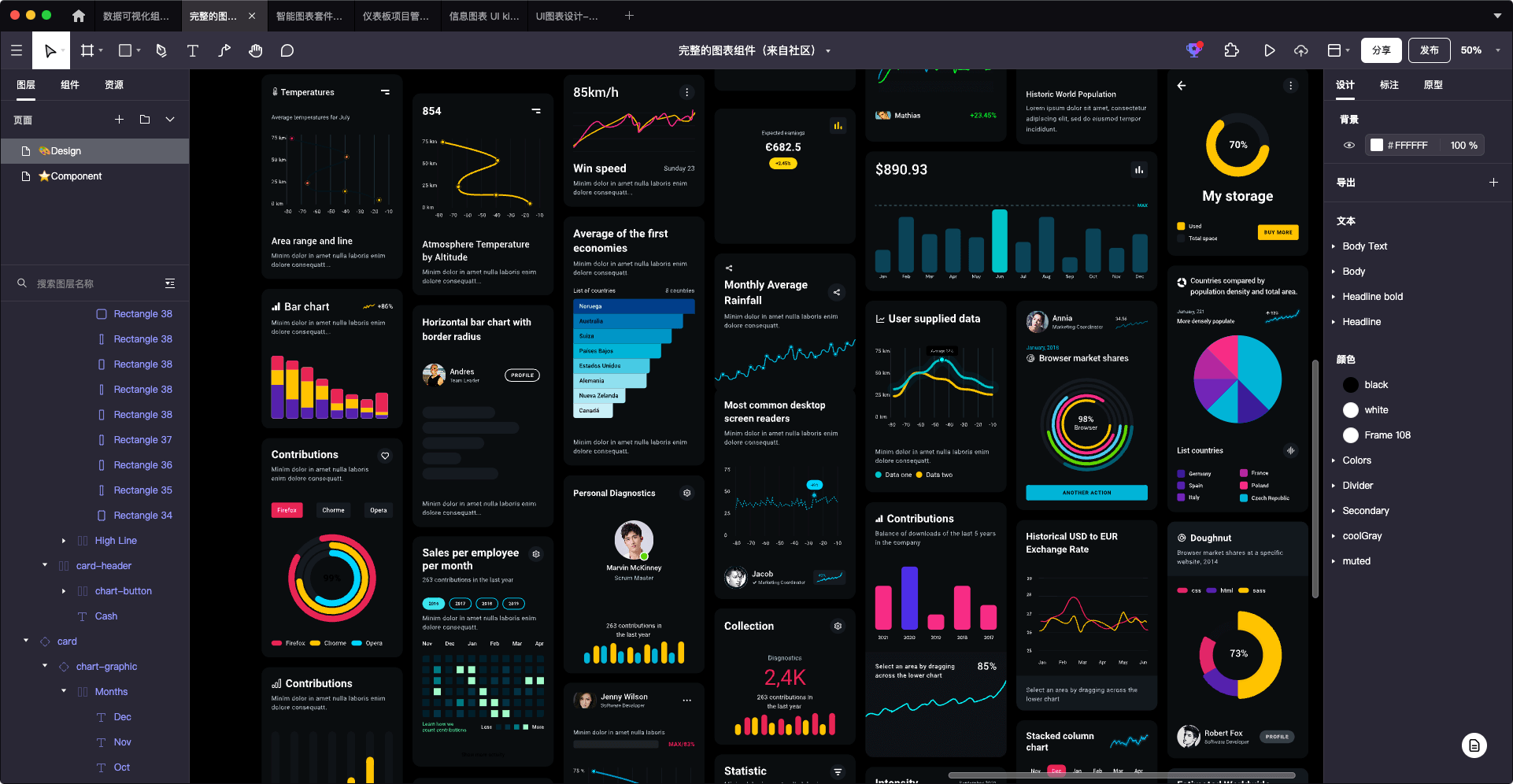
以上的可视化组件案例及数据可视化配色,都可以在Pixso社区找到。Pixso的开源社区是独特的,与传统的设计社区有很大区别。通过最简单的一键分享和复制,我们降低了资源共享的成本,让每一位设计师都可以更容易地向所有人展示自己的知识成果,也可以更直接地享受到他人知识成果带来的便利。本文总结了颜色可用于有效数据可视化的方式。设计师应根据映射到颜色的数据类型使用不同类型的调色板。在向客户展示数据结果时,要仔细考虑数据可视化配色,因为一组好的数据可视化配色将更有助于信息传递。
3.1 图片取色
Pixso的图片取色插件,只需要导入图片,点击一键取色插件即可完成图片主颜色的提取。
3.2 色板
包含各大厂色板如Harmony OS、TDesign、Arco Design、Ant Design、Material design等,让你站在大厂肩膀上做UI配色,想不好看都难。