设计得当的404空状态页面,可以优化SEO,提升用户体验,并能促进网站转化率的提升。在上网时打开404空状态页面,难免会让人产生不耐和挫败感,如果这时没有其他指引,那么只能原路退出,关闭页面。倘若此时有人能友善提醒或安抚一下,你的心情是不是会改善许多?404空状态页面就是充当这个作用。本篇文章,我们将探讨如何设计404空状态页面。
1. 什么是404空状态页面
404其实是一种HTTP状态码,当出现404错误时,表示已联系到应放置该页的服务器,但此时该URL上不存在该页。一般这种情况是由于网站不复存在、页面或文件被重新定位或删除,或者URL键入错误导致的。404空状态页面是传递给尝试访问在指定URL上找不到的网站的用户的页面。

2. 为什么404空状态页面很重要
通常,搜索引擎的排名算法基于跟踪用户行为,这意味着只要可跟踪,良好的或负面的用户体验就会对你的自然排名产生影响。404空状态页面设计的必要性,则是为了提升用户的浏览体验,设计者要尽量以用户预期的方式,保持用户的兴趣,使其能轻松愉悦地浏览你的网站(甚至包括错误页面)。如果你违反这些基本准则,那么排名结果将变得不好看。现在,几乎所有的网站都认识到了这一点,由此非常重视404空状态页面设计。

3. 404空状态页面应该包含哪些内容
到这里,你已经对404空状态页面对于改善用户体验和网站的SEO评级产生的影响有所了解了,是时候该思考该如何设计理想的404空状态页面了。首先,我们要先明确404空状态页面上需要包含哪些内容,以下是常见的几项:
3.1 简单清晰的错误信息
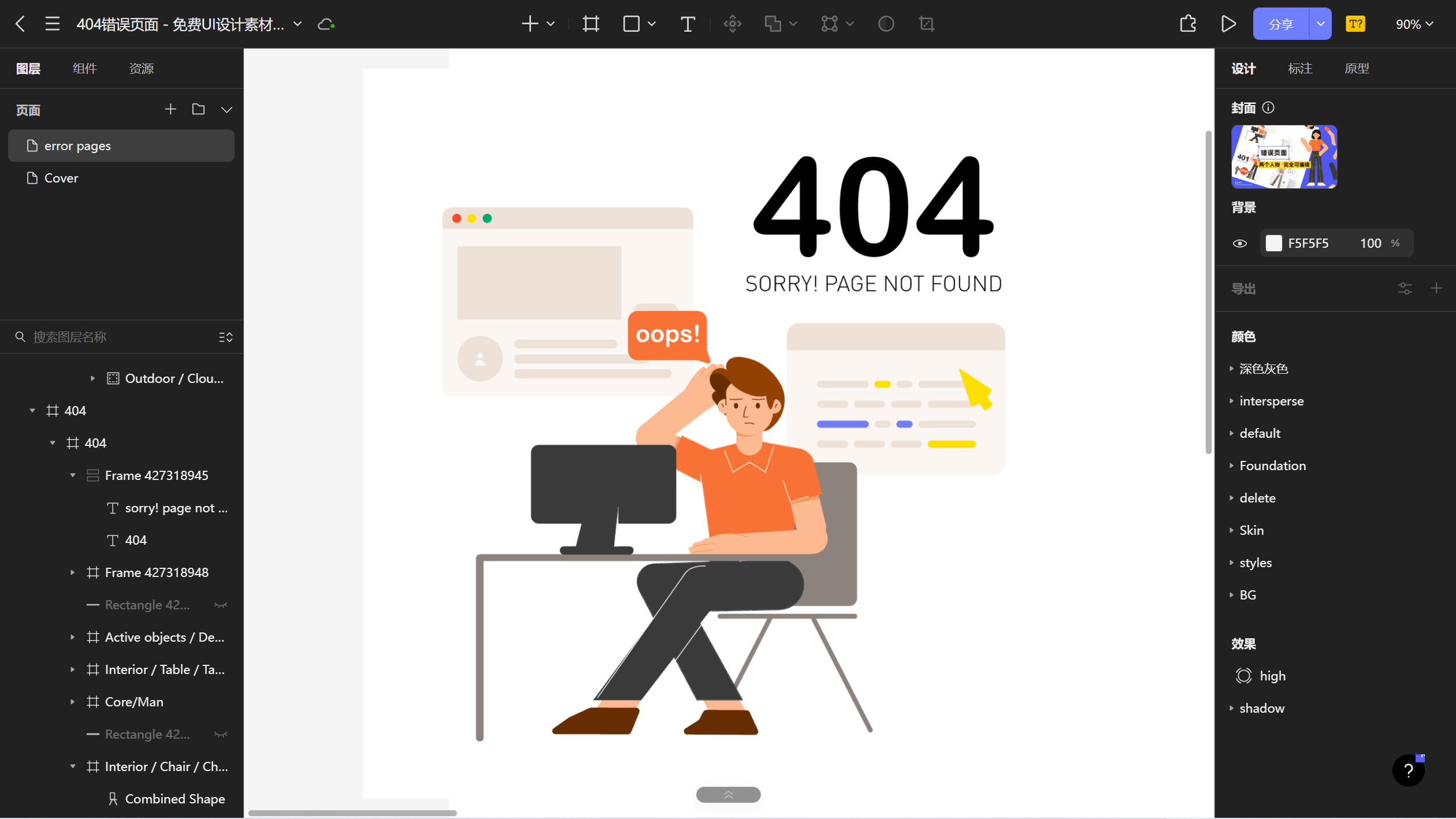
一个好的404空状态页面首先应该要有明显的错误提醒信息,告知网站浏览者到底发生了什么事。这里需要注意的是,我们要尽量使用简单、友好的语言,而不是专业性、技术性较强的解释。因为并不是每个人都知道或关心“404”这几个数字代表的是什么意思,更好的选择是:简单、直接地告诉你的浏览者发生了什么情况以及他们下一步可以做什么。 如下图Pixso资源社区的404错误页面素材明确告知用户“404-PAGE NOT FOUND"网页丢失。

3.2 搜索栏
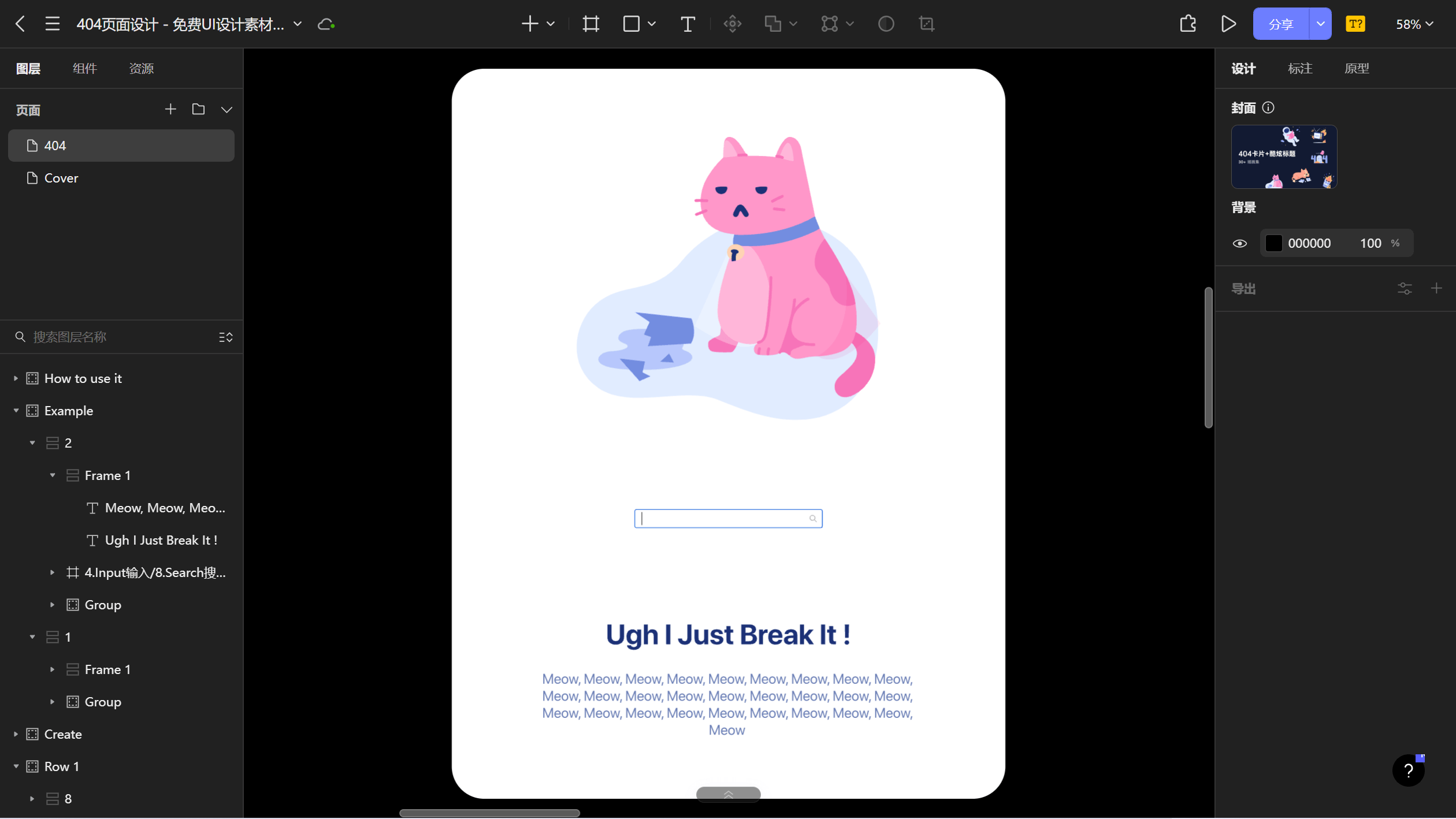
许多人认为在网站的主页上添加搜索栏就足够了,经常忽视在404空状态页面上提供搜索栏的重要性和价值。其实,当访问者在网站上点到一个非正常链接,出现404空状态页面时,如果此时有搜索栏,允许访问者通过搜索再次跳转到正在寻找的页面或替代页面上,那么能减轻用户的不耐烦,并且将用户留在网站上。

3.3 号召性用语或链接
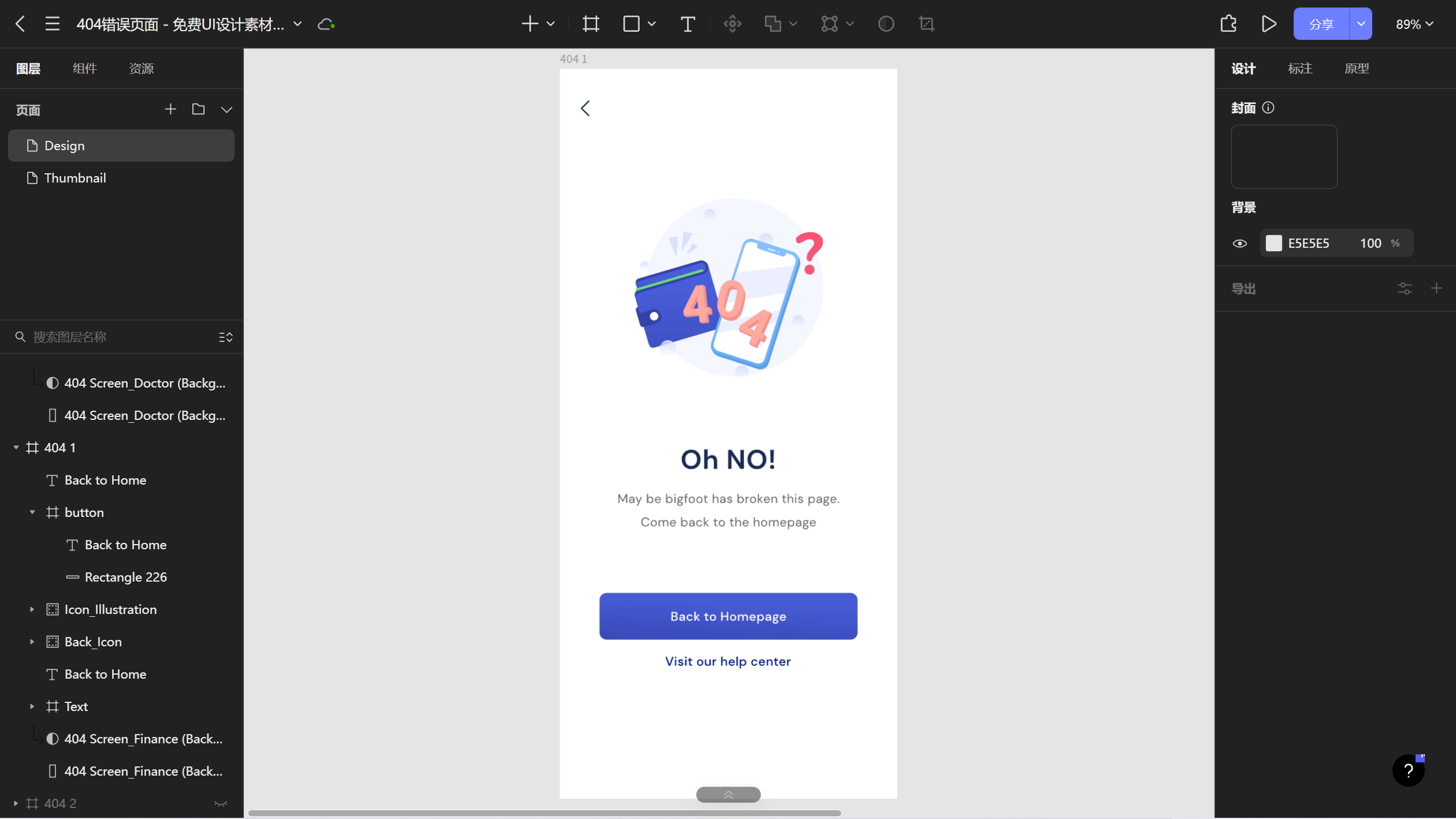
向404空状态页面添加有用的号召性用语按钮或其它跳转链接是引导用户留在网站或App上最有效的方式,如下图Pixso资源社区的404错误页面素材中的“Back to Homepage”按钮,帮助用户跳转返回主页,查看新的内容,也可以添加与支持团队联系的方式等。

3.4 有趣的插画
一个有趣的404空状态页面也是这样,它可以缓解用户压力,提升访问者对于网站的好感度,如下图Pixso资源社区的404插画,以扁平化的图形和色彩非常协调的结合在一起,产生诙谐的画风,能让404空状态页面变得更亲切,也更富有趣味性。

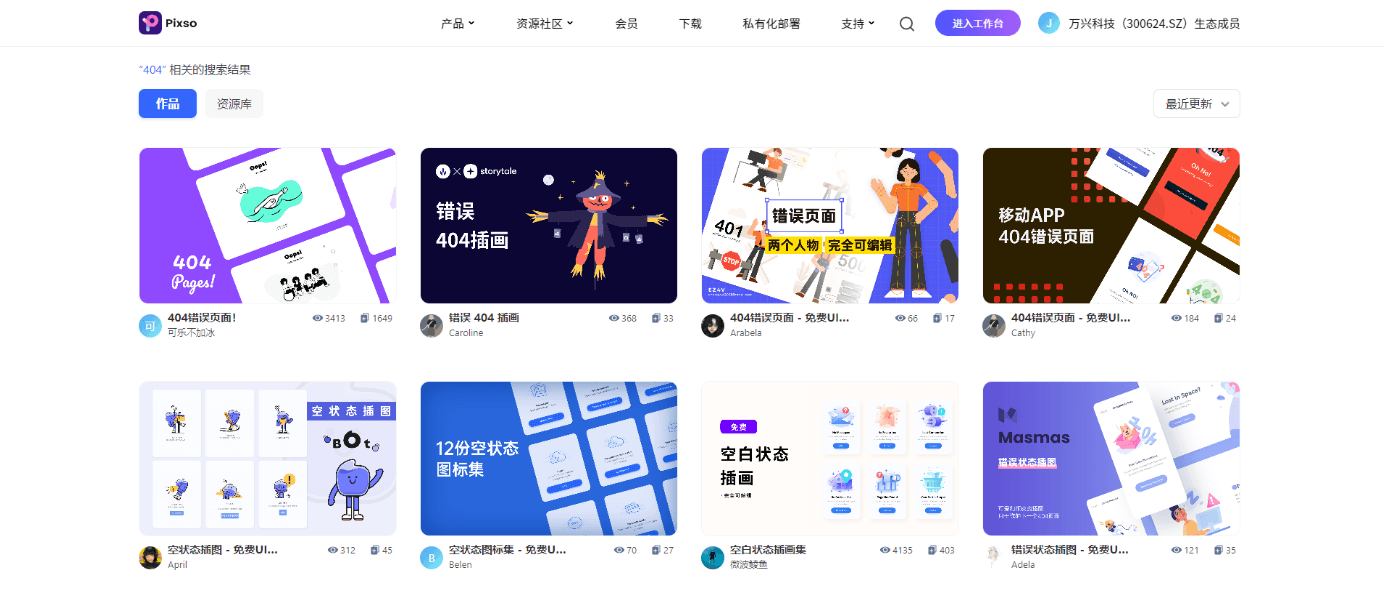
以上提及的所有404空状态页面设计素材都可以在Pixso资源社区找到,并且可以在线一键复制免费使用!打开Pixso资源社区,在右上角的搜索栏中输入【404】或【空状态】,选择合适的404空状态页面素材,然后点击右上角的【复制】按钮,文件就会保存到你的Pixso工作台,点击弹出窗口的【打开文件】,就可以使用Pixso在线编辑了。在这里,我们既可以直接导出使用,也可以基于原素材进行二次设计迭代!

4. 推荐使用专业的页面设计软件Pixso
Pixso 是一款为本土设计师量身打造的一站式页面设计工具,支持多人协同,覆盖原型、设计、交互与交付等所有页面设计需求,内部集成了大量优秀插件。Pixso资源社区还内置腾讯、阿里、字节、今日头条、蚂蚁设计等优秀设计规范,1000+最前沿的设计组件、30000+精美图标,提供海量设计模板和素材,本地化字体资源,让共创变得尤其简单!话不多说,打开Pixso工作台,自己亲自动手试试看吧!




