近两年开始流行起来的玻璃拟态风格,相信各位UI设计师都有所耳闻。这种风格运用极具视觉冲击力的鲜明色彩以及玻璃质感的透明模糊背景,给人以朦胧而迷幻的视觉感受,在界面设计中很容易出效果。因此,为了帮助大家全面的了解并掌握这种风格,今天Pixso设计师就给大家详细说说玻璃拟态风格的特征、优点以及图标绘制技巧。

玻璃拟态风格特征
玻璃拟态英文名叫Glassmorphism ,它来源于资深设计师 Michal Malewicz 。对于这种设计风格的特征,可归结以下为4点:
-
背景透明:使用透明效果的模糊磨砂质感背景
-
层级悬浮:利用环境色的投影呈现悬浮的层次感
-
色彩鲜明:将鲜艳的色彩作为强调色并且从半透明层中透出
-
轻盈微妙:使用轻盈微妙的边框来强化物理质感
玻璃拟态的优点
了解了玻璃拟态风格设计的基本特征,那么对于UI界面,它有哪些优点,使其能够在当下备受追捧呢?在这里,Pixso设计师也从以下几个方面进行了简单的总结:
1、视觉美观
首先,当然是视觉上看起来很好看。其次,对扁平风的功能极简主义审美疲劳的用户,增加视觉新意。另外,通过毛玻璃的通透性,在视觉上呈现出“虚实结合”的美感。

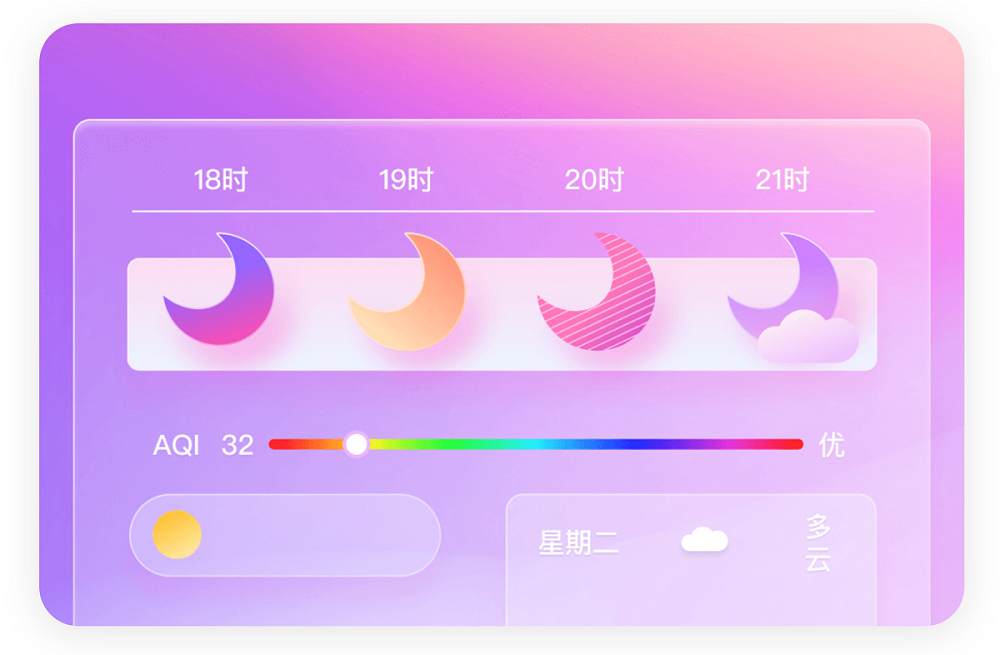
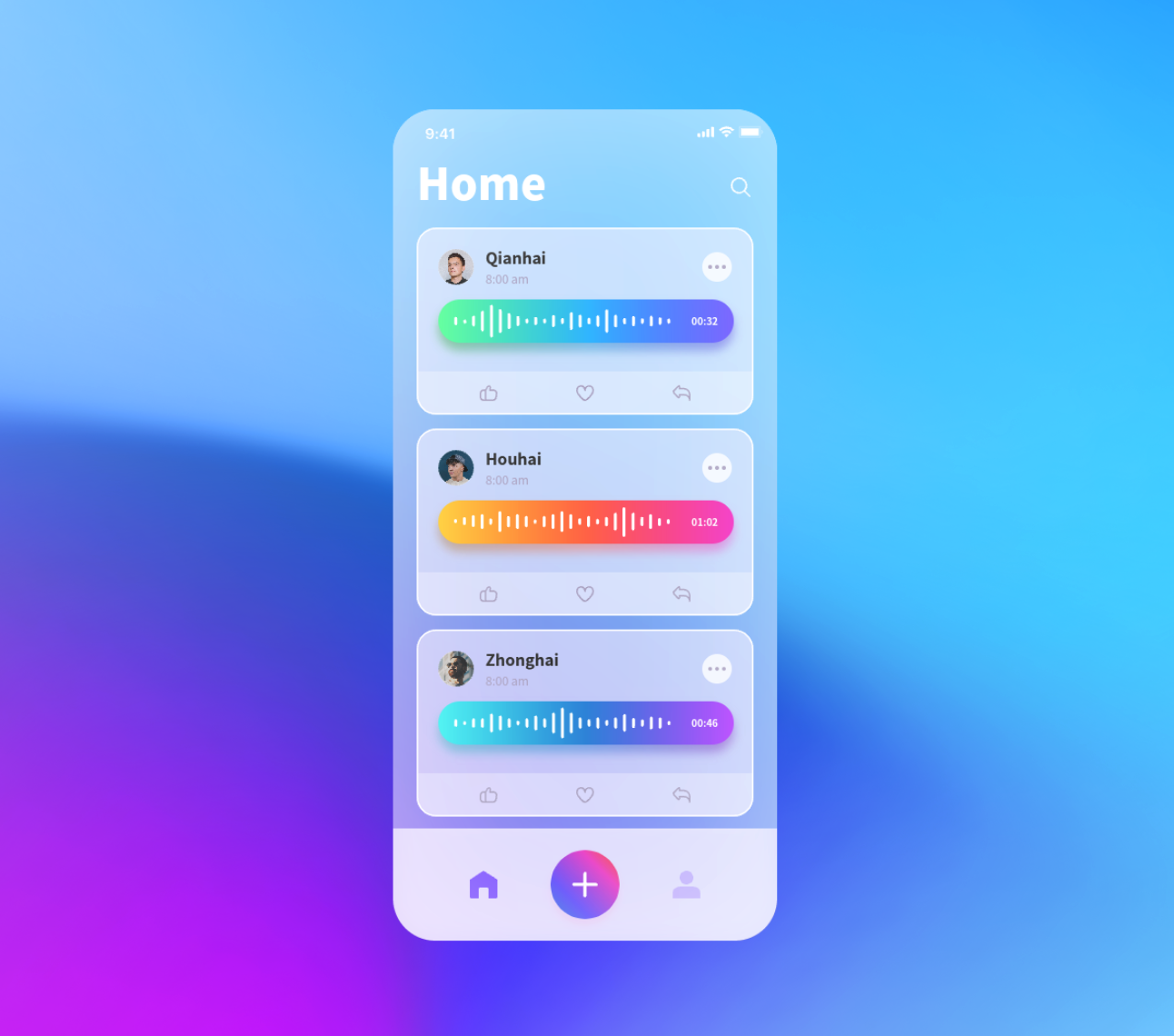
玻璃拟态
2、展现视觉层次
在界面设计中,通过透明的玻璃层,用户可以很清晰地感知到多个不同的层次,整个UI界面将比原来扁平的风格更多一层,如果巧妙的运用这种特性,整个UI界面的层次感会更丰富。

3、呈现语境
用户透过透明的背景层,可以轻松的感知自己当下所处的位置,从而快速进行下一步操作。

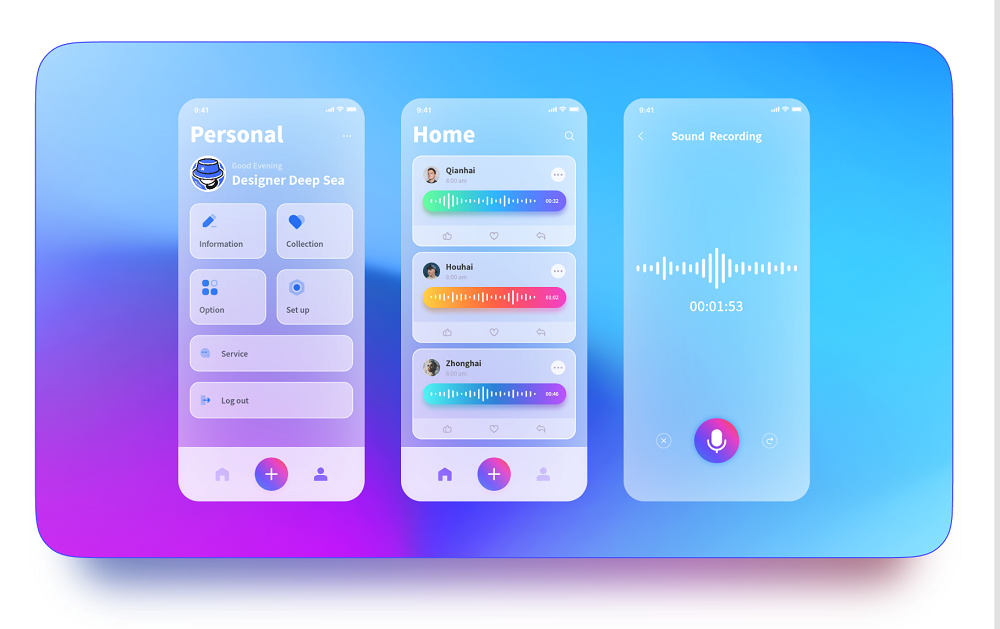
玻璃拟态
4、柔和高级
经过透明的高斯模糊的背景视觉上会显得非常柔和、过渡很自然,且背景将不会影响前景元素的呈现。同时,对于前景的文本、色彩、UI 控件依然可以保证良好的可读性。

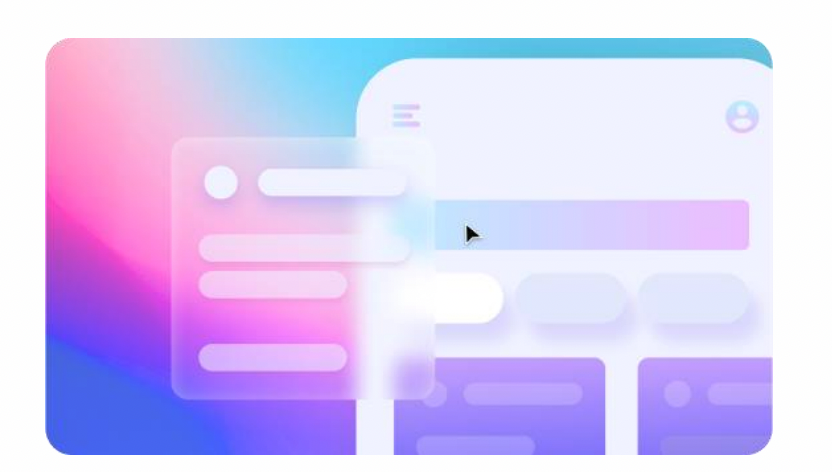
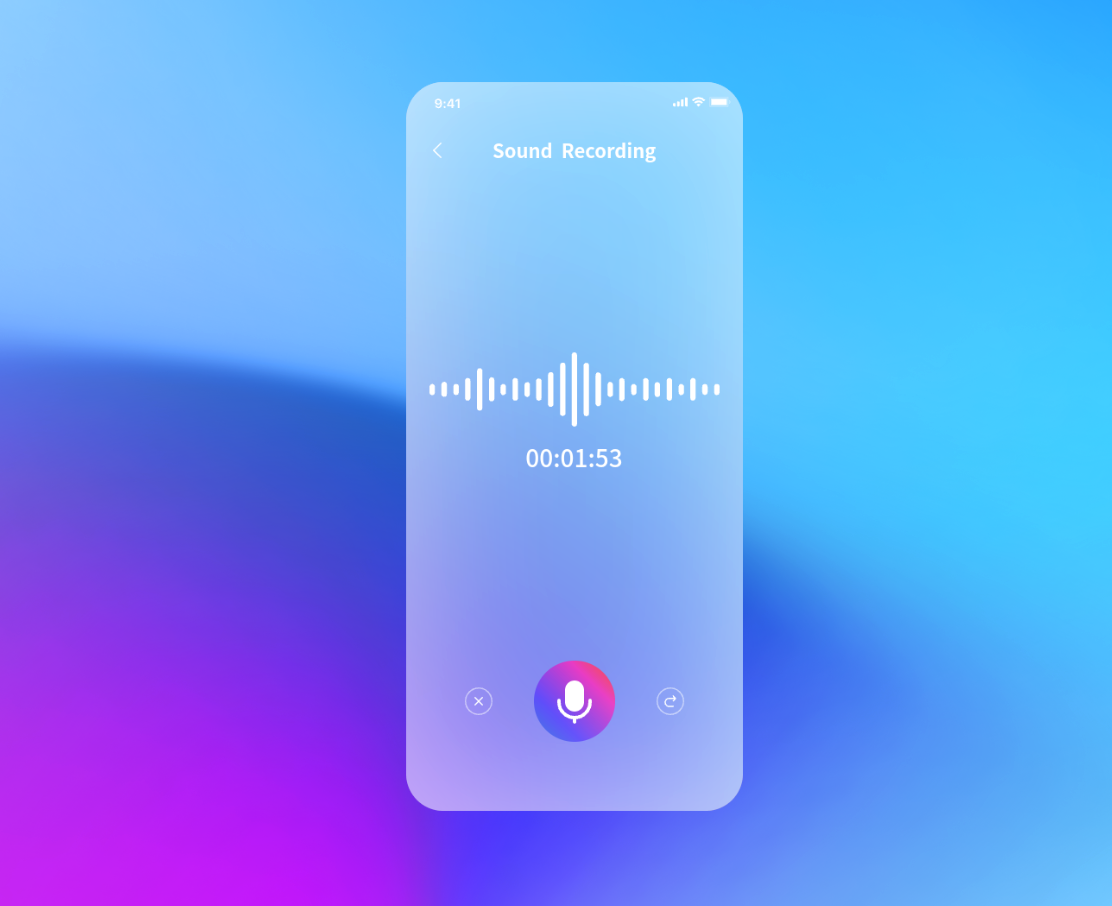
玻璃拟态
玻璃拟态风格图标绘制
了解了玻璃拟态风格的特点以及好处,接下来就给大家讲讲如何绘制以下图片中的玻璃拟态风格图标。

玻璃拟态风格图标
在进行绘制之前,我们先分析一下以上图片的图标的结构。从上图,我们可以看到图标有三层:底部几何色块、毛玻璃主造型,带有含义的白色图形。对于图标的颜色,使用了饱和度非常高的色彩。对于图标的底部色块部分采用了微渐变,提升层次感。对于毛玻璃造型使用了白色描边,提升图标的物理质感。
因为Pixso软件是基于浏览器使用的,所以我们只需要登录Pixso网站,注册一个账号就可以开始绘制了,非常的方便快捷,且Pixso在UI设计方面所需要运用的功能都非常完善。

Pixso介绍
所以接下来运用Pixso软件,给大家讲解绘制步骤。
1、绘制基础图标造型
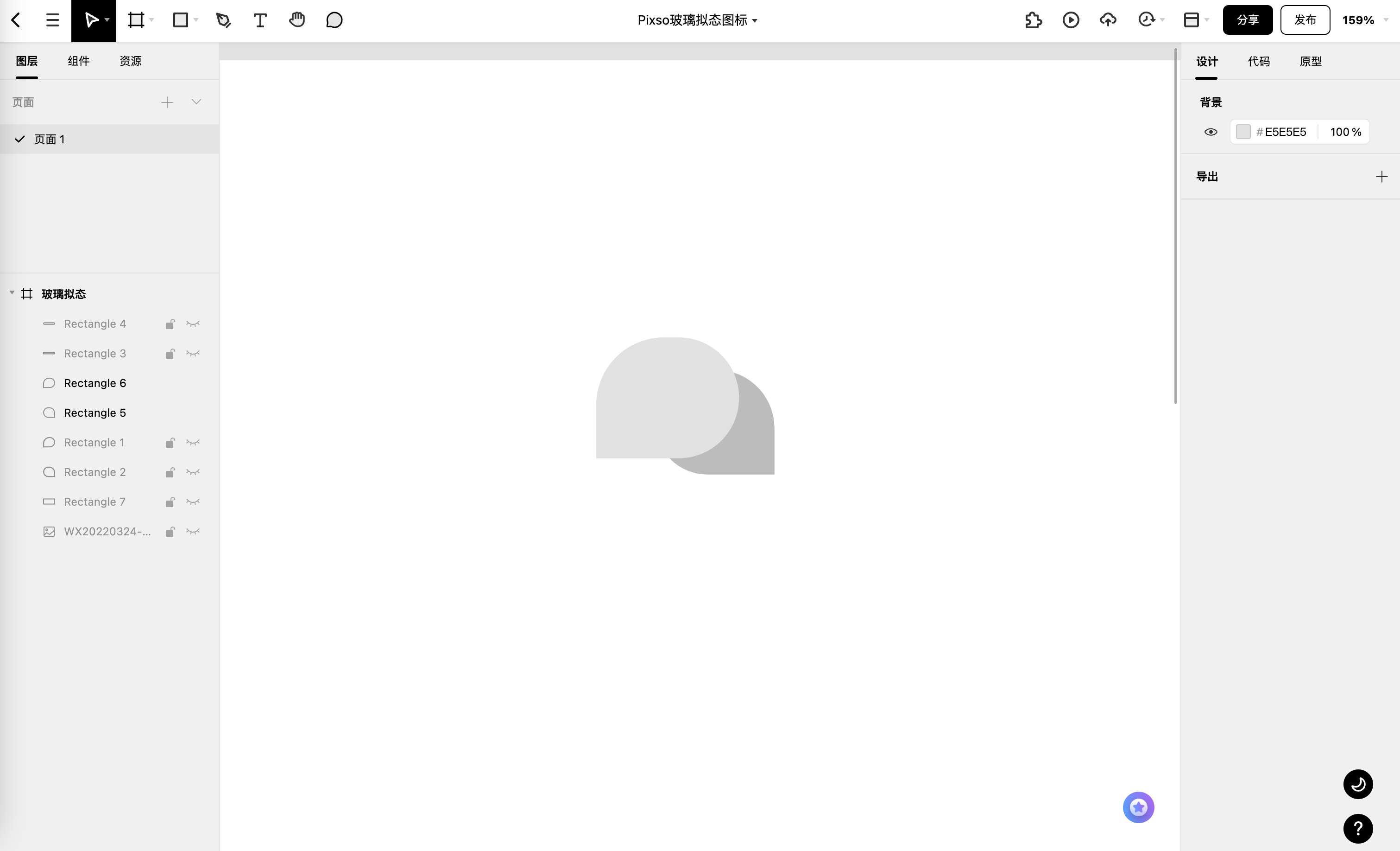
如下图所示,绘制“实时在线评论”图标,在Pixso编辑器中,输入快捷键“R"切换为“矩形工具”,绘制适合的矩形并在右侧属性面板设置圆角大小,设计出如下图所示的基础图标造型。

图标基础造型
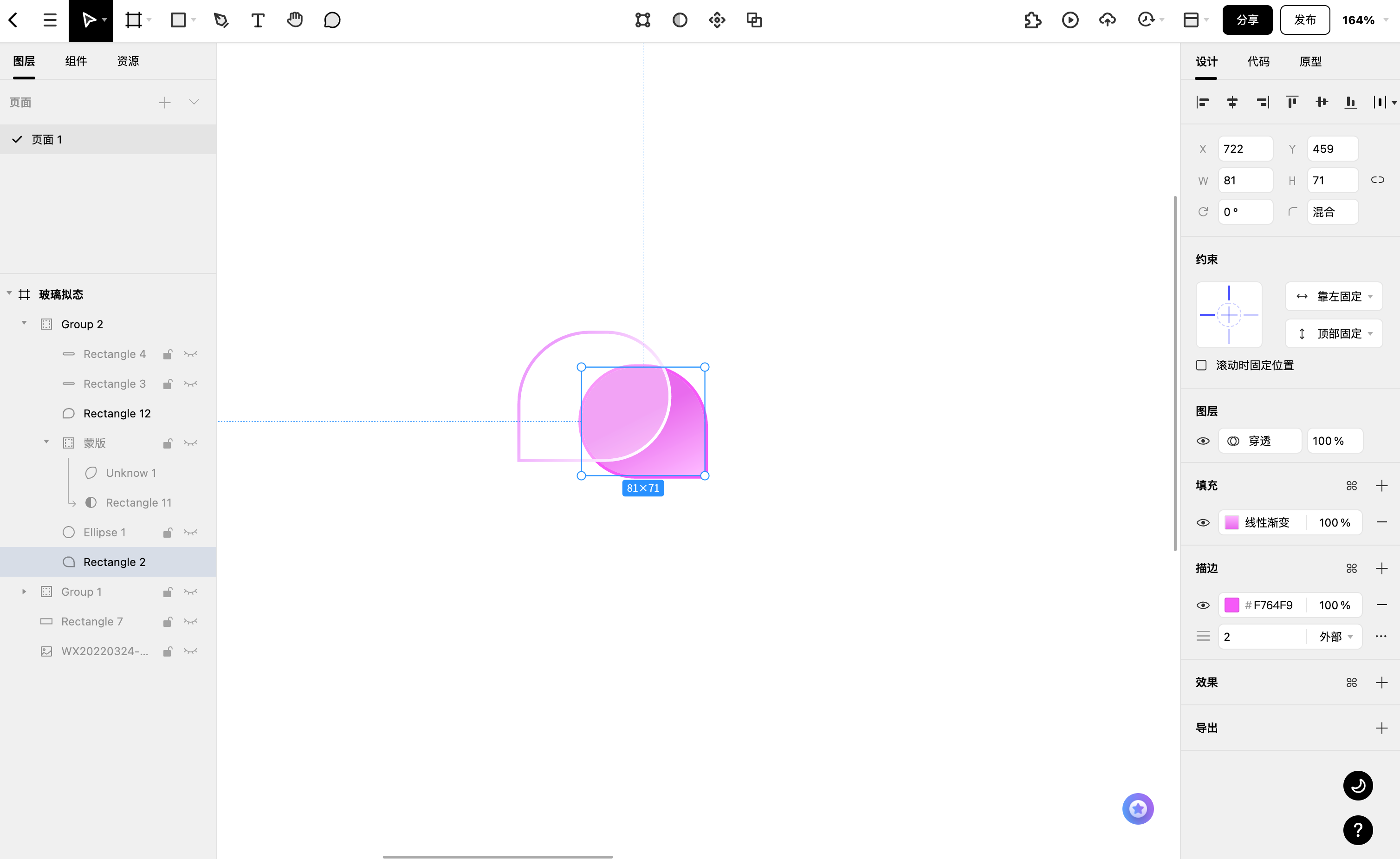
2、填充颜色
在Pixso软件右侧的属性面板,填充基础造型的色彩与描边色彩,底部色块描边参数如下图所示。底部色块的线性渐变色彩为RGB(253,190,255)与RGB(236,118,240)填充透明度都为100%。玻璃层填充色为RGB(255,255,255)填充透明度为40%。玻璃层描边参数为2px,色彩为线性渐变RGB(239,167,252)与RGB(255,255,255)透明度为100%。

图标填色
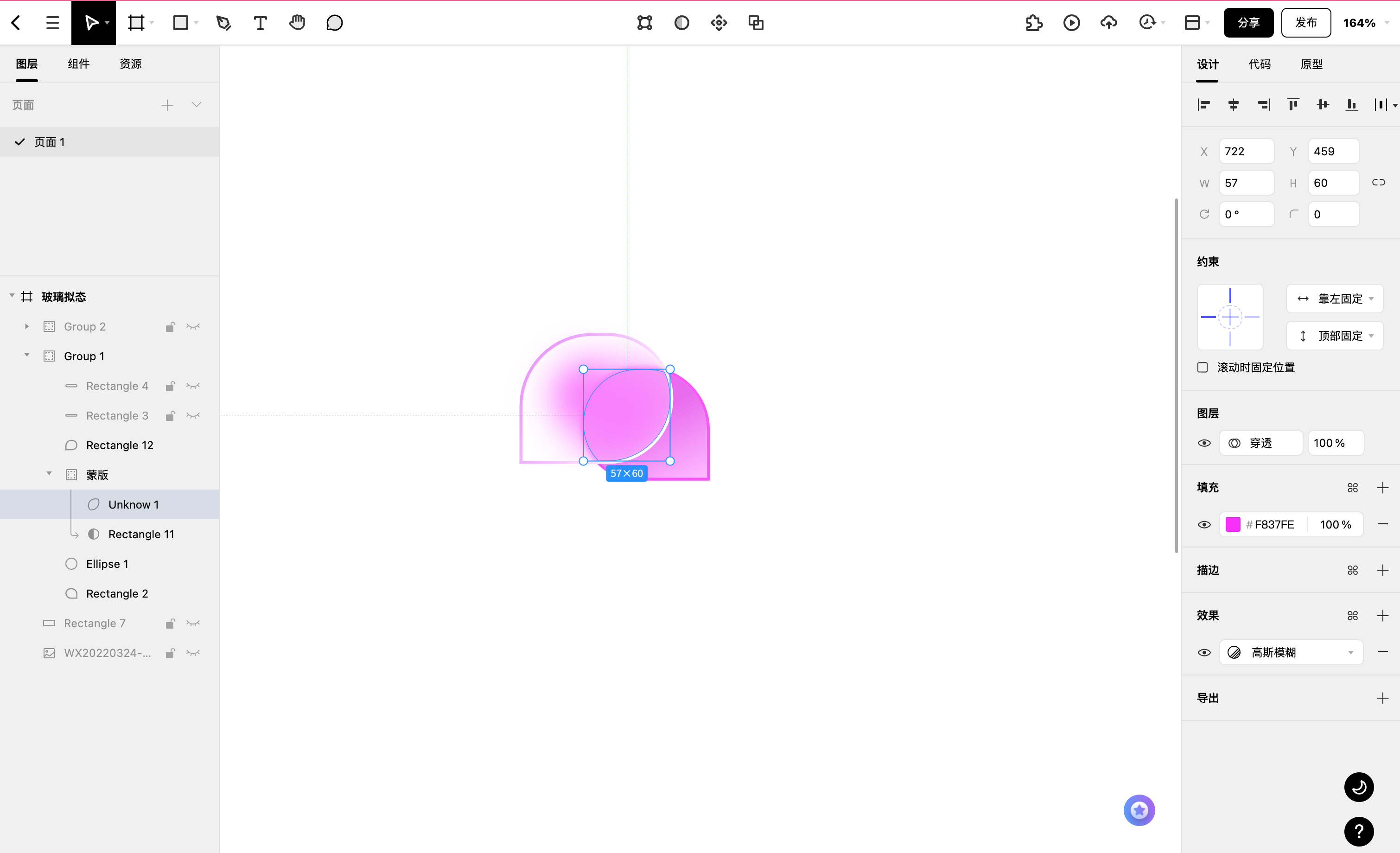
3、制作毛玻璃层
选中底部色块与玻璃层,然后在Pixso软件顶部导航栏运用布尔运算的“交集”,获得这两部分的相交的部分,在右侧属性面板的“效果”设置“高斯模糊效果,模糊值为“40”。

图标毛玻璃层
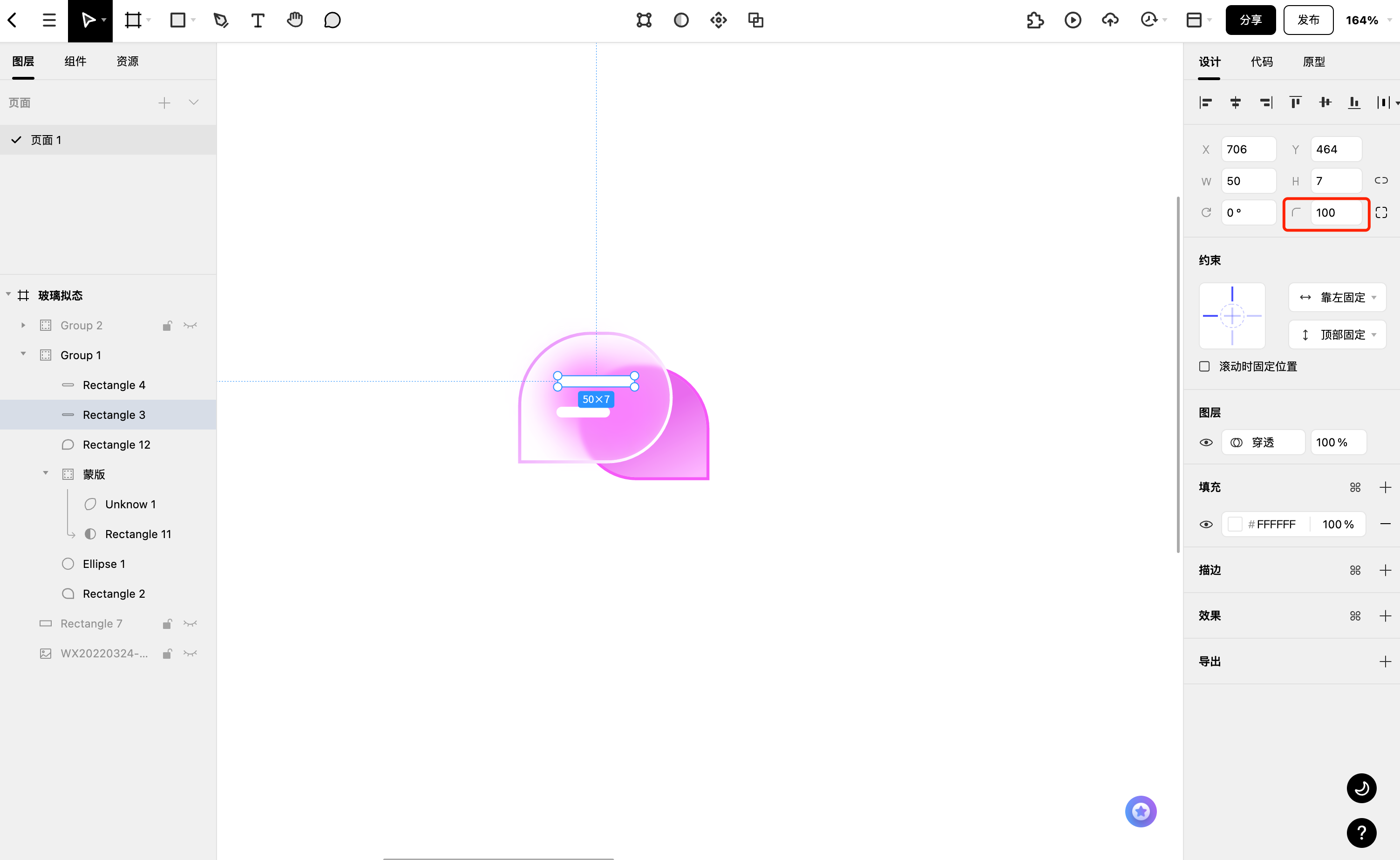
4、添加白色图形
输入快捷键“R”转换为“矩形工具”,绘制如下图所示的白色图形,在右侧属性面板设置圆角大小为100,从而完成整个图标的绘制。

总结
通过上面的介绍,相信大家对玻璃拟态风格有了较全面的认识。这里再给大家强调一下关于玻璃拟态风格的绘制注意事项:
-
整体的效果是来自于阴影、透明和背景模糊的组合
-
需要使用微妙的、贴合环境色的投影来呈现层次感
-
越是靠近前景的元素,通透性就越强
-
越是靠近背景的元素,通透性就越低
-
不要对整个对象设置透明度,而是要调整填充透明度
-
添加描边,同时为描边单独设置透明度,凸显层次感
-
选择有明显色彩变化的背景,这样能够让玻璃效果更容易被用户感知到
最后,Pixso设计师想说,毕竟“纸上得来终觉浅,绝知此事要躬行”,大家可以通过Pixso软件按步骤进行练习。练习完成后,大家可以通过Pixso软件的分享功能,分享给他人获得评论与反馈,便捷又高效。




