登录页面设计往往不太起眼,但它仍然是影响用户体验的重要部分。流畅的登录页面体验可以让用户更轻松地访问你的网站,而糟糕的登录页面设计可能会令人反感,甚至会离开网站,这就是有必要精心设计登录页面的原因。本篇文章,我们将结合Pixso资源社区的优秀登录页面设计示例,分享8个登录页面设计技巧,让你的登录页面设计顺畅无阻。
1. 力求简单
登录页面不是网站的主要信息页面,设计过程中要力求界面简单,确保用户清晰知晓该如何操作。
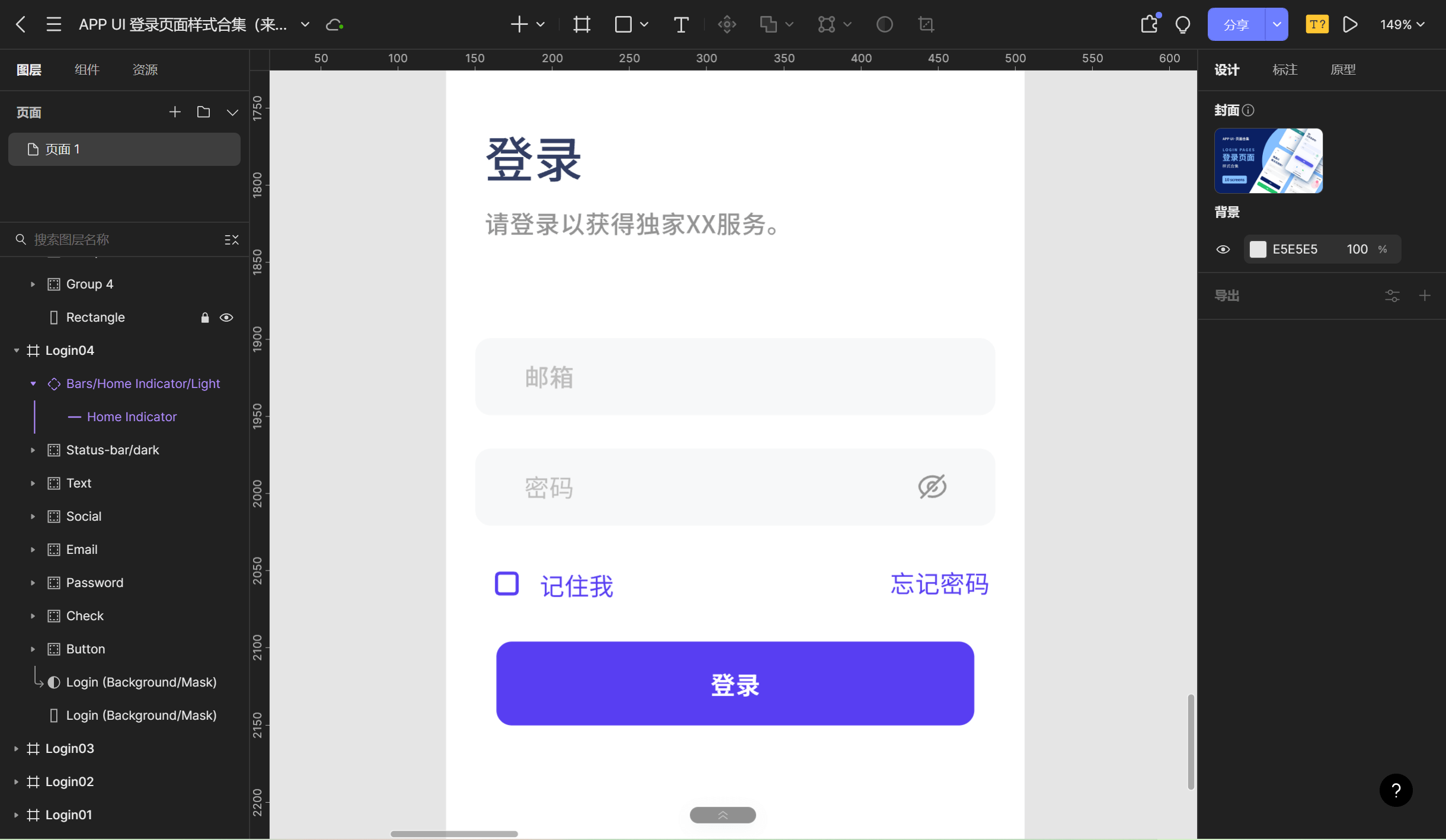
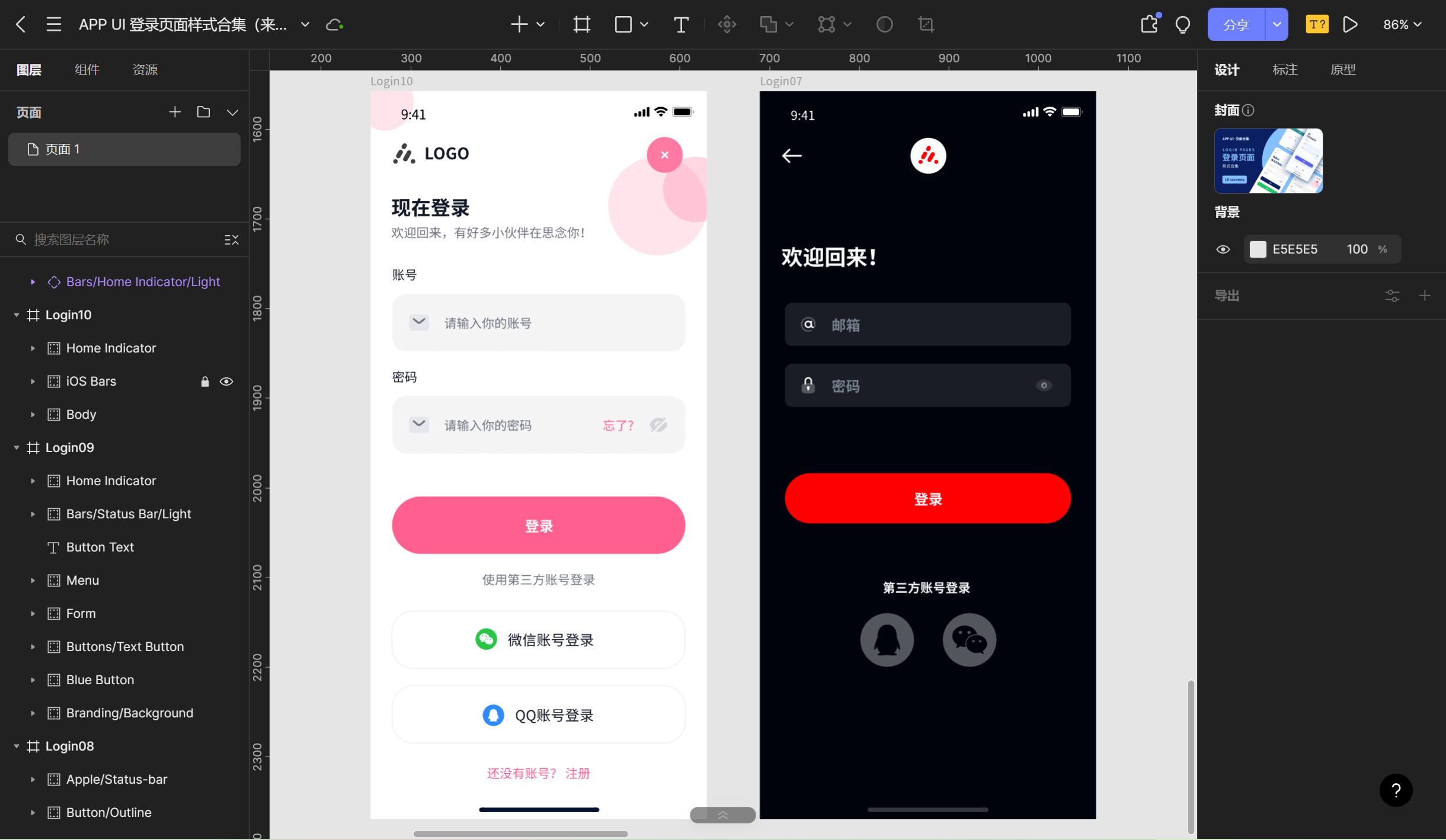
在大多数情况下,登录页面设计只需要如下图Pixso资源社区的APP UI 登录页面样式合集所示,有两个表单和一个登录的按钮就足够了,也可以将账号信息和密码输入拆分为两个页面,即:用户先填写账号名称,再点击下一步填写账号密码后登录。

2. 加深品牌印象
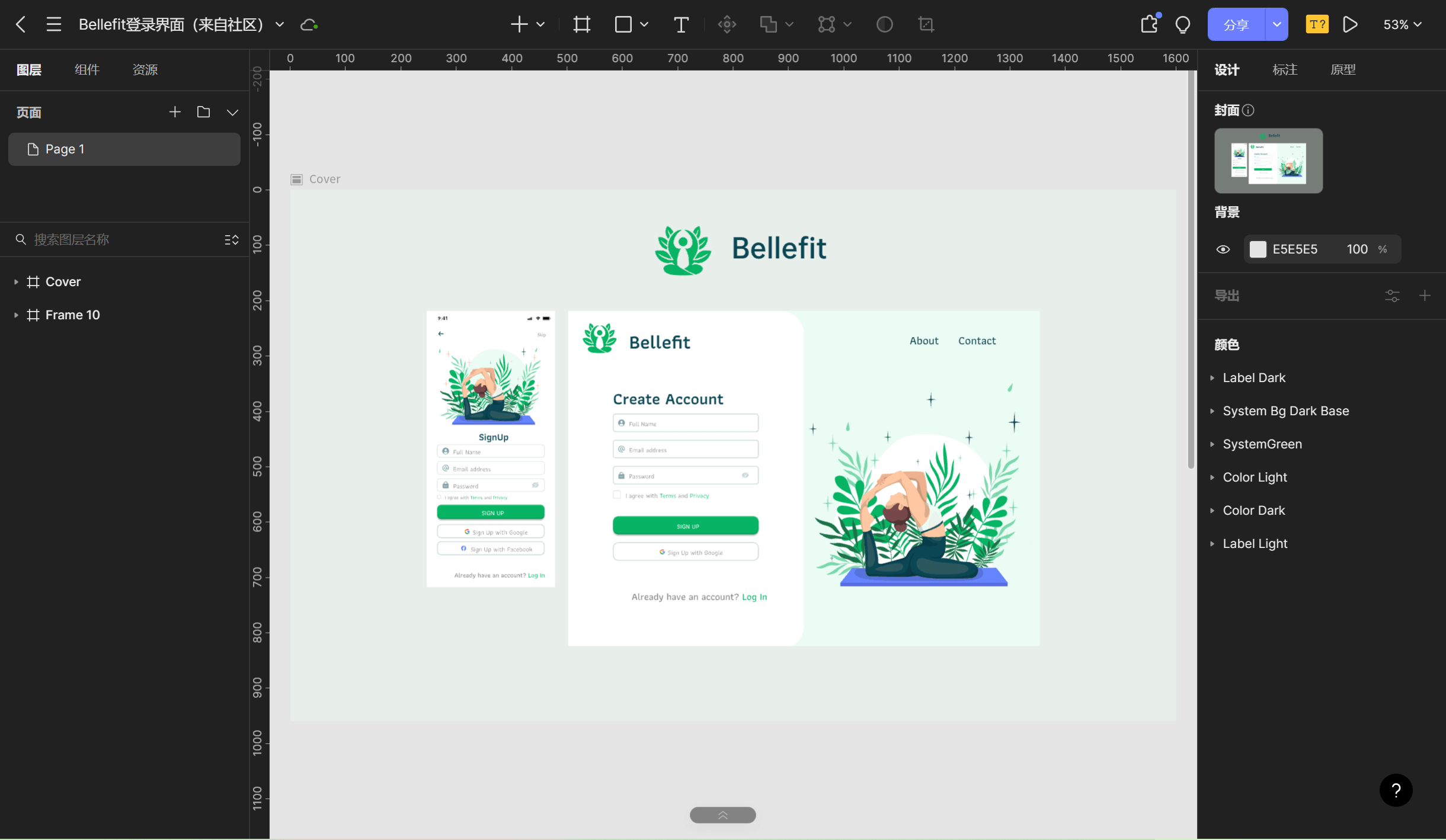
登录页面设计不仅是登录网站的一种方式,也是邀请用户的一次机会。可以如Pixso资源社区的Bellefit登录界面所示,在登录页面设计中通过品牌颜色、品牌徽标以及品牌相关的插画来增加辨识度和加深品牌印象,也可以考虑添加一些有特色的微文案。

3. 减轻用户记忆负担
新设置用户名曾经是注册账号的必选动作,但如今网站和应用程序五花八门,如果每一个用户名都要额外记忆,用户会很容易混乱。
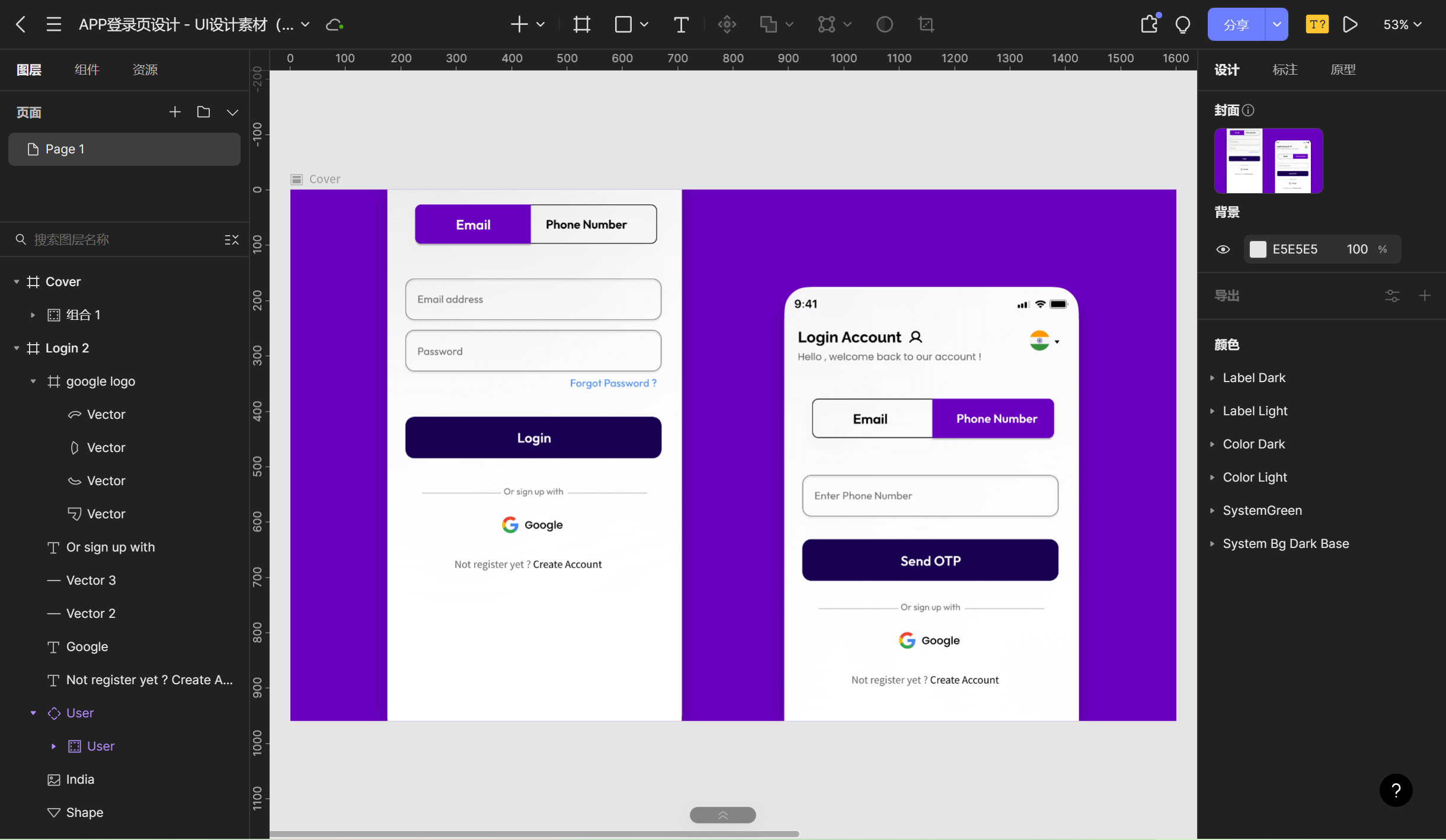
为了追求更好地用户体验,现在大部分网站和应用程序都如下图Pixso资源社区的APP登录页设计所示,允许用户选择以「电子邮件」或是「电话号码」作为用户名,从而减轻用户的记忆负担,登录页面更顺畅。

4. 使密码安全且简单
密码输入的登录页面设计看似简单,但想要获得良好的用户体验,需要考虑几件事情:
-
默认情况下,用户的密码通常隐藏显示,以免被旁观者看到,但当用户对自己输入的信息不确定时,最好提供「显示密码」的选项。
-
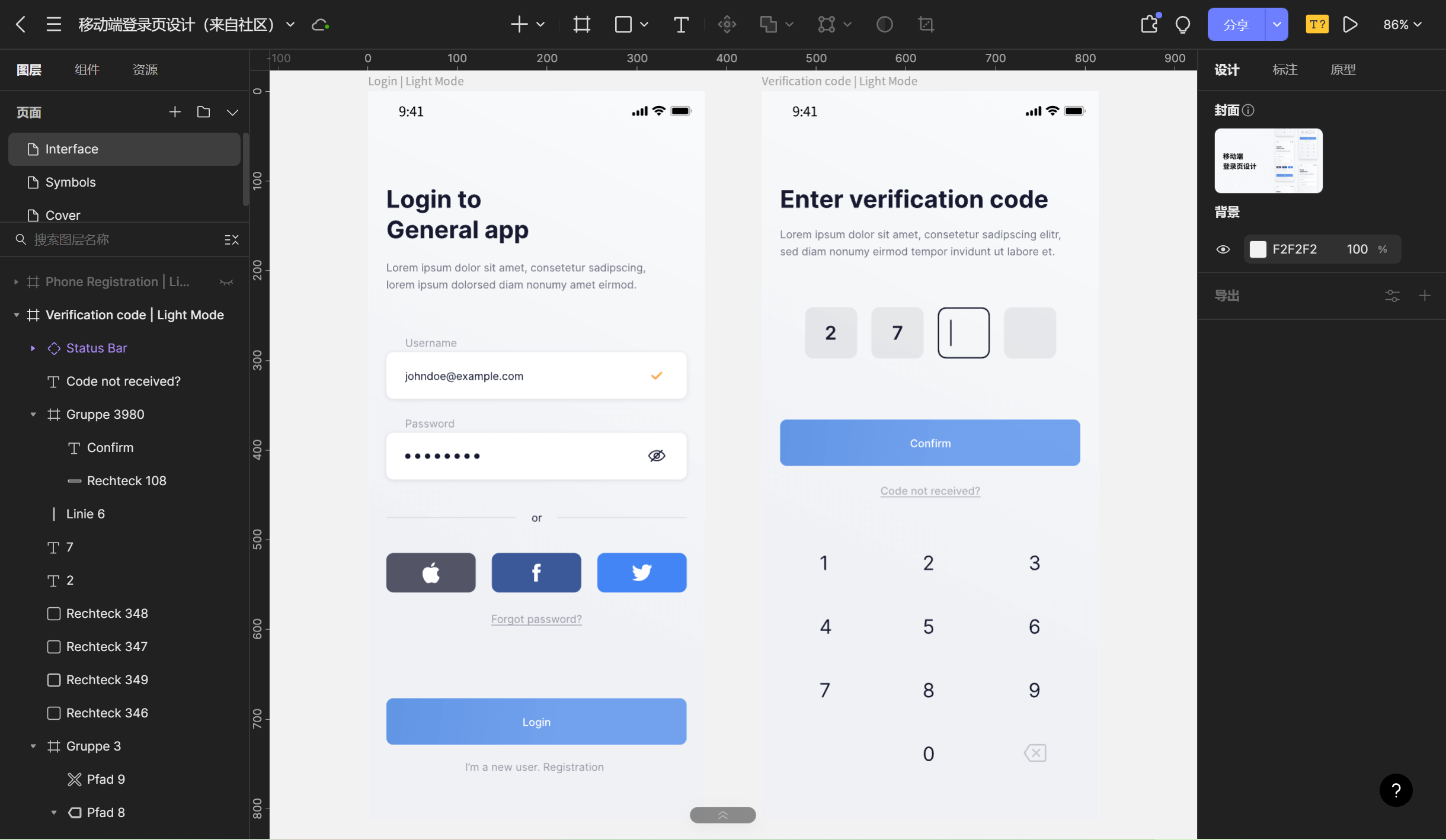
考虑提供密码的替代方案,如下图Pixso资源社区移动端登录页设计所示,以社交帐号关联登录等,以便更轻松地登录。
-
在移动设备上,可以用指纹ID或面部识别代替密码,或是用验证码进行辅助登录,既安全又简单。

5. 帮助用户找回密码
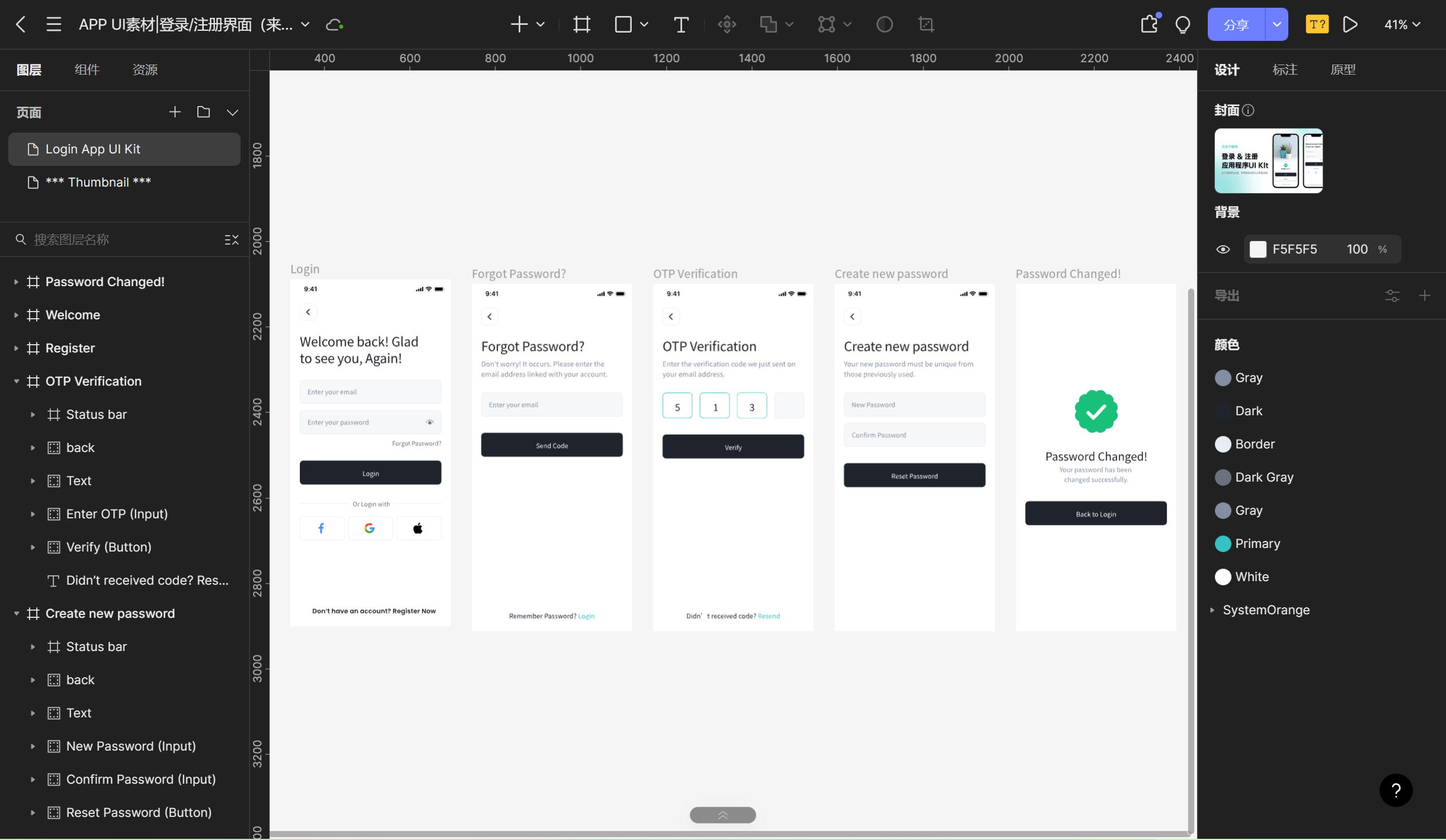
用户有时会忘记登录密码,因此有必要在登录页面设计一个密码恢复的功能。密码恢复的按钮不需要设计得很显眼,如Pixso资源社区的APP UI素材|登录/注册界面所示,一个小巧而易找的文本链接即可。密码恢复的方式可以是通过验证后,再将密码重置的链接发送到电子邮箱或电话短信中。总之,无论采取什么步骤,都要尽可能地使该过程简明、清晰。

6. 允许从外部帐户登录
单点登录(SingleSignOn,SSO)技术的诞生,改变了传统的登录页面设计方式,SSO使用户可以实现一次性鉴别登录,耗时更短,速度更快,也不需要记忆额外的账户和密码。所谓单点登录,就是用户只需要登录一次,就可以在多个互相信任的网站或应用程序中相互访问。
如下图Pixso资源社区的APP UI 登录页面样式合集所示,用户可以通过第三方社交平台的账号来辅助登录。

7. 将登录和注册分开
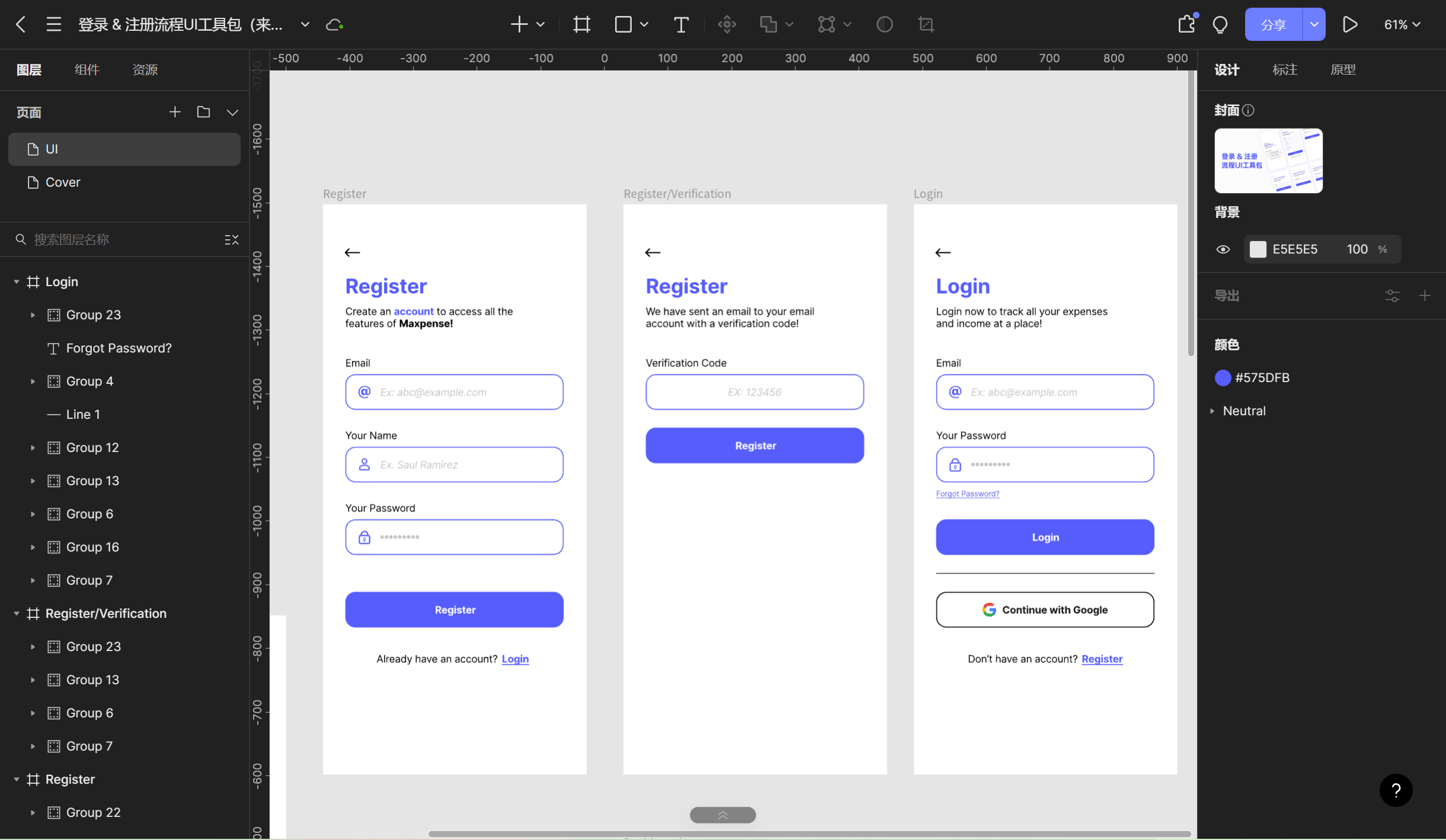
登录和注册是两种截然不同的用户流程,用户往往只注册一次,但登录很可能是多次的。因此在登录页面设计时,需要将登录和注册分开为两个页面或是用不同的标签区别开来,如下图Pixso资源社区的登录 & 注册流程UI工具包所示。

8. 使其易于访问
登录页面是用户使用网站的第一道门槛,如果连访问都很困难,那么网站登录页的设计就是失败的。对于登录页面来说,最基本的要求就是确保所有的用户都能正常访问,一般来说,当界面越简单,就越容易实现Web的可访问性和合规性,具体可参考Pixo资源社区的50个登录注册网页设计。

推荐使用专业的界面设计工具Pixso
模板在手,设计不愁!本文的登录页面设计素材都可以在Pixso资源社区中找到。Pixso是一款专注于UI设计领域,支持多人协同的国产在线UI设计工具,设计师可以借助Pixso专业的设计功能,轻松完成UI设计、原型设计、设计交付、在线协作和资源管理等多个设计步骤,真正实现一站式设计交付。
Pixso同时内置腾讯、阿里、字节、华为、蚂蚁设计等优秀设计规范,提供海量登录页面设计模板和素材、本地化字体资源等。现在前往Pixso官网注册账号,可以享受到Pixso会员的所有权益:无限文件数量、无协作者人数限制、无限云存储空间以及Pixso资源社区的海量设计素材资源等等。