不同的设计师的系统操作习惯不一样,有的设计喜欢Mac系统,有的以Windows系统为主,这就要求工具发布不同的版本供设计师使用。但并不是所有UI交互设计软件能兼容所有系统,比如Sketch就一直没有Mac版本,设计就没有办法使用这款Mac系统交互软件了。
Pixso是一体化UI设计、原型、交互协作工具,它有多种打开方式,支持网页、Mac、Windows以及移动端,几乎覆盖我们所能接触的所有设备。
使用Pixso的Mac交互设计可以帮助网站设计者达到快捷创建网站结构图的目的,比如带注释页面示意图、流程图、在web网站的线框图、流程图、原型和规格的设计制作等等,可自动生成用于演示的网页文件和规格文件。
步骤一:在Pixso中新建文件
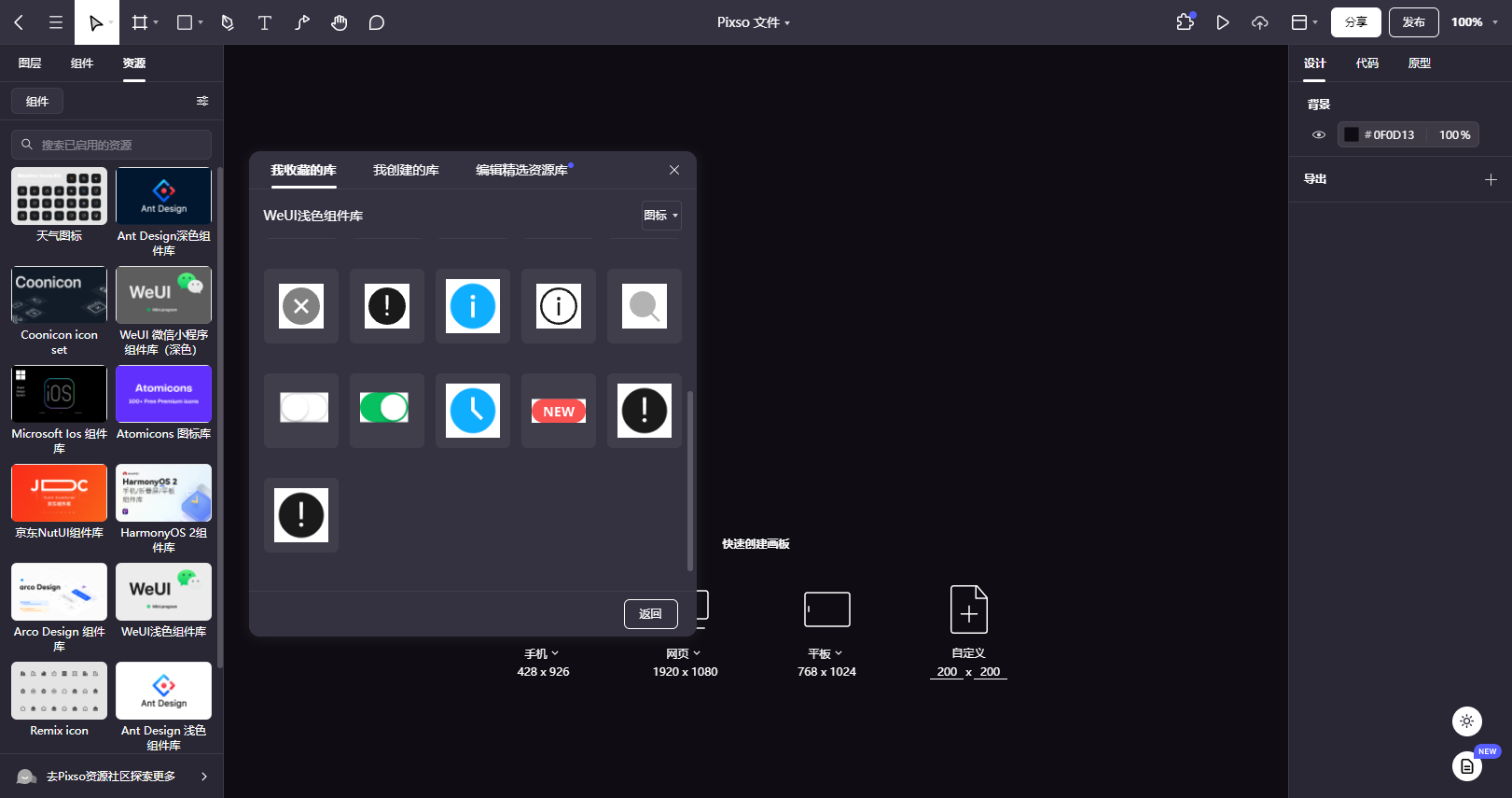
进入你的Mac系统,打开Pixso开启交互设计任务。在 Pixso 中创建一个项目,以创建「WeUI浅色组件库」为例。点击左侧的「资源」选项卡,打开「WeUI浅色组件库」。

WeUI 组件库提供了两个处于不同状态的按钮,分别将它们从左侧拖拽添加到编辑界面。

步骤二:创建多个组件
鼠标框选两个按钮,点击顶部工具栏「组件」右侧的下拉小三角,选择「创建多个组件」,将两个按钮转换为组件。

步骤三:创建组件变体
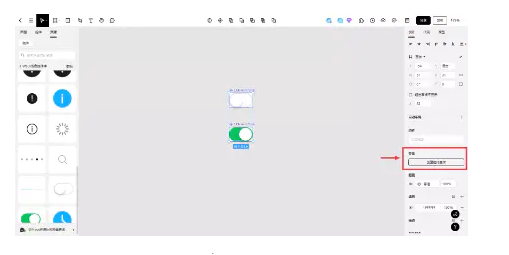
按钮图标转化为组件之后,在同时选中两个组件的状态下,点击右侧的「创建组件变体」,将两个组件放到一个组件集中。

步骤四:添加交互事件
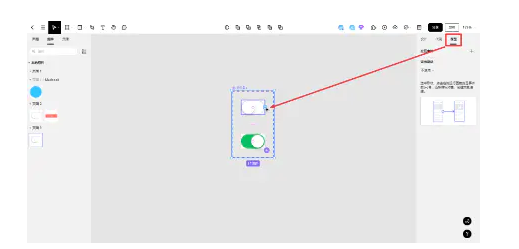
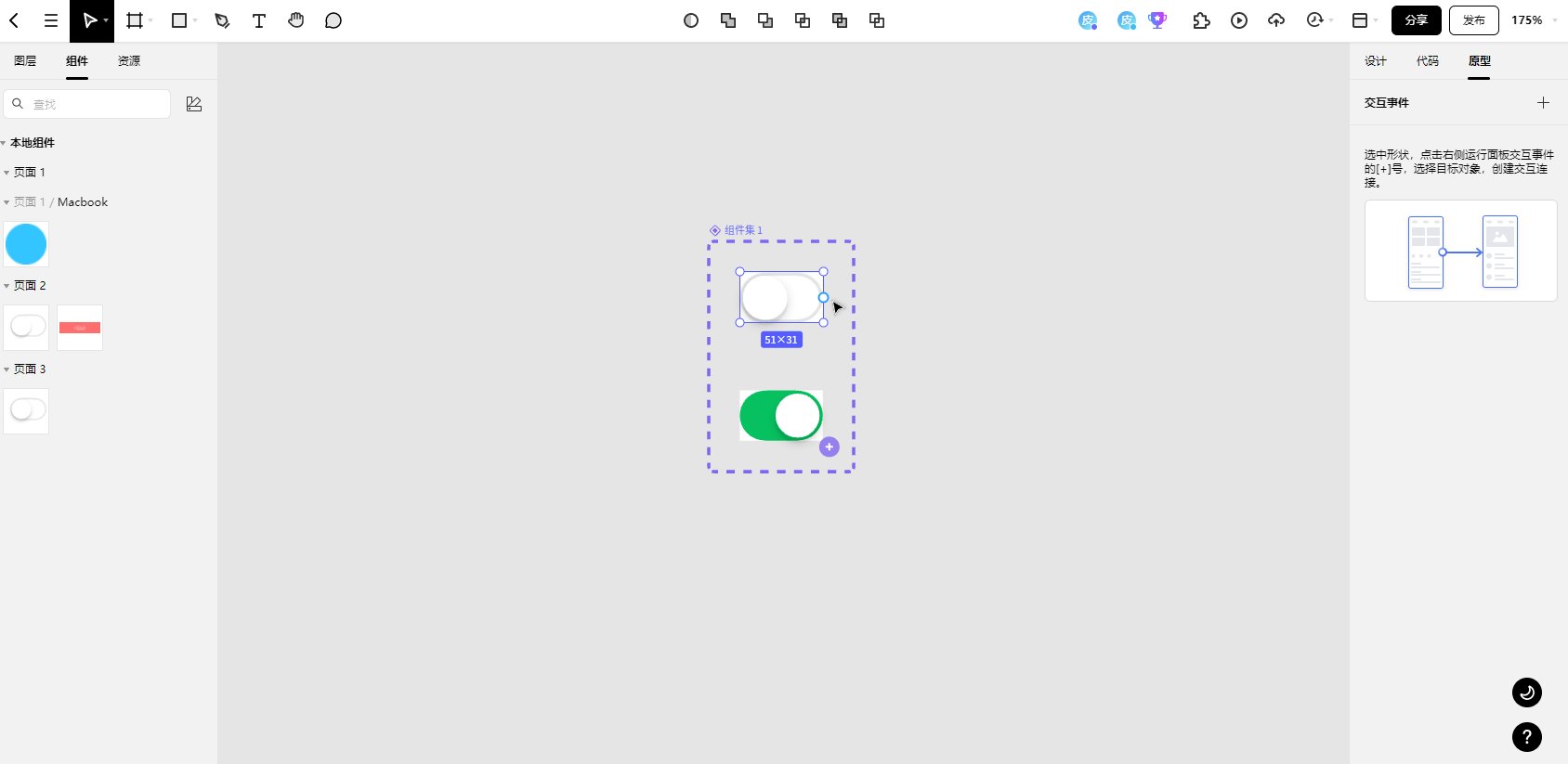
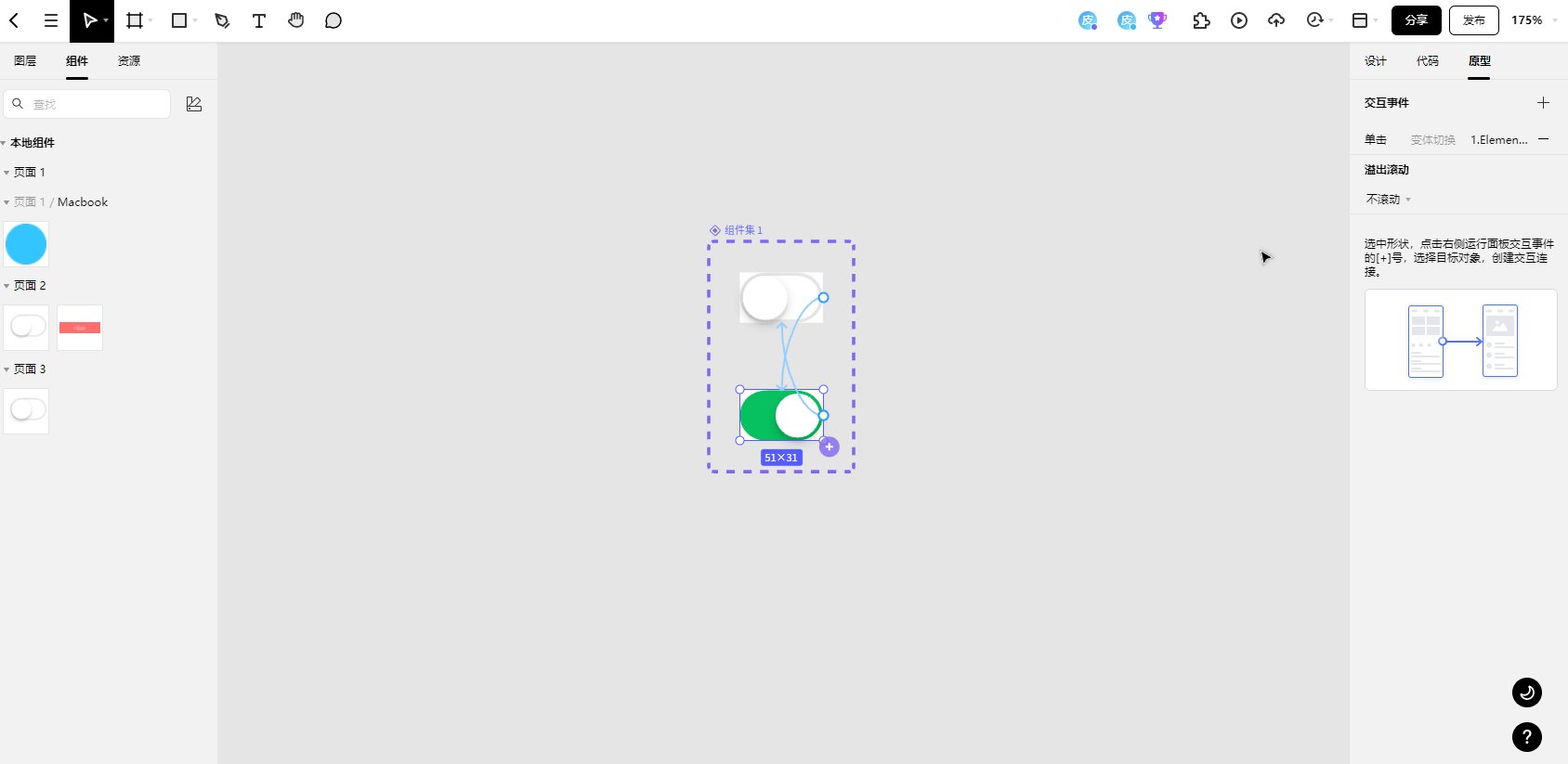
点击右侧的「原型」选项卡,接下来我们要给两个组件添加交互事件,把鼠标移动到组件的右侧,会出现一个隐藏的控点。

步骤五:单击触发变体切换
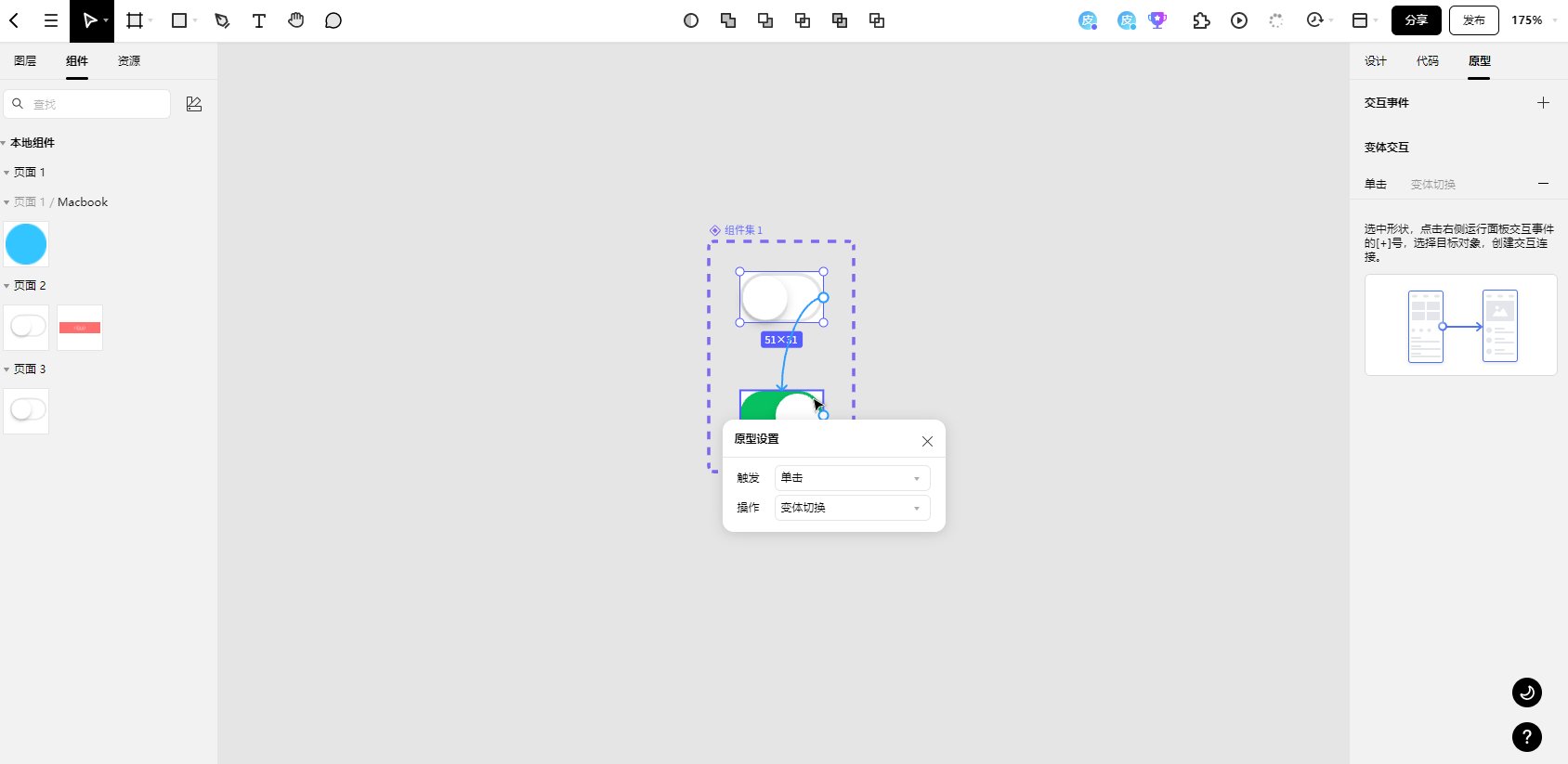
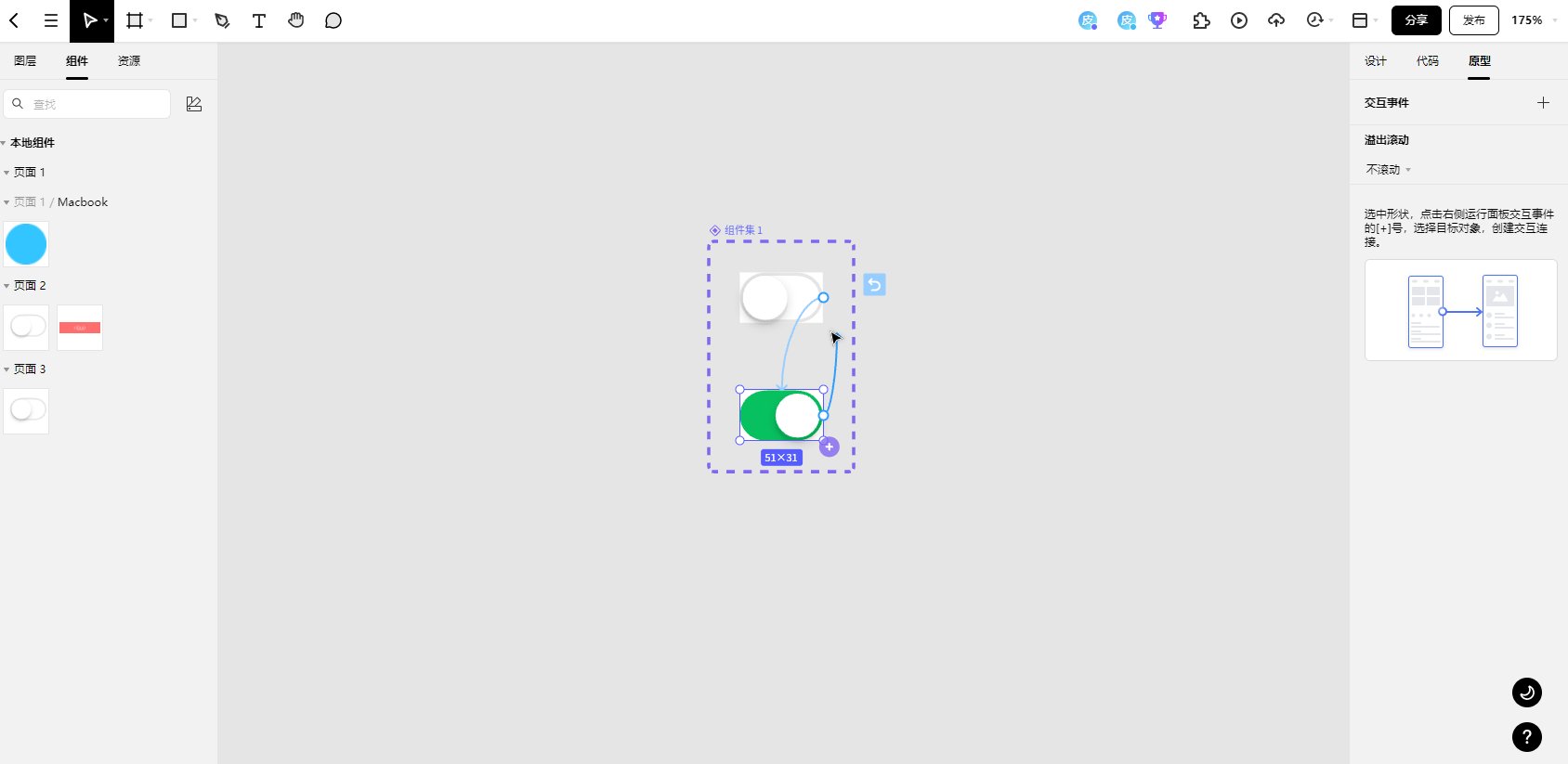
长按鼠标,从控点拖拽出一条线段,将其连接到下面的组件,这样就在两个组件之间快速添加了一个「单击触发变体切换」的交互动效。
单向添加一个交互事件,并不能实现最终点击按钮来回切换的效果,因此也要给下面的组件添加同样的交互事件,从组件右侧拖拽出线段连接到上面的组件。

步骤六:进行演示
添加完交互动效,从左侧的组件面板,拖拽添加一个按钮组件到画板中,点击右上角的「演示」进入演示视图,点击按钮就能实现切换开关的交互动效了。

看完这个步骤,是不是发现Pixso在操作上真的很方便。