在日常生活中,我们会发现穿梭于大街小巷的外卖员越来越多,外卖的火爆程度随着物流配送的完善而持续走高。作为UI设计师,我们应该如何设计出一款好的点餐APP呢?作为一款懒人经济的产品,它的视觉交互又有怎样的要求呢?Pixso通过社区的一款速食外卖点餐APP实战案例为您详细剖析!
产品概述
这是一款速食外卖点餐移动应用程序,为用户提供点餐、送餐一体化服务。随着都市生活节奏的加快,点餐应用程序很好地解决了用户工作忙碌但却有美食需求的难题。除了节省时间外,点餐程序还能帮助用户发现更多更好的美食。该APP主要面向的人群是年轻白领一族,他们通常在写字楼上班,过着快节奏的生活。
设计理念
“生活”是我们人生中很重要的一部分,然而很多人却没有“生活”的概念,我们致力于把点餐与美好生活结合起来,使点餐成为我们生活享受的新模式。我们确立了以下设计理念:
1.围绕点餐展开,做到主次分明;
2.从本能、行为、精神层面这三个维度去设计产品,即好看、好用、深入人心;
3.谨慎用色,以年轻、新鲜、富于创意的橙黄色为主。
确立情绪板

通过情绪板推导出形色质构字
形
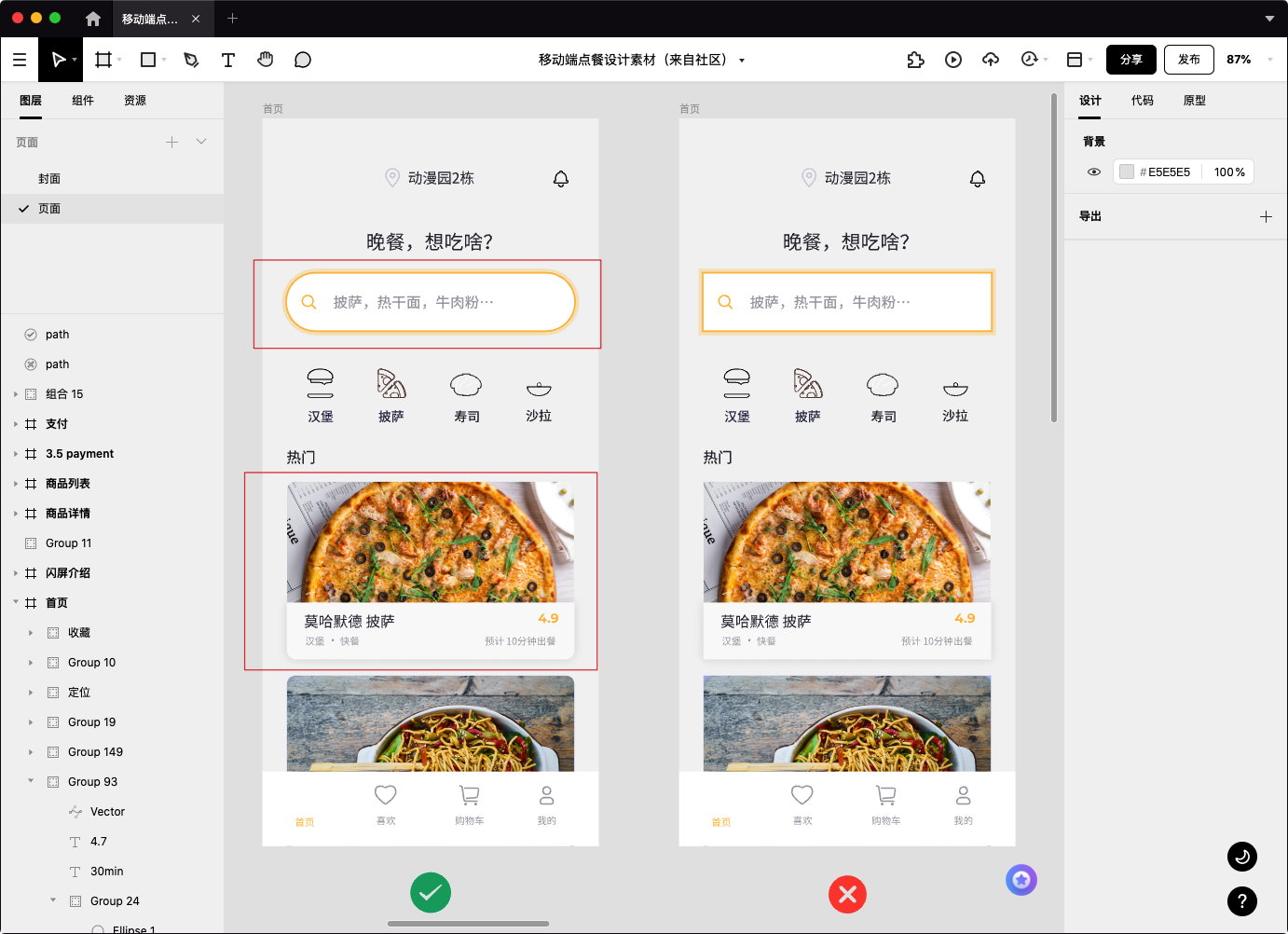
辅助图形:圆。研究发现,人们更容易识别圆角矩形而非直角矩形,因为它在视觉上更接近圆。相对于锐角,圆角更柔和,给人安全感。作为外卖APP,圆角更有亲和力。因此,我们的按钮、搜索栏都采用了大圆角的设计手法。

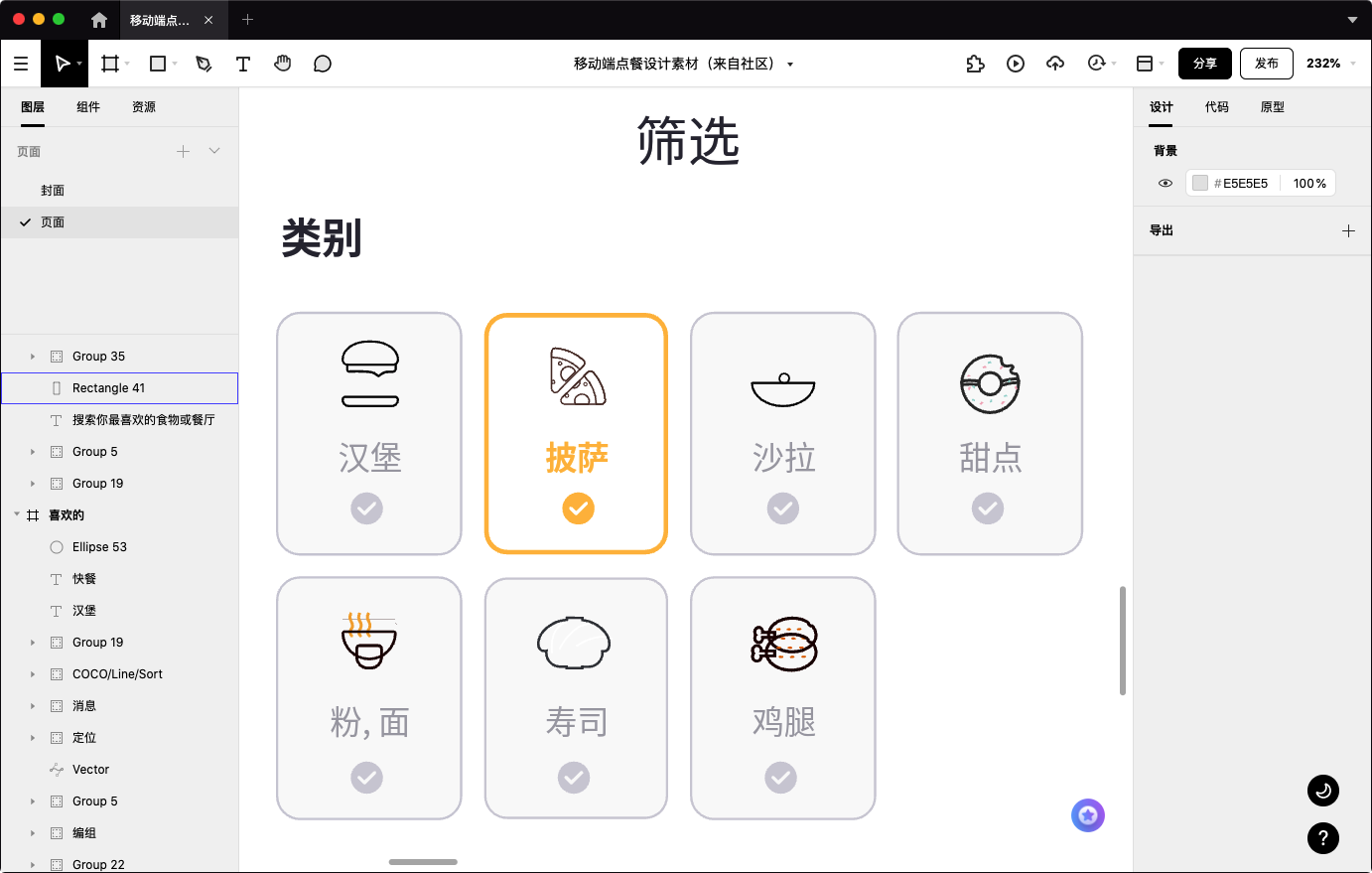
图标:简单的线性图标给人轻量、简洁的感觉。APP使用了轮廓清晰的线性图标,看上去非常可爱和卡通,起到了调节页面氛围的作用。点餐者本身就是因为时间不够才点外卖,若图标花里胡哨、识别成本高,用户一定转身离开。

色
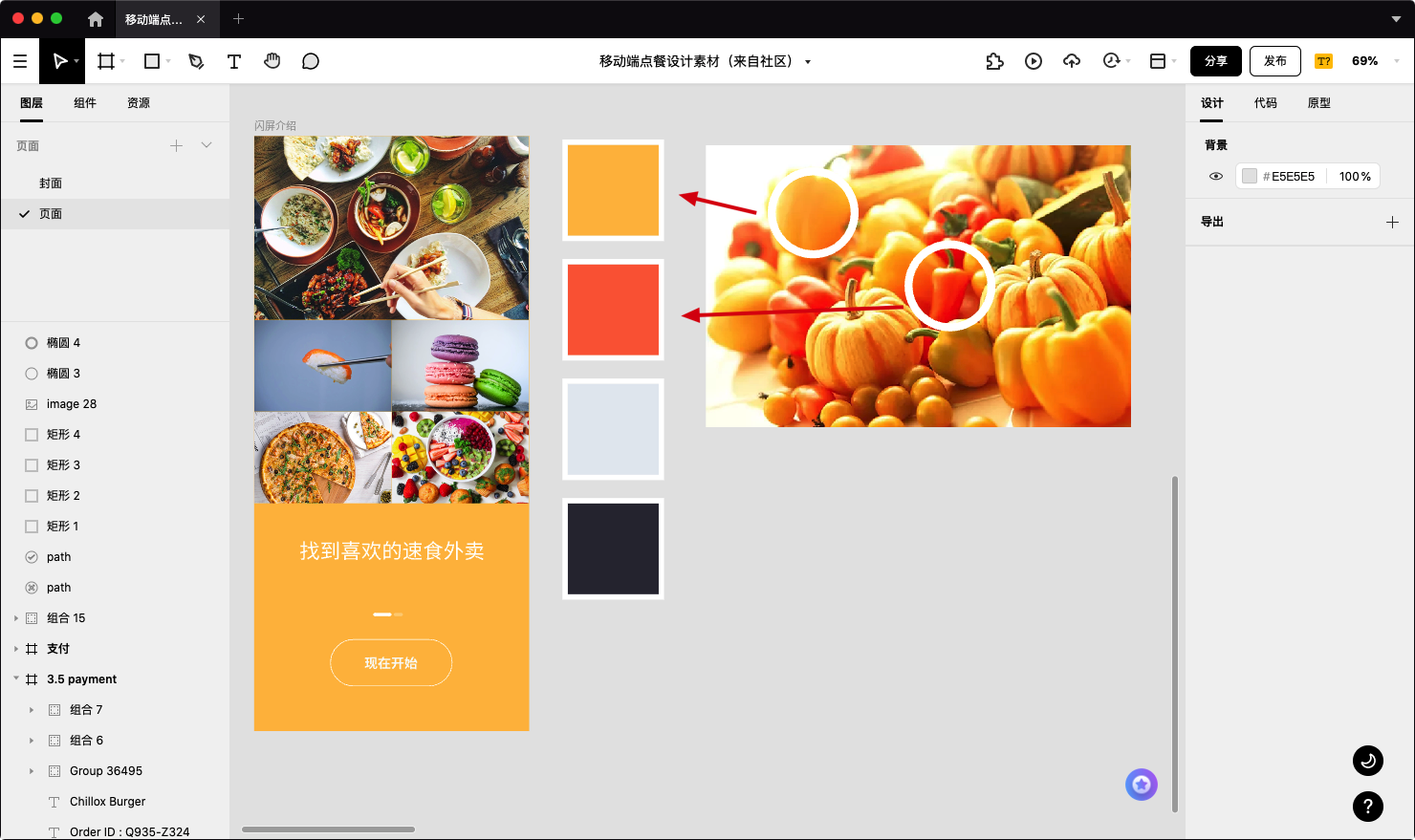
我们经常听到别人评价一道菜时说:“这道菜看起来好有食欲呀”,菜肴是综合感官的色香味审美艺术,这句话表达的正是菜品色泽对消费者视觉的冲击作用。研究发现,大多数餐饮门店都偏向红色、黄色、橙色等暖色系的颜色,这种颜色可以刺激消费者的食欲,带来温暖的感觉。我们选择了让人胃口打开的橙黄色作为主题色。在自然界中,南瓜、玉米、橙子等都有丰富的橙黄色,其传达出欢快、活泼、健康、热情的感情。我们选择了橘红色作为点缀色,橘红色鲜艳而醒目,用于价格展示或标签等。

质
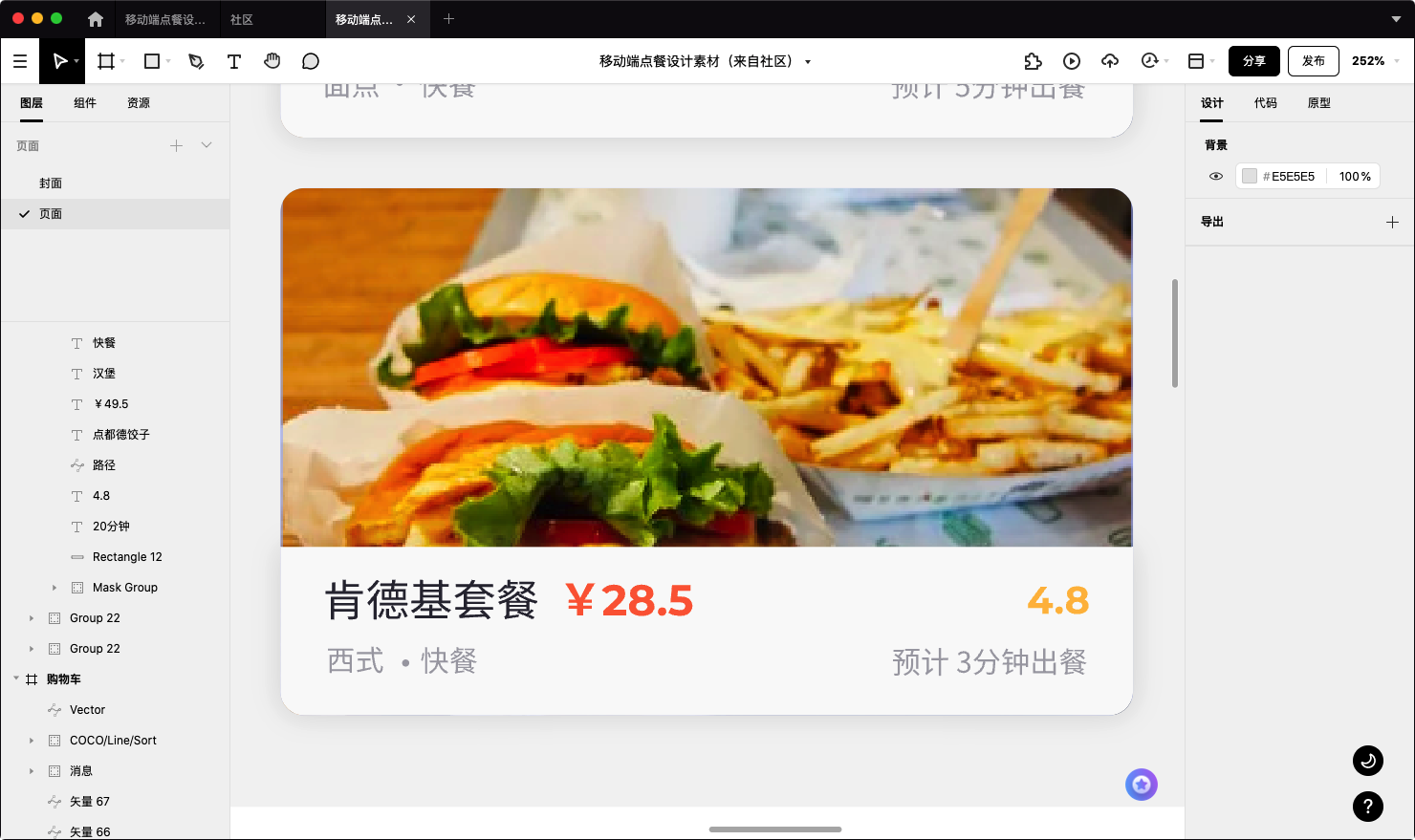
在质的方面,我们选择了iOS15的圆角+卡片的布局。在iOS中,圆角卡片的应用非常多。对于卡片质感,我们通过卡片形体、投影深度、卡片颜色进行打磨。
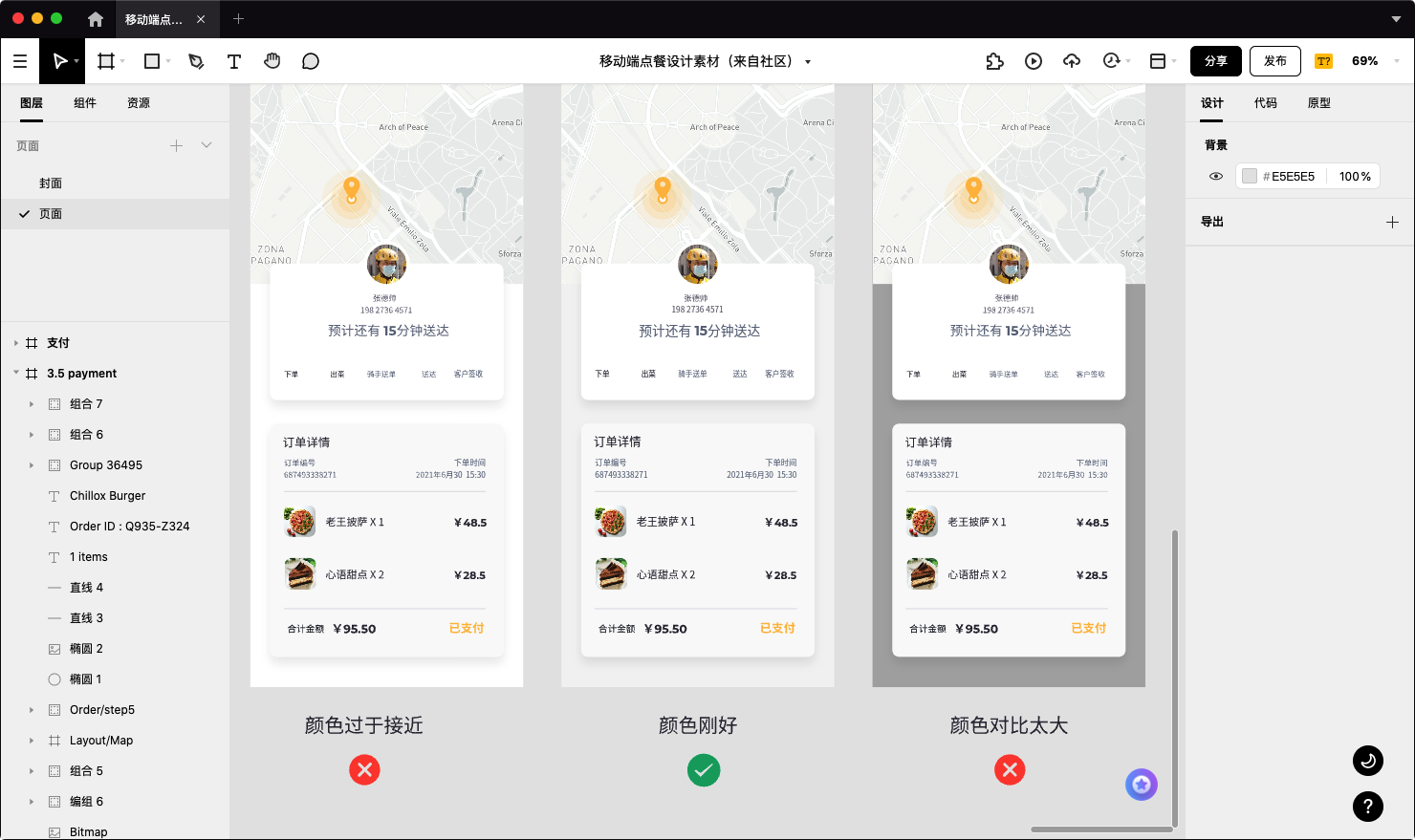
卡片颜色对比
卡片与背景的颜色对比很影响质感。建议卡片与背景色不宜使用太过接近的同一颜色,这样会使得卡片失去边缘感,不易于识别;同时也要避免使用对比度太大的背景色,这样过于突兀。

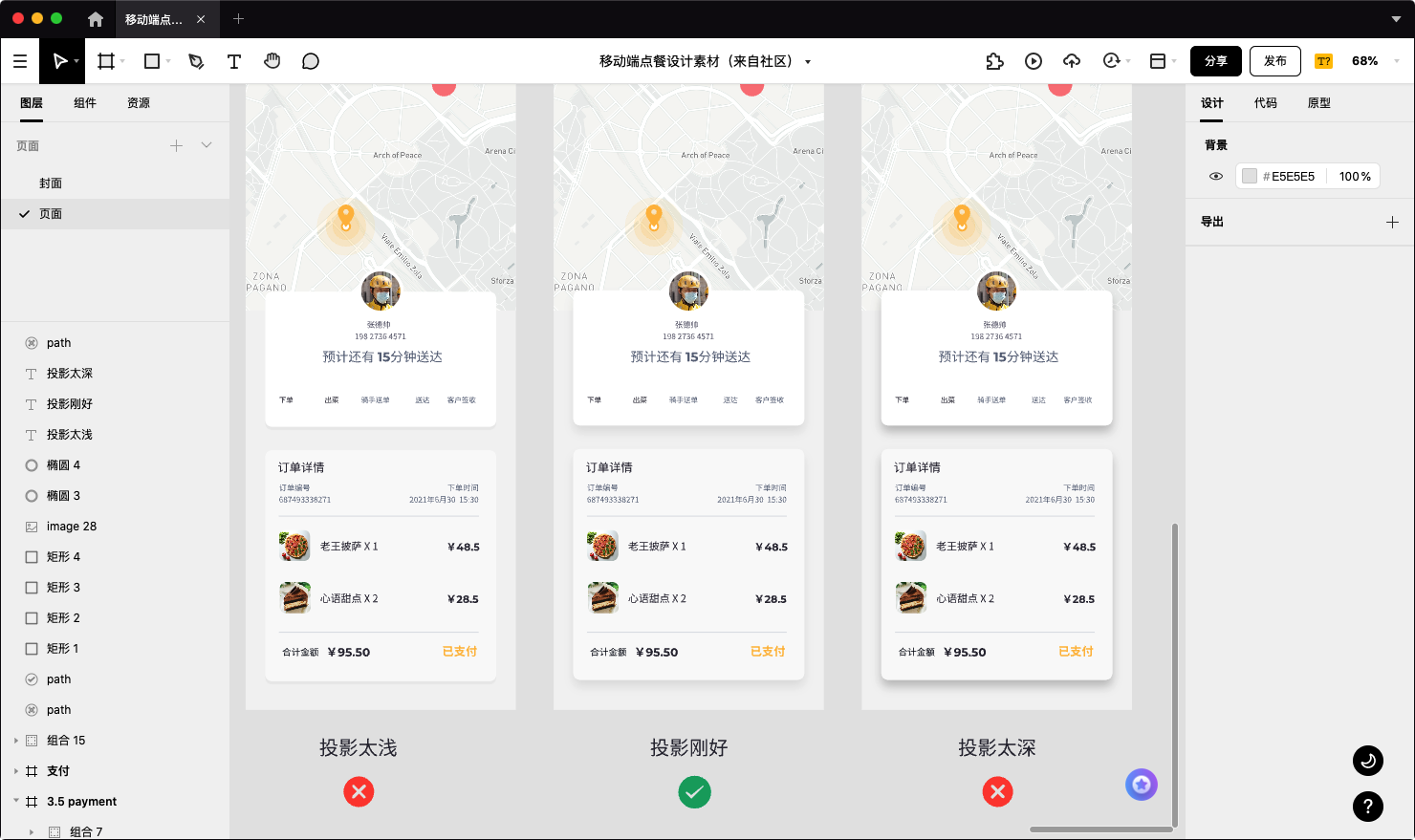
投影深度
投影可以为画面带来纵深感。投影太大太深色会使得卡片变得厚重,太浅则没有质感,因此,我们需要选择合适的数值。Pixso设计师建议Y轴向下偏移10px,模糊值20px。

构
在进行排版设计的时候,要遵循板式设计的原则。
-
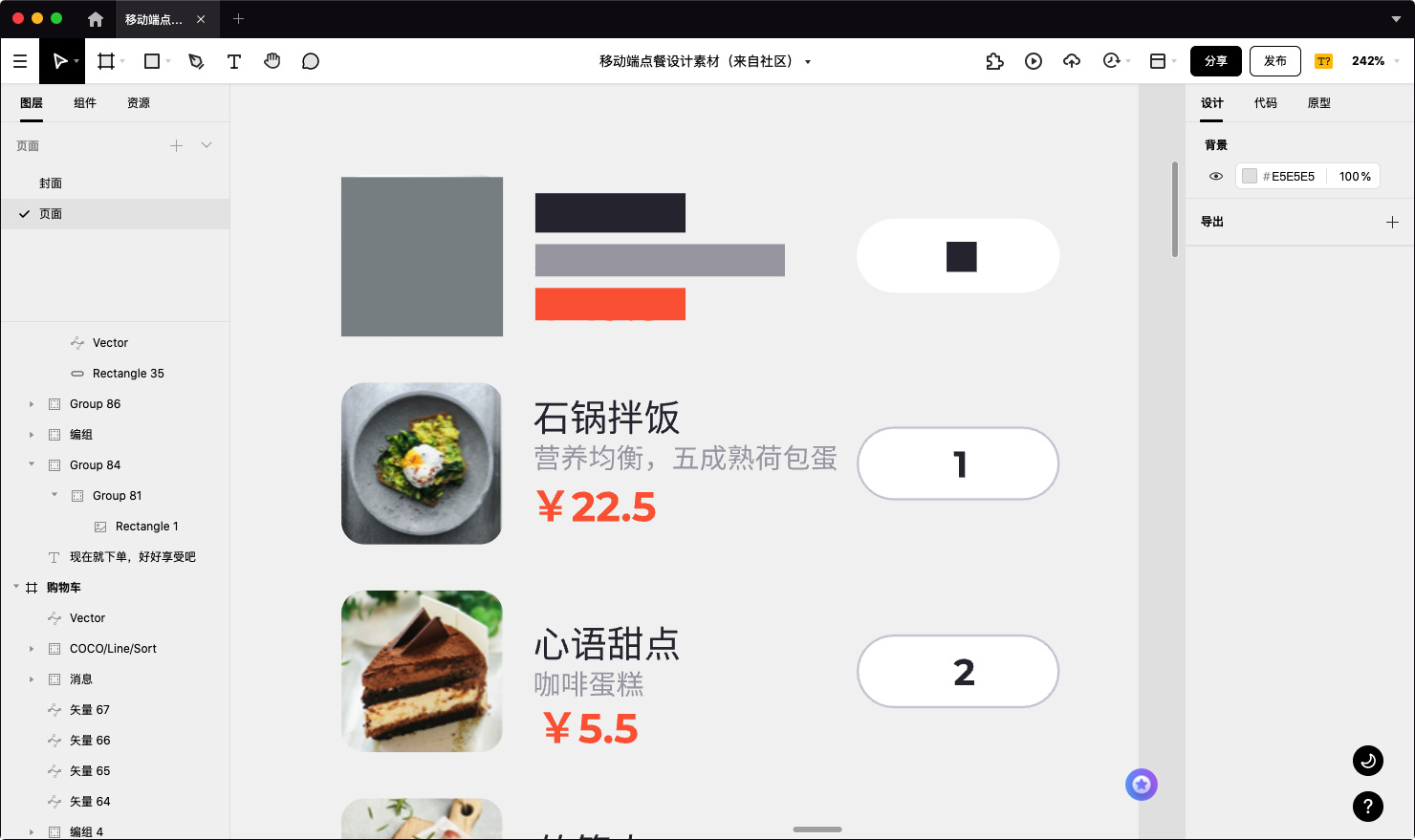
亲密性原则:在设计中,物理的位置越接近,意味着存在关联。把同一菜品的名称、描述、图片、价格放在一起,并菜品与菜品直接适当视觉疏远,就可以看作是一个组合,给用户明确提示,掌握页面的内容分布;

-
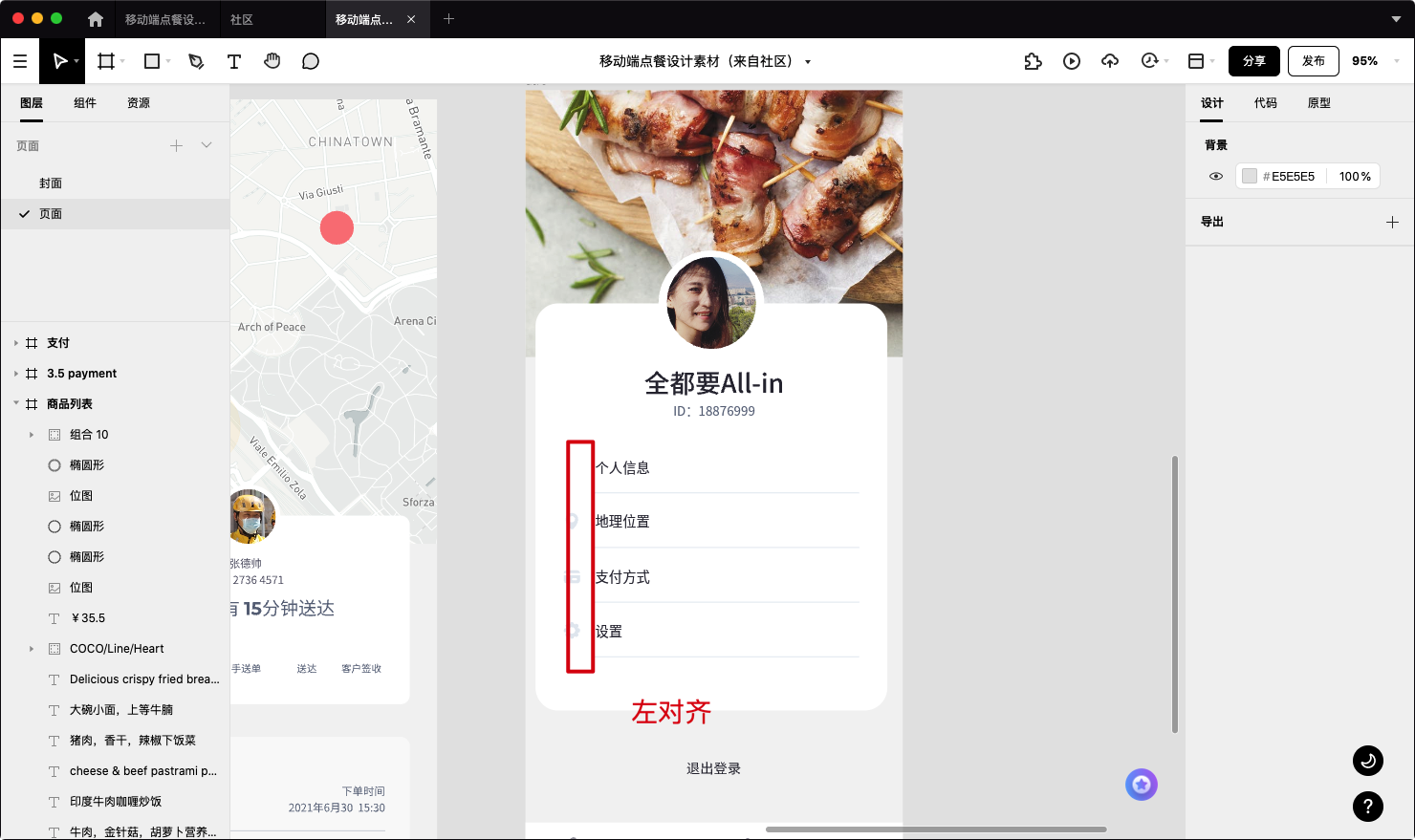
对齐原则:元素之间要保持视觉联系,对齐使画面更整齐,用户的目光会聚焦在对齐的位置。如同一个界面,元素之间纵向左对齐,就形成了一条竖线,引导用户垂直浏览;

-
重复性原则:同一设计元素重复使用可以增加页面的条理性和整齐性。各个菜品样式重复排列,设计连续、美观、精致。

-
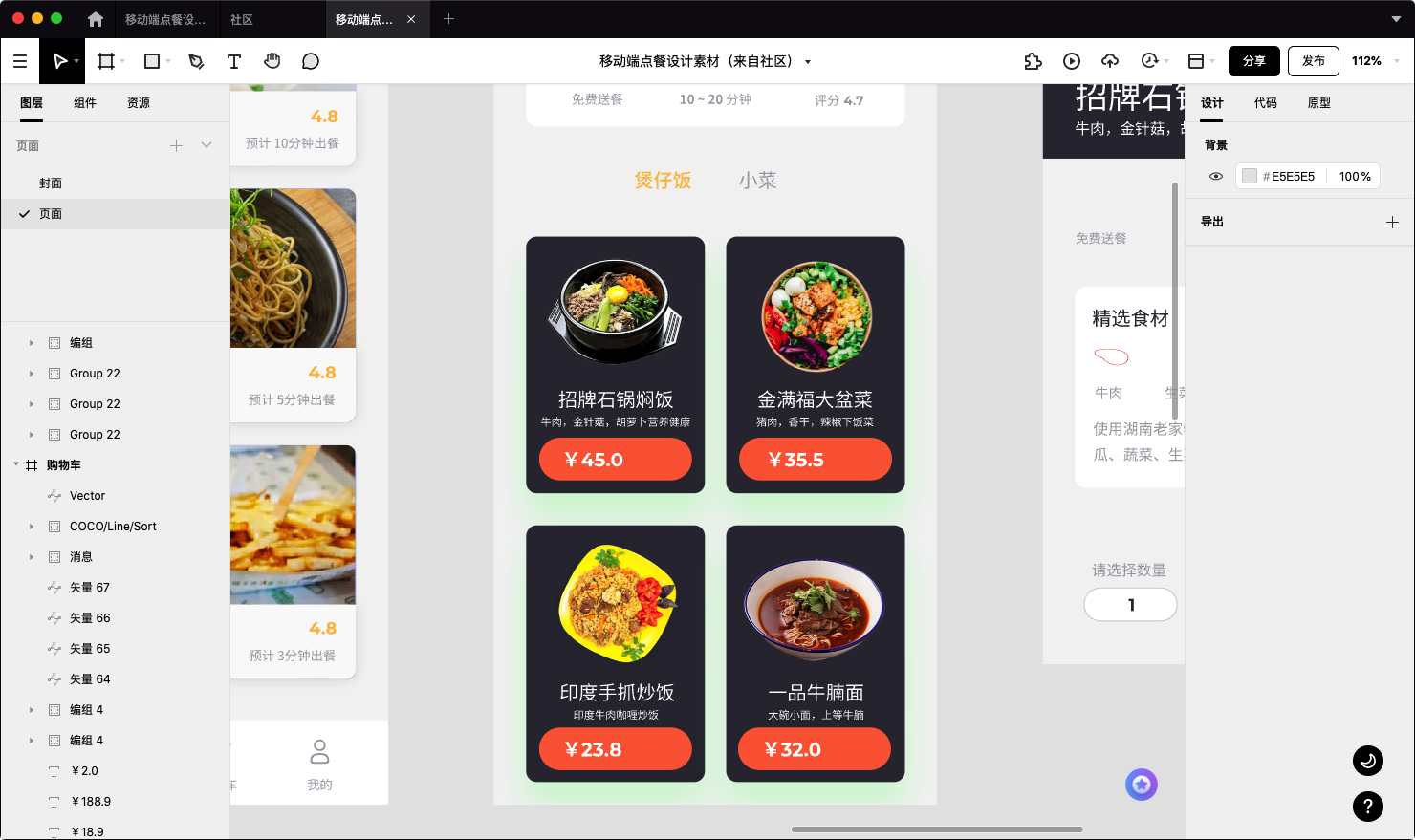
对比性原则:字体大小对比、颜色对比、虚实对比等都可以增强页面效果。菜品名为深灰色、18号字;描述文字为浅灰色、12号字,打破平淡,使用户分清主要信息和次要信息。

字
常规中文字体使用的是思源黑体;数字字体使用的是Montserrat。这款数字字体非常优雅,给人现代感,使版面更加美观和精致,用于价格和评分展示非常适合。

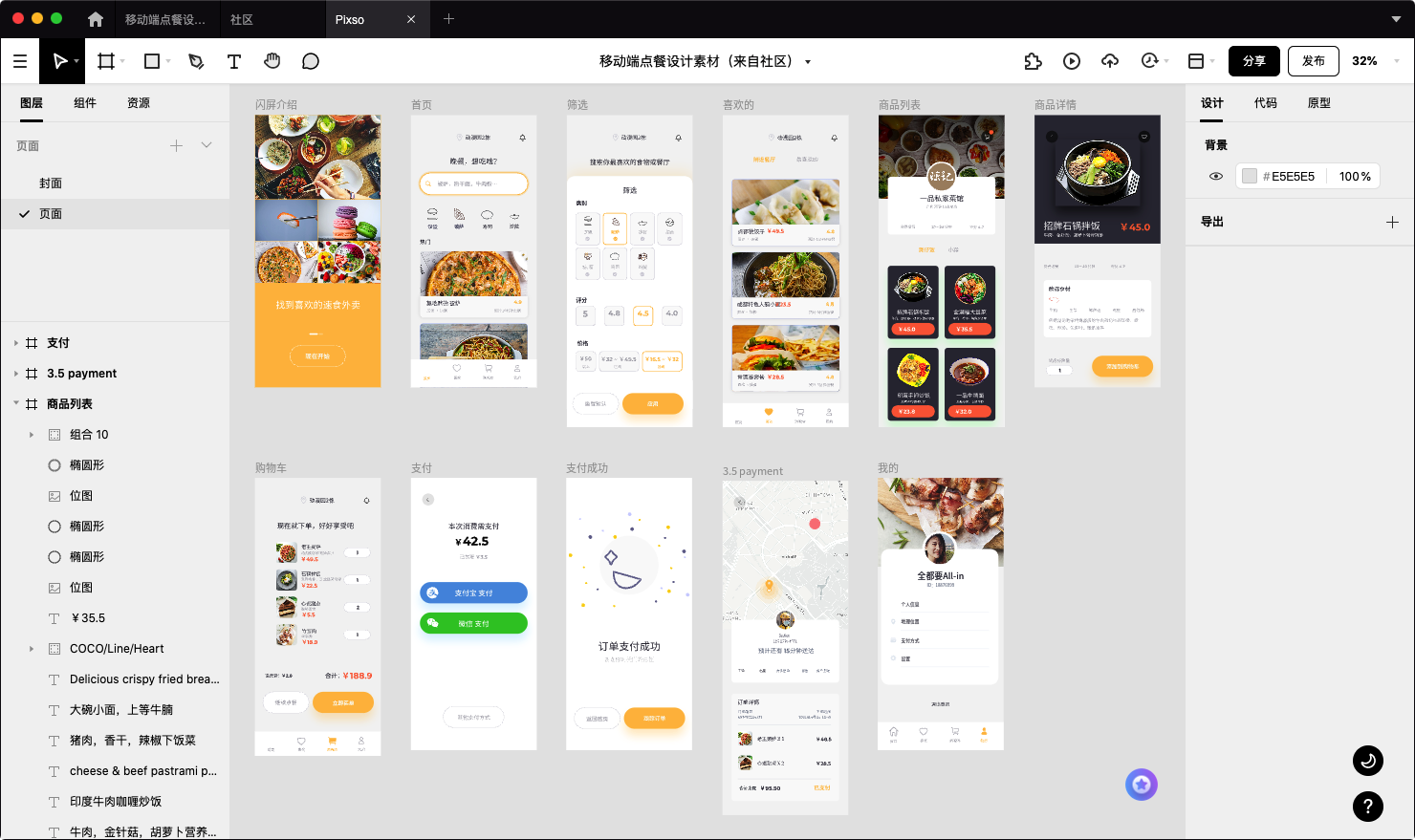
界面展示

通过形色质构字,我们在 Pixso 完成了点餐APP的页面设计,是不是非常简单呢?无论您从事该行业多久,强大的工具可以帮助你更有效、更准确地完成工作。Pixso具备实时在线协作、一件交付、多功能文件导入、全局样式自动布局、团队协作等多个功能,有效解决以往设计中,团队沟通难、设计效率低、资源管理乱等痛点。





