什么是Material Design?
Material Design是谷歌在2014年IO大会上推出的界面设计语言,但在早期阶段,它主要用于界面设计,而不是开发人员,因此使用它的人并不多。在2015年新的IO大会之前,谷歌为开发者推出了一个设计支持库,用于封装Material Design中最具代表性的控件和效果。
清晰可扩展的安卓用户界面设计
安卓UI设计遵循Material Design 3的设计和感觉,简化了设计过程。作为有史以来适应性和可定制性最强的Material Design版本之一,该UI工具包旨在让事情变得简单,同时让你有足够的余地来创造独特的东西。
Material Design的魅力在于模仿现实世界中物理事物的感觉的哲学。Material Design工具包巧妙地使用阴影和精致的交流元素状态,为任何移动应用程序添加逼真的外观。
Material Design分解了谷歌之前的所有设计,包括网格、样式和布局。谷歌将其功能概括为拟像和扁平的结合。与苹果之前的拟物设计不同,Material Design更关注纹理、系统响应的水平和深度,以及其他对象的堆叠逻辑。
正如谷歌UX设计师Roma Shah所说:“纸非常适合某些形状,例如正方形和圆形...与真正的纸张不同,这种材料可以在需要时自行分裂、修复和重新排列。”
例如,当你打开一个页面时,新页面不会像以前那样直接跳转,而是从一个中心点展开,并使用原始页面在底部的投影来创建一个三维空间感,告诉用户页面来自何处,并形成一个操作逻辑。在某种程度上,Material Design更类似于将交互界面变成一张具有逻辑顺序的纸。
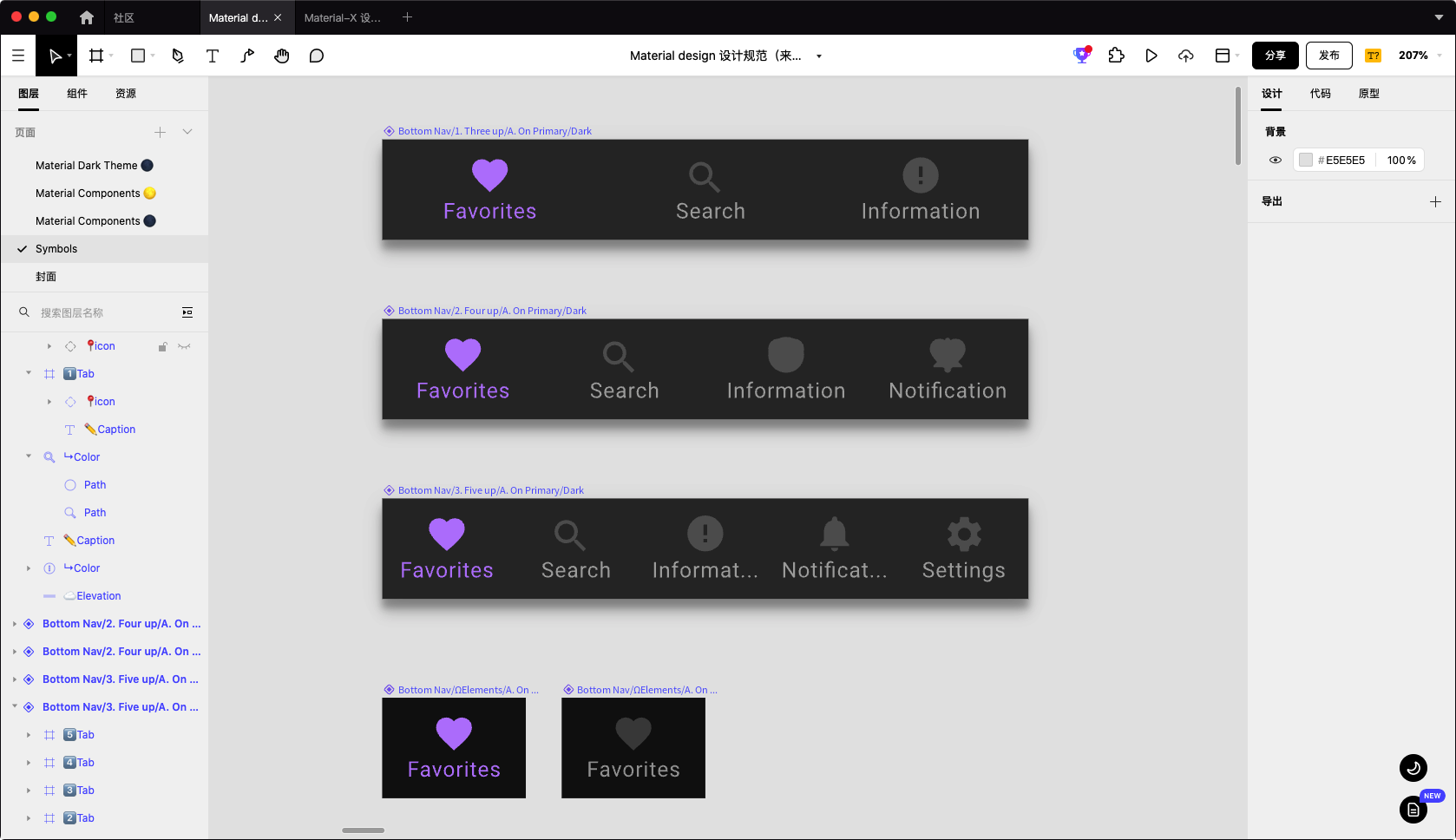
直观的导航组件
使用Material Design工具包的导航组件有一个特点:它们看起来更直观。事实上,这是因为在设计用户体验项目中很容易创建功能强大、令人体验愉悦的导航。这也意味着,即使你对Pixso的经验非常有限,你仍然可以轻松地结合Material Design进行安卓设计。

Material Design的UI工具包中有什么?
Material Design套件有一个完整的用户界面库,其中包含高级小部件和组件。每个元素和组件始终与最新的web和应用程序设计趋势保持同步。
Material Design套件的简单美学设计源于移动浏览的上升趋势。除了能够在不同分辨率的移动平台之间切换外,还可以在不牺牲设计的情况下轻松查看移动平台上的网站。
交互式UI元素
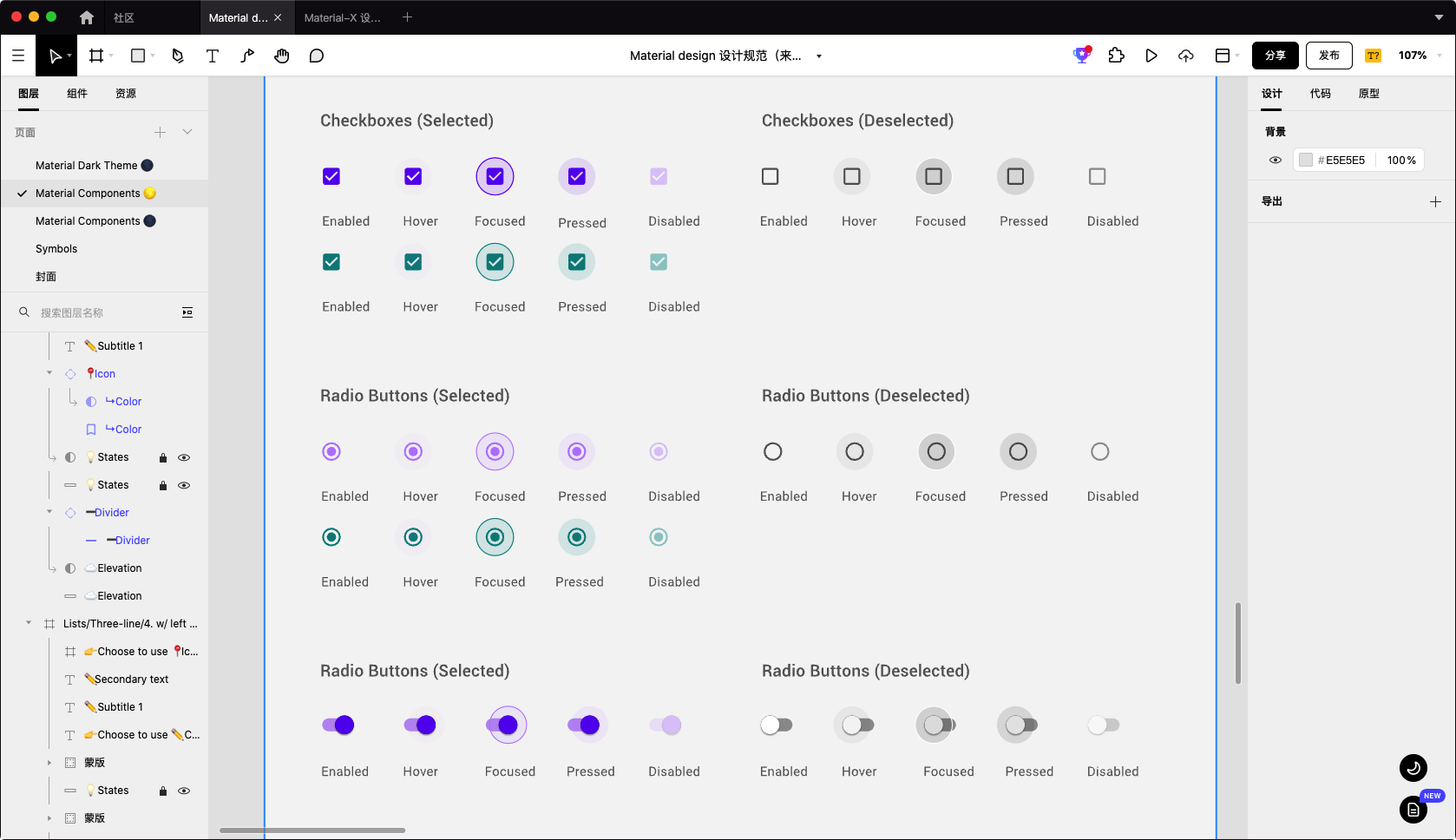
Material DesignI工具包的优点是所有元素都有预先构建的基本反馈。这意味着下拉菜单打开,汉堡菜单展开,切换开关移动,按钮已经具有按钮状态。这样,你就不必担心这些小细节,可以享受构建设计的创造性体验!
对于不同的按钮,都有默认的交互动态,用户可感知操作的反馈。
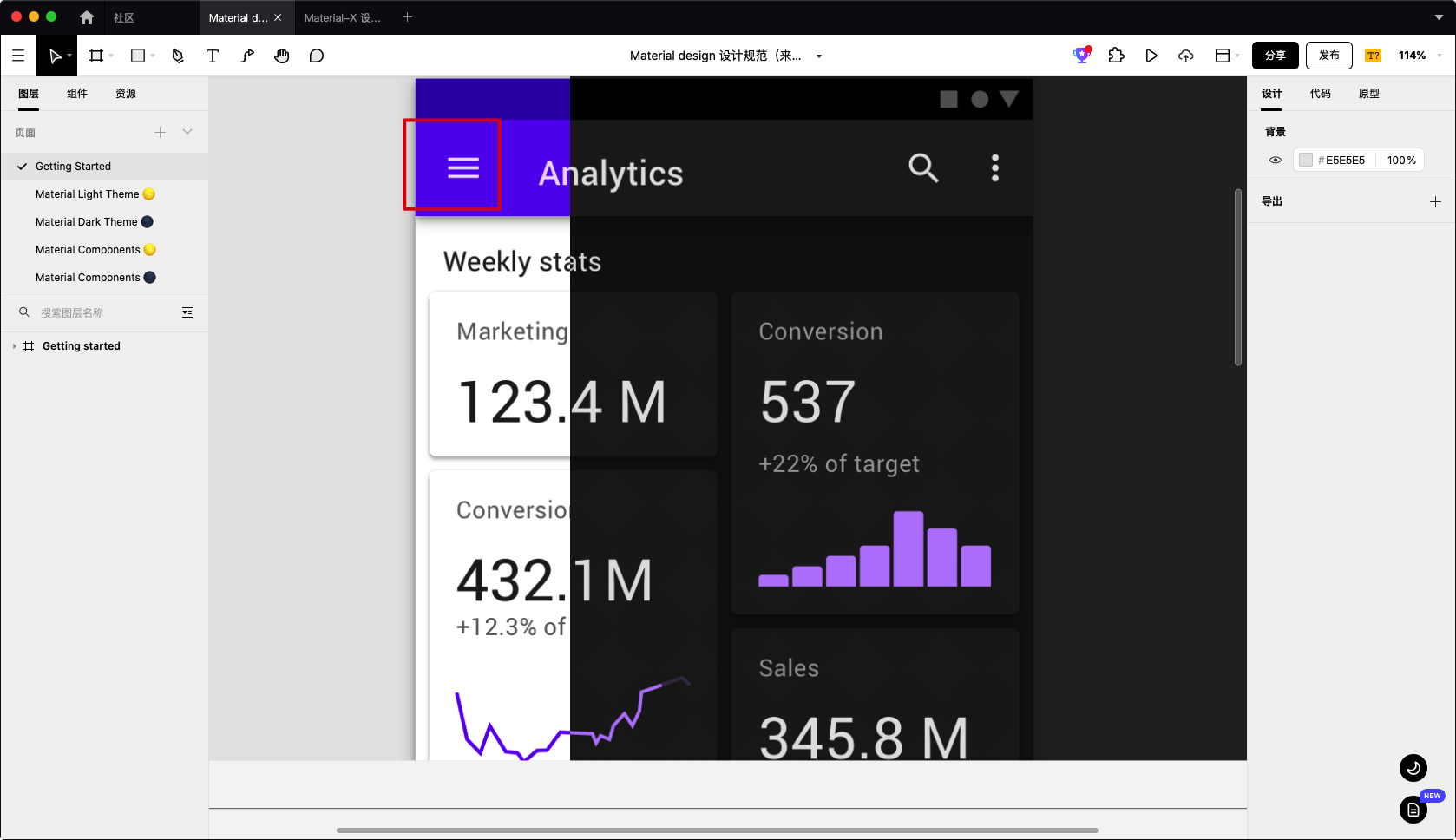
 关于如何以及何时使用汉堡包边栏,设计界有不同的观点,IOS更喜欢底部导航栏的设计,但有一件事是肯定的:汉堡包边栏将在安卓中变得越来越常见,因为Material Design鼓励了这种做法。当你的主页包含了绝大多数内容时,汉堡包侧边栏更合适。此时,侧边栏可以显示更小的内容,例如设置和退出。
关于如何以及何时使用汉堡包边栏,设计界有不同的观点,IOS更喜欢底部导航栏的设计,但有一件事是肯定的:汉堡包边栏将在安卓中变得越来越常见,因为Material Design鼓励了这种做法。当你的主页包含了绝大多数内容时,汉堡包侧边栏更合适。此时,侧边栏可以显示更小的内容,例如设置和退出。
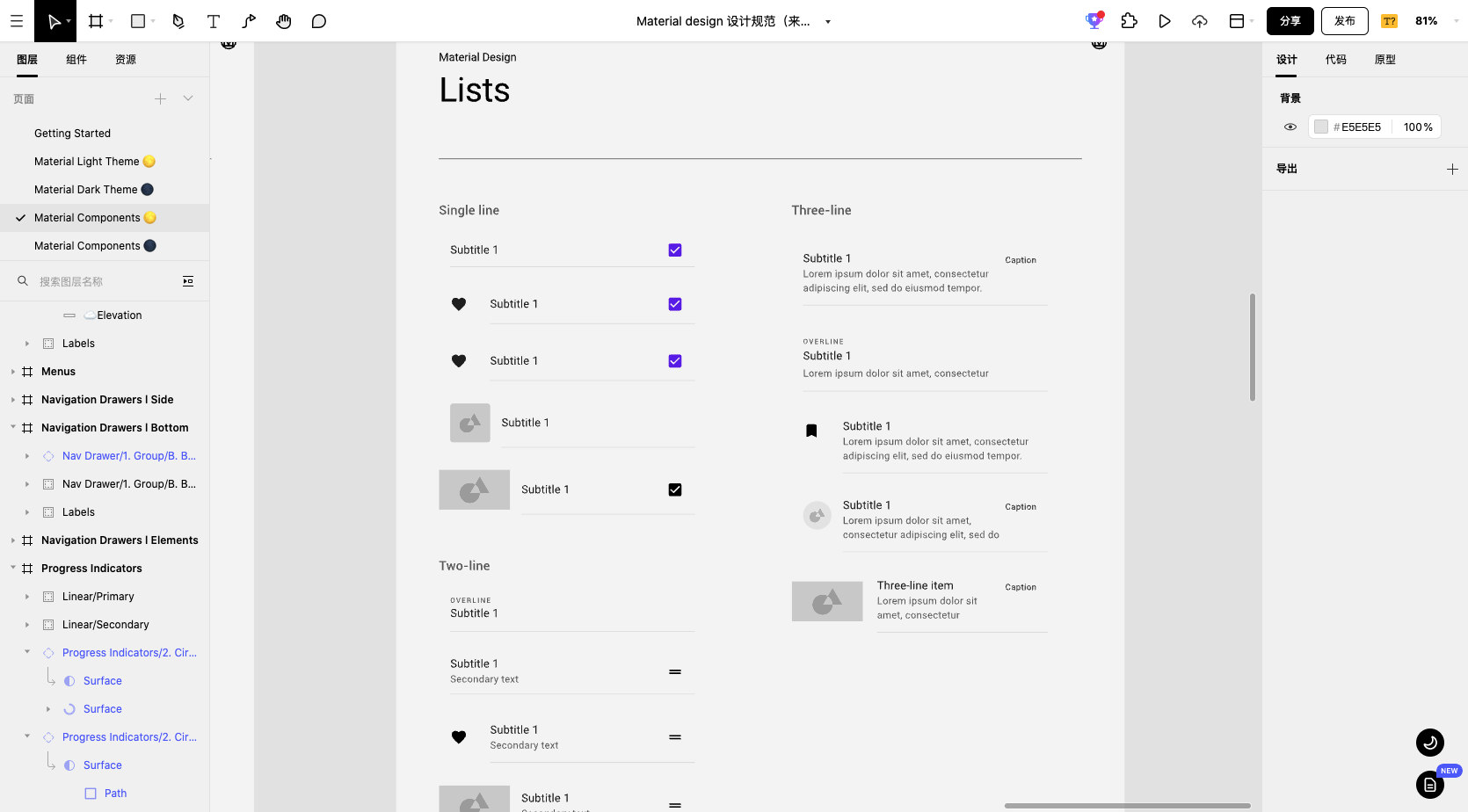
 整个Material Design工具包可以快速划分出适合你的应用程序的列表。以下是这些类别的列表及其包括的内容:
整个Material Design工具包可以快速划分出适合你的应用程序的列表。以下是这些类别的列表及其包括的内容:
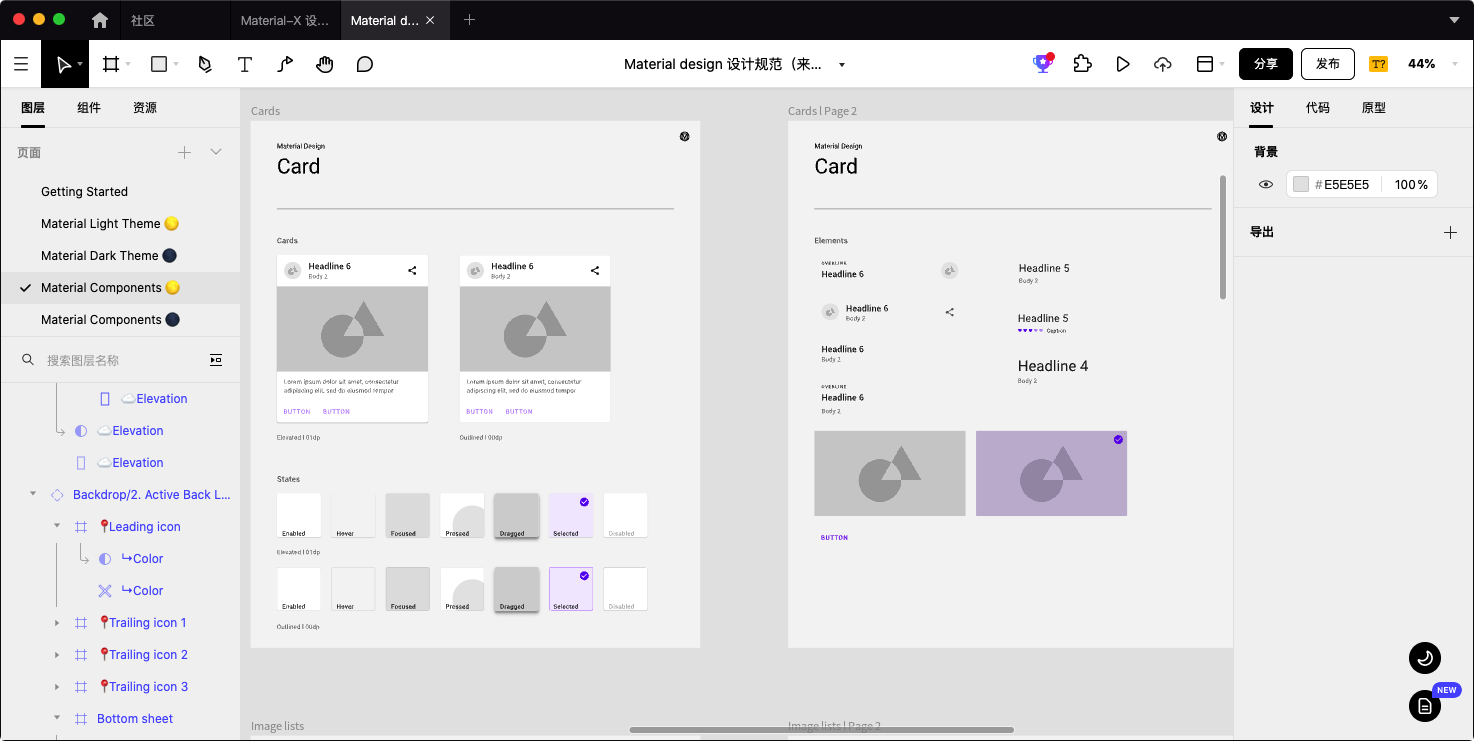
(1) 卡片
卡片通常是通往详细信息的入口。卡片可以包含一个主题的照片、文字和链接。它们可以显示包含不同尺寸的元素的内容,例如有可变长度标题的照片。卡片集是多个卡片在同一平面上的布局结构。

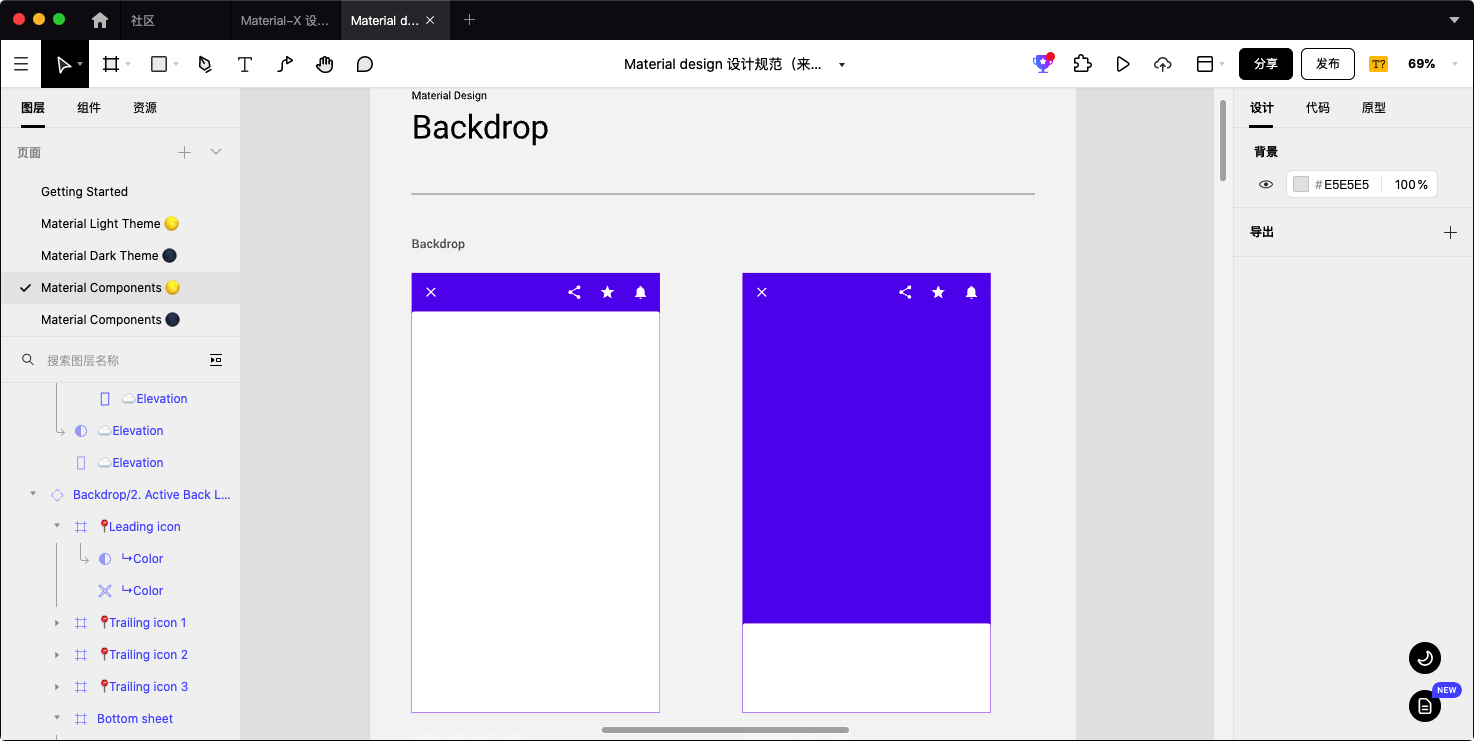
(2) 底部卡片
底部卡片是从屏幕底部边缘向上滑出的一个面板,它用于向用户展示额外的内容。
模态化的底部卡片:主要用于手机端,也可以用于显示来自其他应用的深层链接。
固定显示的底部卡片:和应用是一个整体,用于显示应用所支持的内容。
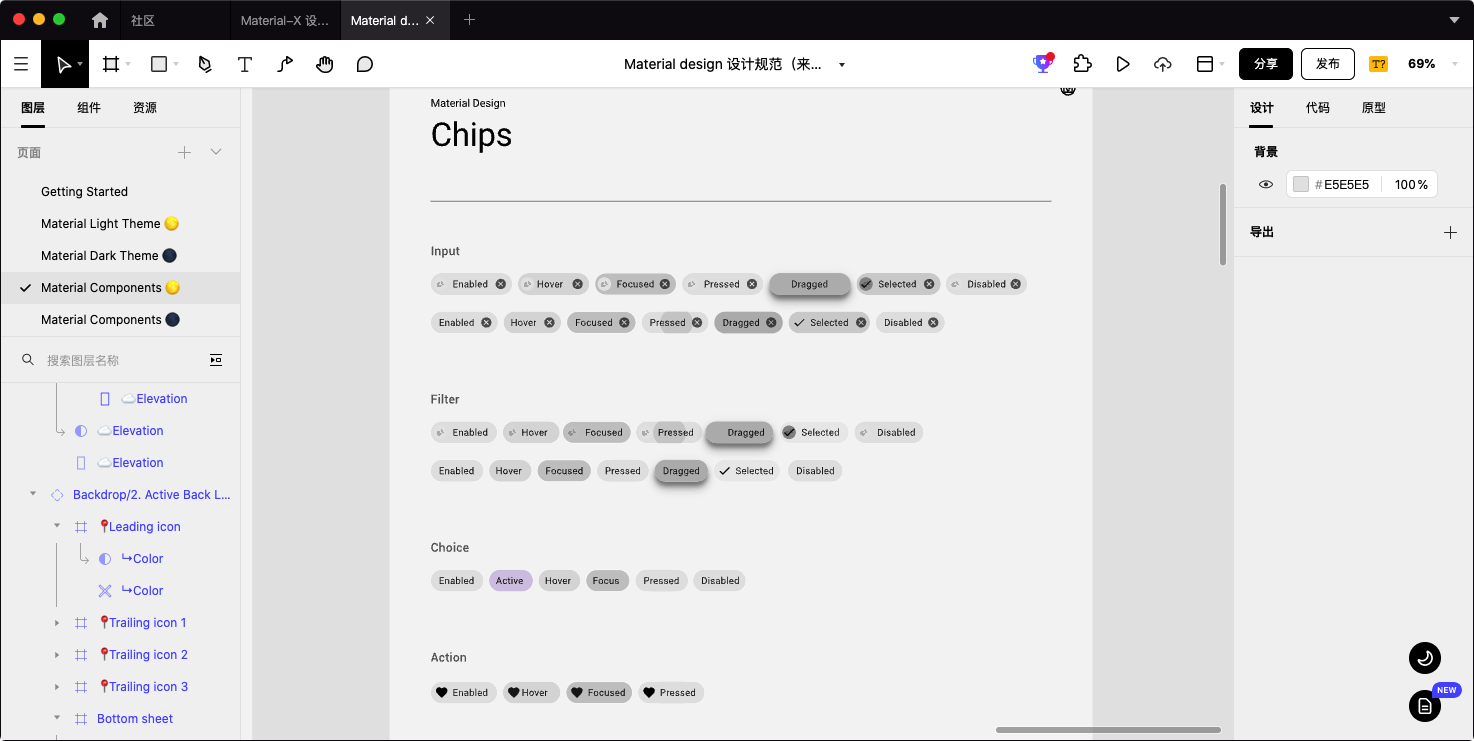
 (3) 纸片
(3) 纸片
纸片是一种小块的用来呈现复杂实体的块,比如联系人。纸片可以包含一张照片、文本、一个图标、或者一个联系人。
选择一个纸片,可以打开一个完整的详细信息视图。如果纸片包含了删除图标,则可以被删除。
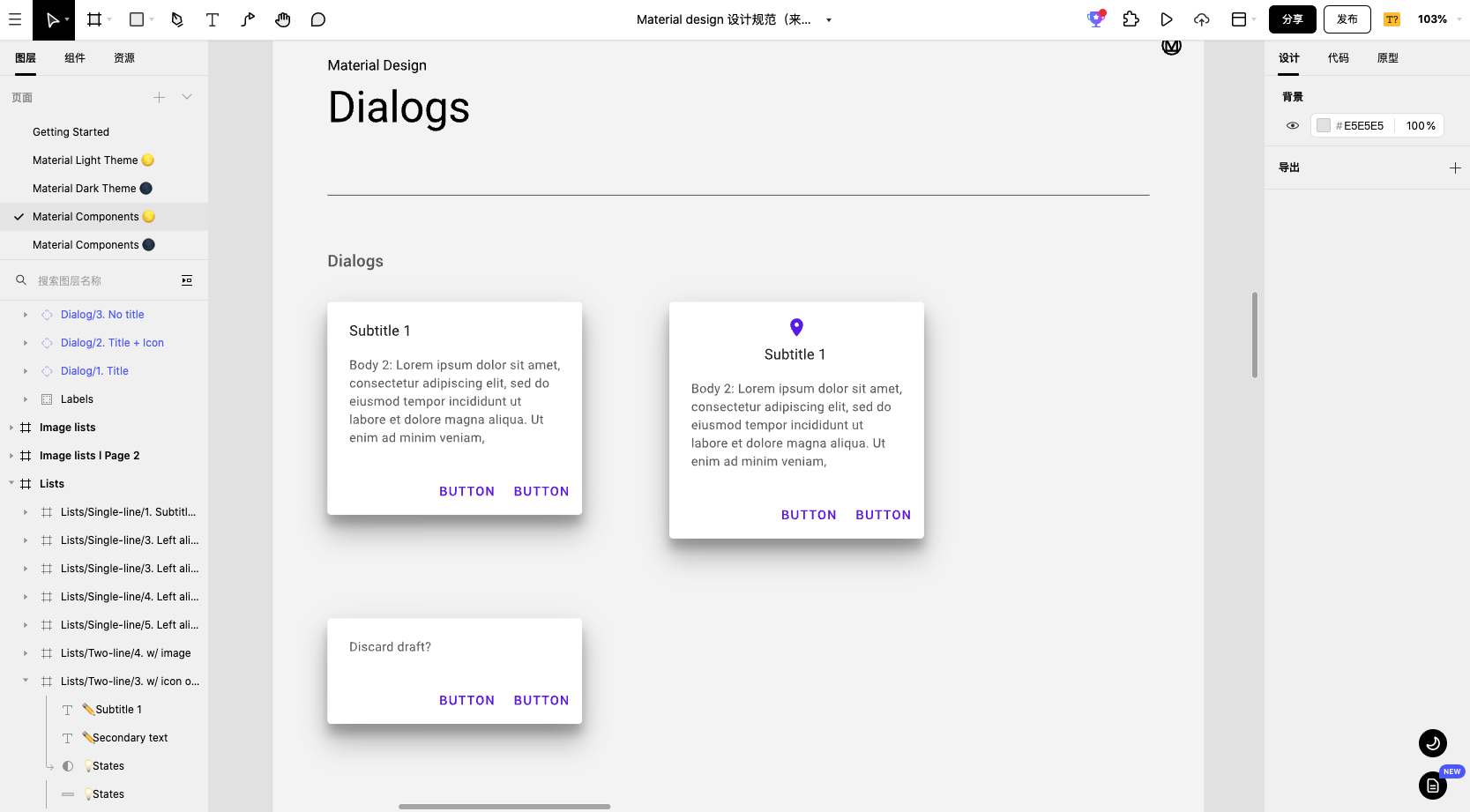
 (4) 对话框
(4) 对话框
对话框通常用于要求用户做出某些决定或提供完成任务所需的其他信息。对话框包含文本和UI控件。对话框将保持聚焦状态,直到被关闭或激活所需的操作。设计师要谨慎地使用对话框,因为它们会分散用户的注意力。
对话框的类型包括:
警告:是需要提醒用户,并需要用户确认的重要操作的提示框。
简单菜单:提供列表选项给用户,而简单对话框可以提供一个列表项的详细信息或操作。
确认对话框:是需要用户确认选择的对话框。
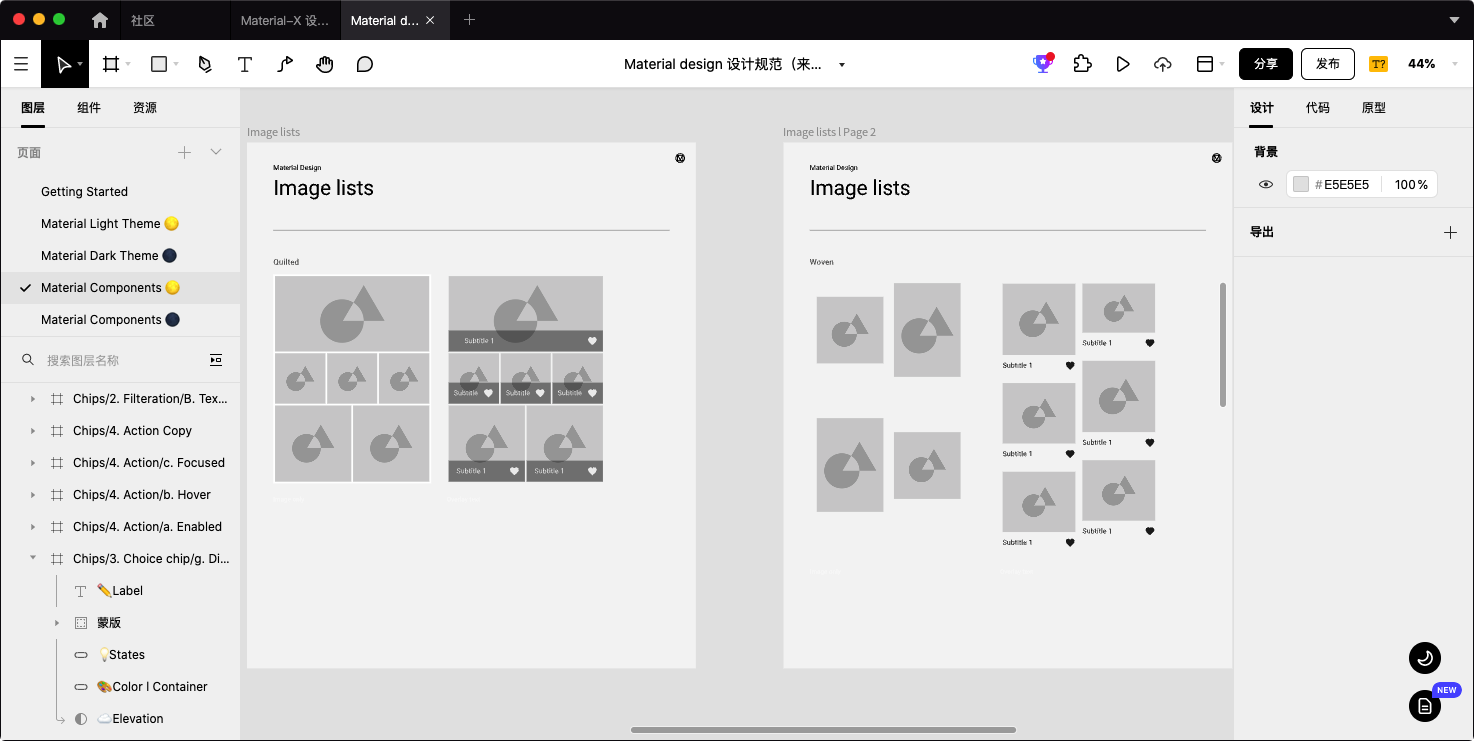
 (5) 网格列表
(5) 网格列表
网格列表最适合用于呈现同类数据,通常是图片,并且被优化用于增强视觉理解,以及区分相似的数据类型。
 (6) 表单和控件
(6) 表单和控件
包含一系列输入表单、浮动标签、典型的滑块、微调器,以及在许多谷歌应用程序中看到的各种Gboard布局。
 (7) 菜单和标签
(7) 菜单和标签
用户单击按钮、操作图标或其他控件可以打开菜单。菜单上显示多个选项,每行一个。如果菜单项不适用于特定页面内容,则可以禁用它们。页面内容菜单可以根据应用程序的当前状态动态更改可用菜单项。
将所有最新的菜单设计、搜索标题和操作栏与典型的谷歌菜单图标相结合,如“喜欢”、“下载”、“共享”等,以及菜单和浮动操作按钮组合。
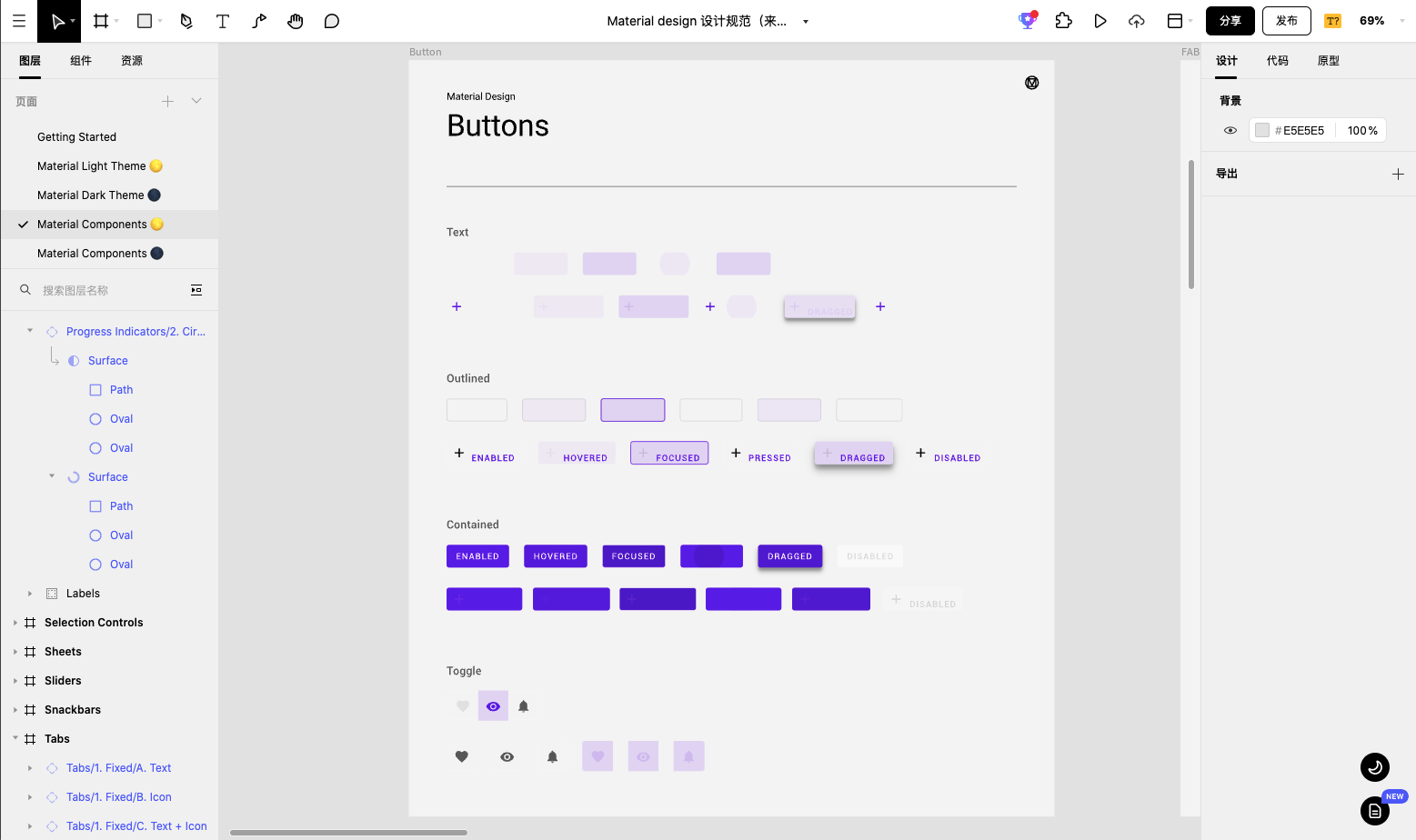
 (8) 按钮
(8) 按钮
单击Material Design套件的按钮将产生涟漪效应。按钮可以显示文本和图像。扁平按钮和浮动按钮是两种最常用的按钮类型。
其他按钮类型包括:
底部的固定按钮:是平面按钮,主要用于页面底部或对话框底部。
下拉按钮:可以显示多个下拉选项。
可切换按钮:结合了相关选项。允许用户在切换图标时选择或取消选择单个选项。
扁平按钮:扁平按钮只包含文本。它们可以用于对话框、工具栏或嵌入其他组件中。它们不会改变高度,但当你点击时会改变颜色。
浮动按钮:它们可以合并到其他组件中。当点击时,它们会改变高度并触发连锁反应。
 (9) 浮动操作按钮
(9) 浮动操作按钮
浮动操作按钮是为了使用户更便于操作。就像一个圆形的图标漂浮在界面上,它会在聚焦时改变颜色,在选中时改变海拔高度。按下时,它可能会包含更多相关的操作。
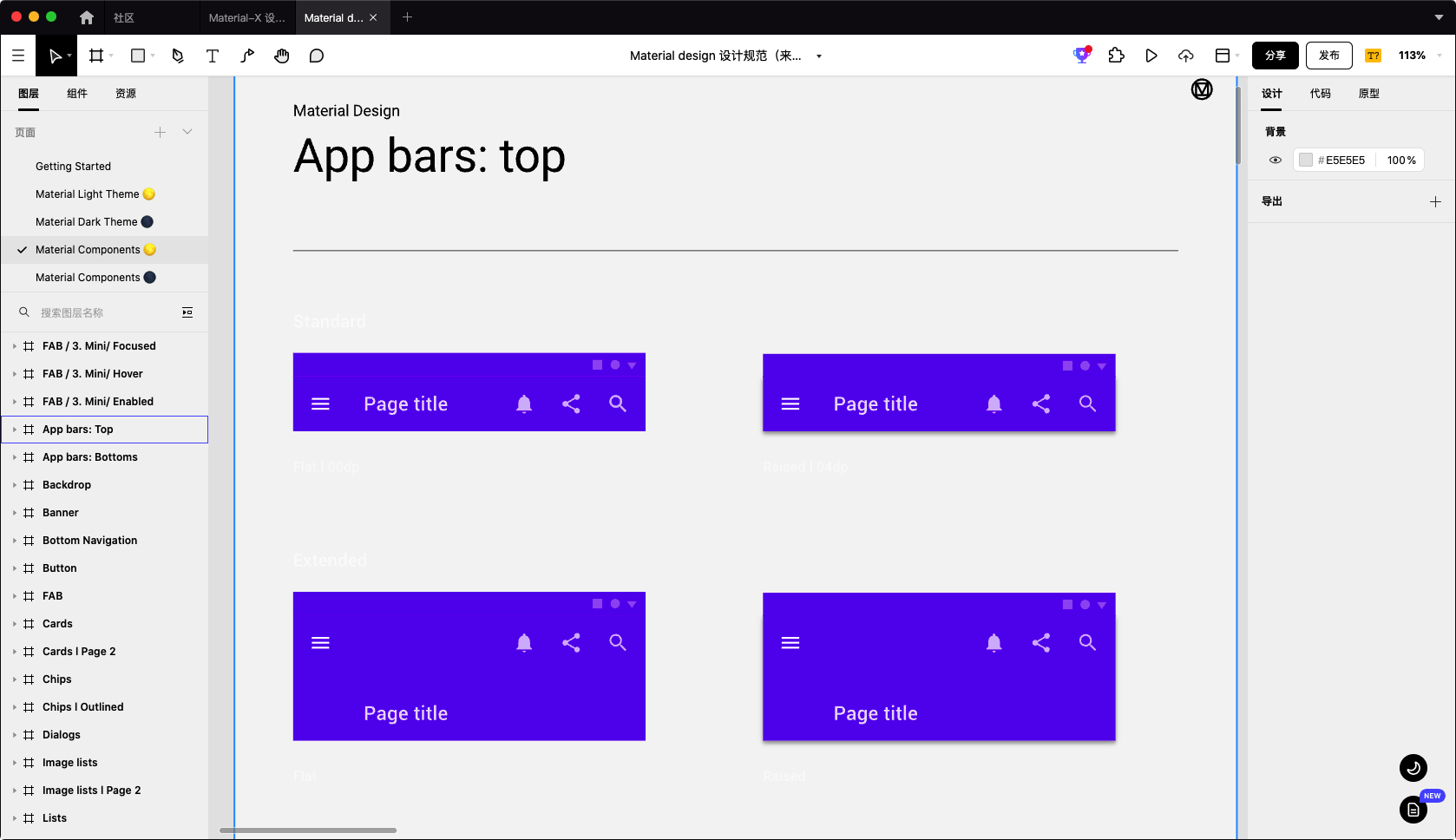
 (10) 工具栏
(10) 工具栏
工具栏显示在受其操作影响的视图上方。工具栏会在受其影响的内容上方显示一个层阶,可以约束自己的宽度以容纳穿透工具栏的内容。通常不要把工具栏的操作分隔开,除非它只是暂时显示的,例如菜单和对话框。
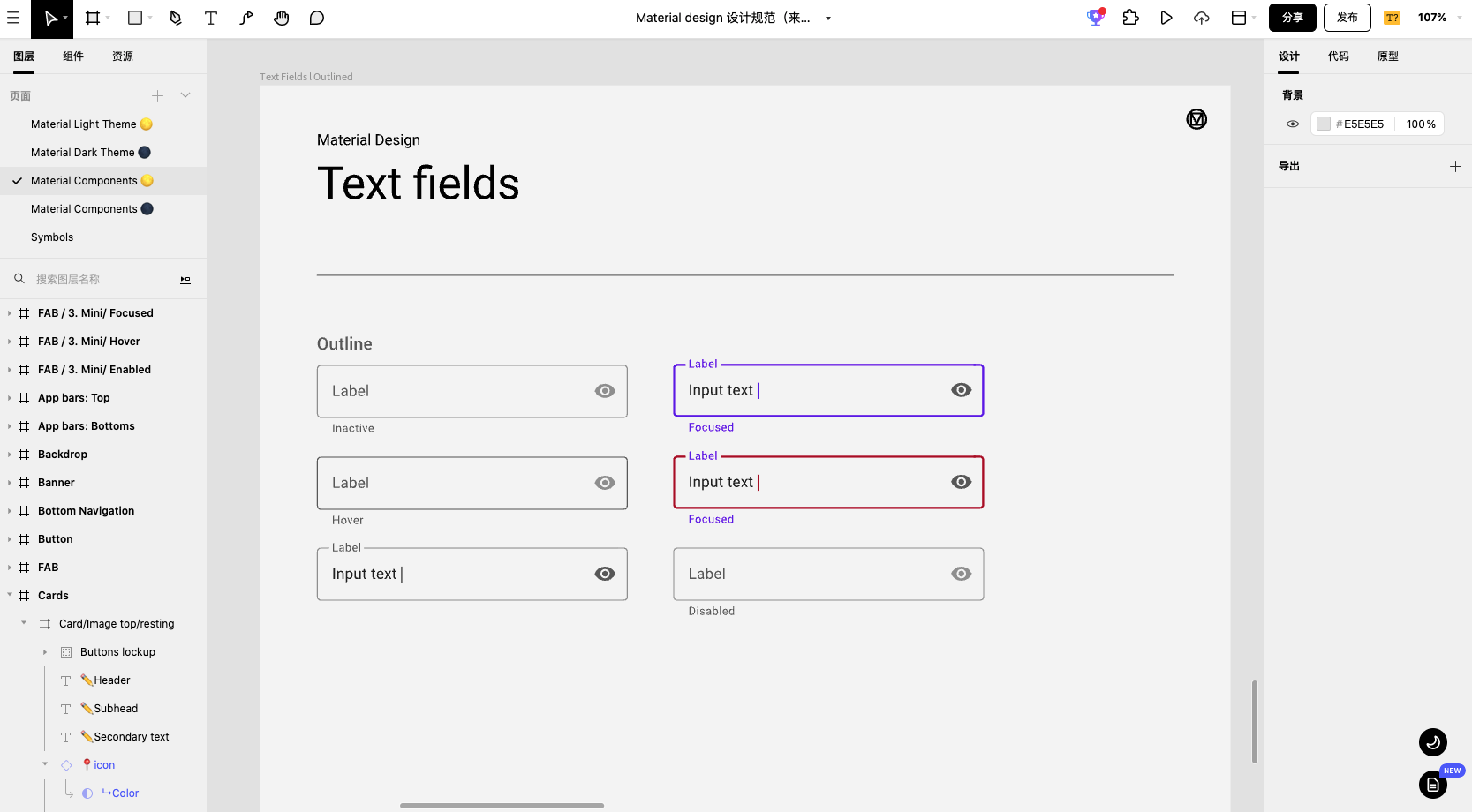
 (11) 输入框
(11) 输入框
通常用于搜索中的过滤器或用作输入字段。用户可以使用它们来输入信息、进行选择、过滤内容或触发操作。
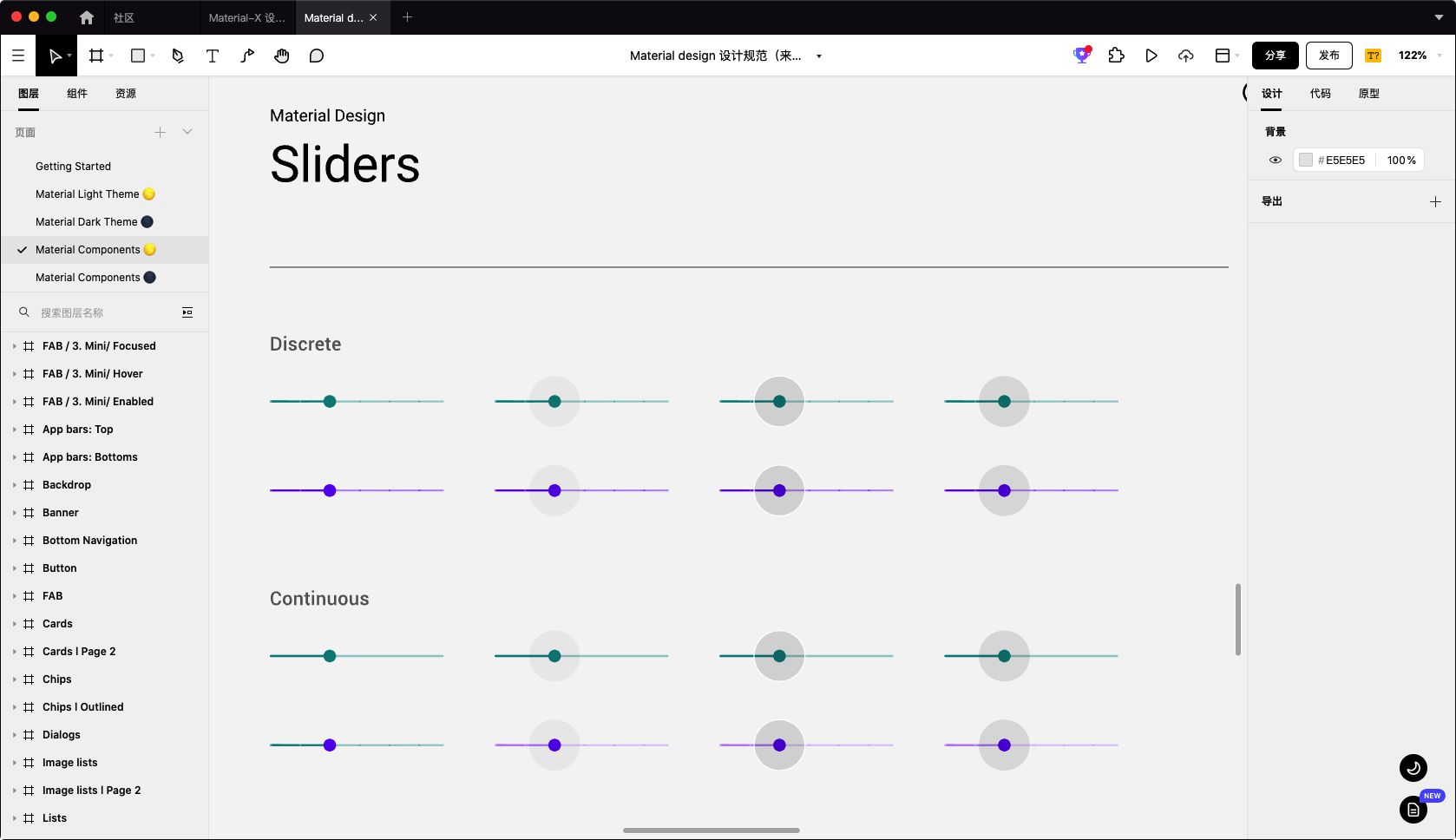
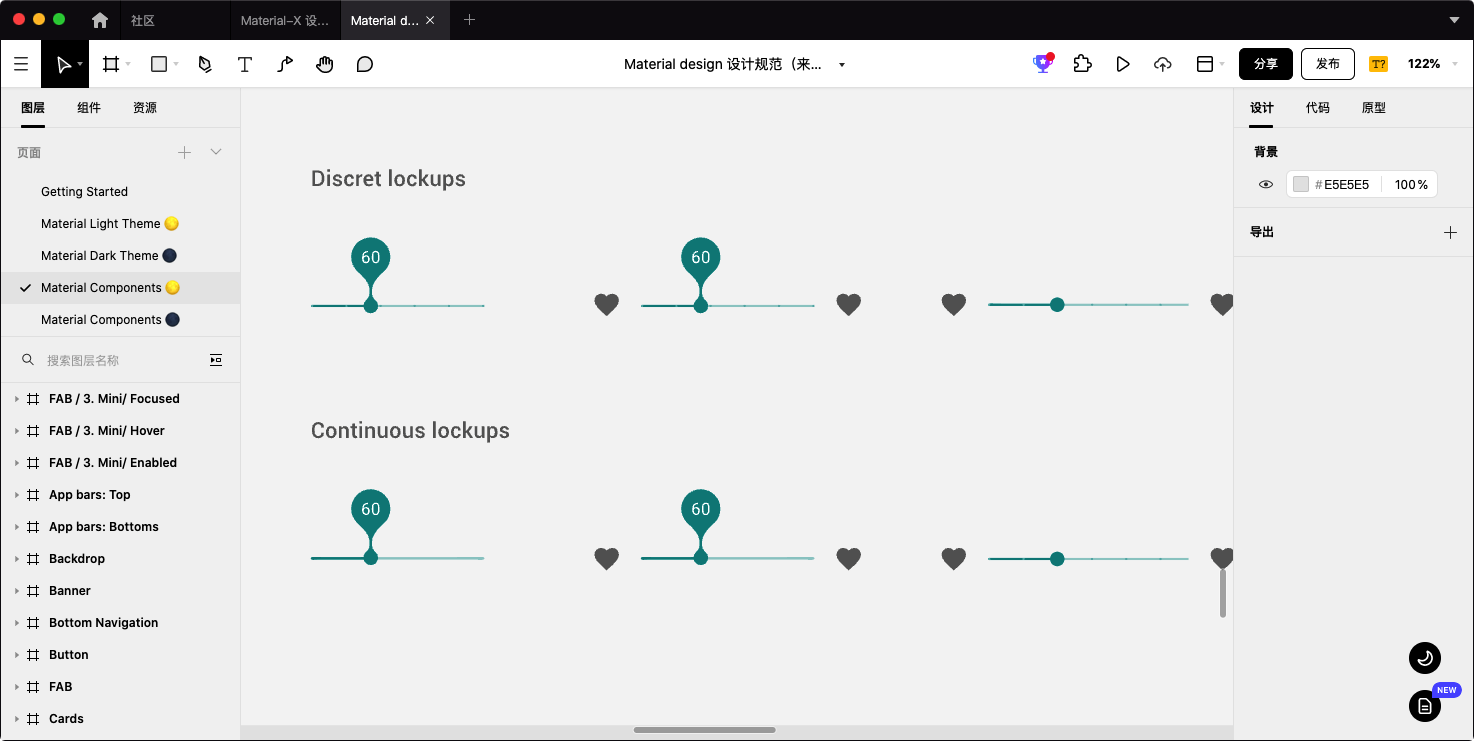
 (12) 滑块
(12) 滑块
滑块是用于调整反映强度级别(如音量、亮度或色彩饱和度)的设置的理想组件。滑块可以在滑动条的两端有反映强度值的图标。将滑块范围的最小值放在左侧,最大值放在右侧。
连续滑块
连续滑块允许用户在主观范围内选择一个值。它们不需要特定的值来进行调整,尽管在某些情况下,它们可以提供可编辑的数值。
 间续滑块
间续滑块
间续滑块允许用户从一个范围中选择特定值。

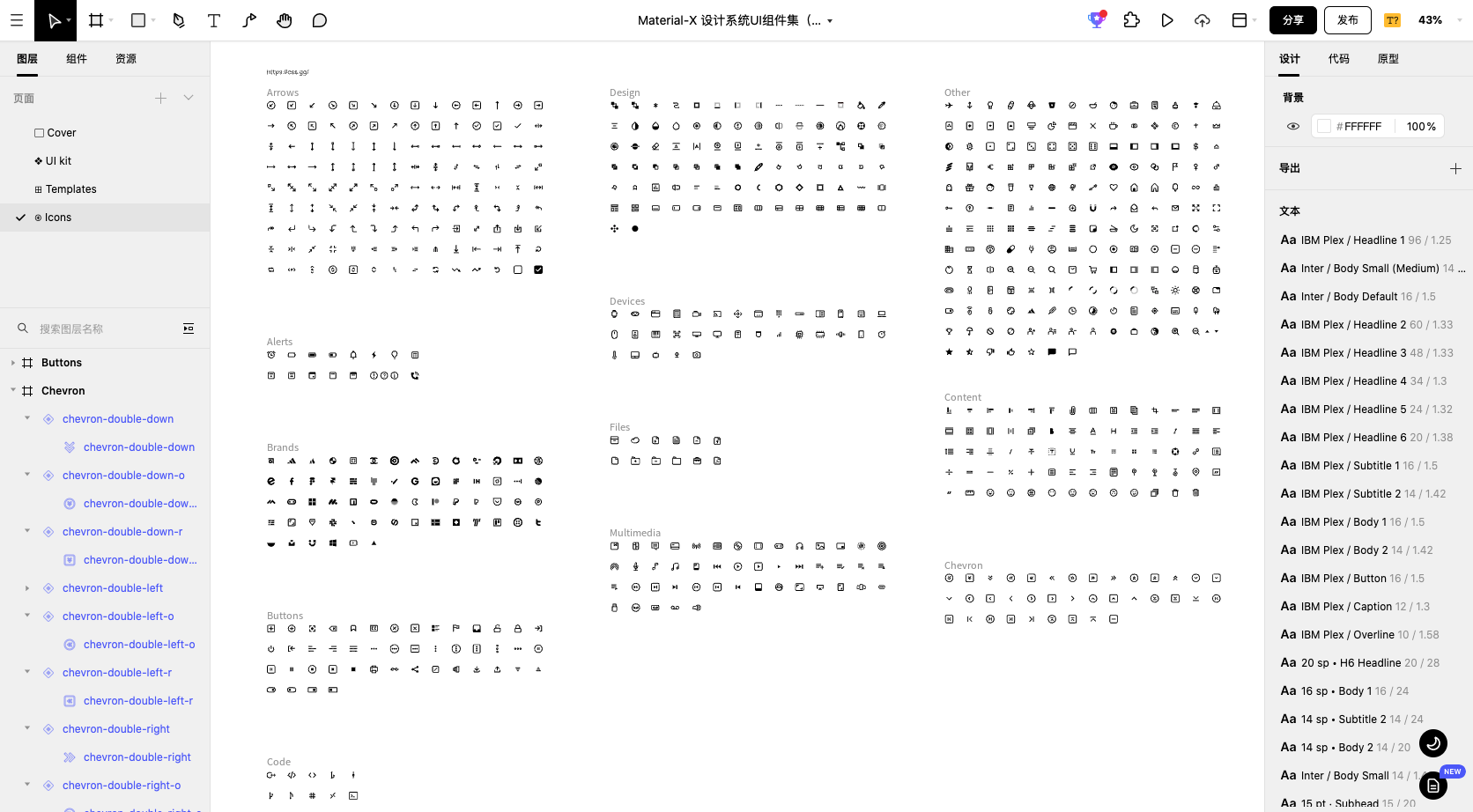
(13) 图标
Pixso资源社区中的Material Design工具包现在还带有图标!在单个工具包中,有350多个图标,涵盖从社交媒体到时钟和电子邮件的所有内容。每个图标有两种样式:填充和轮廓。单个图标有可扩展的 SVG 和路径。
图标也是矢量的,意味着它们可以随意调整和定制,而不仅仅是改变它们的颜色或大小!你可以重新设计符合你想法的任何图标,并根据需要进行更多的更改。

Material Design工具包入门
使用Pixso社区中的Material Design工具包来设计功能性的安卓应用程序便是小菜一碟。你所要做的就是遵循这些简单的步骤:
-
下载或在网页中打开Pixso工作台
-
在社区资源中找到Material Design
-
开始拖动Material Design进行设计
很明显,Material Design工具包可以为任何类型的安卓应用程序提供设计帮助。Pixso始终保持最新的资源更新,这个具有基本内置反应的资源库将节省你的时间并帮助你的应用程序大放异彩,赶快来试试吧!