什么是弥散光?弥散光感通过色彩渐变模糊,形成虚实集合的有色光感效果。这种丰富的色域变化与柔和液态化效果的呈现,极具视觉感染力。弥散光感不仅能帮助我们丰富单调乏味的画面,有时还可以帮助我们打造产品的记忆点、优化信息层级。UI设计工具一直处于不断升级发展中,从熟知的Adobe Photoshop、Sketch、Figma,再到如今的新一代设计协作工具Pixso,给设计师带来了高效、协作、一体化的设计体验。那么怎么用Pixso绘制弥散光效果呢?今天带大家使用Pixso编辑器讲解一下如何做出高级感的弥散光效果。

1. 弥散光渐变的风格特点
弥散光效果的形成,一般由单色或者多色模糊渐变形成,如果两种模糊效果叠加一起,会有更细微的色相变化,视觉细节也相应增加。
1.1 虚实结合
我们对于渐变风的常规认知,主要还是颜色与颜色之间比较自然的渐进变化,它们的整体气质更为柔和。但弥散光在此基础上又产生了新的特质,就是虚实变化。
颜色边缘保留了一些较为清晰的轮廓,整体从观感上多了一些动感与变化层次。也因为它的这一特点,不管作为版面的主视觉,还是作为辅助部分都能有不错的效果。

1.2 表现力强
弥散渐变设计效果,因为弥散的特性,让图形的形状、颜色和背景完全融合在一起,所以很多时候我们无法准确说出它具体属于哪一种颜色、哪一类形状。而且不同颜色的搭配可以产生不同的情绪,和弥散做叠加,所带来的表现力就更多变和独特。

1.3 聚焦&层次
色块对于人眼的吸引力仅次于动画,因此可以融入单个图形的弥散渐变,形成视觉焦点,强迫读者注意到你想让它注意的地方。从用法上来讲,弥散光渐变就是视觉聚焦和作为背景增加整体层次。视觉聚焦,也是目前比较常见的用法,一般会与重要信息结伴出现,也就是通过颜色对比来吸引人的目光,从而聚焦在想要凸显的重要信息上。层次就是作为背景来增加整个版面的层次与细节,用法类似于氛围图与底纹。

2. 怎样绘制弥散光渐变效果
弥散光渐变效果表现力很强,但是制作步骤却很简单。下面演示在Pixso中如何通过五个步骤绘制出有吸引力的弥散光渐变设计效果。
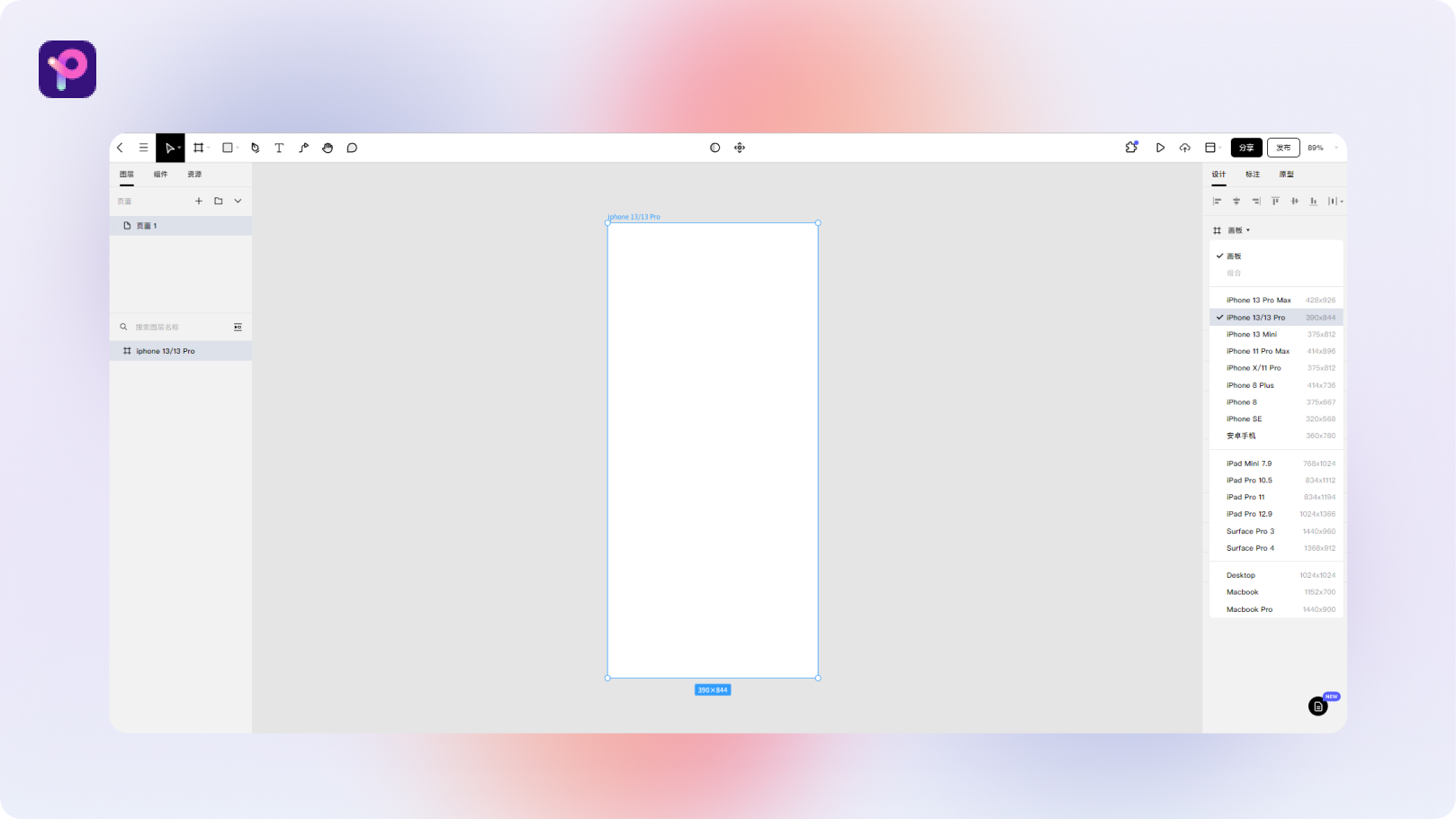
第1步:进入Pixso工作台,选择【新建文件夹】,在Pixso中新建一个尺寸为iPhone13大小的画板,底色默认为白色。

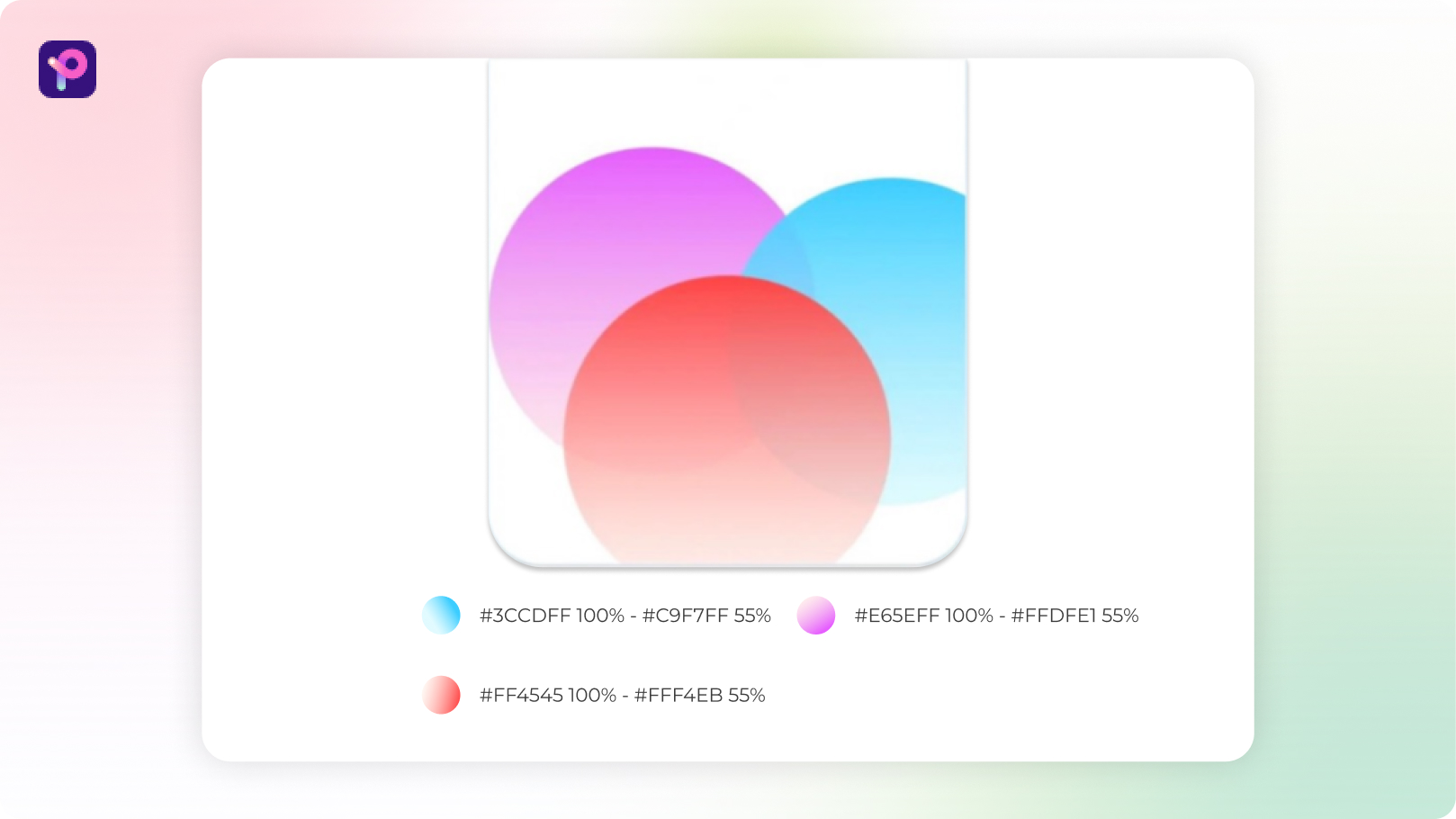
第2步:画板底部创建三个圆形并调整填充颜色(采用线性渐变,主色透明度设置为100%,相近色透明度设置为55%。)

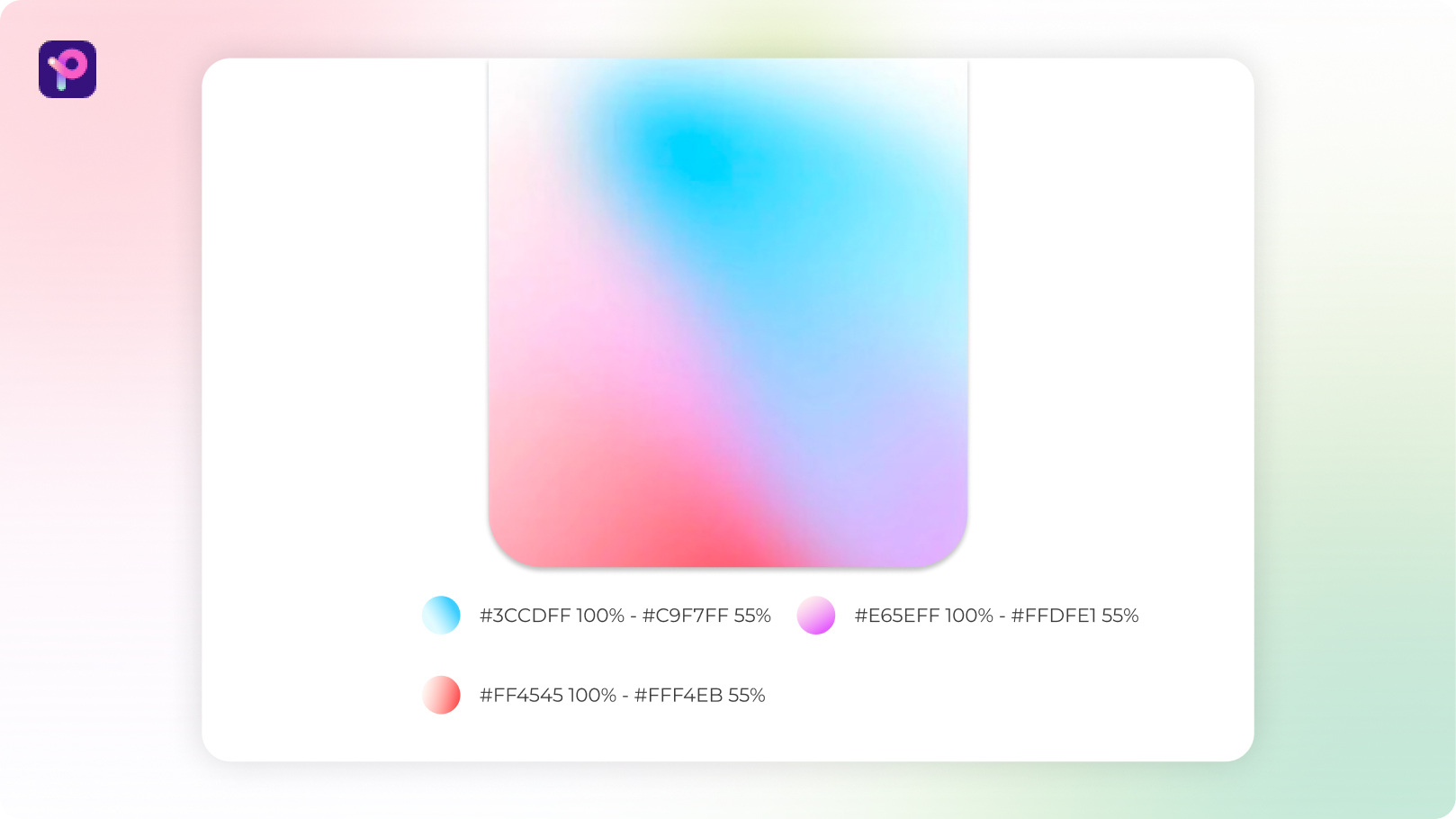
第3步:按照底板尺寸任意调整圆形的形状,显得更加自然调整后进行组合,添加高斯模糊效果(数值大小设为80),然后再调整颜色的渐变方向。

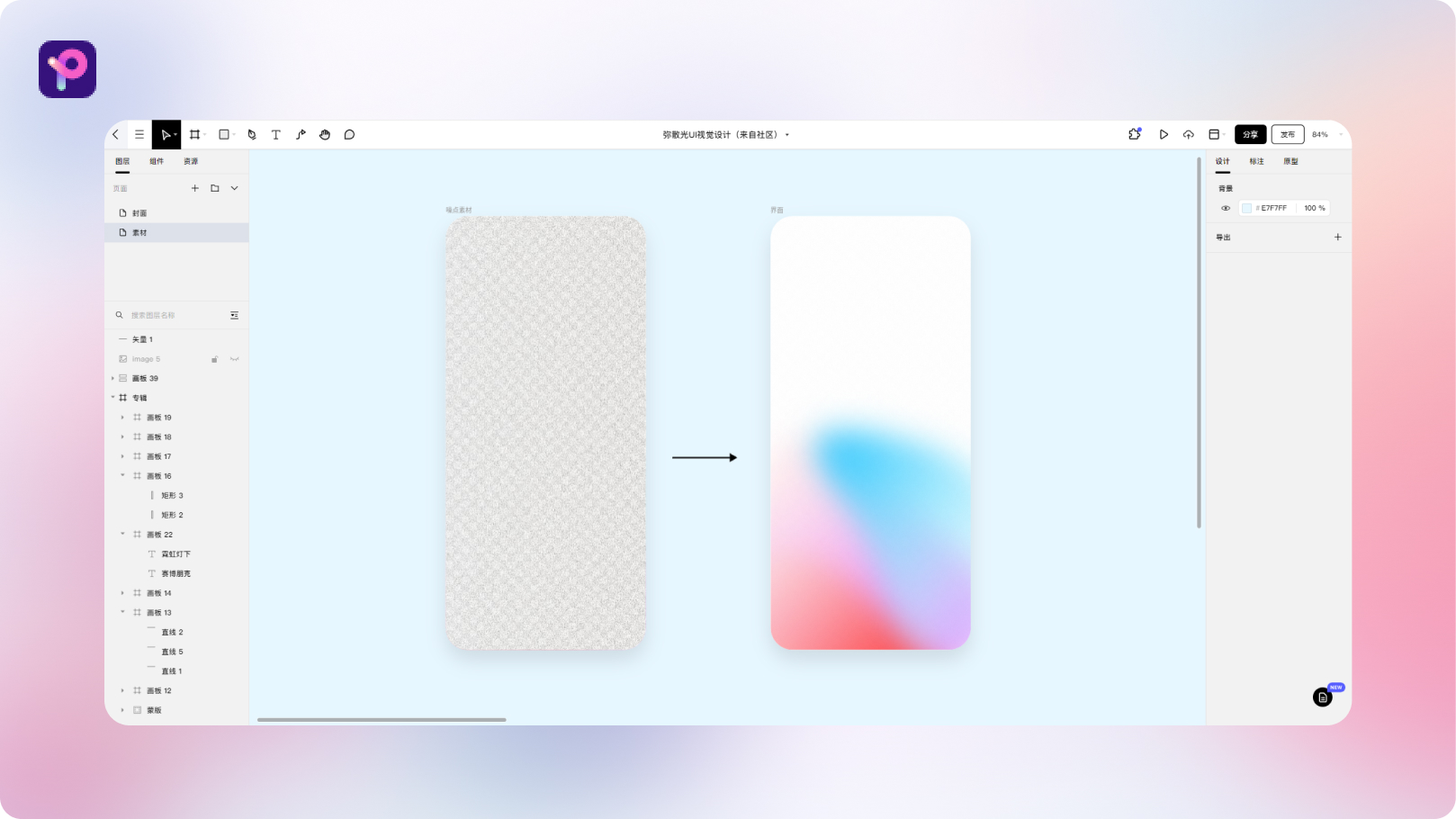
第4步:添加噪点素材,将素材置于图层上方。然后创建蒙版,将噪点素材置于弥散光图层上方。修改噪点素材的透明度至5%,加强视觉效果。

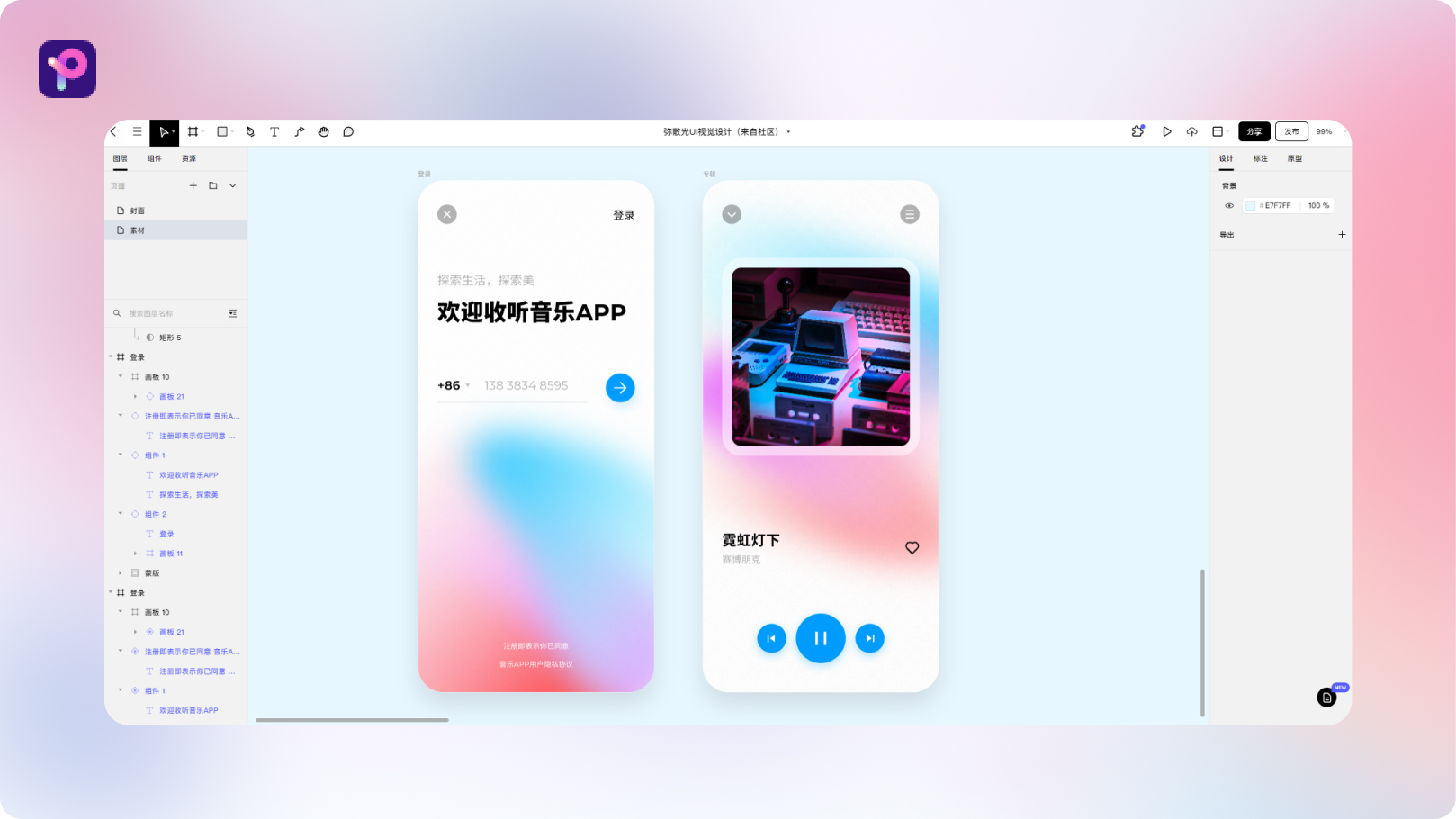
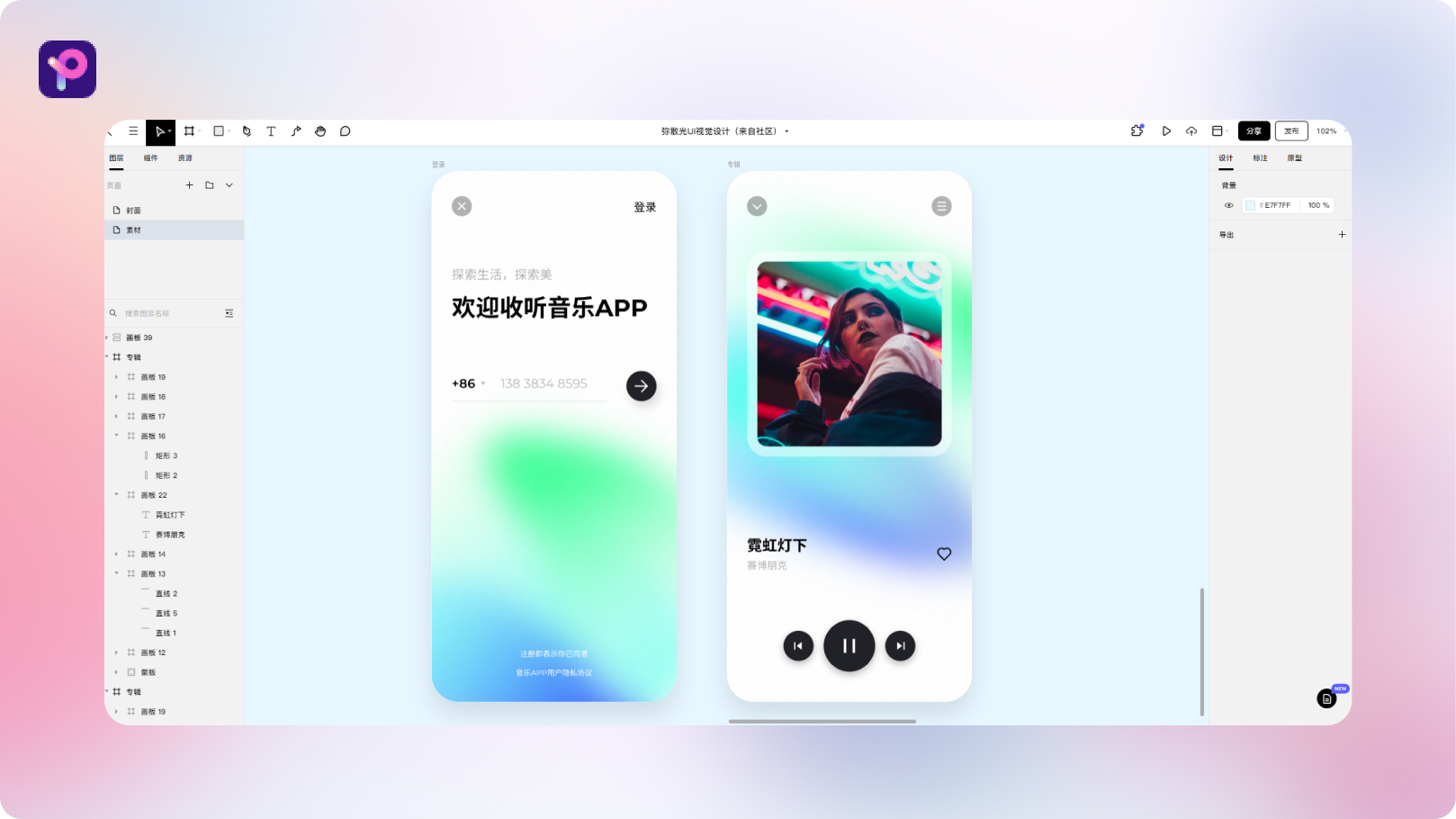
第5步:在上层添加相应文字与图片等元素丰富画面即可完成弥散光效果设计,既高级又清爽。

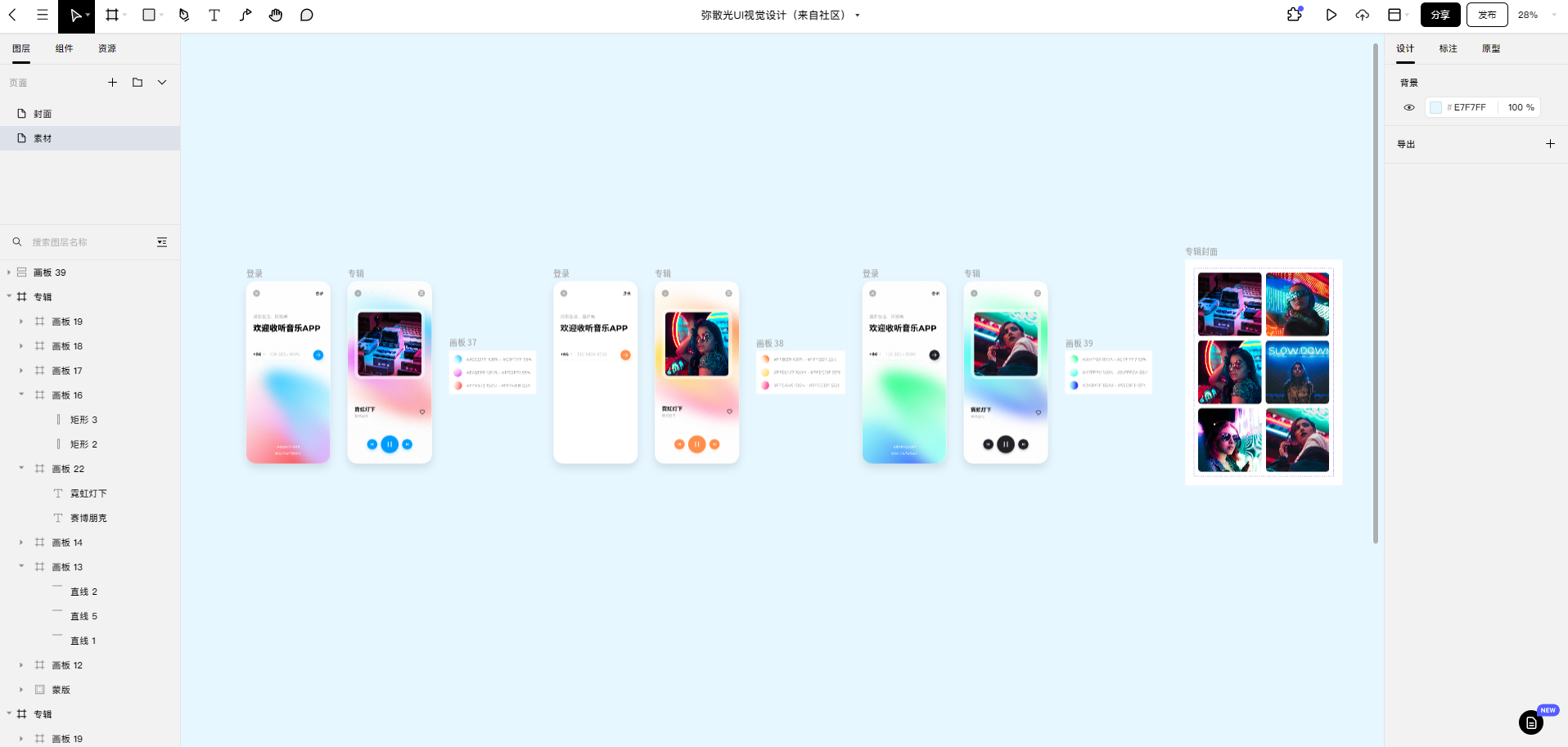
通过以上的教程步骤,可以很快创作出其他色系的弥散光渐变效果图。

以上就是制作弥散光渐变效果的教程,一共五步即可做出颜色绚丽、好看的弥散光渐变效果,你学会了吗?总的来说,弥散光渐变,没有太多技巧性的操作,都是利用常用的工具就能做出来经验的效果。但是也是需要对工具不断熟悉、操作,一定要在实际操作中去体会。推荐按照步骤来尝试创作一下吧!
3. 用Pixso快速绘制弥散光效果
你也可以直接在Pixso资源社区搜索【弥散光】,直接复用有质感的弥散光效果组件。

Pixso是新一代设计协作工具,不仅实现了和Figma、 Sketch、Adobe XD 的无缝衔接,更基于优秀的组件变体、自动布局等特色功能,让UI设计师在线就可以尽情自由创作。作为一款为本土设计师量身打造的国产设计工具,因其实时协作、精细化设计工具等特色功能,收获了广大使用者的喜爱。
Pixso凭借自主研发的矢量网格算法,率先突破了矢量网格在色彩填充上的限制,实现了矢量图形闭合路径可独立填色的效果。与一般设计工具相比,使用Pixso在线协同绘制弥散光效果,可以用更少的时间,更简单的步骤,达到更优秀的设计成效!
4. 新一代协作设计工具Pixso的特点
 团队协作:团队成员面对一个复杂的设计项目,不再需要等主视觉完成后再进行子页面设计。在 Pixso 完全可以多人云端协作设计,实时同步字号、边框、颜色等各种细节。
团队协作:团队成员面对一个复杂的设计项目,不再需要等主视觉完成后再进行子页面设计。在 Pixso 完全可以多人云端协作设计,实时同步字号、边框、颜色等各种细节。
设计工具:自带组件变体、自动布局等专业设计工具,支持UI/UX设计和原型播放,一体化完成高保真产品设计。
私有化部署:通过内网本地服务器部署,确保团队敏感数据和核心业务数据私有化,还能根据团队配置,进行定制化功能开发,自定义管理权限,规避数据泄露风险。
设计资源:不仅可以直接拖拽使用Pixso自带的设计资源库,还可以将项目中常用的图标、自制组件一键保存,共享至团队资源库,省去大量重复劳动,形成统一视觉规范。




