移动设备的 UI 设计对应用程序的构建方式起着重要作用。但是,不少 UI 设计师都都很困惑:如何为智能手机和平板电脑设计用户界面以满足所有用户的需求?在为智能手机和平板电脑设计 UI 时,是否需要遵循相同的设计规则?本篇文章将从3个点切入,详细讲述 UI 设计师,在进行移动设备和平板电脑应用程序 UI 设计时,需要考虑的问题。
二者使用方式的区别
移动应用程序和平板电脑应用程序的使用方式有什么不同呢?通常,适用于智能手机的应用程序也适用于平板电脑,但并非所有移动应用程序都适合平板电脑界面。在为平板设备设计 UI 时,有些人认为 UI 设计应该以智能手机的应用程序为基础,而另一些人则认为应该以桌面网络应用程序为基础,也就是你选择移动优先,还是 响应式设计 。
-
内容不同
上下文在移动或平板电脑应用程序的使用方式中起着主导作用。手机帮助我们在旅途中执行任务。我们使用它们一键订购食物或查看电子邮件。平板电脑也被视为移动设备,但平板电脑应用程序用于不同的环境。
-
使用时长不同
用户在移动和平板电脑应用程序上投入的时间不同,移动应用程序专为快速交互而设计。例如查看天气预报、写笔记,用户花费大约花费2.8分钟就能完成操作。而用户每日使用平板的频率约为28次,每次使用时间约为 8 分钟。
-
功能性不同
手机是为即时完成任务而设计的,手机应用程序的功能与此相对应。平板电脑旨在执行复杂而冗长的任务,尤其是现在你可以购买笔和键盘等配件。
二者UI设计的差异
-
屏幕尺寸
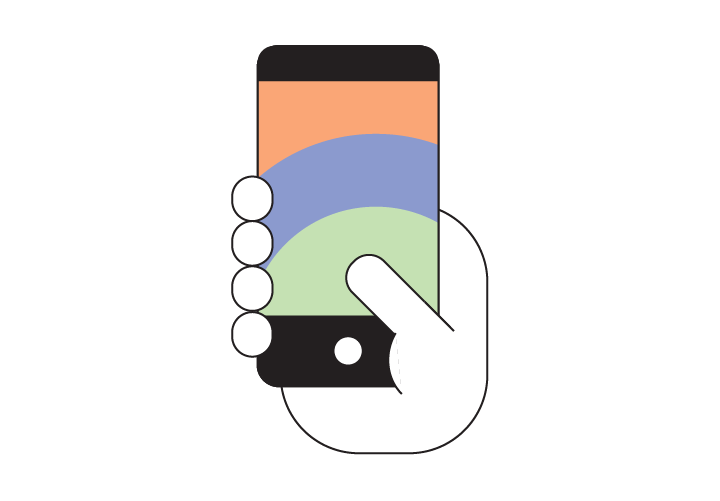
影响移动和平板应用程序 UI 设计的主要区别是 屏幕尺寸 。所有功能按钮、图标和文本都必须适合屏幕的尺寸,除此之外,UI 设计还受到用户与设备交互方式的影响。例如,用户通常用一只手(右手或左手)使用手机,拇指是用户与应用程序交互的主要方式。

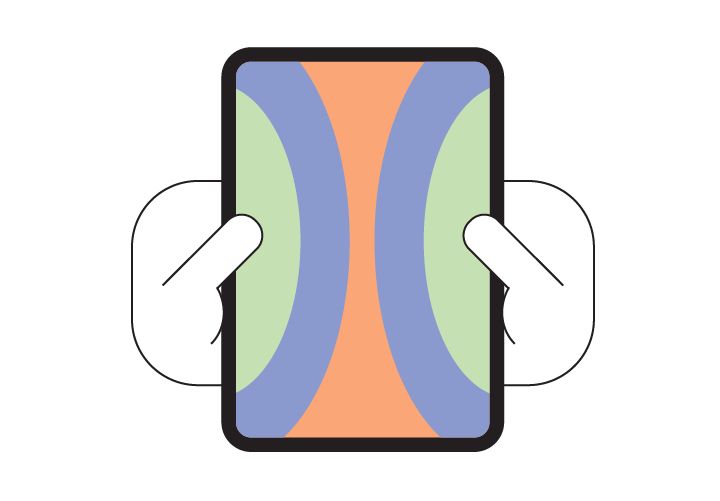
但是,用户在平板电脑应用程序上,交互是不同的。由于平板电脑比手机屏幕尺寸更大,用户的交互需要两只手或两个拇指,纵向或横向与应用程序进行交互。

因此,UI 设计师应该对同一个应用程序进行不同的 UX 设计,以及对不同设备进行不同的 UI 设计。
-
按钮
在设计移动设备和平板电脑产品时,要考虑按钮的位置以及主要和次要内容。
-
布局
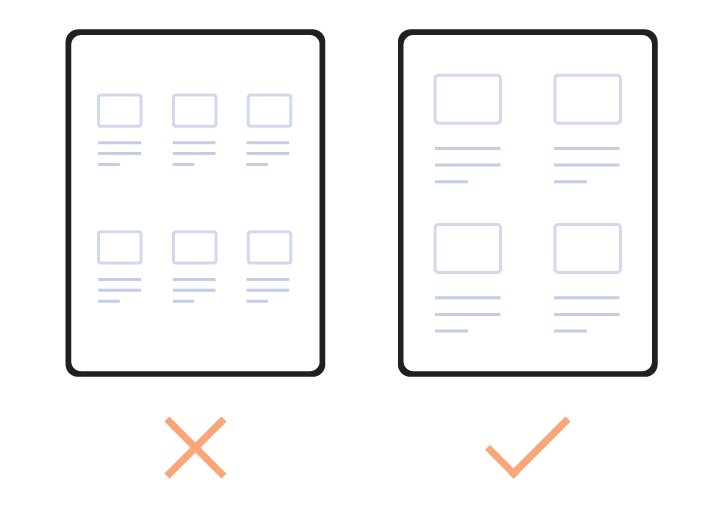
由于屏幕尺寸较小,智能手机需要 UI 设计师将最重要的内容放在屏幕上,次要信息可以分为多个板块并跨越多个屏幕设置。
Pixso提示:平板的屏幕尺寸更大,UI设计师可以在一个屏幕上放置多种 UI 元素,而不会损害应用程序的界面的视觉效果。
平板 UI 设计有哪些技巧
为了给用户提供最佳的体验,UI设计师可以保证UI设计一致的前提下,为平板电脑应用程序和移动应用程序开发单独的界面。
某些应用程序,例如电子邮件应用程序和任务管理应用程序,在平板电脑和智能手机上的功能相似,界面也没有太大的不同。不过,为了设计出最佳的 UI 界面,UI设计师需要搞清屏幕的方向和尺寸等设计规范。
-
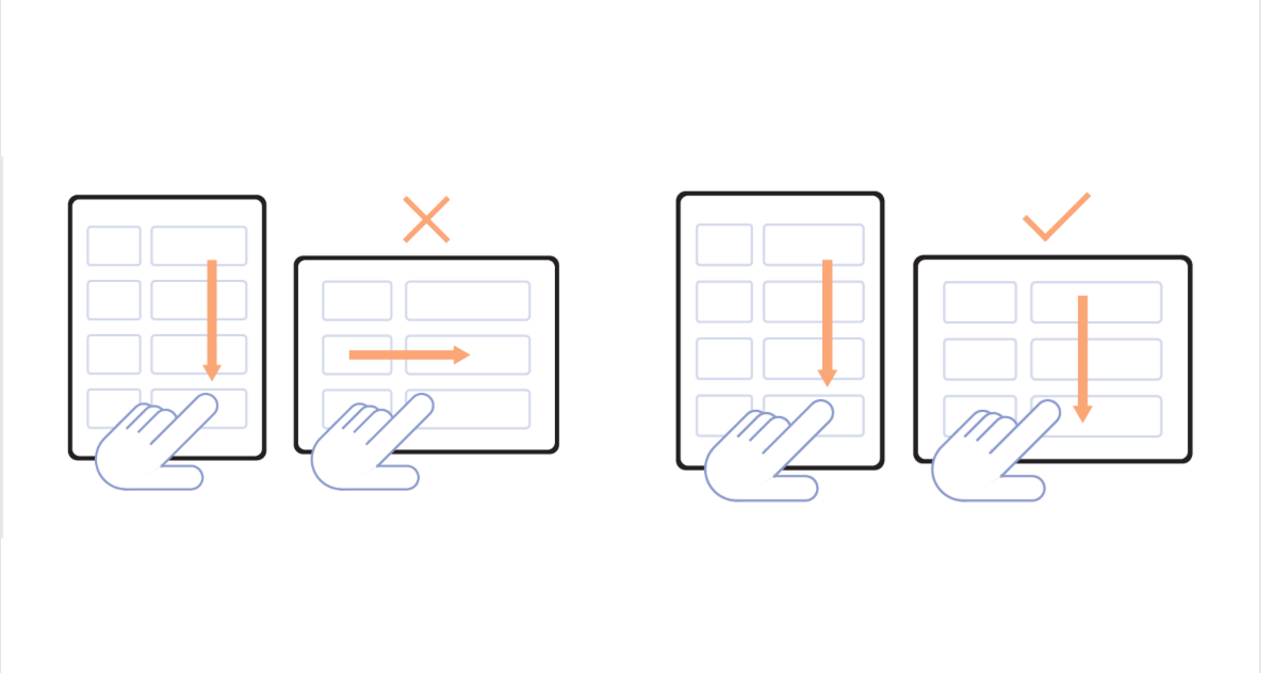
为不同方向设计布局时,不要更改导航样式
因为如果用户更改设备方向、滚动大型目录或列表的方向(纵向或横向)时,需要重现检查界面的话,会影响用户体验。

- 注意排版、缩放、功能区域的增加和图像质量等细节问题
喜欢用平板的用户,往往是因为平板的屏幕尺寸更大。因此,UI设计师在设计平板电脑应用程序时,需要考虑排版缩放、功能区域的增加和图像质量等细节问题。

- 考虑技术组件的设置差异
因为UI设计能够反映触觉反馈、手势和处理器能力等功能。例如,iPad 与 iPhone 的操作不同。使用 iPad 的时候,用户可以用一根手指从屏幕底部滑动到顶部来关闭应用程序,如果 iPhone 上重复相同的操作,你需要打开一个控制点。因此,UI设计师在开发布局时,需要考虑到这些差异。
- 考虑振动反馈的差异
平板电脑中的振动反馈功能,大多数是不可用。智能手机的振动反馈,主要是负责发出已进行的操作、应用程序错误信号。但在平板电脑中,通过视觉的方式进行反馈能提供更好的用户体验。

总之,平板应用 UI 设计不同于智能手机应用,为平板电脑设计单独的 UI 是必要的。通过以上的分享,相信你能对智能手机和平板 UI 设计的区别已经有一个初步的认识。如果还想进一步加强认知,不妨打开 Pixso ,直接在Pixso编辑器里创建不同设备(手机、平板、电脑等)尺寸的画板,预览你的设计效果,并且你还可以动态调整布局完善设计排版。




