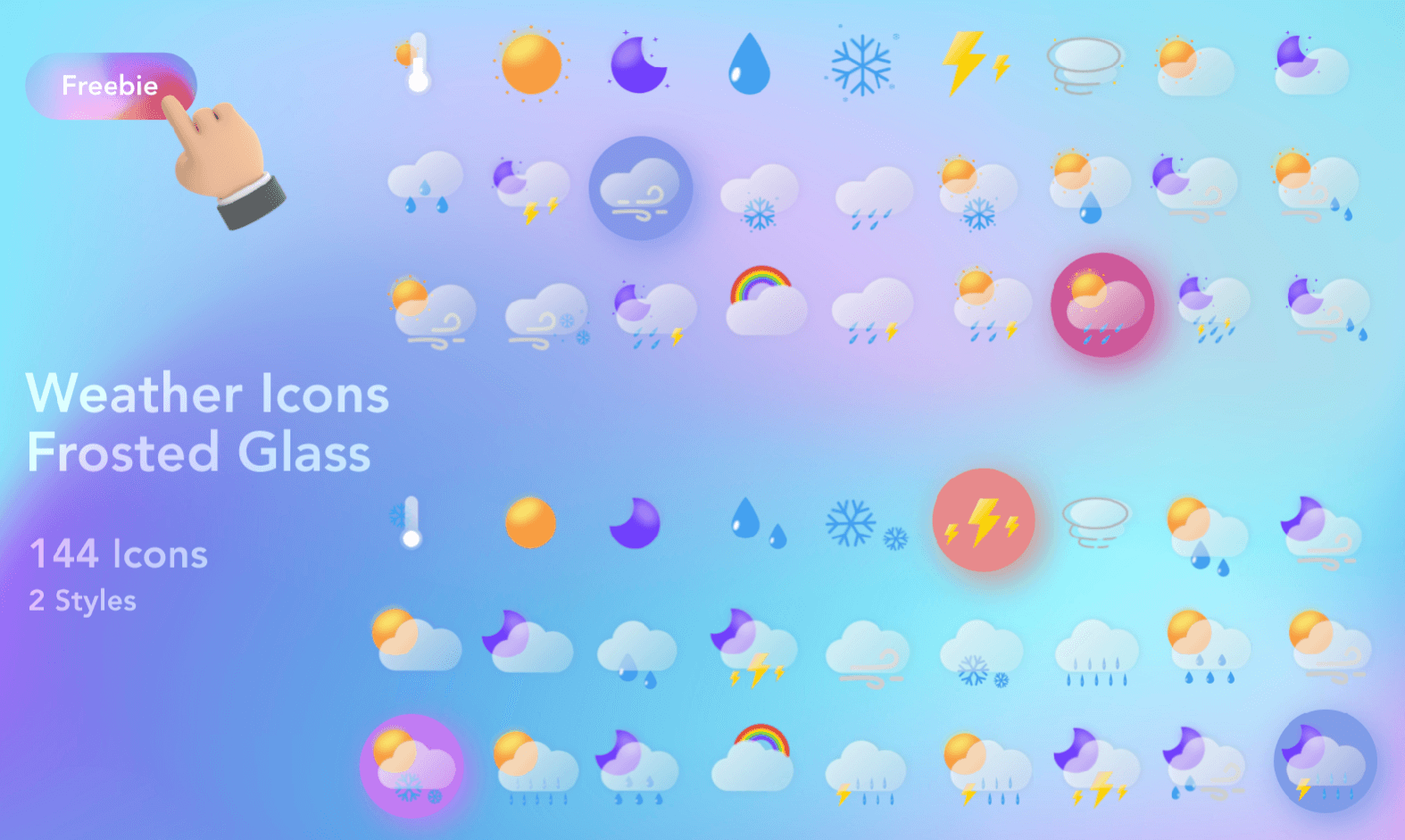
磨砂玻璃质感图标的视觉效果类似于隔着表面粗糙的磨砂玻璃观赏,带着点朦胧美,给人以若隐若现的感觉,这种效果不仅精致美观,而且可以通过清晰和模糊的对比来突出重点内容,因此被广泛应用于web设计领域,要想实现这种效果在Pixso中是非常轻松的,让我们以天气图标为例试试看吧!

磨砂玻璃质感天气图标
1. 制作磨砂玻璃质感天气图标教程
用Pixso制作磨砂玻璃质感天气图标十分简单,通过以下几个步骤,即可轻松绘制成功。
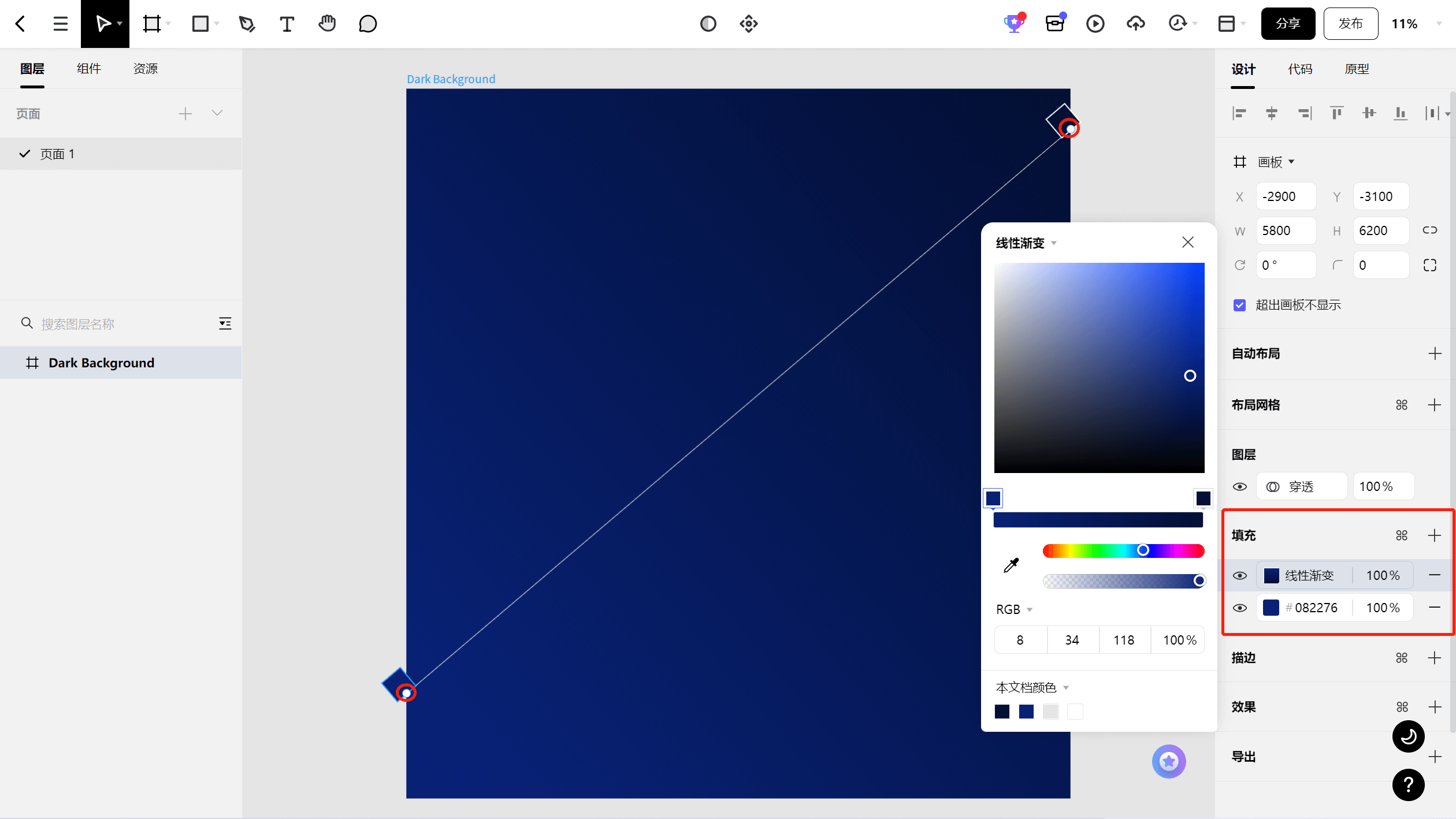
第一步:创建画板,填充画板底色。
* 参考数值:1.填充画板颜色为#082276,100%;
2.添加画板填充为线性渐变RGB:8 34 118 100%→RGB:3 15 52 100%。

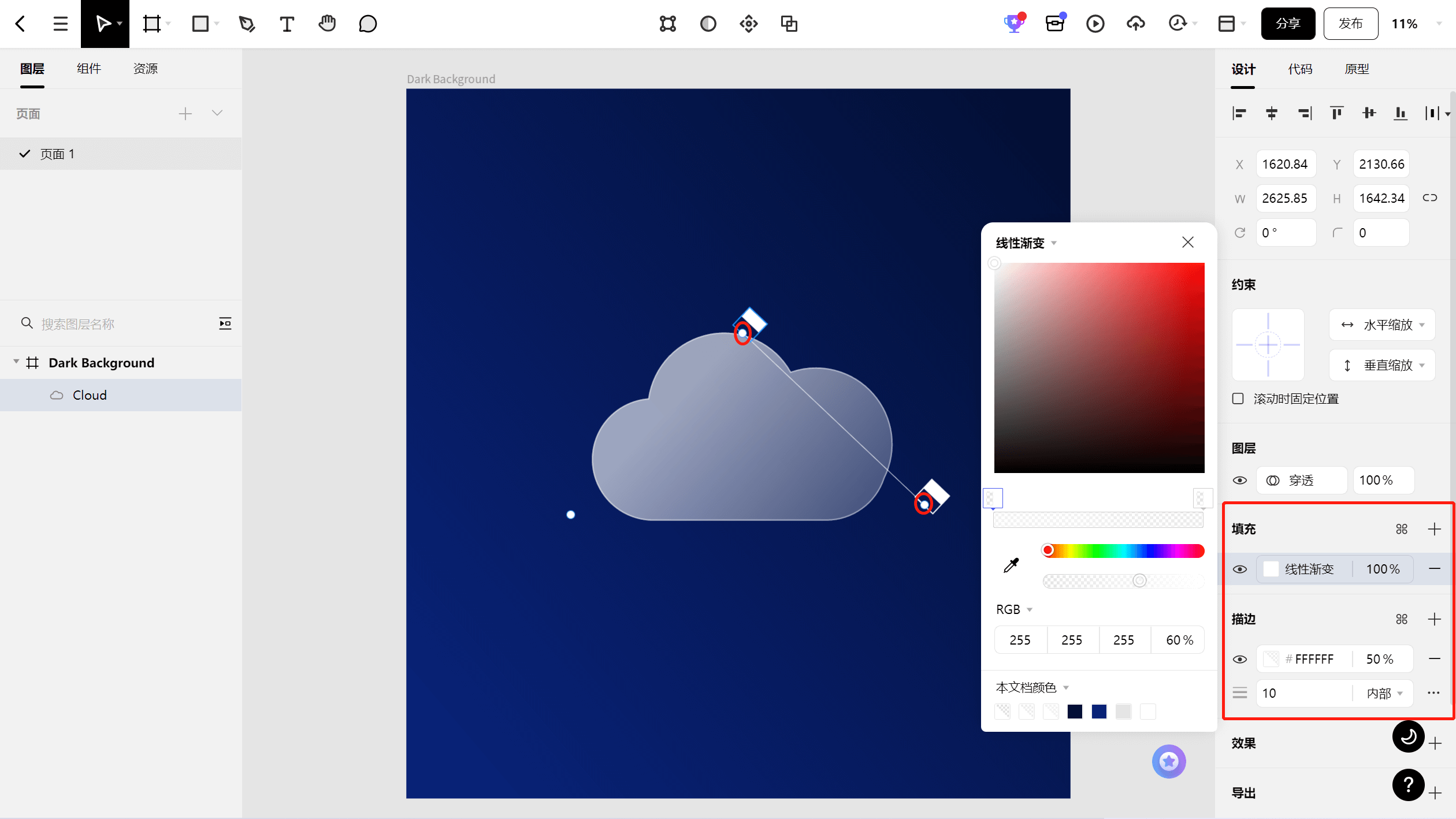
第二步:用钢笔工具绘制云朵的矢量图形,填充图形颜色,设置描边效果。
* 参考数值:1.图形填充为线性渐变RGB:255 255 255 60%→RGB:255 255 255 20%;
2.设置内部描边=10,颜色为#FFFFFF,50%。

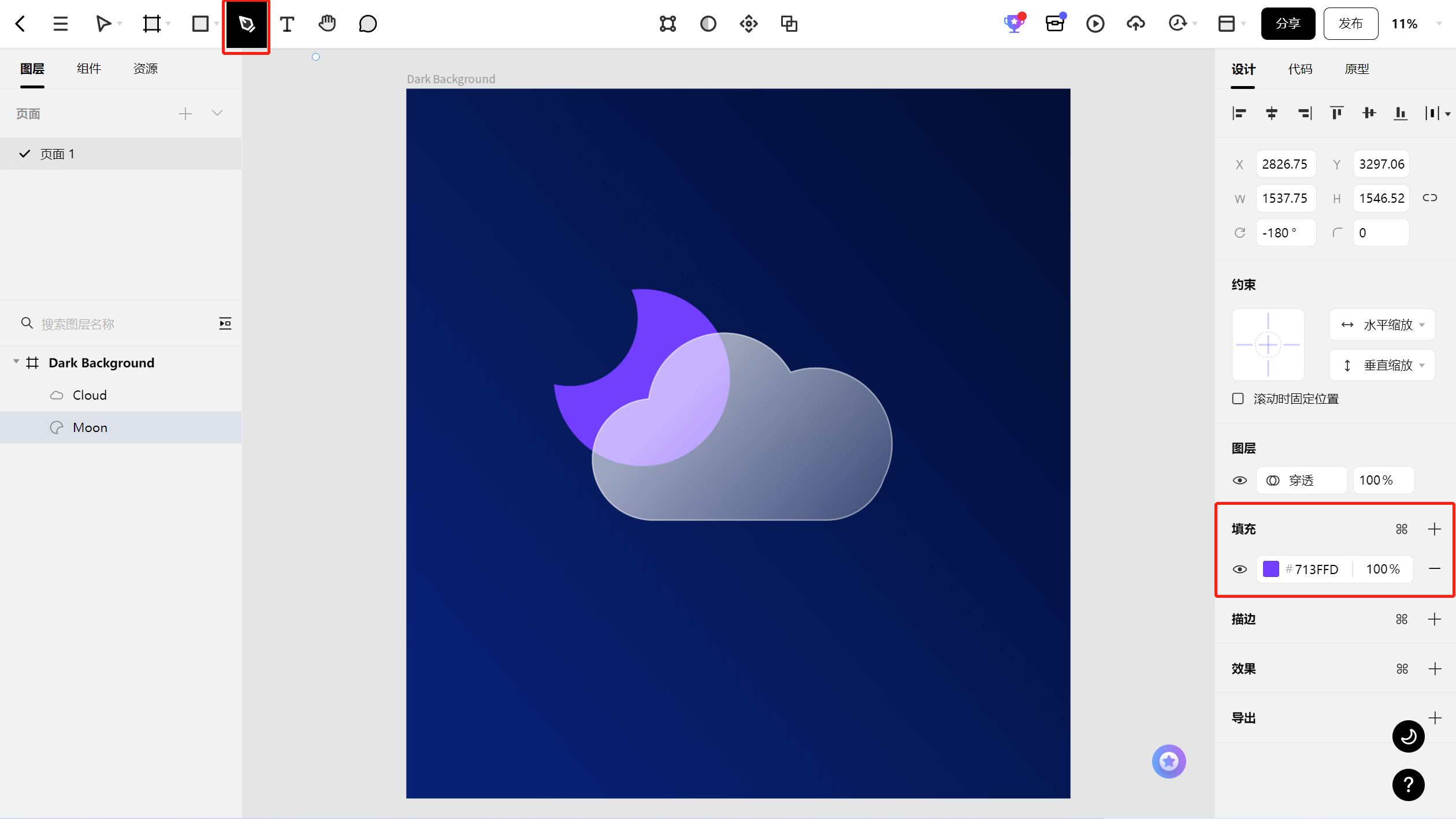
第三步:用钢笔工具绘制月亮的矢量图形,放在云朵图层的下层,填充图形颜色。
* 参考数值:图形填充颜色为#713FFD,100%。

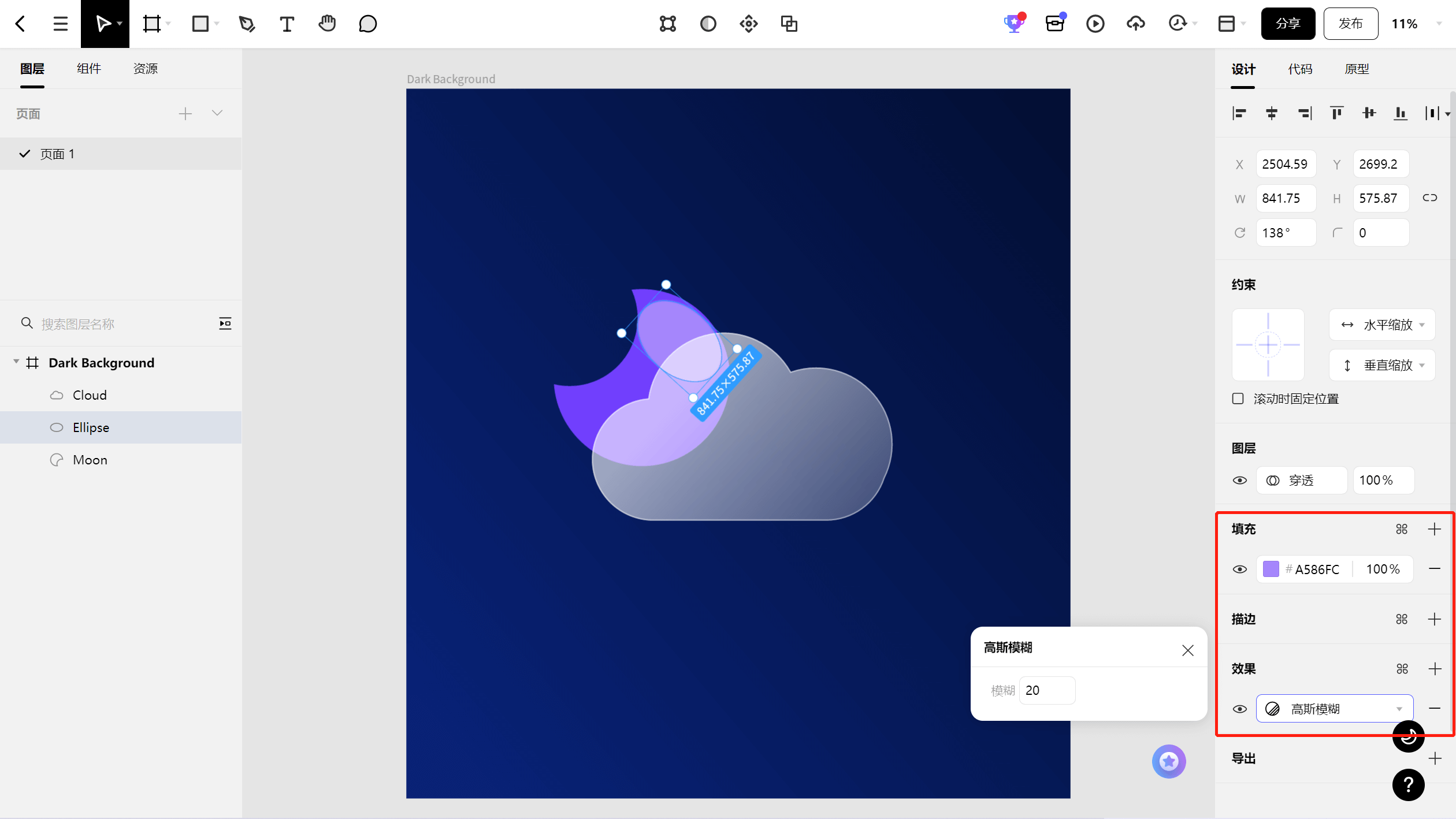
最后一步:创建一个椭圆,放在月亮图层的上一层,填充椭圆底色,设置模糊效果。
* 参考数值:1.图形填充颜色为#A586FC,100%;
2.添加高斯模糊(20)效果。

2. 用Pixso设计磨砂玻璃质感天气图标
你也可以直接在Pixso社区搜索图标分类,快速找到磨砂玻璃质感天气图标,打开编辑即开即用。

Pixso是新一代设计协作工具,不仅实现了和Figma、 Sketch、Adobe XD 的无缝衔接,更基于优秀的组件变体、自动布局等特色功能,让UI设计师在网页上就可以尽情自由创作。作为一款为本土设计师量身打造的国产设计工具,因其实时协作、精细化设计工具等特色功能,收获了广大使用者的喜爱。
使用 Pixso 在线协同设计磨砂玻璃质感天气图标,直接拖拽使用Pixso自带的设计资源库,省去大量重复劳动,让设计更流畅,协作更高效!
3.在线UI设计工具的特点
团队协作:团队成员面对一个复杂的设计项目,可以在Pixso多人云端协作设计,实时同步字号、边框、颜色等各种细节。
智能设计工具:Pixso自带专业设计工具,支持UI/UX设计和原型播放,一体化完成高保真产品设计。
矢量网格:模拟画笔的特色,提供精细化矢量设计,自由切割线段,连点成面。
组件变体:随意切换一个组件的多种状态,设计师可以更加高效地去创建和复用组件。
格式兼容:Pixso支持Figma、Axure、Sketch、XD、SVG等文件导入,无缝衔接以往工作。
海量设计模板:集成腾讯、阿里、字节、蚂蚁设计等众多大厂设计系统。组件素材直接拖拽复用,省去大量重复劳动。Pixso设计资源每月更新,创意快人一步。