我们日常所说的弹框是一个很笼统的概念。所有的对话框,浮层,提示条我们都习惯性的称之为弹框,其实弹框我们可以分为两种:模态弹框和非模态弹框,二者在设计的过程中经常会被使用到,产品需要它来传递信息,用户需要它来接受反馈,但不经推敲的弹窗设计,很容易让用户产生沮丧情绪,本文Pixso将与大家分享模态框与非模态框的设计规范和使用方法。
1. 什么是模态框
模态框(Modal Dialog)指代中断用户操作,用户必须完成对话框内任务(或主动关闭对话框后)才能够继续主窗口操作的弹框。

模态框起源于 Microsoft Windows、Mac OS 和 UNIX 等界面应用程序,但随着不断发展,如今,模态框从网站到移动应用程序,广泛应用。一个常见的模态框可能会使用编程语言来创建一个模态“对话框”,以此作为向导,引导用户操作,这相当于通常要求用户提供与他们正在浏览的内容相关的信息的表单。
例如,如果你在使用某个应用程序时,可能会弹出一个模式对话框,询问是否允许使用某个应用程序,又或者你浏览的银行网站可能会启动一个模式框,以在你的会话即将超时时提醒你。
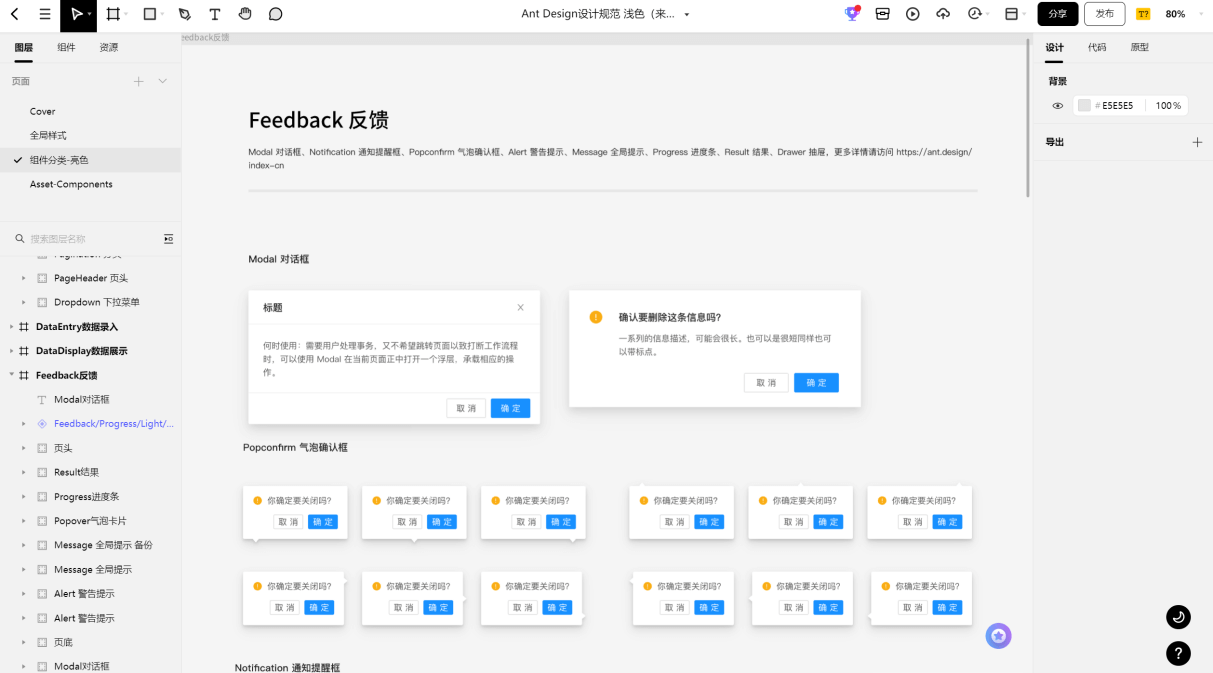
模态框常用的有五种情境类别:
-
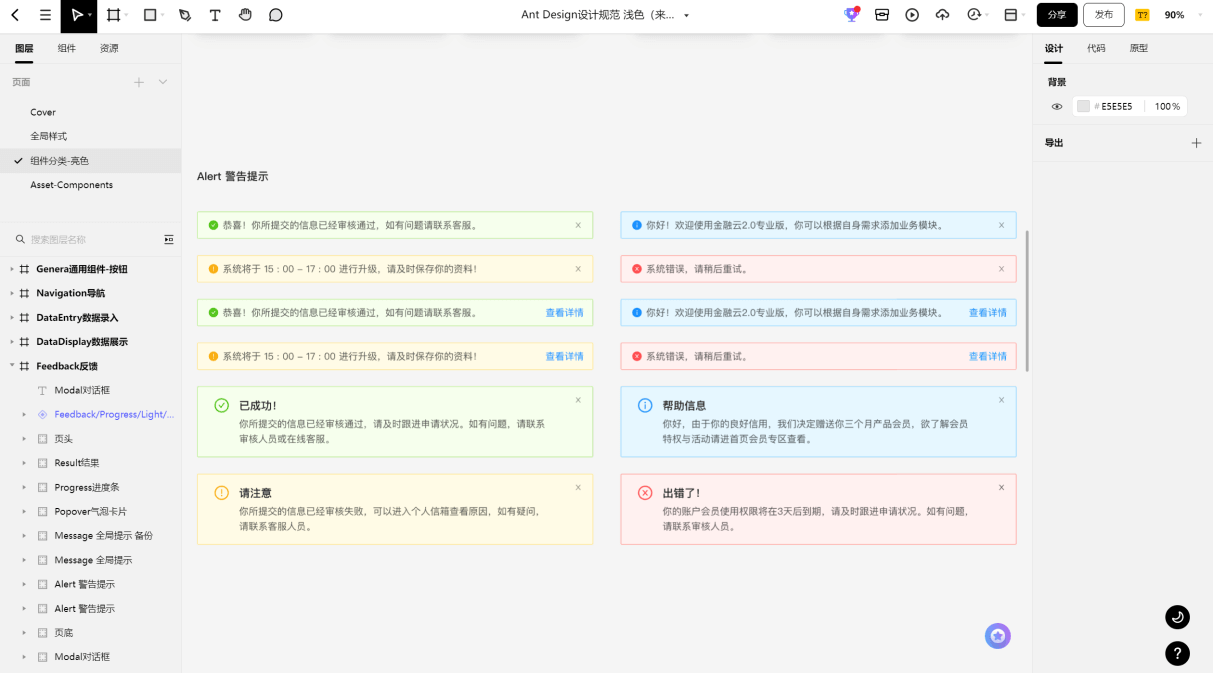
错误:提醒用户错误。
-
警告:警告用户潜在的风险。
-
数据:从用户那里收集数据。
-
确认或提示:提醒用户在继续之前先要做什么。
-
助手:通知用户重要信息。

2. 模态与非模态的异同
首先,从名称上,不管是模态还是非模态,都可以统称为弹窗。从样式上,二者都可以理解为类似卡片,能够帮助用户快速定位获取关键信息和进行操作,它的内容是灵活的,一般情况下包含文字、图标、按钮,弹窗的设计是给用户传递与当前场景需要的操作相关的内容。

而模态与非模态的主要区别在于:
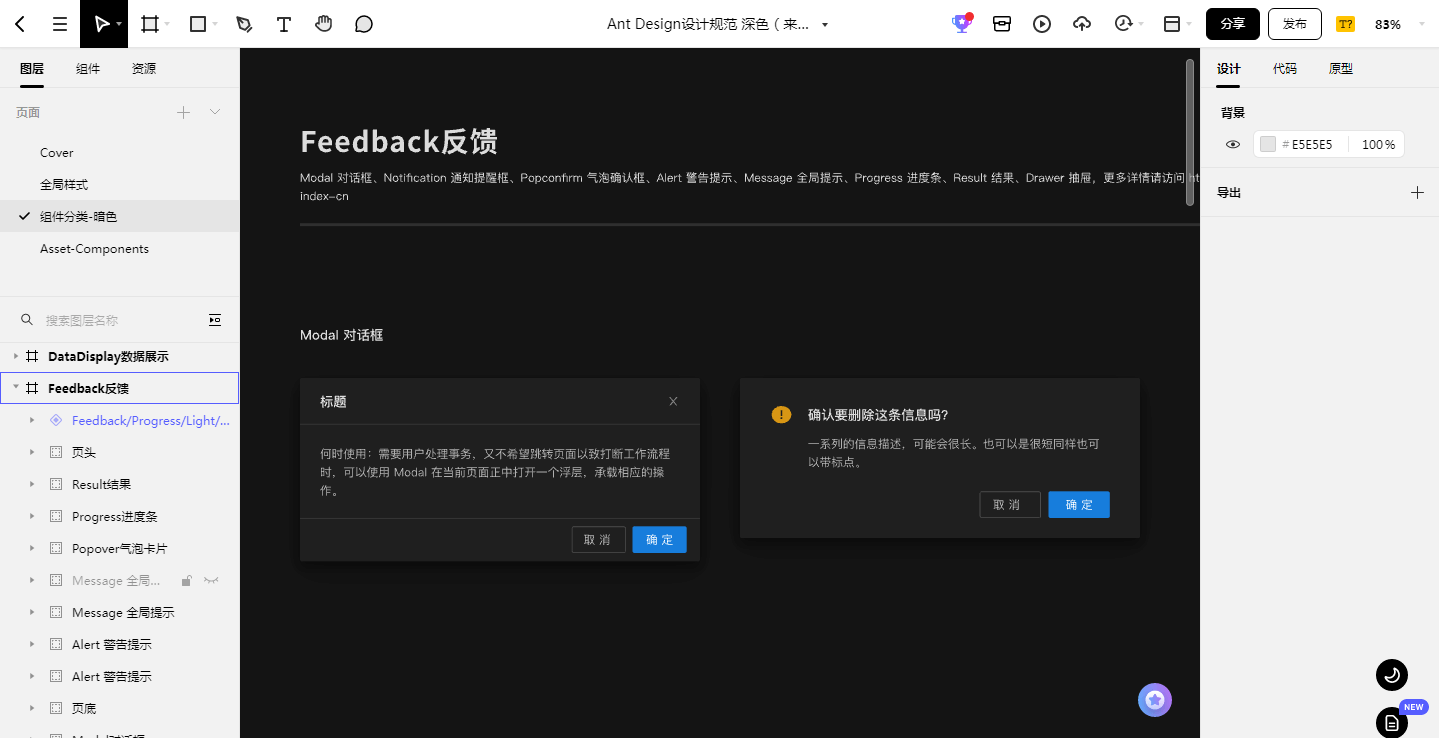
在UI设计中,模态窗口被称为子窗口,其目的是唤起用户对紧急情况的意识。模态框一般会有一层黑色透明的蒙板,模态对话框一旦被调用就不允许用户使用父窗口,用户必须关闭应用程序中的模式对话框才能访问菜单选项或其他对话框;模态框最好在真正需要的情况下才使用,大多数情况下,它可以移动或调整大小,但不能最小化。

如上图所示,用户必须对模态框(子窗口)的信息进行处理——选择“确定”或“取消”后,才能返回父窗口(原打开页面),弹出来的窗口因为是必须处理的信息,所以用户只能移动,不能忽视或最小化。
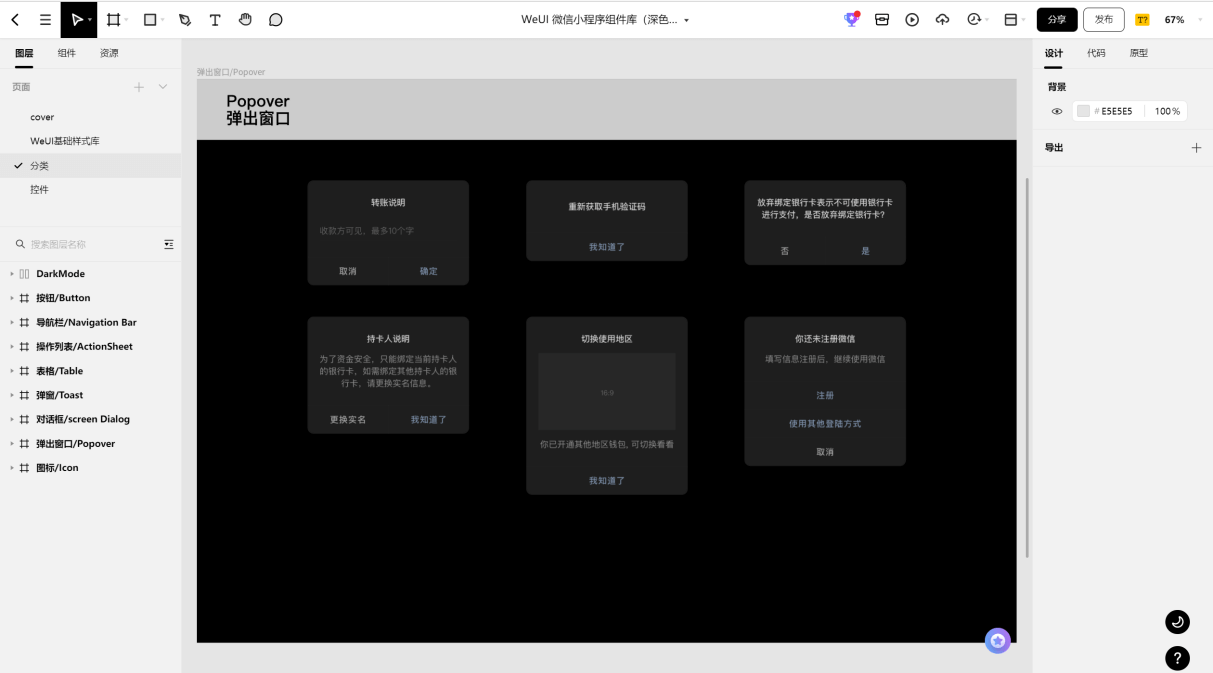
非模态框一般没有那一层黑色透明蒙板,允许用户访问父窗口,不会影响所属的主流程,也不用担心原有进度会停止,当用户继续工作时,非模态对话框仍然可以保持打开状态。
非模态弹窗一般被设计成用来告诉用户信息内容,而模态弹窗除了告诉用户信息内容外还需要用户进行功能操作。

一个很形象的比喻可以帮助我们更好地理解二者的区别:非模态框就像身边的一位好朋友,他总是可以在困难的情况下提供帮助,但维护成本不高或要求不高,而模态框则是另外一个烦人的朋友,一有情绪就需要立即引起别人的注意,并迫使别人放下手头上的一切东西来处理他们。
3. 模态与非模态的使用范围及注意事项
出于安全原因,通知用户必须立即更改密码时,是选用模态框还是非模态框?提醒用户应用程序或网站刚刚上新了新产品或新功能,使用模态框还是非模态框?
3.1 根据使用场景进行选择
一般来说,如果请求的信息不是必须继续进行的,会更建议你使用非模态框,因为模态框会暂时停止与启动APP的交互,而突然地强制打断,很容易让用户感到恼火。相对于模态弹框来说,非模态弹框属于轻量型反馈,不会对用户造成太大的干扰。
3.2 遵循界面设计原则
弹框体系的建立和优化原则可以用一句话概括:能直接在界面中展示就尽量被使用弹框,能用非模态弹框的就不要使用模态弹框,因为任何弹框都会对用户造成干扰,从用户体验的角度来说,进行一个操作流程所受到的干扰肯定是越少越好。
3.3 依据优先级展示
优先级不同的信息应该获得不同的视觉权重,那么视觉权重最大的模态弹框应该展示重要的内容。所以我们要对需要展示的信息做一个优先级的排布,要让真正重要的信息才可以使用模态弹框。只有低频而又合理的使用,用户才会当回事。过度使用会给用户产生“狼来了”心理。
4. 小结
总的来说,模态和非模态都有不同的优点和缺点,对于二者的选用,我们应该以应用场景和用户体验为核心,选择合适恰当的方式来实现我们的设计目的。这要求UI和UX设计师不仅仅需要了解弹窗的类型和区别,更需要熟悉本身的业务场景和用户行为,实际应用过程中需要两者相互碰撞,打破、重组,寻找到合适的方式。
06以上的设计素材都可以在Pixso社区找到!Pixso内置腾讯、阿里、字节、今日头条、蚂蚁设计等优秀设计规范,提供海量设计模板和素材,本地化字体资源。更有设计技巧和案例教程时时更新,提升创意快人一步。




