拟物化设计就是做设计时要尽可能地模仿现实生活中存在的物体,使最终出来的效果能够接近甚至还原现实中的物体。在拟物化UI设计中,比起形状和颜色,设计师们更专注于纹理、灯光和阴影、尺寸。
1. 什么是拟物化
拟物化一词的英文写法是Skeuomorphism。Skeuomorphism 可以追溯到古希腊,在那里陶工会创造出模仿金属的把手。所以我们如今使用的术语来自希腊词“skeuos”,意思是容器或容器,以及英文后缀-morphism,意思是形状、形式或结构的状态。
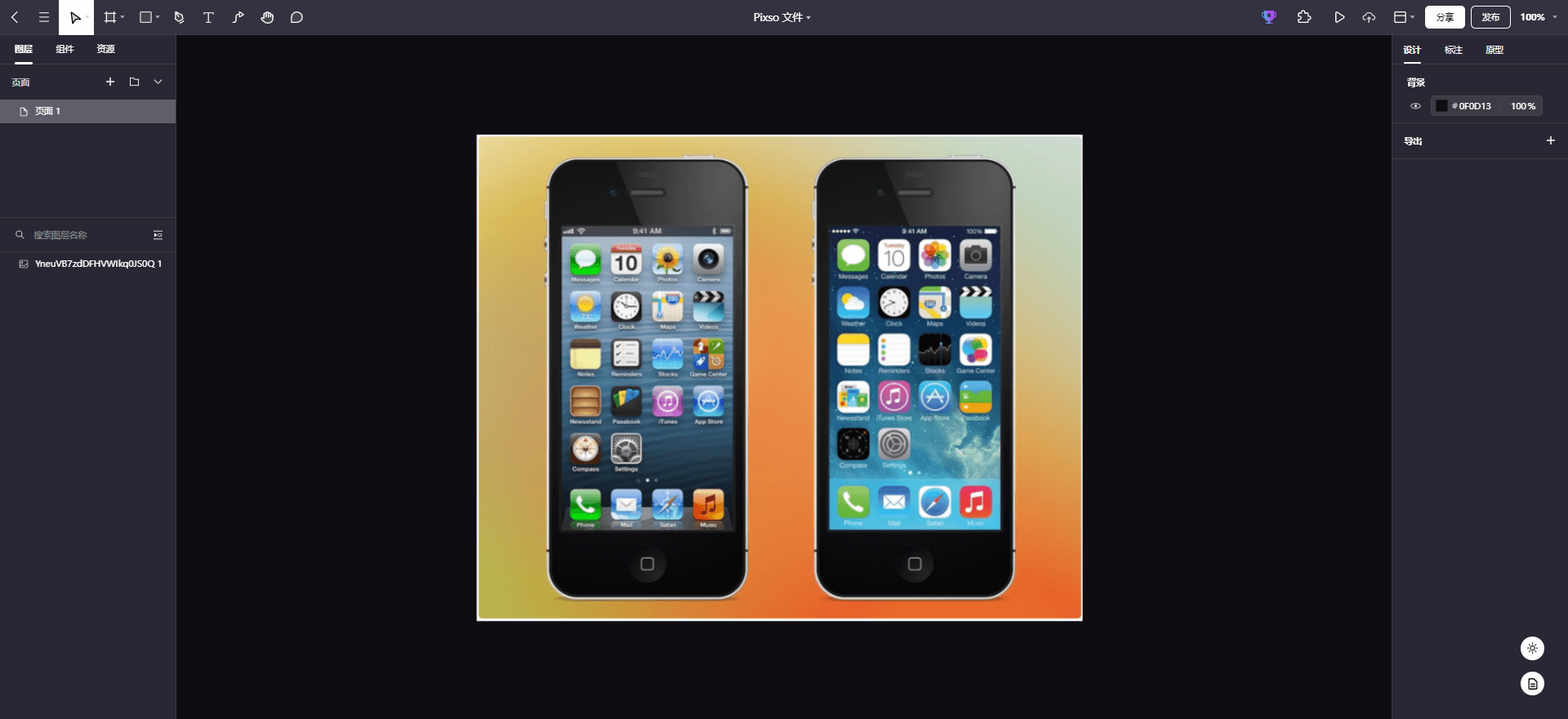
但是当我们谈到今天所知道的UI设计时,第一时间会想起的是iPhone的UI设计,并且拟物化设计也是随着第一款iphone的出现而蓬勃发展的。

Steve Jobs 认为,为了增加手机界面的易用性,UI元素应该尽可能地模仿现实生活中的对象。例如,看起来像记事本的 Notes 应用程序。随着人们对 iOS 界面的熟悉程度越来越高,Apple 团队意识到用户不再需要与现实生活无限贴近的拟物化UI设计——因此他们对整个 UI 设计进行了改造。如果你想动手学习拟物化UI设计,分享大家阅读《乔布斯推崇的拟物化UI,这样设计真的很简单!》,建议使用不少设计师都在使用的一站式协同设计工具Pixso,开启你的拟物化设计~
-
反拟物化设计
作为人类,我们倾向于将事物视为非黑即白。所以在新趋势的出现时,很容易将其视为新时代的开始——以及旧时代的结束。当我们进入 2010 年代时,肯定有能够摆脱拟物化的理由,并且随着数字营销成为战场,性能和效率成为众多相似产品之间非常关键的差异化因素。
-
扁平化设计
比起拟物化设计,扁平化设计制作速度更快,加载速度也更快。所以一旦将扁平化设计确立为一种趋势,那么它将成为用户现代化的标志。时至今日,反拟物主义仍然存在,其中一部分原因是速度仍然是王道,另一部分原因则是下一个设计趋势尚未确定。
-
拟物化设计
拟物化设计就是做设计时要尽可能地模仿现实生活中存在的物体,使最终出来的效果能够接近甚至还原现实中的物体。在拟物化UI设计中,比起形状和颜色,设计师们更专注于纹理、灯光和阴影、尺寸。还有一个最重要的是:使用。许多人会说用户不再需要复杂的拟物化设计来识别图标的功能。
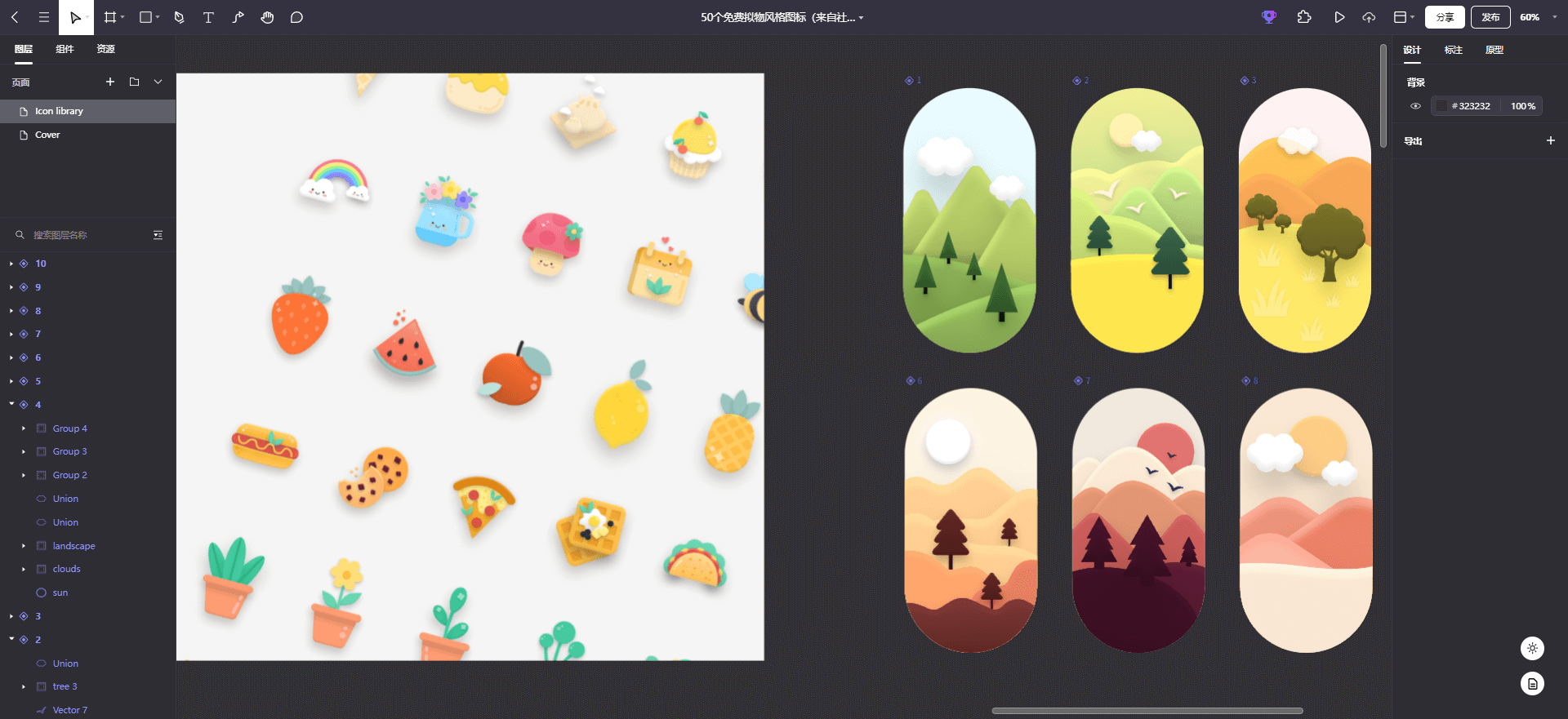
Pixso资源社区的拟物风格图标,以真实的自然景色为图标设计的调色板,以更加饱和的颜色来为图标icon配色,增加图标设计的趣味感和饱和度。这样的图标设计往往能产生很好的用户体验。

2. 什么是新拟物化
新拟物化趋势源自于拟物化UI设计,是一种拟态设计。新拟物化设计,是一种将拟物化设计和平面设计相结合而产生的新设计。
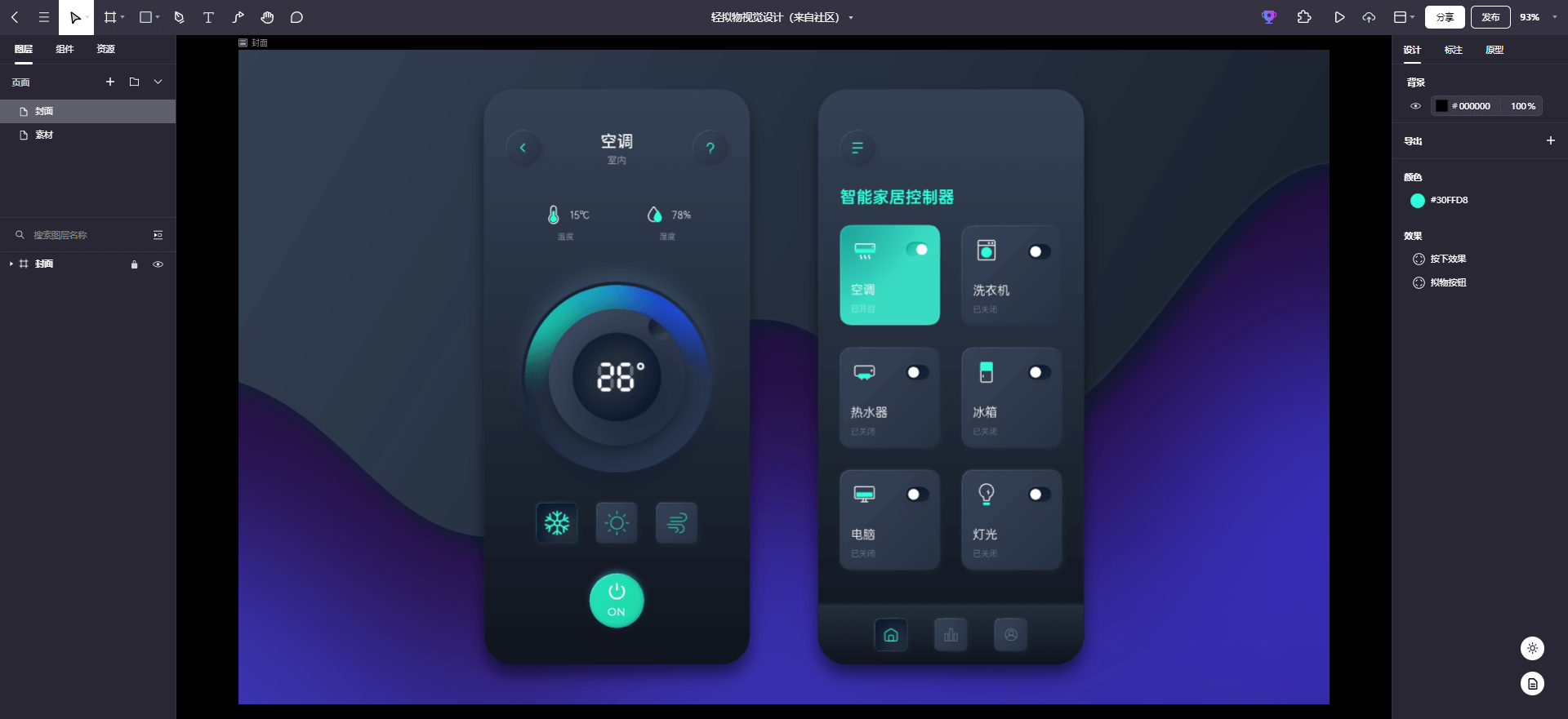
如果应用程序和网站UI设计,想要在搜索引擎和应用程序商店中排名靠前的话,它们需要能够快速的运行。但是过度使用简约的设计,也会让一些UI界面显得非常扁平,这就是为什么UI界面设计师一直在研究新的拟态设计,以此来为他们的设计增加深度和色彩。在新拟态设计中,需要重点关注的主要部分就是画面呈现出的灯光和阴影。

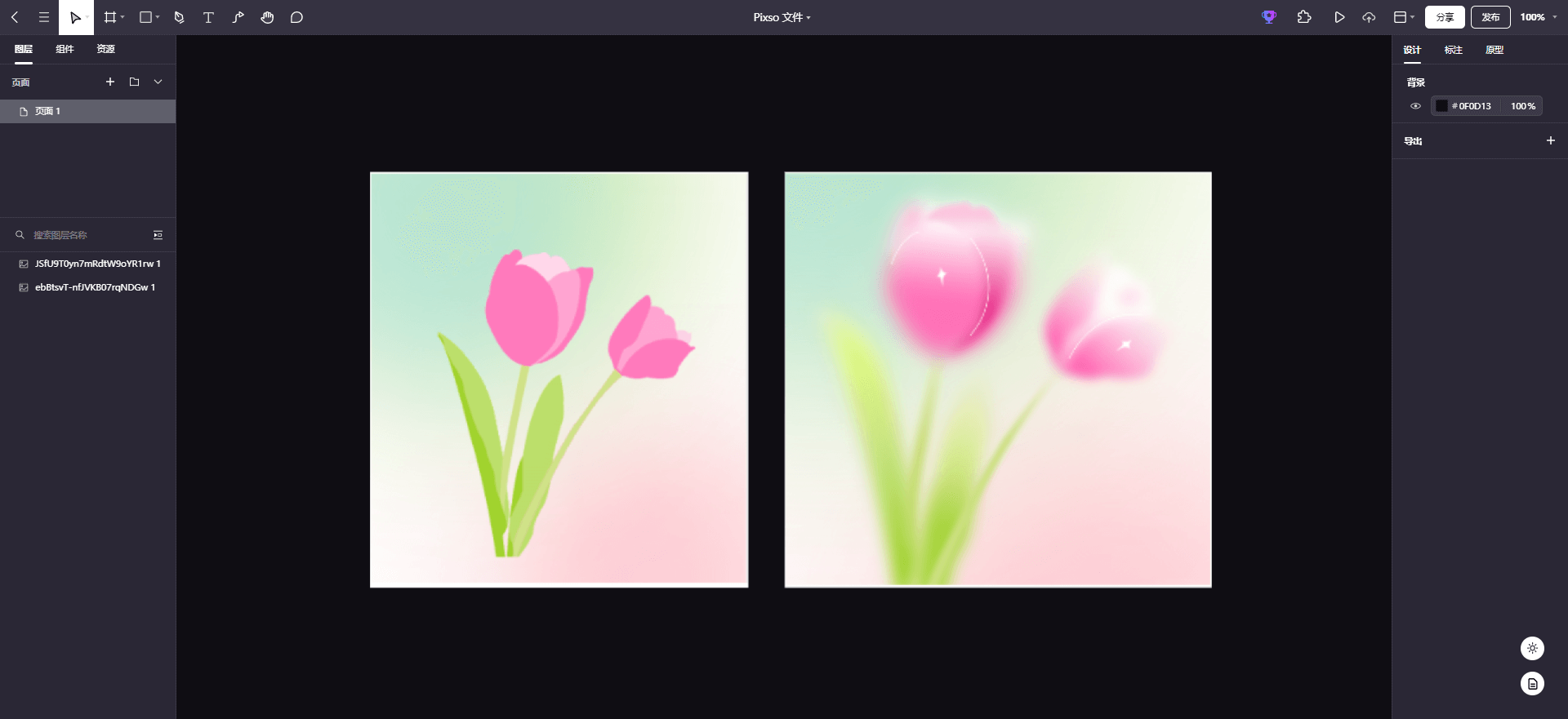
为了提高加载速度和整理数字接触点,设计师开始将弱化拟物化设计为他们的主要目标,这也是平面设计产生的基础。拟物化UI设计同样出现在图标icon设计中,UI设计师弱化体积、纹理和重色使用是其中的一项主要内容。UI设计师们开始在他们的工作中采用无衬线字体,同时也开始使用单一鲜艳的颜色或有限的调色板。我们以Pixso资源社区的轻拟物弥散海报为例,可以明显的看到,拟物化海报的视觉效果更加立体,层次分明。

设计师要提高审美和牢牢把握流行趋势。在Pixso资源社区,你能看到许多最前沿的设计流行效果案例。包括毛玻璃、酸性设计、3D混搭、全息影像设计等,都是最新的设计趋势。Pixso是新手设计师启程之路的好帮手,也是为设计寻找创意思路的优良资源站。在Pixso社区搜索关键词【拟物】,直接复用拟物设计模板。使用Pixso在线协同设计拟物化UI,直接拖拽使用Pixso自带的设计资源库,省去大量重复劳动,让设计更流畅,协作更高效。

Pixso是新一代设计协作工具,不仅实现了和Figma、 Sketch、Adobe XD 的无缝衔接,更基于优秀的组件变体、自动布局等特色功能,让UI设计师在网页上就可以尽情自由创作。作为一款为本土设计师量身打造的国产设计工具,因其实时协作、精细化设计工具等特色功能,收获了广大使用者的喜爱。




