拟物化是对现实物体的模仿和重现,乔布斯从Mac OS设计之初就坚持拟物化设计。随着人们对iOS界面的熟悉程度越来越高,苹果设计团队认为用户不再需要回调到现实生活中,因此,他们对整个UI进行了改版,去掉了拟物化。
UI的界面风格越来越简洁,扁平化设计逐渐成为主流。扁平化设计的核心之一就是去拟物化,不使用任何阴影,也不利用Z轴,将所有内容牢牢扎根于第二维度,在自身与拟物化设计之间尽可能地拉开距离,最终呈现出抽象、极简的效果。

1. 如何构建拟物化UI设计
UI流行趋势持续变换轮回,经历了拟物化和反拟物化后,时下,一种比拟物化风格多了些质感、比扁平化风格又多了几分细节和层次的轻拟物化风格引领了新一轮的UI潮流。

所谓轻拟物化,从本质上来讲是Y轴面原质化层级分离的,其设计核心与拟物化是一致的,只是在造型、高光和阴影的运用上,会营造出一种类似“浮雕”的视觉效果。这种凸起或凹陷的手法,让设计更加立体化,不仅能够呈现一种高级感,而且可以迅速吸引用户眼球。
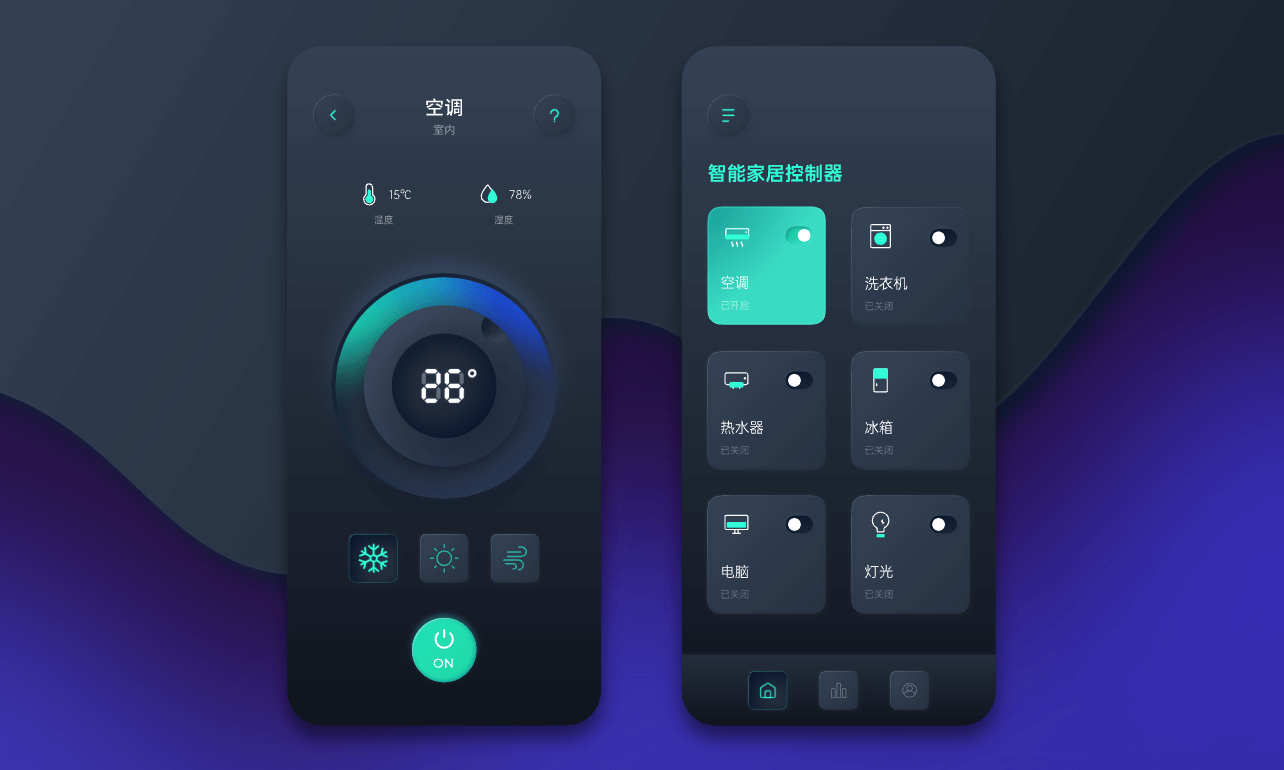
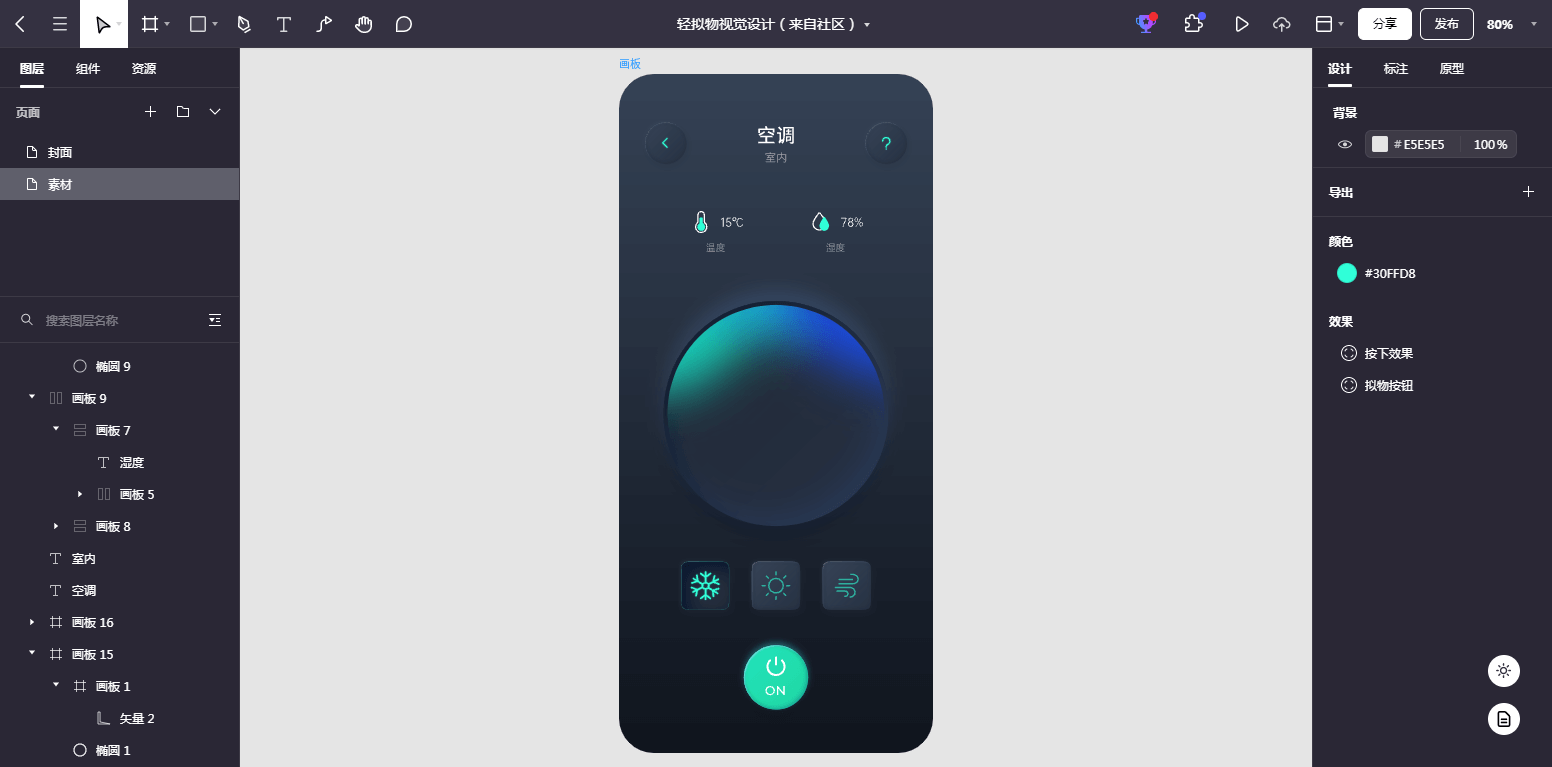
如上图Pixso资源社区智能设备控制面板就是一个轻拟物化设计示例,用新拟物化风格模拟了遥控器按键,给IOT领域的界面设计带来了新的尝试和启发。这样干净、轻盈、立体的轻拟物化风格,用Pixso简单四步就能实现!
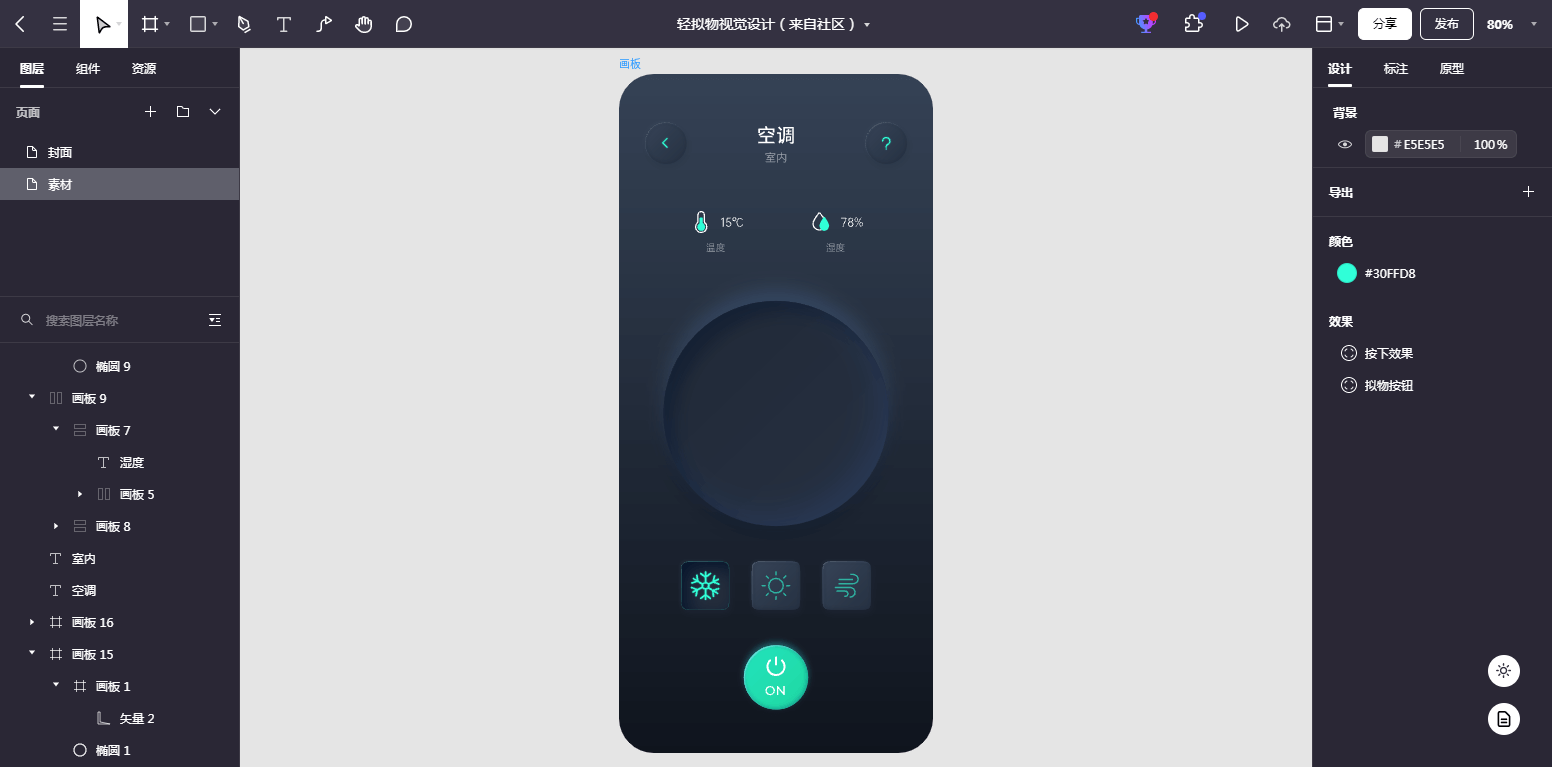
第一步:设计旋钮底盘
我们先新建一个尺寸为280px x 280px画板,圆角设置140,填充色选择线性渐变,色值为#262F40,透明度100%→#212A38,透明度100%,再调整一下渐变轴线。通过添加外阴影,营造真实的立体感。先添加一层Y为15的外阴影,颜色选择#7CB0FF,透明度15%,模糊30,打造亮面。再添加一层Y为正15的外阴影,颜色为#07152B,透明度30%,模糊30,营造暗面,底座就完成了!

第二步:绘制渐变层
接下来,我们来绘制渐变层。在底盘的上方新建一个画板,尺寸为270x270px,再使用圆形工具创建一个同等大小的圆形。通过圆形中的顶点调整为半圆,填充方式修改为线性渐变,颜色改为蓝绿渐变色,再添加效果高斯模糊,数值设为50%,完成!

第三步:绘制按钮
在渐变层的上方,再创建一个尺寸为200x200px的圆形,填充颜色调整为线性渐变,色值为#262F40,透明度100%→#212A38,透明度100%,通过添加两层浅灰色的外阴影,营造凸面效果。然后再创建一个尺寸为130x130px的圆形,同样填充为深蓝色的线性渐变。这个圆形我们要设计为凹面的视觉效果,同样可以通过添加内阴影实现。

第四步:调整数值
最后,加上相应的数值,轻拟物化按钮就完成了。

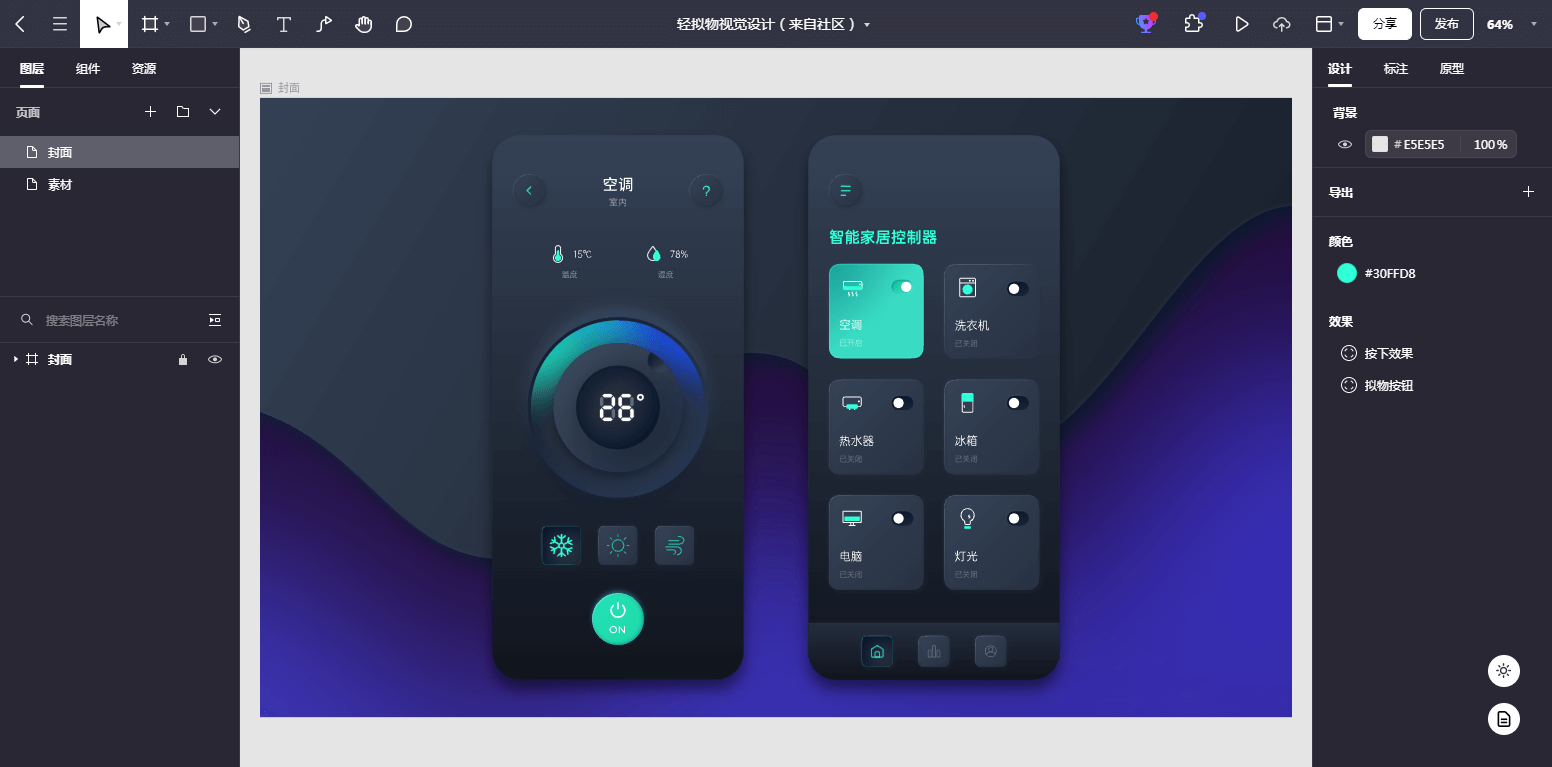
2. 用Pixso设计拟物化UI
你也可以直接在pixso社区搜索关键词【拟物】,直接复用拟物设计模板。

Pixso是新一代设计协作工具,不仅实现了和Figma、 Sketch、Adobe XD 的无缝衔接,更基于优秀的组件变体、自动布局等特色功能,让UI设计师在网页上就可以尽情自由创作。作为一款为本土设计师量身打造的国产设计工具,因其实时协作、精细化设计工具等特色功能,收获了广大使用者的喜爱。
使用 Pixso 在线协同设计拟物化UI,直接拖拽使用Pixso自带的设计资源库,省去大量重复劳动,让设计更流畅,协作更高效。
3. 协作设计工具Pixso的特点
团队协作:团队成员面对一个复杂的设计项目,可以多人云端协作设计,实时同步字号、边框、颜色等各种细节。
智能设计工具:自带专业设计工具,支持UI/UX设计和原型播放,一体化完成高保真产品设计。
矢量网格:模拟画笔的特色,提供精细化矢量设计,自由切割线段,连点成面。
组件变体:随意切换一个组件的多种状态,设计师可以更加高效地去创建和复用组件。
格式兼容:支持Figma、Axure、Sketch、XD、SVG等文件导入,无缝衔接以往工作。
海量设计模板:Pixso设计资源每月更新,集成腾讯、阿里、字节、蚂蚁设计等众多大厂设计系统,组件素材直接复用,创意快人一步。

工具类界面伴随人工智能、物联网等技术的发展而逐渐增多,在这类界面上融入轻拟物化元素,很容易拉近与用户的距离,让页面更富有趣味性。UI风格不断迭代演变,在Pixso的官方社区中,还有许多不同设计风格的优质设计资源,全部都是免费可商用的,欢迎大家随时来体验!




