京东NutUI组件库是将界面设计中的具有通用性和标准规范的基础元素和重复出现的控件进行归纳整理,通过对控件进行分类和命名,最终形成一个可快速复用,便捷维护的资源库。对于UI设计师来说,使用京东NutUI组件库可以快速提高我们的设计效率,且可以在设计师与开发间建立统一的标准,特别是对于类似借助第三方组件库,用京东NutUI组件库来进行开发的小程序,能够快速帮我们从零到一构建一个新产品。
本篇文字通过Pixso设计工具,以京东NutUI组件库为例,给大家详细说明如何进行组件库的使用,来快速输出风格一致的UI界面。

1. 登录Pixso账号
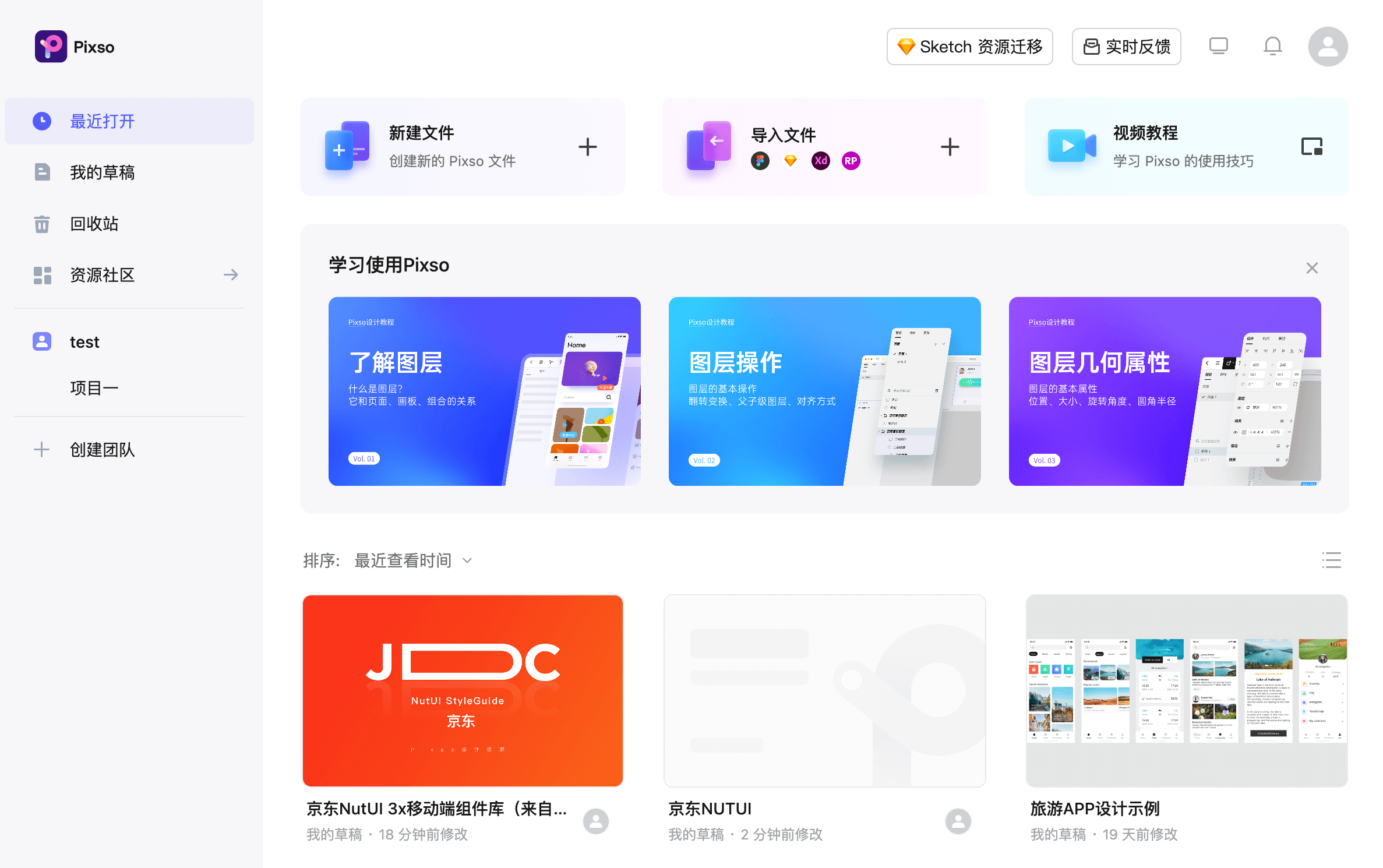
由于Pixso是基于浏览器运行的软件,因此只需要登录Pixso网站就可使用,不需要再下载安装,而且不会像Sketch那样只能在mac系统运行,Pixso的运行是在云端进行的,这也使得它在在线协作方面拥有更加明显的优势。

2. 在Pixso资源社区调用资源
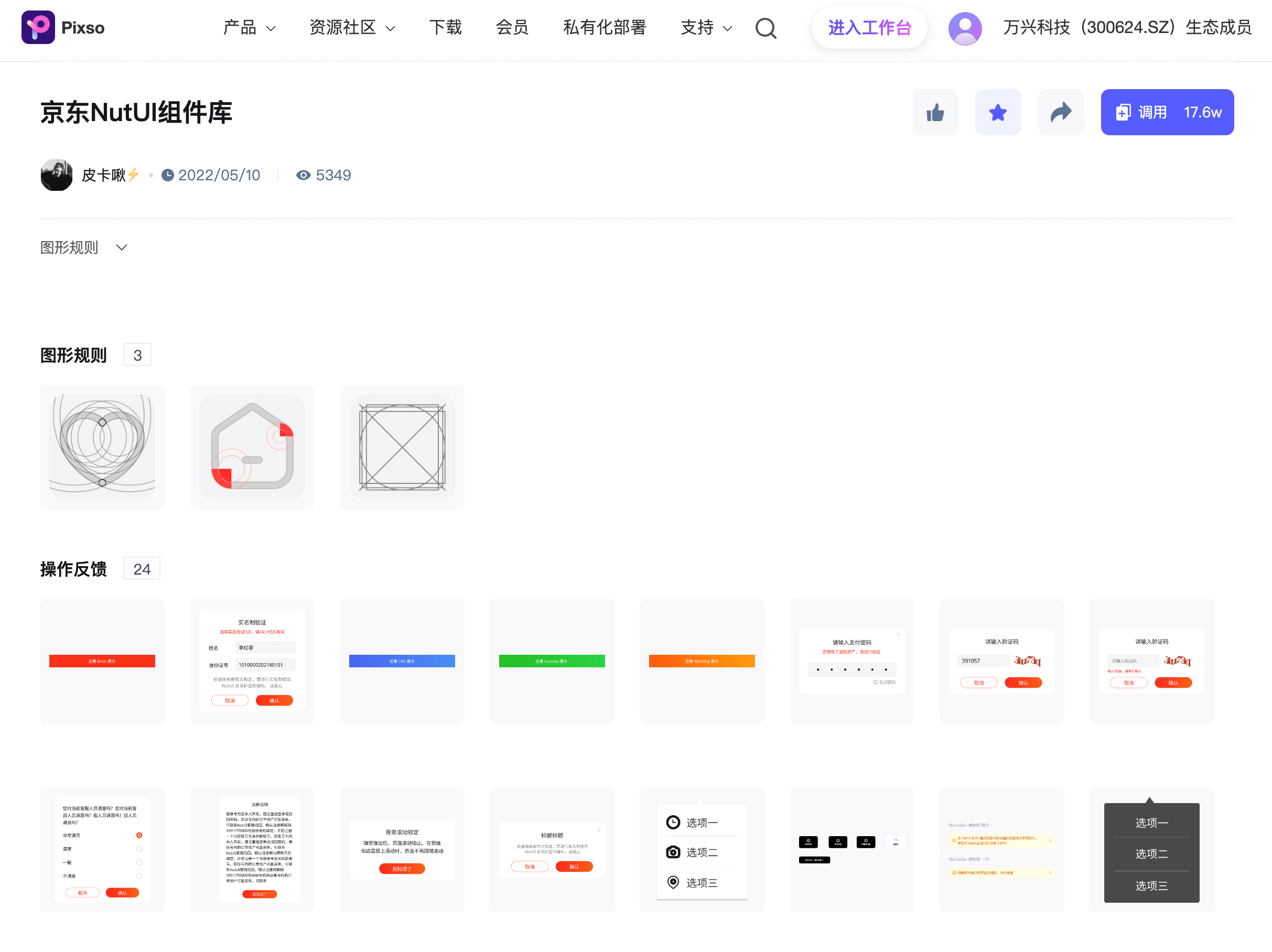
通过Pixso资源社区,点击左上角的【调用】按钮,对京东NutUI进行调用。

3. 在编辑器资源页面获得组件
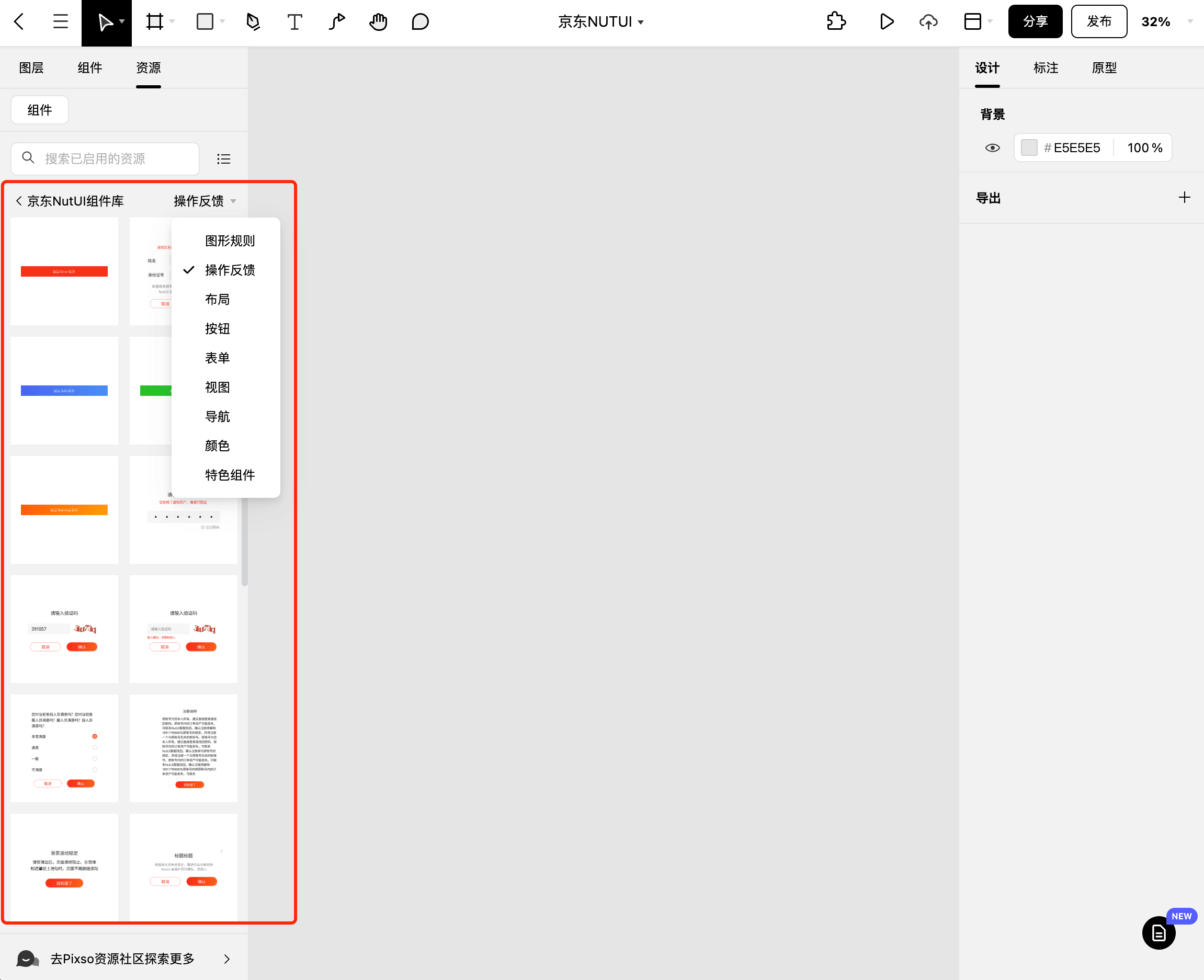
如下图所示,在调用京东NutUI组件库以后,就可以在Pixso编辑器页面查看并使用相关组件。我们可以看到京东NutUI组件库有多个分类,包括图形规则、操作反馈、布局、按钮、表单、视图、导航、颜色、特色组件。

4. 了解京东NutUI组件使用规则
京东NutUI组件库基于原子设计理论创建。意思是在化学中,所有的物体都是由原子构成,原子组合构成分子,分子组合构成有机物,最终形成了宇宙万物。而在界面设计中运用此理论,将一套设计系统划分为5个层面:原子、分子、组织、模板、页面。对于设计系统来说,我们的颜色、字体、图标以及按钮、标签等都会对应到相应的原子和分子,通过组件之间的搭配组合,最终构成页面。
京东NutUI的组件库的核心元素组件由布局、字体、颜色、图标、按钮、表单、视图、操作反馈、导航、特色组件构成。其组件库规范主要依托于京东APP规范,适配于小程序的开发场景。以下为京东NutUI组件元素的详细使用规则:
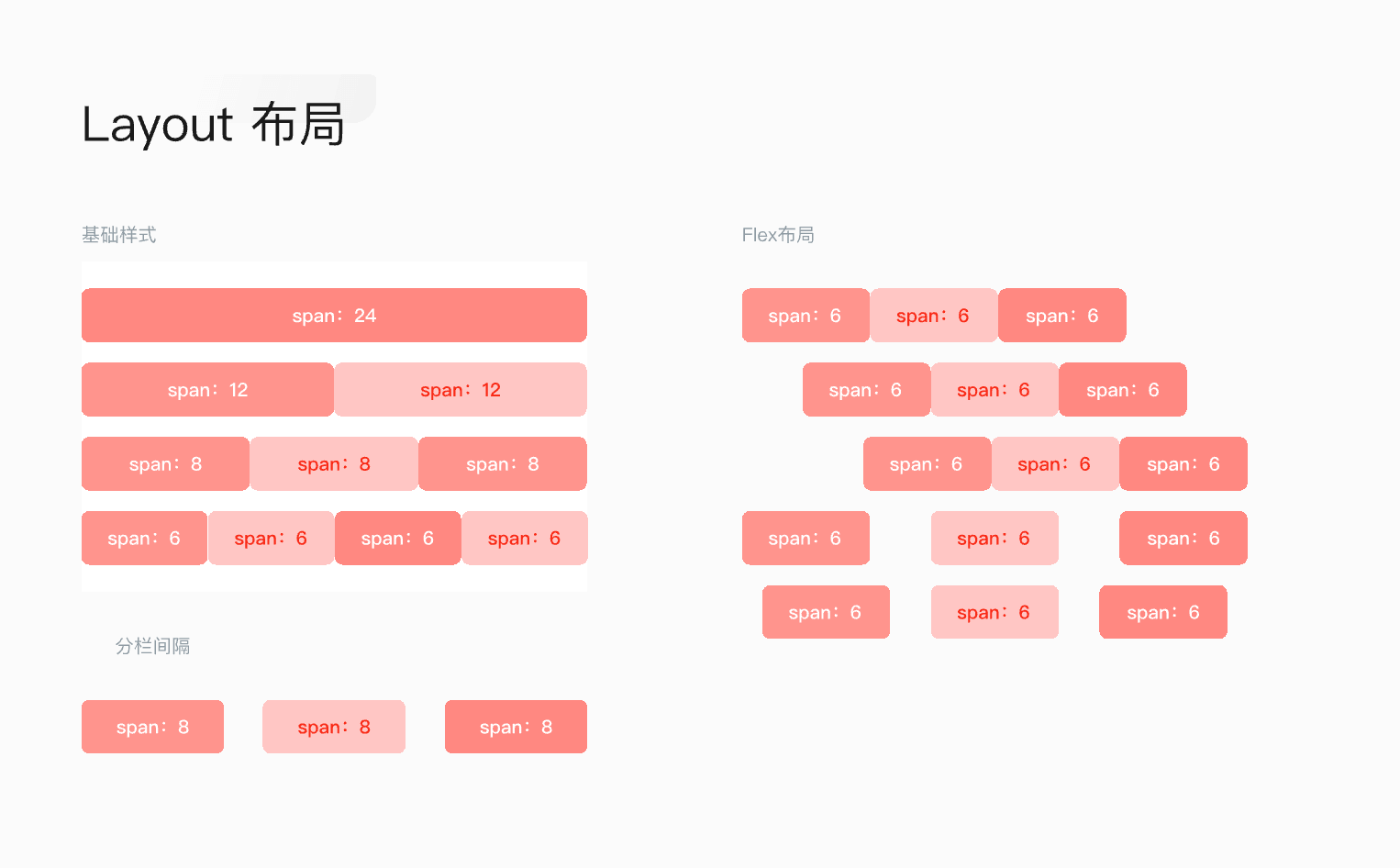
4.1 布局
京东NutUI采用栅格化布局,按照一定的规则把页面分成固定的相同宽度,然后列出各种组合的可能性,以便于在进行页面呈现的时候能够快速的进行布局。具体布局规则,如下图所示:

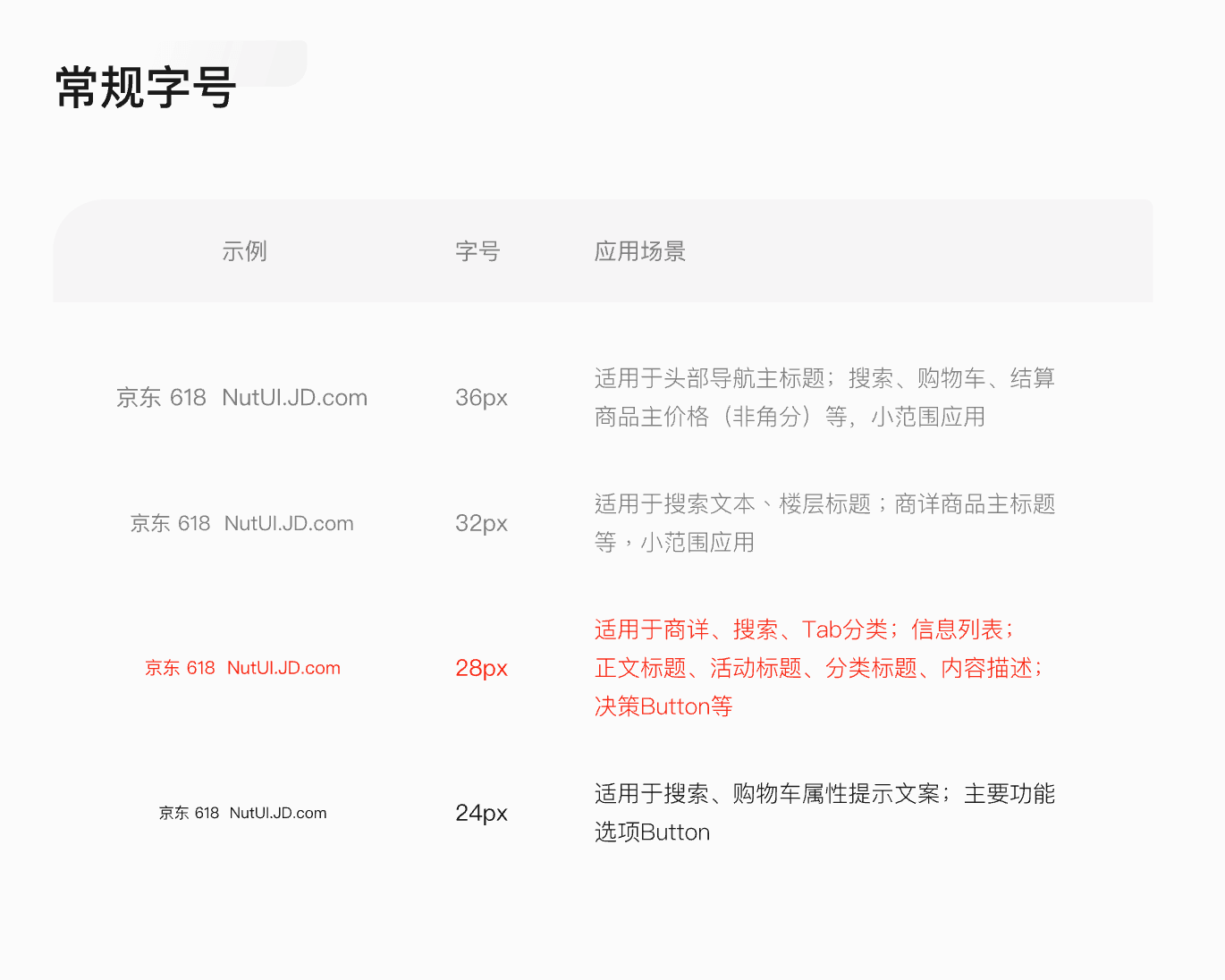
4.2 字体
在字体方面,字体采用系统默认字体,不引入自定义字体。DEMO页面展示时,部分采用京东正黑体展示,内部项目数字展示尽量选中京东正黑体,保持品牌整体形象,对外开源项目不作为规范字体,需要注意的是京东正黑体不是对外开源字体,所以不引入NutUI字体规范。规范里的字体大小是二倍图的尺寸NutUI在Web端使用rem单位,小程序端会使用rpx单位。

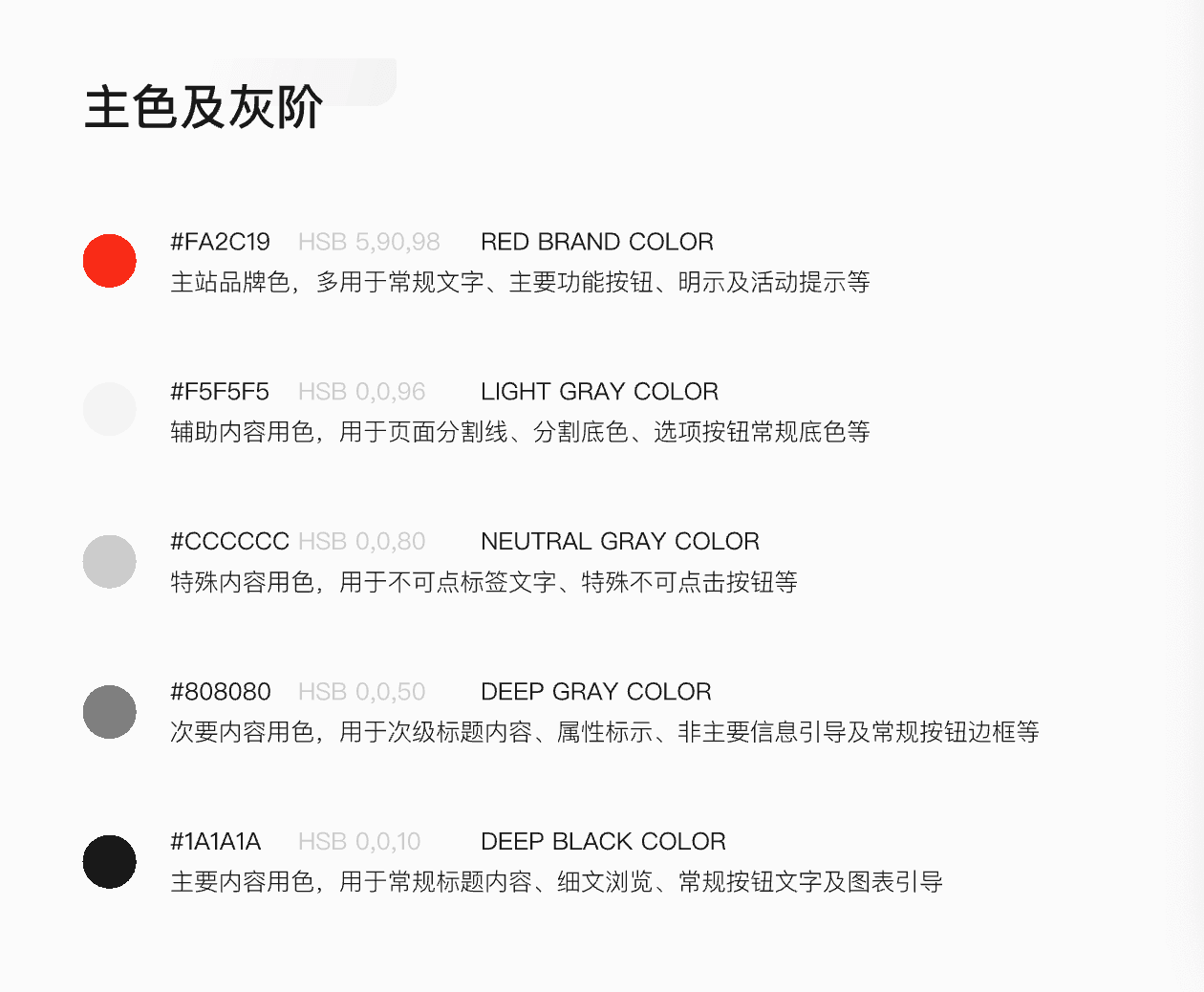
4.3 颜色
统一的色彩搭配可以提高品牌的识别度,色彩的运用除了需要考虑品牌的统一性之外,还需要达到信息传递,交互反馈等目的。NutUI是一款覆盖零售场景业务的组件库,NutUI遵循京东App视觉及交互规范。

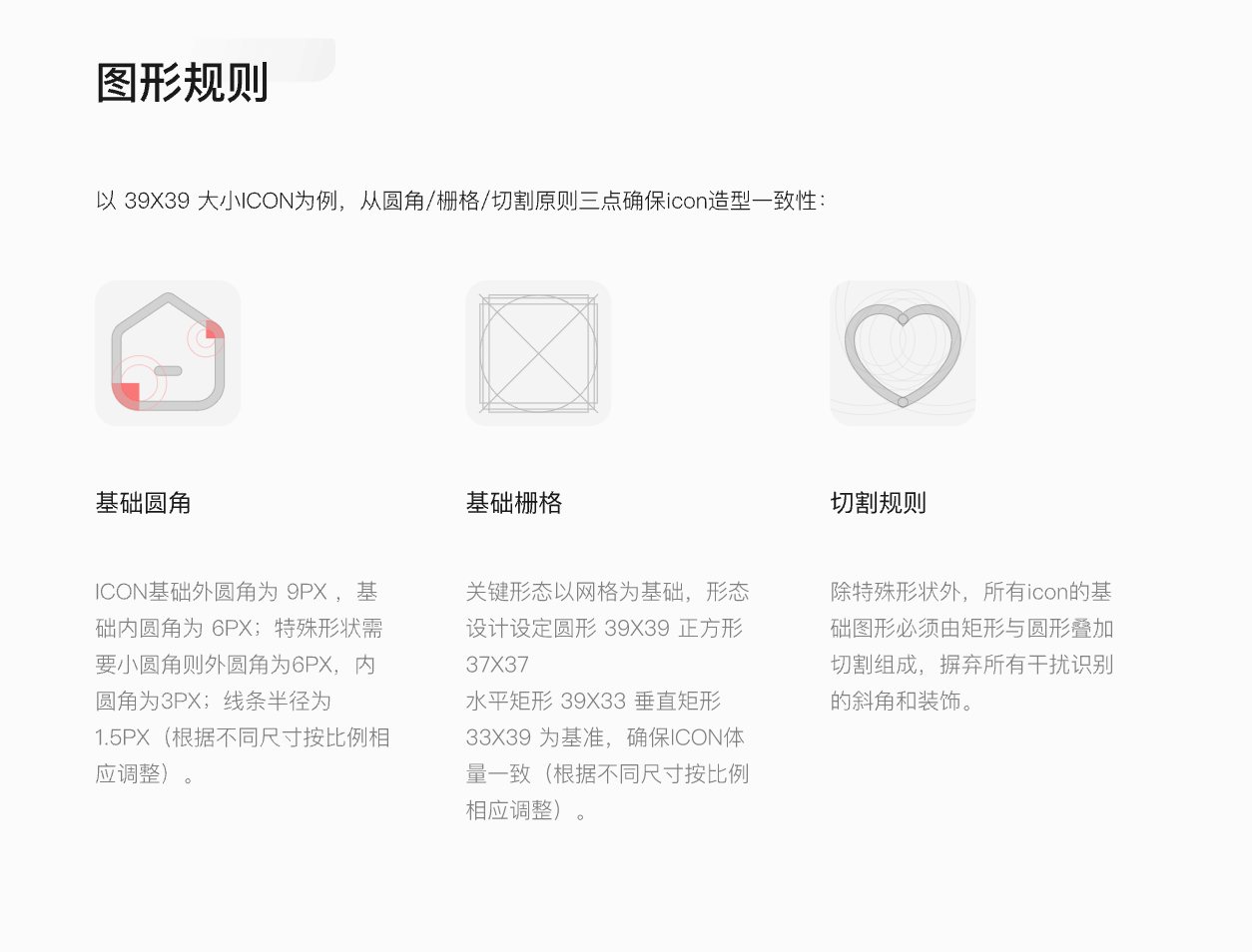
4.4 图标
京东NutUI在图标的圆角、基础栅格、切割规则方面都做了非常详细的定义。

4.5 按钮
在按钮的类型、边框样式、禁用状态、按钮形状、加载状态、图标按钮、按钮尺寸方面,都有基础定义。因此在使用时,要充分考虑各个按钮样式的适用场景。

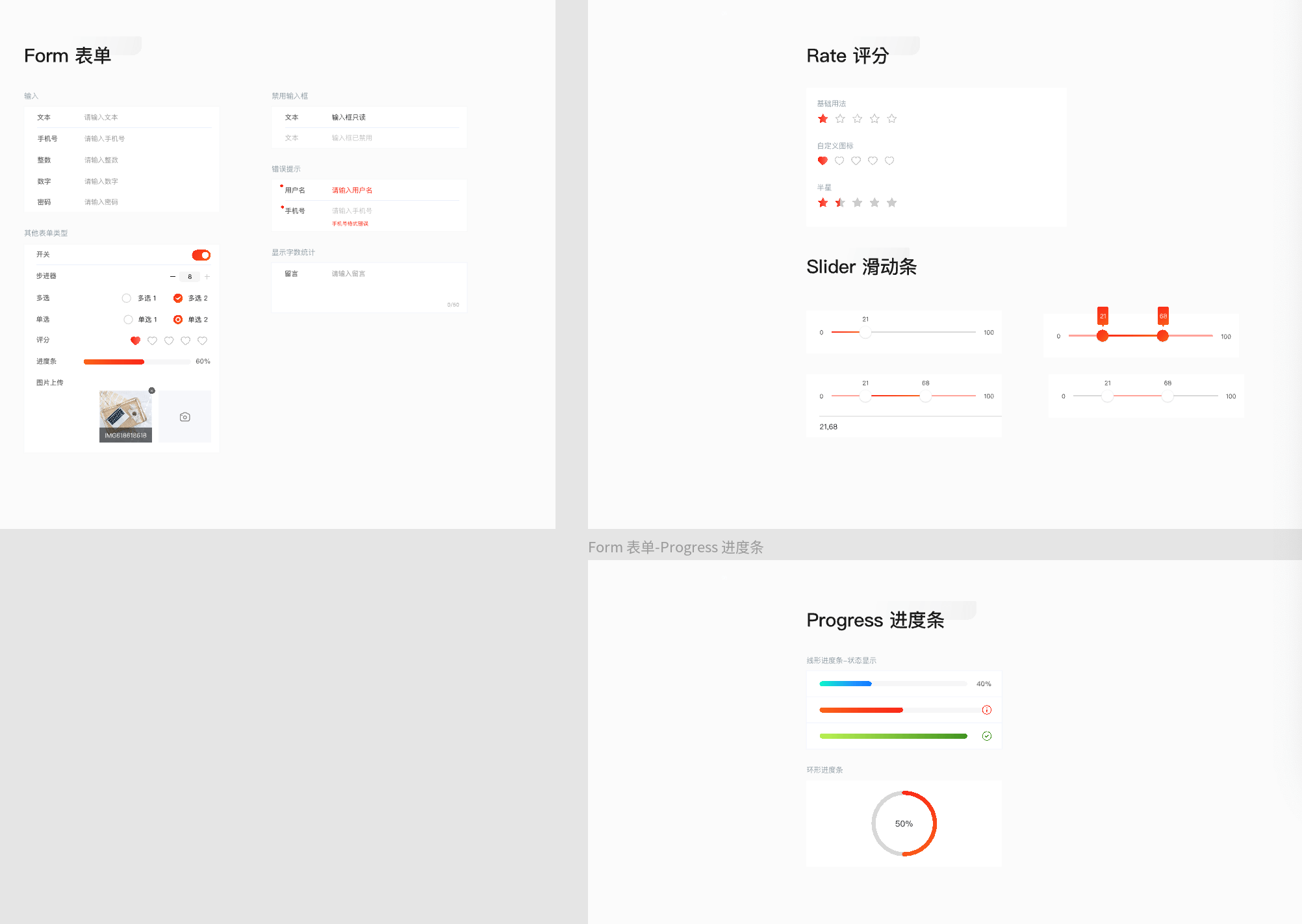
4.6 表单
在表单方面设计了Form表单、Rate评分、Progress进度条的样式。

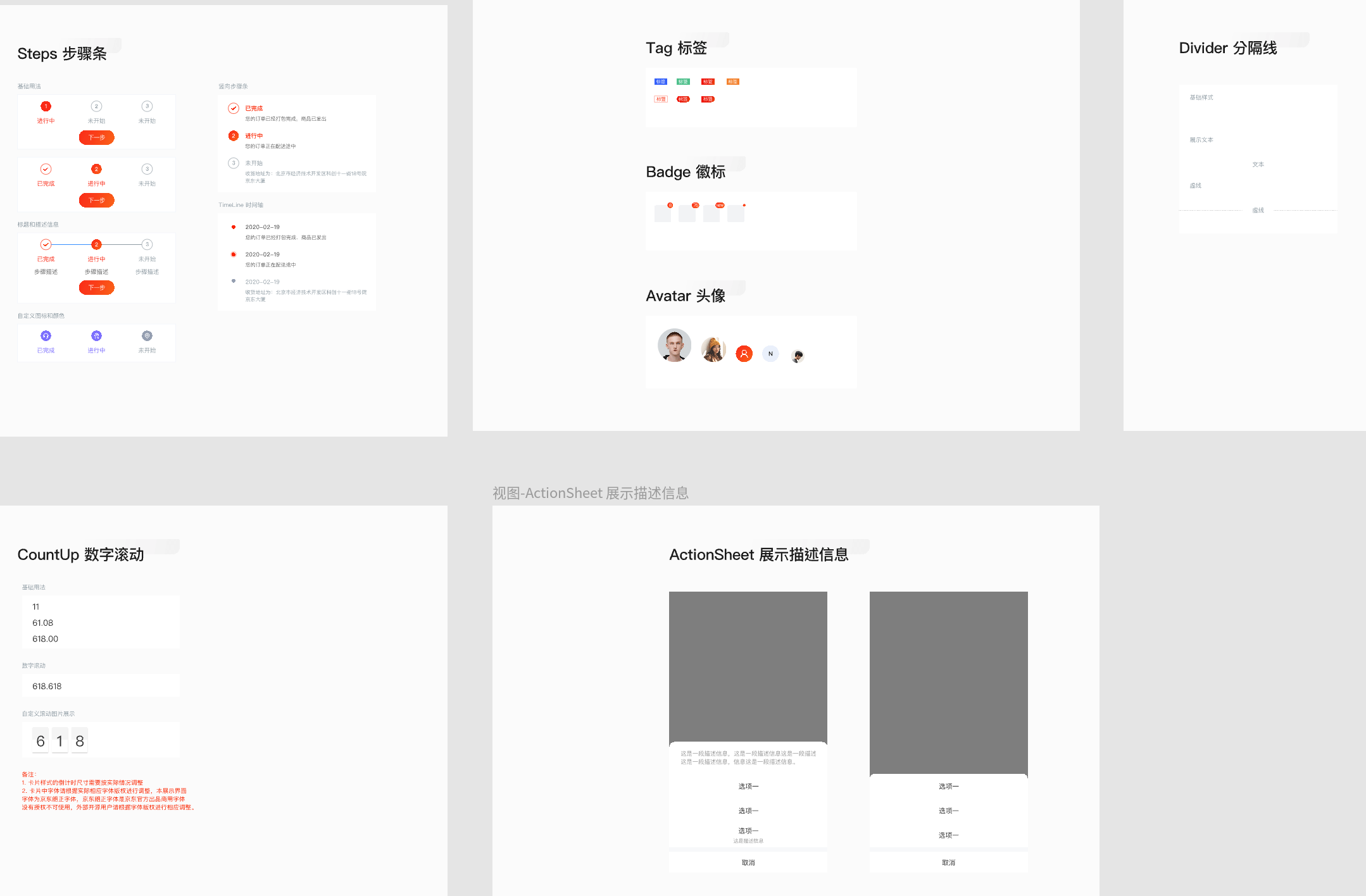
4.7 视图
视图包括Steps步骤条、Tag标签、Divider分割线、CountUp数字滚动、ActionSheet展示描述信息。

4.8 操作反馈
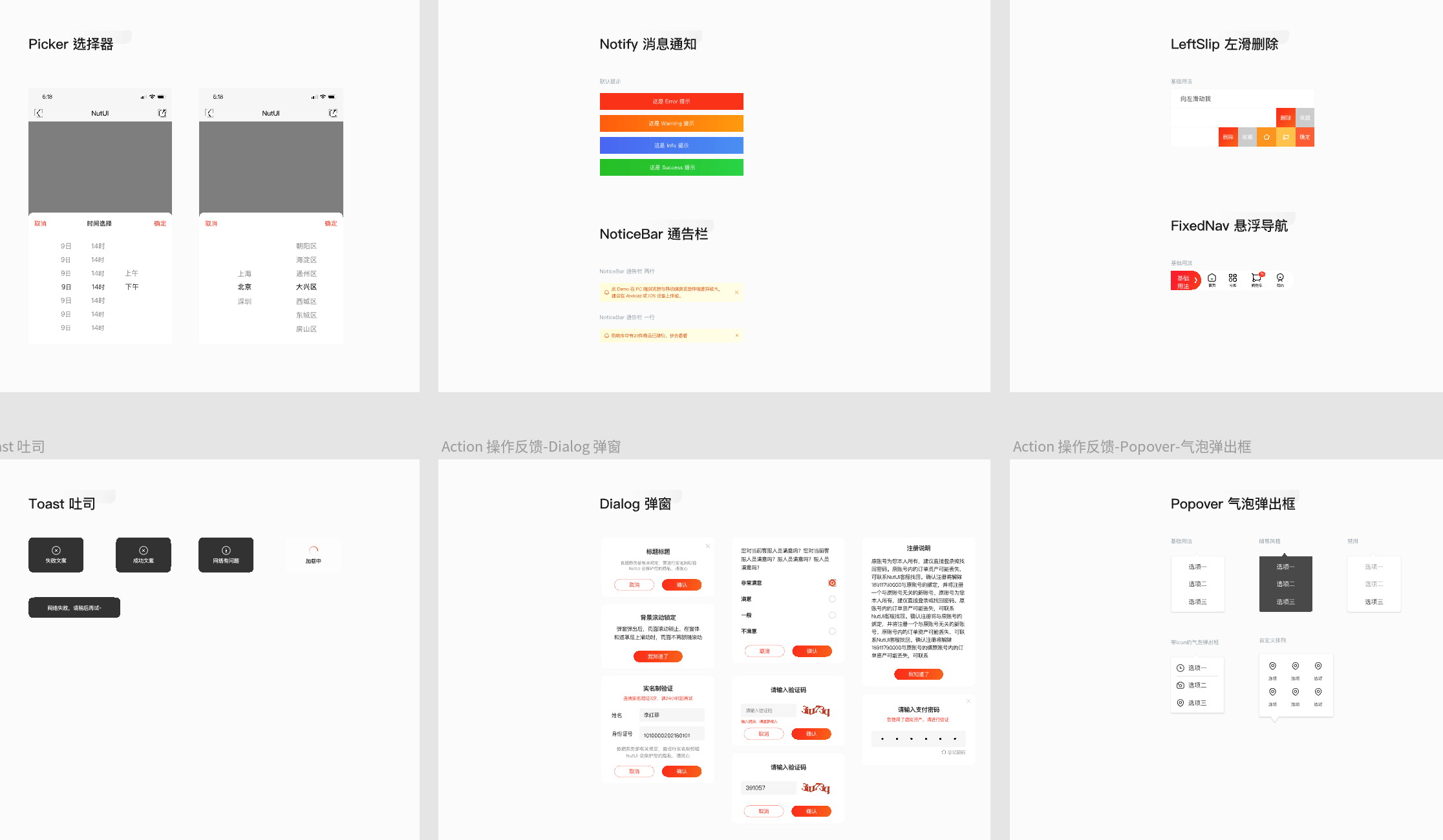
操作反馈包括Picker选择器、消息通知、左滑删除、toast、弹窗、气泡弹出框。

4.9 导航
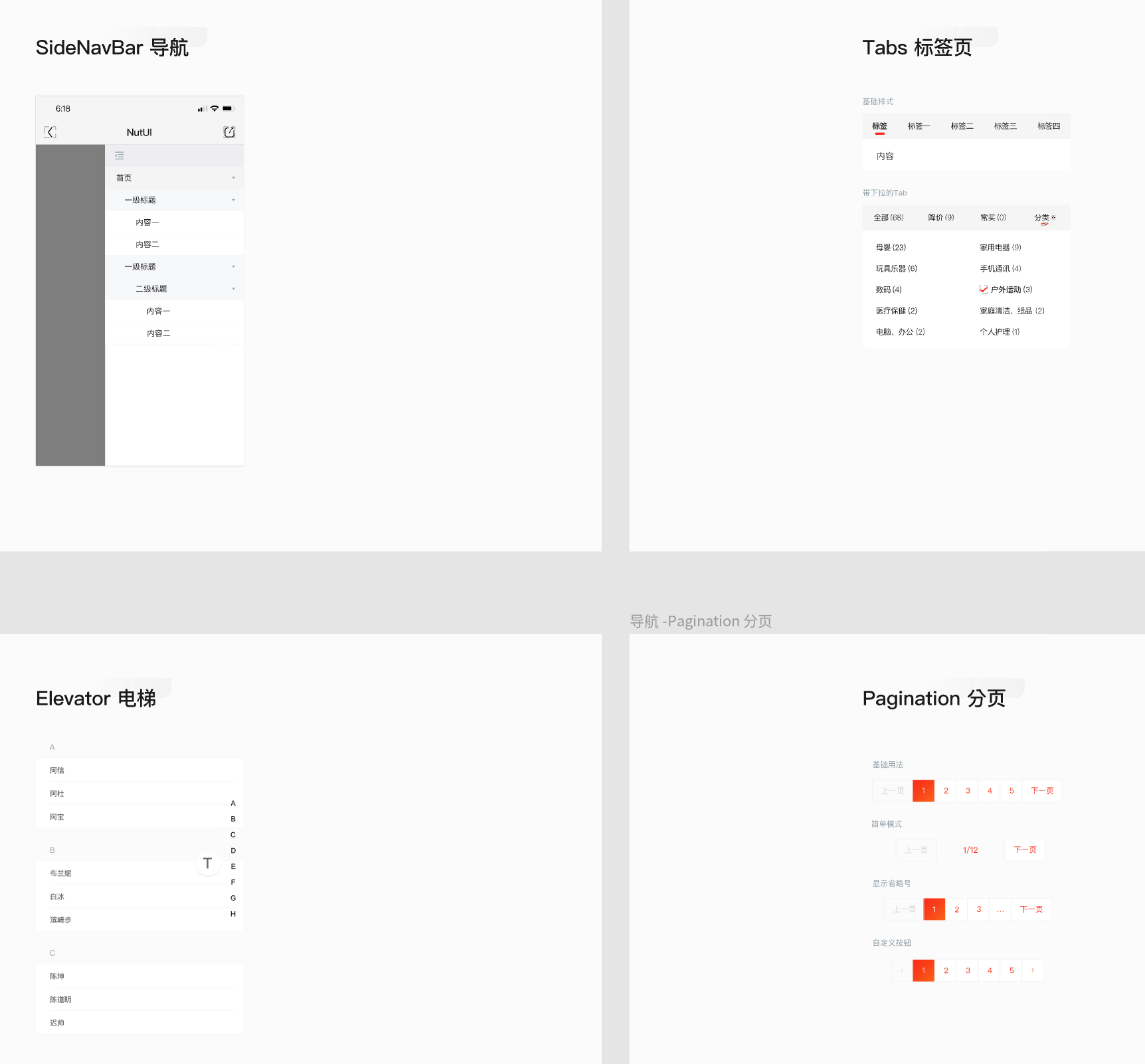
导航部分涉及SiderNavBar、标签页、Elevator、分页这几个常用部分。

4.10 特色组件
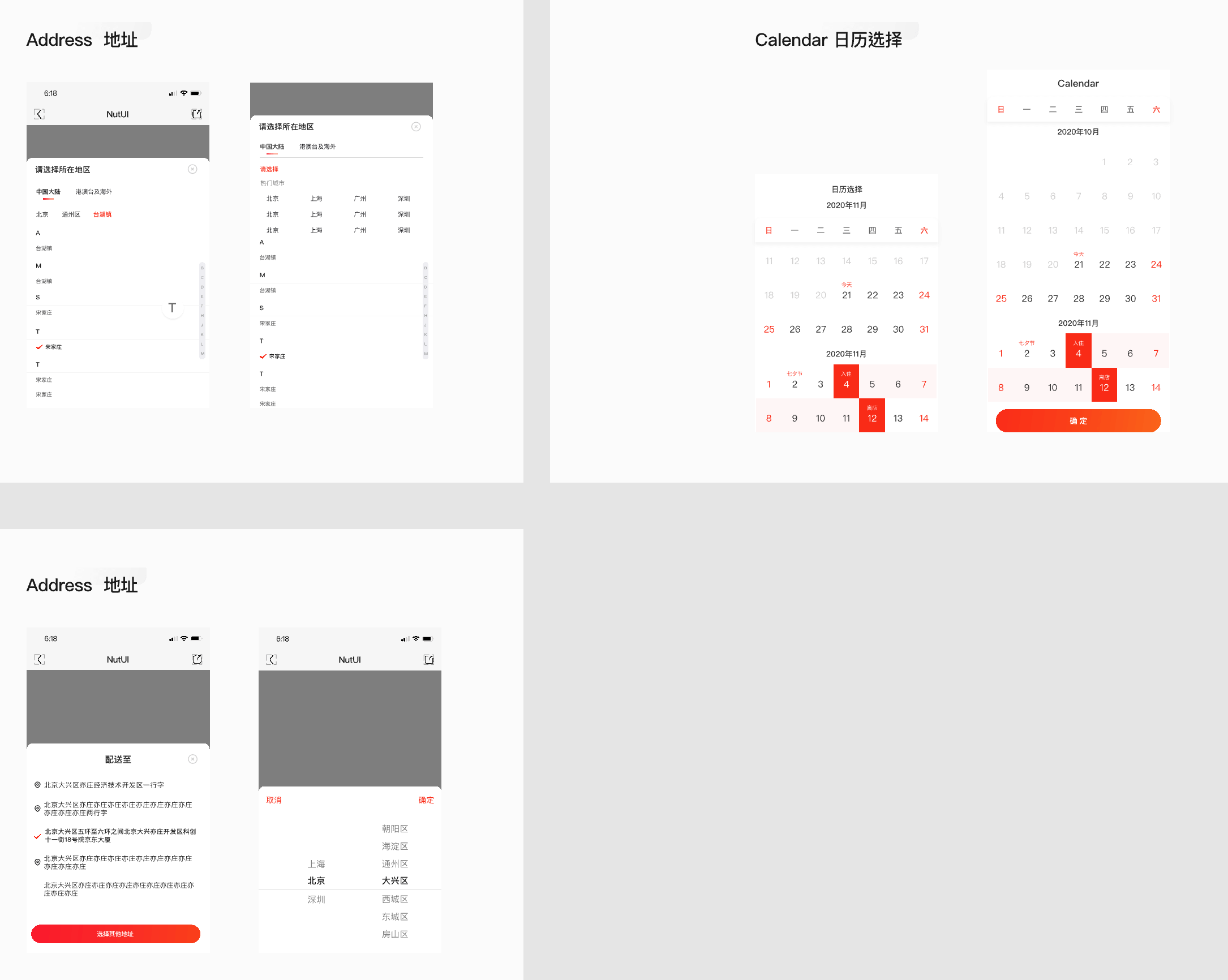
特色组件包括地址、日历选择部分。

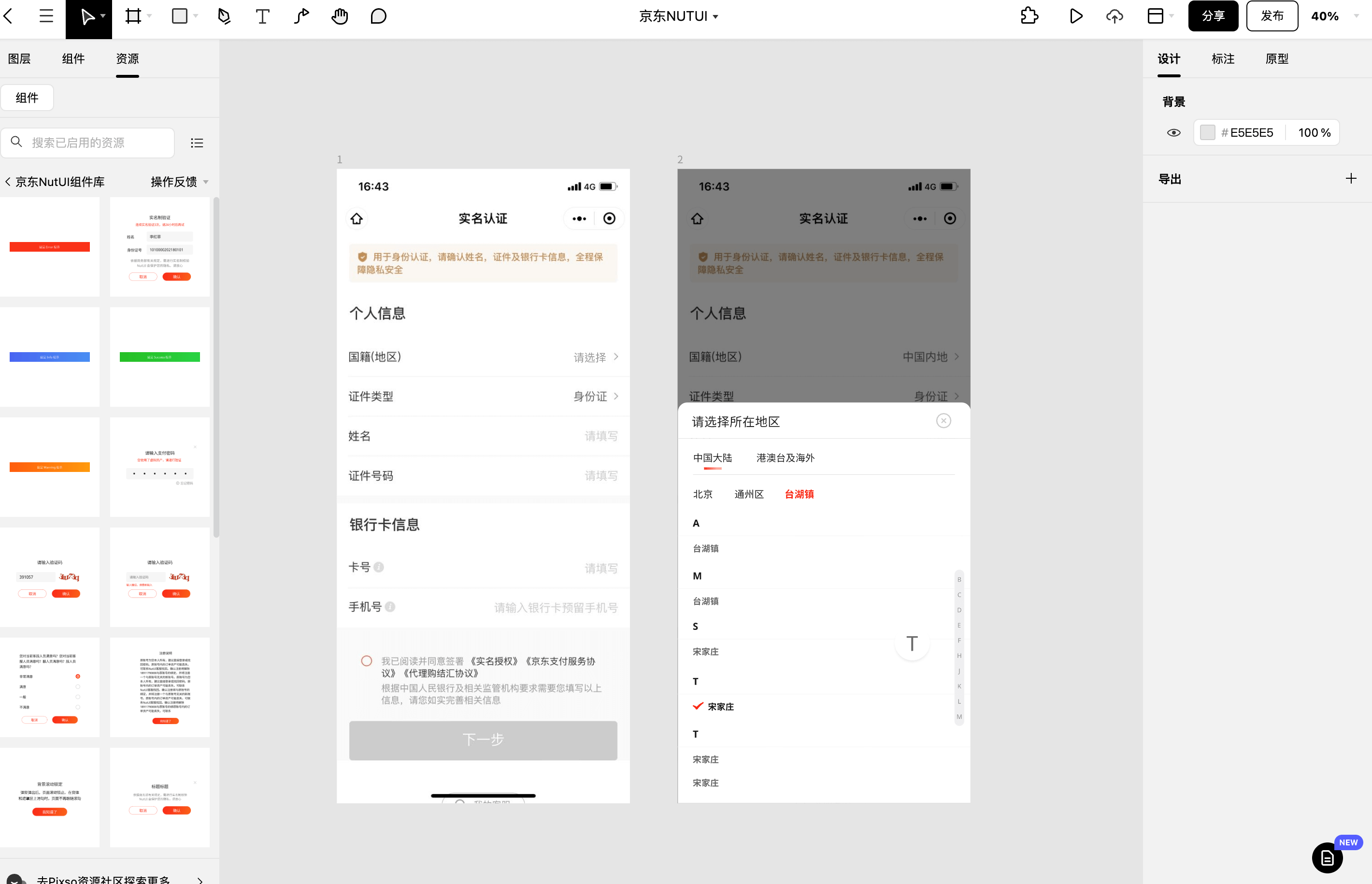
5. 使用京东NutUI组件库设计UI界面
通过以上对京东NutUI组件库的详细了解后,我们就可以依据相关规范搭建自己的UI界面,如下图所示。

组件调用设计步骤大致如下:
-
新建一个Pixso文件,在Pixso编辑器资源页,新建一个750x1624的空白画板
-
从Pixso资源页左侧的组件库里,调用Form表单组件进行实名认证页面绘制,并修改相关文字描述
-
复制实名认证页面,然后从特色组件库里用鼠标拖动地区选择组件至编辑画布里,将其放置在复制的实名认证页面画布的图层上面
-
设计出最终想要的页面
6. 一个内置众多大厂系统规范的资源社区
新一代协同设计工具Pixso的资源社区,内置腾讯、阿里、字节、今日头条、蚂蚁设计等优秀设计系统规范,提供海量设计模板和素材,本地化字体资源,及专属私有化部署。Pixso在京东NutUI组件库方面非常深入地考虑到了设计师的实际需求,在对通用的京东NutUI组件库调用方面非常实用。

通过本文以上的介绍,详细大家对于通过Pixso设计工具,来使用资源社区的组件搭建自己的产品界面应该有了较为清晰的了解。Pixso作为国内的一款划时代的设计工具产品,除了以上的组件库使用、强大的社区资源等UI设计方面非常便利,它还拥有以下优势:
-
多人协作为核心功能,主打线上多人协作
-
无论是Mac还是Windows系统都可以使用
-
除了界面设计还可以进行原型制作
-
在设计团队与开发团队的对接方面,可一键分享非常便利
一款好的设计工具,一定需要多多体验才能感受到它的魅力所在。因此,这里Pixso设计师强烈推荐大家尝试使用Pixso设计,相信大家会有很多意想不到的惊喜。