原型设计工具网页版较桌面版有地利人和的优势,原型设计工具网页版不需要用户花费时间来安装,当用户在操作时,所处位置、使用的操作系统也都不受限制。原型设计工具有哪些?原型设计工具网页版哪个好用呢?本篇文章将介绍 5 款原型设计工具网页版,各有优缺点,相信阅读后,你能找到最适合自己的那一款网页版原型设计工具。
1. Pixso
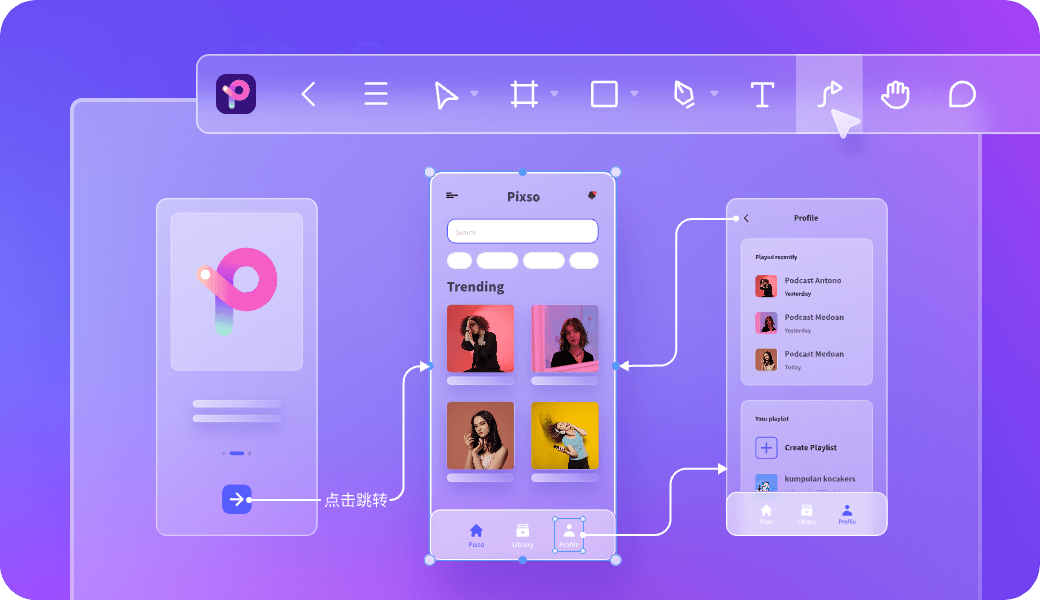
Pixso是新一代国产网页版原型设计工具,被称为国产Figma。原型设计工具网页版Pixso,不仅功能与Figma不分上下,而且网页版原型设计工具Pixso还是全中文界面,让设计师们再也不用被语言壁垒劝退。
作为最内最受欢迎的原型设计工具网页版之一,在线协同是Pixso的一大亮点。基于Pixso的云端特性,在进行原型设计时,可以邀请团队成员参加协作,共同编辑同一份文件,缩短原型设计流程。矢量网格功能,自由创建开口或闭口路径,通过修改贝塞尔曲线轻松调整曲线弯曲程度,灵活进行原型设计。
在网页版原型设计工具Pixso,设计师随时都可以通过演示的功能来对自己的原型设计进行预览,从而可以知道自己设计的产品还有哪些需要改进的地方。设计稿的参数将自动生成标注,元素的尺寸、位置、间距等信息会逐一呈现至代码中,可直接复用,一键交付给研发。

2. Balsamiq Mockups
Balsamiq Mockups是一款操作简单的绘制低保真线框图和原型图的网页版原型设计工具。“能让我们以最快的速度把界面原型画出来!”低保真输出原型设计是它的主要特色。内置的UI组件支持自动拖拽,并且可以实现自动对齐,小白也能轻松上手。但是Balsamiq Mockups的功能过于简单,你很难用它做出精美的原型设计。

3. Framer Web
Framer包括像素完美的图标、高保真、反应灵敏的设计,被人称之为“原型设计神器”。但国内用过Framer的设计师们表示:不太适合视觉设计师使用,因为它要求你掌握多种代码语言,更适合全栈设计师和前端工程师。好在,Framer Web与之前需要下载的Frame不一样,完全基于Web,且无需任何代码,是可实现强大的交互和高保真演示功能的原型设计工具网页版。通过Framer Web,你可以完成非常多的交互效果,内置了多种预置的原型设计模板,切换效果非常平滑流畅。

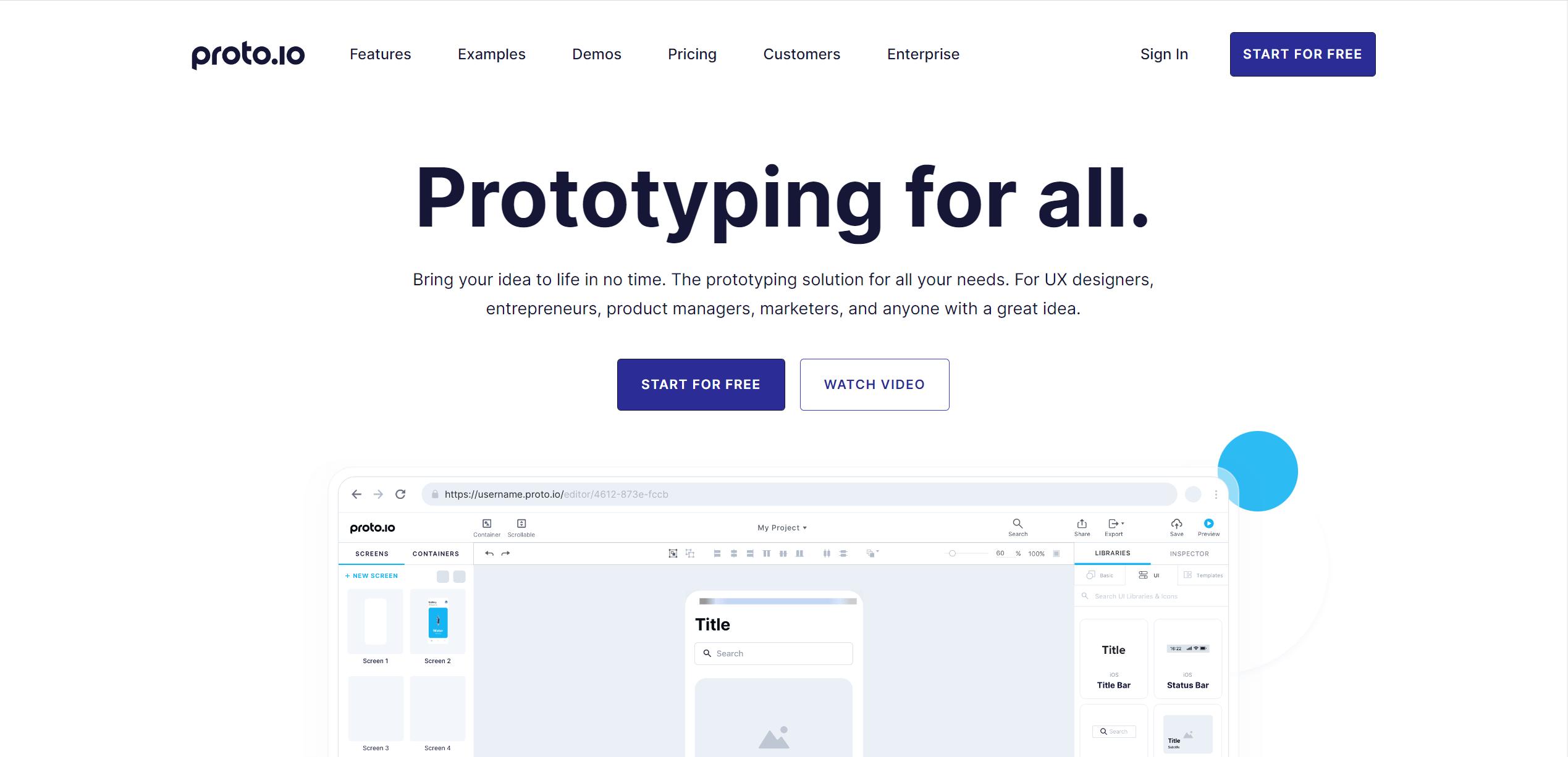
4. proto.io
作为一款功能强大的原型设计工具网页版,proto.io专攻移动端原型开发,设计师可以使用它建立全交互式的移动App原型设计。在proto.io快速创建原型设计很方便,因为它有丰富的可自定义的UI设计组件,你可以在其中轻松设计用户界面,并查看其外观和功能。它还支持HTML,PNG,PDF多种文件导出形式。不过,当你加了很多交互动效之后,动画会变得很慢。

5. Montage
Montage是一款不需要设计技巧的,利用现成的组件库快速生成APP原型的原型设计工具网页版,网页端直接打开,登录即可使用。比Framer,proto.io更加傻瓜,直接拖动组建、模板就可以快速进行原型设计。

选择好用的网页版原型设计工具,能让设计师的工作事半功倍。但很多原型设计工具网页版不是有语言上的限制,就是存在费用虚高的问题。推荐使用网页版原型设计工具Pixso,Pixso不仅解决了语言问题,更重要的是具有强大的原型设计功能强大,让原型设计可以在协同的模式下高效率地进行。