看似简单的几行文字,通过实用的文字排版技巧可以让文字呈现不同的视觉效果。文字排版在设计中的运用非常广泛而,也是UI设计师的基础之一。如何让文字排版在UI界面中划分层次、突出重点,将文字排版做得富有趣味性、设计感、吸引眼球、准确的传达信息等等,是设计师需要思考的问题。下面为大家总结了文字排版的7个超实用的文字排版技巧,让你的排版效率飞升。

1. 文字排版合理使用字体样式
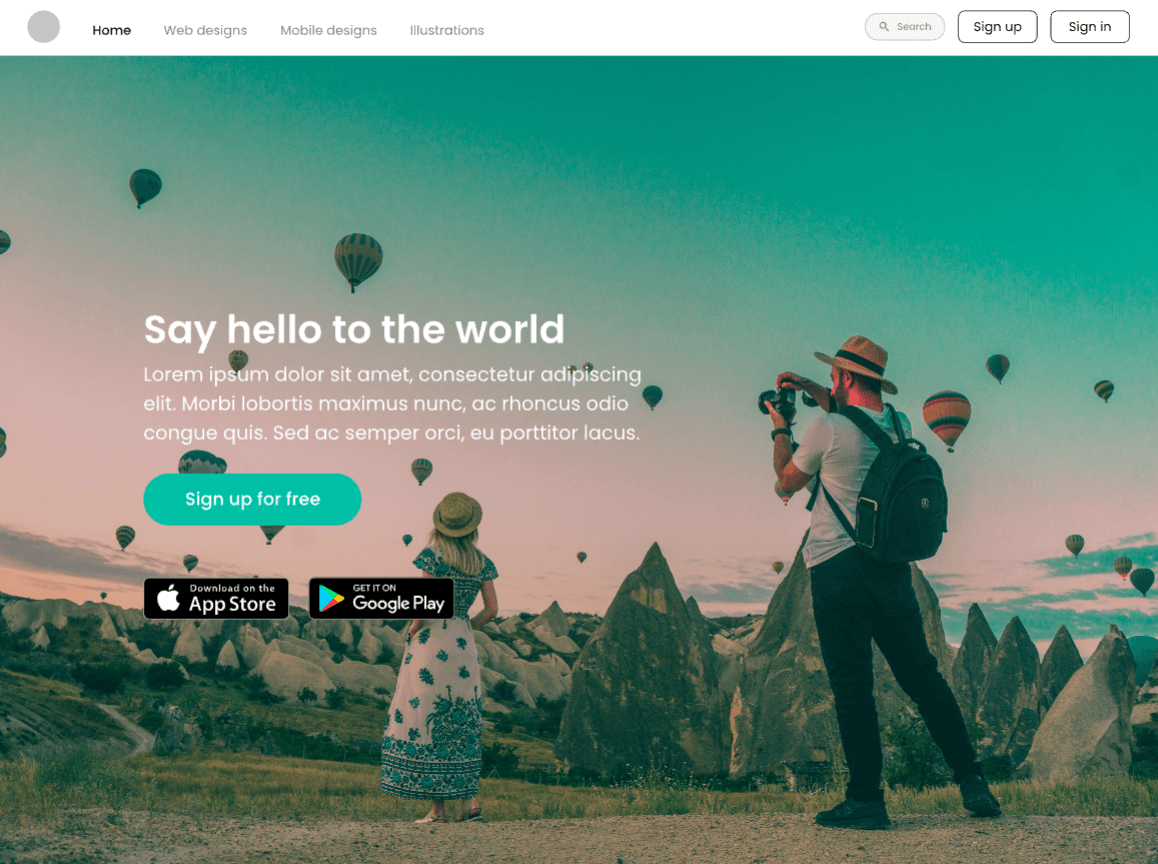
文字有加粗、倾斜、下划线和横杠线等字体样式,每种样式所呈现的效果各不相同,合理使用字体样式可以让激励用户行为。例如电商平台常用横杠线标注原价,让用户明确现在促销价格非常优惠,促进用户购买冲动。Pixso内置了多个免费可商用的衬线、无衬线和装饰性字体,无需手动安装即可使用,应用到商业设计项目中无侵权风险。如果Pixso的云端字体库不能满足你的需求,还可以安装「字体助手」,从本地导入电脑上安装的字体,给你的设计提供更多样化的选择。
-
加粗可以突出重点;
-
倾斜可以描述简单对话和次重点内容;
-
下划线可以结合超链接,让用户点击;
-
横杠线样式则可以对原有文字进行否定。

2. 文字排版不要使用过多字体
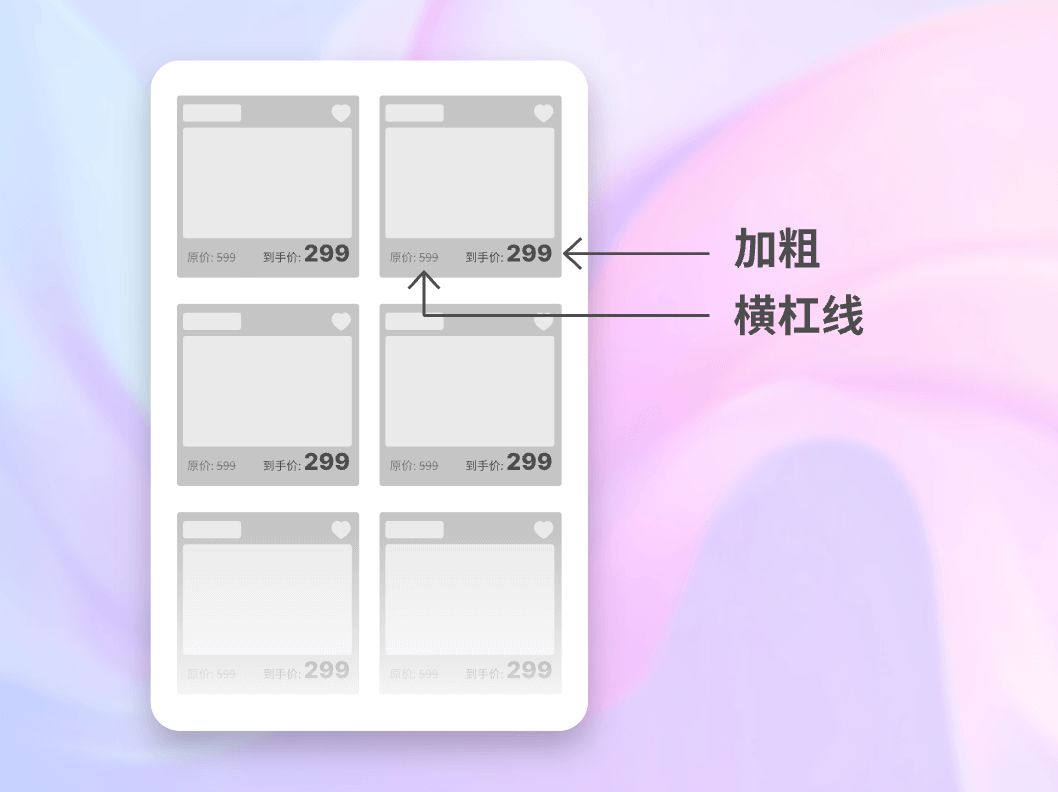
字体是文本的一种设计风格,由无数大小和重量不同的字符组成。根据字体的粗细、宽度和样式不同,可以将字体分为三种基本类型:衬线、无衬线和装饰性。为了保持界面的整洁,优秀的设计师永远不会使用超过三种字体——并将装饰性字体保持在最低限度。

3. 文字排版要建立层次结构
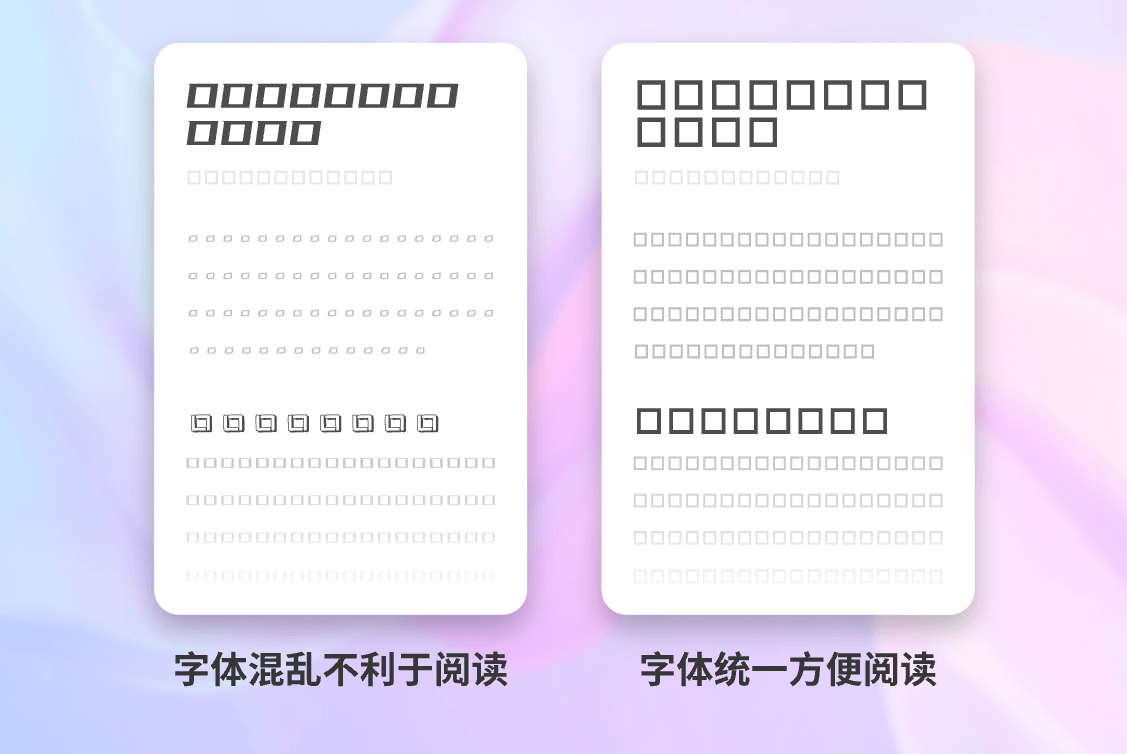
建立层次结构的文字排版技巧旨在明确区分标题、副本与标准文本的区别,能让人对整体的结构一目了然,使用户在短时间内获取必要信息。除了文本本身外,网格、排版、图片也要格局分明,清晰可见。可以使用大小、颜色、对比度和对齐方式来创建层次结构。
最典型的建立层次结构的方法是:标题的尺寸总是大于副标题和标准文本。

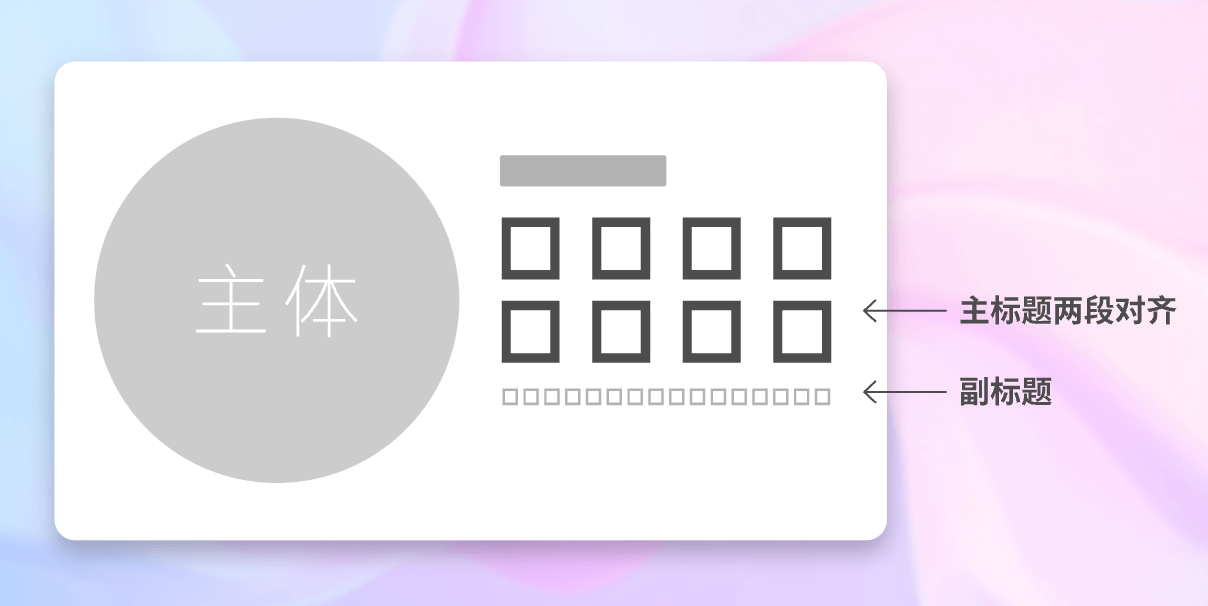
4. 文字排版用好两端对齐
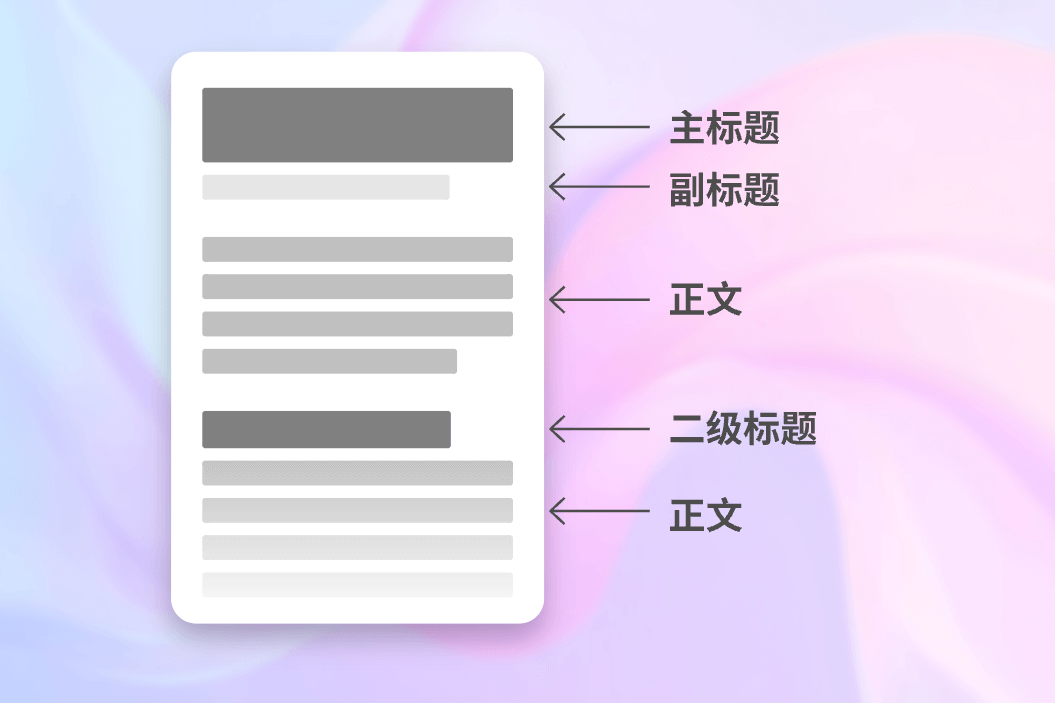
标题排版经常使用两端对齐的文字排版方式,将主标题居中加粗,拉开字间距,与副标题两端文字同宽,让标题部分看起来更加整体统一。

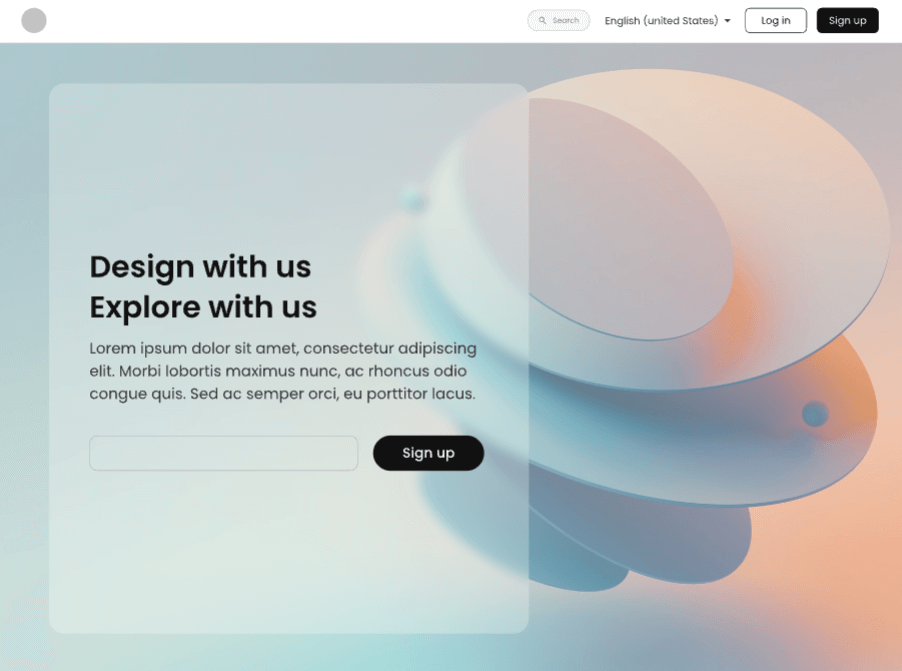
例如Pixso资源社区的网页注册页面中,主标题拉宽字间距,让主副标题采用了两段对齐的方式,标题部分更加整体。Pixso的自动布局功能可以创建动态画板,使文本内容自适应宽度与高度。在进行界面设计时,可以一键调整图文组合版面、创建等距的文本详情、创建跨多种版面类型的设计内容。

5. 文字排版合理添加图形装饰
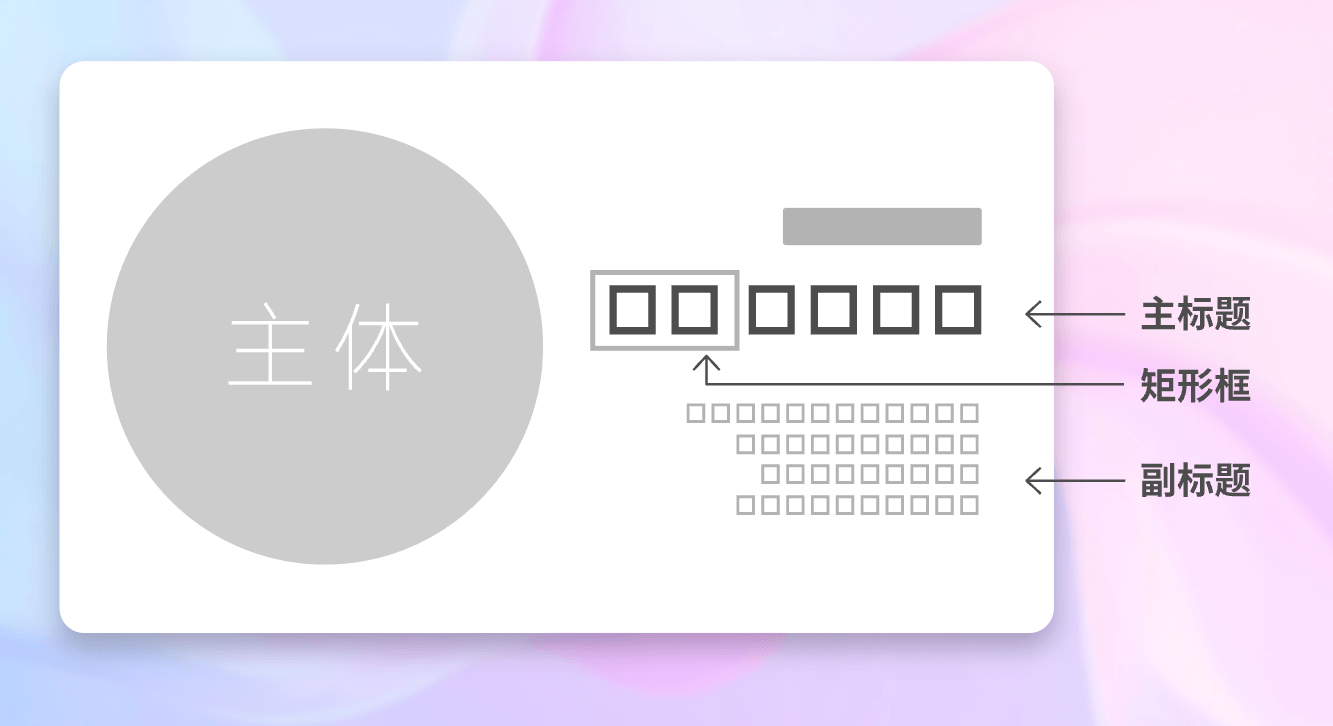
文字排版中添加矩形、圆形等图形的排版技巧,可以打破原有的视觉统一性,让页面变得更活泼。例如下面案例中的框架结构外就加了矩形形状,非常吸引用户视觉。需要注意的是,要在合适的位置添加适当的形状,以免弄巧成拙。

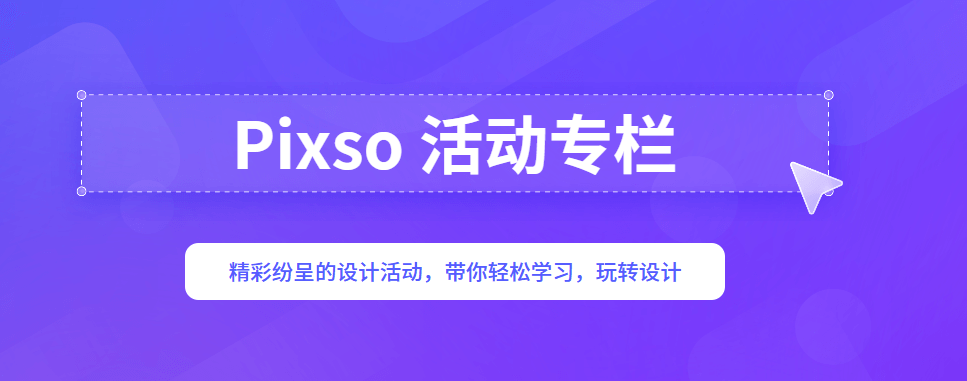
在下图案例中,就很好的运用了借助图形形状的文字排版技巧。主标题【Pixso活动专栏】使用形状框选,让整个画面视觉中心聚集到了矩形框中的文字上,突出了核心文案。

6. 提升排版文字的质感
改变文字质感的文字排版技巧可以让文字更加突出,例如下面案例中的【高级感】三个字,单独做出渐变光效的文字样式,使与其他文字区分开,让用户一眼就看到关键词。

7. 将排版的文字当作图形装饰
文字是形状的一种,不仅可以传达信息,也可以作为装饰。英文26个字母其实就是26个图形,在文字排版的时候可以将因为作为图形衬在标题后面,既能解释标题,有起到很好的装饰效果。
Pixso自动布局功能,让文字排版更高效
文字排版需要设计师花心思,多看多练,除了掌握文字排版技巧外。还是要认真细心,多看多练,掌握一款高效的设计工具,同样重要。新一代协作设计工具Pixso,便是不错的选择。在设计工作中,设计师总是只能以一半的时间用于创作,另一半耗费在改版。而改版后,大多数修改过内容的情况下,排版都会有所变动,设计师需要重新进行调整,以达到最好的效果,这样耗费精力的琐碎工作难以体现价值,更拉低了效率。Pixso「自动布局」功能便能很好的化解设计师这一苦恼。
使用Pixso自动布局,在内容上创建动态框架,根据设计需要设置固定间距等属性。当设计师调整内容时,父级元素将自动调整子级的大小,来容纳所包含的子元素,无需再手动调整。既提高了工作效率,也避免了手动调整可能带来的的疏漏。