文字排版的最终目的是高效的传达给用户信息,通过文字排版原则可以让文字更有条理性、可读性、设计感等特点。文字排版是信息归类和提炼重点的过程,文字排版既要让用户在短时间记住核心的内容,还要体现设计感。学习文字排版原则是优秀UI设计师的必修课之一。文字排版作为设计的基础,不少设计师都觉得很难,归根结底还是没能理解文字排版的逻辑。其实文字排版掌握这些原则就会变得非常简单。Pixso设计师总结了4大文字排版原则,深入浅出的带你学习文字排版。

1. 对齐排版原则
对齐排版是文字排版中最常用的原则,我们常用的对齐规则分为三类,即:左对齐、右对齐、居中对齐;不常用的也有:顶端对齐、底端对齐、两端对齐。
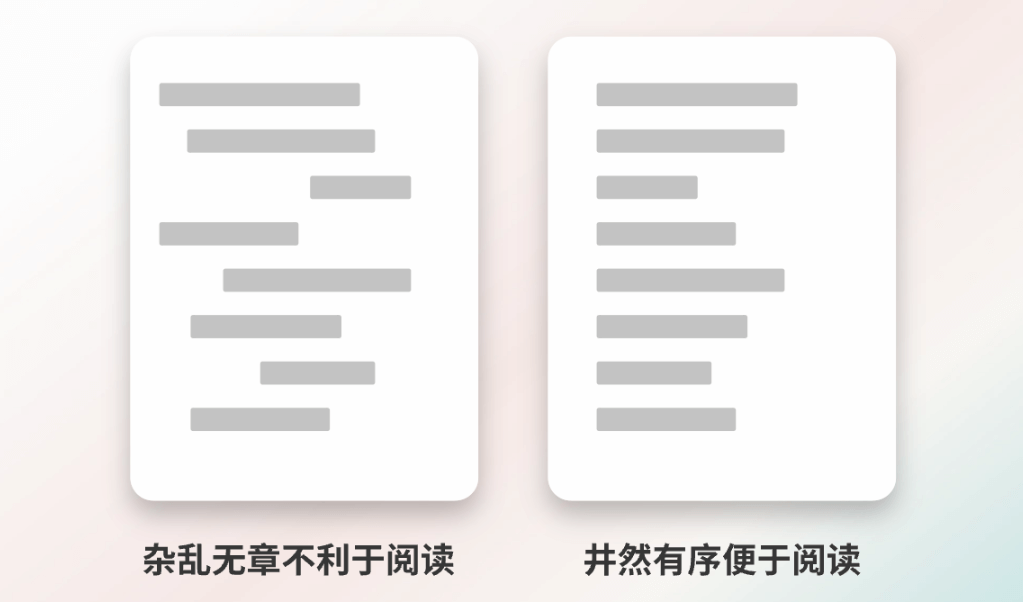
随意摆放的文字会给人杂乱无章的感觉,而对齐后的文字给人的视觉效果就非常有规律、而且更整体、更统一。正如阅兵式上整齐划一的走正步一样,对齐给人一种秩序的美感。

对齐原则中常用的三种对齐方式:左对齐、右对齐、居中对齐给人的视觉感受也是不同的。
左对齐和右对齐给人的感受相似,都是利用了两条视觉上的对齐线,让文字仿佛被一种无形的线条约束着,版面上给人整体、严谨、正式的感觉。
居中对齐与左右对齐不同,它弱化了文字的视觉约束力,但是却提升了版面的灵动性。下面通过一个案例看下这三种对齐的区别。
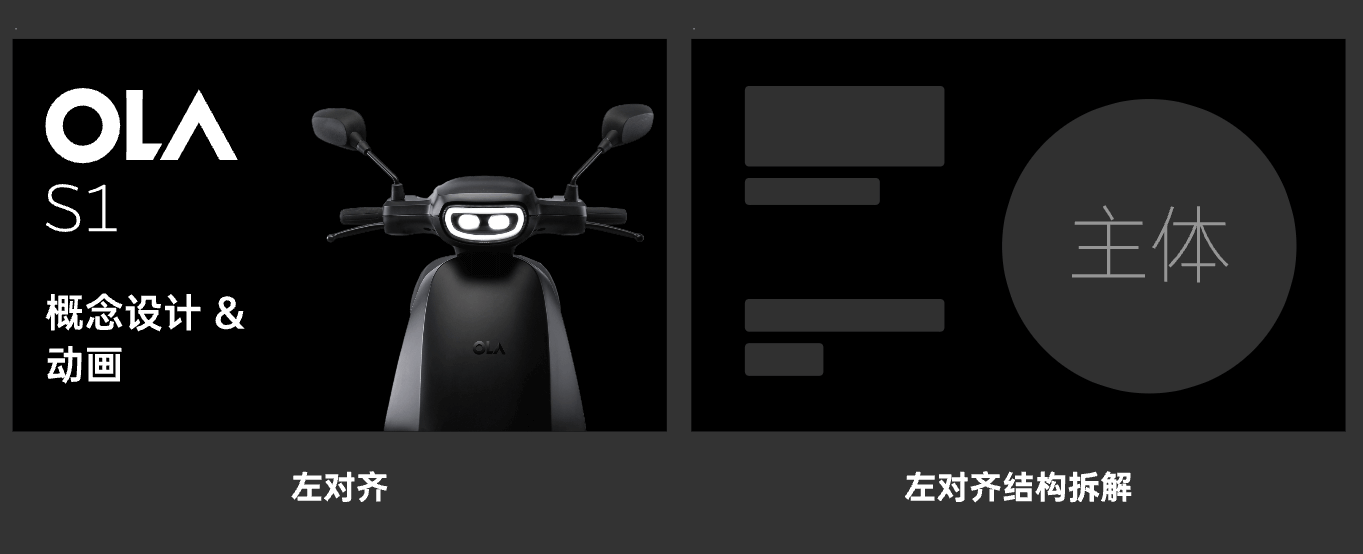
1.1 左对齐

1.2 右对齐

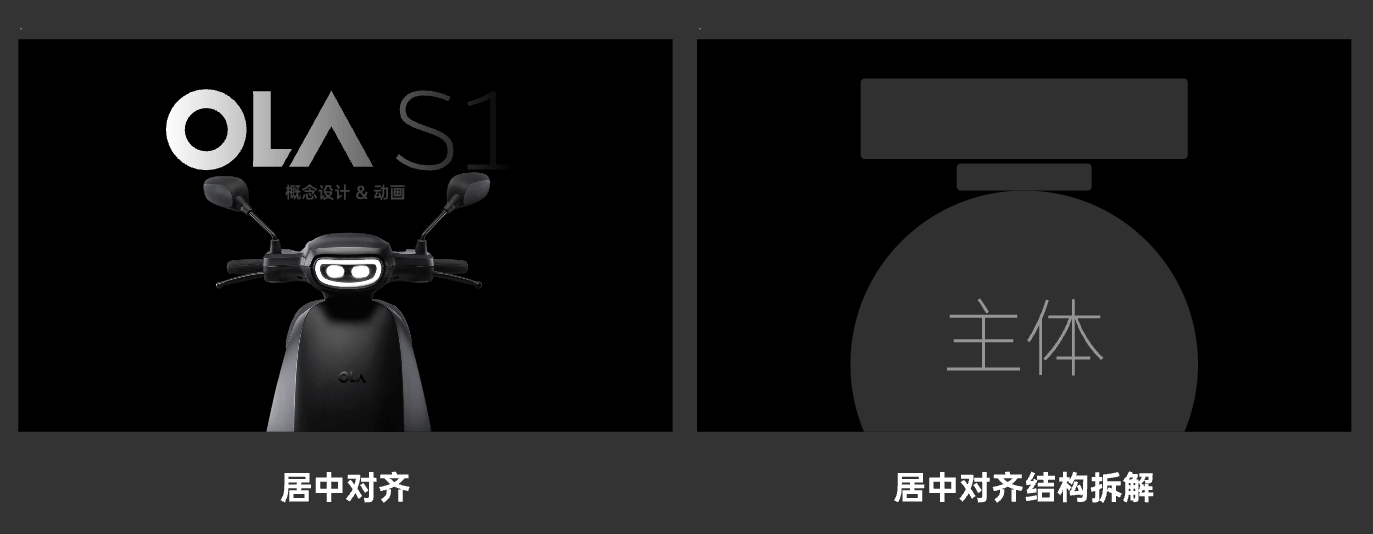
1.3 居中对齐

从实际案例可以看出,三种对齐方式都有很好的视觉效果。但是在版面的运用上,左对齐和右对齐的文字排版更适合左右构图的版面设计,而居中对齐的文字排版更适合居中构图的版面设计。
2. 对比排版原则
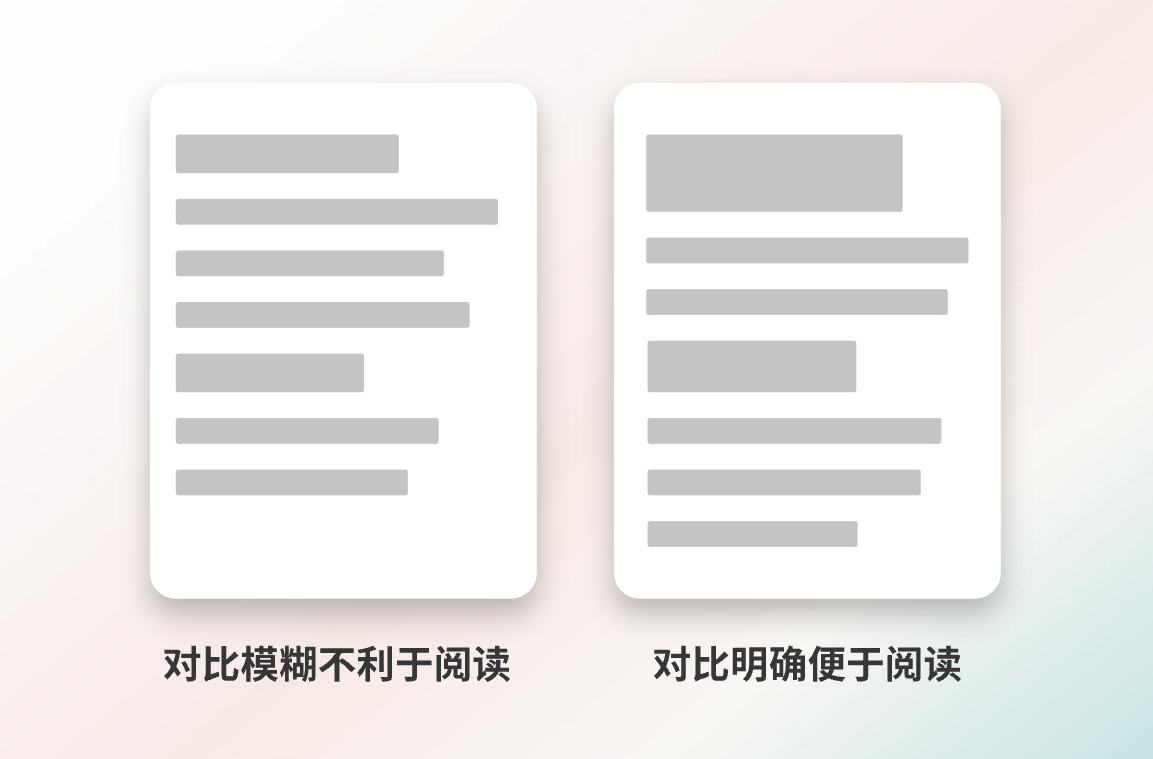
对比文字排版原则就是通过大小对比、粗细对比、颜色对比等方式放文字版面主次分明,可以很好的突出重点,提高视觉层次。需要注意的是这里的对比需要非常明确,不可以大一点或小一点,这样视觉上看起来依旧差不多是不可以的。

在网页设计的文字排版中,可以经常看到对比原则。网页UI设计师常通过字体、字号、文字粗细对比、文字颜色进行对比,让文字版面文字层级清晰,突出重点,从而更有效的表达重点,用户看起来也更加舒适易读。

3. 亲密排版原则
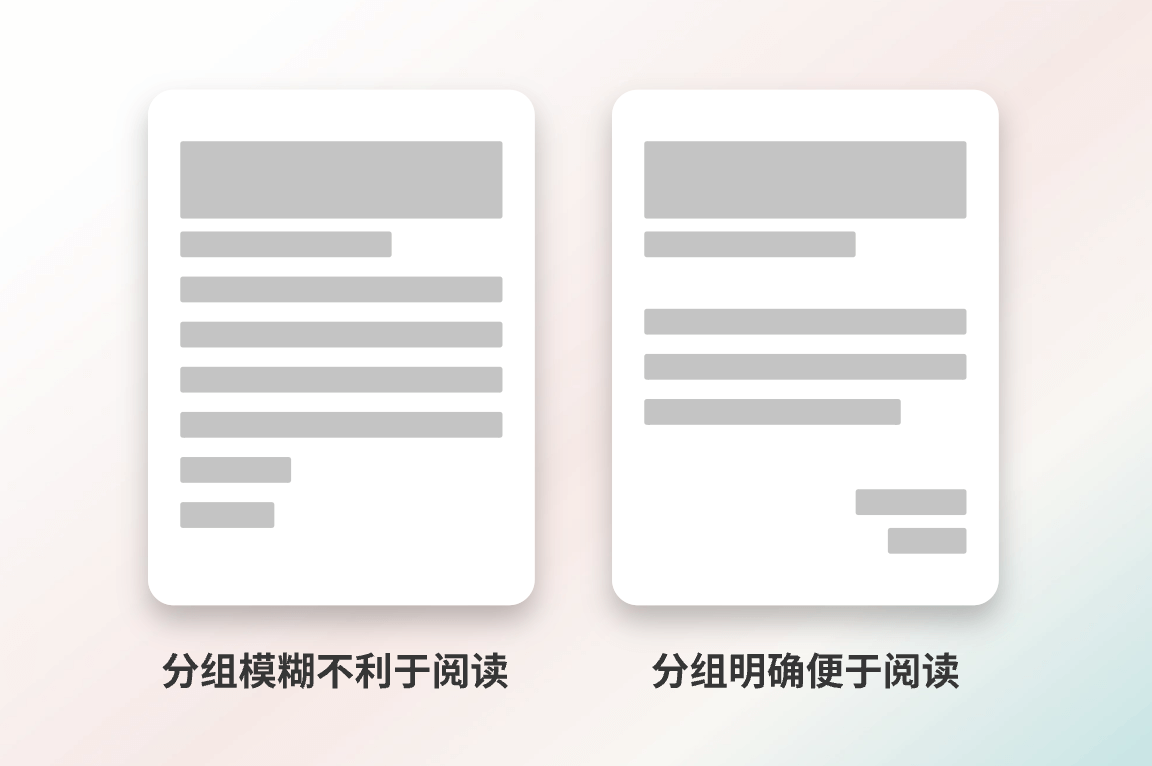
亲密原则是让相关的部分组合在一起,安排好文字之间的间距与主次关系。亲密文字排版原则可以让信息相互关联、聚集,而不至于让用户看到版面时,出现眼花缭乱,信息错乱的境遇。

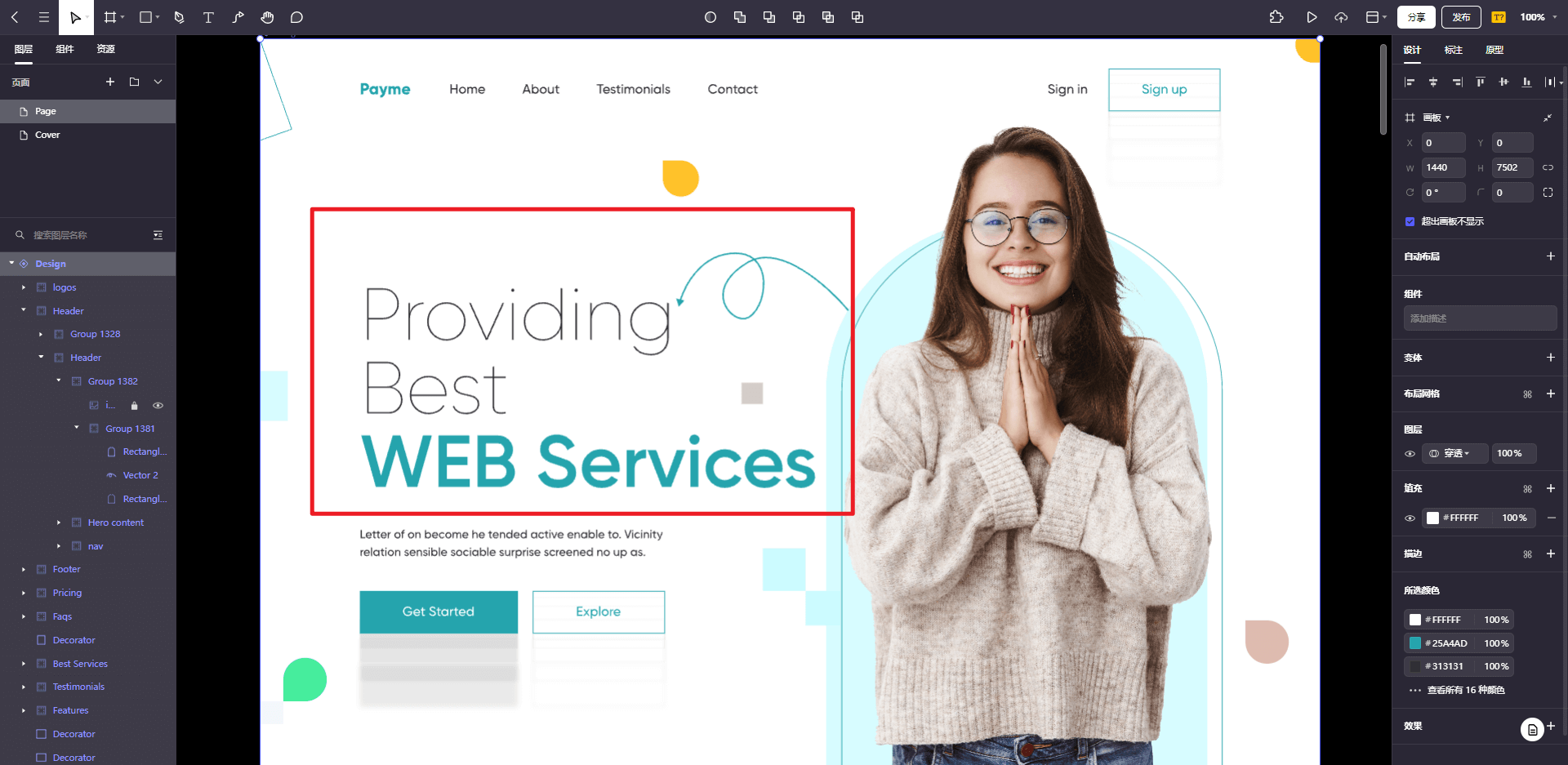
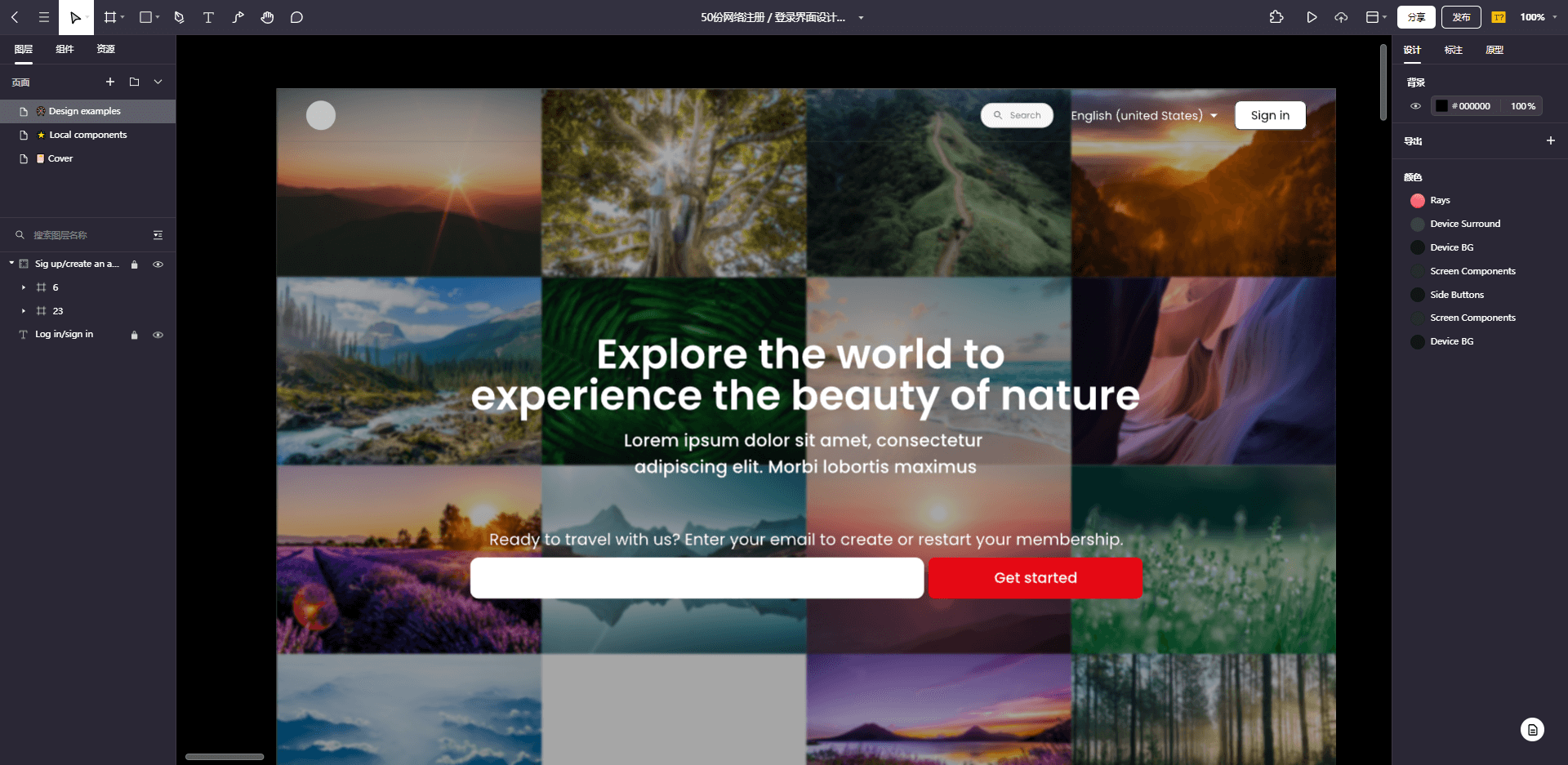
下面的案例中可以明确感受到,主副标题有逻辑关联,所以在一个组里,相互靠的很近。下面的按钮与标题并无逻辑关系,但是与按钮的文案【Get started】关系紧密,所以它们在一个组中,相互靠的很近。但是这两个组之间却里的很远,通过距离用户可以很明显的将两者区分开,便于用户快速理解页面。

4. 重复排版原则
重复原则不是简单的复制粘贴,而是将碎片化的文字统一起来,利用元素的重复使页面达到统一的效果。文字排版重复原则可以是字体、形状、颜色等等遵循某种设定好的规律进行排版。UI设计中常见的卡片和列表就是用的重复原则,将固定卡片重复使用,让整体界面看起来整齐统一。

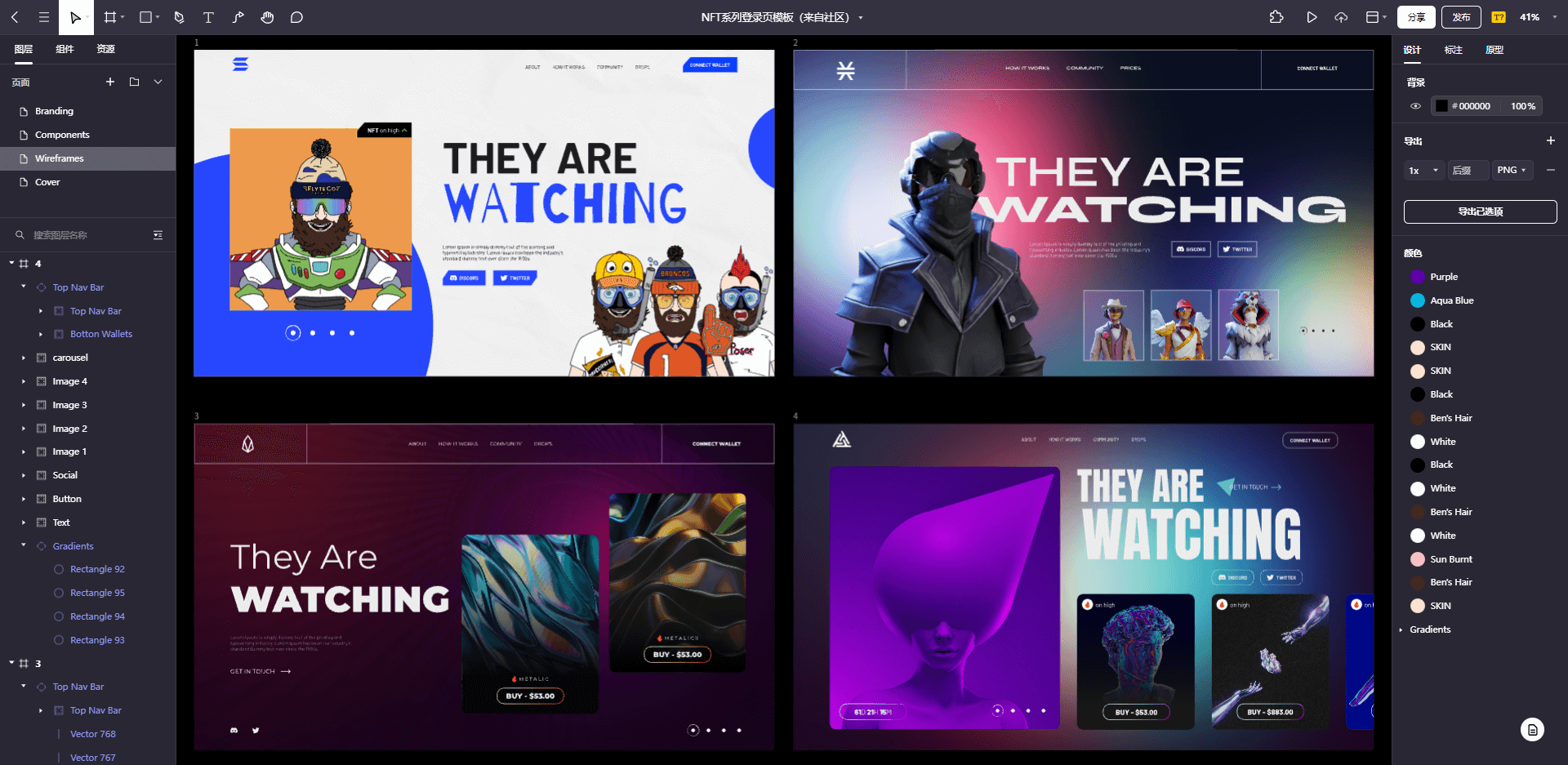
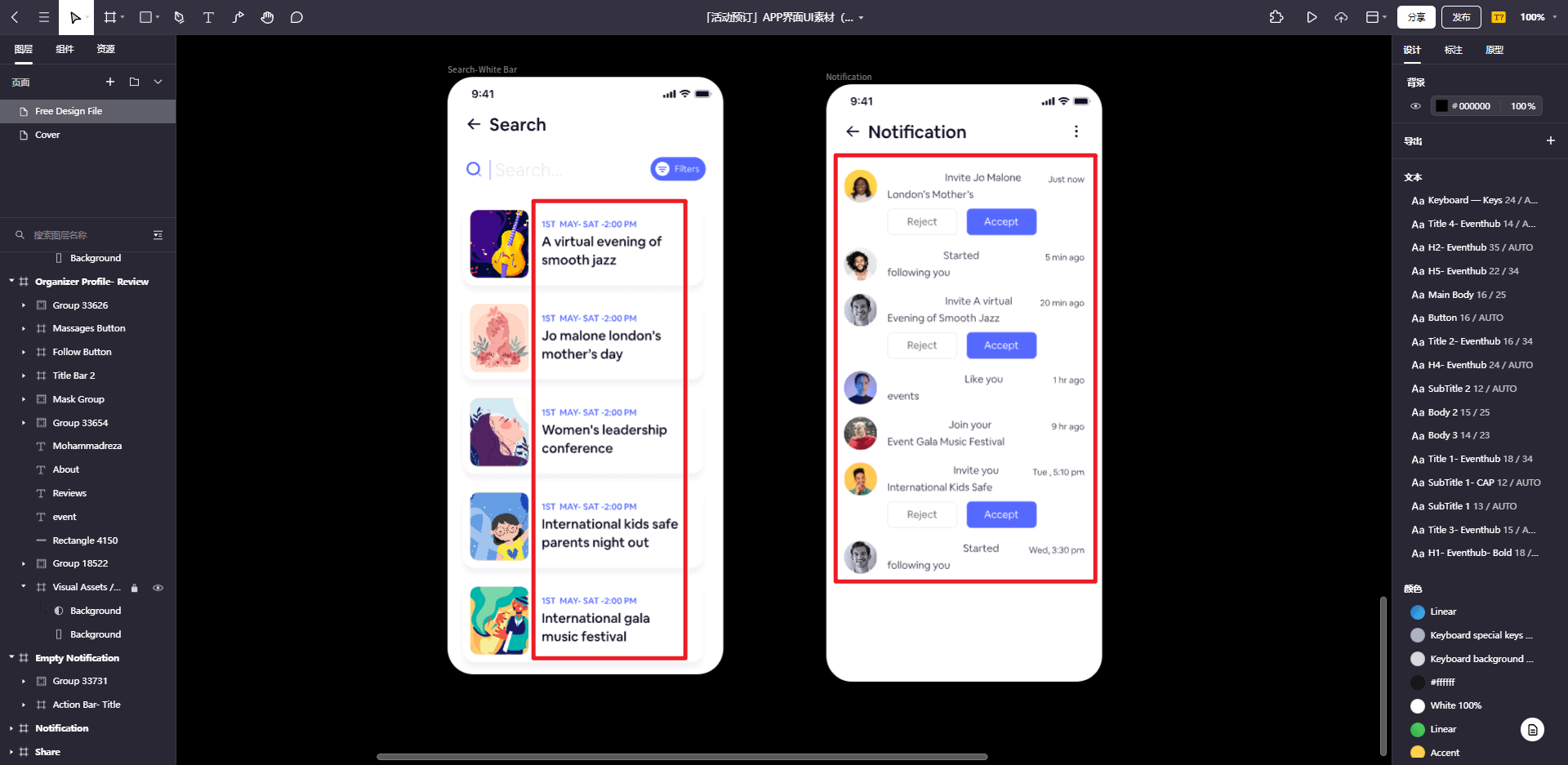
下面移动UI设计案例中,其中产品搜索页和信息通知界面的文字排版都采用了重复排版原则,增强了卡片之间的关联性和秩序感,让界面视觉效果整齐有序。

5. 文字排版软件Pixso,让文字排版更便捷
文字排版的原则不是独立的,可以搭配结合使用,合理运用文字排版设计原则,可以提升界面质量。同样,选择一款优秀的设计工具可以提高排版效率,这就是新一代设计协作工具Pixso,一站式完成原型、设计、交互与交付,提高数字化团队协作效率。
-
Pixso功能超全的文字属性面板
Pixso的文字属性面板功能非常强大,囊括了字体、字号、颜色、对齐、间距、修饰、大小写等等文字属性。帮助设计师充分发挥自己的设计才华。
-
Pixso超多字体库
Pixso字体库中预制了超多常用字体,风格多样、种类丰富,最重要的是文字都是免费无版权字体,设计师朋友放心使用。
-
实时协作文字排版设计
当面对一个复杂的设计项目时,通过链接邀请团队成员,进行多人云端协作设计,实时同步字号、边框、颜色等各种细节。